hudhealthbar.h
#if !defined HUD_HULL_H
#define HUD_HULL_H
#ifdef _WIN32
#pragma once
#endif
#include "hudelement.h"
#include "hud_numericdisplay.h"
//-----------------------------------------------------------------------------
// Purpose: Shows the hull bar
//-----------------------------------------------------------------------------
class CHudHealthbar public CHudElement, public vgui::Panel
{
DECLARE_CLASS_SIMPLE(CHudHealthbar, vgui::Panel);
public
CHudHealthbar(const char * pElementName);
virtual void Init(void);
virtual void Reset(void);
virtual void OnThink(void);
protected
virtual void Paint();
private
CPanelAnimationVar(Color, m_HullColor, "HullColor", "255 0 0 255");
CPanelAnimationVar(int, m_iHullDisabledAlpha, "HullDisabledAlpha", "50");
CPanelAnimationVarAliasType(float, m_flBarInsetX, "BarInsetX", "26", "proportional_float");
CPanelAnimationVarAliasType(float, m_flBarInsetY, "BarInsetY", "3", "proportional_float");
CPanelAnimationVarAliasType(float, m_flBarWidth, "BarWidth", "84", "proportional_float");
CPanelAnimationVarAliasType(float, m_flBarHeight, "BarHeight", "4", "proportional_float");
CPanelAnimationVarAliasType(float, m_flBarChunkWidth, "BarChunkWidth", "2", "proportional_float");
CPanelAnimationVarAliasType(float, m_flBarChunkGap, "BarChunkGap", "1", "proportional_float");
CPanelAnimationVar(vgui::HFont, m_hTextFont, "TextFont", "HUDBarText");
CPanelAnimationVarAliasType(float, text_xpos, "text_xpos", "2", "proportional_float");
CPanelAnimationVarAliasType(float, text_ypos, "text_ypos", "2", "proportional_float");
CPanelAnimationVarAliasType(float, text2_xpos, "text2_xpos", "8", "proportional_float");
CPanelAnimationVarAliasType(float, text2_ypos, "text2_ypos", "40", "proportional_float");
CPanelAnimationVarAliasType(float, text2_gap, "text2_gap", "10", "proportional_float");
float m_flHull;
int m_nHullLow;
};
#endif // HUD_SUITPOWER_H
Настройка плагина для увеличения шкалы здоровья
Плагин для увеличения шкалы здоровья игрока в Minecraft позволяет настроить количество жизней, доступных игроку. Это полезное дополнение для тех, кто хочет создать более сложный и вызывающий игровой опыт.
Чтобы настроить плагин, следуйте этим простым шагам:
- Установите плагин: Скачайте плагин из надежного источника и установите его на свой сервер Minecraft. Убедитесь, что плагин совместим с версией вашего сервера.
- Настройте количество жизней: Откройте файл конфигурации плагина и найдите секцию, отвечающую за количество жизней. Возможно, вам потребуется изменить значение определенного параметра для увеличения шкалы здоровья. Обычно это параметр «maxHealth».
- Перезапустите сервер: После внесения изменений в файл конфигурации, сохраните его и перезапустите сервер Minecraft. Это позволит плагину обновиться с новыми настройками.
- Проверьте результат: Зайдите на сервер и проверьте, изменилась ли шкала здоровья игрока. Если все прошло успешно, вы должны увидеть новое значение шкалы здоровья, которое вы указали в файле конфигурации.
Важно помнить, что изменение шкалы здоровья влияет только на новых игроков, присоединяющихся к серверу после внесения изменений. Подключенные игроки сохраняют свое текущее количество жизней
Не забудьте сохранить резервную копию оригинального файла конфигурации, чтобы в случае проблем можно было вернуться к исходным настройкам.
Using the Script
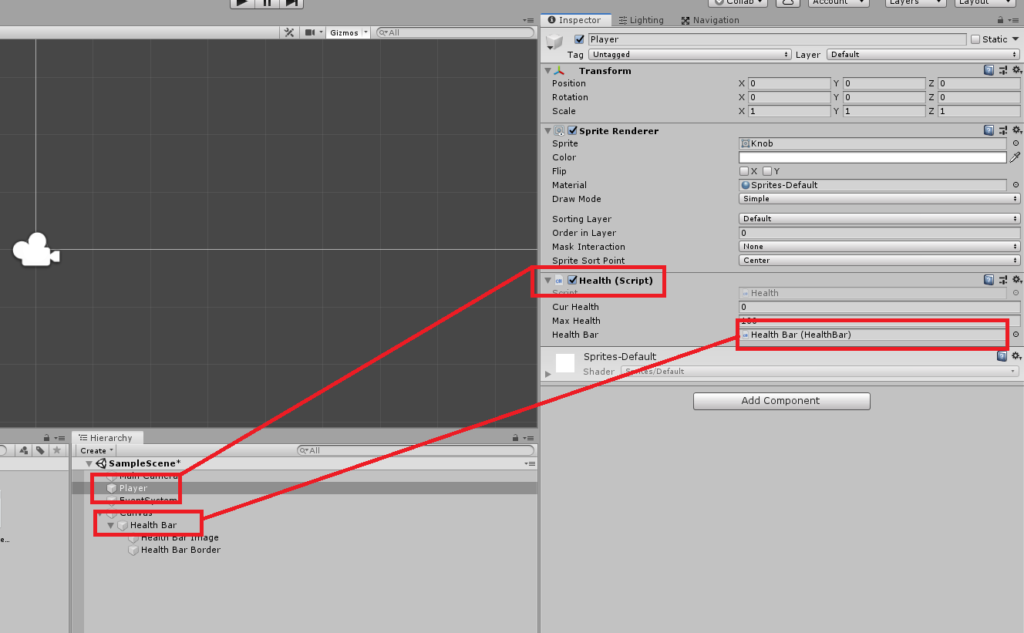
Once all your scripts are saved, navigate back to your hierarchy and select your Player game object.Then, drag the script to its inspector to assign the script.Go to its inspector and drag the Health Bar game object to the Health Bar parameter of the health script like below.

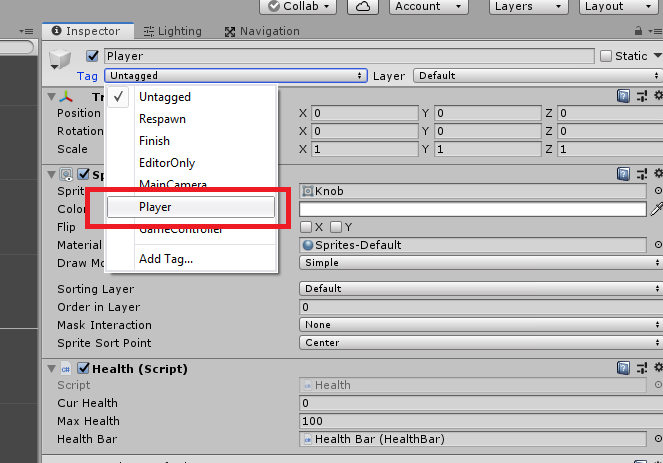
Still with your Player selected, navigate to the Tag dropdown and select Player.

If in case there is no Player option in the Tag dropdown, you may select the Add tag… option and add the Player tag yourself.
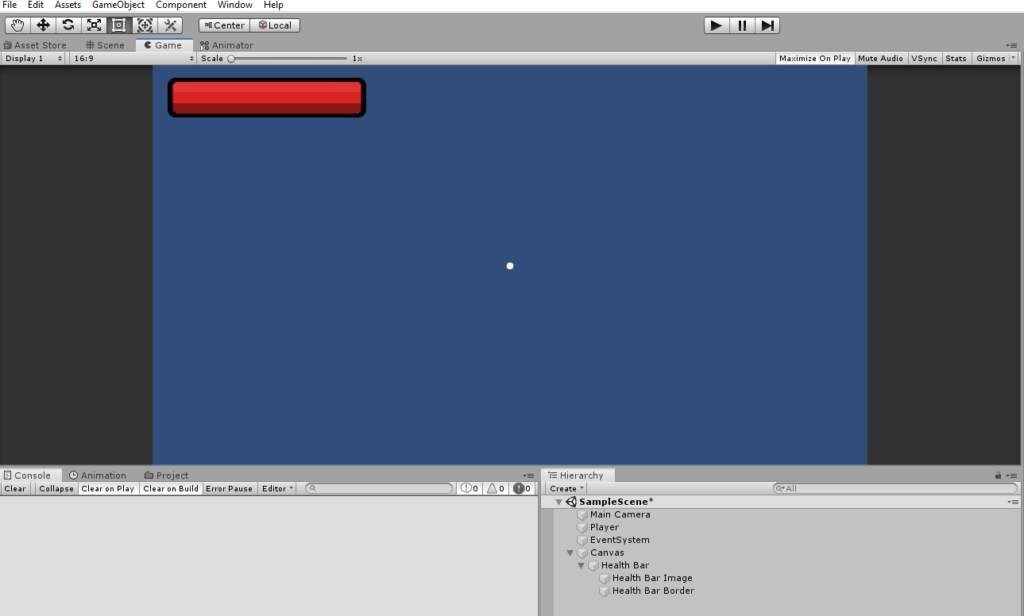
Save your scene and test your game.Your player’s health should decrease whenever you hit your spacebar.Like below.
Well, technically this tutorial is over. With everything set up you should be able to take damages just by calling the script function with the amount of damage value that you want to send.You can also move the Health bar to the top of the screen like below. Just make sure to anchor the health bar to wherever position you want to put the health bar. For example, you want to put the health bar at the top-left corner, anchor the health bar at the top-left so the health bar will stay in the same position regardless of the screen resolution.

