Как применить функцию для изменения размера изображения?
Функция content aware scale позволяет легко изменить размер изображения с сохранением важных деталей и пропорций. Для применения этой функции вам потребуется программное обеспечение, которое поддерживает данную функцию, например, Adobe Photoshop.
Вот как использовать content aware scale для изменения размера изображения:
- Откройте изображение в программе Adobe Photoshop.
- Выберите инструмент «Масштабирование содержимого» (Content Aware Scale), который обычно находится в группе инструментов «Рамка» (Frame).
- Выберите нужные опции масштабирования в панели инструментов.
- Сделайте выделение вокруг объекта, который вы хотите масштабировать.
- В области настроек инструмента нажмите на кнопку «Масштабирование содержимого» (Scale Content) и измените размер выделенной области.
- Просмотрите результат и, при необходимости, внесите дополнительные корректировки.
- Сохраните измененное изображение.
Content aware scale позволяет масштабировать изображение, учитывая его содержимое, чтобы сохранить пропорции и максимально сохранить детали. Это полезно при изменении размера изображений для различных целей, таких как веб-дизайн, печать или манипуляции с фотографиями.
Используя функцию content aware scale для изменения размера изображения, вы сможете быстро и легко достичь нужного результата, сэкономив время и улучшив качество изображения.
Внесение корректировок в текстуры
Когда вы применяете content aware scale к изображению, алгоритм анализирует текстуры на изображении и выявляет области, которые можно изменить без искажений. Затем алгоритм автоматически корректирует эти области, сохраняя пропорции и структуру текстуры.
Внесение корректировок в текстуры на изображении может быть полезным, когда вам нужно изменить размер фотографии, но при этом сохранить важные элементы, такие как текст или текстуры фона. Например, вы можете увеличить размер фотографии, сохраняя качество текстур на фоне или важную информацию, при этом избегая искажений.
Content aware scale позволяет автоматически определить и сохранить важные текстуры на изображении, что упрощает процесс редактирования и обеспечивает более естественный результат. Это удобно при работе с изображениями, которые содержат много текстурных элементов, таких как фотографии природы, зданий или декоративных объектов.
Однако следует помнить, что внесение корректировок в текстуры с помощью content aware scale может иметь ограничения в случае, если на изображении присутствуют сложные или асимметричные текстуры. В таких случаях, возможно, потребуется дополнительная ручная корректировка для достижения желаемого результата.
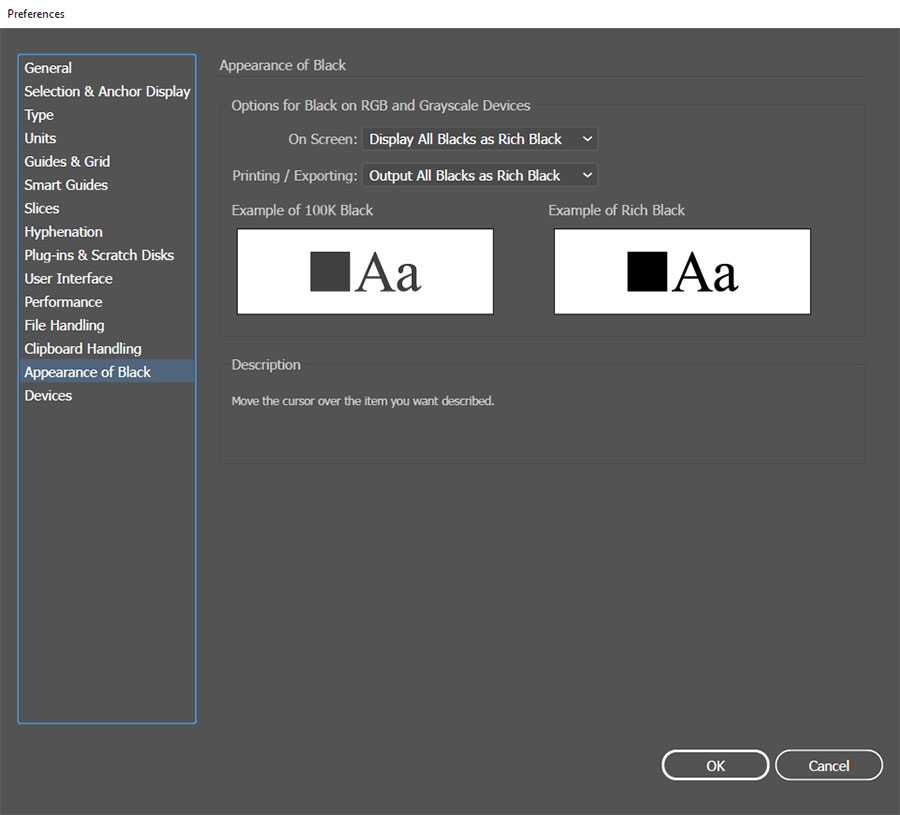
Вкладка Appearance of Black
Воспроизведение черного цвета
В данном окне задаются параметры отображения черного цвета на устройствах, использующих цветовые режимы RGB и Grayscale.
-
On Screen — На экране. Доступно два варианта опции.
- Display All Blacks Accurately — Отображать все черные оттенки точно.
- Display All Blacks as Rich Black — Отображать все черные оттенки в виде «насыщенного», или составного черного цвета.
В чем отличие? В полиграфии различают два вида черного цвета. Первый печатается на бумаге только черной краской без примесей. Он не содержит в себе ни голубой, ни пурпурной, ни желтой краски. Его СМYK обозначение: 0-0-0-100. У такого черного цвета может быть недостаточно плотности, в зависимости от использования.
Второй вид черного, представляет из себя более насыщенный оттенок, в который добавляются другие цвета. Его можно получать, смешивая краски в разнообразных пропорциях, например: 60-0-0-100 или 50-50-50-100.
Если вы хотите, чтобы у вас на мониторе все черные цвета выглядели одинаково, то необходимо выбрать вариант Display All Blacks as Rich Black.
-
Printing/Exporting — Для печати / Экспорта.
- Display All Blacks Accurately — Отображать все черные оттенки точно.
- Display All Blacks as Rich Black — Отображать все черные оттенки в виде «насыщенного», или составного черного цвета.
Description — описание разницы двух черных оттенков.

