Gimp. Урок 12. Создание «огненного» текста и «татуировки» на фото.
Gimp — бесплатная программа для редактирования фотографий, которая является неплохим аналогом графического редактора Adobe Photoshop.
Также Gimp — мощный графический редактор, позволяющий редактировать и сохранять изображения на компьютере во всех популярных форматах.
Достоинства программы Gimp
- Gimp может заменить популярный платный редактор изображений — Adobe Photoshop в большинстве задач, связанных с обработкой фотографий;
- Возможность редактирования готового изображения, создание нового путем использования панели инструментов. Создание анимированных изображений (графический формат gif);
- С управлением редактора справиться даже новичок;
- Имеет англо и русскоязычную версию;
- Полностью перенастраиваемый интерфейс.
В каких случаях наш урок окажется полезным
Зачастую грядущий праздник вызывает волнение, связанное с необходимостью поиска, как правило, недорого, но оригинального подарка. Тут на помощь может прийти интересная идея — самостоятельно создать открытку с поздравлениями!
Растровая графика, в силу своей специфики, дает возможность редактировать фото, украшая его эффектными надписями. Поэтому, стоит рассмотреть, как создать эффект горящего текста, и как нанести «татуировку» в графическом редакторе Gimp.
Если пользователь уже знает, как создается огненный текст в Фотошопе, то ему легче будет воспринимать приведенный ниже материал. Но, поскольку продукт от Adobe не очень дружелюбен к новичкам и часто использует довольно сложные пути, в отличие от Gimp, то рассмотренный порядок действий не вызовет сложностей с освоением даже у неопытных пользователей, давая им прекрасную возможность, за ничтожно короткий срок овладеть процессом создания весьма интересного эффекта. А поскольку не за горами мужской праздник, было принято решение облегчить участь, прежде всего, женской половины, продемонстрировав, как можно создать открытку с поздравлениями к 23 февраля.
Как создается огненный текст?
Для начала следует рассмотреть, как графический редактор Gimp реализовал алгоритм по созданию эффектных горящих надписей. Для достижения этой цели:
Шаг 1. Создадим в Gimp новое изображение («Файл» — «Создать») и зальём его черным цветом;
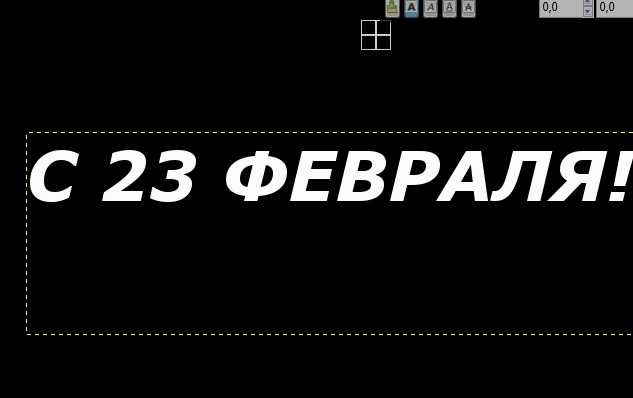
Шаг 2. С помощью инструмента «Текст», который находится в левой панели инструментов, пишем обычную надпись белого цвета (для большего эффекта обычно используют крупный и жирный шрифт как на Рис. 1);

Шаг 3
Размазываем каждую букву, создавая эффект языков пламени с помощью инструмента «Размазывание» (очень важно, чтобы буквы в результате приобрели серый оттенок с градиентными переходами как на Рис. 2);

Шаг 4. Затем сводим изображение, щелкнув правой кнопкой мыши по данному слою, и нажав «Свести изображение».
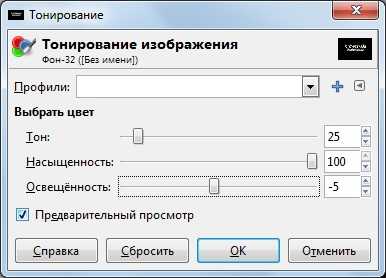
Шаг 5. Далее переходим в меню «Цвет» — «Тонирование» и выставляем параметры как на Рис. 3.

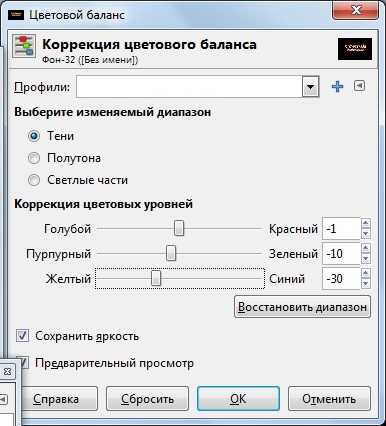
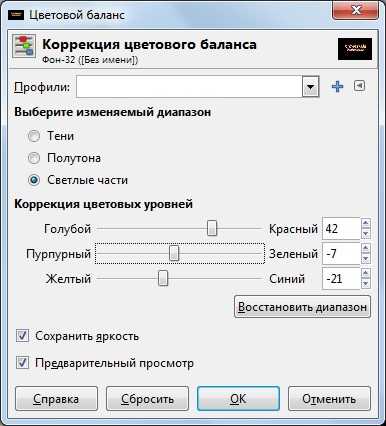
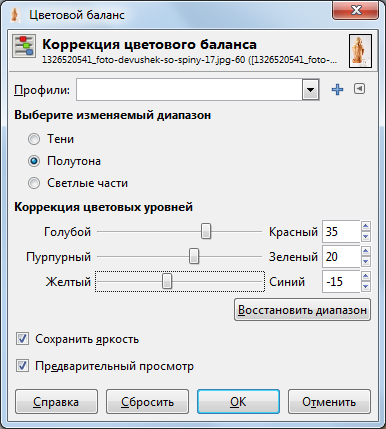
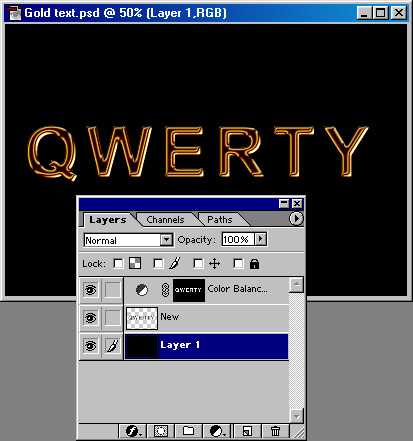
Шаг 6. Выполнив тонировку, открываем «Цвет» — «Цветовой баланс» и устанавливаем значения как на Рис. 4-6.



Если процедура выполнена правильно, то в результате получится эффектный огненный текст (Рис. 7).

