Какой бывает текстура кирпича
Палитра и текстура кирпича позволяют оформлять фасады зданий в разнообразных стилях. Правильно подобранные материалы могут придать стенам теплые шоколадные тона, фактуру природного камня, старинную самобытность.
Современные возможности
Облицовочный кирпич по текстуре отличается разнообразием. Большинство образцов этого строительного материала формируется перед обжигом. Для этого достаточно, используя трафареты, нанести необходимый рисунок и совершить обработку.
Так, методом торкетирования удается сделать бугристое облицовочное изделие. Суть метода такова. На поверхность образцов наносится минеральная крошка, после чего материал подвергается обжигу.
Для получения идеально гладкой, как мрамор, текстуры проводится ангобирование. Другими словами, материал перед обжигом покрывается слоем керамики.
Есть еще один способ получить гладкий глянцевый облицовочный кирпич. Это — обработка образцов специальной огнестойкой глазурью. Текстура кирпичей приобретает некоторую прозрачность. Стены из такого облицовочного материала выглядят камерно и немного нарочито.
Очень интересно смотрятся здания, построенные из гиперпрессованного облицовочного кирпича. Технология изготовления данного материала не предполагает предварительной его обработки, так как изделия подвергаются обжигу при очень высоких температурах.
Зато после изготовления образцы подвергают механическому воздействию, то есть попросту скалывают частично его поверхность. В результате облицовочные образцы приобретают текстуру природного камня. Да и по крепости мало в чем уступает ему.
И текстура, и палитра
Кирпич коричневый — это обычный глиняный строительный кирпич. От других подобных материалов он отличается только цветом.
При замесе глины для производства коричневого кирпича в субстанцию добавляется краска соответствующего тона. Так материалу придают бурый, шоколадный, кофейный колер.
Годится для любого строительства: возведения многоквартирных домов, кирпичных заборов, облицовки городских зданий.
Коричневая палитра придает фасадам чопорность, налет буржуазной строгости. Архитекторы больше ценят материал не за текстуру, а за цвет. Ведь коричневый создает официоз и солидность.
Эффект старины
Если следить за модой, удается отметить тенденцию к увлечению стариной. В фаворе старая кладка со следами потертостей и выцветания, с щербатинами и сколами.
Текстура старого кирпича не подходит для воссоздания эффекта старинных стен. Хотя такой строительный материал визуально соответствует на100%, он является неподходящим материалом по прочности.
В большинстве случаев старинная кладка подточена влагой, расслаивается от старости, покрыта мхом и плесенью. Сам материал не рассчитан на долгое существование в первозданном виде. Тем более, что он совсем не годится для строительства. А старинные здания в таком запущенном состоянии требуют ремонта или слома.
Не подходят стены из старого кирпича и в качестве декора в жилых помещениях. От них элементарно исходит запах плесени и грибов. Но предприниматели нашли альтернативу ветхой структуре — состаренный кирпич.
За основу берется обычный глиняный кирпич, который обрабатывается промышленным или кустарным способом специальными средствами. В некоторых случаях старую текстуру создают еще на стадии замеса глины.
Так рождаются сверхпрочные изделия со следами, имитирующими сколы, трещины, высолы. Неоднородности текстуры состаренного кирпича добиваются, добавляя в глиняный замес муку, уголь, сажу.
У состаренных кирпичей текстура пористая, неоднородная. Между тем материал годится для надежного декоративного строительства. Из него получаются эффектные комнатные перегородки, короба для создания фальш-каминов, облицовочные панели в жилых помещениях.
О текстуре строительных материалов можно говорить бесконечно. Каждый образец достоин внимания. Благодаря особенностям производства, палитре, добиваются интересных решений. Даже компановка и сочетание тех изделий, о которых рассказано выше, позволяют создавать настоящие шедевры архитектуры и дизайна.
Часть вторая. Рисуем в Photoshop.
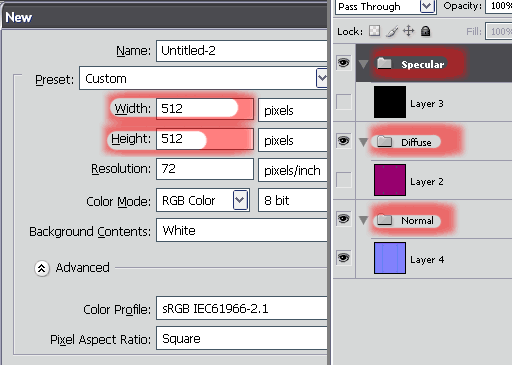
Открываем Photoshop и создаём новый файл
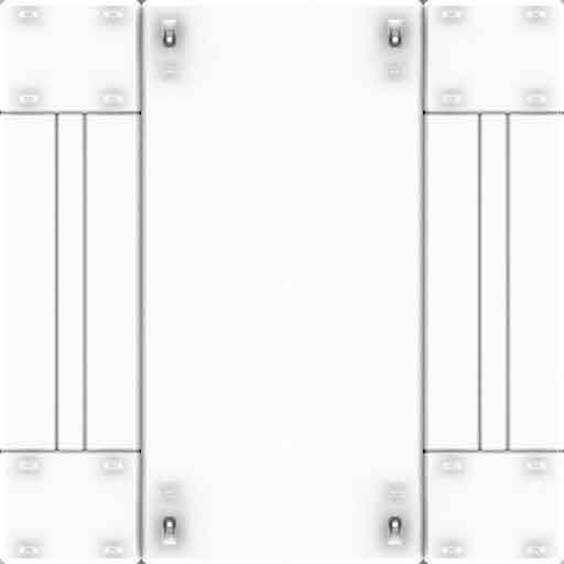
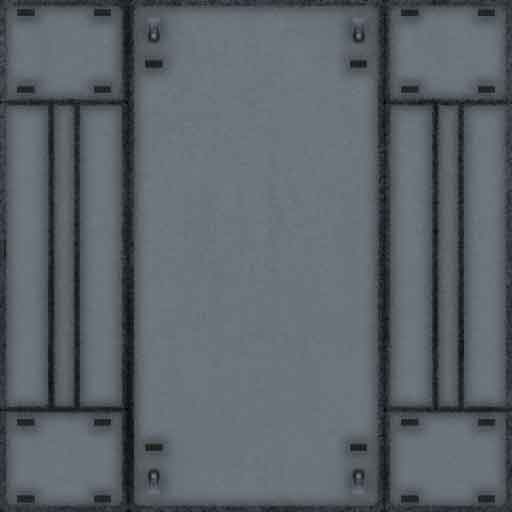
Обратите внимание на 3 группы со слоями (Specular, Diffuse, Normal) в файле. Располагаем полученные текстуры так как на рисунке
В группе Specular просто создаём слой и заливаем его чёрным.