Download the project files
This tutorial builds on top of a demo scene that is included in the starter project. You can download the starter project by:
- Clone and/or download the GitHub repository.
- Navigate to the Create-healthbar-ui-toolkit\projects\starterProject folder in Unity.
You will see several folders folders in Assets/WUG. The starter project comes with a some what functioning demo scene located at Assets/WUG/Scenes/Demo. The implementation is mostly not relevant, so here are the important pieces to know:
- You can move around with WASD.
- Both ships already have a health script, which sets the max health to 4. You’ll interact with it more later in the tutorial.
- The water deformation script works for this demo, but I would not recommend doing this in a real game. Instead, use a Shader to offload the cost to the GPU. See Making a Water Shader in Unity with URP! by Unity for an example on making nice realistic water.
Виды аддонов для WoW Shadowlands
Все модификации для World of Warcraft Shadowlands делятся на несколько категорий:
- Аддоны для развития персонажа. К ним относятся модификации, которые помогают в выполнении заданий, поиске нужной экипировки или прокачке профессии. Также они позволяют подобрать удобный для себя способ добычи золота и разобраться в игровом процессе.
- Аддоны для изменения интерфейса. Дают возможность настроить панели, хотбары, фреймы и прочие детали интерфейса в соответствии с потребностями игрока, сделав игру удобнее.
- Классовые аддоны. Облегчают освоение нового класса, знакомят с особенностями ведения боя в различных ситуациях, включая сражения с боссами в рейдах или противниками на поле боя.
- Аддоны для удобного ведения торговли и использования аукционов. Такие модификации подойдут тем, кто не хочет долго искать нужный лот или собирается заниматься продажей своих товаров в больших количествах.
- Аддоны для PvP. Предназначены для изменения фреймов на поле боя, неймплейтов врагов и союзников, отображения дополнительной информации о противниках или своих тиммейтов.
- Информативные аддоны. Добавляют на мировую или мини-карту новые функции, например, возможность размещения меток, указатели входов в подземелья или рейды, маркеры месторасположения ключевых точек;
- Аддоны для рейдов и подземелий. Помогают привыкнуть к механике боссов или монстров, избегать большого урона, оповещают о важных событиях во время боя.
- Универсальные аддоны (PvE и PvP). Представлены различными модификациями, ведущими статистику нанесенного урона/исходящего исцеления и помогающими освоить ротацию своего класса в зависимости от игровой ситуации;
- Аддоны другого назначения. К ним относятся мини-игры, примерочные, сортировщики средств передвижений, боевых питомцев и проч.
Несмотря на то, что модификации для WoW не нагружают игру, все же разработчики рекомендуют не скачивать все подряд. Иначе может случиться так, что аддоны начнут конфликтовать друг с другом и вызовут различные сбои.
Настройка внешнего вида healthbar
Плагин healthbar позволяет настроить внешний вид индикатора здоровья в соответствии с требованиями вашего проекта. В этом разделе мы рассмотрим некоторые способы настройки внешнего вида healthbar.
1. Изменение цвета индикатора здоровья:
Для того чтобы изменить цвет индикатора здоровья, нужно добавить следующие CSS-правила в файл стилей:
2. Изменение размера индикатора здоровья:
Для изменения размера индикатора здоровья, добавьте следующие CSS-правила в файл стилей:
3. Изменение прозрачности индикатора здоровья:
Чтобы изменить прозрачность индикатора здоровья, добавьте следующие CSS-правила в файл стилей:
4. Изменение внешнего вида шкалы здоровья:
Вы можете настроить внешний вид шкалы здоровья, добавив в CSS-правила следующий селектор:
5. Изменение положения индикатора здоровья:
Чтобы изменить положение индикатора здоровья, добавьте следующие CSS-правила в файл стилей:
Это лишь некоторые из возможностей настройки внешнего вида healthbar. Вы можете экспериментировать с CSS-правилами и адаптировать их под свои нужды.
Easy? Think again!
I must say that you are right on the easy part. But well is that easy part really worth compromising on 10-15 fps of your game? NO?
Let us understand this case with an example and then finally discuss the ideal solution.
CASE TEST 1
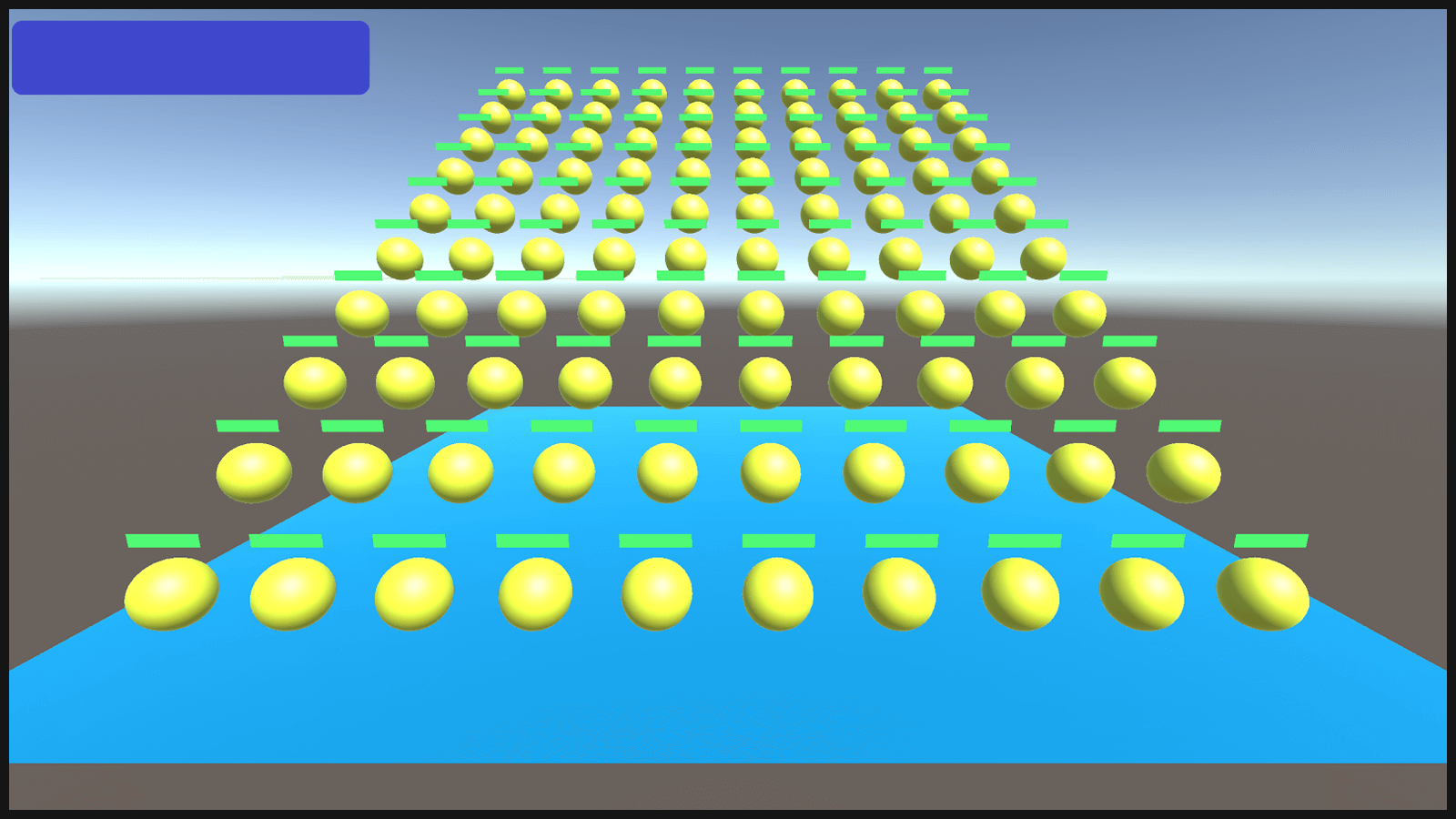
Let us generate 100 characters. (spheres in my case)
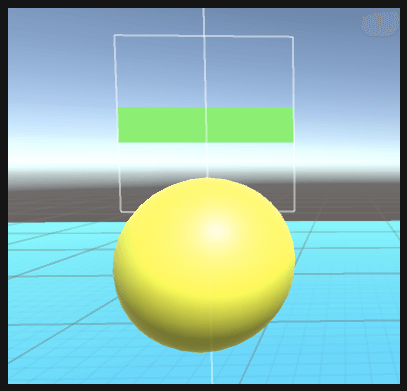
Create character prefab with a world canvas as its child (arrange the canvas as you like, this canvas will also have a health bar image)
The image below shows the same:

Here I have one PlayerGenerate.cs Script, that generates players

Also let us give some small amount of movement to each player as well with following script attached to player prefab.
PlayerMovement.cs
To keep track of the fps take one main canvas with FPS script (given below) as well and attach it to a text.
HUDFPS.cs
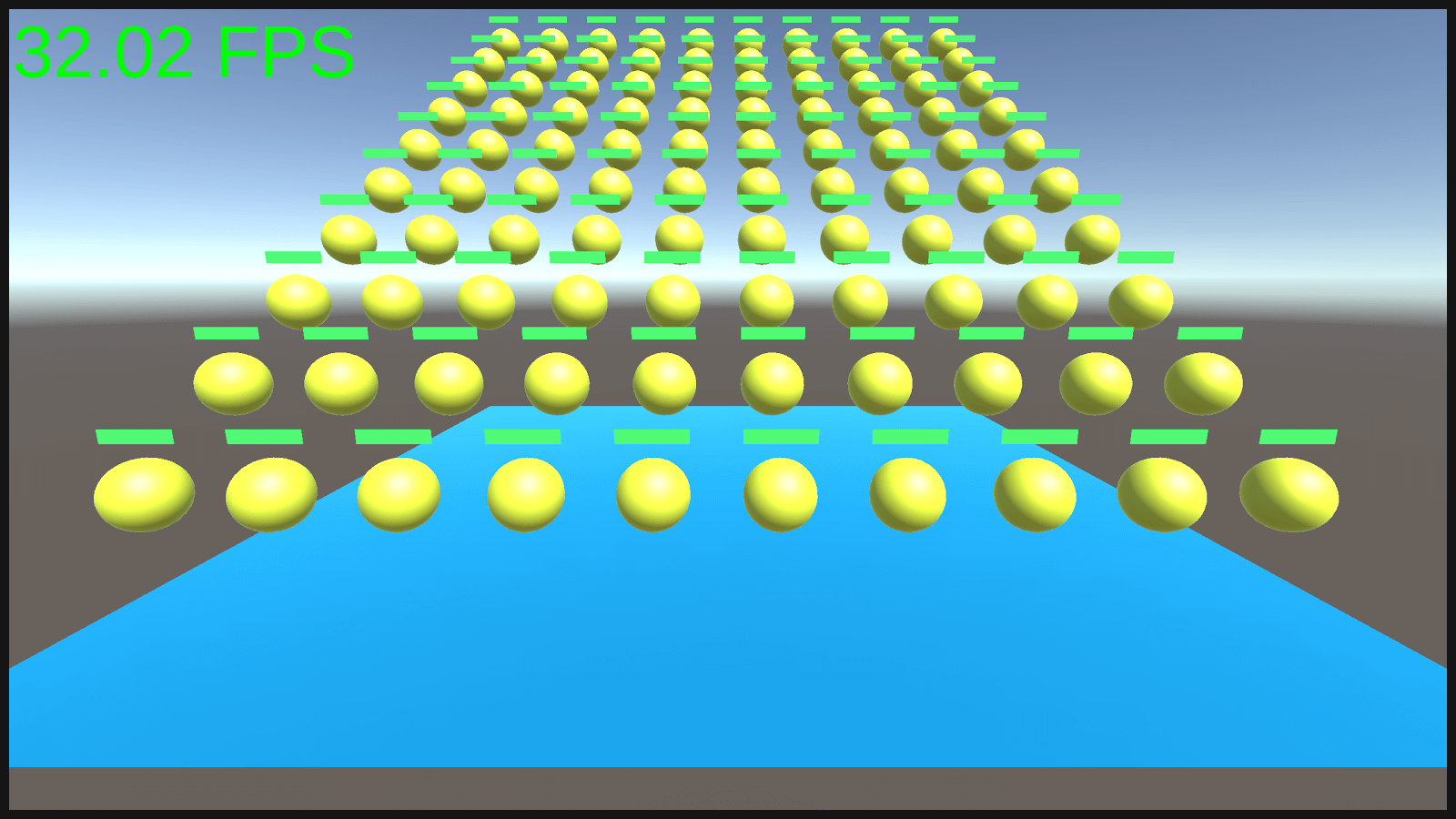
My mobile shows an fps of about 30 FPS. (Sorry for hiding it before :P)
(My mobile model is Moto X Style/Pure just for your configuration reference)

