Векторная графика —
Что такое векторное изображение?

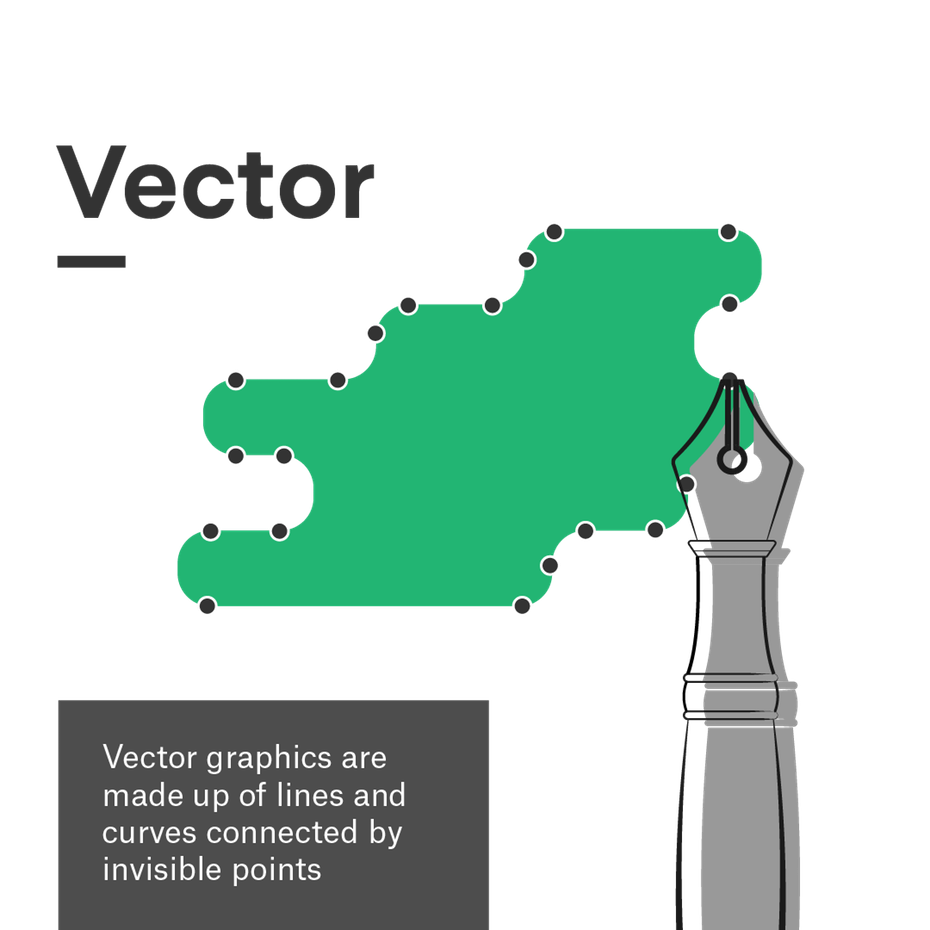
Векторное изображение представляет собой бесконечно масштабируемую цифровую графику, составленную из математически рассчитанных путей. Векторы — это по существу геометрические фигуры, которые можно растягивать или изгибать по мере необходимости.
Векторы имеют три элемента: точки, полилинии и многоугольники. Точки невидимы в окончательной графике, но дизайнеры могут редактировать их в программном обеспечении, чтобы изменить форму графического объекта. Полилинии или пути соединяют точки, и дизайнеры могут назначать им цвет, вес и профили обводки. Полигоны образуются, когда пути замкнуты (то есть все точки соединены путем). Им может быть назначен цвет заливки. Как правило, векторное изображение будет содержать много этих элементов одновременно для создания убедительной графики.
Хотя векторы включают в себя математику, при работе с ними вы можете оставить степень продвинутого исчисления у двери. Собственные инструменты в таких программах, как Adobe Illustrator, позволяют дизайнерам быстро и легко создавать векторную графику. Компьютер обрабатывает вычисления на бэкэнде.
Основные выводы, касающиеся математики, заключаются в том, что графика имеет геометрическую природу и не зависит от разрешения — поскольку пикселов нет, вы можете увеличивать или уменьшать векторное изображение, не жертвуя качеством изображения. Компьютер просто пересчитывает уравнения при изменении размера или положения.