Далее подбираем текстуры для Диффуза. Желательно тоже размера 512х512, или более. Цвет в нашем случае не имеет значения. Вот что нашел я.


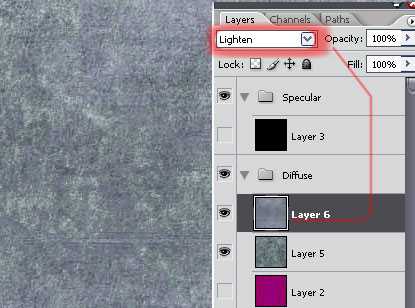
Копируем их в группу Diffuse. Убавляем цветность, прибавляем контраст, снова убавляем цветность, и смешиваем две текстуры. Вот что получилось у меня.

Получив таким образом подходящий фон, мы подошли к изготовлению Ambient Occlusion текстуры, Которая ускорит рисование Diffuse.
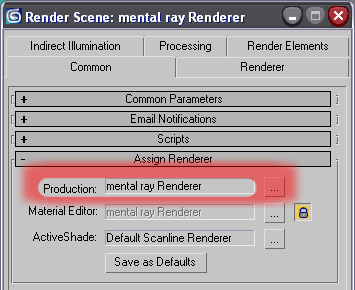
Лезем опять в MAX и открываем нашу сцену floor_plate001. Жмем F10, на закладке Common, в свитке Assign Render устанавливаем в качестве рендера Mental Ray.

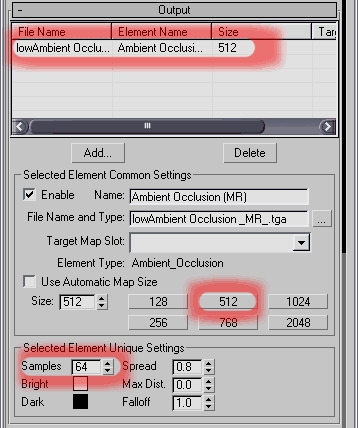
Выбираем наш LowPoly plane, жмём “0”, в появившемся окне Render To Texture, в свитке Output удаляем старые текстуры и добавляем новую текстуру Ambient Occlusion (MR). Не забудьте установить правильный размер текстуры (512х512), и количество Samples в 64 (это улучшит качество текстуры).

Жмём Render и ждём.
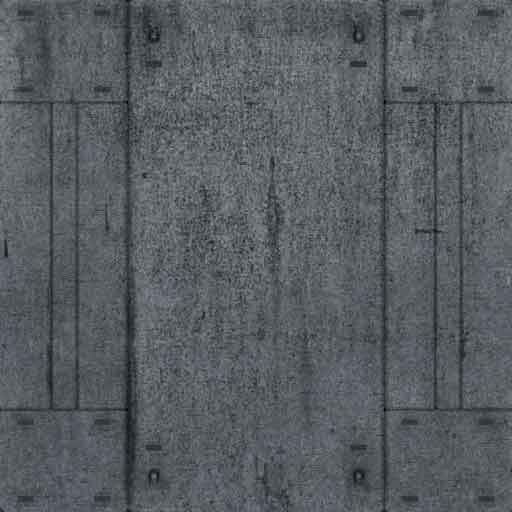
Итак текстура готова, немного выше я говорил что надо вешать LowPoly повыше над HiPoly чтоб правильно рендерился Ambient Occlusion. Если бы LowPoly висел низко то текстура получилась бы не такая контрастная, как эта.