Note
This is development built(Android) and also has some role to play in reducing fps.
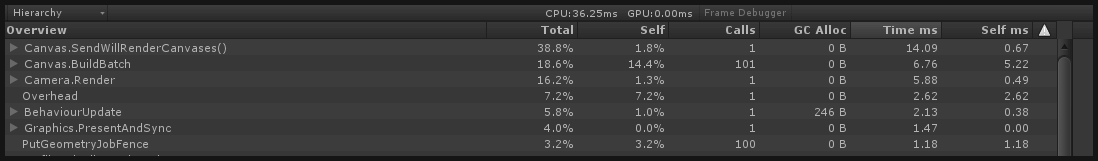
Let us have a look at the profiler

Canvas.SendWillRenderCanvases() takes up 14 ms,
Canvas.builtBatch takes 6.76ms,
Canas.Render takes 5.88ms.
(These may come as spikes and not on all frame updates)
So it is very much clear there is something wrong on how we are handling canvas in this case. No I am not the right person to pinpoint the exact reason, we need an inside man from Unity for that ![]()
Как изменить количество жизней игрока
Шкала здоровья игрока в Minecraft обозначает количество жизней, которыми он располагает. По умолчанию, игрок имеет 10 сердец, что составляет 20 единиц здоровья. Однако, с использованием плагинов, можно увеличить эту шкалу и дать игроку больше жизней.
Для того чтобы изменить количество жизней игрока, необходимо использовать соответствующий плагин, который позволит изменять этот параметр. Один из таких плагинов – Health Bar. Для его установки следуйте следующим шагам:
- Скачайте и установите Bukkit или Spigot сервер
- Перейдите в папку plugins на вашем сервере и разместите в ней файл плагина Health Bar
- Перезапустите сервер для применения изменений
- Откройте файл config.yml плагина Health Bar и настройте параметры жизней игрока
- Сохраните изменения в файле и перезапустите сервер
После выполнения этих шагов, шкала здоровья игрока будет увеличена согласно введенным вами параметрам.
Важно помнить, что изменение количества жизней игрока может повлиять на игровой баланс. Поэтому рекомендуется тщательно подбирать значения и тестировать их перед применением на рабочем сервере
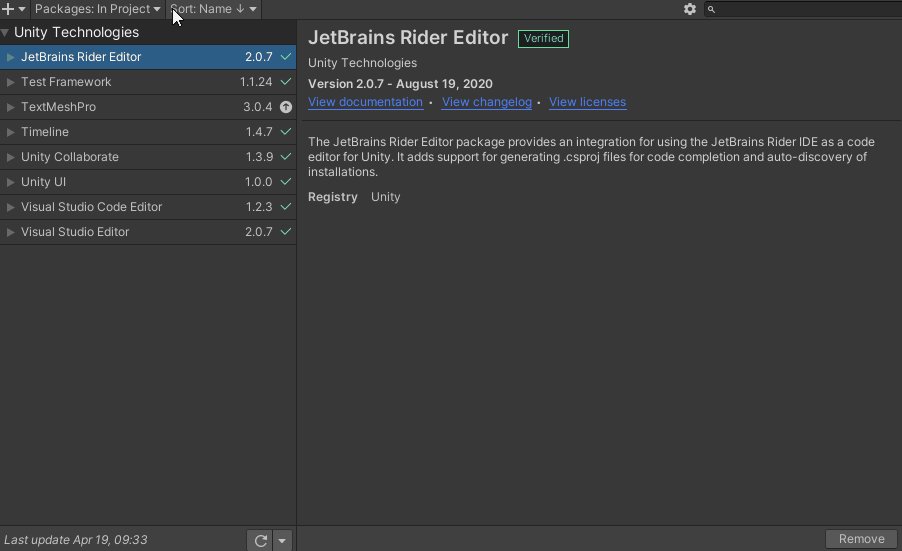
Install UI Builder & UI Toolkit for runtime
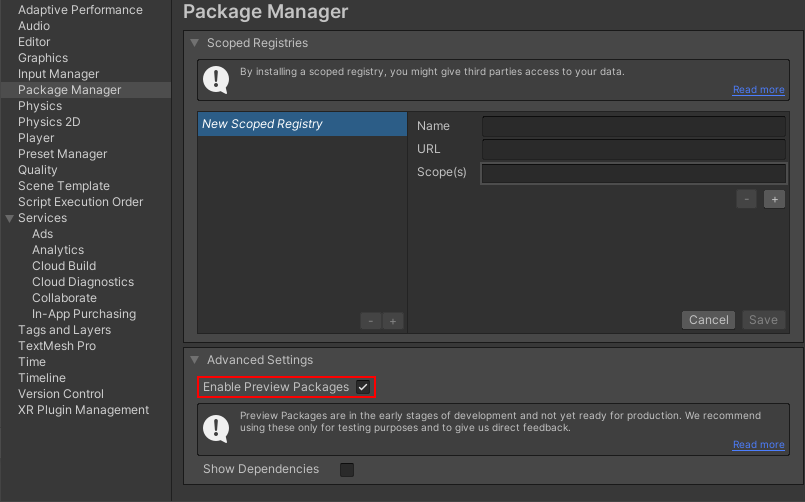
As of this writing, UI Builder is a preview package. Before you can install it, you must enable preview packages by going to:
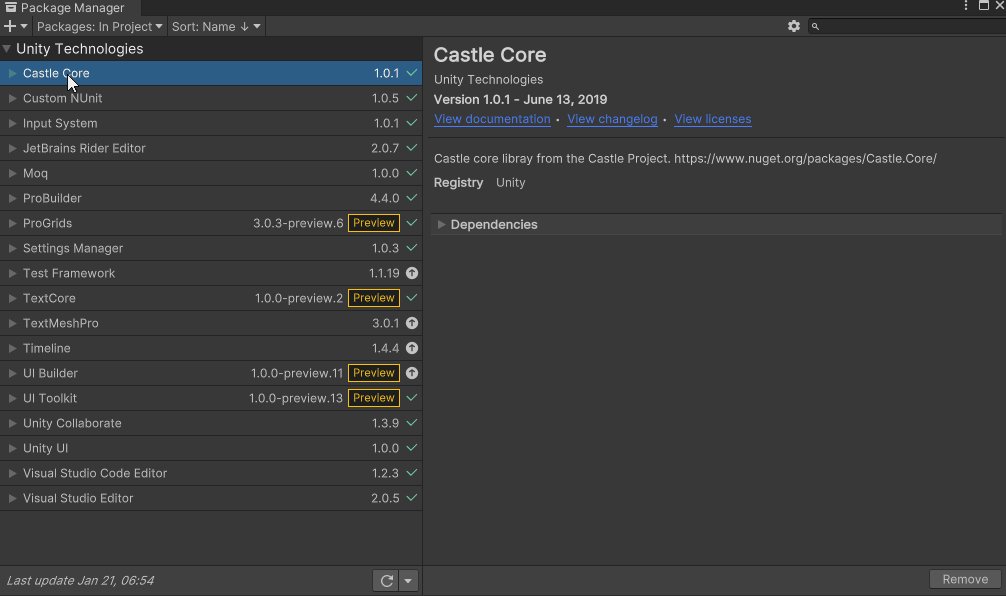
- Go to Window > Package Manager.
- Click the Settings wheel () and choose Advanced Package Settings.
- Under Advanced Settings section, check the Enable Preview Packages button.

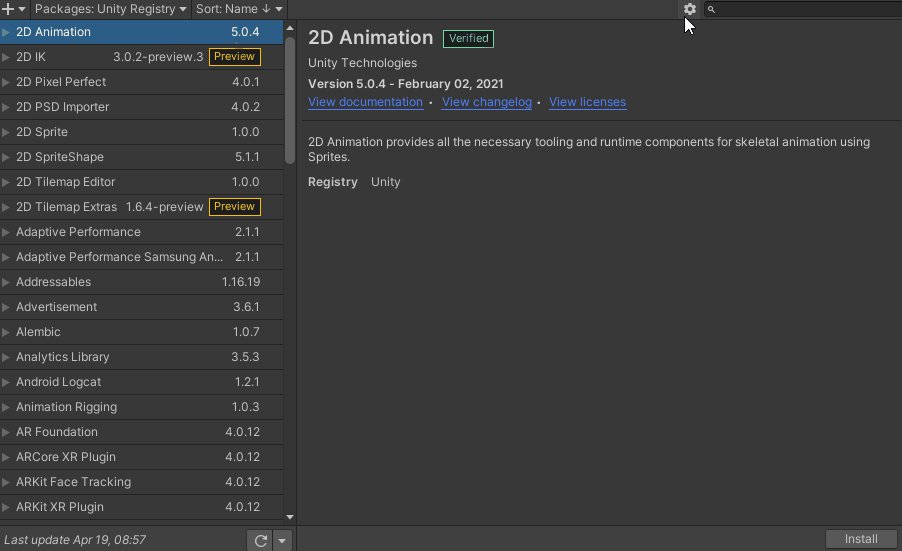
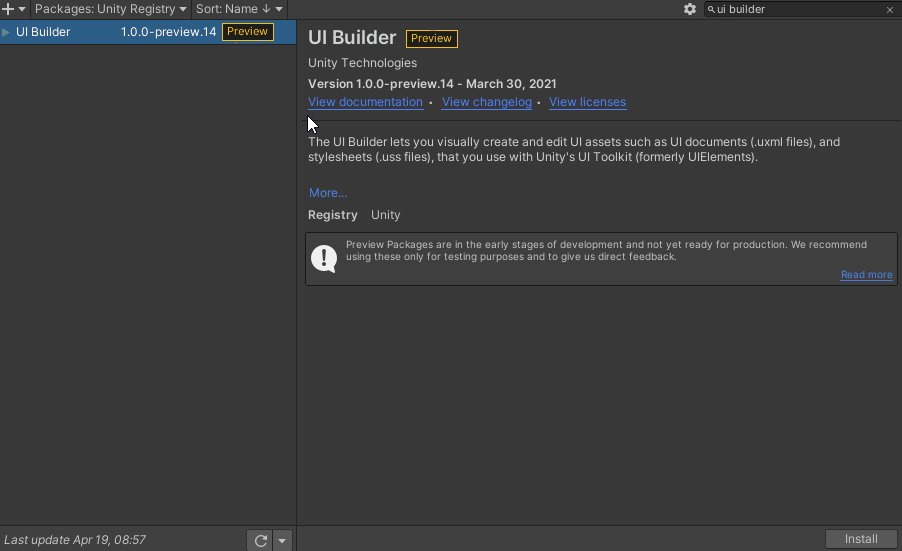
To finish installing UI Builder, go back to Package Manager and:
- Change the Packages view to Packages: Unity Registry.
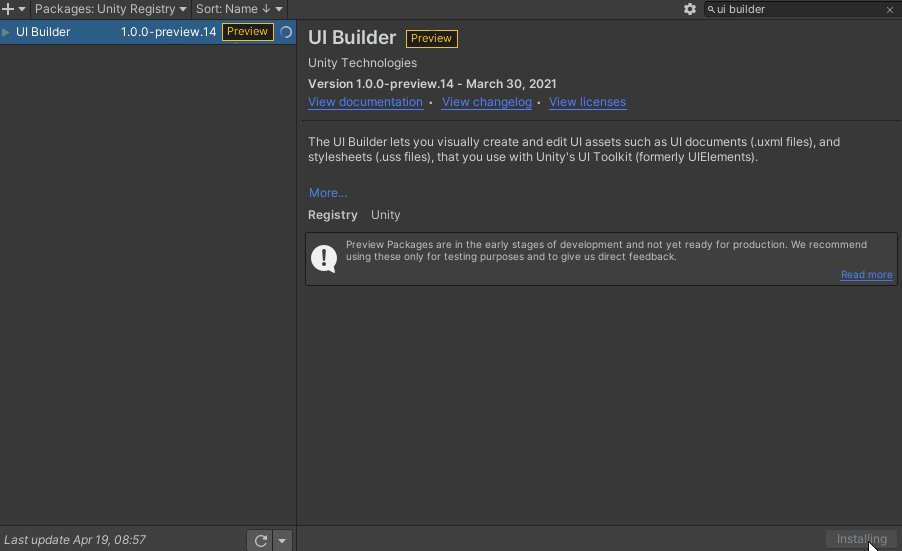
- Search for UI Builder and click Install.

