Adobe Illustrator
Импорт паттерна в Adobe Illustrator
Несмотря на то что Adobe Illustrator ― программа для работы с векторной графикой, использовать в ней можно также и растровые паттерны.
- Откройте файл с вашим паттерном ― это может быть как растровый, так и векторный файл.
- Выделите все объекты с помощью комбинации Ctrl + A.
- Скопируйте их в файл с вашей работой в новый слой.
- Выберите в верхнем меню «Объект» → «Узор» → «Создать» (Object → Pattern → Make).
- Паттерн появится последним на панели «Образцы» (Swatches).
- Чтобы выйти из режима редактирования узора, кликните дважды по более светлому полю вокруг рисунка.
- Нажмите Ctrl + A, чтобы выделить все объекты, и нажмите Del ― паттерн теперь находится на панели «Образцы» (Swatches), и объекты больше не нужны.
Заливка паттерном в Adobe Illustrator
Залить паттерном в Adobe Illustrator можно любой, даже незамкнутый контур.
Если нажать на кнопку «Меню библиотек образцов» (Swatch Library Menu) ― внизу панели «Образцы» она первая, ― то откроется большой выбор возможных заливок. Предустановленные паттерны, разделённые на группы, находятся в последнем пункте ― «Узоры» (Patterns). Если же вы добавили паттерн на панель, как мы описывали выше, то он будет расположен на основной панели после цветов.
- Выберите инструмент «Выделение» (Movie) и кликните по нужному контуру — он станет активным.
- Перейдите к панели «Образцы» (Swatches, её можно вызывать из меню «Окно» (Window) вверху экрана) и кликните по сплошному квадратику «Заливка» (Fill) в верхнем левом углу.
- Теперь можно изменить цвет заливки на паттерн. Чтобы его было легче найти, можно нажать на иконку «Показать меню „Виды образцов“» (Show Swatch Kinds Menu) внизу панели и выбрать «Показать образцы узоров» (Show Pattern Swatches).
- Кликните по тому паттерну, который хотите использовать.
Создание паттерна в Adobe Illustrator
Adobe Illustrator будто бы придуман для создания паттернов. Сделать его здесь очень просто.
- Создайте новый файл и нарисуйте в нём инструментом «Прямоугольник» (Rectangle) объект, который будет соответствовать размеру вашего образца: это может быть квадрат или любой прямоугольник. Цвет обводки и заливки должны быть прозрачными.
- В меню «Объект» (Object) в главном меню выберите «Узор» → «Создать» (Pattern → Make).
- Автоматически откроется панель «Параметры узора» (Pattern Option), а фигура на холсте станет заключена в голубую рамку ― она показывает размер будущего образца.
- Теперь прямоугольник можно удалить и начать рисовать разные объекты внутри рамки и заходя за её края.
- В процессе рисования программа будет автоматически показывать в режиме превью, как станет выглядеть плоскость, залитая будущим паттерном.
- Когда всё готово, задайте на панели «Параметры узора» название паттерна в строке «Имя» (Name) и в меню в правом верхнем углу панели выберите «Выйти из режима редактирования узоров» (Exit Pattern Editing Mode).
По умолчанию в процессе создания паттерна Adobe Illustrator размножает объекты по алгоритму «Сетка» (Grid), но в параметре «Тип фрагмента» (Tile Type) на панели «Параметры узора» можно выбрать и другие алгоритмы.
Если вы в будущем захотите что-то изменить в созданном узоре, достаточно дважды кликнуть по его превью на панели «Образцы», чтобы перейти в режим редактирования.
Паттерн будет храниться на панели «Образцы» только в том файле, в котором он был создан. Поэтому, если вы хотите использовать этот узор в другой работе, его можно туда перенести таким образом:
- Создайте в файле, где вы делали образец, любую фигуру ― например, прямоугольник.
- На панели «Образцы» кликните по превью своего паттерна, чтобы залить им свою фигуру.
- Перенесите эту фигуру Copy & Paste в другой файл.
- Теперь фигуру можно удалить, а паттерн, которым она была залита, появится на панели «Образцы» в новом файле.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Мастер цвета с помощью инструмента «Перекрашивание» в Adobe Illustrator
Когда идет речь об иллюстрации, цвет может легко стать одним из самых важных элементов дизайна. Освоение использования цвета в Adobe Illustrator станет ключевым фактором пдля поднятия ваших проектов на новый уровень. Хотя перекрашивание является самым мощным инструментом цвета в Illustrator, оно также является одним из самых сложных. В этом курсе вы будете фокусироваться на подборе цветов для печати, будь то канцелярские товары, обои или ткань. Вы научитесь, как создавать цветовые палитры, которые работают, блокируют и уменьшают цвета в инструменте обработки цветов. Узнаете советы, как перекрасить акварельные рисунки, конвертировать ваши цвета в Пантон и легко перекрашивать ваши бесшовные узоры.
