Как же они работают
Как построить яркостную маску вручную
Несмотря на их популярность, яркостные маски всё ещё сложно и неудобно создавать вручную. Давайте посмотрим какие технические шаги нужно сделать.
Чтобы пропустить ручное создание масок и сразу перейти к более удобному и быстрому способу, кликните .
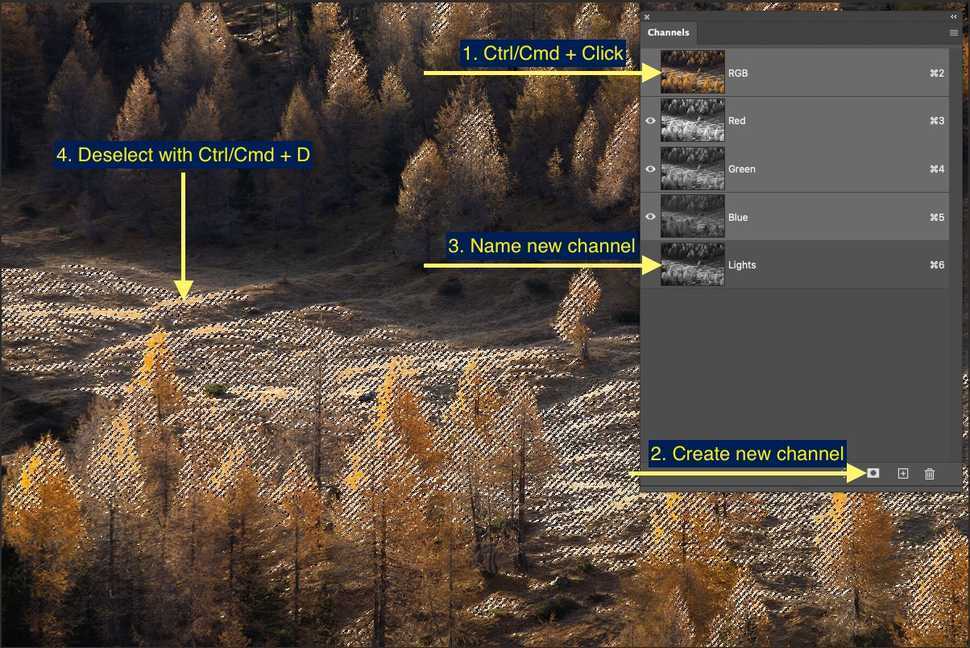
- Откройте каналы (Окно — Каналы)
- Ctrl/Cmd + Клик на канале RGB
- Сохраните выделение в новый канал
- Переименуйте новосозданый канал в Света
- Снимите выделение нажам Ctrl/Cmd + D

Вы построили маску Светов.
Ctrl/Cmd + клик по каналу строит новое выеделние, выделяя всё, что светлее 50% серого на изображении. Именно это нам и нужно — выделенная светлая часть.
В качестве слеющего шага обычно предлагают делать сложные манипуляции. Кобинации клавиш Shift-Alt-Ctrl / Shift-Option-Cmd + Клик по каналу позволяют «пересекать» веделенные области и дают всё более и более ограниченые по светам маски.
Секрет простого создания яркостных масок
К счастью, всё значительно проще.
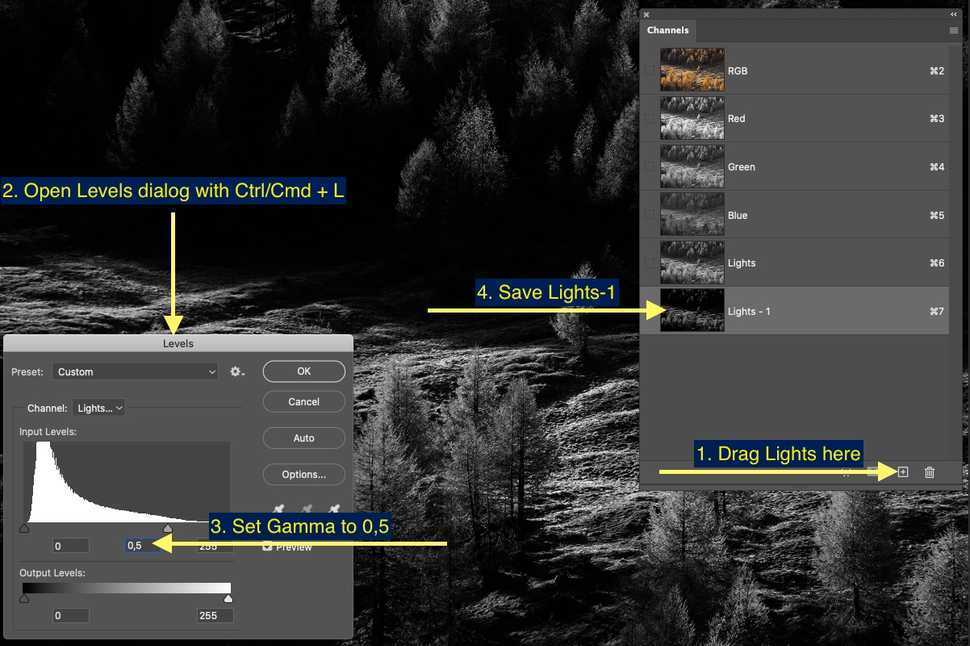
- Скопируйте канал Света и переименуйте в Света-1. Для этого перетащите канал Света на иконку нового канала в нижней части вкладки Каналов
- Теперь нажимите Ctrl/Cmd + L чтобы открыть инструмент Уровни
- Перетащите средний слайдер, гамму, на значение
- Это даст вам маску Света-1

