Барельеф-картина
Как мы уже упоминали, материалы для создания барельефов могут быть различными. Но новичкам рекомендуют начинать с гипса, смешанного со штукатуркой. Не волнуйтесь, даже простейшая гипсовая лепнина облагородит помещение, придав ему элегантность и торжественность.
Самая простая для самостоятельного создания разновидность объемного элемента декора – барельеф-картина. Плюсы такого изделия:
- для этой разновидности барельефа не нужно готовить стену;
- отсутствует страх неудачи: если картина не получается, можно отложить работу на некоторое время или вообще отказаться от затеи, отделка в комнате при этом не будет испорчена;
- барельеф в виде картины в любой момент можно перевесить на другое место, взять с собой на новое место жительства.
Быстрая настройка проекции
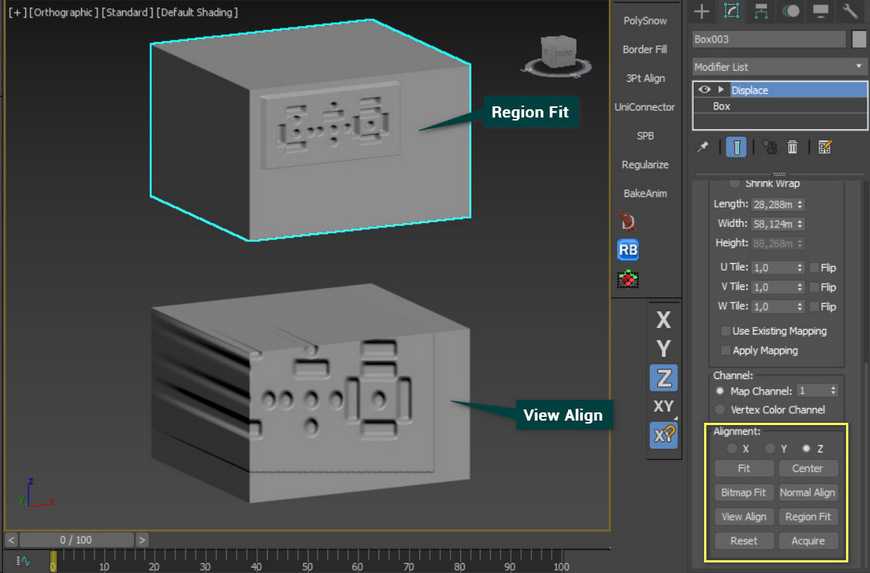
В разделе Alignment находится набор кнопок, благодаря которым можно быстро изменять проецирующую плоскость.
X, Y, Z – выравнивание плоскости по какой-либо из осей.
Fit – масштабирование плоскости в соответствие с габаритным контейнером объекта.
Center – устанавливает плоскость по центру объекта.
Bitmap Fit – задает плоскости размер изображения, которое можно выбрать на компьютере. Причем, картинка не обязательно должна быть такая же, как и в модификаторе.
Normal Align – перемещает и размещает плоскость по нормалям объекта. Для использования нужно включить этот режим и нажать ЛКМ на самом объекте.
View Align – выравнивает плоскость относительно точки взгляда.
Region Fit – растягивание плоскости по объекту.
Acquire – позволяет выбирать для настройки размера плоскости другой объект.
Reset – возвращает плоскость к изначальной форме.

Этот модификатор имеет довольно узкий список задач. Больше всего он нужен при создании моделей, предназначенных для ЧПУ станков. Для визуализации он полезен при создании барельефов. Но тогда придется задуматься о снижении числа полигонов. Конечно, в этом поможет модификатор Optimize. Либо, если рельеф несложный и его можно повторить сплайнами, воспользуйтесь ShapeMerge.
Как можно использовать
Область применения барельефов многогранна и разнообразна. Эти объемные скульптурные изображения выставляются в музеях, используются в сфере ритуальных услуг, в дизайне интерьеров, архитектуре и других областях.
Студия 3DKLON изготавливает барельефы на памятники, памятные доски, таблички и мемориальные плиты. Для таких случаев выбирайте наши барельефы из мрамора или гранита.
Помимо этого барельеф лица по фотографии может стать стильным предметом интерьера. Закажите красивый барельеф в спальню в виде картины, панно на стену или сделайте барельеф по дереву из семейного фото и украсьте свою гостиную нестандартным интересным 3д изображением. Мы можем создать барельеф руководителя из бронзы или меди по фото. Гарантировано этот оригинальный подарок удивит вашего начальника и прекрасно дополнит дизайн его рабочего кабинета.
Еще одна сфера применения барельефа по рисунку, фото — это ювелирное дело. Наши специалисты изготавливают трехмерное мини-изображение из драгоценных металлов, камней в форме небольших кулонов или медальонов.
Для чего нужна Фигма
В Фигме можно отрисовать элементы интерфейса, создать интерактивный прототип сайта и приложения, иллюстрации, векторную графику. Многие дизайнеры делают в ней макеты сайтов для Тильды.
Если вы хотите более гибко работать с интерфейсной графикой, можно отрисовать макет в Фигме и перенести в Тильду.

Примеры интерфейсов и прототипов, сделанных в Фигме
- Интерфейс мобильных приложений Figma iOS UI kit.
- Прототип панели управления Tesla Model 3 и элементы её интерфейса.