Защита областей фотографии Content-Aware Scalе
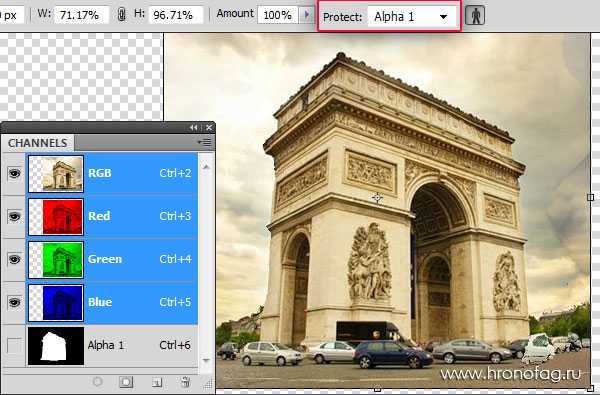
В некоторых ситуациях Content-Aware Scalе не справляется с изображением и вот простой пример подобной работы. На фотографии ниже, очевидно, что Content-Aware Scalе не способен правильно расшифровать изогнутый объект. И результат — немного усилий и арка начинает «ехать». Ничего страшного, сейчас мы это быстро поправим.

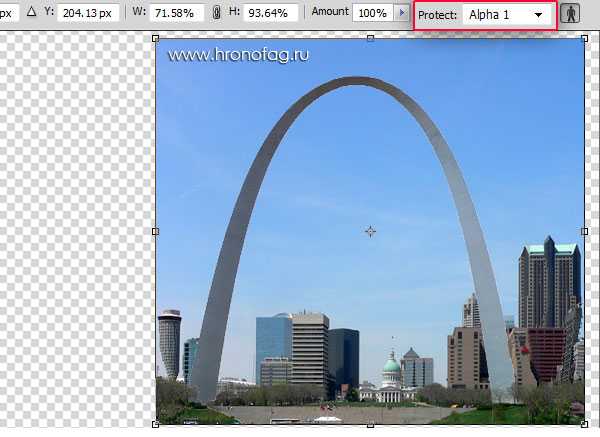
На панели настроек для Content-Aware Scalе мы видим стандартные настройки для Free Transform которые я подробно описывал в соответствующей статье. Это расположение оси, координаты, относительные координаты, процентное соотношение и прочее. Интерес представляют специфические настройки, которые можно найти только в Content-Aware Scalе. Это поле Amount, форма Protect и кнопочка Protect Skin Tone с изображением человечка.
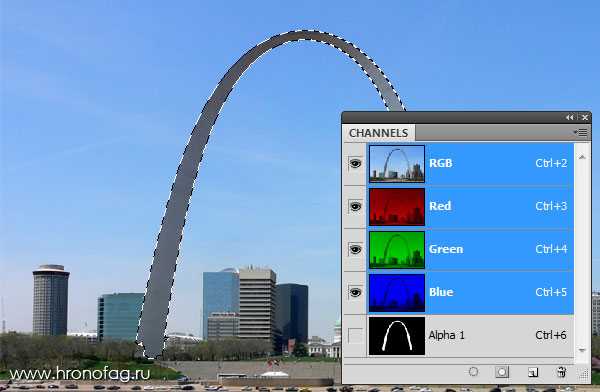
Фотошоп реализует защиту областей через дополнительные Альфа каналы. Что это? Любое изображение в цветовой модели RGB выстраивается с помощью трех цветов. Красного, зеленого и голубого. Каналы как раз и содержат информацию о соотношении этих цветов. Если вы не разбираетесь в каналах почитайте цикл моих статей Все о каналах в Фотошопе. Альфа каналы — это дополнительные «невидимые» каналы в фотошопе. Они содержат информацию об областях фотографий и имеют массу предназначений. В частности Альфа каналы используются для защиты контента при масштабировании с учетом содержимого.
Чтобы создать альфа канал, вам нужно создать область выделения. Возьмите любой из инструментов выделения, например, Polygonal Lasso Tool и очертите область, которую хотите защитить. Если вы не знаете как выделить объект, прочитайте мои статьи о выделении примитивами и об инструментах Лассо.