Научившись создавать горящую надпись, можем считать первый этап выполненным, и сохранить его результаты. Теперь, чтобы создать открытку, следует рассмотреть, как наложить текст на фото, чтобы он смотрелся максимально естественно.
Нанесение татуировки в виде огненного текста
Для большей наглядности было взято изображение девушки (Рис. 8), а простая последовательность шагов с соответствующими скриншотами, позволит понять, как можно легко поместить текст на фото.
Шаг 1. В рабочую область программы добавляем первым слоем фото, а вторым — текст.
Шаг 2. Слой с текстом заливаем белым цветом с помощью инструмента «Заливка», чтобы надпись оказалась на белом фоне, и выставляем для данного слоя режим «Умножение», там, где по умолчанию написано: «Нормальный» (Рис. 9).
Шаг 3. Затем, щелкнув правой кнопкой мыши по надписи, выбираем в открывшемся меню «Инструменты» — «Преобразования» — «Масштаб» и редактируем размер надписи, пока она не будет хорошо смотреться на спине, после чего перемещаем огненный текст в нужную часть тела. В данном случае — на поясницу.
Шаг 4. Чтобы татуировка не выглядела плоской, ей нужно придать рельеф спины. Для этого открываем «Фильтры» — «Искажения» — «Изгиб по кривой» и регулируем положение надписи на теле.
Шаг 5. Выставив огненный текст так, чтобы он повторял изгибы тела, немного корректируем насыщенность цветов «Цвет» — «Яркость/Контраст», чтобы открытка выглядела правдоподобнее (Рис. 10).
Таким образом, имея под рукой удобный и совершенно бесплатный графический редактор Gimp, можно легко создать открытку, которая, к примеру, может украсить собой стену в «Вконтакте» 23 февраля!
Что делает буквы и слова узнаваемыми
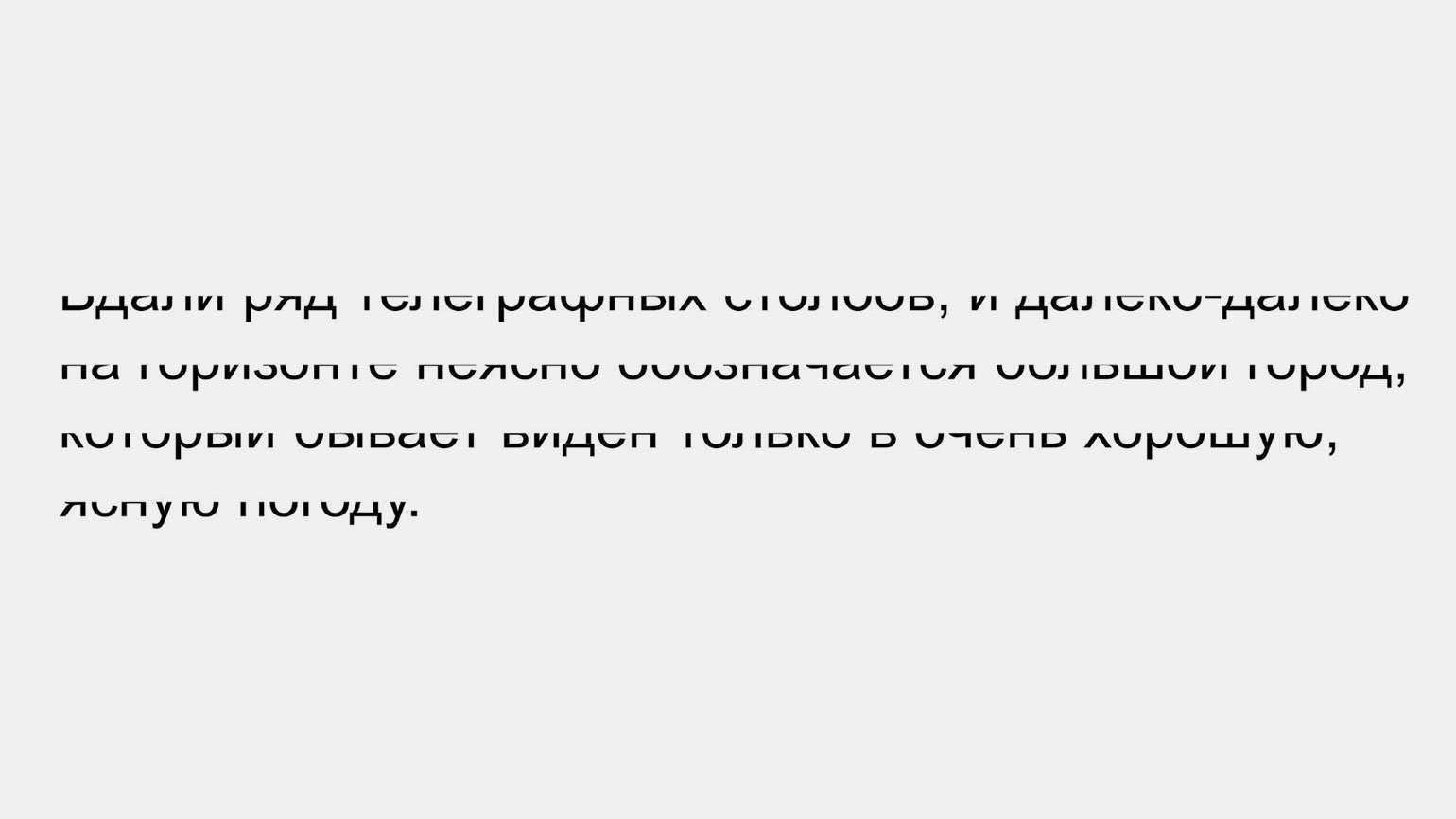
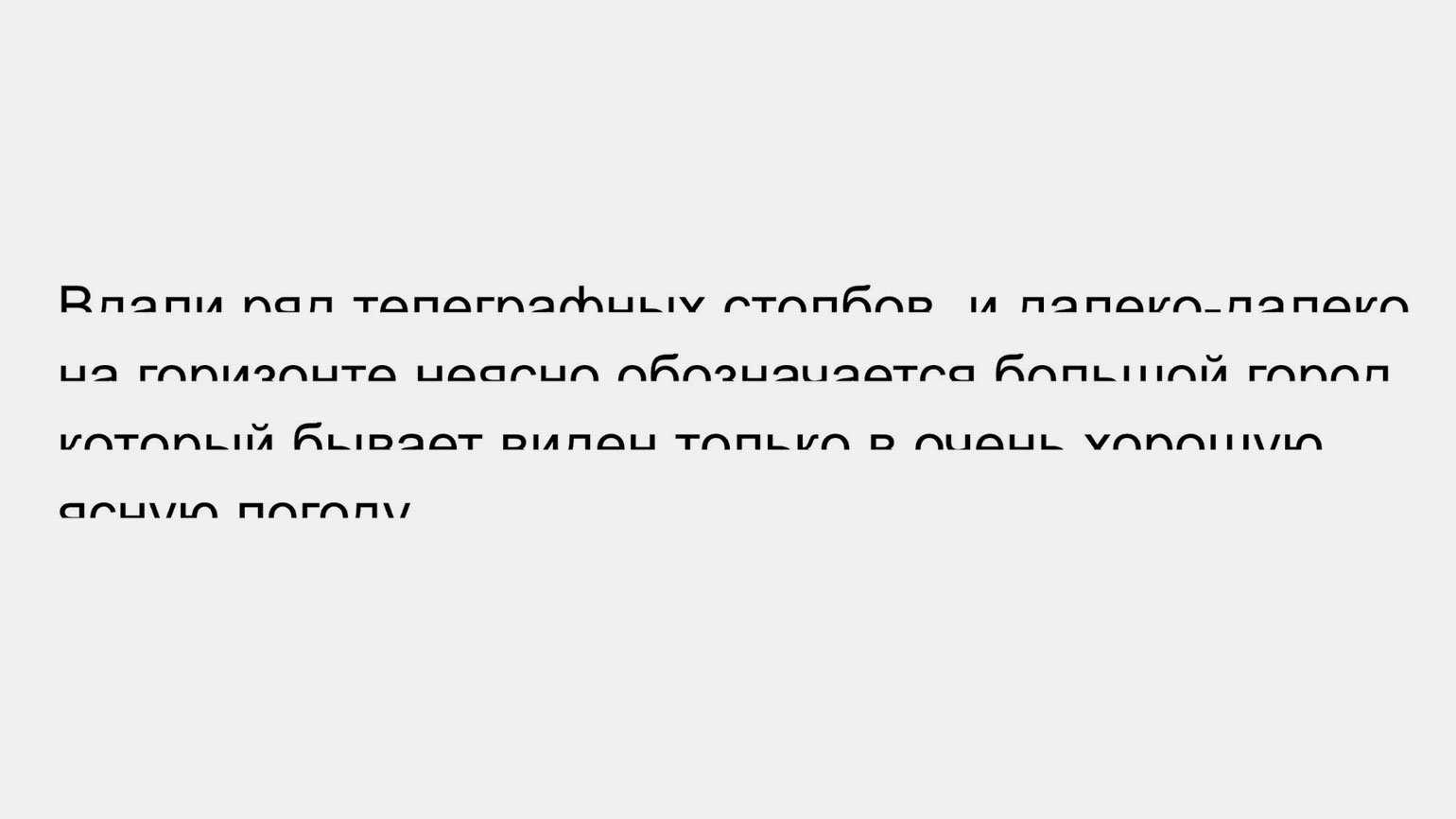
Если не вдаваться в исключения из правил, всё самое важное у буквы расположено чуть выше её середины. Именно по этой области проще понять, что перед нами не просто картинка, а знак алфавита