Фигма создала единую среду для работы целой команды над дизайном. В этом её основное преимущество перед другими графическими редакторами. Теперь разработчик всегда в курсе последних изменений макета, менеджер в реальном времени видит, что происходит с проектом, а заказчик оставляет комментарии к дизайну прямо в Фигме.
Три причины выбрать Фигму для совместной работы
Кроссплатформенность. Работать в сервисе можно из браузера, с любого устройства и в любой операционной системе. Не нужно скачивать дополнительные приложения, чтобы согласовать дизайн.
Облачный сервис. Фигма — онлайн-редактор, поэтому результаты работы сохраняются в облаке, их видят все члены команды. В любой момент можно посмотреть изменения, которые внёс коллега, и восстановить резервную копию, если нужно.
Обратная связь. К макету в Фигме участники могут оставлять комментарии и получать фидбек от коллег. Согласования пройдут быстрее, а история переписки не затеряется в почте.
Особенности создания
Чтобы сделать барельеф по фотографии, достаточно будет одного фото, желательно высокого качества и наши специалисты с помощью компьютерного моделирования создадут 3д модель барельефа. В специальной профессиональной программе скульптинга ZBrush полуавтоматическим способом «поднятия из фотографии» выполняется оттиск, затем он обрабатывается профессионалами студии 3DKLON, которые имеют художественное образование. В результате получается барельеф максимально похожий на человека, по фото которого он создавался.
Процесс изготовления может быть и другим, с использованием процедуры 3d сканирования. В этом случае мы даем гарантию, что сходство портретного барельефа с оригиналом будет 100%.
Изменение формы рельефа
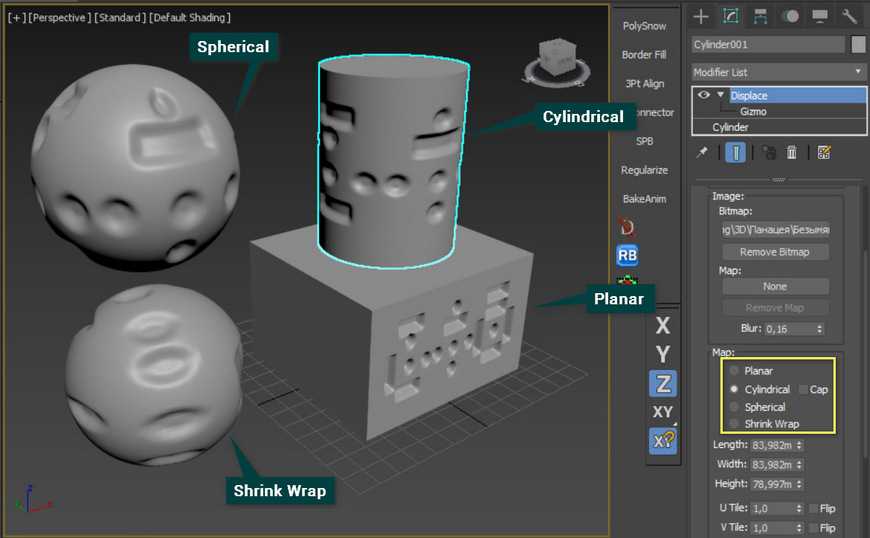
Для улучшения рельефа можно изменять форму проецирования рисунка. Это можно делать как готовыми формами, так и регулировкой размеров.
Planar – проекция в виде плоскости. Больше всего подходит для прямоугольных ровных объектов.
Cylindrical – проекция в виде цилиндра. Исходя из названия, больше всего подходит для цилиндрических объектов.
Spherical – сферическая проекция.
Shrink Wrap – второй вариант сферической проекции. Отличается от предыдущего тем, что имеет всего один полюс, в котором сшивается текстура. Spherical имеет 2 таких полюса.

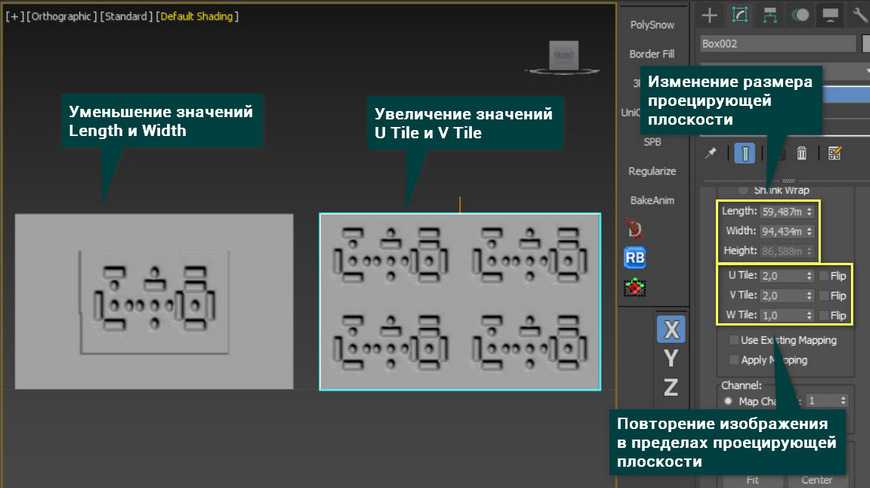
Параметры Length, Width и Height отвечают за размеры проецирующей формы. Изменяя эти значения, можно изменять размер рисунка.
U/V/W Tile изменяет повторение текстуры в пределах проецирующей плоскости. Flip просто отражает текстуру по какой-либо оси.