Объект выделен, теперь сохраните выделение Select > Save Selection Сохраненные выделения хранятся в панели каналов Channels, которую можно найти в Windows > Chanels Здесь выделенные области принимают вид Альфа каналов с маской, которые можно обратно перевести в выделение. Но нам это не нужно. На панели настроек Content-Aware Scalе в графе Protection выберите сохраненный Альфа слой. Теперь изображение защищено и эта область не деформируется при использовании Content-Aware Scalе.

Вы можете защищать от деформации любые области изображение. Вернемся к Триумфальной арке и попробуем обезопасить её с помощью альфа канала. На этот раз наши усилия дали эффект. Арка полностью изолирована от деформации, а вот окружающие машины помялись.

Принцип работы content aware scale
- Сегментация изображения на отдельные области.
- Оценка значимости каждой области.
- Перемещение или удаление наименее значимых областей для достижения заданного масштаба.
- Заполнение получившихся пустых участков путем растягивания и копирования соседних пикселей.
Сегментация изображения позволяет разделить его на отдельные области, которые содержат схожие текстурные характеристики. Для этого используются различные алгоритмы, такие как пространственная сегментация или использование графической модели.
Оценка значимости каждой области основана на вычислении энергии, которая определяется с помощью разных критериев, таких как резкость границ, контраст и важность текстурных деталей. Чем выше энергия области, тем более значимые детали она содержит
Перемещение или удаление наименее значимых областей позволяет изменить размер изображения. При этом сохраняются наиболее важные детали, а наименее значимые области могут быть масштабированы, сжаты или удалены.
Заполнение пустых участков осуществляется путем растягивания и копирования соседних пикселей. Это позволяет восстановить данные в результирующем изображении и сохранить его целостность.
Content aware scale широко применяется в графических редакторах для изменения размера изображений с сохранением качества и сохранением важных деталей. Этот метод позволяет эффективно масштабировать изображения, учитывая их содержание и обеспечивая визуально приемлемый результат.
Сохранение пропорций важных элементов
Используя алгоритмы компьютерного зрения, content aware scale определяет важные элементы в изображении, такие как лица людей, здания или другие объекты, и сохраняет их пропорции при изменении размера изображения.
Например, если вы увеличиваете размер изображения, content aware scale будет учитывать положение и размер лиц на фотографии и сохранит их пропорции, чтобы они оставались естественными. То же самое касается и уменьшения размера изображения — важные элементы будут сохранять свои пропорции, что поможет избежать искажений.
Для достижения этой цели content aware scale использует различные алгоритмы обработки изображений, такие как анализ контента, маска и другие. Они позволяют определить и обработать важные элементы в изображении таким образом, чтобы они оставались целостными при изменении размера.
Таким образом, сохранение пропорций важных элементов является важным аспектом функционирования content aware scale и позволяет создавать естественные и качественные изображения при изменении их размера.
Масштабирование изображения
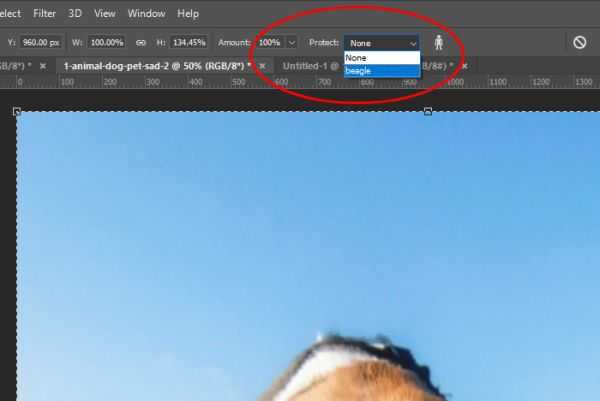
Следующий шаг, который мне нужно сделать, — это изменить масштаб изображения. Я выделил щенка и сохранил его, теперь можно отменить выделение, перейдя в Select > Deselect (Выделение – Отменить выделение) или, нажав комбинацию клавиш Ctrl + D.
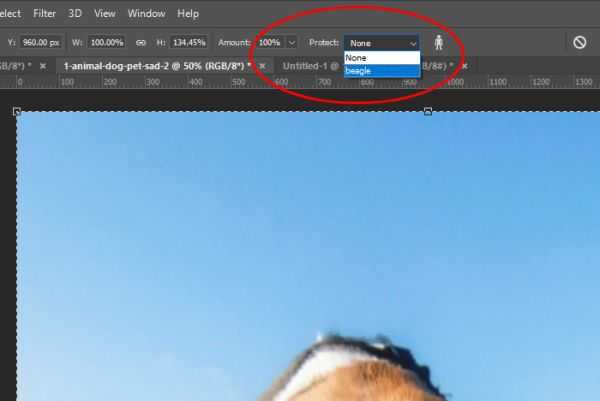
После этого я воспользуюсь инструментом Rectangular Marquee (Прямоугольная область), чтобы выбрать только область изображения (без дополнительных свободных областей). Далее перейдите в меню Edit > Content-Aware Scale (Редактирование – Масштабирование с учётом содержимого). Это активирует ограничивающую рамку трансформации. Я перетащу верхний центральный маркер к верхней части холста, а нижний центральный маркер к нижней части холста. Поскольку я использую последнюю версию Photoshop, мне не нужно удерживать клавишу Shift для сохранения пропорций. В этой версии Adobe полностью изменила эту маленькую особенность.
Растягивая изображение, я заметил, что щенок тоже деформируется, хотя я думал, что «защитил» его от всех изменений.