ЧЕМУ ВЫ НАУЧИТЕСЬ:
В этом курсе главное внимание уделено замене цветов в в Adobe Illustrator с помощью инструмента «Перекрашивание иллюстраций».
- Как создать пользовательскую цветовую палитру
- Как работает цветовая палитра
- Как найти цвета в документе
- Как уменьшить количество цветов на акварельной иллюстрации
- Как заблокировать цвета
- Как использовать глобальные корректировки
- Как перекрасить акварельные иллюстрации
- Как преобразовать цвета документа в Pantone
- Как перекрасить бесшовные узоры
Профессиональная инструкция, как создавать бесшовные узоры
Теперь, когда вы с легкостью используете Adobe Illustrator, пришло время заняться более передовыми методами, которые можно использовать для создания сложных, красивых повторяющихся паттернов. В этом курсе рассматриваются основы построения бесшовных узоров, и более профессиональные пошаговые инструкции, как создавать геометрические, диагональные, слоистые, текстурированные и выровненные узоры.
ЧЕМУ ВЫ НАУЧИТЕСЬ:
Этот урок сосредоточен на более сложных способах построения узоров. Видео начнется с основ и быстро перейдет к профессиональным методам построения бесшовных узоров.
-Основы эскизов, сканирования, векторизации и раскраски ваших мотивов-Как создавать простые бесшовные узоры-Как сделать диагональные бесшовные паттерны-Как сделать геометрические узоры-Как сделать многослойные паттерны-Как добавить текстуру к вашим иллюстрациям-Экономия времени быстрыми клавишами
Дизайн паттернов. объединение Illustrator и Photoshop
В этом видео показан процесс создания узоров с использованием Иллюстратора и Фотошопа. Иллюстратор используется для создания фигур, повторов и игры с цветовой палитрой. В Фотошопе будут добавлены эскизы элементов и текстура.
Вы научитесь создавать собственные повторяющиеся узоры !
Вам понадобится альбом и ручка, чтобы сделать рисунок. Выберите тему, которая нравится вам, в видео — цветочная, но, возможно, ваша — путешествия или фрукты. Нарисуйте различные элементы, которые можно добавить в ваш узор.
Смотрите видео, чтобы узнать, как создавать фигуры в Иллюстраторе и построить повторяющийся паттерн.
Найдите три цветовые палитры, которые вы можете применить к своему узору. Видео по цвету поможет вам придумать комбинации, о которых вы даже не думали.
Принесите свой узор в Photoshop, чтобы добавить рисованные линии и текстуру.
После вы можете выложить свои узоры, чтобы все их увидели.
Этот класс подходит для начинающих.

Как паттерны треугольники помогают с размером позиции и в управлении рисками?
Ожидаемое минимальное движение после прорыва на треугольнике эквивалентно разнице в изменении цены в начале треугольника. Предположим, что прорыв не происходит, цена и падает за другую границу треугольника, в такой ситуации выходите немедленно даже с убытком. Неудавшийся паттерн также может помочь вам получить значительную прибыли, если вы вовремя подстроитесь под противоположное изначальному изменение.
Ложные прорывы часто встречаются в треугольниках, поэтому открытие позиции только потому, что цена снова входит в область треугольника, приведет к упущенным возможностям и ненужным потерям. Часто второй прорыв будет гораздо значительнее после неудачного первого.
Вы не должны рисковать более чем 2% от ваших средств при торговле на прорыве треугольника. Ваше значение стоп-лосса должно быть почти эквивалентно ширине паттерна в момент прорыва. Продуманное действие или торговля в противоположном направлении тренда в пробитом прорыве может принести прибыль, намного превышающую ваш изначальный убыток.
Реальная ценность треугольников заключается в их способности минимизировать ваши риски и максимизировать прибыль в критические моменты, предоставляя вам точный ориентир.
Рассчитайте свой стоп-лосс и определите, какое количество криптовалюты вы можете взять за одну позицию, учитывая, что вы задействуете 2% ваших средств в качестве максимального лимита потерь. Всегда выставляйте значение, которое меньше этого предела.
Паттерны в графическом дизайне
В графическом дизайне паттерны используют как элементы фирменного стиля, создают из них иллюстрации или просто применяют в качестве бэкграунда. Это могут быть простые узоры вроде повторяющихся фигур, логотипов или даже сложных иллюстраций в едином стиле.
Паттерны используются повсеместно в дизайне одежды и интерьеров. В интерьере узоры чаще всего можно увидеть на шторах, обоях, мебели и керамической плитке. И в одежде вы их точно встречали. У вас есть любимая рубашка с принтом или вышивкой с повторяющимися элементами? Поздравляем, вы – счастливый обладатель рубашки с паттерном!

Фишка паттернов – в последовательности элементов, которая может продолжаться до бесконечности. В графическом дизайне для этого используют бесшовные паттерны – это значит, что у них нет границ и узор начинается снова в той же точке, в которой заканчивается. Это дает возможность помещать его на любой носитель и масштабировать как угодно – от нанесения на всю длину платья до размещения на маленький блокнот.