UI Toolkit is now shipped via the Unity Editor. However, the features that are needed to use UI Toolkit at runtime require the installation of the latest package. Since the package is not discoverable in the editor, you will need to add it in Package Manager by doing the following:
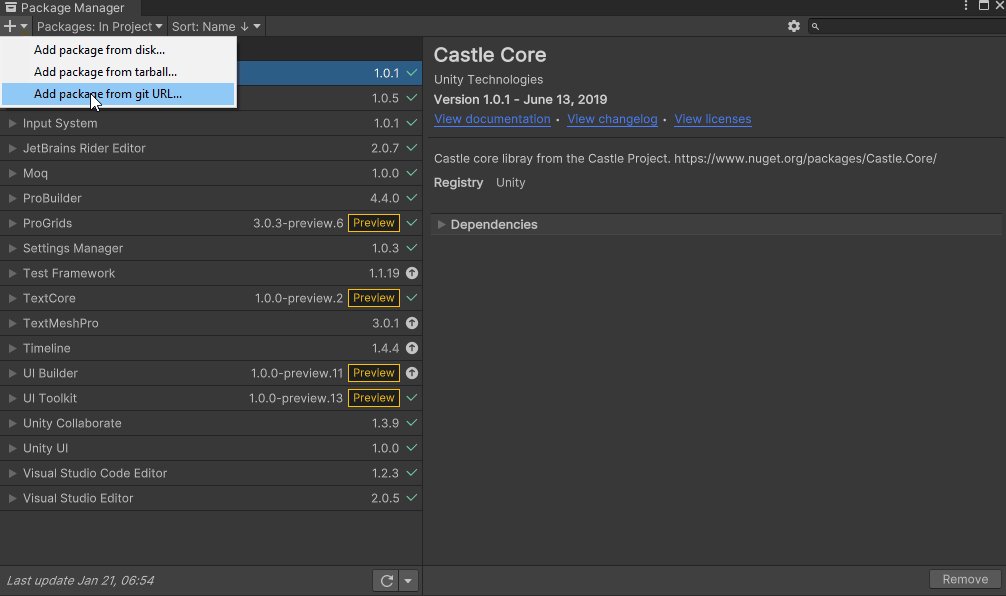
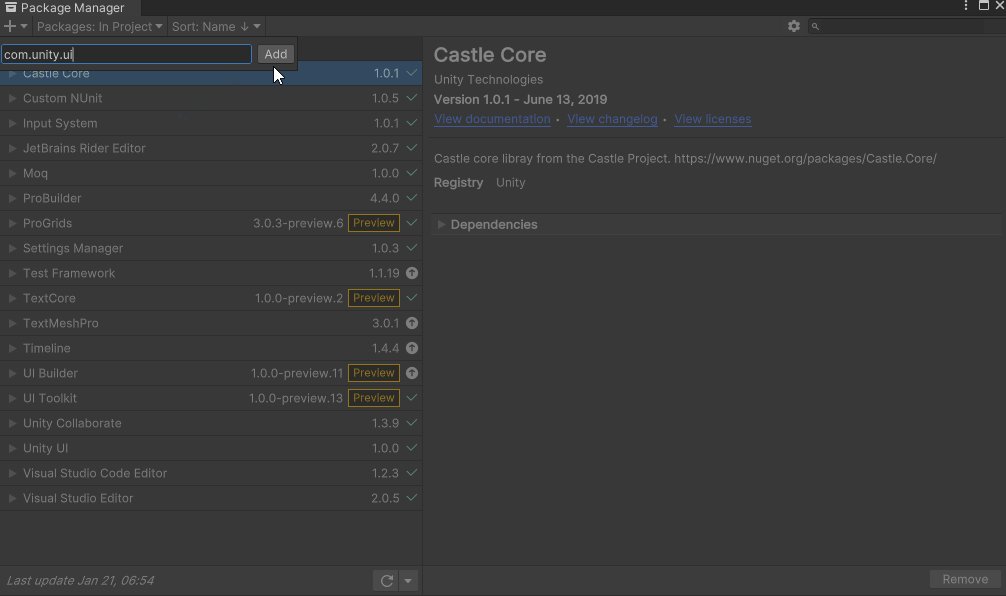
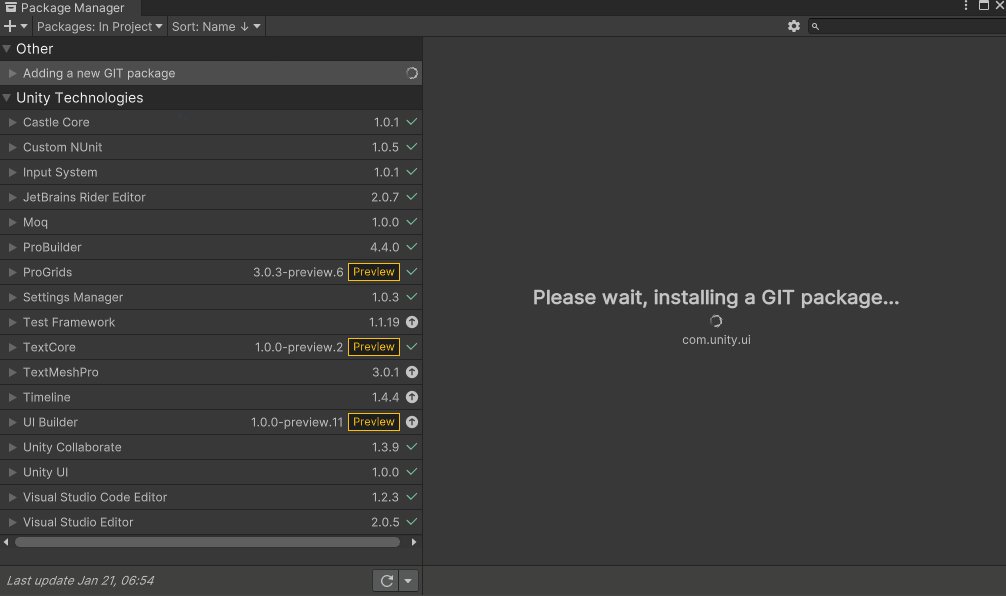
- Click on the + button and choose Add Package from git URL.
- Enter the following URL: com.unity.ui

Шаги по установке
Для установки плагина, увеличивающего шкалу здоровья в Minecraft, следуйте этим простым шагам:
- Скачайте плагин: Найдите надежный и релевантный источник, где можно скачать плагин для увеличения шкалы здоровья игрока.
- Скопируйте плагин: Перейдите в папку с установленной игрой Minecraft и найдите папку «plugins». Скопируйте или переместите загруженный плагин в эту папку.
- Перезапустите сервер: Если плагин успешно скопирован в папку «plugins», перезапустите сервер Minecraft, чтобы он загрузил плагин и сделал его доступным для использования в игре.
- Настройте плагин (по желанию): Возможно, плагин требует некоторых настроек, чтобы работать должным образом. Ознакомьтесь с документацией плагина или файлом конфигурации, чтобы узнать, как настроить плагин по своему вкусу.
- Проверьте работу плагина: Зайдите в игру Minecraft и проверьте, увеличилась ли шкала здоровья игрока. В случае успеха, поздравляю! Плагин успешно установлен и функционирует.
Примечание: Убедитесь, что у вас установлен последний актуальный версия Minecraft, а также все необходимые зависимости и другие требуемые плагины.
Getting Started
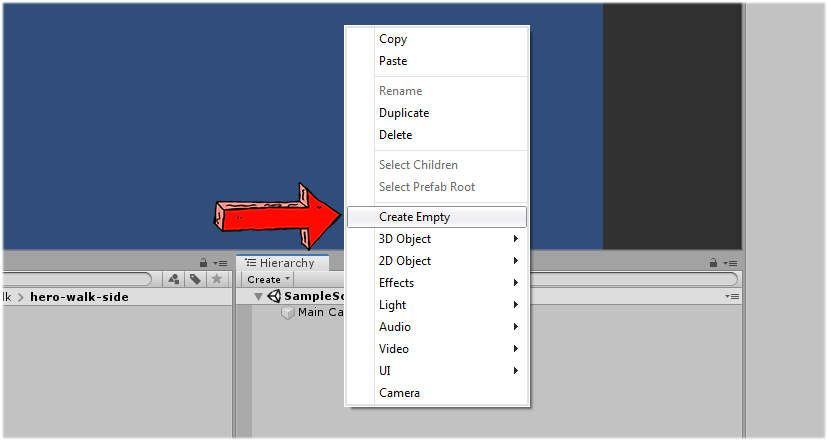
If you have an existing project, feel free to use it for this lesson otherwise create a new project.In our new scene, we’re going to create an empty game object and we’ll call it Player.

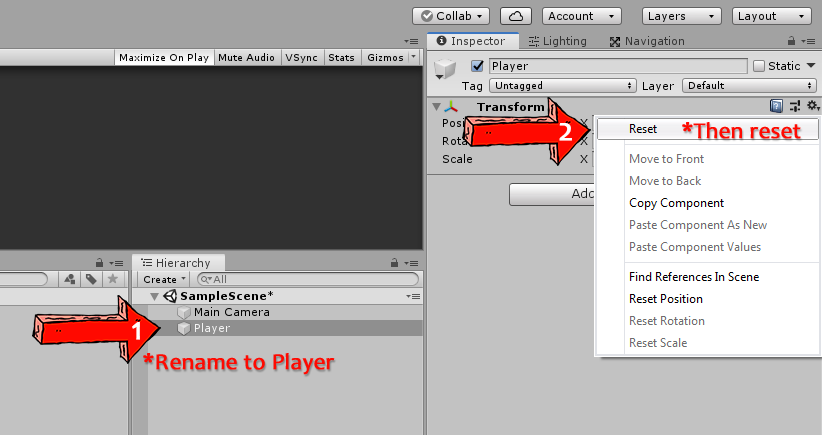
Once created, select the Player game object and navigate to the Inspector window and reset the transform component like below.