Причина заключается в том, что мы выделили щенка и сохранили, но не защитили. Чтобы это исправить перейдите на верхнюю панель параметров, кликните по раскрывающейся вкладке Protect (Защищать) и выберите название сохранённой выделенной области «beagle».

В результате область с щенком вернётся в исходное положение и всё будет выглядеть отлично. Нажмите Enter на клавиатуре, чтобы принять все изменения. Посмотрите на окончательное изображение.

Надеюсь, я доступно объяснил, как использовать инструмент Content-Aware Scale (Масштабирование с учётом содержимого) в Adobe Photoshop.
Принцип работы алгоритма Content Aware Scale
Алгоритм Content Aware Scale основан на принципе сохранения важных деталей изображения при его масштабировании. Этот алгоритм позволяет изменять размер изображений без значительной потери качества и деталей.
Основная идея алгоритма состоит в том, чтобы вычислить вес каждого пикселя на изображении и использовать эти веса для определения, какие пиксели должны быть сохранены и какие могут быть удалены.
Алгоритм начинает с вычисления энергии каждого пикселя на изображении. Энергия определяется путем анализа яркости и контрастности пикселя, а также его соседей
Пиксели с более высокой энергией имеют большую важность и должны быть сохранены при масштабировании
Затем алгоритм создает граф, в котором каждый пиксель изображения представлен как узел, а его вес — весом ребра графа. Алгоритм применяет динамическое программирование для нахождения пути с минимальной суммой энергии через граф от верхнего до нижнего края изображения. Этот путь определяет, какие пиксели должны быть сохранены и какие могут быть удалены.
Одна из ключевых идей алгоритма заключается в том, что он сохраняет важные детали изображения, учитывая контекст исходного изображения. Это позволяет избежать искажений и перерисовки объектов на изображении при изменении его размера.
После определения пикселей, которые должны быть сохранены, алгоритм применяет методы интерполяции для изменения размера изображения с сохранением деталей и качества.
В основе алгоритма Content Aware Scale лежит сложная математическая модель, которая требует значительных вычислительных ресурсов. Однако, благодаря своей эффективности и качеству результатов, этот алгоритм широко используется в области редактирования изображений и графики.
How long does Content Aware Fill take?
If you’re trying to figure out how to make a mask in After Effects, you may sometimes find yourself rendering for quite a while. Sometimes it’s under 60 seconds, but other times a render can take a couple of minutes. Upon completion of the render, After Effects will create an additional layer in the layer panel (Figure F), which is placed above your footage layer. This will fill in the missing pixels created by your mask.
There are many different ways to structure your content production process, but one of the most important things to keep in mind is the overall flow of the work. You need to break down the work into individual phases and then design a process that allows you to move through each phase with precision. By doing this, you’ll be able to ensure that your content is of the highest quality and that it meets all of your audience’s needs.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
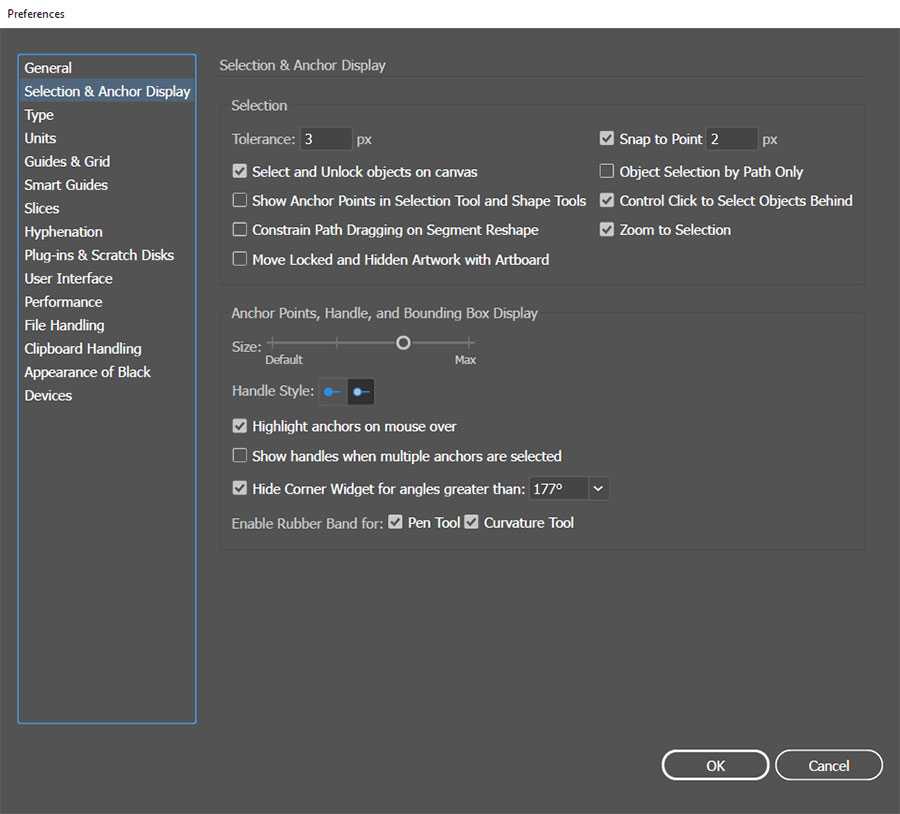
