Инструмент Эллипс (Ellipse Tool)
В Photoshop инструмент «Эллипс» позволяет нам создавать эллиптические или круглые формы. Я выберу его на панели инструментов:
Выбор инструмента «Эллипс» (Ellipse Tool)
Так же, как и с другими инструментами формы, которые мы рассмотрели выше, чтобы нарисовать эллиптическую форму, нажмите левой клавишей мыши внутри документа, чтобы установить начальную точку, и, не отпуская клавишу, протащите курсор, чтобы нарисовать остальное:
Рисование эллиптической формы с помощью инструмента «Эллипс» (Ellipse Tool).
Отпустите кнопку мыши, чтобы завершить создание формы и Photoshop зальёт его выбранным цветом:
Заполненная цветом форма
Чтобы с помощью Ellipse Tool нарисовать круг правильной формы, во время протаскивания курсора зажмите клавишу Shift и отпустите её только после того, как закончите протаскивать курсор, т.е. точно по аналогии с созданием правильного квадрата инструментом «Прямоугольник». Чтобы начать рисовать эллиптическую форму от её центра, а не края, зажмите клавишу Alt:
Правильный круг, нарисованный инструментом «Эллипс» (Ellipse Tool).
В следующем материале я расскажу о двух оставшихся инструментах Photoshop — «Многоугольник» (Polygon Tool) и «Линия» (Line Tool), а также,о построении с помощью этих инструментов звёзд и указательных стрелок.
>
Нос
Очень эффективен этот метод и для одного из главных источников женских комплексов — носа. Особенно учитывая тот факт, что даже самое аккуратное применения фильтра liquify обычно бросается в глаза.
И снова мы используем тот же подход, что и визажисты. Так, для сужения слишком широкого носа мы затемняем его по краям. А в центре, при необходимости, проводим светлую линию, создающую тонкое ребро:
Кстати, аккуратно проведённая центральная светлая линия помогает выправить кривой несимметричный нос.
И, думаю, вы уже догадались, что затемнение кончика носа сделает этот самый нос визуально короче:
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):
Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:
Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%:
Увеличим значение параметра «Глубина лучей» до 90%
И вот какая у меня получилась звезда со значением параметра «Глубина лучей», равным 90%. Я также увеличил число вершин звезды до 16:
Увеличьте число вершин звезды и глубину лучей для создания фигуры, похожей на взорвавшуюся звезду
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Тело
Описанный метод прорисовки объёма, конечно, подходит не только для лица, но и для всего тела.
Чаще всего мы прорисовываем на фотографиях ключицы. Это не только добавляет объём, но и позволяет модели скинуть лишние килограммы:
Выступающие части прорабатываем белой кистью, а области вокруг них — чёрной:
Таким же образом можно легко сузить шею и руки/ноги. Так, например, для сужения рук или ног мы затемняем их по краям и осветляем по центру, одновременно усиливая ощущение объёма:
Думаю, вы уже догадались, что модификации поддаются и все остальные части женского тела. Например, можно «дорисовать» размер и форму груди (при определённом старании можно нарисовать её даже там, где она изначально отсутствовала), причем не обязательно обнажённой — коррекции прекрасно поддаётся и область декольте. Можно нарисовать мышцы и кубики пресса.
Безусловно, тут очень поможет умение рисовать, хотя можно вполне обойти и без него вовсе. Гораздо сложнее без знания анатомии. Поэтому мы советуем поискать издания с названиями вроде «анатомия для художников» и подобные. Или же поискать в Интернете фотографии с какими-нибудь фитнесистками, чтобы использовать их тела в качестве образца. Если найдёте фотографии, на которых «эталон» будет снят в том же ракурсе, что и у вас, сможете справиться с перерисовкой и не имея даже начального художественного образования.
Так или иначе, работа это творческая. Надеюсь, она доставит вам удовольствие. Удачи!
Другие мои статьи про обработку:
- Портретная ретушь: тон и контраст
- Цветокоррекция в портретной ретуши
- Использование фильтра Liquify в Photoshop
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:
Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Инструмент «Линия»
И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец»(End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:
С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна»(Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:
Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скулы
Говоря о рельефе лица, конечно же, первым делом мы остановимся на скулах. Именно скулы являются основным признаком женственности, именно их выделяют при любом макияже (для этого и существуют румяна).
Многие женщины, постоянно пользующиеся декоративной косметикой, умеют правильно рисовать скулы. Всем остальным мы предлагаем такую подсказку: мысленно проведите линию от уголка губ до верхней точки уха — область под этой линией мы и будем затемнять.
Если вы сомневаетесь, как далеко накладывать виртуальные «румяна» в направлении от уха ко рту, можете мысленно провести вертикальную линию через зрачок глаза. Она и будет для вас ориентиром. Залезете слишком далеко — получите «рыбье лицо».