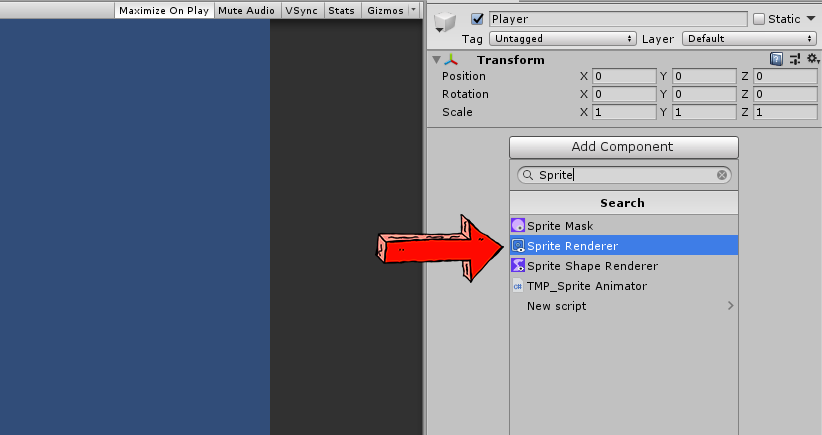
Next, click on the Add component button and look for Sprite Renderer using the search bar.

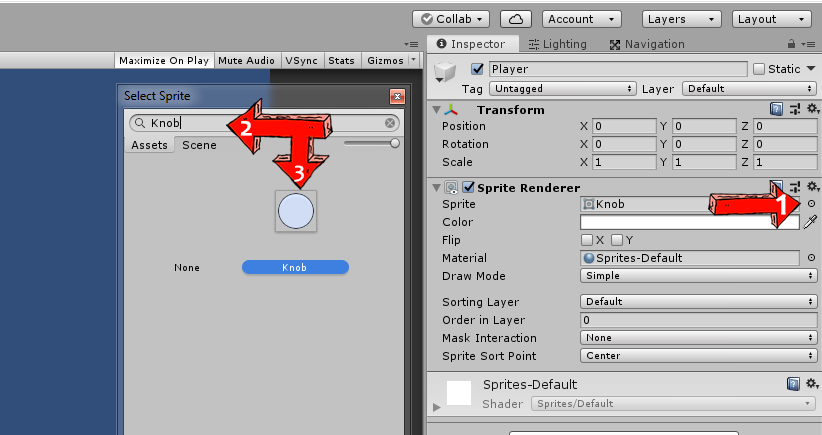
Once Sprite Renderer is added, navigate to it and click on the little circle beside the Sprite parameter. Then, look for Knob and select it like below.

If you have any sprites that you want to use for your player, feel free to use it.
Health Bars? Is it really that big of a deal?
You might think it’s just a filled image.
How can that put you in any kind of trouble?
Well, trust me on this one.. In 3rd person games, these health bars (on characters) if not dealt properly can cost you minimum of 15-20 fps !!
Just a few 50 such health bar images can drag down your game for good.
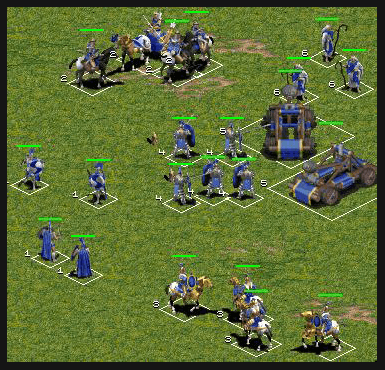
Ideal example where health bars are used would be Age Of Empires (screen shown below).

Now let us understand our case in Unity terms.
How would you handle this case?
How will you place health bars in a 3D world?
I am sure more than half of you would come up a same common idea “It’s easy, add world space canvas for each character, simple as that!”.
Аддоны для интерфейса в WoW Shadowlands 9.2.5
|
OmniCC – аддон-таймер, показывающий, сколько времени осталось до отката того или иного умения. Он заменяет классический аналоговый кулдаун на цифровой. Он будет полезен как PvP-шерам, так и покорителям PvE-контента. |
Скачать | |
|
MikScrollingBattleText – меняет стандартный текст боя на красочный и более заметный. Дополнительно он оповещает игрока о восстановлении умений. Аддон имеет кучу настроек цвета текста, его размеров и шрифта. |
||
|
Tidy Plates Continued – изменяет вид классических неймплейтов на более функциональные индикаторы. По умолчанию в настройках аддона есть несколько простых шаблонов для танков и дамагеров. |
||
|
Threat Plates – дополнение к Tidy Plates Continued. Он расширяет настройки основного аддона, позволяет игроку выбирать текстуры, цвет неймплейтов, а также отслеживать статус агро, бафы и дебафы соперников или тиммейтов. |
||
|
OPie – OPie добавляет в игру вспомогательные хотбары в виде радиального меню. Аддон позволяет настроить оформление дополнительных панелей, выставить квестовые итемы или выделить кнопку для смены комплекта вещей. |
||
|
Titan Panel – добавляет в верхней или нижней части экрана компактную полосу, на которой отслеживается пинг, информация о текущей локации, количество голды в рюкзаке и т. д. Его особенностью стала совместимость с другими аддонами и большое количество полезных плагинов, которые уже встроены в него. |
||
Grid2Grid – представляет собой популярный аддон, меняющий стандартный рейдовый фрейм. С его помощью можно легко отслеживать состояние каждого члена группы. Grid2 больше всего необходим лекарям и рейд-лидерам. |
Скачать |
Изменение цвета и размера полосы состояния
Плагин healthbar позволяет настроить цвет и размер полосы состояния персонажа с помощью опций.
Для изменения цвета полосы состояния необходимо использовать опцию color. В качестве значения можно указать название цвета (например, «red» для красного цвета) или шестнадцатеричный код цвета (например, «#FF0000» для красного цвета). Например:
healthbar({
color: "blue"
});
Чтобы изменить размер полосы состояния, нужно использовать опцию width. Её значением должно быть число, указывающее ширину полосы в пикселях. Например:
healthbar({
width: 200
});
Также есть возможность одновременно изменить и цвет, и размер полосы состояния. Например:
healthbar({
color: "#00FF00",
width: 250
});
При указании опции width следует учесть, что если ширина полосы состояния больше ширины элемента, некоторые части полосы могут быть скрыты. Поэтому рекомендуется выбирать ширину, которая не превышает ширины самого элемента.
Исследуйте дополнительные возможности плагина healthbar для настройки внешнего вида полосы состояния вашего персонажа!
Using Slider UI for the Health Points
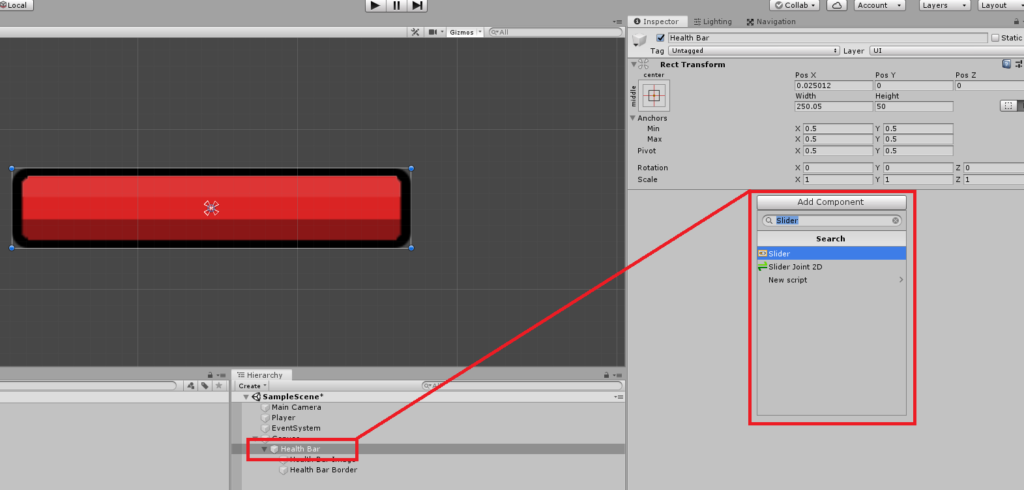
Now the next thing that we’re going to do is to make the Health Bar an actual health bar where the red fill can decrease or increase.To do that, we’re going to use the Slider component.So with your Health Bar selected, go to its inspector and click Add Component and look for Slider.

Next, we’re going to set the Slider component to the following values.
- Interactable is unchecked
- Transition is set to none
- Navigation is set to none
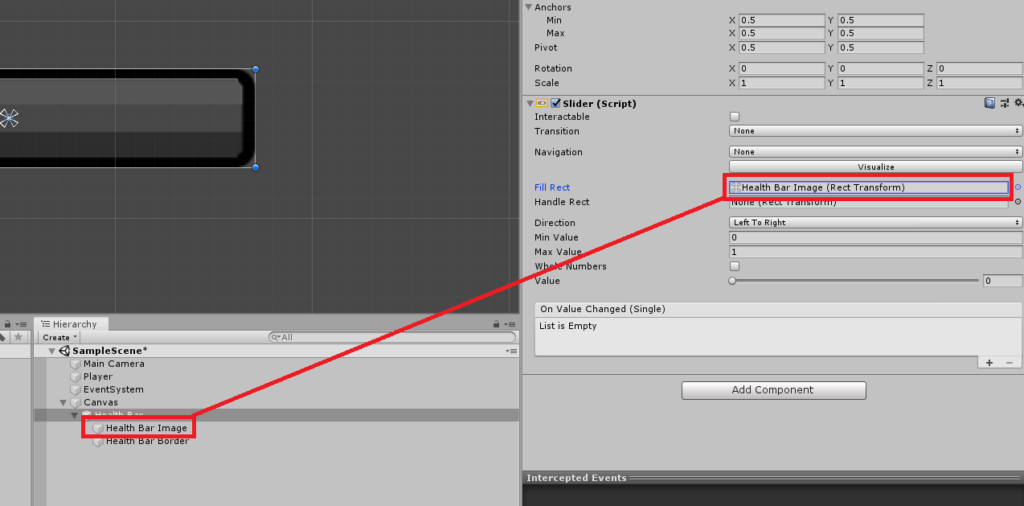
- Fill Rect, drag the Health Bar Image object to its value

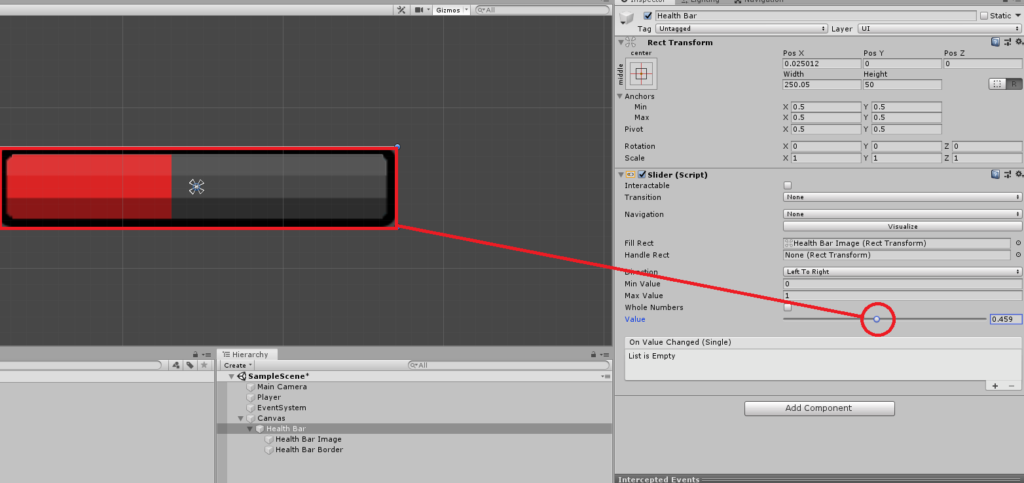
By doing so, a new set of parameters will show up such as the direction of the slider, the minimum and the maximum value, and the actual value.By sliding the value you will see that the Health Bar Image also gets affected.