Читать текст без верхней половины трудноИзображение: Skillbox Media
Прочитать текст без нижней половины легче. Это актуально и для кириллицы, и для латиницыИзображение: Skillbox Media
В верхней части букв больше переломов формы, которые влияют на узнаваемость. Буквы «Г», «Т», «П» и многие другие в своей нижней половине напоминают одинаковые палки, а отличаются только верхушкой.
К тому же человеческий глаз ошибочно определяет середину чуть выше, чем она расположена на самом деле. Буквы в большинстве шрифтов построены с учётом этой особенности, и центральные элементы в них тяготеют к верхней половине.
Поэтому без особой необходимости её лучше не трогать.
Искажать нижние части букв любят даже во многих декоративных шрифтах, это универсальный приём:

Весело выглядит и легко читаетсяИзображение: Tugcu Design Co. Creative Market
Второй популярный способ покреативить с типографикой — продлить концы букв в разных направлениях. С помощью этого создают визуальный образ при минимальной деформации самого буквенного знака. Такое решение можно увидеть в логотипе Subway:

Слово соединили со стрелкамиИзображение: Subway
Наконец, важнее всего — общая форма буквы, а не детали внутри неё. При взгляде на «М» мы ожидаем увидеть два треугольника, на букву «Е» — подобие широкой вилки. Штрихи могут быть толще и тоньше, короче или длиннее, выше или ниже — мы всё равно узнаём букву, благодаря этому и существует огромное многообразие шрифтов. И если один штрих из «Е» вообще убрать, никто сильно не огорчится:

Этот приём стилизации «Е» используется очень часто. Но подобным образом и от других букв можно отсекать лишнееИзображение: «Перекрёсток»
Части букв, которые не слишком важны для понимания формы, можно заменить на что-нибудь другое.

Здесь кусок «A» заменён на знак «&». Отчасти знак повторяет диагональную и горизонтальную линии, недостающие у буквы. Но мы узнаём её только благодаря завершающей линии — активной и жирнойИзображение: V&A
Но слова мы не читаем по отдельным буквам, а воспринимаем целиком как визуальную форму. Глаза при чтении делают скачкообразные движения, и точек фиксации взгляда гораздо меньше, чем букв. Иногда из фокуса внимания выпадают не то что буквы, а целые короткие слова. Их мы воспринимаем периферическим зрением и легко можем даже не заметить отсутствие, перестановку или искажение отдельных букв. А если и заметим, то без труда угадаем знакомое слово.
Это используется в дизайне — букву в слове можно изменить так, чтобы общее цветовое пятно не изменилось:

«М» — это зигзагообразное пятно, тяготеющее к квадрату. Если его уложить набок, ничего кардинально не поменяетсяИзображение: Animal Planet
Добавление пламени
Выберите инструмент Перо (P), в верхней панели настроек установите Path (Контур). Все, что вам нужно сделать, это добавить несколько контуров в виде прямых вертикальных палочек в случайном порядке.
При создании контуров зажимайте Shift, чтобы они получались идеально ровными. После создания первого контура зажмите Ctrl и кликните по холсту в любом месте, а затем создавайте следующий контур. И так по всему тексту. Из этих палочек мы будем создавать языки пламени.

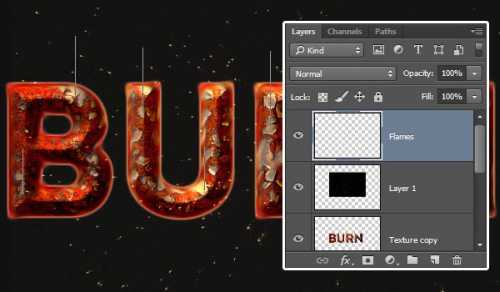
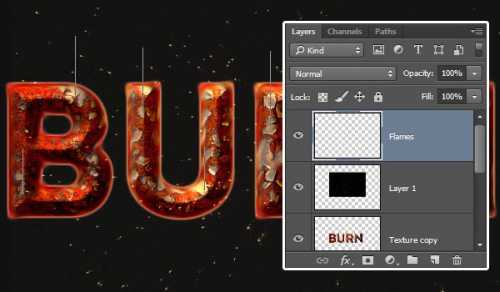
Поверх всех слоев создайте новый слой Flames.

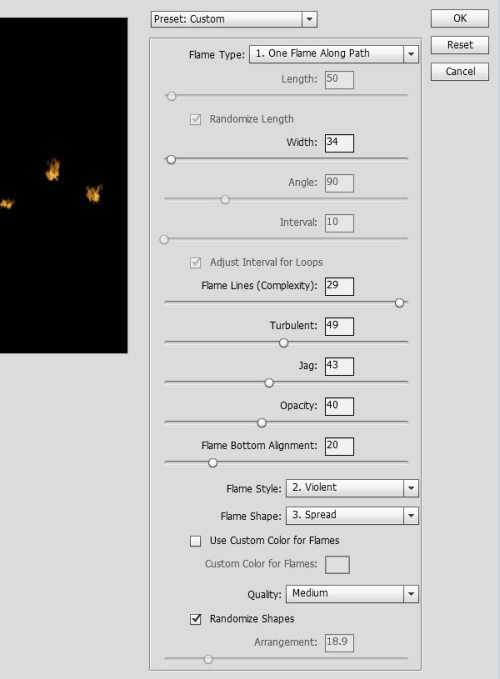
Перейдите в Filter > Render > Flame (Фильтр – Рендеринг — Пламя) и произведите следующие корректировки:

После нажатия OK, в тех местах, где мы создавали вертикальные контуры, появятся языки пламени. Выберите инструмент Выделение узла и нажмите Enter, чтобы удалить контуры.