Точно таким же способом, меняя значение гаммы для маски Света в Уровнях, вы можете получить другие маски:
- Света = 1
- Света-1 = 0.5
- Света-2 = 0.25
- Света-3 = 0.125
- Света-4 = 0.0625
Надеюсь, идея понятна =)
Давайте сделаем тёмные маски.
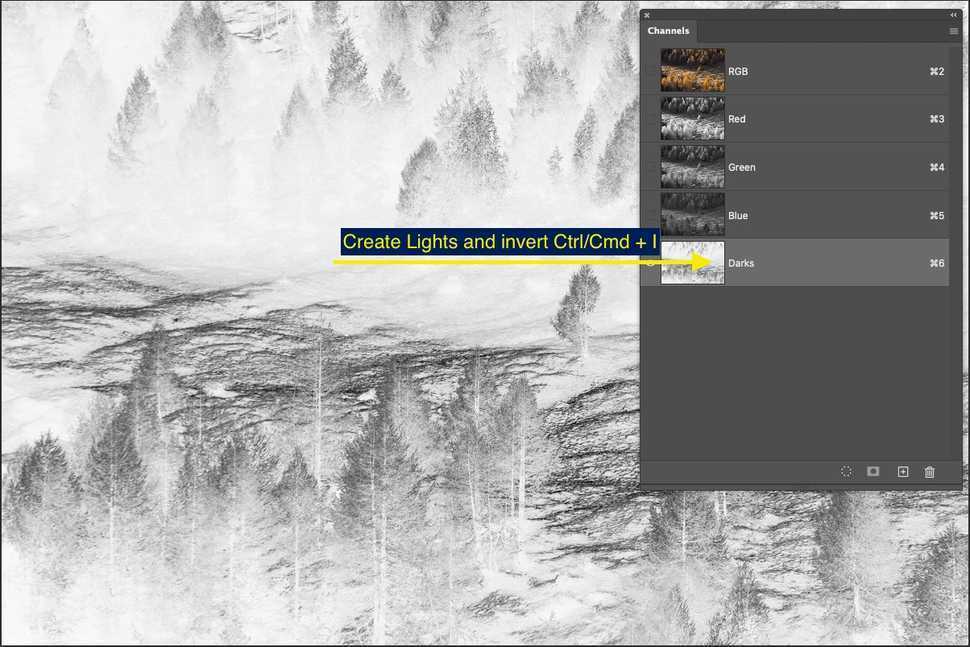
- Создайте маску Света
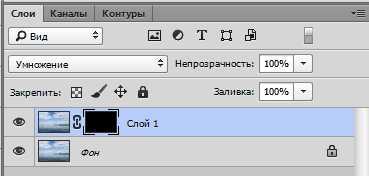
- Инвертируйте её нажав Ctrl/Cmd + I
- Переименуйте канал в Тени
- Снимите выделеие нажав Ctrl/Cmd + D

Это маска тенй. Теперь мы можем применить тот же самый приём чтобы получить другие маски теней.
Значения для гаммы те же самые. Применять в Уровнях на маску Тени:
- Тени = 1
- Тени-1 = 0.5
- Тени-2 = 0.25
- Тени-3 = 0.125
- Тени-4 = 0.0625
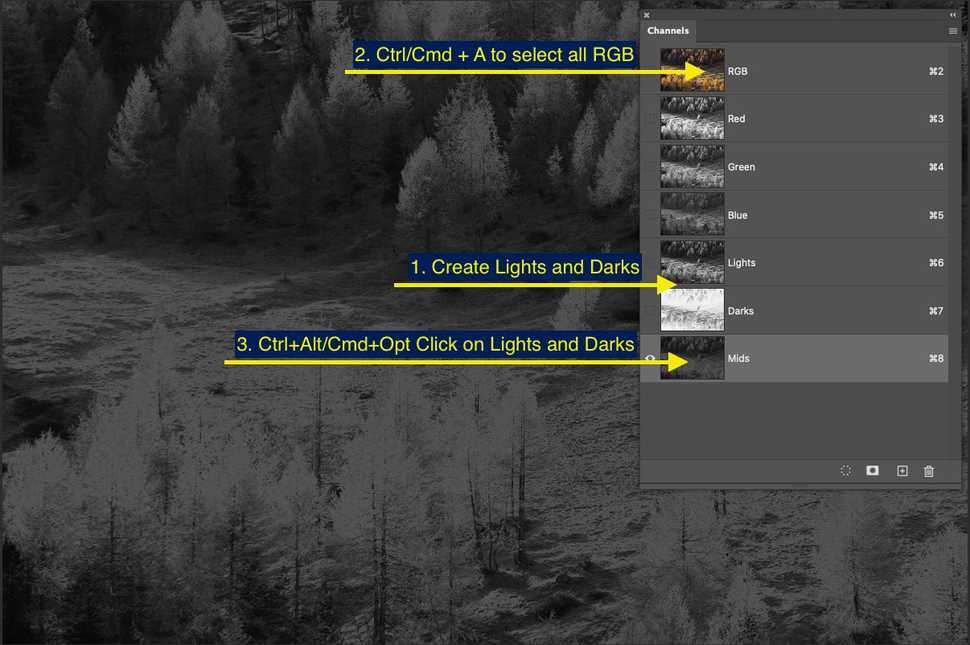
Средние строятся немного сложнее. К сожалению, тут никакого секрета нет. Нужно взять всё изображение и «вычесть» из него Света и Тени нужного уровня.
Для этого сначала нужно создать маски Света и Тени того уровня Средних, который вы хотите получить. Затем
- Откройте вкладку Каналы, кликните на калане RGB и выделите всё изображение нажа Ctrl/Cmd + A
- Чтобы вычесть света нажимте и держите Ctrl+Alt/Cmd+Opt, затем кликните на маске Света, которую вы создали до этого
- Точно также зажмите горячие клавиши и кликните по маске Тени
- Создайте новый канал и назовите его Средние
Таким же образом можно построить Средние маски для других уровней.