Creating the Health Bar
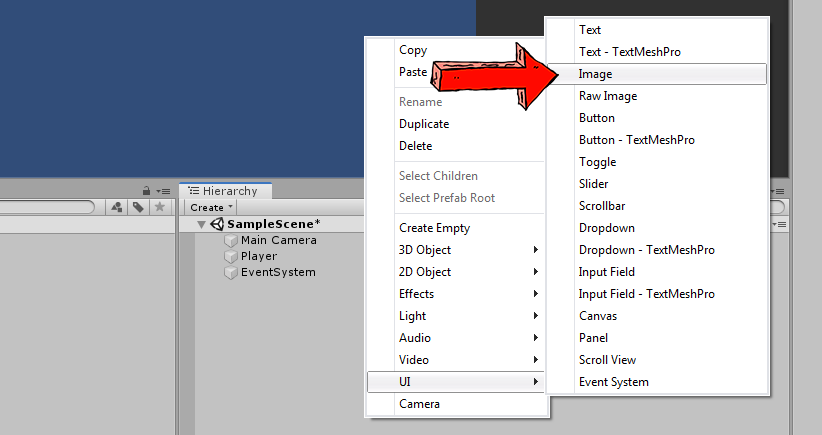
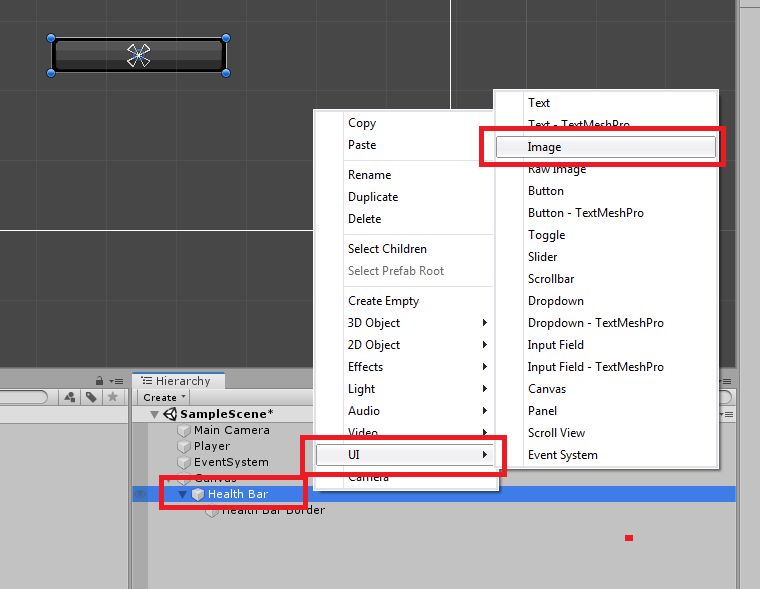
Now that we have our player health points set up, let’s begin working on displaying the actual health bar.To start, navigate to your hierarchy, right-click and select UI then Image.

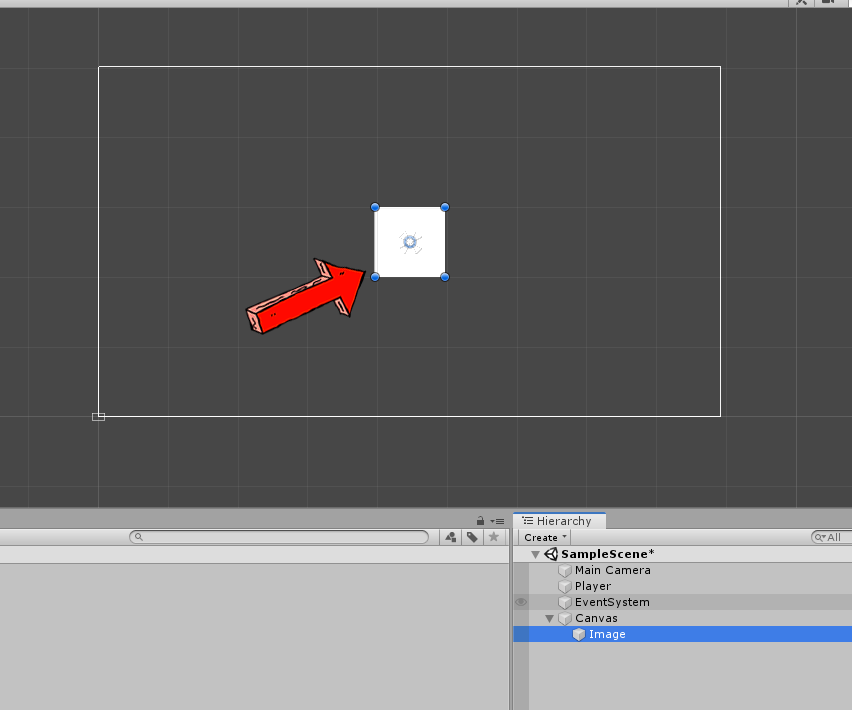
This will be creating a new canvas especially if there’s currently none in the scene. Inside the canvas, there will also be an image UI object created.With all that being said, select your Canvas game object and to show the entire canvas on the screen.Next, select your Image game object and make sure that it is placed right at the center of the canvas like below.

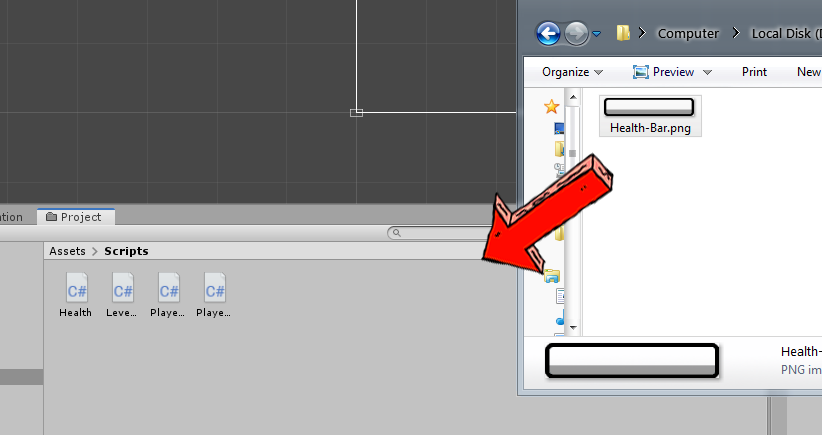
Next, we’ll be changing the graphic being used in this object so download the PNG image provided below and import it to your project.
Download PNG
Pro tip: to import the downloaded file, just navigate to the file that you wish to import and then just simply drag it into your project window like below.

Another way to import your files is by going to your assets folder which is located in your project folder.For example:
Protip!
Make sure that once you have dragged the image onto your project files, you must change the import type to Sprite.
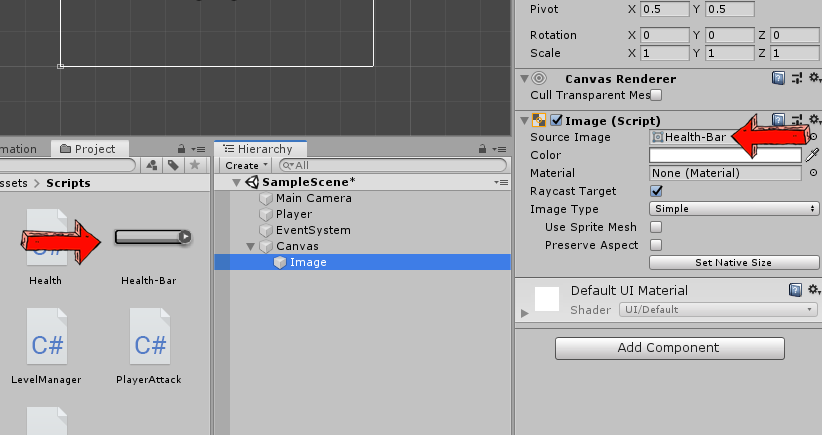
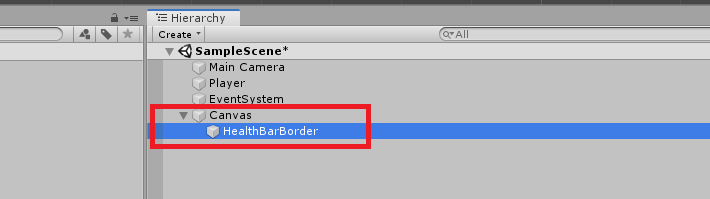
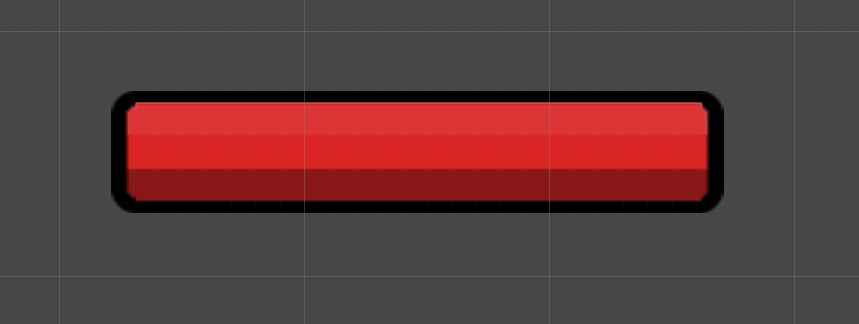
Once the image is imported, go back to your hierarchy, select the Image UI object and navigate to its Image component and change its Source Image to the image that we have just imported. The health bar.

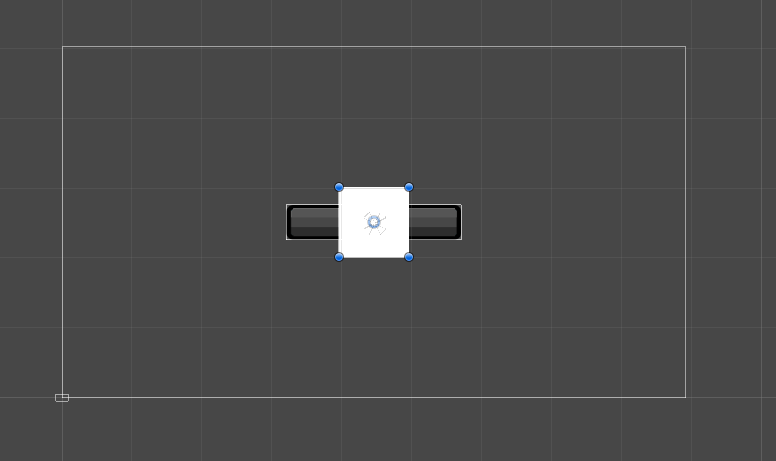
Next, just below the Preserve Aspect check box, click the Set Native Size button.This will resize the image based on the actual resolution of the image file.Next, let’s rename our Image UI object to something like… Health Bar Border.