Полученную текстуру кладём поверх диффузных карт с blending mode -> Multiply, вот что получилось

Далее создаем в папке Diffuse ещё один слой (назовём его paint, opacity поставим в 80%), под Ambient Occlusion, заливаем его цветом 86, 95, 105 – rgb соответственно. Далее по ранее отрендеренной цветной текстуре выделяем швы (с помощью Magic Wand Tool) и затираем швы в слое paint. Подкрашиваем маленькие прямоугольники темным. Затемняем края на панельках (в слое paint) в нём же убавляем цветность. Вот результат

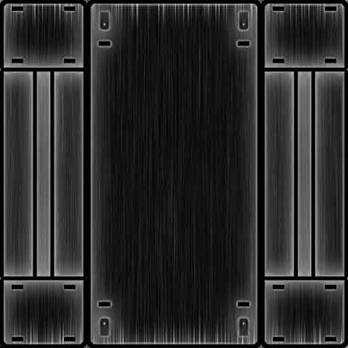
Итак приступим к рисованию Specular текстуры.Копируем слой с Normal текстурой и перетаскиваем его в папку Specular. Применяем к нему фильтр Filter -> Stylize ->Find Edges, затем инвертируем слой, убавляем цвет в ноль. И размываем блюром гаусса Filter ->Blur ->Gaussian Blur со значением 7-8 пикселов.
Копируем полученный слой, кладем его поверх, выставляем Blending Mode ->Lighten, и снова блюрим. Так повторяем 2 раза, в итоге у нас получится 3 слоя с возрастающей размытостью. Далее чтобы не блестели швы, создаём сверху всего слой, опять делаем выделение на цветной текстуре, заливаем чёрным. Так же поступаем с прямоугольниками. Между контурами швов и расблюренными слоями, создаем ещё слой заливаем чёрным, применяем к нему Filter ->Noise -> Add Noise (значение 23%, Uniform включен, Monochromatic включен), затем Filter ->Blur ->Motion Blur (Angle 90, Distance 88 pix), и наконец полученному слою устанавливаем Blending Mode Screen. Вот что в итоге должно получиться

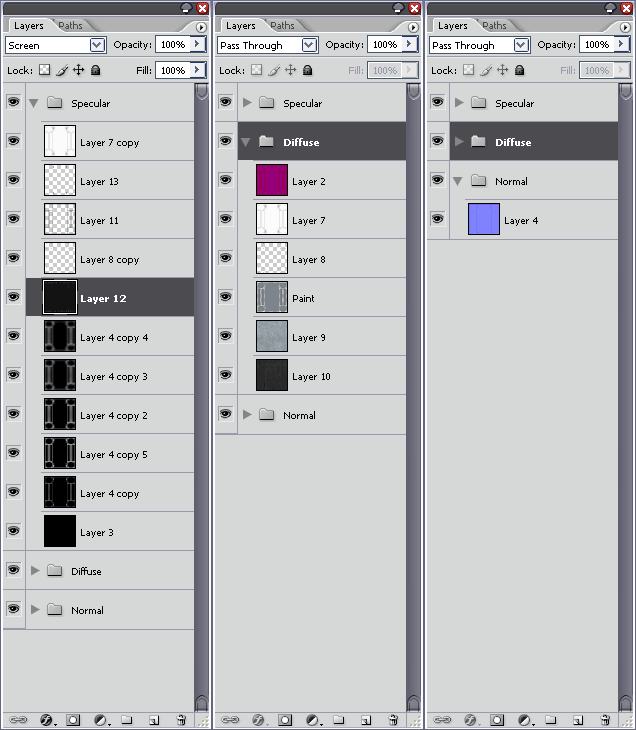
Вот изображение всех слоёв с пояснениями.
Specular
Layer 3 – не нужен (рабочий момент), Blending Mode = не имеет значения
Layer 4 copy – не нужен (рабочий момент), Blending Mode = не имеет значения
Layer 4 copy 5 – тонкая светлая окантовка у швов, Blending Mode =Normal
Layer 4 copy 2 – заблюренные швы, Blending Mode =Lighten
Layer 4 copy 3 – тоже самое только больше, Blending Mode = Lighten
Layer 4 copy 4 – тоже самое только больше, Blending Mode = Lighten
Layer 12 – вертикальные полосы (имитируют обработанный металл) , Blending Mode =Screen
Layer 8 copy – прямоугольники (черные) , Blending Mode = Normal
Layer 11 – швы (черные) , Blending Mode = Normal
Layer 13 – пазы для болтов (черные но с Opacity 60) , Blending Mode = Normal
Layer 7 copy – Ambient Occlusion, Blending Mode =Multiply
Diffuse
Layer 10 и 9 – фон из текстур
Paint – цвет панелей, Blending Mode = Normal
Layer 8 – прямоугольники, Blending Mode = Normal
Layer 7 – Ambient Occlusion, Blending Mode = Multiply
Layer 2 – Рабочая ColorsMap, Blending Mode = не имеет значения
Normal
Тут и так всё понятно

Сохраняем наши текстуры как TGA с правильными именами
floor_panel001_d.tga
floor_panel001_n.tga
floor_panel001_s.tga
И смотрим в движке, а я пока не купил видео карту, смотрю в MAXе
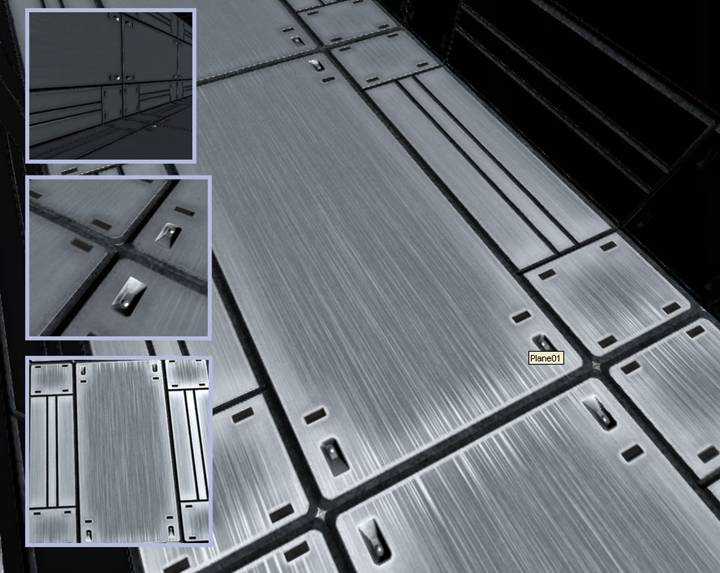
Финальные скрины из View Port MAXа (использован DX Shader Metal Bump).