С ручным построением средней маски есть небольшая техническая проблема. К счастью, это не критично.
Маска Света это светлая половина изображения. Маска Тени — тёмная половина. Если из всего изображения вычесть Света и Тени то мы должны получить чёрный лист.
Вычитая каналы с помощью горячих клавих мы не получаем чёрный лист, остаётся какое-то изображение. Математически это неправильно, поэтому раньше часто были маски уровня 1 — Света-1, Тени-1 и Средние-1.
Но даже учитывая эту математическую ошибку, средние маски, в целом, работают нормально. Эту и другие ошибки исправляют современные панели яркостных масок.
Как пользоваться яркостными масками
Построив новые каналы для яркостных масок, пора перименить их на практике.
- Откройте вкладку Каналы
- Ctrl/Cmd + клик на канале Света, который вы создали
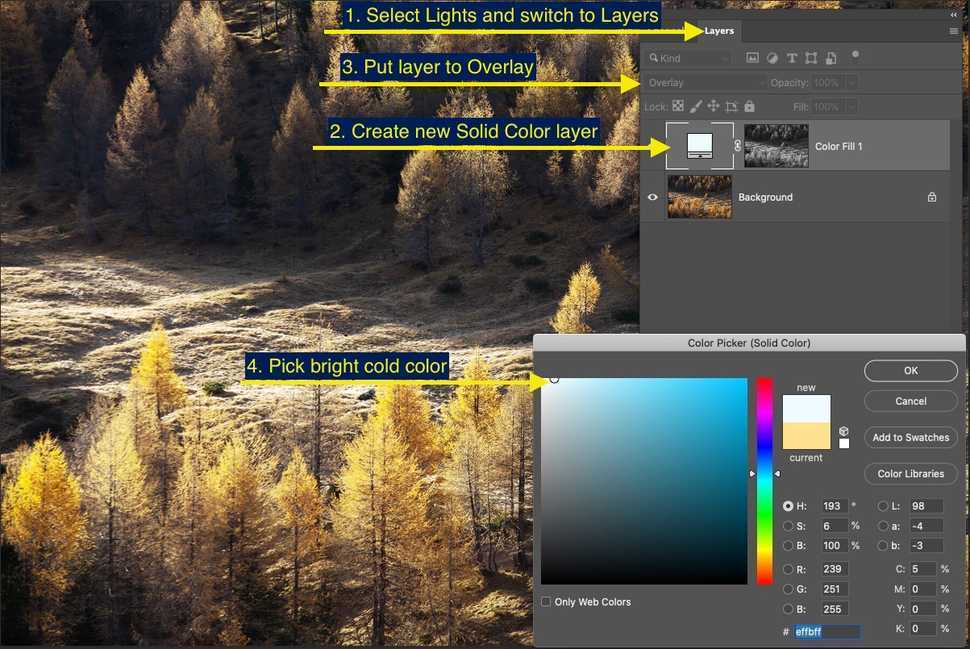
- Переключитесь на вкладку Слои, при этом будет видно выделение на изображении
- Создайте новый слой Solid Color(Цвет)
- Поменяйте режим наложения слоя на Overlay(Смешивание)
- Выберите какой-нибудь яркий, но холодный, оттенок