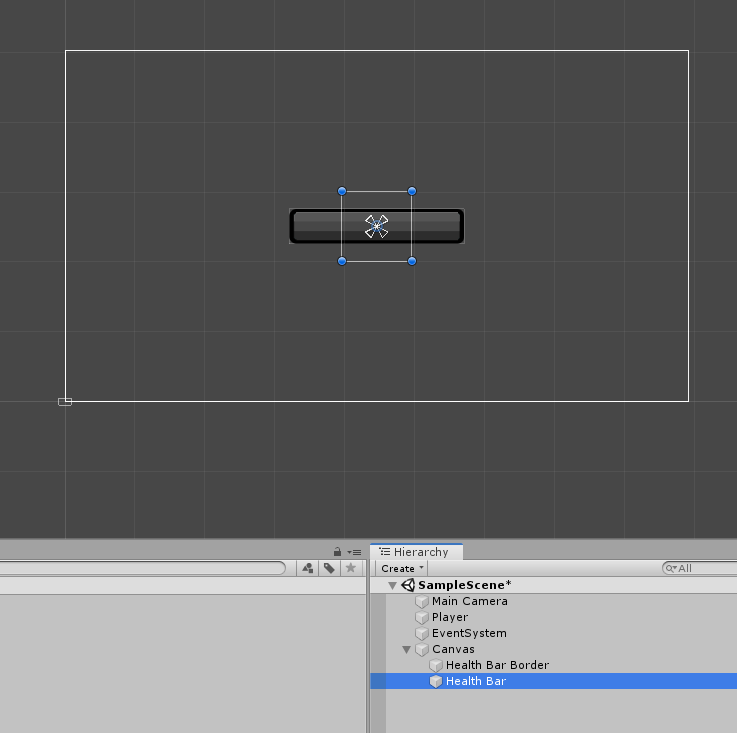
The next thing that we’re going to do is to create an empty game object inside the so on the game object and select .Let’s rename this Empty game object to Health BarNext, with the Health Bar game object selected . This will enable the Rect Tool.

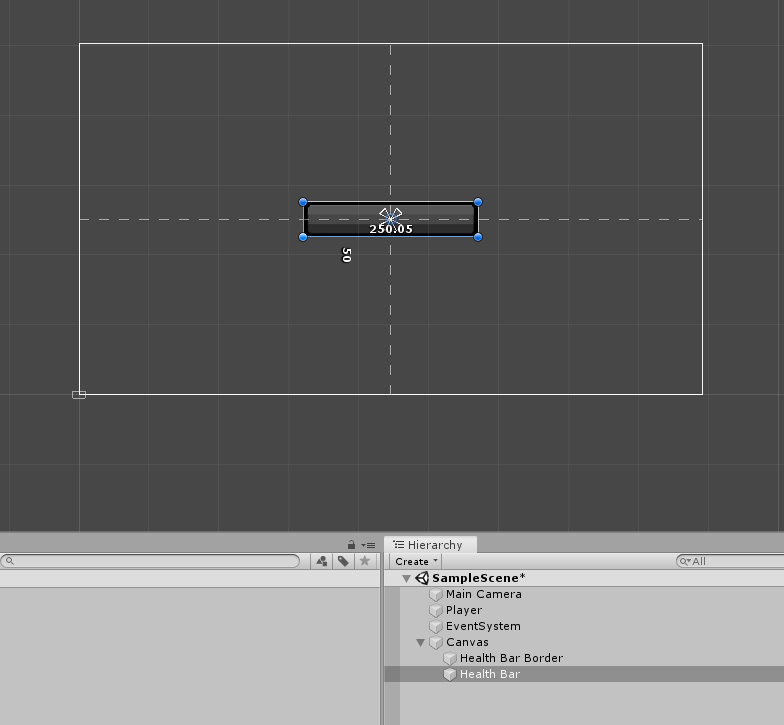
Now, resize the Health Bar to the same size as the Health Bar Border.Like below.

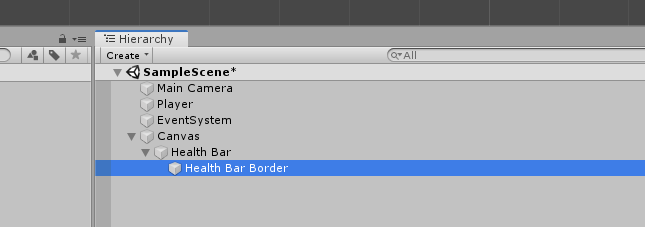
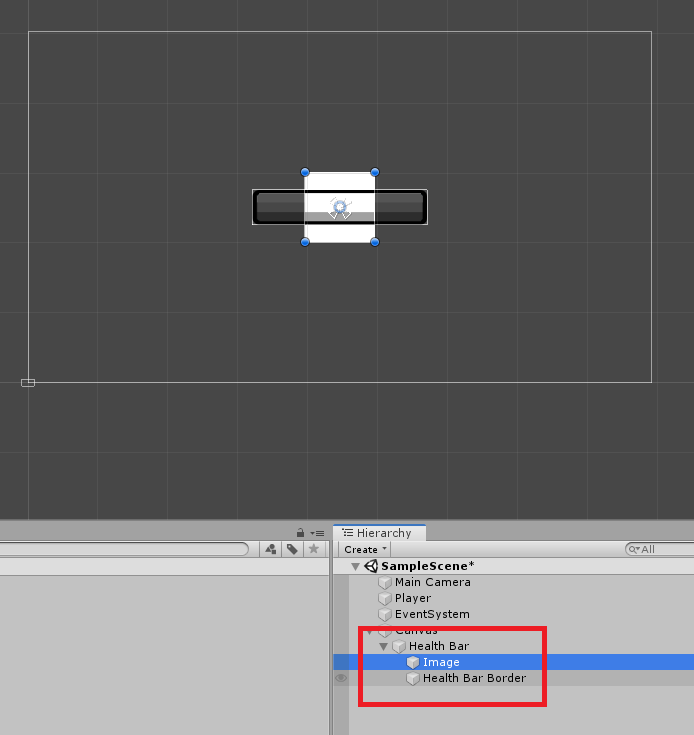
Next, drag the Health Bar Border game object to the Health Bar game object to make it as its child, like below.

Let’s create another Image, so with your Health Bar game object selected, then navigate to UI then select Image.

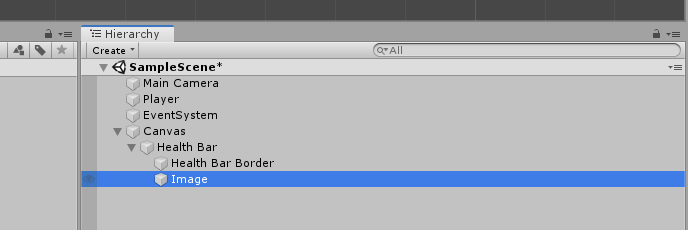
By now, you should have the same hierarchy as below.

If you noticed, the image in the scene window is above the Health Bar Border sprite.

We don’t want it like that, we want our border to be displayed right above anything else so… to do that, just simply drag the Image object above the Health Bar Border game object like below.

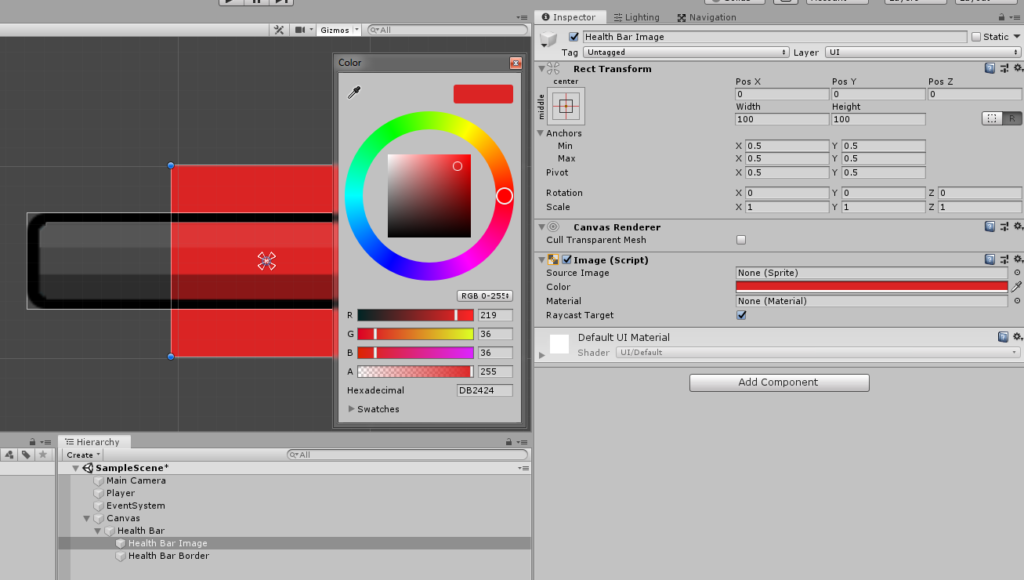
We’re getting somewhere! Now let’s change the color of this image since this object will represent the actual bar for the player’s health point.But before that, let’s rename first our Image game object to Health Bar Image because we don’t want it to call as Image all the time.Nice! Now let’s select our Health Bar Image and navigate to its Image component.In the color property, change its hexadecimal value from to .