Вкладка Selection & Anchor Display
Отображение выделения и опорных точек
- Tolerance — Допуск. Чем выше устанавливаемое значение, тем легче будет происходить выделение и работа с опорными и управляющими точками. Чем меньше значение, тем более точными должны быть манипуляции с курсором. Можно вводить цифры от 1 до 8.
- Select and Unlock Objects on Canvas — Выбрать и разблокировать объекты на холсте. Опция позволяет разблокировать объекты прямо на холсте, используя для этого значок с замком. Больше не нужно лишний раз заходить в меню.
- Show Anchor Points in Selection Tool and Shape Tools — Показывать узловые точки при использовании инструментов выделения и рисования фигур.
- Constrain Path Dragging on Segment Reshape — Ограничить изменение контура при изменении формы сегмента. Включение опции позволяет сохранить направление направляющих линий, определяющих сегмент, при попытке изменить его форму.
- Move Locked and Hidden Artwork with Artboard — Перемещать заблокированные или скрытые графические элементы вместе с монтажными областями.
- Snap to Point — Привязка к точке. Чем выше указанное значение, тем легче будет привязать выделенный путь или точку к другой опорной точке. Т.е. чем выше значение, тем ниже требуемая точность попадания при манипулировании курсором.
- Object Selection by Path Only — Выделение объекта только щелчком по пути. Включение функции несколько упрощает выбор объектов при работе с перегруженной монтажной областью, позволяя выделять объекты, кликая по краям контуров и не реагируя на клики по областям с заливкой.
- Control Click to Select Objects Behind — Выделение нижележащих объектов с помощью нажатия на клавишу Ctrl. Данная функция предлагает новый, упрощенный способ выбора объекта, который находится позади или под другим объектом. Удерживание клавишу Ctrl и кликая несколько раз по объекту, можно добраться и выделить нижележащую фигуру.
- Zoom to Selection — Масштабировать к выделенному объекту. Включение опции позволяет совершать масштабирование, удерживая выделенный объект по центру экрана. Данная функция работает только при использовании клавиатуры. При зуммировании мышкой, фокусирование происходит на том месте, где расположен курсор.
- Size — Размер. С помощью ползунка вы можете отрегулировать размер опорных точек, маркеров управляющих линий и ограничивающей рамки или баундинг бокса.
- Handle Style — Стиль маркеров управляющих линий.
- Highlight Anchors on Mouse Over — Подсвечивать опорные точки при наведении курсора.
- Show Handles When Multiple Anchors are Selected — Показывать маркеры при выделении нескольких опорных точек. Функция бывает полезной, когда вам необходимо продемонстрировать структуру всех точек и путей из которых состоит нарисованная фигура.
- Hide Corner Widget for Angles Greater than — Скрыть виджет динамических углов, если величина углов более. Данная опция позволяет пользователям скрыть виджет динамических углов для углов, значение которых превышает заданное.
- Enable Rubber Band for Pen Tool, Curvature Tool — Включить резиновую ленту для инструмента Перо, инструмента Кривизна. Резиновая лента — это предварительный просмотр контура, который будет нарисован от предыдущей опорной точки до текущей позиции указателя. Данная опция позволяет включить или отключить ее отображение.