Такой эффект немного «остудит» тёплые тона в светах.
Таким же образом вы можете создавать и другие эффекты, ограничевая их создаными в каналах масками.
О чём стоит помнить создавая маски вручную. Ctrl/Cmd + клик по каналу создаёт новое выделение. Иногда Adobe Photoshop показывает диалог с ошибкой о том, что выделение нельзя отобразить, поскольку все выделенные области темнее 50% серого. Это нуедобно, но нормально.
Также нужно помнить что есть у вас что-то выделено то даже если выделение сейчас не отображается, оно будет применено к вашему следующему действию. Иногда из-за этого получаются странные ошибки в обработке.
Другой важный нюанс в том что маски, которые вы создаёте в каналах, создаются на . Если вы что-то меняете на изображении, убираете пыль или даже просто применяете маски, то эти изменения не синхонизируются с создаными масками автоматически. Чаще всего после каждого изменения изображения маски надо пересоздавать заново.
Есть много способов применять яркостные маски. Подробнее о некоторых из них вы можете узнать из бесплатного курса Основы Яркостных Масок.
Записаться
Добавле ние слоев-масок
Вы можете добавить ее к любому слою, хотя некоторые из них автоматически создаются вместе с ними, например корректирующий слой.
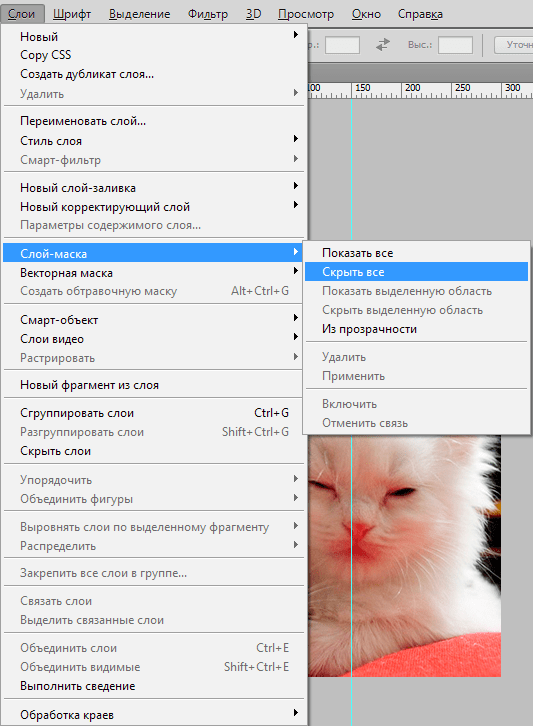
Чтобы добавить слой-маску, выберите команду меню Слои => Слой-маска, а затем один из следующих вариантов:
- Показать все. Создает сплошную белую маску, которая показывает содержимое слоя и ничего не меняет в вашем изображении. Если вы хотите скрыть только незначительную часть слоя, закрасьте области, которые хотите скрыть, черной краской с помощью кисти.
- Скрыть все. Создает сплошную черную маску, которая скрывает все содержимое слоя (щелкните мышью при нажатой клавише Alt). Если вы хотите скрыть большую часть слоя, самый быстрый способ — скрыть все, а затем поработать белой кистью, чтобы открыть отдельные области.
- Показать выделенную область. Выберите этот вариант, если вы создали выделение и хотите скрыть все остальное. Photoshop сделает выделенную область белой, а фон — черным.
- Скрыть выделенную область. Эта команда делает вашу выделенную область черной, а фон — белым.
- Из прозрачности. В Photoshop CS5 можно создать слой-маску из прозрачных пикселов в изображении (удобно, если вы работаете с изображением, не имеющим фона, таким как вектор. Выделите частично прозрачный слой, а затем выберите команду меню Слои => Слой-маска => Из прозрачности.
При обработке фотографий в Фотошопе использование масок слоев является одной из базовых техник, с помощью которой можно изменять часть изображения, размывать фоновый рисунок, заменять схожие элементы. Создание маски слоя позволяет производить необходимую коррекцию слоя, не затрагивая оригинальное фото. Для того чтобы начать работу с маской слоя необходимо покрасить ее в черный цвет, сделав таким образом непрозрачной.
Когда и зачем использовать яркостные маски
Какие же проблемы помогают решить яркостные маски?
На этот вопрос не просто ответить. Яркостные маски — это очень гибкий инструмент, который даёт возможность выбрать почти любой диапазон оттенков на изображении. Перечислить все возможные приёмы работы с яркостными масками почти невозможно.
Вот лишь несколько примеров:
- сведение нескольких экспозиций
- контроль над деталями в изображении
- цветовая коррекция
- контролируемые изменения и эффекты
- точная работа с тонами и оттенками, тонирование
- аккуратная замена неба
- создание композитных изображений
Как вы видите, возможности весьма обширны.
Поскольку маска существует только чтобы ограничить эффект, находящийся на слое, яркостныме маски можно использовать с любым эффектом. Не бойтесь экспериментировать!
- светлая маска + кривые/уровни = контроль на деталями в светах
- тёмная маска + кривые/уровни = контроль на деталями в тенях
- средняя маска + кривые/уровни = контроль над деталями исключая света и тени
- светлая маска + изображение = сведение экспозиций, композитное изображение
- светлая маска + цвет = тонирование светов
- тёмная маска + цвет = тонирование теней
- маска + любой фильтр = применение фильтра по маске
Маска как бы говорит Фотошопу где будет работать эффект. Силу эффекта при этом можно контролировать с помощью прозрачности слоя или маски.
Не беспокойтесь если вас немного пугает обилие вещей, которые могут делать маски. По-началу я чувствовал себя точно также. Этот бесплатный курс по основам яркостных масок поможет вам разобраться и понять как ими пользоваться.
Записаться
Работа с Градиентами (Gradient).
Теперь рассмотрим принцип работы другого инструмента (Gradient Tool)
, который может использоваться в сочетании с Масками слоя.
Открываем в Фотошоп
изображение цветка.
Делаем дубликат слоя (Ctrl+J)
и обесцвечиваем его путем перехода во вкладку Изображение-Коррекция-Обесцветить (Image>Adjustments>Desaturate)
.
Создаем Маску слоя (Layer Mask)
для дубликата и устанавливаем цвета переднего-заднего планов на черный и белый (нажмите на клавиатуре «D»). Затем, активируйте инструмент Градиент (Gradient Tool (G))
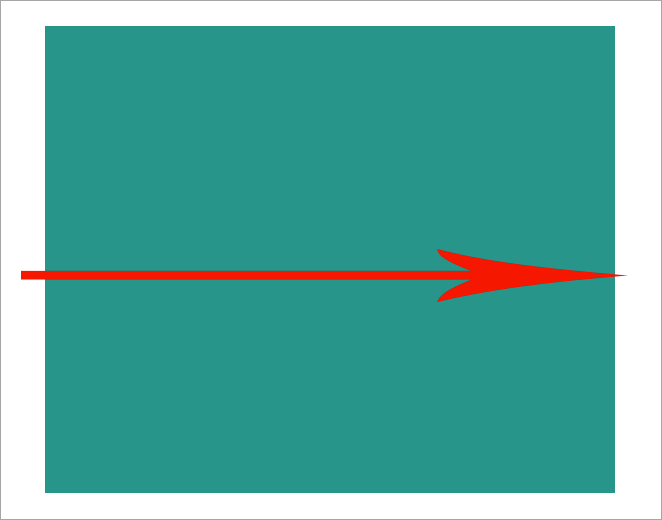
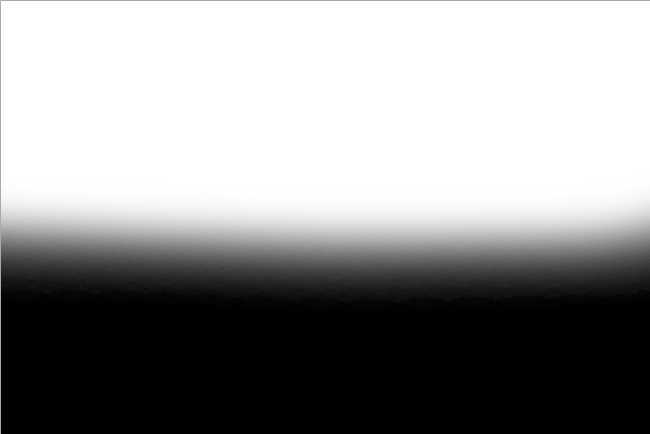
черно-белый с линейным стилем, и сделайте клик на левом крае холста. Протяните его до правого края изображения и отпустите мышь. Как видите, цветная область фото плавно переходит в черно-белую. Черная область градиента удалила пиксели с левой стороны фото, потому что черный цвет на маске – стирает. Белая область градиента не тронула слой, оставив его правую часть в первоначальном виде.
Такой метод часто используется в веб-дизайне и дизайне иконок с применением градиентов, переходящих от белого цвета к прозрачному (white to transparent)
.
Заливаем маску
Чтобы залить маску, мы пользуемся теми же инструментами, что и при работе с обычными слоями. Самый очевидный и наиболее популярный способ – применение инструмента “Заливка”.
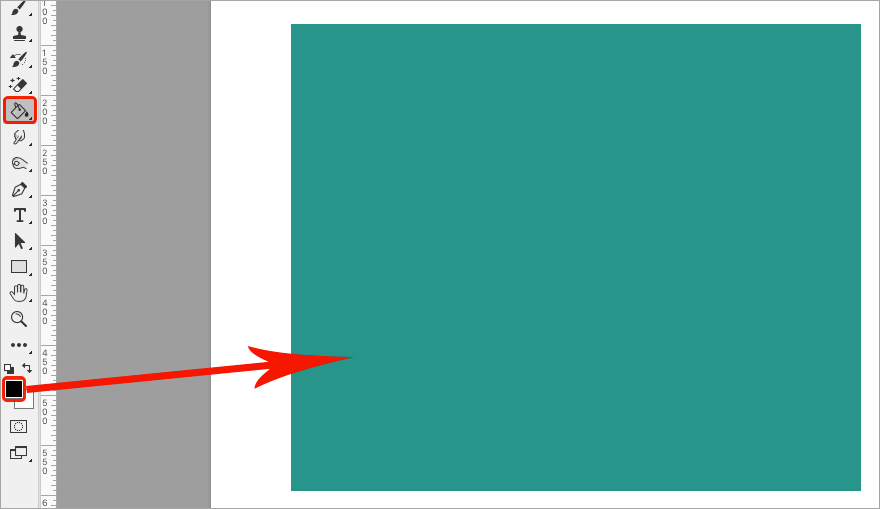
Допустим, у нас белая маска. Чтобы получить черную – выбираем требуемый инструмент, в качестве основного цвета задаем черный, затем просто щелкаем по холсту (при этом в Палитре должна быть выбрана именно маска).