Посмотрите на пример сложного паттерна от Akeme Brand Identity. Здесь переплетаются женские фигуры, точки и листья, и все это в одной цветовой гамме. У этого узора нет швов: его можно продолжить в любую сторону, и он всегда будет выглядеть одинаково.
Элементы паттерна всегда расположены по правилам. Если какой-то элемент выпадает из общей концепции, то он рушится (получается простая иллюстрация).
Итак, перед вами точно паттерн, если:
- элементы повторяются в определенной последовательности,
- узор выглядит однородным полотном,
- компоненты паттерна выполнены в едином стиле,
- есть логика размещения и повторения элементов (наклон, масштаб, цвет и т.д.)
Паттерн как часть фирменного стиля
Чаще всего в графическом дизайне паттерны используются как часть айдентики компании наравне с логотипом, так как его элементы – это узнаваемые детали фирменного стиля. Как правило, при создании паттерна используются фирменные цвета и фигуры, поэтому идентифицировать бренд по узору бывает легко.
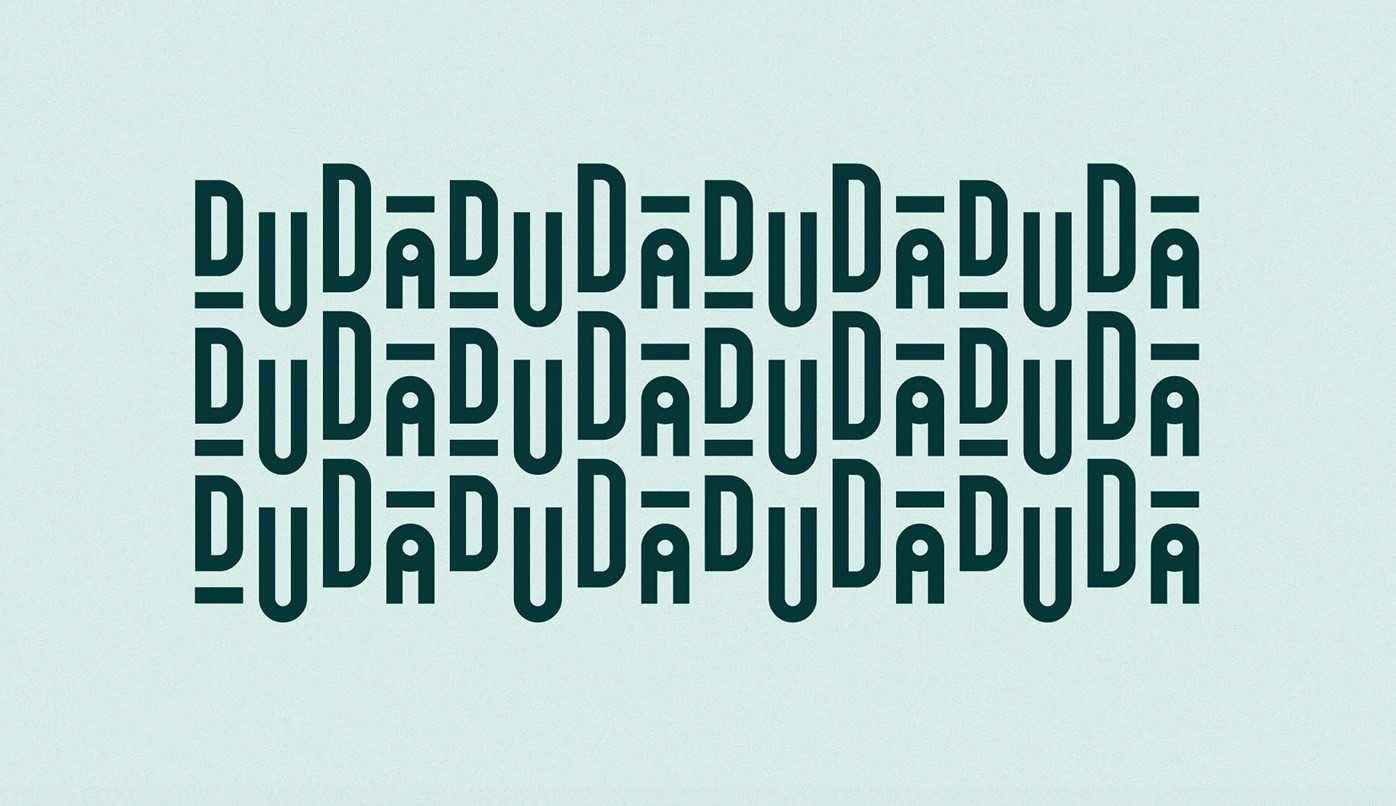
В дизайне брендбука паттерны используются для оформления упаковок, фирменного мерча, униформы, фонового изображения сайта и при оформлении рекламы – все зависит от фантазии дизайнеров. Паттерн можно создать даже из логотипа, как, к примеру, поступили дизайнеры ресторана Duda – их лого превратился в узор, который теперь можно масштабировать на любую поверхность.