7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z ), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt , то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Использование атрибутов
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.
Пример 1. Размеры в пикселях
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
</head>
<body>
<img src=»image/redcat.jpg» alt=»Размеры не заданы»>
<img src=»image/redcat.jpg» alt=»Задана ширина» width=»400″>
<img src=»image/redcat.jpg» alt=»Задана ширина и высота» width=»400″ height=»400″>
</body>
</html>
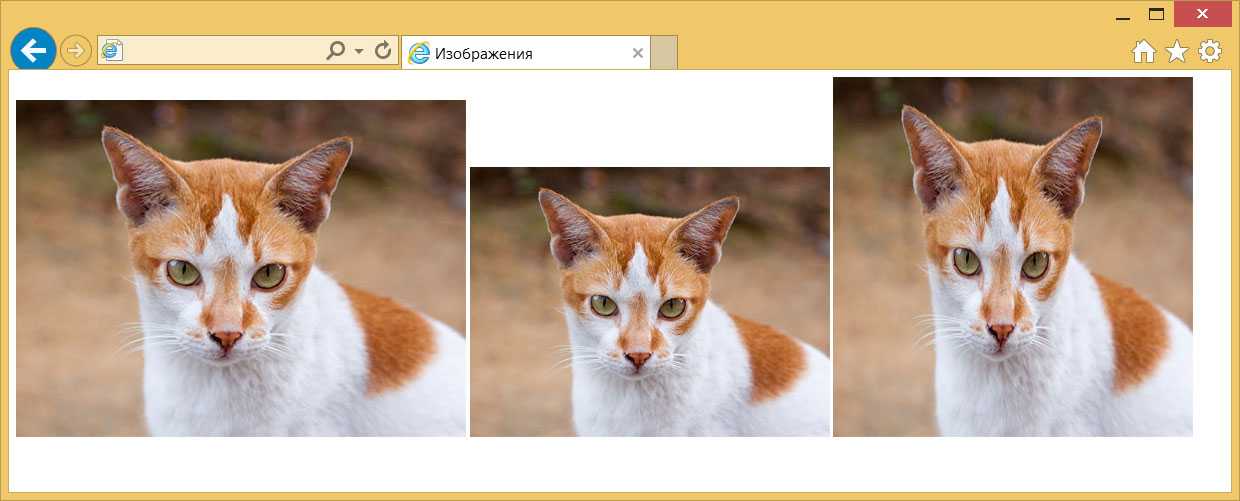
В примере использовалась одна и та же фотография, для первого <img> размеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).

Рис. 1. Размеры фотографии
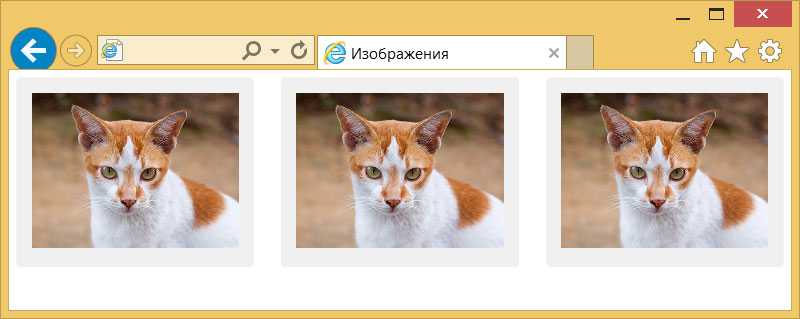
Аналогичным образом задаются размеры в процентах от ширины родительского элемента, таким образом можно установить картинку на всю ширину окна браузера. В примере 2 показано добавление трёх фотографий в ряд, ширина которых привязана к ширине окна.
Пример 2. Размеры в процентах
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figure {
width: 27%; /* Ширина */
float: left; /* Выстраиваем элементы по горизонтали */
margin: 0 0 0 3.5%; /* Отступ слева */
background: #f0f0f0; /* Цвет фона */
border-radius: 5px; /* Радиус скругления */
padding: 2%; /* Поля */
}
figure:first-child {
margin-left: 0; /* Убираем отступ для первого элемента */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
</body>
</html>
В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента <figure> устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого <figure> отступ слева нам не нужен, поэтому его убираем через свойство margin-left. Результат данного примера показан на рис. 2.

Рис. 2. Масштабирование фотографий
Вписывание картинки в область
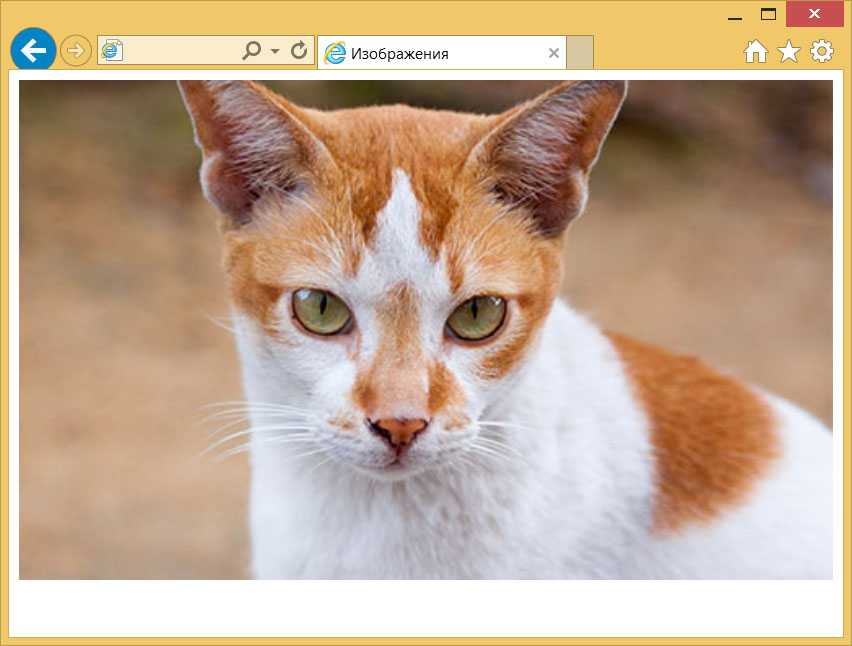
Порой изображения необходимо вписать в область заданных размеров, например, для создания слайдшоу — плавной смены нескольких фотографий. Есть два основных способа. Первый метод простой и работает во всех браузерах. Задаём желаемые размеры области и скрываем всё, что в неё не помещается с помощью свойства overflow со значением hidden (пример 5).
Пример 5. Использование overflow
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
overflow: hidden; /* Прячем всё за пределами */
min-width: 600px; /* Минимальная ширина */
}
figure img {
width: 100%; /* Ширина изображений */
margin: -10% 0 0 0; /* Сдвигаем вверх */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка»>
</figure>
</body>
</html>
Результат примера показан на рис. 4. Область имеет высоту 400 пикселей и занимает всю доступную ей ширину. Для фотографии внутри <figure> устанавливаем ширину 100% и сдвигаем её чуть вверх, чтобы она лучше выглядела. Поскольку высота области фиксирована, то при уменьшении окна браузера до некоторого предела высота фотографии окажется меньше 400 пикселей и под ней появится пустое пространство. Поэтому вводим свойство min-width чтобы этого избежать.