Конвертация изображений при помощи Adobe Photoshop
Первый способ
Данный способ заключается в использовании функции Adobe Photoshop «Сохранить для Web», которая сохраняет изображение так, что оно будет использовать общую для web-устройств палитру.
Откройте изображение в программе Adobe Photoshop.
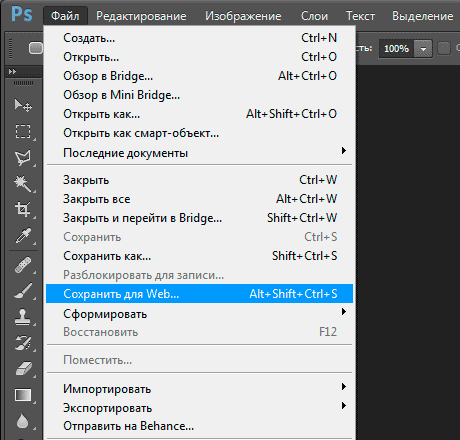
Для того, чтобы воспользоваться этой функцией, нажмите на вкладку главного меню «Файл» (File) и выберите из списка пункт «Сохранить для Web…» (Save For Web & Devices) или нажмите комбинацию клавиш Ctrl+Alt+Shift+S:

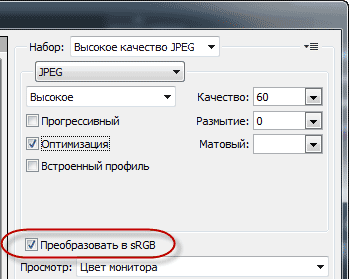
После этого откроется диалоговое окно «Сохранить для Web», в котором область предварительного просмотра занимает большую часть пространства. В правом верхнем углу этого окна необходимо выбрать формат файла, качество изображения и поставить галочку «Преобразовать в sRGB» (Convert to sRGB):

После этого можно нажать кнопку «Сохранить» и выбрать путь для сохранения.
Теперь при загрузке на сайт сохраненное таким способом изображение не будет терять цвет.
Второй способ
Данный способ заключается в изменении настроек цветовой схемы по умолчанию, чтобы при открытии изображений Photoshop автоматически конвертировал цветовую схему изображения в нужный формат.
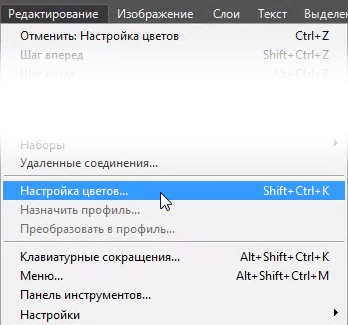
Для изменения настроек цветовой схемы нажмите на вкладку главного меню «Редактирование» (Edit) и выберите из списка пункт «Настройка цветов» (Color Settings) или нажмите комбинацию клавиш Shift + Ctrl + K:

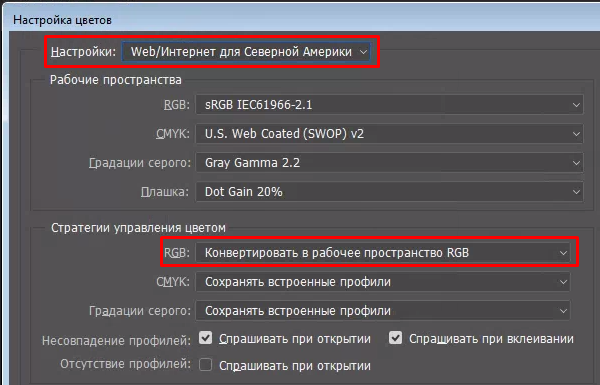
После этого откроется диалоговое окно «Настройка цветов». В поле Настройки нужно выбрать Web/Интернет для Северной Америки (North America Web/Internet) из выпадающего меню настроек. Затем под областью «Стратегии управления цветом» (Color management policies) выбрать или убедиться, что выбрано Конвертировать в рабочее пространство RGB (Convert to Working RGB). После этого щелкните по кнопке ОК, чтобы сохранить настройки.

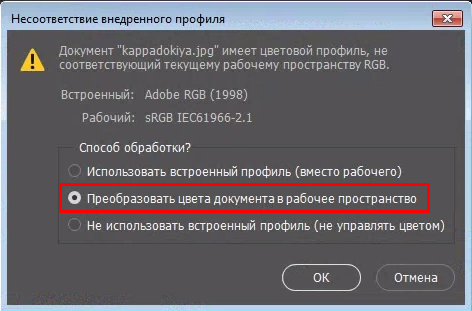
Теперь при открытии любого изображения или фотографии, если профили цветов не совпадают, Photoshop предложит преобразовать профиль цвета:

Конвертация изображений при помощи GIMP
Gimp это мощная и бесплатная альтернатива Photoshop. В нем также есть возможность конвертировать цветовые профили изображений. Если при открытии изображения в GIMP цветовой профиль вашей картинки это Adobe sRGB, то GIMP автоматически предложит вам конвертировать его.