Применение фильтра Размытие диафрагмы
Выделите все слои, которые у вас есть, продублируйте их и копии объедините. Полученный слой переименуйте на Final. Затем пройдите в Filter > Convert для Smart Filters (Фильтр – Преобразовать для смарт-фильтров).

Далее зайдите в меню Filter > Blur > Iris Blur (Фильтр — Размытие — Размытие диафрагмы). Значение для фокуса установите 95%, для размытия установите 10 пикселей.
Измените форму эллипса, щелкнув и перетащив четыре точки, соединенные с помощью линии. И измените зону перехода, кликнув и перетащив четыре крупные точки между центром и внешней линией размытия.

Размытие придаст неплохой эффект.

УРОКИ ФОТОШОПА
«Огненный текст»
Следующий урок мы назвали «Огненный текст». Результатом нашего эксперимента
будет статическое изображение текста в огне.

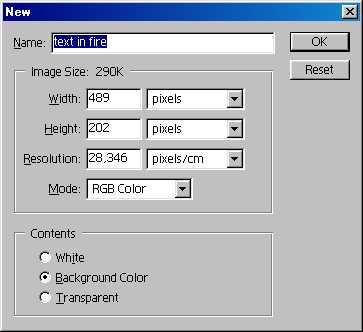
Рис.204. Создаем в Фотошопе новый документ,
выполнив команду File >New (<Ctrl>+<N> )
Итак, создаем новый документ, в котором будем разрабатывать изображение.
Мы выбрали размер этого документа 489×202 пиксела. Этого вполне хватит
для создания текста. Задаем черный цвет фона нашего документа. Для этого
после создания нового документа фон можно просто залить черным цветом.
Набираем нужный текст
Обратите внимание, что в данном случае текст лучше
всего располагать ближе к нижней границе документа (ведь буквы у нас будут
полыхать в огне, а для этого пламени нужно место). Как вы уже догадались,
мы вновь используем свое любимое слово QWERTY
В данном случае мы использовали
белый цвет букв, рубленый шрифт и полужирное начертание.

Рис. 205. Создаем новый документ, заполнив
соответствующие поля окна New
Как обычно, сразу создается новый слой —текстовый. Поэтому тут же объединяем
его со слоем фона, используя команду Layer>Flatten
Image (Слой>Выполнить сведение) для объединения слоев. Проследим
на палитре Layers (Слои), что у нас действительно
остался только один слой Background (Фон).
Теперь выполняем команду Filter>Pixelate>CrystaIlize.
Значение параметра Cell Size устанавливаем
равным 1. Применив данный фильтр, мы исказили свой текст: края букв станут
сильно изломанными. Теперь повернем имеющееся изображение на 90° по часовой
стрелке (команда Image>Rotate Canvas>90°CW).
И мы получаем тот же текст, только читаемый сверху вниз.
Далее используем фильтр стилизации изображения с эффектом ветра: FiIter>Stylize>Wind.

Рис. 206. Ближе к нижней
границе документа помещаем наше слово для эксперимента
Устанавливаем значения параметров фильтра Filter>Stylize>Wind,
имитирующего ветер слева
Установим метод Wind (Ветер), а направление
(Direction) — слева направо (From
the Left). В результате текст приобретет смазанный вид, как будто
ветер слева сдул буквы. Применим эффект еще два раза.
Теперь необходимо отрегулировать яркость «хвостов» букв. Это осуществляется
командой Edit>Fade Wind или просто комбинацией
клавиш <Shift> + <Ctrl> + <F>.
Рис. 207.
Рис. 208. Установим метод Wind (Ветер)
для создания смазанного вида
Параметр Opacity (Непрозрачность) установим
в пределах 80%. Еще раз применим фильтр Wind,
но теперь с направлением (Direction) — справа
налево (From the Right). Если раньше у нас
имелись линии-следы только справа (сверху) от букв, то теперь они добавятся
и слева (снизу), но меньшего размера. Используем фильтр Filter>Distort>Ripple
с значением параметра Amount равным 48, а
параметра Size — Large.
Рис. 209.
Рис. 210.
Применение данного фильтра создаст волнистость изображения. Вернем изображение
в исходное горизонтальное состояние. Для этого применим команду Image>Rotate
Canvas>90°CCW.
В результате вышеописанных преобразовании мы получили слегка искаженный
текст с волнистыми хвостами внизу и наверху.
Теперь необходимо придать изображению соответствующий цвет. Если вы не
забыли, — мы делаем текст в огне. Поэтому окраска изображения должна быть
похожа на огонь.

Рис. 211. Текст пылает —
выглядит вполне реально!
В завершение операций необходимо использовать фильтр FiIter>Brush
Strokes>Accented Edges со следующими значениями параметров:
Edge Width — 2, Edge Brightness — 31, Smoothness
— 5. Далее используем команду Edit>Fade
с значениями параметров: Opacity (Непрозрачность)
— 56%, Mode (Режим) — Normal.
Вот и все! Текст пылает!
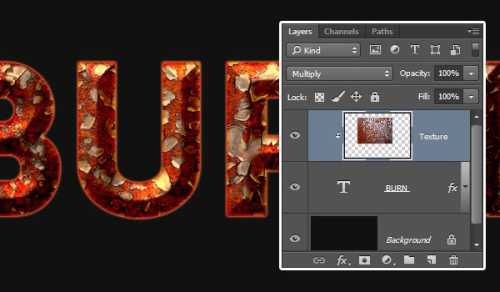
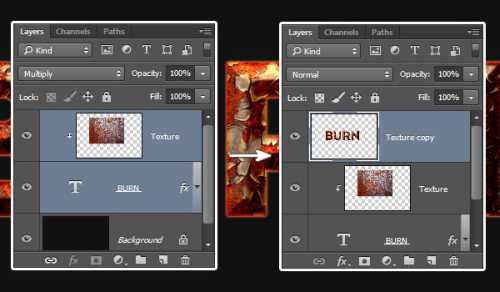
Добавление текстуры ржавчины
Текстуру ржавчины поместите поверх текста на отдельном слое, переименуйте его на Texture. Режим наложения смените на Умножение, а затем создайте обтравочную маску, кликнув правой кнопкой мыши.
В результате текстура ржавчины обрежется по тексту, после этого вы можете изменять размер и перемещать текстуру, пока не добьетесь желаемого результата.

Выделите слои с текстом и с текстурой продублируйте их и объедините, перейдя в меню Layer > Merge Layers (Слои – Объединить слои). Убедитесь, что у объединенного слоя режим смешивания установлен Нормальный.