Рис. 4. Фотография внутри области заданных размеров
Второй способ не так универсален, поскольку свойство object-fit не поддерживается в IE, а Firefox его понимает только с версии 36. Зато object-fit позволяет более аккуратно вписать изображение в заданную область. В примере 6 показан стиль для этого. Задействовано значение cover, оно увеличивает или уменьшает изображение так, чтобы оно всегда полностью заполняла всю область.
Пример 6. Использование object-fit
How do I create a content scale?
Scaling content creation can be a challenge, but it’s definitely doable with a little bit of planning. Here’s a quick guide on how to do it:
1. Break down your writing process into tiny steps. This will help you identify which areas you need to work on in order to streamline and speed up your content creation.
2. Create an organized content calendar. This will help you keep track of your content schedule and make sure that you’re creating a consistent flow of new content.
3. Plan out your content schedule for the next 6-8 months. This will give you a roadmap to follow and help you stay on track with your content goals.
4. Create outlines for upcoming posts. This will help you save time by having a general idea of what you want to write about before you start writing.
Content-Aware Fill is a great tool to use when you want to remove unwanted objects or distracting areas from photos. Simply select the area you want to remove, and Photoshop will automatically fill it in with detail from the surrounding areas of the image. This can help you create cleaner, more focused photos that are free from distractions.
Основные принципы работы функции
Алгоритм функции определяет, какие части изображения являются наиболее «содержательными» и какие могут быть отброшены или изменены с минимальной потерей информации. Для этого используется анализ содержимого изображения и выделение наиболее важных деталей, таких как контуры объектов, текстуры и цветовые переходы.
Когда пользователь изменяет масштаб изображения, функция content aware scale применяет алгоритм, который сохраняет эти важные детали и передает их на новые размеры изображения
Важно отметить, что эта функция не просто увеличивает или уменьшает размер изображения, она также изменяет его пропорции и сохраняет пропорциональное расположение объектов и основные детали изображения
Функция content aware scale широко применяется в фотографии и графическом дизайне для изменения размеров изображений без искажения или потери информации. Она позволяет визуально улучшить изображения и предоставляет пользователю больше возможностей для манипуляции размером изображения, необходимого для различных задач и платформ.
В итоге, основной принцип работы функции content aware scale заключается в сохранении ключевой информации и важных деталей изображения при изменении его размеров, что делает ее одним из важных инструментов в области обработки изображений и дизайна.
Масштаб с учетом содержимого
3D-функции Photoshop будут удалены в будущих обновлениях. Пользователям, работающим с 3D-функциями, рекомендуется ознакомиться с новой коллекцией Adobe Substance 3D, которая представляет собой новое поколение 3D-инструментов от Adobe. Дополнительная информация о прекращении поддержки 3D-функций в Photoshop представлена здесь: Photoshop 3D | Распространенные вопросы о прекращении поддержки 3D-функций в Photoshop.
Изменяет размер изображения, сохраняя содержимое.
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д
При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации
Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.