Обычно дизайнер создает паттерны вместе с фирменным стилем компании. Паттерн работает как полноценная часть стиля бренда или линейки продукции, с его помощью можно оформить продукт и вызвать определенные ассоциации. Например, чтобы сделать упаковку чая более романтичной, дизайнеры Sophia’s Tea добавили цветочный паттерн в пастельных тонах. Настраивает на долгое чаепитие!

Хороший паттерн помогает донести философию бренда до потребителя. Если воздушный цветочный паттерн идеально подходит для романтичной упаковки чая, то это не значит, что нечто подобное можно использовать для всех чаев на свете. Хороший пример того, как паттерн транслирует суть компании, – дизайн фирменного стиля бара Cru. В этом случае дизайнеры в качестве узора использовали морских обитателей. Это сразу дает понять, на какой кухне специализируется этот бар. А еще здесь можно заметить маленькую деталь – буква «u» в части логотипа напоминает рыболовецкий крючок, и его тоже вплели в паттерн.

Паттерны – многофункциональная штука. С их помощью можно не только показать, на чем специализируется компания, или отобразить настроение продукта – разными паттернами можно разделить однотипные продукты в линейке. Именно так сделали дизайнеры компании Alora Coffee Co., которая занимается кофейными капсулами. Каждая коробочка имеет свой узор, обозначающий вкус. Легко запомнить!

Как создать свой паттерн
Если, посмотрев на эти замечательные примеры узоров, вы захотели срочно создать свой, то обязательно ознакомьтесь с моей короткой инструкцией. Думаете, создать паттерн очень сложно? Возможно, но только если он состоит из множества сложных элементов, которые нужно рисовать от руки, а потом еще и соединять под разными углами. Давайте я покажу процесс создания простого паттерна с логотипом Timeweb. Весь процесс я буду показывать в программе Adobe Photoshop 2020.
- Для начала создадим новый документ. У меня это будет холст размером 200х200 пикселей.
- Теперь нужно поместить изображение, которое будет основой для нашего узора. Я подготовилась заранее, поэтому просто помещаю в документ изображение стрелочки, которую я взяла с лого Timeweb. Отрегулируйте размер элемента, захватив его за уголок с зажатыми клавишами Shift+Alt. Изображение будет трансформироваться относительно центра. Удаляем слой с фоном, предварительно сняв с него замочек. Панель со слоями расположена в правой части.