Кликните правой кнопкой мыши по слою с текстом и выберите команду Создать рабочий контур.

Выберите инструмент Палец размером 25 пикселей, мягкая круглая кисть, режим – Нормальный, Интенсивность 50%.
Перейдите на слой Texture copy, нажмите клавишу Return/Enter, чтобы размыть края. Или другой вариант: выберите инструмент Direct Selection (A) (Выделение узла), сделайте клик правой кнопкой мыши по рабочему контуру и выберите команду Stroke Path (Выполнить обводку контура). После этого в открывшемся окне выберите инструмент Палец, уберите галочку возле опции Simulate Pressure (Имитировать нажим) и нажмите OK.
При выбранном инструменте Выделение узла (A) нажмите Enter, чтобы удалить контур вокруг букв.

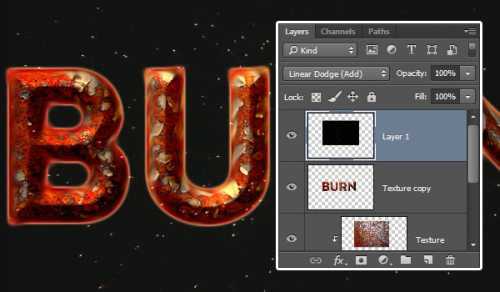
Откройте изображение Фейерверк 1 в Фотошоп и поместите его в наш документ поверх всех слое. Режим смешивания измените на Linear Dodge (Add) (Линейный осветлитель (добавить)).
Перейдите во вкладку Edit > Transform > Rotate 90° Clockwise (Редактирование – Трансформирование – Поворот по часовой стрелке) и измените размер изображения фейерверка, как вам нравится.

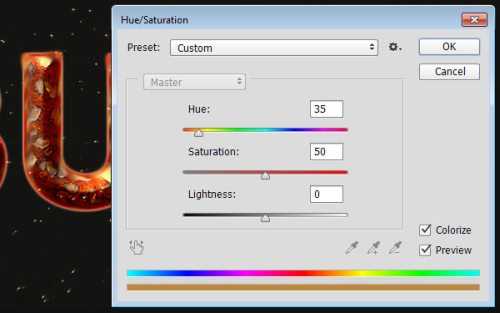
Зайдите в меню Image > Adjustments > Hue / Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Поставьте галочку возле Colorize (Тонирование), для цветового тона установите значение 35, для насыщенности 50.

Основные способы стилизации
Для хорошей стилизации важно не только продумать визуальные образы, но и учесть особенности восприятия букв и слов. Рассмотрим самые популярные приёмы, которые можно использовать в логотипах, вывесках и рекламе
Поворот и перемещение букв
Это простой способ оживить надпись без ущерба узнаваемости слова. Мы уже рассмотрели поворот одной буквы в логотипе Animal Planet. Но наклон надписей встречается очень часто, и иногда отдельные буквы вылезают за пределы строки. Например, la в этом логотипе свешивается вниз:

Здесь читатель без труда узнаёт название, потому что наклон не слишком сильный, а расстояние между двумя словами больше, чем межбуквенный интервалИзображение: Lamoda
Поворот слова — ещё один приём, который можно взять на вооружение. Часто и в наружной рекламе, и в интернете поворачивают на 90 градусов слово целиком:

Допустим, вот такФото: Tricky_Shark / Shutterstock
Российскому жителю привычно и понятно, когда начало перевёрнутого слова внизу, потому что мы привыкли к такому написанию на торцах книг (в европейских книжках всё наоборот, начало вверху; впрочем, в дизайне используют оба направления).
Замена буквы
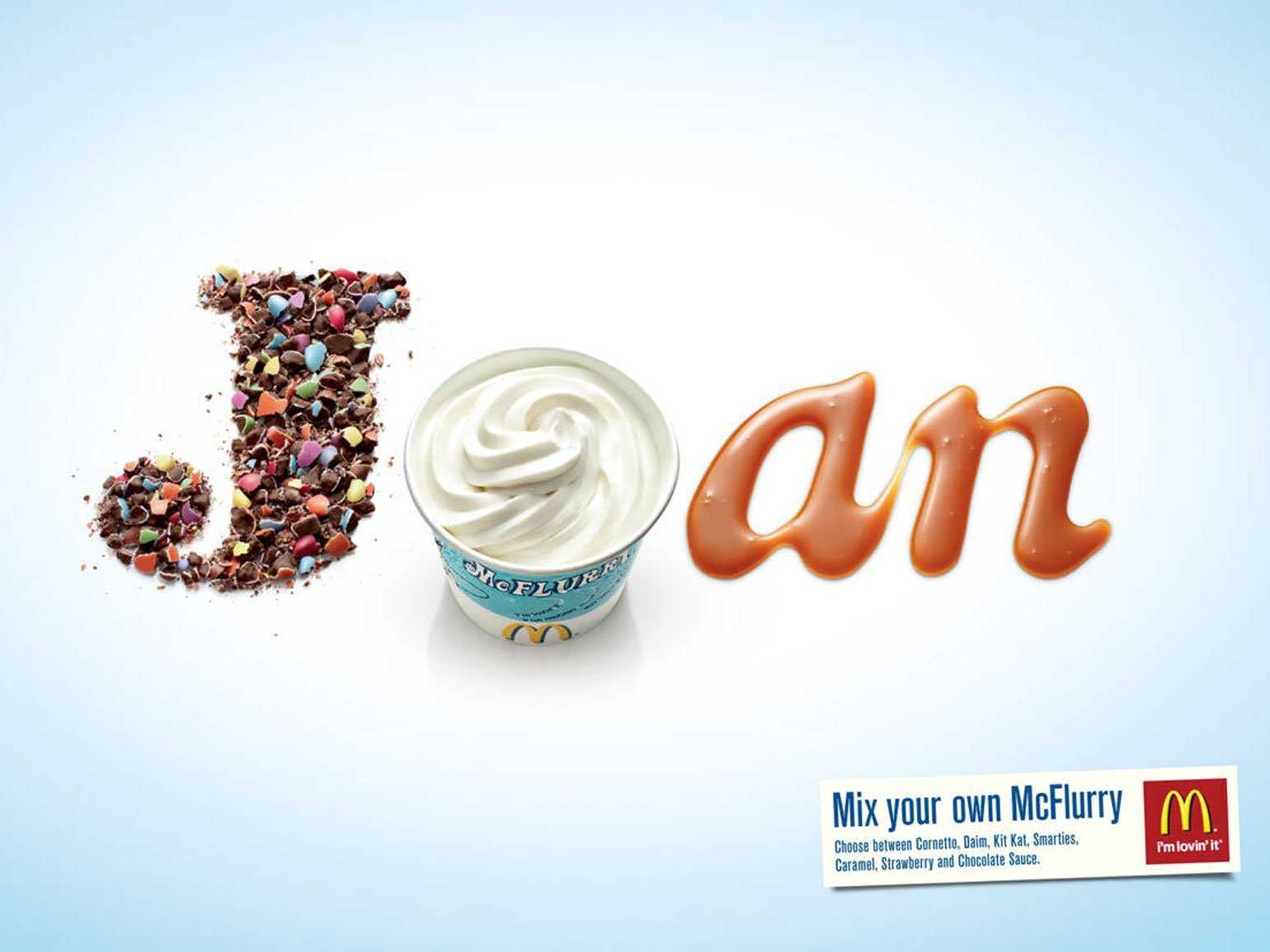
Узнаваемость каждой буквы особенно важна, если надпись короткая и незаезженная — например, аббревиатура. Если слово длинное или просто у всех на слуху, можно убрать из него букву, заменив на что-то более интересное:

Как в этой старой рекламе «Макдоналдса»: Joan — популярное имя, которое все узнают даже с нестандартной буквой «о»Изображение: McDonald’s / дизайн агентства DDB Denmark
Слово-картинка
Иногда визуальный образ воплощают не в отдельных буквах, а в целом слове. Это реже встречается, потому что читабельность в таком случае обеспечить трудно. Приём подходит для изображения простых предметов, в которых не придётся сильно ломать форму букв:

Буквы без проблем вписались в прямоугольникИзображение: Piotr Gorczyca / Behance
Если буквы нужно вписать в более сложные формы, для лучшей читаемости попробуйте добавить детализации и показать объём в пространстве. Было время, когда типографика с перспективными искажениями была моветоном и казалась устаревшей в рекламе и логотипах. Но уже несколько лет она держится в тренде:

Узнать большинство букв тут нетрудноИзображение: Chupa Chups / Federico Cibils / Behance
Соединение букв
Ещё один популярный способ разнообразить типографику — это лигатуры, соединения между несколькими печатными знаками.

Слияние букв — универсальный приём: ни внешний вид букв, ни само слово кардинально не меняютсяИзображение: The Metropolitan Museum of Art
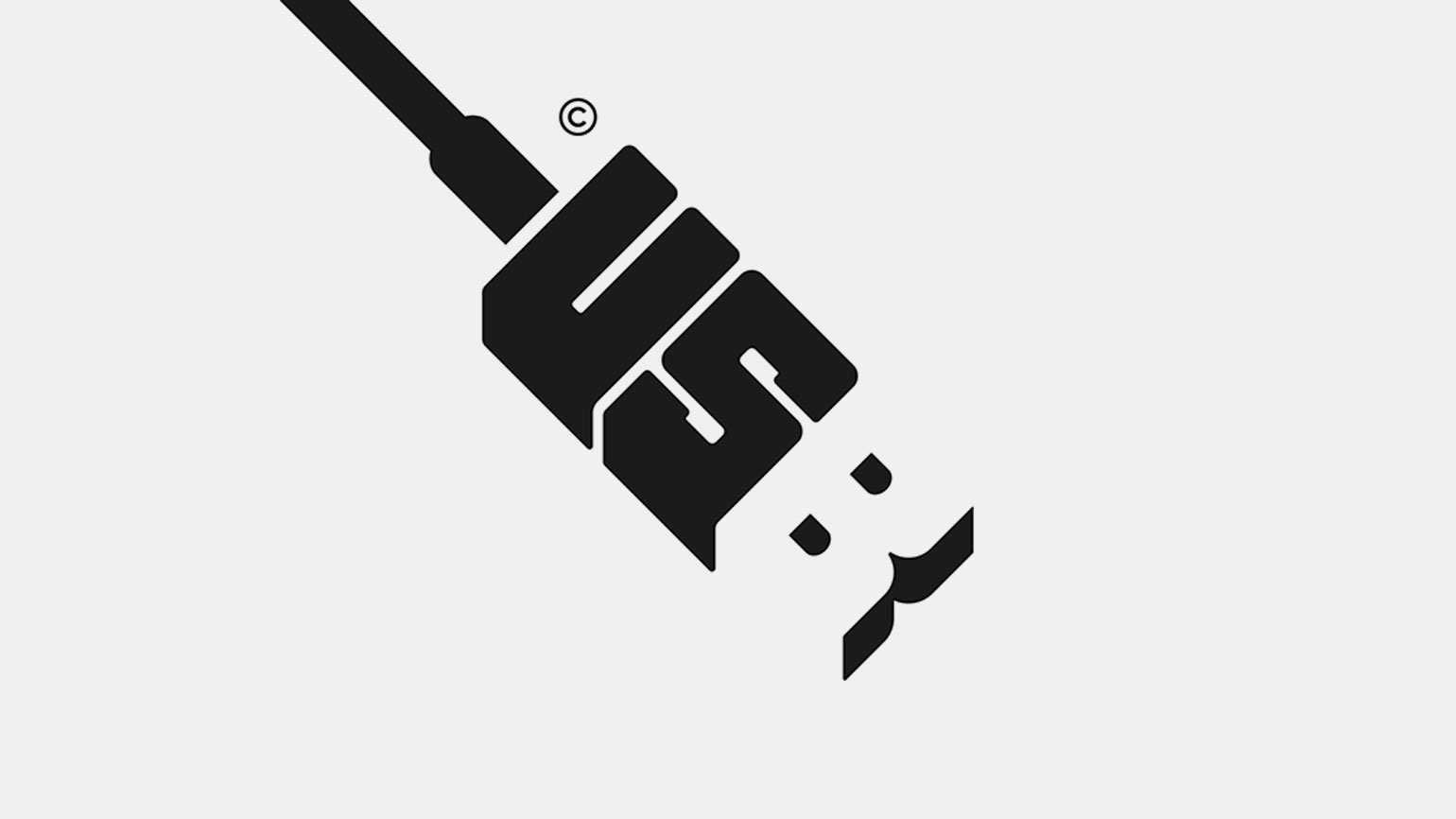
Негативное пространство
Другой относительно безопасный вариант креатива — использование негативного пространства, когда фон становится буквой. Такой дизайн отличается от привычных надписей чёрным по белому, но не мешает восприятию смысла:

Здесь каждая буква на себя не похожа, а всё вместе вполне похоже на словоИзображение: USA Network
С помощью пустот между буквами даже можно создавать простые картинки. Возможно, вы не замечали, что в логотипе FedEx последние две буквы образуют белую стрелку:

Здесь использован Futura Bold, и буква X создателями шрифта задумывалась более высокой. Но дизайнер логотипа слегка «расплющил» её, чтобы получилась стрелкаИзображение: FedEx
P. S. Универсальных рецептов нет
Существует бесконечное множество букв в алфавите, шрифтов, начертаний и способов стилизации. Поэтому нет единых инструкций на все случаи жизни.
Типографика — одна из самых сложных областей дизайна. Мы рассмотрели хорошие примеры, но зачастую надписи на вывесках, упаковках и логотипах всё же трудно прочесть, даже если все буквы в наличии и на своих местах.
Несмотря на единые правила восприятия, в каждом отдельном случае на лёгкость чтения могут влиять разные факторы: специфика шрифта, длина и частота употребления слова, интервалы, цвет, размер букв
А читаемость названий — это главное, что важно сохранять, особенно в фирменном стиле
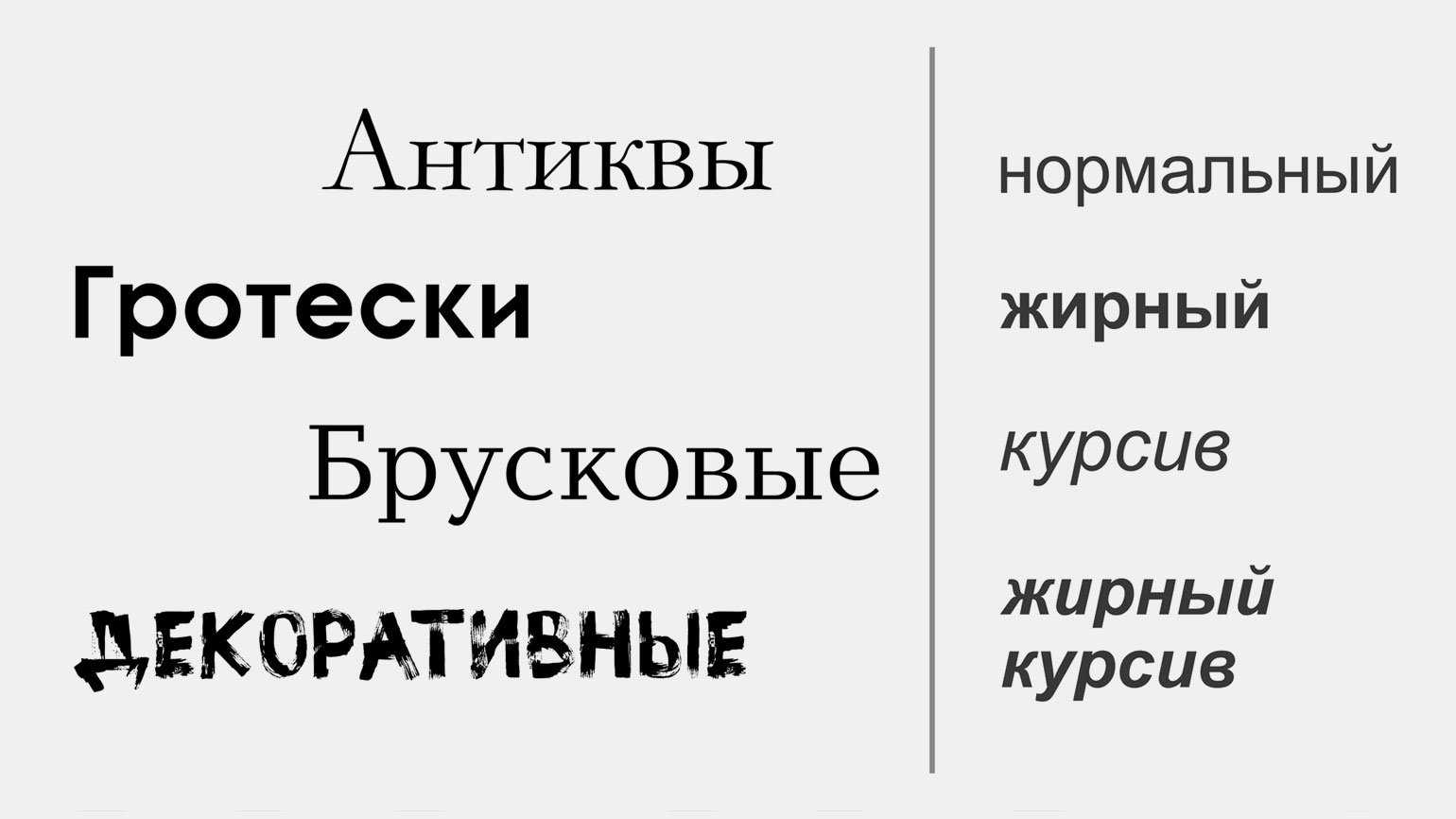
Кстати, даже простые надписи в дизайне очень различаются. Прежде всего это обусловлено разницей гарнитур и начертаний.

Даже у классических шрифтов свой характерИзображение: Skillbox Media
Бывают группы гарнитур с обычными засечками, с рублеными засечками, без засечек, а также декоративные шрифты, не подходящие ни под одно из описаний. В большинстве гарнитур есть разные варианты начертаний. Курсивные, жирные, жирные курсивные… Полужирные, полужирные курсивные… Тонкие, тонкие курсивные… В результате в нашем арсенале — бесконечное множество вариантов.
На восприятие текста также влияют пустоты между буквами. Их изменяют, варьируя интерлиньяж (расстояние между строчками), кернинг (расстояние между конкретной парой знаков) и трекинг (расстояние между всеми знаками). Высота букв, толщина линий и ритмический рисунок создают нужное настроение.
Для хорошей работы с надписями важны насмотренность и регулярная практика. Хотите углубиться в тонкости графического дизайна — записывайтесь на наш курс. Вы научитесь работать с типографикой, разрабатывать фирменные стили и создавать рекламу под руководством практикующих специалистов.
Что такое стилизация и зачем она нужна
Читатель быстро воспринимает текст, напечатанный классическим шрифтом, и легко улавливает его смысл. Однако глаз за такие надписи не цепляется.
В борьбе за внимание приходится искажать форму, чтобы создать художественный образ, — это и называется стилизацией. Её приёмы лежат в основе многих логотипов и рекламных креативов
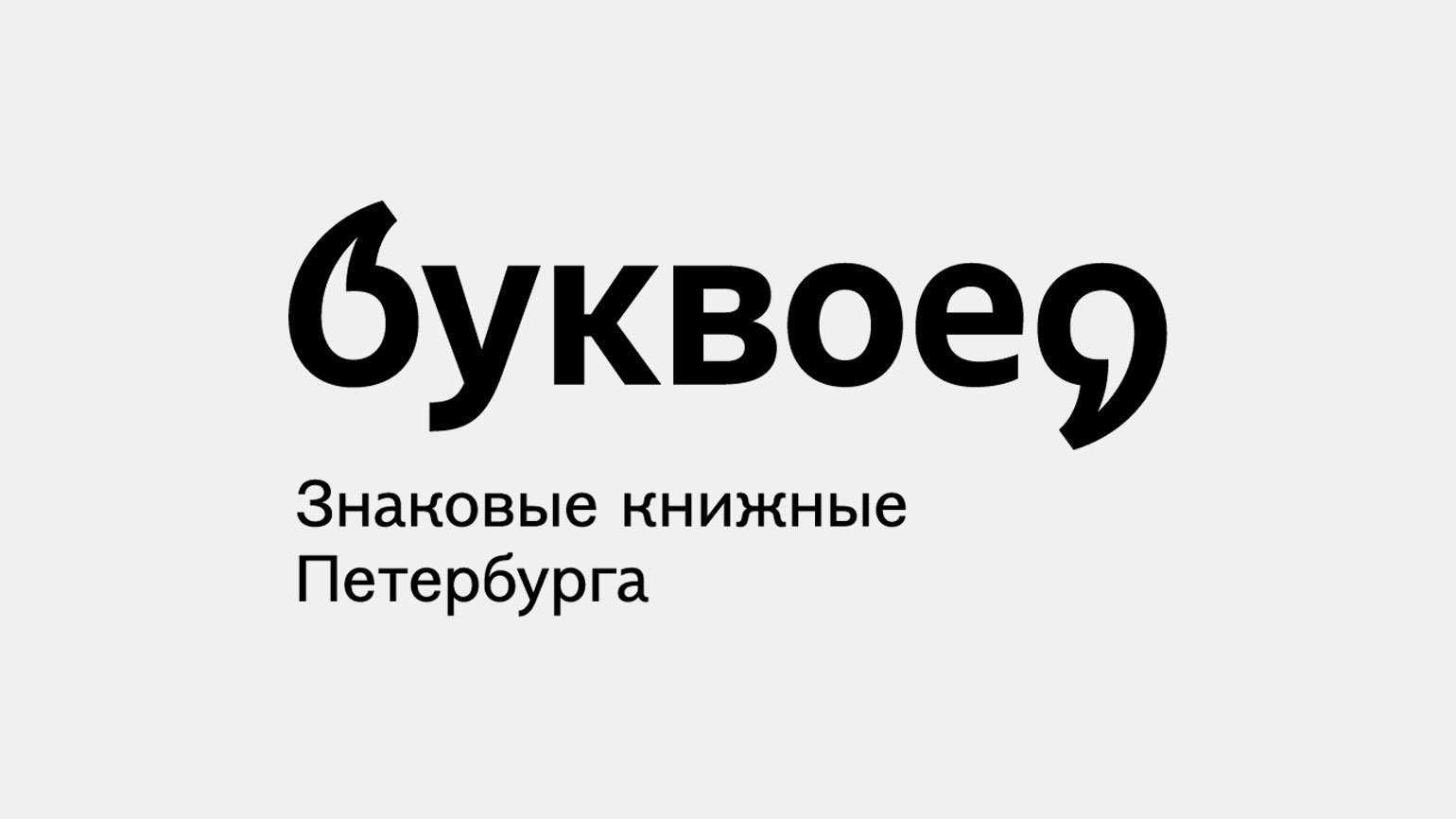
Стилизация — про поиск баланса между креативом и читабельностью.