Векторное изображение за и против
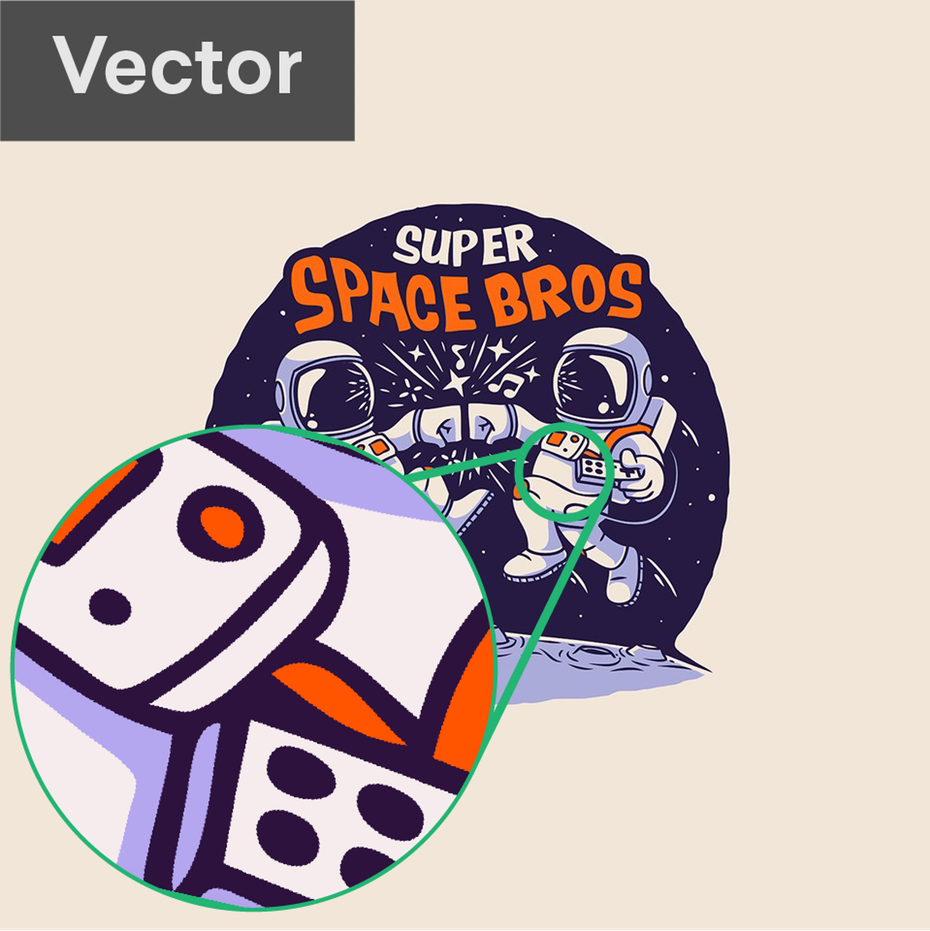
 Векторная графика бесконечно масштабируема, то есть линии четкие и четкие даже при увеличении. Логотип дизайн KONSTABR.
Векторная графика бесконечно масштабируема, то есть линии четкие и четкие даже при увеличении. Логотип дизайн KONSTABR.
Плюсы
- Векторная графика может быть масштабирована до любого размера без потери качества.
- Математические компоненты построения вектора позволяют создавать четкие линии и совершенные кривые, делая векторы идеальными для симметрии и чистых конструкций.
- Векторы имеют тенденцию иметь меньший размер файла, чем растры.
Против
- Векторы не отображают сложные цветовые градиенты, текстуры или затенение. Это может привести к более плоскому, мультяшному стилю.
- Векторы отдают приоритет четким, математически точным линиям, которые могут затруднить воспроизведение несовершенного, нарисованного от руки взгляда.
- Изучение кривых векторного программного обеспечения, как правило, круче, потому что процесс построения точек и комбинирования фигур не является интуитивно понятным по сравнению с традиционным рисованием.
Когда использовать векторный формат
Векторная графика идеально подходит для печатного дизайна, поскольку она не зависит от разрешения. Их бесконечная масштабируемость и упрощенные формы делают их идеальными для таких проектов, как логотипы, которые должны быть адаптируемыми и легко редактируемыми для различных контекстов.
Их простота также может сделать векторы полезными для анимированной графики (даже если окончательная анимация может закончиться растровым). Векторы могут быть использованы для иллюстрации, и, несмотря на стилистические ограничения, они способны с высокой геометрической точностью. Поскольку векторы можно легко преобразовать в растр, реальной ситуации, когда вы не можете использовать векторную графику, если позволяет ситуация (и клиент).