Благодарю за внимание
Как сделать бесшовную текстуру в gimp
Для начала откроем в программе изображение, на основе которого мы хотим сделать бесшовную текстуру. За образец я взял изображение старой бумаги с сайта pixabay.
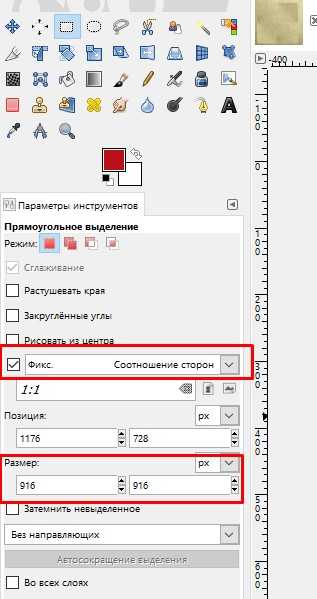
После того, как мы открыли картинку, необходимо выделить с помощью прямоугольного выделения квадратную область, на основе которой хотим создать текстуру. Для создания квадратного выделения необходимо задать одинаковые размеры и проставить «галочку» зафиксировать.

Выделяем область. Стараемся выделить такой участок, где нет большого перепада по теням и светам.

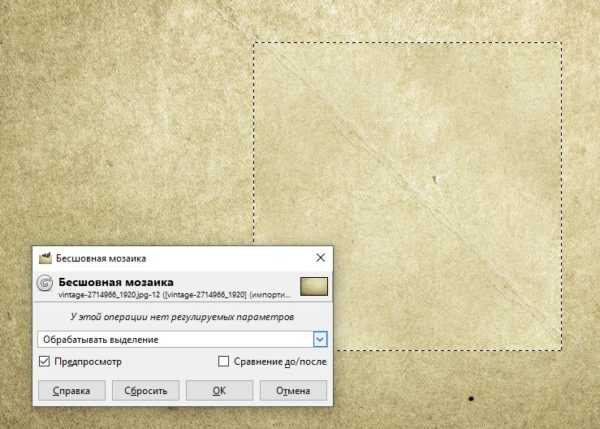
Далее используем команду фильтра «Бесшовная мозайка»

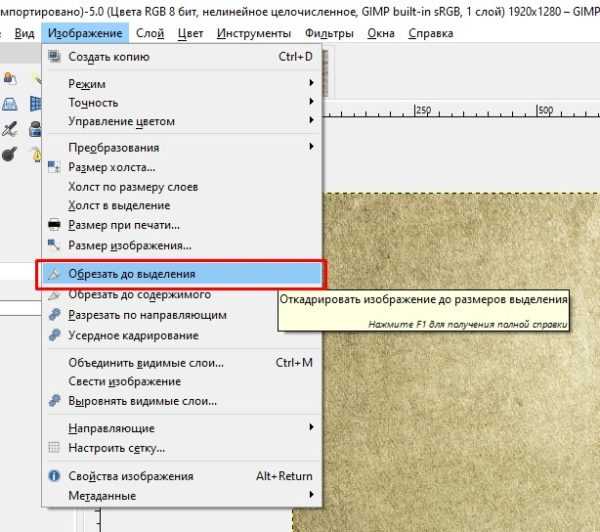
Кадрируем изображение до размеров выделения.

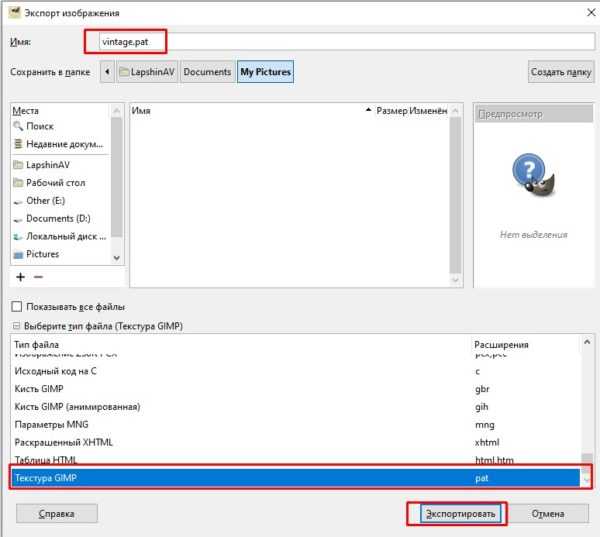
И сохраняем результат через меню «Файл — Экспортировать как». В настройках указываем, что хотим сохранить «как текстура»
Обратите внимание, расширение файла поменяется на PAT

В следующем окне вводим имя текстуры, которое будет отображаться, когда мы мышкой наводим на миниатюру текстуры в палитре GIMP.