- Дублируем наш слой с элементом. Для этого нужно нажать на слой в списке слоев или просто на сам объект, а затем – Ctrl+J.
- Следующий шаг – применяем сдвиг. Выбираем наш новый скопированный слой, затем нажимаем в верхней панели вкладку «Фильтр» – «Другое» – «Сдвиг».
- В окне «Сдвиг» необходимо выбрать количество пикселей, на которое будет смещаться объект. Мой холст размером 200х200 пикселей, и я выбираю смещение на 100 пикселей по горизонтали и по вертикали. Убедитесь, что в параметрах выбран пункт «Вставить отсеченные фрагменты». Нажимаем ОК.
- Почти готово! Теперь нужно перейти во вкладку «Редактирование» и нажать «Определить узор».
- Задаем нашему узору какое-нибудь имя и нажимаем ОК.
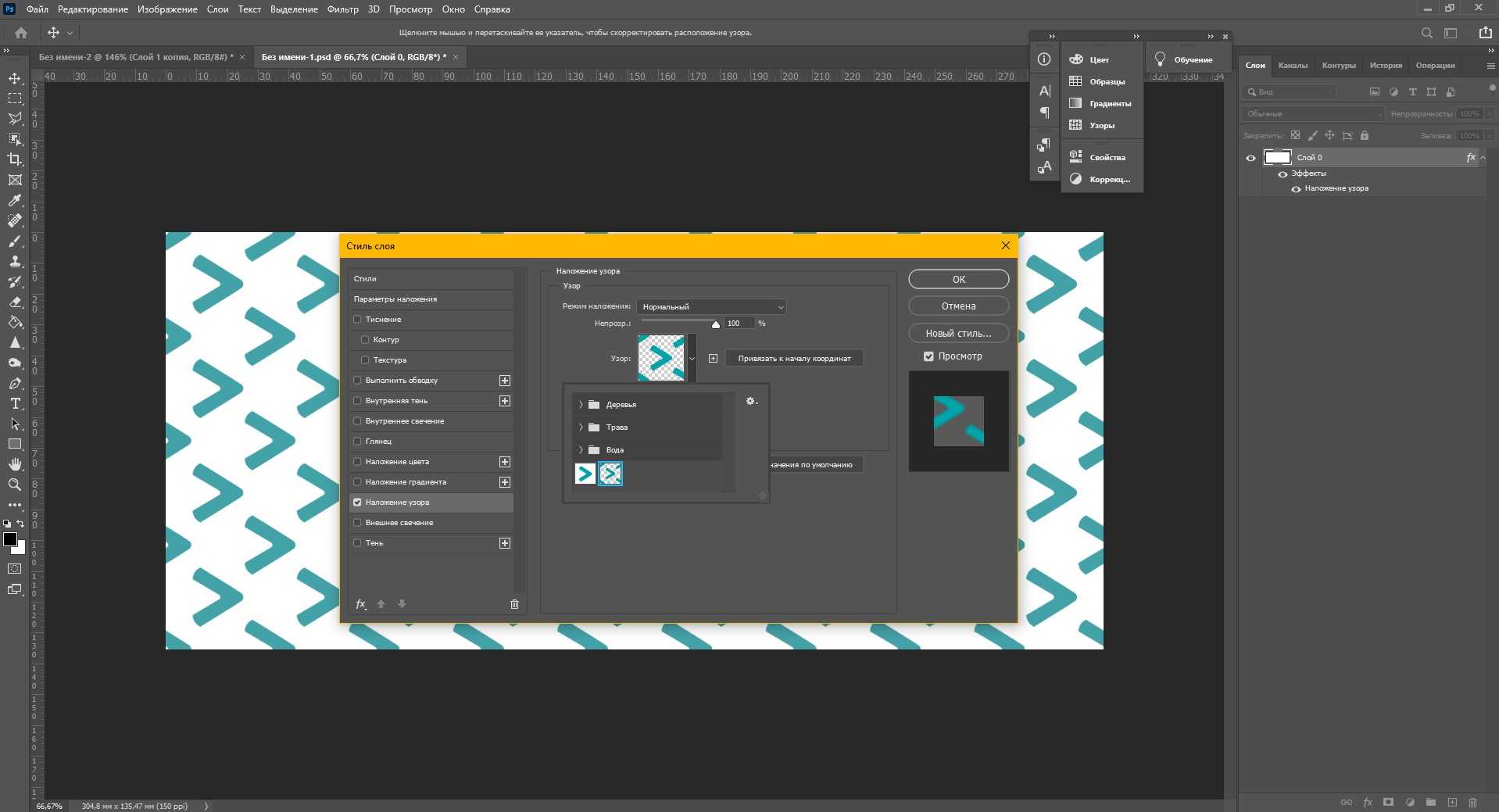
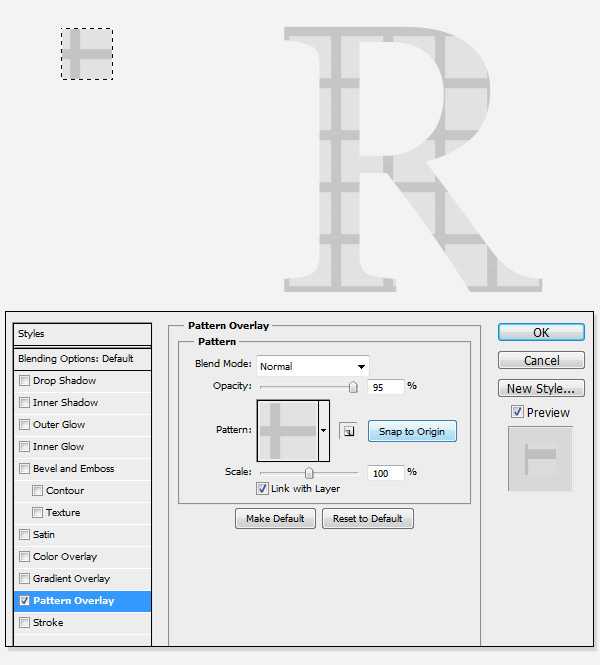
Давайте попробуем залить этим паттерном какой-нибудь холст. Я создала документ рандомного размера. Чтобы применить узор к фону, сначала разблокируем его, а затем дважды кликнем мышью. У вас появится окно, отвечающее за стиль слоя. Здесь слева есть пункт «Наложение узора», где в выпадающем меню можно найти узор, который мы создали. Готово!


Как сделать черные полосы на фотографиях: советы и инструкции
1. Редактирование фотографий с использованием программы
Для того чтобы добавить черные полосы на фотографии, вам понадобится фото-редактор, например, Adobe Photoshop. Следуйте следующим инструкциям:
— Откройте фотографию в программе;
— Выберите инструмент «Прямоугольная рамка» или «Прямоугольник»;
— Выберите черный цвет в палитре;
— Нарисуйте черные полосы вокруг фотографии;
— Сохраните отредактированную фотографию.
2. Использование мобильных приложений
Если у вас нет доступа к компьютеру, черные полосы можно добавить с помощью приложений для мобильных устройств. Следуйте данной инструкции:
— Скачайте и установите приложение для редактирования фотографий;
— Откройте фотографию в приложении;
— Выберите инструмент «Добавить черные полосы»;
— Подгоните размер и положение полос;
— Сохраните отредактированную фотографию на устройстве.