 Векторный рисунок отлично подходит для симметрии и смелых форм. Иллюстрация Монкеи
Векторный рисунок отлично подходит для симметрии и смелых форм. Иллюстрация Монкеи
Вот некоторые распространенные ситуации, которые лучше подходят для векторных изображений:
- Дизайн логотипов
- Иллюстрация
- Упаковка
- Брошюра
- Постеры
- футболка
- Обозначение
- или что-либо предназначенное для печати
Плюсы и минусы
Рассмотрим, какие особенности векторной и растровой графики дизайнеры считают преимуществами и недостатками.
| Растровая графика | Векторная графика | |
| плюсы | цветовые переходы и сочетания любой сложности; широкое применение в полиграфии и интернет-дизайне; возможность сложного редактирования со множеством эффектов; на растровую графику ориентировано большинство устройств печати | масштабирование с сохранением качества; малый вес файлов вне зависимости от масштаба; возможность растрирования; качественная печать |
| минусы | тяжелые файлы; невозможность масштабирования без ухудшения качества; невозможность качественного преобразования в вектор; необходимость высокого разрешения для печати | ограниченные возможности и инструменты создания и редактирования; низкая реалистичность |
Отличия между растровой и векторной графикой
Ключевое отличие между растровой и векторной графикой в том, что растровая графика создаётся при разбиении изображения на пиксели, а векторная графика при разборе форм и линий изображения.
Растровая графика обладает большими возможностями изменения цветовых оттенков, чем векторная, но векторная графика делает возможным изменение размеров изображения без потери качества, так как пиксели невозможно увеличить с прежним качеством и резкостью.
Вы берёте рисунок или фотографии, смотрите формат и разрешение, а затем выбираете способ работы. Если файл — фотография низкого качества, которая нужна исключительно для заглушки на сайт или в соцсети, её несложно обработать через растр. Достаточно открыть любой редактор и воспользоваться нужными инструментами, например, кривыми, чтобы выровнять изображение по цвету.
При масштабировании нужно учитывать то, как в итоге будет выглядеть изображение при печати. Если разрешение низкое, изображение маленькое, то в печатном виде оно будет чрезмерно пиксельное и нечёткое. Эти нюансы нужно учитывать до финальной вёрстки иллюстраций в макет. Задача дизайнера — отсмотреть макет на предмет нечётких файлов, заменить их на материалы более высокого разрешения, отредактировать в единой стилистике или отрисовать новые. Если редактирование уже не помогает, на помощь приходит векторная графика.
В векторе объекты могут быть любого разрешения и масштаба, если их отрисовывать с нуля. Дизайнер задаёт нужное количество точек и фигур, задаёт им цвет и форму. При печати рекламных макетов, визиток и прочей продукции качество остается высоким, все детали будут чёткими, кроме того, их легко можно увеличивать, если вдруг понадобится изменить концепцию макета. Например, если сделать векторный макет в формате svg, его можно будет растягивать настолько, насколько потребуется, а качество контура при этом останется прежним.
Отличие векторной графики от растровой кратко: Растровая графика создаётся путём разбиения изображения на пиксели, которые могут быть заменены на другой цвет. Векторная графика создаётся путём соединения форм и линий, которые могут быть изменены без искажения качества изображения.
В завершение повторим, что при выборе типа графики необходимо учитывать, для чего именно вам нужен макет. Если изображение будет использоваться для цифрового маркетинга, блога и соцсетей, то следует использовать растровую графику. В случае, если изображение будет использоваться для печати, визитных карточек, баннеров, значит, вам нужна векторная графика.
Применение растровой и векторной графики
Сделав сравнительную характеристику растровой и векторной графики, теперь мы можем сделать вывод, что главным превосходством растровой графики, является ее точность в передаче сканированных изображений. Также, следует заметить, что чем больше изображение в растровой графике, тем она больший объем занимает и такое изображении очень медленно обрабатывается, да и масштабируется также плохо.
А вот основным преимуществом векторной графики, является разнообразие современных средств обработки таких изображений. Но и в векторной графике также существуют свои недостатки. А основным таким недостатком является то, что невозможно в растре сохранять полутоновые изображения в виде, который близок к оригиналу.
Исходя из этого, можно сказать, что для каждой графики существуют определенные области, в которых их применяют.
Растровая графика применяется:
• Во-первых, для хранения и обработки полутоновых изображений. Это могут быть изначально сделанные на компьютере фотографии и картины, или же сканированные.
• Во-вторых, такой вид графики широко применяется в веб-дизайне, так как применяемые на их страницах изображения имеют небольшие размеры. Кроме этого, вывод таких изображений происходит без помощи дополнительных программ, так как это может сделать сам веб-обозреватель.
• В-третьих, с помощью растровой графики есть возможность воспроизводить изображения любой сложности.
Векторная графика применяется:
• Во-первых, если есть необходимость сохранения в электронном виде таких штриховых изображений, как карты, чертежи, гравюры и рисунки, сделанные карандашом.
• Во-вторых, такая графика применима при создании небольших изображений, которые нужно будет обрабатывать при вводе.