Чтобы сделать скулу ещё более выпуклой, можно её осветлить (как вы уже поняли по схеме, осветляется область над красной линией).
При этом для осветления мы рекомендуем использовать кисть с меньшей непрозрачностью — параметр Opacity в районе 10%.
Конечно, для получения адекватного результата нужно потренироваться. К сожалению, многие горе-ретушёры, прекрасно владеющие технической стороной метода, уродуют своих моделей из-за непонимания анатомии женского лица. Как минимум, вы должны представлять, где эти самые скулы должны быть, и где они быть не могут. Кстати, тут тоже на помощь приходят многочисленные схемы, созданные для обучения визажистов — Гугл вам в помощь.
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:
Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:
Многоугольник с двенадцатью сторонами
Инструмент «Прямоугольник»
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Инструменты группы «Фигуры»
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, — «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры»расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Создание круга в Фотошопе
Для того, чтобы нарисовать круг в Фотошопе, мы можем воспользоваться двумя инструментами: “Овальная область” или “Эллипс”. У каждого их них есть свои особенности, поэтому давайте по-отдельности рассмотрим каждый из них.
Метод 1: инструмент выделения “Овальная область”
- Кликнув правой кнопкой мыши по группе инструментов “Выделение” выбираем “Овальную область”.
- Чтобы получился идеально ровный круг, удерживаем клавишу Shift на клавиатуре и создаем выделение при помощи зажатой левой кнопки мыши.Примечание: Если клавишу Shift не использовать, сложно будет при выделении сохранить идеальные пропорции круга и, скорее всего, получится эллипс. Также, если вместе с Shift удерживать клавишу Alt, окружность будет рисоваться, начиная с его центра. И еще один важный нюанс – когда выделение выполнено, сначала следует отпустить кнопку мыши, а затем уже клавиши на клавиатуре.
- Выбрав инструмент “Перемещение” можно изменить положение выделенной области с помощью зажатой левой кнопки мыши. Пользуясь метками по краям выделения можно менять размер круга – также, с помощью зажатой левой кнопки мыши. Для сохранения пропорций при этом следует удерживать клавишу Shift.
- Чтобы закрасить выделенную область жмем сочетание клавиш Shift+F5 (или переходим в меню “Редактирование” и выбираем пункт “Выполнить заливку”).
- В открывшемся окне мы можем выбрать заливку основным или фоновым цветом, задать свой собственный оттенок и т.д. (параметр ). Здесь же настраивается режим наложения и процент непрозрачности. В качестве примера остановится на пункте “Цвет”.
- На экране появится Палитра цветов. Определяемся с нужным оттенком, после чего нажимаем OK (сначала в окне Палитры, затем – в окне заполнения цветом из предыдущего шага).
- Все готово. Мы получили идеальный круг, залитый нужным цветом.
Кстати, “покрасить” круг можно и по-другому:
- После того, как мы выделили область в виде круга, нажимаем кнопку выбора цвета на боковой панели инструментов. Откроется уже знакомое окно “Палитра цветов”, где мы выбираем требуемый цвет/оттенок и кликаем OK.
- После этого выбираем инструмент “Заливка” и щелкаем в любом месте внутри выделенной области.
Чтобы убрать выделение, нажимаем на клавиатуре сочетание клавиш Ctrl+D.

Метод 2: использование инструмента “Эллипс”
Создать круг, также, можно с помощью инструмента “Эллипс”. Давайте посмотрим, как с ним работать.
- Для начала выбираем требуемый инструмент на боковой панели.
- Теперь, зажав клавишу Shift, аналогично созданию выделения, рисуем эллипс, который примет форму ровного круга.
- Задать точные размеры (и прочие параметры) круга можно на верхней панели инструментов. При этом, чтобы сохранить пропорции при редактировании ширины или высоты, предварительно нажимаем на значок связки.Примечание: Размер и положение круга меняются также, как и при работе с “Овальной областью” – с помощью инструмента “Перемещение”.
- Если нужно изменить цвет созданной фигуры, можно дважды кликнуть на миниатюру слоя в Редакторе слоев. Появится окно “Палитра цветов”, где можно задать любой понравившийся оттенок. Также, возможность изменить цвет предусмотрена в верхней панели инструментов, рассмотренной выше.