Текстура сделана. Чтобы она у нас переехала на постоянное место жительство в гимп, ее нужно скопировать в пользовательский каталог текстур. Расположен он по адресу ->> Диск C — Пользователи — <Имя вашего пользователя в системе>-AppData — Roaming — GIMP — 2.10 — Patterns

Подгружаем созданную текстуру, нажав на кнопку «Обновить» на панели текстур.

Теперь текстура появится в списке.

Попробуем залить вновь созданной текстурой произвольную область, например 1920-1080 пикселей.

Как видите, у нас четко прослеживаются диагональные линии, которые присутствовали в нашей квадратной текстуре.
На этом урок завершён
Спасибо за внимание и до новых встреч
Этап 1. Поиск текстуры.
Для примера мы возьмём нетайловую текстуру с сайта Wildtextures.com. На данном сайте можно найти бесплатные текстуры высокого разрешения, которые используются в рекламах на ТВ и в больших проектах. Нам же нужна любая текстура большого размера. (Для быстроты загрузки страницы сайта изображения были сильно оптимизированы, будет видна потеря качества)
Текстуры на WildTextures с постобработкой и уже подготовлены для использования. Вариант картинки ниже приближен к тому, что может быть найдено в интернете или снято на камеру. Видно, что правая часть текстуры светлее, чем левая. Чтобы это исправить, придерживайтесь следующего.
1. Откройте текстуру в Photoshop. Для удобства мы поменяем размеры текстуры с 6000х4000 до 3000х2000.
2. Во вкладке Слои дважды нажмите на фон. Нажмите ОК в появившемся окне. После этого, выделив данный слой, нажмите Ctrl+J для создания дубликата слоя.
3. Выделив нижний слой, перейдите в Фильтр > Размытие > Среднее. (Русифицированный Фотошоп, перевести на английский не составит никаких проблем).
4. Перейдя на верхний слой, выберите режим наложения: Линейный свет. Непрозрачность выставите на 50%. После этого перейдите в Фильтр > Другое > Цветовой контраст. Выставите значение радиуса: 160 пикселей. Все значения нужно подбирать под каждую текстуру.
5. Также перейдите в Изображение > Коррекция > Цветовой фон/Насыщенность. Добейтесь идеального результата.
Сравните две получившиеся текстуры.
Оптимальные программы для текстурирования
На ваш выбор представлены три редактора для наложения текстур. Рассмотрим каждую по отдельности, оценим плюсы и минусы.
Autodesk Mudbox
Mudbox – профессиональная техническая программа для 3D моделирования анимации и текстур. Ей активно пользуются разработчики игр и трехмерной графики для фильмов. Продукт управляется интуитивно, что явно относим к плюсам. К минусам отнесем высокие системные требования. В целом, Mudbox может все, что нужно для разработчика: проработка и смешивание слоев, фильтры участков, встроенный ассортимент шаблонов, кистей и прочих инструментов. Суммарные возможности обеспечения позволяют создать реалистичные трехмерные модели и сцены. Отличная совместимость ПО с популярными графическими редакторами типа Photoshop.
Плюсы:
- широкий набор инструментов позволяет создавать реалистичную графику, обрабатывать растровые материалы;
- простой интерфейс;
- широкая совместимость;
- есть бесплатные версии.
Минусы:
завышенные системные требования.
3D-Coat
Простой, но эффективный редактор для работы с низкополигональной графикой. Немного скудный набор инструментов компенсируется скоростью работы. Эту техническую программу текстур можно использовать на видеопроцессорах серии NVIDIA Graphic. ПО позволяет легко, практически без затрат времени обрабатывать растровые изображения небольших размеров. Встроена функция экспорта файлов растровых изображений, развертки и радиального наложения. Узнать о продукте подробнее можно на сайте разработчика.
Плюсы:
- простое и шустрое ПО с достаточным набором инструментов для работы с трехмерной графикой;
- есть бесплатные версии.
Минусы:
- сложный интерфейс;
- ограничение редактора под работу с низкополигональными рисунками.
The Foundry Mari
Западные пользователи по достоинству оценили это ПО и считают его одним из лучших для текстурирования трехмерных моделей. В этой технической программе разрабатывали графику для проектов:
- Район №9.
- Игра Эндера.
- Аватар 2012 года.
Данное приложение использовали для разработки текстур в различных игровых сериях. Программа удобная благодаря индивидуальной настройке интерфейса под конкретного пользователя и огромному функционалу. Но требовательность к системе и отсутствие пробной или бесплатной версии портят все впечатление.
Плюсы:
- обширный функционал для текстурирования;
- возможность индивидуальной настройки интерфейса;
- интуитивность в обращении.
Минусы:
дорого и требовательно.
ПВХ панели
Предназначены для декоративной отделки прихожей, кухни, санузла или балкона. Поливинилхлорид, из которого изготовлены панели, не боится воды, а минимальная толщина изделия придаёт ему эластичности. Кто-то посчитает это минусом, а кто-то превратит его в достоинство, оформив полукруглые или неровные поверхности и без труда обрезав нужное количество материала ножницами.
Для монтажа используется клей или жидкие гвозди. Некоторые изделия уже содержат клейкий слой. Основные недостатки панелей – повторяемость рисунка, а также швы и искусственность материала, заметные глазу.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом. Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно. Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Блогиещё
- 1. Всех с праздником 3DECEMBER!!! 10
- 2. Майор Гром 2
- 3. C Праздником 2-3December!!! 2
- 4. Книжная тема 19
- 5. Большой автоконкурс 2016 — награждение 20
- 6. Кто в какие игры играет в свободное от работы время? 49
- 7. precise3dmodeling.com 5
- 8. Астрологи объявили неделю «Марсианина» 19
- 9. innoBright выпустили Altus 1.2 2
- 10. Dell представила 30-дюймовый OLED дисплей UltraSharp 10
- 11. С Новым 2016 Годом!!! 8
- 12. Радиоактивные люди))) 2
- 13. Allegorithmic выпустили Substance Painter 1.7
- 14. Chaos Group представили V-Ray 3.3 для 3ds Max 10
- 15. Paragon from Epic Games — Announce Trailer
- 16. Thinkbox Software представили Sequoia
- 17. The Foundry выпустили Mari 3
- 18. Вышел After Effects and Premiere Pro 2015.1
- 19. Autodesk выпустили 3ds Max 2016 Extension 2
- 20. CLO Virtual Fashion опубликовали отличное двухминутное видео, в котором собраны лучшие проекты, созданные с помощью Marvelous Designer 5. 1
Как используются текстуры
Допустим, нам нужно визуализировать деревянный куб. Для этого мы можем создать простой куб и изменить его геометрию, чтобы придать ему вид дерева. Вместо этого лучше добавить карту цвета (англ. color map) — растровое изображение, которое будет наложено на полигоны. Именно её чаще всего имеют в виду, когда говорят о текстурах.
Пример цветовой карты — имитация деревянной поверхности
Изображение будет наложено на модель, но геометрия останется неизменной. Так мы создадим видимость рельефа, не тратя много ресурсов на моделирование и компьютерную отрисовку.
Визуализированный куб с наложенной текстурой
Готовая модель выглядит неплохо, но на ней нет микрорельефа — небольших трещин, впадин и выпуклостей, которые видны на текстуре. Особенно сильно это заметно, если взглянуть на углы — они абсолютно прямые.