Ну и напоследок, хочу сказать, что во всех других случаях можно использовать и ту и другую графику, но в каждом конкретном случае следует не забывать о их преимуществах и недостатках каждой из видов графики.
Как выбрать подходящий графический редактор для конкретных задач
Выбор подходящего графического редактора зависит от ряда факторов, включая ваши потребности, предпочтения и уровень опыта в работе с графикой. Вот несколько важных аспектов, которые следует учитывать при выборе графического редактора:
Тип задачи
Первым шагом является определение типа задачи, с которой вы будете работать. Если вам нужно редактировать или создавать фотографии, изображения или другие растровые графические объекты, то вам потребуется растровый графический редактор. Если же вам нужно создавать или редактировать векторные объекты, такие как логотипы, иллюстрации или дизайн интерфейсов, то вам потребуется векторный графический редактор.
Функциональность
Оцените функциональность редактора и убедитесь, что он предоставляет все необходимые инструменты и возможности для выполнения ваших задач. Растровый графический редактор должен иметь инструменты для редактирования цветов, яркости, контрастности, а также возможность работы с слоями и применения эффектов. Векторный графический редактор должен предоставлять инструменты для создания и редактирования векторных объектов, возможность работы с текстом и применения эффектов.
Уровень сложности
Учтите свой уровень опыта в работе с графикой. Некоторые редакторы могут быть сложными для начинающих пользователей, в то время как другие могут быть более простыми и интуитивно понятными. Если вы новичок, то может быть полезно выбрать редактор с простым и понятным интерфейсом, а также с подробной документацией и обучающими материалами.
Совместимость
Убедитесь, что выбранный вами графический редактор совместим с вашей операционной системой и другими программами, с которыми вы планируете работать
Также обратите внимание на форматы файлов, которые редактор поддерживает, чтобы быть уверенным, что он сможет работать с вашими файлами
Бюджет
Некоторые графические редакторы являются платными, в то время как другие предлагают бесплатные версии или пробные периоды. Учтите свой бюджет и решите, готовы ли вы платить за редактор или предпочитаете использовать бесплатные варианты.
В итоге, выбор графического редактора зависит от ваших потребностей, предпочтений и уровня опыта. Проведите исследование, ознакомьтесь с отзывами и рекомендациями, а также попробуйте несколько редакторов, чтобы найти тот, который лучше всего подходит для ваших задач.
Как преобразовать растр в вектор —
Как преобразовать векторное изображение в растровое в Photoshop
Преобразовать вектор в растр так же просто, как нажать кнопку. Перед началом работы убедитесь, что исходное векторное изображение достаточно велико, чтобы при преобразовании было высокое разрешение, и чтобы весь текст был корректным — вы не сможете редактировать орфографию после ее растеризации.
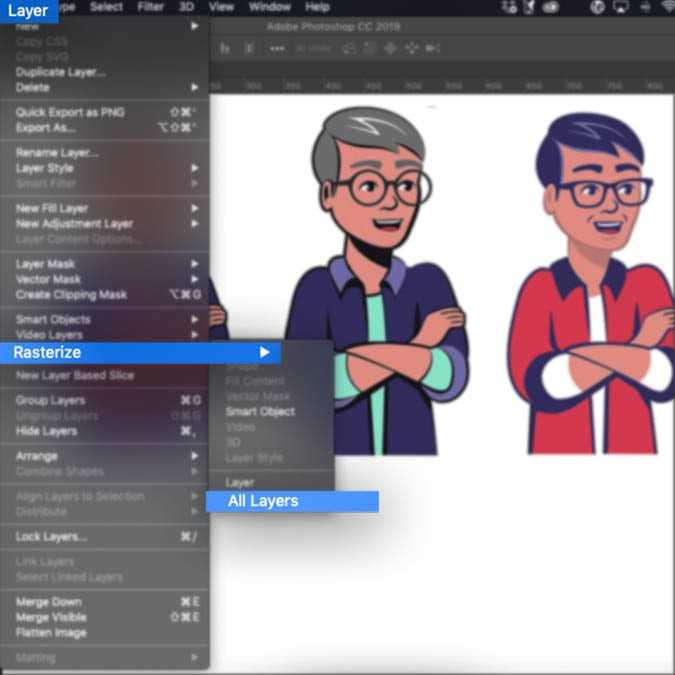
 Слой> Растеризация> Все слои. Иллюстрации Diegospita.
Слой> Растеризация> Все слои. Иллюстрации Diegospita.
 Файл> Экспорт> Экспортировать как…> выберите предпочитаемый тип растрового файла> Сохранить. Иллюстрации Diegospita.