A. Исходное изображение B. Более узкое изображение C. Более узкое изображение, использовано масштабирование с учетом содержимого
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
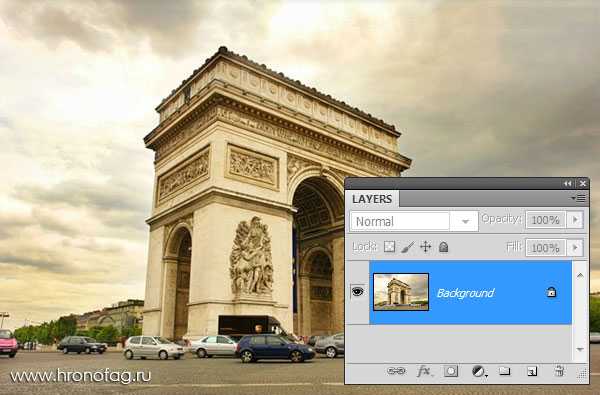
Использование Content-Aware Scalе
Откройте подходящее изображение в Фотошопе. При открытии простой фотографии с одним слоем, главный и единственный слой является закрытым задним фоном. Чтобы применить Content-Aware Scalе к фотографии, нужно разблокировать слой Layer > New > Layer from Background

Теперь заходите в Edit > Content-Aware Scalе После нажатия, вокруг объекта появится спец рамка с известными якорями. Изображение готово к трансформированию. Рамка работает так же как рамка Free Transform, которой я подробно писал в статье Трансформирование с Free Transform. Но содержимое внутри рамки Content-Aware Scalе деформируется иначе. Начните трансформировать фотографию. Как видите изображение ворот начало искажаться, но мы это поправим.

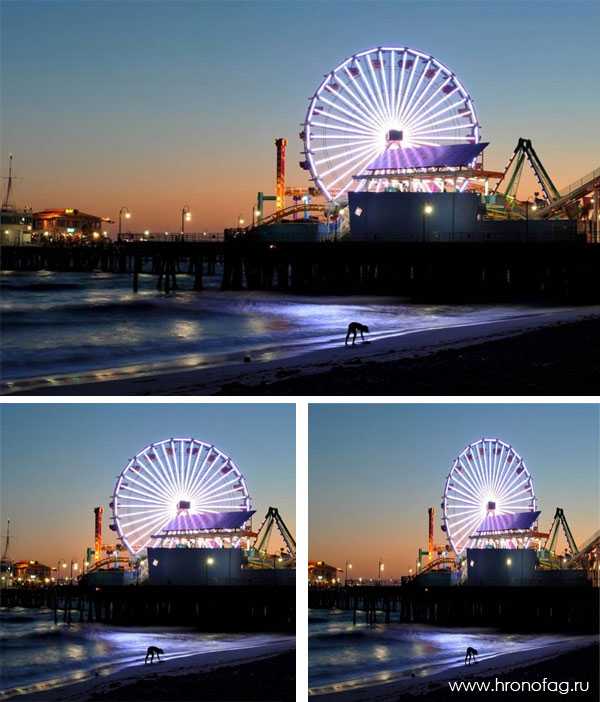
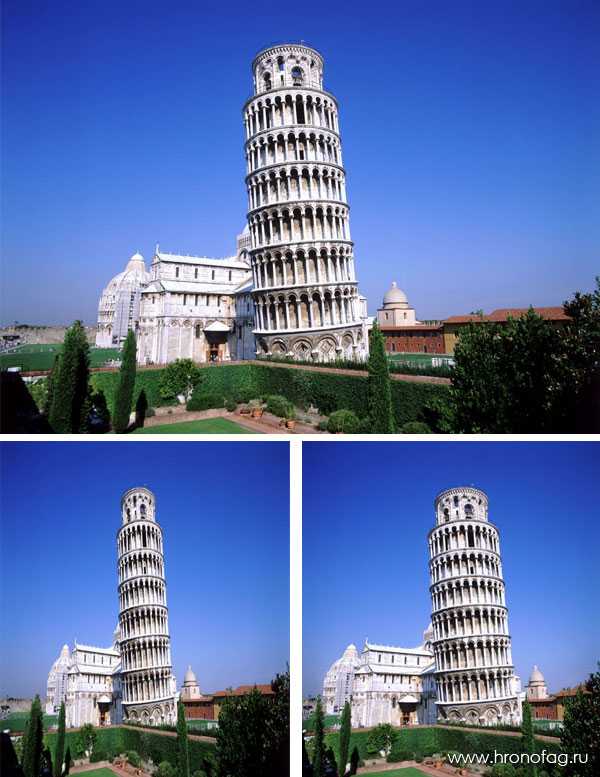
Я перепробовал массу различных фотографий, и Content-Aware Scalе практически всегда справляется отлично, искажая лишь перспективные планы и сложные конструкции. Вот лишь некоторые из этих фотографий. На изображении оригинальная фотография и два трансформированных изображения при помощи обычного Free Transform и Content Aware Scale






Как обрезать изображение в Photoshop
Еще один способ изменения размера исходного изображения. Пригодится, если вам нужно уменьшить картинку, и какую-то ее часть можно просто убрать. К примеру, вырезать фото для аватарки, убрав лишний фон. Для этого найдите в меню пункт – “Рамка”. В верхней части программы отобразится строка с параметрами этой функции. Есть возможность воспользоваться стандартными параметрами обрезки, либо выставить свои собственные значения.
Обязательно выберите нужный вид сетки, это поможет грамотно кадрировать картинку.
Вот и все, просто перетащите квадратики сетки на участок изображения, который следует оставить, и нажмите на “Enter”.