3. Использование онлайн-сервисов
Также существует возможность добавления черных полос на фотографии с помощью онлайн-сервисов. Используйте следующую инструкцию:
— Найдите подходящий онлайн-сервис для редактирования фотографий;
— Загрузите фотографию на сайт;
— Выберите инструмент «Добавить полосы» или аналогичный;
— Определите размер и положение полос на фотографии;
— Сохраните отредактированную фотографию на компьютер или в облачном хранилище.
Теперь вы знаете несколько способов, как добавить черные полосы на фотографии. Выбирайте удобный для вас вариант и создавайте интересные и стильные фотографии с черными полосами!
Виды паттернов
Паттерн паттерну рознь. Паттерны бывают как простыми, так и сложными. Самый простой паттерн — это паттерн из находящихся на расстоянии друг от друга элементов. Сделать такой паттерн не трудно. Создайте новый фаил с размерами 10 на 10 пикселей. По левому краю нарисуйте полоску в 1 пиксель. Сделайте выделение и определите графику как паттерн Edit > Define Pattern

Паттерны из гламурных узоров не представляют из себя геометрической сложности. Достаточно один такой узор нарисовать, сделать отступы по бокам и определить графику как паттерн.

Другие паттерны представляют из себя геометрические головоломки, и собрать их с нуля не так то просто.

Но мы не будем посвящать эту простую статью созданию такой головоломки, она заслуживает отдельного рассмотрения. Вместо этого я покажу простой способ по созданию паттерна из обрывка текстуры.
Методы создания паттерна
Обрезать все, что выходит за пределы паттерна, можно несколькими способами:
- использование пустой рамки по краям тайла;
- обрезка;
- разделение;
- функция «создать шаблон».
Первый способ можно назвать самым легким и используемым в работе иллюстраторов, но его не принимают фотостоки. Необходимо создать квадрат без заливки и контура точно такого же размера, как монтажная область и поместить его на задний план. Затем все выделить и перетащить в панель «Образцы». После этого можно выполнять заливку любого объекта, используя этот образец. Пустой квадрат будет задавать границы нашего тайла, но не будет обрезать лишнее, а только скрывать.
Во втором способе мы будем совершать похожие действия. Берем квадрат одинакового размера с областью и помещаем его на наш рисунок. Далее все выделяем и нажимаем «Обрезка». Получим требуемый паттерн. В данном случае минусом будет образование нарезок элементов.
Третий способ является сложным, но считается более профессиональным. Квадрат, созданный по аналогии с двумя предыдущими методами, помещаем сверху изображения, выделяем его и отделяем при помощи функций «Объект»-«Контур»-«Разделить нижние объекты».
Затем следует разгруппировать изображение и удалить лишние детали, выходящие за монтажную область. Делать это нужно особо тщательно, так как не удаленные элементы будут искажать и мешать созданию правильного шаблона узора.
После удаления снова группируем все и добавляем узор в панель с образцами. Созданный паттерн этим способом можно смело размещать на фотостоках, например на Shutterstock.
Четвертый способ намного облегчил работу дизайнеров и отлично работает в версиях Adobe Illustrator CS6 и выше. На монтажную область помещается нужный элемент, а затем при помощи функции «Узор»-«Создать» получаем заготовку будущего паттерна.
Здесь возможно корректировать элементы: цвет, форму, размер, расположение.
Подобрав желаемые параметры к изображению, нажимаем готово, и наш узор автоматически отправляется в образцы. Теперь мы можем делать заливки разных объектов.
Данные способы создания шаблона очень просты. Готовые паттерны не образуют швов и могут использоваться для создания бесконечных фонов.
Figma
Импорт паттерна в Figma
В Figma заливку растровым паттерном можно сделать с помощью свойств масштабирования изображения и стилей.
- Перенесите изображение с компьютера на макет либо выберите в главном меню в левом верхнем углу страницы: File → Place Image.
- На боковой панели в блоке Fill нажмите на миниатюру своего изображения.
- В появившемся меню вместо Fill выберите Tile и задайте размер образца паттерна.
Чтобы удобно использовать паттерн в дальнейшем, советуем сделать из него стиль.
- Нажмите на четыре точки справа от слова Fill.
- На появившейся панели нажмите на «+» (Create style) в правом верхнем углу.
- Введите имя стиля и нажмите кнопку Create style.
Заливка паттерном в Figma
Для того чтобы заполнить объект образцом, нужно применить к нему стиль слоя.
- Сделайте объект активным, кликнув по нему инструментом Movie.
- Нажмите на четыре точки вверху панели Fill.
- Кликните по нужному образцу с паттерном.
Создание паттерна в Figma
Поскольку Figma не предназначена для серьёзной работы с паттернами, в ней нет необходимых встроенных инструментов. Но есть несколько плагинов, которые помогают решить эту проблему. Один из самых популярных плагинов для работы с паттернами ― Pattern Hero.