Файл> Экспорт> Экспортировать как…> выберите предпочитаемый тип растрового файла> Сохранить. Иллюстрации Diegospita.
Вот несколько способов конвертировать векторную графику в растр в Photoshop:
- Открытие векторного файла в Photoshop: вам автоматически будет предложено растеризовать изображение. Просто нажмите OK в диалоговом окне.
- Для векторной графики, созданной в Photoshop: перейдите в «Слой»> «Растрировать»> «Слой» (или «Все слои», если вы хотите растеризовать весь документ).
- Экспорт полного растрового файла: перейдите в «Файл»> «Экспорт»> «Экспортировать как…»> выберите формат растрового файла (найдите его в разделе форматов растровых файлов выше), выберите пункт назначения и нажмите «Сохранить».
Как преобразовать растровое изображение в вектор в Illustrator
Преобразование растрового изображения в вектор включает в себя полное воссоздание изображения, и это может оказаться сложным. Растр и вектор — это принципиально разные форматы изображений, и заставить их выглядеть одинаково просто не получится в большинстве случаев. Поскольку растровые изображения могут содержать более сложные детали и фотореализм, чем векторные изображения, данные неизбежно будут опущены при переходе от сложного формата к простому. Вы получите лучшие результаты, когда исходное растровое изображение уже состоит из простых линий и цвета.
Как правило, лучший способ преобразовать растровое изображение в векторное — это провести трассировку по изображению вручную в векторной программе, особенно если вам необходимо убедиться, что количество и расположение ваших точек оптимизировано для удобного редактирования. Adobe Illustrator (и большинство векторных программ) предоставляет автоматизированные инструменты для отслеживания изображений, хотя результаты могут быть несколько случайными.
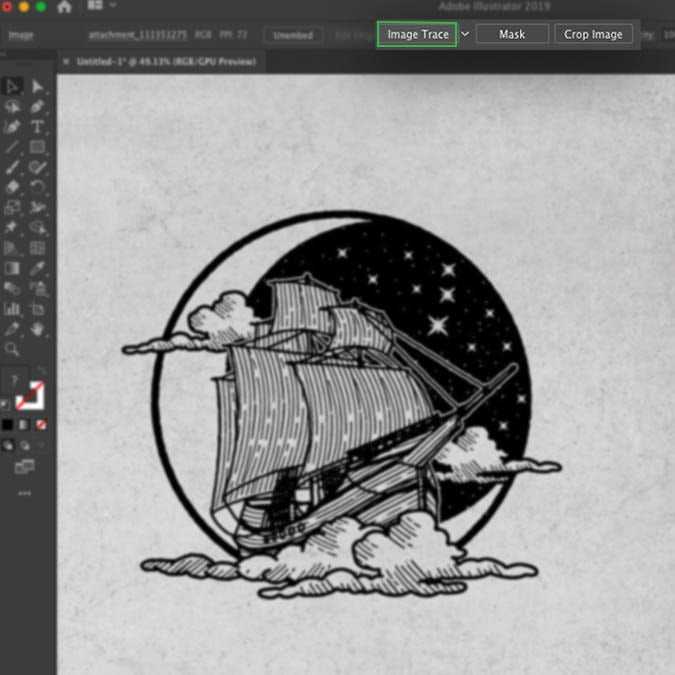
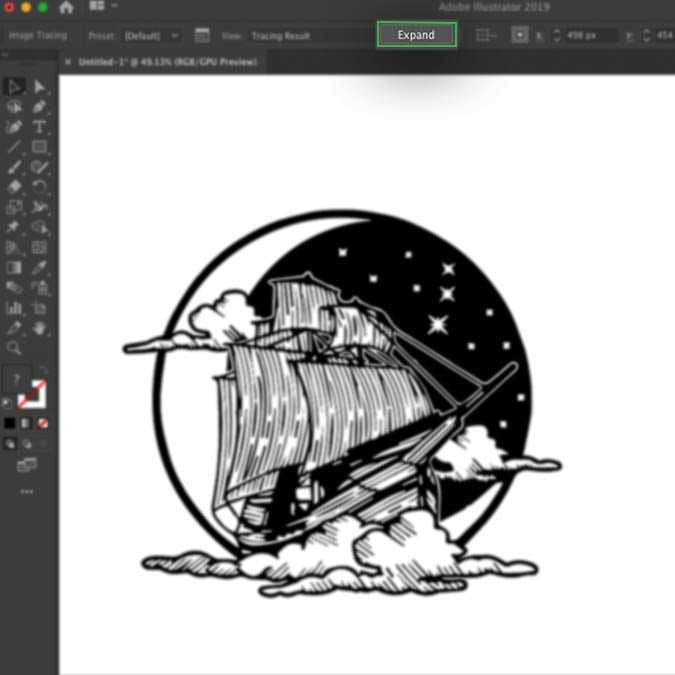
 Выберите изображение и нажмите кнопку «Обследование изображения» на панели управления. Иллюстрация Иянка Иё
Выберите изображение и нажмите кнопку «Обследование изображения» на панели управления. Иллюстрация Иянка Иё
 По завершении трассировки изображения нажмите кнопку «Развернуть» на панели управления. Иллюстрация Иянка Иё
По завершении трассировки изображения нажмите кнопку «Развернуть» на панели управления. Иллюстрация Иянка Иё
Вот как можно использовать Illustrator Image Trace для преобразования растрового изображения в векторное:
- Выберите изображение
- Нажмите кнопку «Трассировка изображения» на панели управления или выберите «Объект»> «Трассировка изображения»> «Создать»
- Нажмите кнопку «Развернуть» на панели управления или выберите «Объект»> «Развернуть»
- Разгруппировать объект, чтобы отделить каждую фигуру для точного редактирования
Растровая графика
Можно сказать, что этот вид (тип) компьютерной графики самый распространенный. Залежи кадров с отпусков и миллионы фотографий милейших котят в интернете — все это растровая графика.