Исправить это — придать рельефность — можно, добавив больше полигонов, но гораздо быстрее будет воспользоваться картой высот (англ. height map), которую также иногда называют картой рельефа. Это чёрно-белая текстура, которая позволяет сделать рельеф реалистичным.
Существует несколько видов карт высот, у каждой свои особенности:
- Bump map (англ. bump — кочка, выпуклость) создаёт иллюзию рельефа, но не меняет геометрию объекта. Для этого на цветовую текстуру компьютер накладывает небольшие искажения, чтобы создать иллюзию неровностей.
- Parallax map (параллакс — иллюзия движения объекта относительно фона, которая видна движущемуся наблюдателю) меняет положение отдельных участков текстуры при отрисовке. То есть при отрисовке parallax map меняется положение отдельных пикселей, а не вершин.
- Displacement map (англ. displacement — смещение) меняет геометрию объекта.
Вот пример displacement map:
Светлые области — выпуклости, а тёмные — впадины
При отрисовке модели с такой текстурой добавляются новые вершины, которые смещаются относительно полигона — поднимаются или опускаются. И мы получаем следующий результат:
Куб с наложенной картой смещения
Количество полигонов исходной модели не меняется, но геометрия объекта всё же становится более сложной во время отрисовки, поэтому здесь виден реальный рельеф, а не его иллюзия.
Textures Gallery Maker 1.2
Rect 2 (Прямоугольник 2) Существуют также два эффекта: Water (Вода) и Glass (Стекло), которые могут быть включены дополнительно. Эффект Glass превращает изображение в подобие картины масляными красками, как бы «размазывает» соседние точки, создавая нечто наподобие диффузии. Лучше всего это заметно при сипользовании текстур с квадратами. Эффект Glass размывает изображение. Те же текстуры с квадратами неузнаваемо преображаются, и то, что это когда-то были квадраты — уже не распознать. Кнопка Background задает фон, на котором будут генерироваться текстуры, т.к. не всегда они занимают всю площадь поверхности и иногда в некоторых местах проступает фон.Кнопка Sizes (Размеры) задает размер генерируемой текстуры: Width (Ширина) и Height (Высота). Если отметить флажок «X=Y», то ширина и высота будут одинаковы. Parameter (Параметр) задает некий параметр генерируемой текстуры, который в основном влияет на размер элементов, из которых она состоит.
Заключение
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора
Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части)
А вот так выглядит получившаяся текстура в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение
Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
Post Views:
31 325
Бесшовные текстуры — это изображения с текстурой какого-либо материала, поверхности, вещества, которые при состыковки с любой стороны относительно друг-друга образуют целую сплошную картинку, без смещений и искажений. Подобные текстуры (фоны) обычно применяются в 3D моделировании и веб-дизайне. Если вы хоть раз работали в каком-нибудь 3D редакторе, к примеру 3D max, то знаете не по наслышке о том, что бесшовные текстуры в 3D моделировании — очень важный элемент, поскольку именно от их качества зависит качество модели в целом. Чем больше размер текстуры, тем лучшего качества 3D модель получится в результате.
Для создания бесшовных текстур и фонов используют различные специальные программы, существуют и различные плагины для фотошопа, которые способствуют созданию бесшовных изображений. Мы же рассмотрим простой способ создания бесшовной текстуры в фотошопе, без использования плагинов и сторонних программ. Для создания бесшовной текстуры нам нужно изображение данной текстуры, обычно производят фотосъемку, либо отрисовывают ее в ручную.
Мы же возьмем готовую картинку (текстуру) земли (почвы), которую я нашел в интернете и сделаем ее с помощью фотошопа бесшовной.
Первым делом открываем изображение программой фотошоп и разблокируем его, если оно заблокировано (значок замочка на против слоя), кликнув по замочку левой кнопкой мыши. Данная процедура дает возможность редактировать изображение, если же замочек не снять, то с картинкой никаких манипуляций произвести не удастся. В моем случае изображение заблокировано не было.
Теперь необходимо узнать размер изображения, для этого в верхнем меню переходим в «Изображение» — «Размер холста», либо нажимаем комбинацию клавиш Alt + Ctrl + С.
Размер изображения логично конечно посмотреть выбрав пункт «Размер изображения», но мы выберем холст, чтобы при необходимости сразу изменить размеры, а не повторять эти же действия по несколько раз. И так, кликнув по пункту «Размер холста» появится всплывающее окошко с параметрами.
Нам необходимо убедиться, что размеры изображения имеют четные значения, потому что нам нужно будет разделить значения длины и ширины изображения ровно пополам. В моем случае и ширина изображения (596px) и высота (380px) делятся на 2, поэтому менять ничего не нужно. Если же у вас одно из значений или оба не четные числа, то необходимо изменить размеры холста, прописав уменьшив число на единичку до четного и нажав кнопку «Ок». При этом, при изменении размеров холста имейте в виду, что стороны холста не должны быть закреплены, т.е. скрепка указанная на картинке выше не должна быть активирована, иначе вы измените, к примеру высоту на четное число, а ширина станет нечетной.
Запоминаем размеры нашего холста (изображения), делим их на 2 и получаем следующее: ширина — 298px и высота — 190px. Теперь переходим в верхнем меню в «Фильтр» — «Другое» — «Сдвиг».
Во всплывающем окне вводим наши полученные методом деления на 2 значения ширины и высоты изображения, а так же выбираем пункт «Вставить отсеченные фрагменты».
В результате у нас получается изображение, сложенное из 4-х частей, стыки которых не совпадают и явно выделяются.
Нам нужно удалить данные погрешности. Для этого мы будем использовать инструмент «Точечная восстанавливающая кисть», можно так же использовать инструмент «Штамп» — это уже на ваше усмотрение — экспериментируйте. В левой панели программы выбираем необходимый нам инструмент и аккуратно обрабатываем стыки.
После того, как избавитесь от видимых швов (стыков) необходимо снова войти в фильтр «Сдвиг» и прописать значения горизонтали и вертикали по нулям. В результате у меня получилось бесшовное изображение (текстура).
Теперь давайте проверим как это будет выглядеть, для этого я возьму несколько получившихся текстур и состыкую их друг с другом разными сторонами.
Как видите, теперь швов (стыков) не видно, что и требовалось сделать, у нас получилась бесшовная текстура для 3D max или фотошопа. Еще раз напомню, если хотите получить текстуру высокого качества, то необходимо использовать большое изображение и чем больше, тем лучше.
Часть первая. Моделинг.
Прежде чем приступить к рисованию текстуры, можно набросать её на бумаге карандашом, и даже доработать эскиз в Photoshop, если текстура сложная. В данном уроке рисуется простая текстура пола. Состоящая из нескольких металлических панелей. Итак.
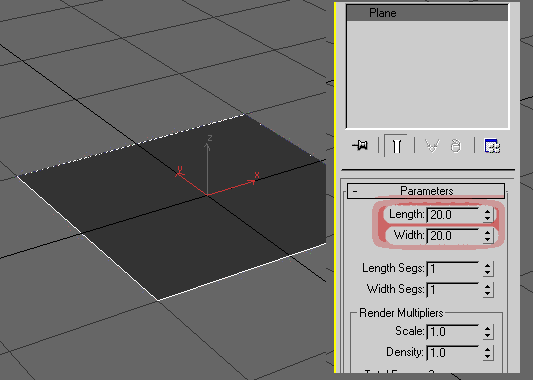
Запускаем 3d MAX8. Изготавливаем Plane размером 20х20 метров.