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
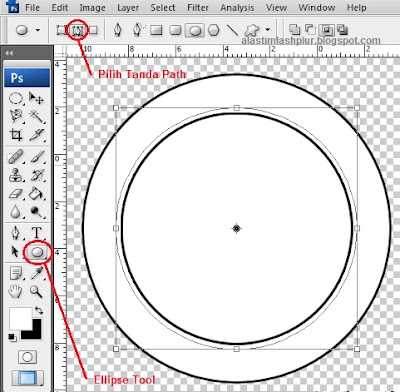
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:
Начните рисовать, а затем добавьте нажатие клавиши Shift,чтобы получился идеально ровный круг
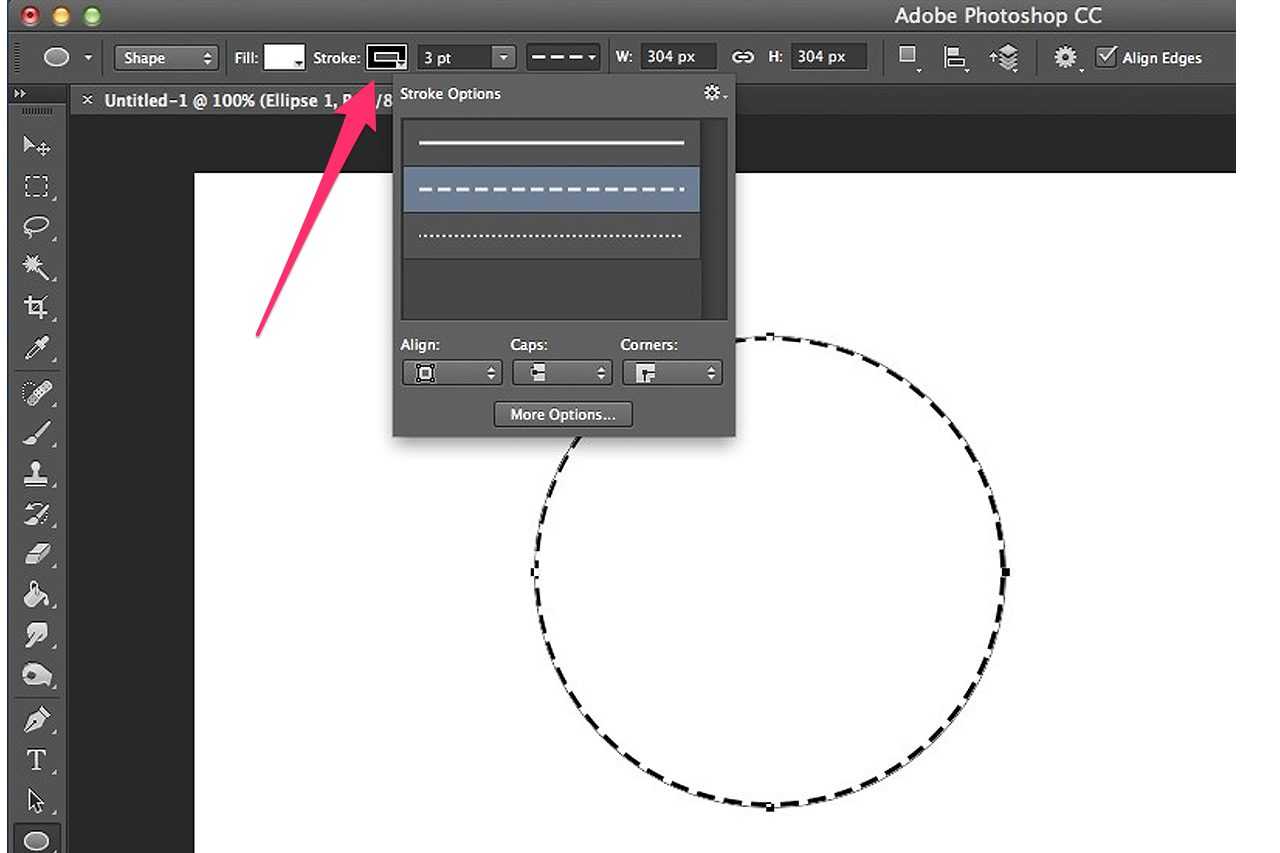
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Слой-фигура
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета – миниатюра векторной маски:
Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее – миниатюру векторной маски
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:
Из цветовой палитры выбираем другой цвет
Далее я нажму кнопку ОК для закрытия цветовой палитры, и цвет моего квадрата изменится с красного на голубой:
Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, — всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:
Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:
Удержите нажатой клавишу Shiftи кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:
Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Что нужно запомнить
- Начинайте работу с поиска референса. Без него вы не вспомните мелкие детали предмета или случайно придумаете свои, лишние.
- Следите за тем, чтобы линии не получались мятыми: тяните усы в сторону изгиба угла, чтобы они не пересекали линию дуги.
- Упрощайте себе рисование, чтобы экономить время. Например, используйте хитрость с наложением слоёв.
Больше о Figma
- Как создать тёмную тему в Figma
- Как работать с модульной сеткой в Figma
- Как работать с изображениями в Figma

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена. Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Перевод: Ксения Руденко