Строятся изображения растрового типа по простому принципу, который похож, например, на вышивку крестом. Определенный цвет помещается в назначенную ему ячейку. Если сильно приблизить растровую картинку, то можно увидеть как она разбивается на одинаковые по размеру квадратики, напоминая мозаику. Такое увеличение заметно ухудшает её качество, так как картинка при сильном увеличении делится на видимые квадраты. Этот эффект называется пикселизация, а каждый такой квадратик — точкой, или пикселем.
 Растровая графика
Растровая графика
Слово «пиксель» произошло от сокращения «Picture element». Пиксель не делится на более мелкие части, имеет однородный цвет и является мельчайшим элементом растрового изображения. Размер точки, пикселя, из множества которых стоит изображение, примерно 0,05 миллиметра.
К достоинствам растровой графики можно отнести ее высокую реалистичность. Минусом может являться то, что если картинка слишком маленькая, то увеличить ее без потери качества просто не получится. Самая популярная программа создания и редактирования растровой графики — Adobe Photoshop.
Плюсы и минусы растровой графики
Основное отличие между растровой и векторной графикой заключается в том, что растровая графика представляет изображения в виде пикселов, а векторная графика – с помощью геометрических фигур. Любое растровое изображение, фото, текст состоит из миллионов точек, квадратов (пикселов) определенного цвета, прозрачности, яркости. При формировании картинки цветные точки объединяются. Если взять любую фотографию и увеличить, то можно увидеть эти пикселы. Растровая картинка размером 1200 х 800 px означает, что по горизонтали она составляет 1200 точек, а по вертикали – 800 точек. Все изображение займет 960 000 точек или 1 мегапиксель.
Когда делается снимок с помощью телефона или камеры, изображение записывается в виде пиксельных данных. В результате загружаемые в интернет изображения имеют растровый формат. Для редактирования этих изображений используют программы растровой графики, такие как, Adobe Photoshop, Photo Editor, Paint.Net и другие редакторы.
Растровая графика имеет высокое качество, передает мельчайшие детали. За счет точечной структуры создается плавный переход цветов из одного оттенка в другой. Большим минусом точечного изображения является то, что при масштабировании эти свойства теряются. Когда мы меняем размер растрового изображения, мы сжимаем или растягиваем сами пиксели, что может привести к значительной потере четкости и получению очень размытых изображений. Между пикселами имеется расстояние. При увеличении масштаба, расстояние между ними заполняется выбранным машиной цветом. Отсюда возникает зернистость картинки. Предположим, что рядом находятся синий и красный пиксели. Если удвоить разрешение, то будет добавляться два пиксела между ними. Какого цвета будут эти пикселы? Компьютер добавит то, что посчитает правильным (процесс интерполяции). При сжатии растровой картинки она станет расплывчатой и нечеткой. При изменении размера края станут неровными.
Разрешение снимка (количество точек на единицу площади) будет влиять на качество, четкость передачи картинки. Оно измеряется в Dpi (точки на дюйм), ppi (пиксели на дюйм) или lpi (количество линий на дюйм). Например, фото в 300 dpi обозначает количество в 300 цветных точек в одном дюйме квадратном (2,54 см).
Как это можно использовать при выборе необходимого размера картинки, чтобы не терялось качество?