Аналогичным образом выполняем заливка черной маски белым цветом.
Также для данных действий можно использовать специальные комбинации клавиш:
- Alt+Del – заливка основным цветом;
- Ctrl+Del – заливка фоновым цветом.
Заливаем выделенный участок
При необходимости маску можно залить не полностью, а частично. В этом случае нужно воспользоваться соответствующими инструментами для создания выделения.
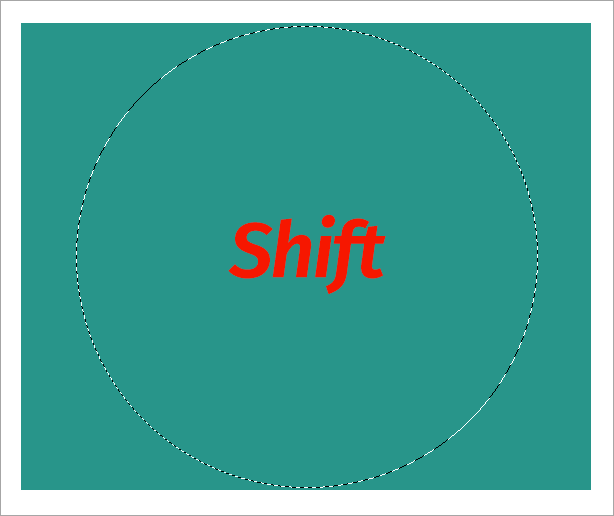
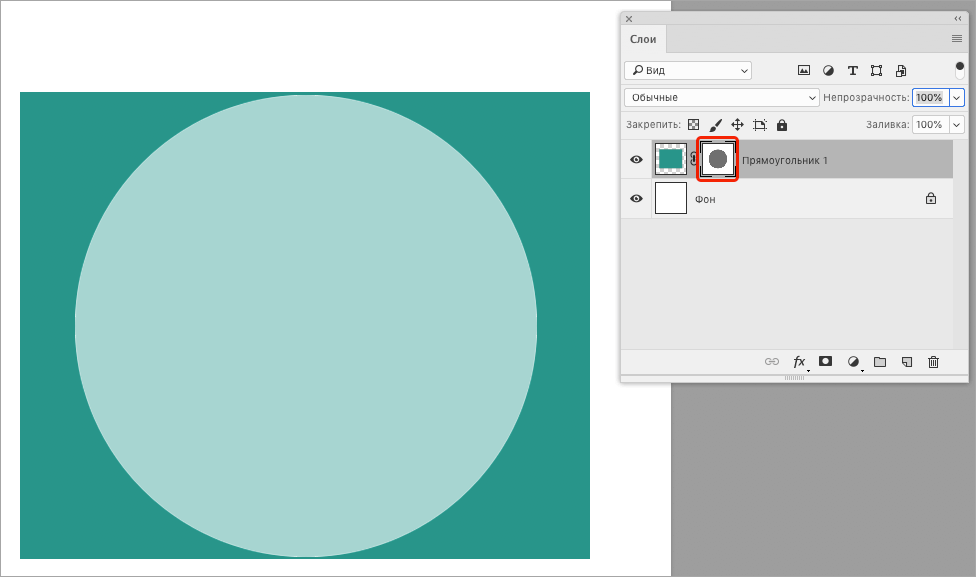
Например, выполним круглое выделение с помощью инструмента “Овальная область” (чтобы получить ровный круг, зажимаем клавишу Shift).

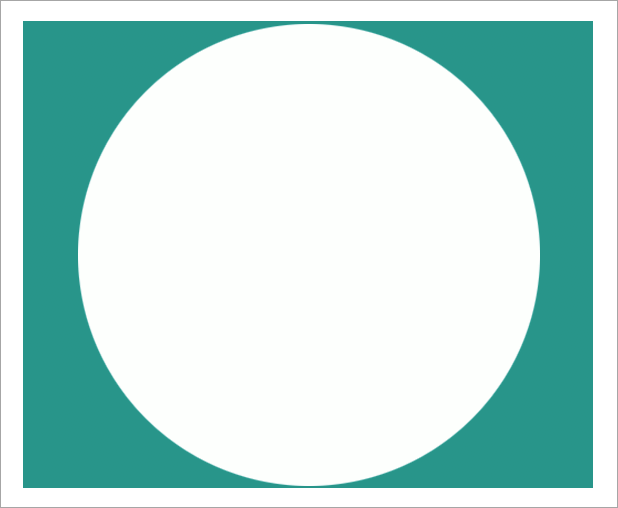
Затем остается только залить выделенную область (выбрав инструмент “Заливка” кликаем внутри круга) нужным цветом и снять выделение (Ctrl+D).

Заливаем градиентом
В данном случае мы выбираем инструмент “Градиент” на боковой панели.
В появившейся верхней строке параметров выбираем вариант градиента: “От основного к фоновому” или “Черный, белый”.
На холсте с помощью зажатой левой кнопки мыши тянем указатель от одного края к другому (в нашем случае – слева направо).

Получаем примерно следующий результат.

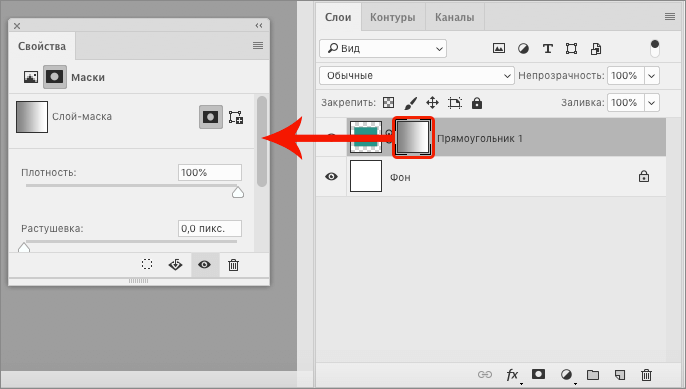
Примечание: кстати, если дважды щелкнуть по миниатюре маски, откроются ее параметры, где мы можем задать плотность, растушевку и т.д.