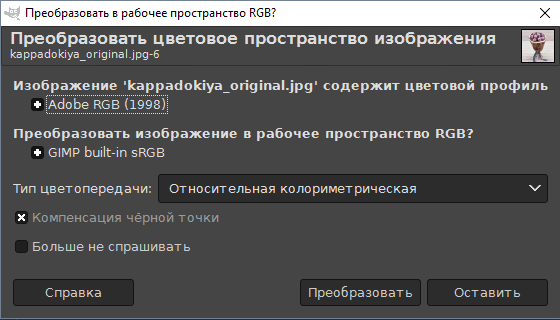
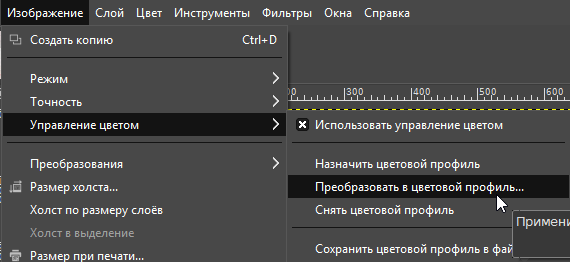
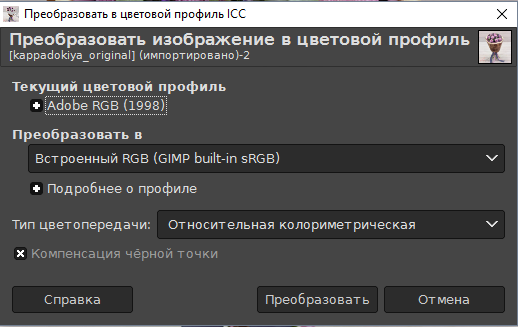
В некоторых случаях GIMP не сможет определить профиль корректно и тогда вы можете поменять профиль вручную. Для этого в главном меню выберите «Изображение» > «Управление цветом» > «Преобразовать цветовой профиль…»

В появившимся диалоговом окне нажать кнопку «Преобразовать».

После этого GIMP преобразует цветовой профиль в RGB и вы сможете сохранить свое изображение.
По умолчанию GIMP сохраняет изображения в своем формате, поэтому для сохранения в одном из популярных форматов необходимо выбрать опцию «Экспортировать как».
Вектор в фигме: как редактировать с инструментом «Edit object»
В этой инструкции разбираем как редактировать вектор в фигме с инструментом «Edit object». Это можно использовать для любых векторных элементов (иконок, иллюстраций, фигур созданных с помощью стандартных инструментов фигмы).
Если выбрать элемент, который был нарисован с помощью стандартных инструментов в Figma или любой дургой векторный элемент, то сверху появится иконка «Edit object».
Если её нажать, то на объекте появятся точки и возможность их перемещать. Сверху появятся дополнительные инструменты, которые вы можете использовать.
Bend tool — это инструмент Figma для изгиба, который помогает скруглять углы. Если выбрать этот инструмент и нажать на какую-то точку левой клавишей мыши, а затем потянуть в сторону, то появятся рычаги, с помощью, которых вы можете изменять фигуру.
Если при редактировании задать клавишу «Alt», то можно передвигать один из рычагов.
При зажатии клавиши «Shift», будет возможность изменять расположение рычагов на 45 градусов.
Инструмент «Paint bucket» позволяет закрашивать какие-либо области или наоборот убирать из них заливку.
Вы можете ставить дополнительные точки внутри отрезков фигуры, как показано на скриншоте выше и перемещать их.
Инструменты «Pen tool» и «Pen» помогают дорисовывать дополнительные точки у вашей фигуры.
Из растра в вектор в Figma [Плагин]
Плагин Image Tracer предназначен для конвертации растровых изображений (PNG, JPG) в вектор.
Плагин конвертирует исходное изображение в черно-белое, находит точки по границам черного и белого и строит по ним кривые. В итоге вы получаете вектор с прозрачностью, который вы можете экспортировать как в растр, так и в .SVG (И в дальнейшем конвертировать его в .AI, .eps и другие векторы с помощью сторонних сервисов). Очевидно, вектор вы сможете увеличивать в размерах без потери качества.
 Из растра в вектор — результат работы
Из растра в вектор — результат работы
Возможна обработка и линейных иконок, но их вид может измениться довольно заметно.
Чем больше разрешение исходного изображения, тем лучше будет результат.
Вы здесь
Главная › Программы для работы с графикой › Adobe Photoshop
Применение эффекта Bevel and Emboss
Эффект Bevel and Emboss (Скос и рельеф) создает иллюзию объема путем добавления света и тени к фигурам слоя.
Откройте палитру Swatches (Образцы).
На палитре Layers (Слои) дважды щелкните по имени какого-либо слоя. Это может быть и текстовый слой.
Щелкните по названию эффекта Bevel and Emboss (Скос и рельеф).
Выберите значения параметров в разделе Structure (Структура) — см. рис. 14.17. В меню Style (Стиль) выберите один из вариантов: Outer Bevel (Внешний скос) (рис. 14.18), Inner Bevel (Внутренний скос) (рис. 14.19), Emboss (Рельеф), Pillow Emboss (Выпуклый рельеф) или Stroke Emboss (Рельефная кайма) (рис. 14.20, 14.21).
Из всплывающего меню Technique (Техника) выберите вариант Smooth (Гладко), Chisel Hard (Твердый резец) или Chisel Soft (Мягкий резец).
Выберите значение параметра Depth (Глубина), чтобы указать степень смещения светлых участков и тени от фигур слоя.
Переключатели Up (Вверх) и Down (Вниз) позволяют поменять местами положение света и тени.
Выберите значение параметра Size (Размер) для эффекта.
Увеличьте значение параметра Soften (Смягчить), если хотите размыть четкие границы фигуры и, таким образом, смягчить эффект.
Выберите значения параметров в разделе Shading (Затенение). Параметры Angle (Угол) и Altitude (Высота) определяют положение источника света, что в свою очередь влияет на блики и тени. Поставьте флажок Use Global Light (Использовать глобальное освещение), чтобы воспользоваться текущими значениями параметров Angle (Угол) и Altitude (Высота) из диалогового окна Layer > Layer Style > Global Light (Слой > Стиль слоя > Глобальное освещение). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Осторожно: если изменять значения Angle (Угол) и Altitude (Высота) для отдельного стиля в то время, как стоит флажок Use Global Light (Использовать глобальное освещение), другие стили, также использующие эту опцию, будут изменены. Щелкните по стрелке Gloss Contour (Контур блеска) и выберите образец на всплывающей панели (см
раздел «Изменение профиля контура» данной главы).