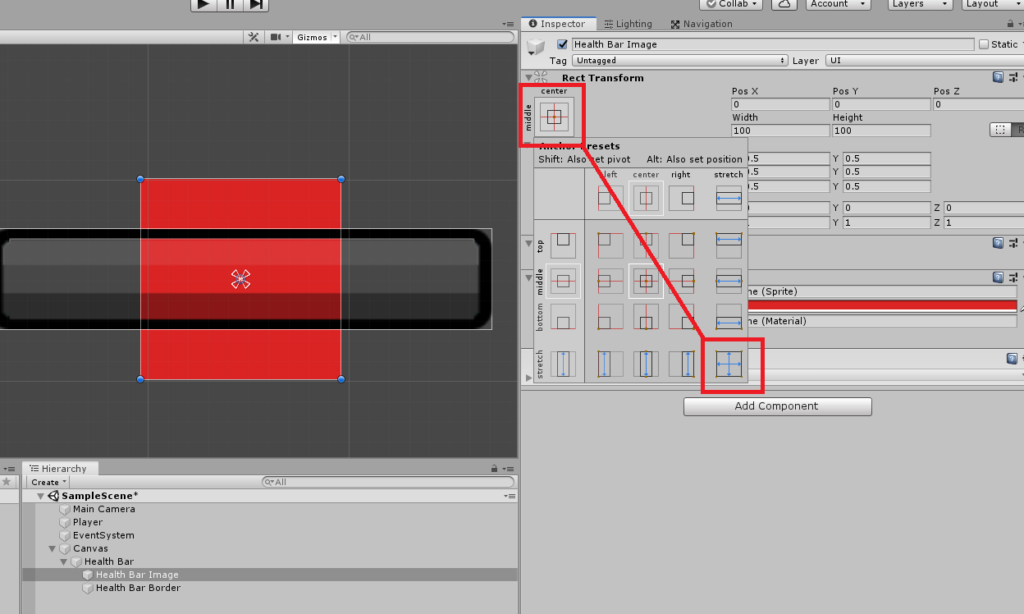
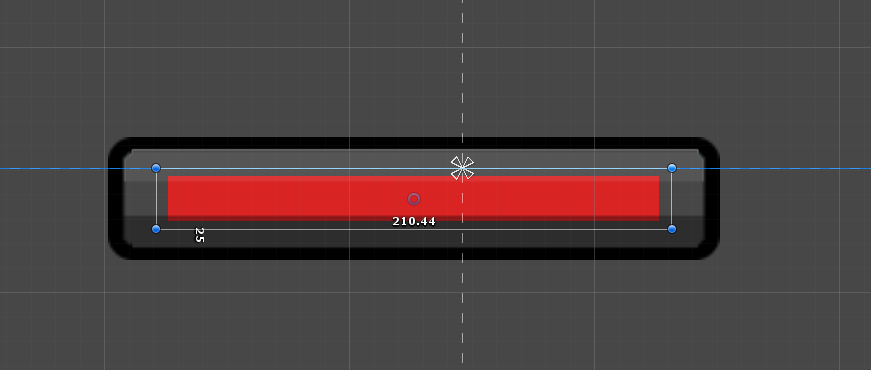
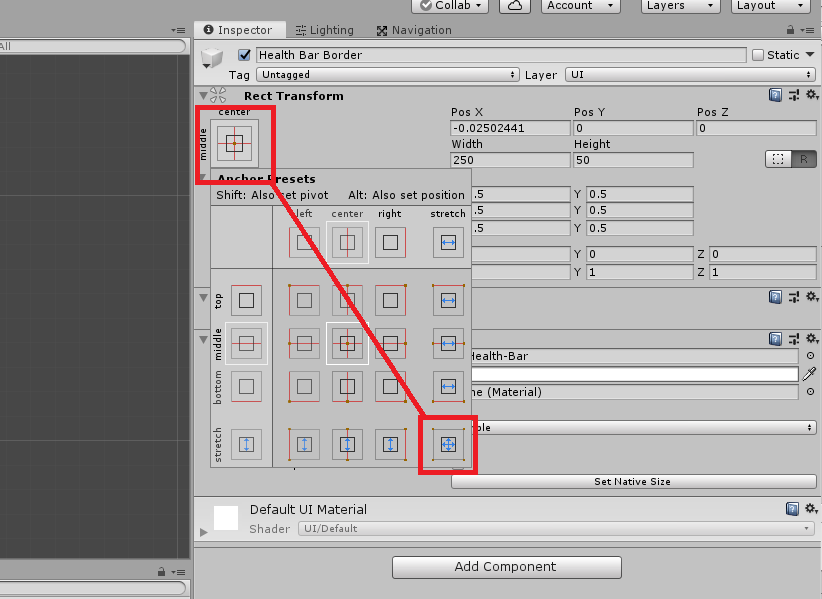
Now, we want our Health Bar Image to be the same size as its parent so to do that, go to its Rect Transform component and click on the box with the red cross in it. This will show you the anchor presets.With the anchor presets being showed, hold key, and select the stretch preset at the bottom-right corner of the preset’s window.

This will fill the entire Health Bar game object.There’s a little issue though. As you can see below, the Health Bar Image is also showing at the corners of the Health Bar.

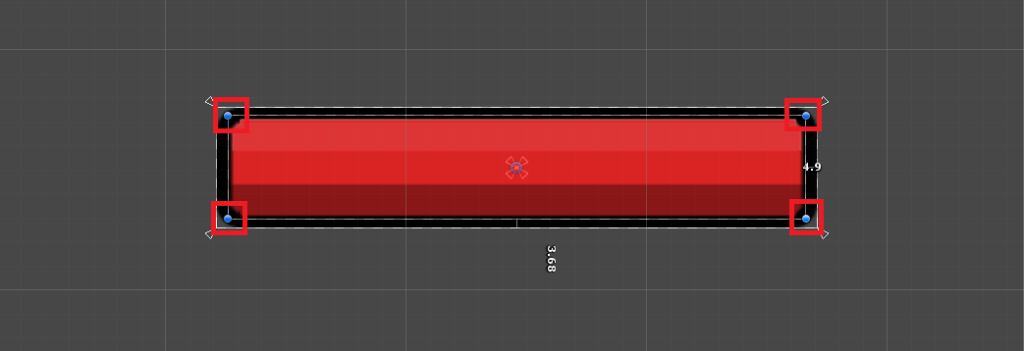
Fixing that is very simple. Just select the Health Bar Image, press to enable the Rect Tool and just resize the Health Bar Image to where it won’t show beyond the border.

Just make sure to drag using the blue dot though instead of the anchors.
Next, let’s also fixed the border since it will also bug out if you try to scale the Health Bar game object like below.

To fix that, select the Health Bar Border game object and navigate to its Rect Transform component and click on the Anchor Preset button and select the preset at the bottom-right corner. Without pressing the ALT key.

With all that, you’ll be able to scale your Health bar to any size you want without worrying about its images.

Awesome! We’re getting there!
Аддоны для Рейдов и подземелий в WoW Shadowlands 9.2.5
|
DBM – один из обязательных аддонов для рейдеров/ключников. Он информирует игроков о применяемых боссами и мобами умениях во время боя, помогает избежать гибели персонажа в определенных ситуациях и в целом значительно облегчает прохождение рейдов и подземелий. |
Скачать | |
|
Recount ведет боевую статистику и позволяет оценить эффективность того или иного участника группы, измерить личный ХПС и ДПС. Он полезен как для лидеров рейда, так и для простых игроков, которые хотят получить больше информации о нанесенном ими уроне или исходящем исцелении. |
Скачать | |
|
BigWigs Bossmods – отслеживает умения боссов в рейдах Shadowlands и оповещает о них игрока. Его особенность в том, что он может отправлять уведомления о ходе текущего боя другим участникам рейда, даже если у них не установлен такой же аддон. |
||
|
LittleWigs – представляет собой плагин для BigWigs. Он расширяет возможности аддона, и теперь игрок может получать оповещения о способностях боссов во время боя в подземельях. Уведомления также рассылаются другим участникам группы в текстовом формате. |
||
|
Raider.IO Mythic Plus – аддон, показывающий, сколько подземелий с ключами прошел тот или иной игрок и какой у него прогресс в актуальных рейдах. Эта информация будет полезна для отбора кандидатов в группу для покорения PvE-контента. |
||
|
RCLootCouncil – RCLootCouncil дает возможность РЛ-у грамотно распределить добычу среди участников рейда, а также сохранить информацию о том, кто и какой лут получил. Чтобы аддон нормально функционировал, он должен быть у всех членов группы. |
||
|
GTFO – универсальный аддон, который подходит как PvE-шерам, так и поклонникам PvP контента. Он информирует о попадании в зону АОЕ-способностей и показывает, кто сагрил противника. Кроме того, у него имеется функция оповещений игроков с ролью «Танк». |
||
|
HealBot Continued – один из самых полезных аддонов для лекарей. В список его возможностей входит автодиспел дебафов, облегчение выхиливания членов рейдовой группы, отображение положительных бафов и времени до их рассеивания. |
Скачать | |
|
Должен быть у каждого коллекционера рейдовых достижений. Он показывает, какие ачивки еще не получены в конкретном рейде, а также подсказывает, что нужно сделать, чтобы получить интересующее достижение. |
||
|
Deadly Boss Mods (DBM) — BC & Vanilla/Classic mods – незаменимый аддон для фанатов WoW Classic и дополнения The Burning Crusade. Он предупреждает о смене фаз боя с боссами и их умениях, что делает прохождение PvE-контента более комфортным. |
||
|
DBM-Interrupts – показывает, сколько осталось времени до отката прерванного противником умения. Он имеет множество настроек, например, выставление таймеров для отслеживания кулданов прерванных скиллов. Его можно использовать как в PvE, так и в PvP. |
||
|
VuhDo – достойная альтернатива аддону HealBot Continued. Он меняет стандартные фреймы на удобные панели, чем облегчает процесс отслеживания состояния здоровья союзников, а также дает возможность запрограммировать кнопки мышки на макросы или определенные умения. |
||
MaxDps Rotation HelperMaxDps – аддон, помогающий игроку повысить свой ДПС путем подсвечивания скиллов на панели умений, которые нужно прожимать в определенный момент. Дополнительно он информирует о состоянии бафов и дебафов как на вас, так и на противнике. |
Small things matter the most!
When multiple small things come together, they can all together pull you down from the road.
Hence here we focus not just on helping you with a solution to your problem, but solve your problem in a best optimized way.
Stay connected and create chart breaking games with us.
If you have any queries regarding this blog, just drop a comment below ![]()
This blog post is part of our ongoing Latest Optimization Initiative for Unity Games.
If you would like to learn how to optimize your games, you can check out this blog post:
Latest Optimization Initiative for Unity Games
Got an Idea of Game Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Unity 3D Game Development Company in India.
Created on : 29 March 2017
Rudra Gesota
Talented Game Developer as well as a player with a mania for video games and the game industry. Always Ready to take up challenging Projects. Proud to be making with the TheAppGuruz Team
PREVIOUS POSTLearn Unity Navigation using NavMesh in 10 minutes
NEXT POSTUnderstanding the Android Compilation Process
Определение начальных значений и отображение изменений
Для начала работы с плагином healthbar необходимо определить начальные значения для индикатора здоровья и отобразить изменения в реальном времени.
Первым шагом является определение начального значения здоровья персонажа. Для этого можно использовать JavaScript методы или переменные, например:
JavaScript:
Далее необходимо создать экземпляр плагина healthbar и передать ему начальное значение здоровья:
JavaScript:
После создания экземпляра плагина можно отобразить индикатор здоровья на странице. Для этого необходимо создать элемент HTML, в котором будет отображаться индикатор, например:
HTML:
Далее необходимо найти этот элемент с помощью JavaScript и передать его в качестве параметра для отображения индикатора здоровья:
JavaScript:
Теперь, при изменении значения здоровья, необходимо обновлять индикатор здоровья с помощью метода update. Например:
JavaScript:
В результате, при каждом изменении значения здоровья, индикатор будет автоматически обновляться и отображать текущее состояние здоровья персонажа.















![Скачать взлом roblox 2.600.713 [mod меню: много читов] бесплатно на андроид](http://vvk-yar.ru/wp-content/uploads/c/2/6/c269b2689e1ab05eb689ac75c56f812f.jpeg)








![Roblox взлом [мод меню: читы на бессмертие, полет, прыжки и другое] на андроид](http://vvk-yar.ru/wp-content/uploads/c/7/2/c72e90f39fc1df2ec9e51fe7c7ab9e58.jpeg)