Используем оттенки серого
На масках серый цвет – это аналог прозрачности. Работает это таким образом: чем темнее оттенок серого, тем больше видно содержимое основного слоя и наоборот.

Точные способы
Цветовой диапазон
Инструмент работает примерно по тому же принципу, что и «Волшебная палочка», но при этом он гораздо более гибкий и потому подходит для сложных изображений. Если «Волшебная палочка» захватывает в выделение лишь пиксели одного конкретного цвета или близких цветов, то при помощи инструмента «Цветовой диапазон» (Color Range) в выделение можно добавить сколько угодно цветов.
- Убедитесь, что слой с вашим изображением активен, и выберите в верхнем меню «Выделение» → «Цветовой диапазон» (Select → Color Range);
- в открывшемся окне кликните пипеткой по цвету фона ― на превью он окрасится белым. Изображённое на превью получилось похожим на маску;
- к этой маске можно добавлять сколько угодно областей новых цветов: выберите пипетку со знаком «+» и кликайте по тем областям, которые вы также хотите убрать. Параметр «Разброс» (Fuzziness) отвечает за то, насколько точным будет выделение;
- после того как вы выбрали все цвета, которые хотите удалить, нажмите кнопку ОК и создайте маску, как описано в начале статьи. В данном случае её инвертировать не нужно, поскольку она будет точно совпадать с превью из окна «Цветовой диапазон».
Видео: Женя Травкина / Skillbox Media
Кисть и маска
При помощи кисти можно стереть абсолютно любые участки изображения, в том числе фрагменты. К изображению достаточно лишь добавить маску слоя и далее, кликнув по её превью на панели слоёв, рисовать инструментом «Кисть» (Brush) прямо поверх неё.
Для более точной работы:
- лучше увеличить масштаб изображения ― он регулируется сочетаниями клавиш Ctrl + «+» и Ctrl + «−»;
- можно регулировать размер кисти и её жёсткость. Для этого кликните правой кнопкой с активным инструментом «Кисть» на любом участке изображения ― появится меню с настройками;
- если какой-то штрих ошибочен, то отмените действие сочетаниями клавиш Ctrl + Z или же подкорректируйте неудачное место, изменив цвет кисти на белый.
Видео: Женя Травкина / Skillbox Media
Такой метод удаления фона требует усидчивости и внимательности, поэтому подходит только для небольших участков. Обычно его используют для коррекции уже готовой маски, созданной одним из автоматических методов ― «Волшебной палочкой», «Цветовым диапазоном», через каналы.
Читайте об истории Adobe:
- Компания, навсегда изменившая дизайн: Adobe
- Люди, на которых держится современный дизайн: создатели Figma, Photoshop и других сервисов
«Выделение и маска» (Select & Mask)
Этот способ также подходит, если нужно оставить лишь фрагмент изображения со сложной фактурой. Например, таким образом хорошо вырезать один куст из зарослей или несколько опавших листьев на осеннем газоне.
Чтобы попасть в рабочее пространство «Выделение и маска» (Select & Mask):
- выберите инструмент «Прямоугольная область» (Rectangular Marquee, клавиша М);
- в правой части панели настроек вверху нажмите на кнопку «Выделение и маска» (Select & Mask).
Суть этого инструмента в том, что он выделяет не целое поле сразу, как это делает «Волшебная палочка» или «Цветовой диапазон», а вы задаёте программе размер участка, который хотите обособить.
В рабочем пространстве «Выделение и маска» существует несколько вариантов отображения будущего выделения, наиболее удобны «Марширующие муравьи» (Marching Ants) или «На слоях» (On Layers). Изменить режим отображения можно в выпадающем меню «Просмотр» (View) в правой части рабочего пространства.
Три типа предпросмотра: «Марширующие муравьи», «Перекрытие», «На слоях»Изображение: Freepik / Skillbox Media
- Подберите размер кисти, которой будете выделять участок, ― кисть должна не выходить за его границы, но и не быть сильно меньше.
- Для этого на панели настроек в окне рабочего пространства в поле «Размер» (Size) введите числовое значение размера кисти и примерьте её на отделяемый объект.
- Изменить размер кисти можно также на панели настроек или воспользовавшись горячими клавишами «».
- Кликайте этой кистью по нужному фрагменту изображения ― программа сама определит границы объектов на основе контраста.
- Участки можно расширять, двигая курсор безотрывно, или же добавлять к выделению новые места, изменив при желании размер кисти.
- Если в выделение попало что-то лишнее, участок можно подкорректировать ― для этого нужно перейти в режим кисти «Вычитание» (Subtract), нажав на знак «−» в кружочке слева на панели настроек.
- Под меню «Просмотр» справа находятся тонкие настройки выделенной области, при помощи которых сразу же в режиме предпросмотра вы можете модифицировать уже созданное выделение.
- После того как всё будет готово, нажмите Enter, чтобы вернуться в рабочее пространство Photoshop. При этом маска для слоя будет создана автоматически.
Алгоритм добавления маски к слою
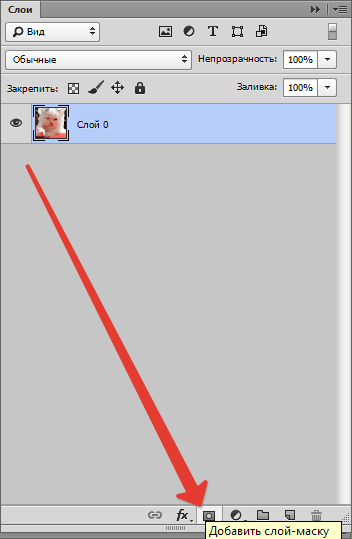
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.

Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску
Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.

Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень»
или «Внешнее свечение»
, маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
В этом уроке Фотошоп
вы узнаете, что такое маски слоя и в чем заключается их преимущество перед инструментом Ластик (Eraser Tool)
. Маски – один из самых мощных инструментов Фотошоп
.
Возможно, понять его действие для новичков программы не просто, но как только это произойдет, большинство из вас просто перестанут использовать в своих работах Ластик (Eraser)
. Преимущество масок в Фотошоп
неоспоримо еще и потому, что они способствуют созданию неразрушающего дизайна. Можно много говорить о достоинствах масок слоя, но лучше убедиться в этом на конкретных примерах нашего урока.
Как я часто пишу, одной из наиболее мощных возможностей в Фотошоп
является возможность подвергать изменениям один и тот же объект несколько раз, по необходимости, возвращаясь к нему снова и снова. Речь не идет о панели «История» в программе, где также предполагается возврат на несколько шагов назад в случае необходимости. Я имею в виду применение таких способов, при которых в течении всего процесса работы вы сможете осуществлять полный контроль над нужными элементами и корректировать их сразу же, не теряя времени.
Чтобы приступить к работе, скачайте сток-изображение Льва и откройте его в программе. Дважды нажмите по строке этого слоя, чтобы разблокировать его.
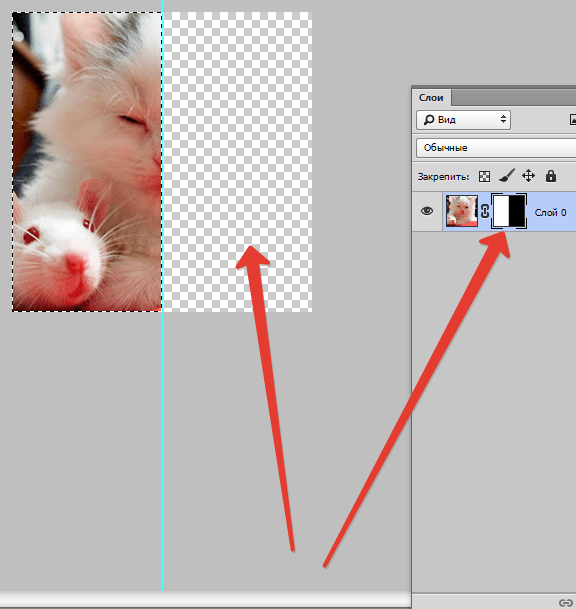
Почему необходима разблокировка фона? Разблокировав фоновый слой, вы свободно можете перенести его на документ. Выберите инструмент Перемещение (Мove tool (V))
и потяните слой со львом в любом направлении. Вы увидите, что под слоем образовался прозрачный (Transparent) фон, в то время как при заблокированном слое вы не сможете переместить его. Также вы не сможете применить маску слоя (Layer Mask)
, если слой заблокирован.
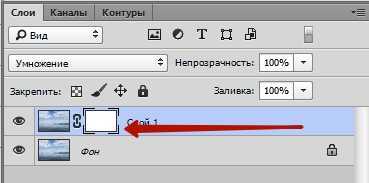
Теперь, после разблокировки, добавьте Маску на слой. Для этого просто нажмите на ее иконку внизу палитры слоев (кружок в квадрате). Рядом с миниатюрой слоя льва появился белый прямоугольник. Это и есть наша маска.
Давайте разберем основное предназначение маски. Настройте черный цвет для переднего плана (нажмите «D» и цвета переднего-заднего плана примут вид «по умолчанию программы», т.е. черно-белый). Активируйте инструмент «Кисть» (Brush)
размером 300 рх, круглую и сделайте клик в области глаз льва.
Как видите, черная кисть на маске работает подобно инструменту Ластик (Eraser). Так чем же они отличаются?
Измените местами цвета переднего и заднего планов, щелкнув по их иконке. Основной цвет теперь белый. Этой же кистью нажмите на удаленное место глаза льва и вы увидите, что пиксели вернулись назад на свое место. Секрет маски в том, что она не удаляет изображение полностью, а лишь скрывает его. Выполняя работу, вы всегда сможете вернуться на маску нужного слоя и выполнить восстановление пикселей кистью белого цвета. При работе с Ластиком (Eraser)
, стертое не подлежит восстановлению.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.

Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.