Чтобы создать с его помощью векторный паттерн:
- Установите плагин Pattern Hero по ссылке.
- Создайте новый фрейм по размеру будущего паттерна.
- Убедитесь, что в настройках этого фрейма отмечен галочкой параметр Clip Content.
- Скопируйте паттерн из другого векторного редактора или нарисуйте его прямо в Figma.
- Выделите весь фрейм ― кликните по его названию на панели Layers.
- Если фон у паттерна должен быть прозрачный, уменьшите прозрачность фоновой заливки на панели Fill до 0%.
- Нажмите на иконку c ромбом Create component в центре верхней панели, чтобы сделать из фрейма с паттерном компонент, ― это позволит при необходимости редактировать узор в дальнейшем.
- Скопируйте компонент Ctrl + C и вставьте Ctrl + V.
- Кликните по копии компонента и нажмите на значок Resources на верхней панели, в появившемся меню введите в поиск Pattern Hero и запустите плагин.
- Введите количество столбцов и строк, на которые вы хотите размножить узор, и нажмите Create Pattern.
- Вы можете изменить расстояние между плитками, двигая мышью цветные метки между образцами по вертикали и горизонтали.
Внешне результат выглядит похожим на заливку паттерном, но на самом деле это просто один и тот же фрейм, скопированный несколько раз. Метод имеет серьёзные недостатки:
- большое количество фреймов могут перегружать систему;
- если применять для заливки объектов, придётся использовать слой‑маску — это очень неудобно, если вы хотите залить паттерном много объектов. О том, как пользоваться слой-маской, мы писали в этой инструкции.
Поэтому мы рекомендуем использовать растровые образцы, преобразуя их в стиль, как описано в начале.
Восходящие треугольники
Восходящие треугольники можно определить как формации ценового действия, где у нас есть горизонтальная сторона и восходящая вершина. Прорыв может быть либо вверх через горизонтальное сопротивление, либо вниз, пробивая восходящую сторону.
Таким образом, когда вы соединяете максимумы с помощью горизонтальной линии тренда и используете восходящую линию для соединения минимумов, вы получаете восходящий треугольник. Паттерны восходящего треугольника обычно формируются через один-два месяца. Он рассчитывается в основном от начала паттерна до прорыва, а не до вершины.

Объем снижается, так как цена колеблется между сопротивлением и поддержкой. Паттерн действителен только в том случае, если цена образует два различных незначительных максимума перед любым прорывом. Встреча линий тренда происходит на вершине треугольника, но цены могут вырваться задолго до этого.
Ценовое действие должно заполнить область внутри линий тренда, прежде чем выйти за их границы; цены не должны двигаться только вдоль одной из линий тренда.
На начальных стадиях формирования изменение объема будет довольно значительным. Тем не менее, поскольку ценовое действие ограничивается границами, объем со временем уменьшается и может даже быть аномально низким непосредственно перед прорывом (что происходит при высокой ликвидности). Изменение объема, приведенное здесь, является идеальным вариантом, но в реальности довольно часто появляются его разновидности. Прорывы вверх должны сопровождаться большим объемом. Но для прорыва вниз действие с низким объемом работает лучше.
Анализ восходящих треугольников
Восходящий треугольник склонен к ложным прорывам – даже в случаях, когда изменение объема указывает на настоящий. Ложный прорыв снова вернется в область формации и, скорее всего, он возобновит движение в течение нескольких дней. Паттерн обычно является продолжением существующего тренда до формирования треугольника.
После успешного прорыва цена снижается. Можно повторно протестировать участки вблизи точки прорыва, прежде чем вновь набирать обороты
Очень важно следить за зоной сопротивления или поддержки преобладающего тренда, прежде чем торговать по этому паттерну. Поскольку противоположное ценовое движение уменьшает шансы на успешный трейд
Кроме того, остерегайтесь широкого рыночного движения – это еще один опасный признак.
Для прорыва вверх лучше сосредоточиться на паттернах с ценами вблизи годовых максимумов или минимумов и избегать тех, которые формируются вблизи средних показателей годового торгового диапазона. Особой разницы в эффективности относительно формирования паттерна в случае нисходящих прорывов нет.
Появление разрыва во время прорыва вниз – хороший признак, в то время как на прорывах вверх он несущественнен.
Как происходит прорыв на восходящем треугольнике?
Большая часть прорывов на восходящем треугольнике происходит на расстоянии около 62% от начала формирования паттерна.
Еще один важный аспект, который следует отметить, заключается в том, что прорывы вверх занимают больше времени, чем прорывы вниз.
Высота паттерна напрямую влияет на конечные результаты. Обычно высокие работают лучше, чем короткие, во всех рыночных направлениях и условиях. Если прорыв происходит в направлении предыдущего тренда, то лучше всего работают высокие и широкие паттерны, в то время как противоположные тренду прорывы лучше всего работают с высокими и узкими паттернами.
Паттерны треугольники и формации в торговле криптовалютой.