Допустим, картинка имеет разрешение 300 dpi. Необходимо разместить ее на бумаге размером 20 x 20 см. При переводе в дюймы получим 7,8 x 7,8. Для вычисления нужного размера 7,8 умножаем на 300, получаем 2362 x 2362 пикселей. Это и будет изображение с размерами, при которых качество не потеряется.
Если необходимо опубликовать изображения в интернете, то применяют разрешение 72 dpi, для размещения на микростоках, для печати — 300 dpi. Большинство принтеров для наилучшего качества изображения требуют минимум 300 dpi.
Изображения с высоким разрешением имеют большой вес и занимают много места на носителе. Растровый файл хранит информацию о каждом пикселе. При размещении растровых картинок на сайт, придется долго ждать пока они загрузятся. Для облегчения процесса используют сжатие картинок, но из-за этого может теряться качество.
Известные растровые форматы: GIF, BMP, WBMP, PCX, PCD, PSD, FLM, IFF, PXR, PNG, SCT/PICT, PCT, RAW, TIF/TIFF, BMP, JPEG, TGA, FPX, GIF, PhotoCD, MNG, ICO, FLA/SWF.
Растровые изображения применяют для построения макета сайта, создания фотореалистичной графики с насыщенной цветовой гаммой и множеством деталей, обработки фотографий, создание коллажей.
Также уроки которые могут вас заинтересовать
Как установить нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, как установить нейронные фильтры в Фотошопе.
Что такое нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, что такое нейронные фильтры в Фотошопе
Разберем, как установить нейронные фильтры в Фотошоп.
Где скачать Фотошоп? (Ответы на вопросы)
В этом уроке вы узнаете, где можно скачать Фотошоп (Adobe Photoshop).
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
ВВ этом уроке вы узнаете, как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
Что такое DPI? Разрешение печати ДПИ? Основы допечатной подготовки.
В этом уроке вы узнаете, что такое DPI? Разрешение печати ДПИ?
Как сделать визитку в Иллюстраторе? Создание дизайна визитки в Adobe Illustrator.
В этом уроке вы узнаете, как сделать визитку в Иллюстраторе.
Как оценить стоимость заказа на дизайн? Фриланс с нуля.
В этом уроке вы узнаете, как оценить стоимость заказа в графическом дизайне, на что обращать внимание при оценке стоимости заказа.
Как сделать визитку в Фотошопе? Создание дизайна визитки в Фотошопе.
В этом уроке вы узнаете, как сделать визитку в Фотошопе.
Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
Цветовые модели RGB и CMYK
Чем отличается RGB от CMYK?
Что такое маска в Фотошопе? Как использовать маски?
В этом уроке вы узнаете, что такое маска в Фотошопе? Как использовать маски?
Что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
В этом уроке вы узнаете, что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
Какой компьютер нужен для Фотошопа? Подходит ли ноутбук для Фотошопа?
В данном видео я расскажу на какие параметры нужно обратить внимание при покупке компьютера для графики и в частности для Фотошопа.
Чем отличается Opacity от Fill (Flow) в Фотошопе?
В этом уроке вы узнаете, чем отличается параметр Opacity от Fill при работе со слоями в Фотошопе, а также чем отличается параметр Opacity от Flow при работе с кистью в Фотошопе.
Как уменьшить размер PSD файла?
В этом уроке вы узнаете, как уменьшить размер PSD документа в Фотошопе.
Как переделать фото в рисованную картину в Фотошопе?
В этом уроке вы узнаете, как сделать из фотографии рисованную картину в Фотошопе.
Как создать свой мокап (mockup) с нуля в Фотошопе?
В этом уроке вы узнаете, как создать свой мокап (mockup) с нуля в Фотошопе. Мы будем делать мокап майки (t-shirt).
Где взять бесплатные мокапы (mockups)? Как использовать мокапы в Фотошопе?
В этом уроке вы узнаете, где взять бесплатные мокапы (mockups) для вашего дизайна, а также как использовать мокапы в Фотошопе.
Фрактальная графика
С латинского языка слово «фрактал» можно перевести как «состоящий из частей, фрагментов». Для создания фрактального изображения используется объект, бесконечно умноженный и повторяющийся, части которого снова и снова делятся, а их части… в общем, вы поняли. Это напоминает снежинку или дерево, как если бы каждая его ветка делилась на две, а те, в свою очередь, еще на две и так далее.
Характер такого деления и умножения определяется заданной математической формулой. Модификаций себе подобных объектов великое множество, но все они закладывается в одно-единственное математическое исчисление, изменяя которое можно получать все новые вариации фрактального изображения. Apophysis — это одна и программ, генерирующих фрактальные изображения.