С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Принцип работы маски:
Черный цвет на маске – скрывает (удаляет) пиксели.
Белый цвет на маске – восстанавливает (проявляет) пиксели.
Серый цвет на маске – уменьшает непрозрачность пикселей.
Предположим, что вы работаете над проектом, в котором множество слоев. Вы дошли до конца, а потом вдруг решили, что слишком много элементов стерто. Как сделать реконструкцию изображения? С Ластиком (Eraser)
такой возможности нет. Но если вы использовали при работе маски слоя, просто возьмите Кисть (Brush)
и измените на изображении элементы, пока не будете довольны.
Маска слоя – инструмент, который позволяет в любое время изменить или исключить пиксели из изображения.
Пример 3.
Маска может существовать и как отдельный слой в документе. Она является необходимым инструментом при выделении объекта и извлечения его с фона.
Давайте посмотрим, как это работает.
Скачайте фото девушки и откройте его в Фотошоп
.
Разблокируйте двойным щелчком слой с девушкой и активируйте инструмент Полигональное Лассо (Polygonal lasso tool)
. Сделайте грубое выделение лица модели.
Теперь нажмите на иконку Маски внизу панели слоев, и лицо будет изолировано с фона.
Совет: Если же вы хотите, наоборот, удалить выделенное, нажмите на иконку Маски, удерживая клавишу Alt
.
Обесцветьте лицо девушки, нажав сочетание Shift+Ctrl+U
. Создайте Новый слой (Layer-New Layer) и переместите его под слой с лицом. Заполните слой (Shift+F5)
белым цветом.
Выберите слой с лицом и перейдите во вкладку Фильтр-Имитация-Сухая кисть (Filter>Artistic>Dry brush)
с такими настройками: размер кисти (Brush size)
7, детализация (Brush detail)
5, Текстура (Texture)
1. Нажмите Ок для добавления фильтра.
Теперь активируйте маску, нажав на нее в панели слоев. Мы используем ее для оформления нашего фото в акварельном стиле. Для этого нам понадобятся кисти с мазками краски (в ресурсах урока). Чтобы загрузить кисти в программу, активируйте инструмент Кисть (Brush)
и перейдите в верхнюю панель настроек. Откройте палитру кистей и нажмите на маленькую стрелку справа. Откроется меню, в котором выберите строчку – «Загрузить кисти» (load brushes)
. В диалоговом окне указываете место, где находятся скачанные кисти и внизу — тип файла (ABR)
. Нажимаете кнопку «Загрузить» и видите ваши кисти в палитре кистей программы.
Выбираем любую кисть из этого набора и устанавливаем цвет переднего плана на черный («D»). Активируем маску и начинаем наносить мазки кистью вокруг лица девушки в разных направлениях. Вы можете изменять размер, положение, угол кисти в ее палитре (F5)
.
Теперь мы получаем следующий результат:
Наконец, создадим Новый слой (Ctrl+Shift+N)
или значок внизу панели слоев с согнутым краем листка)) и разместим его между фоновым слоем и слоем с лицом. Кистью (brush tool)
черного цвета на этом слое выполняем мазки вокруг лица девушки. В данном случае мы не удаляем части лица модели, потому что рисуем черной кистью не на маске, а на обычном слое. Такой акварельный способ может добавить изюминки на ваше фото.
Вот мой результат этого примера:
Я надеюсь, вы узнали много нового о Масках слоя и поняли принцип их работы в Фотошоп
. Удачи в творчестве!
На самом деле объяснить всю обработку от и до в каком-то сжатом виде не представляется возможным. Я могу лишь сказать, что большая часть работы сделана Кривыми
и Масками
и, если человек в этом разбирается, дать ему PSD файл, чтобы он посмотрел, как это сделано. Если же человек в этом не силен, то файл ему не поможет, он там просто ничего не поймет.
И если Кривые – это достаточно простой и понятный инструмент, про который есть масса хороших статей, то с Масками все сложнее. Вернее по ним тоже есть много уроков, но как правило дальше простых примеров дело не идет. И даже разобравшись с основами, человек не представляет, как их использовать на реальных, сложных фотографиях. Поэтому я решил написать что-то вроде небольшого курса по использованию Масок в Photoshop
для . Это будет несколько статей, в которых последовательно от простого к сложному будет раскрыта вся кухня.
На самом деле я все это затеял, чтобы мои студенты не мучили меня вопросами типа «слушай, я забыл, как ты там делал эту штуку?!» Я просто буду всех отправлять сюда
Как залить маску слоя в фотошопе черным цветом
Для этого понадобится:— русифицированная версия Adobe Photoshop CS5
Запустите программу Adobe Photoshop. С помощью команды «Открыть» главного меню «Файл» выберите нужное изображение. В нижнем правом углу программы находится окно «Слои». Если оно отсутствует, воспользуйтесь горячей клавишей F7. Выберите вкладку «Слои» и дважды кликните по фону. В появившемся окне нажмите «Ок». Теперь вы можете работать с фоном как с одним из слоев. Для удобства работы можно переименовать слой, кликнув по нему правой кнопкой мыши и выбрав команду «Переименовать».
В нижней части вкладки «Слои» расположена кнопка «Добавить слой-маску» в форме квадрата с кружком посередине. Нажав ее, рядом со слоем появится белый прямоугольник (эмблема слоя-маски). При переключении между текущим слоем и его маской, активный элемент обрамляется небольшой рамкой.
Чтобы залить маску, активируйте слой-маску, установите по умолчанию белый цвет и нажмите Ctrl+Backspace. После этого маска окрасится в черный цвет, а рабочая область – фоновой сеточкой. Обратное действие можно произвести, кликнув по эмблеме маски правой кнопкой мыши и выбрав команду «Выключить слой-маску». После этого маска будет деактивирована.
С помощью инструмента «Кисточка» можно закрасить необходимую область маски. Независимо от выбранного цвета (за исключением белого) маска закрашивается одним из оттенков серого, при этом интенсивность цвета влияет на степень прозрачности маски.С помощью кисточки можно вернуть первоначальную непрозрачность маски, установив перед этим по умолчанию черный цвет. Аналогично операцию можно выполнить с использованием инструмента «Ластик», расположенного на панели инструментов или вызванного горячей клавишей Е.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску»
. Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску
Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп
Сначала следует кликнуть на меню «Слои»
, затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Что такое маска?
Маска является одним из важнейших инструментов неразрушающего редактирования изображений.
С помощью маски также можно удалять различные области изображения, но отличие состоит в том, что это обратимые действия. Каким же образом это осуществляется?
Для наглядности я буду использовать уже не цветные слои, а реальную фотографию.
Например, на этой фотографии я хочу сделать небо более выразительным.

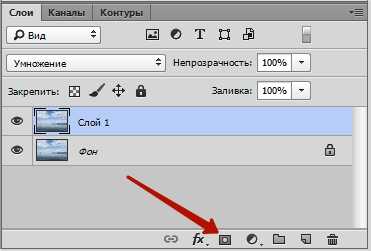
Дублирую слой и меняю его режим наложения на Умножение (Multiply). Это далеко не лучший способ, но в данном случае нам нужно какое-то простое действие, чтобы показать сам принцип.

Теперь мне нужно оставить воздействие на небе, но убрать его с воды.
Для этого воспользуемся маской. Для того, чтобы создать маску слоя, нужно кликнуть на пиктограмму в виде белого кружка на темном фоне, внизу палитры слоев

Рядом со слоем появится белый прямоугольник. Эти и есть маска слоя.

Если маска белая, мы видим слой полностью. Если маска черная, мы увидим нижележащий слой.
Можете сами попробовать создать два слоя разного цвета, как в предыдущем случае, на верхнем создать маску и порисовать по ней черной кистью. Вы увидите, как проявляется нижележащий слой. Итак, я оставляю эти эксперименты на ваше свободное время, а мы пойдем дальше.
Инвертируем маску, для этого кликнем по ней и нажмем CTRL+I (на маке Cmd+I). Маска станет черной, а мы опять увидим исходное изображение.

Теперь выберем мягкую кисть и установим белый цвет для нее.
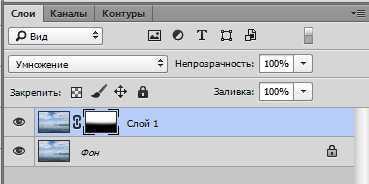
Рисуя по маске белой кистью, мы можем проявлять верхний слой в необходимых местах. При необходимости что-то поправить, переключаемся на черный цвет клавишей Х и зарисовываем эту область черным, скрывая в этом месте верхний слой. Таким образом, мы можем сколько угодно раз возвращаться к маске и что-то изменять в ней.


Для того, чтобы увидеть изображение самой маски в градациях серого, нужно кликнуть по ней, удерживая клавишу ALT

Для включение и отключения маски нужно кликнуть по ней, удерживая клавишу SHIFT. Если маска отключена, она не действует на изображение и на ней появляется красное перекрестие.

Если вы до сих пор пользуетесь ластиком – завязывайте с этой вредной привычкой и переходите на использование масок!






