Упрощённые буквы «Б» похожи на запятые, по которым легко догадаться, что речь о книжном магазинеИзображение: «Буквоед»
Стилизация надписей в логотипе позволяет с первого взгляда понять, что за бренд перед нами. Визуальный образ может соответствовать названию или указывать на сферу деятельности компании.

Здесь лого отражает медицинскую тематику Изображение: Mahmud Arbain / Shutterstock
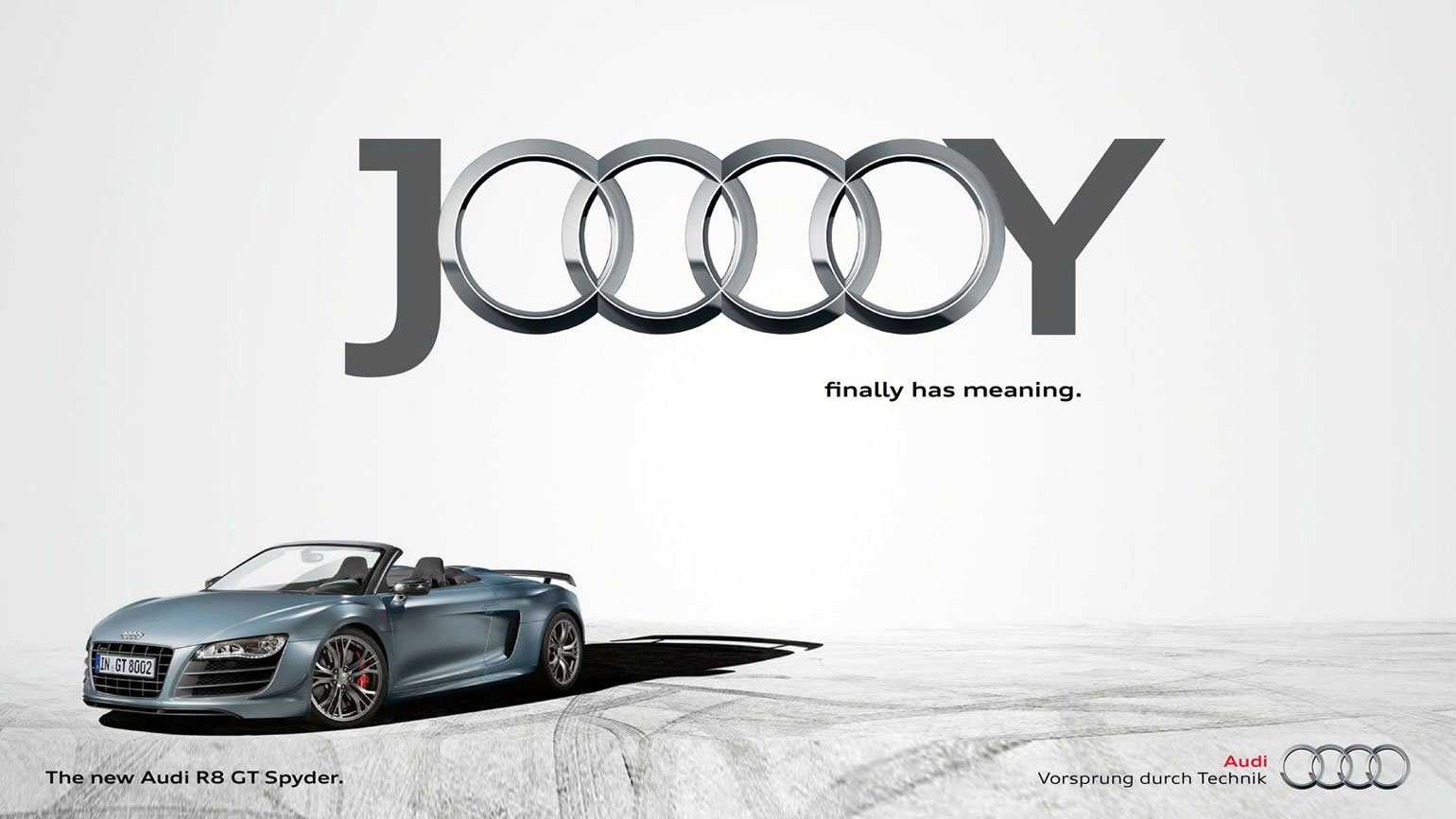
Изменение формы букв хорошо работает в рекламных баннерах для привлечения дополнительного внимания.

Вот так фирменному знаку Audi нашли применение в рекламном слоганеИзображение: Audi
Тренд на деформацию букв укрепился в диджитале с ростом популярности анимации. Чтобы печатные знаки в движении были нескучными, их собирают из кусочков, вертят в разных направлениях или меняют им форму.

Есть моменты, когда «A» почти неузнаваема, но картинка быстро меняется, и мы видим букву в её привычном обликеИзображение: Tim Rodenbroeker
Удачная стилизация в типографике — мощное оружие в борьбе за внимание аудитории. Но какой бы эстетичной ни была картинка, если в ней есть буквы, они должны быть понятными
Лишняя загадочность только вызовет раздражение у потребителя.