 Фрактальная графика
Фрактальная графика
Растровые изображения
Если говорить простым языком, то в основе растровой графики лежит пиксель (точка). Растровое изображение состоит из пикселей, каждому из них присвоен определенный цвет. Один из принципиальных недостатков – невозможность изменения масштаба без потери качества. У этого вида графики существуют разрешение, размер, цветовая модель. Время от времени размер путают с разрешением. Первый параметр показывает, сколько приходится пикселей на один дюйм изображения.
В разных сферах применения есть разные требования к разрешению. Для Интернета обычно достаточно 72 точек на дюйм, тогда как в печати стандарт — 300 точек/дюйм. Размер — это величина, описывающая количество пикселей в том или ином рисунке. Единица измерения – Мегапиксель (МП). Чтобы вычислить размер изображения, достаточно просто умножить высоту на ширину (например, если фотография по величине равна 3000х2000, то размер будет равен 6 000 000 пикселей или 6 Мп (Мегапикселей)).
Цветовая модель. Этот параметр описывает представление картинки на основе цветовых каналов. Для изображений созданных для просмотра на экране компьютера (и любом другом экране) применяется цветовая модель RGB (красный, зеленый и синий цвет). Но существует еще три популярные модели: CMYK, LAB, Grayscale (о цветовых моделях читать здесь).
Плюсы и минусы растровой графики
Какие плюсы у растровой графики? Во-первых, универсальность. Во-вторых, точность в переходах цветов. А на закуску – широкая программная поддержка (сегодня выбор графических редакторов просто огромен — выбор есть на любой вкус).
Из недостатков растровых изображений можно выделить громоздкость файла при больших размерах и масштабирование с потерей качества.
Какие существуют форматы растровых изображений
BMP — родной формат растровых изображений для ОС Windows. На практике используется редко из-за большого «веса» файлов.
JPEG. Наверное, самый известный графический формат растровых изображений. Изображения в этом формате подвергаются сжатию по специальному алгоритму с «потерями» в качестве, но при этом заметно уменьшается «вес» файла. Соотношение качества и занимаемого размера файла в формате JPEG можно настраивать. В этом формате обычно хранят картинки или фотографии.
GIF. Один из самых популярных графических форматов, Чаще всего используется для публикации в Интернете (в основном – из-за своего небольшого объема и поддержки покадровой анимации). Главный минус — ограниченная цветовая палитра.
Еще один популярный формат в растровой графике – это PNG. Основное применение — интернет графика. Этот формат создавался в качестве замены GIF из-за невозможности использования последнего в коммерческих целях. Из плюсов PNG по сравнению с JPEG можно выделить сжатие изображения без потери качества и возможность создания растровой картинки с прозрачным фоном (альфа канал). В отличие от GIF из него нельзя сделать анимацию но он позволяет сохранять полноцветные изображения.
Формат TIFF (TIF). Графические файлы в формате TIFF часто используются в типографии и печатной сфере. Сохранять растровые файлы в этом формате можно как без сжатия, так и с сжатием без потери качества. В отличие от JPEG формат TIF позволяет сохранять несколько слоев изображения без смешения их в один слой.
Существует еще огромное количество форматов изображений, но они не так распространены либо используются в узкоспециализированных сферах.
Плюсы и минусы растровой графики
Для начала перечислим достоинства растра.
- Возможность создания изображения любой сложности. Растровые изображения способны передавать всю цветовую гамму с любыми градиентами. Средствами векторной графики этого достичь невозможно.
- Простота создания. Изображения создаются очень легко, что позволяет использовать растр в полиграфии, фотографии, видео и т. д.
- Высокая скорость обработки и масштабирования.
- Поддержка современным оборудованием для вывода графической информации.
Для вас подарок! В свободном доступе до
05.11
Скачайте ТОП-10 бесплатных нейросетей
для дизайнера
Помогут находить референсы и изображения в 2 раза быстрее
Чтобы получить подарок, заполните информацию в открывшемся окне
Перейти
Скачать
файл
Теперь разберем объективные недостатки.
- Большой размер файла. Сложное изображение содержит большое количество цветовой информации, а значит, и занимает много места на носителе. На размер также влияют формат и метод сжатия.
- Потеря четкости вследствие масштабирования. По этой причине ключевым параметром является разрешение.
- Сложности при печати изображения на плоттере
Векторное изображение занимает значительно меньшее пространство. Поэтому может возникнуть впечатление, что такая графика лучше растровой. Но выгода здесь имеет место лишь в случае малого количества деталей и несложных иллюстраций. К тому же при правильном сохранении обычный растр также будет относительно «легким». Современные средства сжатия позволяют заметно уменьшить размер файла без существенной потери качества.




