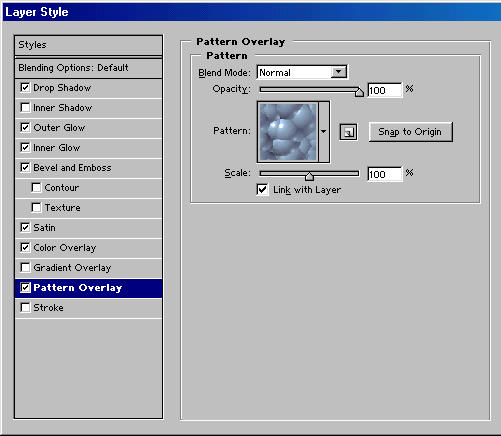
Рис. 14.22. Опции текстуры для эффекта Bevel and Emboss

Рис. 14.23. Текстура Adobe Tie Dye в сочетании с эффектом Bevel and Emboss
- Для того чтобы добавить определенный контур к эффекту Bevel and Emboss (Скос и рельеф), влияющий на границы свечения, щелкните по надписи Contour (Контур), расположенной слева в диалоговом окне Layer Style (Стиль слоя) под заголовком Bevel and Emboss (Скос и рельеф). Щелкните по стрелке в поле Contour (Контур) и выберите образец на всплывающей панели (см. раздел «Изменение профиля контура» данной главы). Эта опция может кардинально изменить результат.
Установите значение параметра Range (Диапазон), чтобы определить расположение эффекта контура в пределах свечения. Эта опция никак не влияет на эффект Emboss (Рельеф).
Поставьте флажок Anti-aliased (Сглаживание), если хотите смягчить четкие границы примыкающих областей.
- Для того чтобы добавить текстуру к эффекту, щелкните по надписи Texture (Текстура), расположенной слева в диалоговом окне Layer Style (Стиль слоя) под заголовком Bevel and Emboss (Скос и рельеф), затем по стрелке поля Texture (Текстура) и выберите рисунок на всплывающей панели (рис. 14.22,14.23). Выполните любое из перечисленных ниже действий.
Отрегулируйте масштаб рисунка при помощи ползунка Scale (Масштаб).
Измените значение параметра Depth (Глубина), чтобы подкорректировать контраст светлых и темных цветов рисунка.
Поставьте флажок Invert (Инвертировать), чтобы поменять местами светлые и темные области. Это даст такой же эффект, что и при изменении значения параметра Depth (Глубина) с отрицательного на положительное и наоборот.
Поставьте флажок Link with Layer (Связать со слоем), чтобы текстура и слой перемещались синхронно.
Перетащите курсор в окне изображения, если хотите изменить положение текстуры внутри эффекта. Щелкните по кнопке Snap to Origin (Привязать к началу координат), чтобы выровнять узор относительно верхнего левого угла изображения.
Если вы загрузили узор, определенный пользователем, щелкните по кнопке Create new preset (Создать новый образец), чтобы добавить его к остальным образцам.
- Щелкните по кнопке ОК.
Дополнительные возможности
Плагины расширяют возможности Фигмы, помогают ускорить работу и автоматизировать рутинные задачи. Вы можете просматривать плагины, как в магазине приложений: на карточке плагина описаны функции, количество установок и лайков.
Шесть плагинов, на которые стоит обратить внимание дизайнеру:

Вставляйте изображения за два клика. Выбирайте область, в которую нужно вставить картинку или импортируйте ее на холст с оригинальным размером.
Не загружайте картинки в маленькие формы, если собираетесь их масштабировать — фигма автоматически снижает разрешение картинки.






Горячие клавиши для вызова меню экспорта Windows: Ctrl + Shift + E Mac OS: Cmd + Shift + E
Вы можете добавить название к имени файла (Suffix) и настроить его размер, например, сделать файл кратный двум.
Выберите формат сохранения файла: для иконок подойдёт SVG, для изображений — JPEG и PNG, а макеты с векторными объектами, которые нужно масштабировать, лучше сохранить в PDF.

На бесплатном тарифе можно работать над тремя проектами. Вместе с вами вносить правки в файл сможет один человек, если предоставить ему права «редактора». Показать файл можно любому количеству пользователей. На бесплатном тарифе история версий макета хранится 30 дней.
Профессиональный тариф позволяет команде работать над неограниченным количеством проектов, бесконечно хранить историю изменений и использовать командную библиотеку элементов. Стоит 12 долларов в месяц за каждого редактора. Преподавателям и студентам тариф предоставляется бесплатно на два года.
Для крупных организаций подписка будет стоить 45 долларов в месяц за каждого редактора.

Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска . Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов . При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования . На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета . Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть . Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии . Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
Особенности барельефов
Несколько особенностей барельефов, которые выгодно выделяют их на фоне других видов украшений для интерьера:
- Изготовить данный элемент декора можно из любого материала (из папье-маше, гипса, декоративной штукатурки, полистирола, металла и т. п.), который достаточно пластичен или же подходит для заливки в форму.
- Современные барельефы просты в выполнении и монтаже, отличаются малым весом и приемлемой ценой, если же они изготавливаются из натуральных материалов (дерева, камня), то при немалой цене выглядят действительно уникально, неординарно и эксклюзивно.
- Сюжет изображения выбирается исходя из вкусов и потребностей заказчика, он может быть античным, под старину, нейтральным либо подчеркнуто современным.
- Помимо визуальной привлекательности, такие декоративные элементы помогут скрыть коммуникации, дефекты, неровности поверхностей.
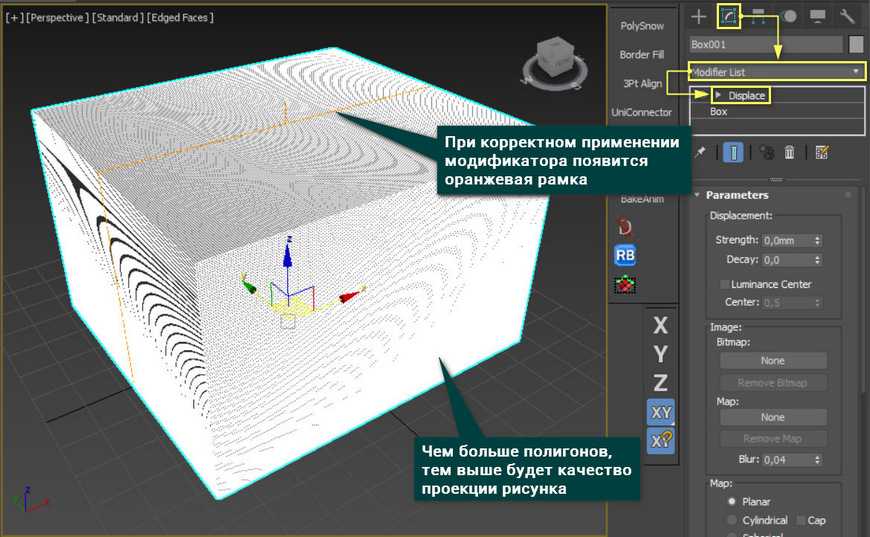
Создание рельефа
Прежде всего необходимо создать высокополигональный объект. Чем больше будет полигонов, тем выше окажется качество проекции рисунка. Затем нужно перейти в Modify – Modifier List – Displace.
Как только модификатор применится – появится оранжевая рамка. Если рамки нет или она сильно отличается по размеру от объекта, то модификатор применился некорректно.

В разделе Image задается текстура, по которой создастся рельеф. Нажав кнопку None в подразделе Map, можно будет выбрать любую стандартную карту 3ds Max. В подразделе Bitmap устанавливается любое стороннее изображение. Кнопками Remove Map/Bitmap назначенные карты удаляются.
Как только изображение будет назначено, нужно изменить значение Strength. Этот параметр влияет как на силу выдавливания, так и на направление.
Luminance Center изменяет смещение геометрии. По умолчанию полигоны объекта либо смещаются (в светлых областях рисунка), либо остаются на месте (в темных областях). Параметр Center позволяет управлять, какой цвет и с какой силой будет сдвигать полигоны.
Blur размывает границы между светлыми и темными областями рисунка. Чем сильнее Blur, тем более сглажены края. Слишком большие значения этого параметра размывают весь рисунок.

Как применить растровые эффекты к объектам в Adobe Illustrator
Adobe Illustrator — обязательный инструмент для создателей контента и графических дизайнеров. С его помощью можно создавать изображения большой сложности, но для этого необходимы пиксельные эффекты. Если вы хотите применить эти эффекты, выполните следующие действия.
- Процесс применения эффекта довольно прост, вам просто нужно выбрать объект, к которому вы хотите применить его, а затем перейти в раздел Эффекты.
- Как вы увидите, в разделе «Эффекты» доступно множество параметров, в любом случае, чтобы получить доступ к так называемым растровым эффектам, вы должны перейти в раздел «Эффекты Photoshop».
- Растровые эффекты также известны как фотошоп эффекты , и они обычно ухудшают внешний вид наших объектов и изображений.
- Эти типы эффектов особенно полезны, вы можете легко получить доступ к множеству эффекты, доступные в Adobe Illustrator в нажав на галерею эффектов.
Растровые эффекты присутствуют в Adobe Illustrator
В галерее эффектов Adobe Illustrator вы можете создавать искажения, трансформации, деформации , из эффекты художественный , из эффекты эскиза и всевозможные эффекты. Все эти эффекты придадут нашим объектам особый вид, и каждый из них имеет особые функции.
В свою очередь, каждый эффект, который мы можем применить с помощью программы Adobe Illustrator, можно настроить. Когда вы нажмете на определенный эффект, вы заметите, что различные варианты конфигурации будет отображаться в правой части экрана .
В зависимости от эффекта эти параметры будут меняться, поэтому не существует определенного метода для всех эффектов. Чтобы изменить параметры эффекта, сделать Simplement ползунки пока вы не найдете правильный баланс, который вы хотите для своего предмета.
Одна из особенностей приложения Adobe Illustrator заключается в том, что оно позволяет применять большое количество эффектов к определенному объекту. Это означает, что вы можно комбинировать их и таким образом достичь своих целей в дизайне.
Владение такими особенностями, как с помощью инструмента сетки Adobe Illustrator и другие растровые инструменты помогут вам в процессе создания высококачественного графического контента. По правде говоря, единственный способ получить отличную работу — это узнать, что может предложить это замечательное программное обеспечение.
Инструменты и возможности Фигмы
Фрейм или артборд — основной элемент дизайна в Фигме. Это законченный документ, который может быть страницей сайта или экраном мобильного приложения.
Вы можете задать размер фрейма самостоятельно или выбрать готовые размеры экранов популярных устройств — ноутбуков, часов, планшетов — в панели инструментов справа.