Торговля требует терпения в изучении различных техник. Конечно, она включает в себя неизбежную фазу проб, ошибок и разочарований. Однако не стоит сдаваться, нужно продолжать совершенствовать стратегии, которые идеально работают именно для вас
Таким образом, чтобы создать отличный торговый план, крайне важно понимать графические формаций и индикаторы. В конечном счете, они помогут трейдерам сократить и упростить путь к успеху
Прежде всего, понимание паттернов треугольников и формаций приносит больше пользы, чем вреда.
Эти знания и умения не только предоставляют трейдерам более полную картину риска и потенциального вознаграждения в сделке, но также помогают разрабатывать стратегии прорыва, особенно когда вы торгуете днем в крипто, на форекс или рынке акций. Кроме того, часто эти паттерны обеспечивают низкую волатильность входа по сравнению с другими паттернами.
- Что такое паттерн треугольник?
- Почему трейдеры используют паттерны треугольники?
- Восходящие треугольники
- Анализ восходящих треугольников
- Как происходит прорыв на восходящем треугольнике?
- Нисходящие треугольники
- Как происходит прорыв на нисходящем треугольнике?
- Анализ основных нисходящих треугольников
- Симметричный треугольник
- Временные рамки паттернов треугольников
- Как торговать криптовалютой с помощью паттернов треугольников?
- Как оценить точность значимость треугольника?
- Особенности торговли с паттернами треугольниками
- Как паттерны треугольники помогают с размером позиции и в управлении рисками?
- Выводы

Почему черные полосы могут быть полезны
Черные полосы на экране могут иметь несколько практических преимуществ:
1.
Создание картины с более высоким контрастом. Черные полосы вокруг изображения помогают создать четкий контур и сделать изображение более контрастным, улучшая восприятие.
2.
Поддержка соотношения сторон. При наличии черных полос можно сохранить исходное соотношение сторон изображения, не искажая его
Это особенно важно при просмотре фильмов или видео с форматами широкого экрана или нестандартного соотношения сторон.
3.
Компенсация различных разрешений экранов. Черные полосы могут быть использованы для изменения размера исходного изображения, таким образом компенсируя различные разрешения экранов и предотвращая искажение картинки.
4.
Создание эффекта кинотеатра
Черные полосы сверху и снизу экрана могут создать ощущение просмотра фильма в настоящем кинотеатре. Это добавляет атмосферности и удовлетворения при просмотре кино.
Использование черных полос может быть полезным инструментом для улучшения визуального восприятия изображений и видео, а также для сохранения исходных пропорций и форматов экранов.
Мозаика из кругов, квадратов, треугольников или эффект «Dot pattern» онлайн
Главное нужно указать файл картинки на вашем компьютере или телефоне, нажать кнопку ОК. Остальные настройки выставлены по умолчанию.
Для создания первого примера мозаики, из чёрных точек разного размера на белом фоне, были использованы настройки по умолчанию, то есть без изменений.
Для второго примера была включена опция «cделать из негатива картинки».
Третий пример, с цветной мозаикой одинакового размера, создан с настройками: «круги» и «разноцветные» (в типе мозаики), «общий размер мозаики» — 25, минимальный и максимальный размер установлен на 90.
Для четвёртого примера, который сделан из выстроенных в несколько рядов разноцветных сердечек, были выбраны такие настройки: «тип мозаики» — сердечки и разноцветные, «общий размер мозаики» — 25, «минимальный размер» — 50, «максимальный размер» — 95.
Пятый пример, который сделан из квадратной мозаики, создан при помощи таких настроек: «тип мозаики» — квадраты и разноцветные, «общий размер мозаики» — 25, «минимальный размер» — 80, «максимальный» — 95.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
Паттерн – это порядок

Понятие «паттерн» используется в нескольких дисциплинах, но этот термин всегда говорит об упорядоченной системе. Это понятие используется не только в дизайне, «паттерн» – термин обширный. Его можно встретить в психологии, в музыке, проектировании и даже в биологии. Вот несколько примеров:
- Паттерны проектирования. В программировании понятие паттерна используется в качестве подхода к проектированию как алгоритма для решения проблемы. Например, чтобы спроектировать табурет, необязательно экспериментировать с одноногими прототипами, если сотни лет до вас люди делали их с четырьмя ножками – у вас есть проверенный шаблон.
- Паттерн в музыке. Ритмический рисунок, басовая партия или повторяющийся гитарный риф – все это паттерны, которые являются неотъемлемыми частями практически любой музыкальной композиции.
- Паттерн в психологии и UX-дизайне. Набор шаблонных реакций или последовательности действий называют паттерном поведения. В частности, это используется в дизайне интерфейсов для изучения поведения пользователей.
Захватывая различные дисциплины, этот объемный термин неизбежно закрепился и в области графического дизайна. О том, насколько паттерны вжились в дизайн и для чего их вообще используют, я расскажу далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться




