Далее изготавливаем объёмные элементы, которые должны присутствовать на текстуре.

Элементы не обязательно моделить по честному, например, использовать булевы объекты. Достаточно просто Распологать их один над другим.

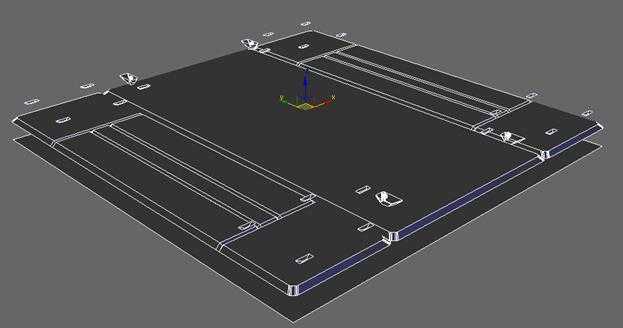
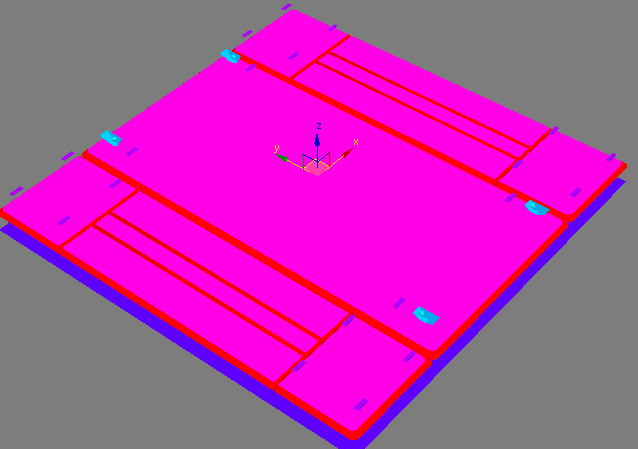
Вот что получилось у меня после 15 минутного моделлинга. . При моделлинге использовались только Editable Poly объекты. Из операций редактирования использовались только: Inset (в режиме Polygon), Chamfer и Extrude (в режиме Edges).