Сетка в Фигме помогает упорядочить все элементы дизайна во фрейме. Чтобы легко адаптировать дизайн от одного устройства к другому, используйте в Фигме 12 колоночную модульную сетку (Bootstrap).
Для настройки сетки нажмите «+» в блоке Layout Grid .



Некоторым дизайнерам удобно добавлять вертикальный ритм, чтобы перемещать объекты по сетке и настраивать расстояние между элементами. Для этого нажмите «+» в блоке Layout Grid ещё раз — появится дополнительная сетка с шагом 10 пикселей.
Чтобы элементы дизайна не наезжали на края фрейма, используйте монтажные области. Чтобы контролировать отступы, можно использовать дополнительную сетку. Создайте одну колонку слева или справа нужной ширины, сделайте неброский цвет.



Основные векторные объекты — прямоугольник, линия, треугольник, стрелка, круг, звезда. Вы можете вставлять объекты произвольной формы или зажать клавишу Shift и вставить объект правильной формы. Если нажать Alt — объект растягивается из центра.
Панель свойств объектов находится справа. Рассмотрим основные функции работы с объектами и покажем, как сделать в Фигме иконку «Закладка», используя прямоугольник произвольной формы.







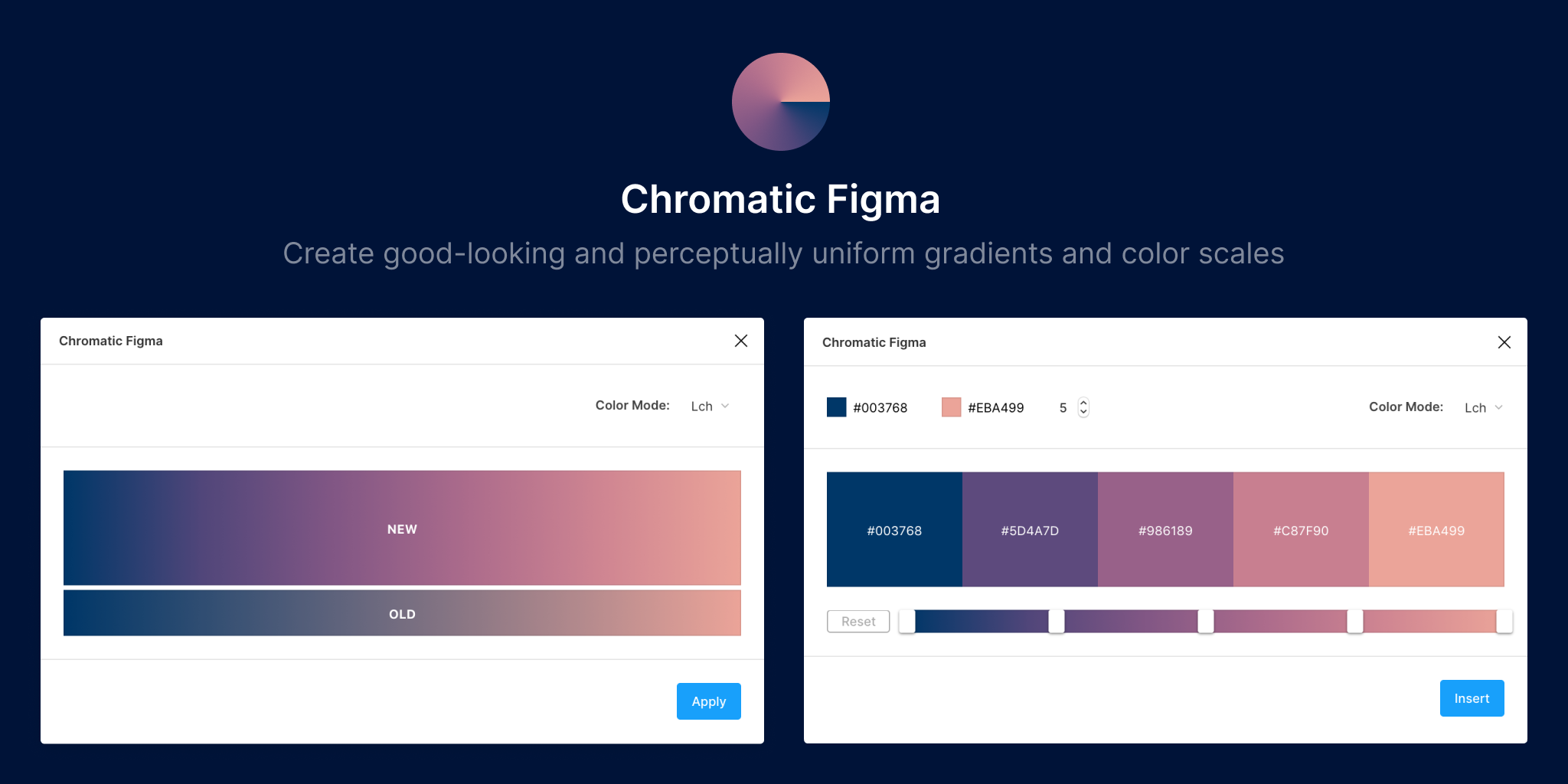
Используйте дополнительные настройки цвета и изменяйте положение градиента, чтобы добиться нужного эффекта изображения.
Вы можете добавлять цвета или другие фотографии к изображению с инструментом «смешивание слоёв». Например, чтобы попасть в фирменный стиль сайта или добавить фотографии индивидуальности.