Далее изготавливаем MultiSub material с Self-illumination = 100, у каждого подматериала, и назначаем его на наши HiPoly элементы. Зачем это, мы узнаем во второй части урока.

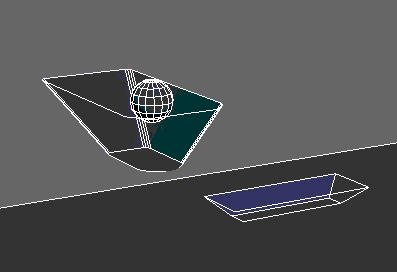
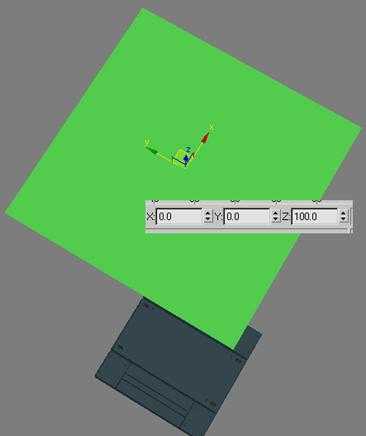
Следующий шаг изготовление LowPoly Plane на которую будет генерироваться NormalMap
Обратите внимание на высоту расположения LowPoly. Это нужно для правильного рендеринга Ambient Occlusion (об этом позже)

Далее по пунктам:
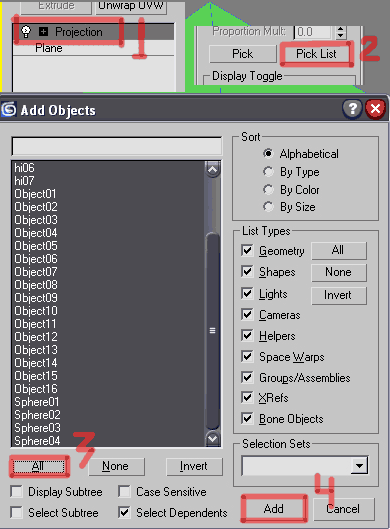
1- назначаем на LowPoly модификатор Projection.
2- в свитке Reference Geometry модификатора Projection, жмём Pick List.
3- в появившемся окне жмём кнопку All. 4- и Add.

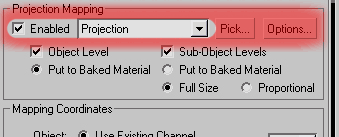
Далее нажатием кнопки “0”, либо Rendering -> Render To Texture, вызываем окно настроек рендеринга в текстуру. Группа настроек Projection Mapping должна выглядеть так

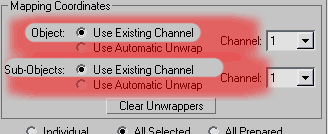
Ещё надо включить использование существующих текстурных координат на LowPoly объекте. Иначе Render To Texture применит на наш LowPoly объект модификатор Automatic Unwrap, и сгенерирует собственные текстурные координаты. А это нам ни к чему.

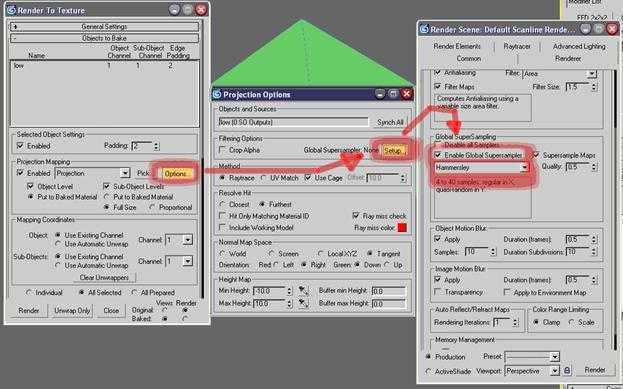
Ну вот почти и всё, осталось настроить качество рендеринга текстуры.

И добавить текстуры которые нам нужно отрендерить, в свитке Output жмём кнопку Add, в появившемся окне выбираем DiffuseMap и NormalsMap, и жмем кнопку Add Elements.
Далее устанавливаем размер текстуры. Здесь же можно посмотреть имя будущей текстуры
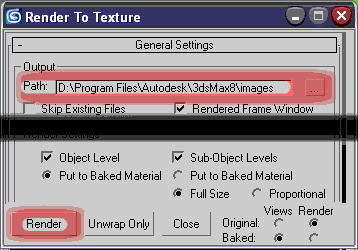
Осталось посмотреть куда MAX будет рендерить наши текстуры, и нажать кнопку Render

Первый рендеринг пройдёт достаточно быстро, а всё потому что не будет работать Global Supersampling.

И поэтому снова жмём Render, соглашаемся перезаписать текстуры и ждем. И вот удовлетворительный результат. Сохраняем сцену как floor_plate001.





