Вы можете загружать в Фигму SVG-файлы и работать с ними. SVG-файлы можно загрузить с компьютера либо переносить прямо из Adobe Illustrator или Sketch с помощью горячих клавиш Cntrl + C и Cntrl + V.
Обычно файлы такого типа вставляются как фрейм. Перейдите в слои, объедините векторные объекты в группу клавишами Ctrl+G и перетяните их выше фрейма.


В Фигме шесть типов заливки: сплошной цвет (Solid), линейный градиент (Linear), радиальный градиент (Radial), угловой градиент (Angular), радиальный с четырьмя лучами (Diamond), изображение (Image). По умолчанию для объекта выбран режим ровной заливки Solid .
Переключитесь на Linear — градиент с осью, вдоль которой изменяется цвет. По умолчанию он с двумя точками, одна из которых прозрачная. Добавьте цвета ползунком или укажите значение цвета в поле Hex-кода.



По умолчанию вам доступна библиотека шрифтов Google Fonts, если вы хотите загружать свои шрифты в Фигму — скачайте десктопную версию Фигмы или установите Font Installers (Windows/Mac OS), чтобы загружать их в браузер.
Инструменты для работы с текстовым слоем стандартные: начертание, размер, выравнивание текста, высота строки, отступ между параграфами и красная строка.

В Фигме можно перевести шрифт в кривые и создать необычный объект вашего дизайна. Выберите текстовый слой, пункт Flatten и дважды кликнете на текст.
Изменённый шрифт можно сохранить как SVG-файл и вставить в дизайн.


Вы можете менять настройки дочернего компонента, делая его относительно самостоятельным. Например, можно вручную задать компоненту размер, цвет, обводку, отличные от родительского компонента.
При этом связь между компонентами не потеряется. Внесите новый объект в родительский компонент, и он отобразиться в дочерних компонентах, даже измененных ранее.
Когда вы работаете с компонентами, удобно держать их в одном месте, чтобы они не терялись на холсте. Организовать компоненты для небольших проектов, например, сайта из десятка страниц, можно в отдельном фрейме-контейнере.
Создайте новый фрейм, назовите его Components и вложите в него родительские компоненты.








Начало работы в Фигме

Вы можете бесплатно скачать Фигму на рабочий стол, это поможет избавиться от многочисленных вкладок браузера перед глазами. Зайдите на figma.com/downloads и выберите версию программы для iOS или Windows.
Дополнительно скачайте бесплатную программу Figma Mirror (Android/iOS), чтобы оценить, как ваш дизайн будет выглядеть на телефоне.














Фигма — это инструмент для совместной работы, она сохраняет изменения файла автоматически. Вы можете сохранить изменения немедленно, нажав Save to Version History или посмотреть историю изменений коллег, нажав Show Version History .
Чтобы сохранить файл Фигмы в pdf, используйте Export Frames to PDF . Пригодится для презентаций.

Все новые объекты, созданные в файле, по умолчанию серого цвета. Бывают ситуации, когда вам нужно создать множество объектов с другим цветом. Используйте Set Default Properties : скопируйте цвет нужного объекта один раз и все последующие объекты будут созданы с заданными свойствами.
Окрашивайте объект в нужный цвет пипеткой Pick Color .







Барельеф в качестве элемента интерьера
Разбавить скучность и однообразность однотонных поверхностей стен и потолка помогут барельефы, особенно когда добавление декоративных элементов или дополнительных красок является нежелательным.
Даже самый простой рисунок барельефа будет оживлять окружающее пространство, если удастся правильно подобрать освещение.
Барельеф может создаваться несколькими способами:
- методом вылепливания непосредственно на поверхности стены;
- путем изготовления отдельных элементов с последующим креплением на стену;
- в виде объемной картины, выполненной на твердой основе (например, на гипсоволокнистом листе).






![Filter - обработка фото в figma [плагин] - svgpng.ru](http://vvk-yar.ru/wp-content/uploads/6/f/0/6f03962b8da6287ff48dd41d554283a5.png)

![Filter — обработка фото в figma [плагин]](http://vvk-yar.ru/wp-content/uploads/7/1/5/715107c70da81a258d2569d8419486a4.png)



![Filter - обработка фото в figma [плагин] - svgpng.ru](http://vvk-yar.ru/wp-content/uploads/8/7/e/87ef93c316f40137bb1393d0b3a0f714.jpeg)
















