Подготовка
Шаг 1
Подготовка начинается с распечатывании исходного изображения. Выберите свое, найденное в интернете либо созданное вами, как это сделал автор специально для этого урока.
Шаг 2
После печати, расположите чистый лист бумаги поверх исходного изображения. Зажмите края, например скрепками, для удобства. Возьмите самый простой карандаш, и переведите изображение на второй лист бумаги. Старайтесь полностью повторять линии и фигуры, но так, чтобы казалось, что это лишь набросок рисунка.
Примечание: Другими словами, на рисунке должны оставаться просветы бумаги.
Для данного шага подойдут, как и графитовые карандаши, так и на основе сухих красок, а так же и иные инструменты для рисования.
Шаг 27
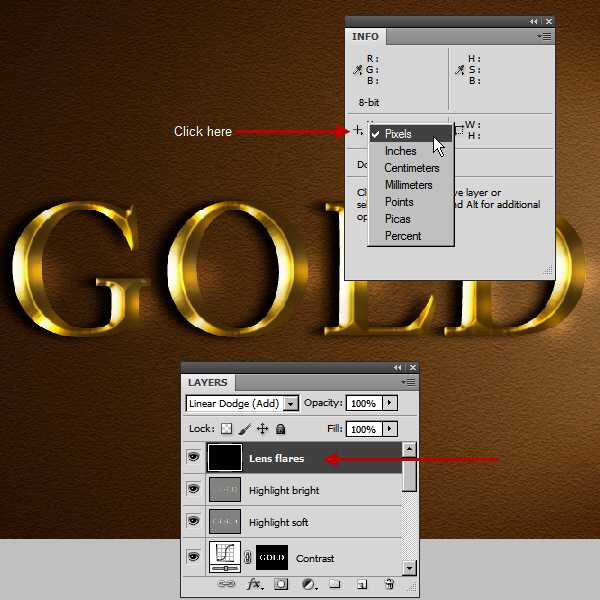
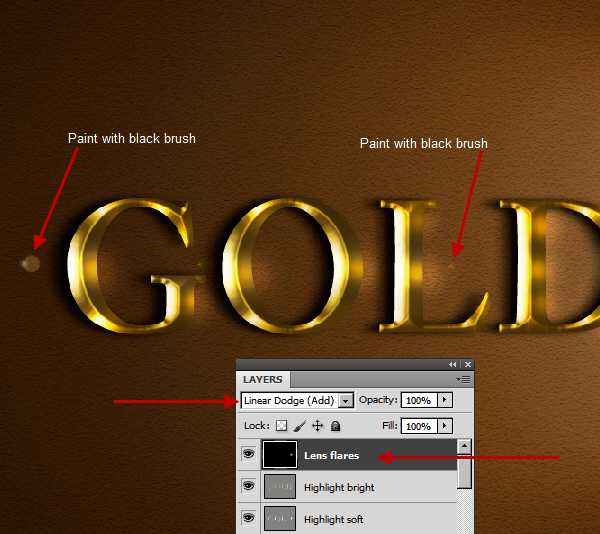
Теперь нам нужно найти точную позицию для бликов. Открываем панель Инфо из меню Window > Info. Затем нажимаем на значке плюса (+) между X и Y и выбираем пиксели. Знак плюс на самом деле небольшая кнопка. Держите это окно открытым.

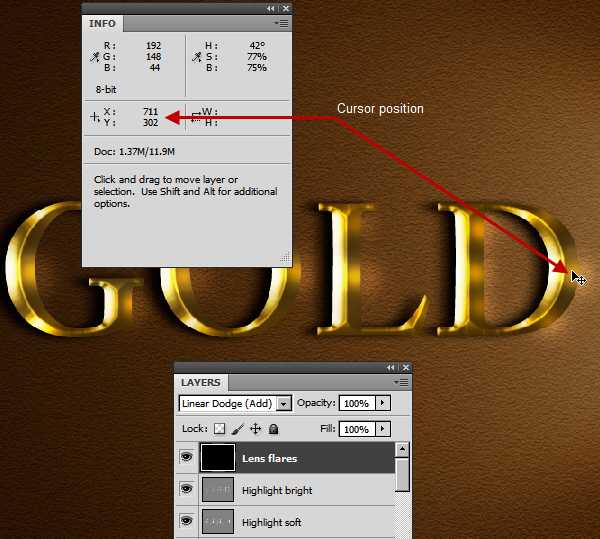
Теперь поместите курсор поверх яркого пятна и проверьте точные координаты х и у вашего положения курсора в области X и Y панели Info. Запишите эту информацию на бумаге или в текстовом файле.

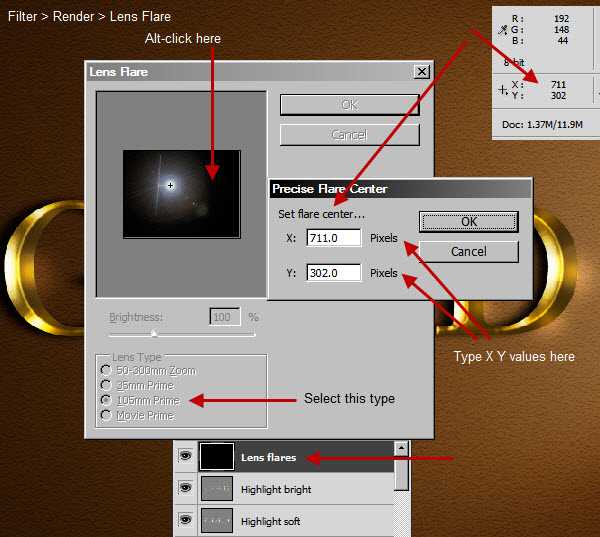
Открываем фильтр Filter > Render > Lens Flare. Но здесь нет полей для координат x и y! Удерживаем Alt и нажимаем на окне предварительного просмотра Lens Flare. Появится маленькое диалоговое окно “Precise Flare Center”. Вводим предыдущую информацию x и y в полях “Set flare center” и нажимаем ок, чтобы закрыть окно.

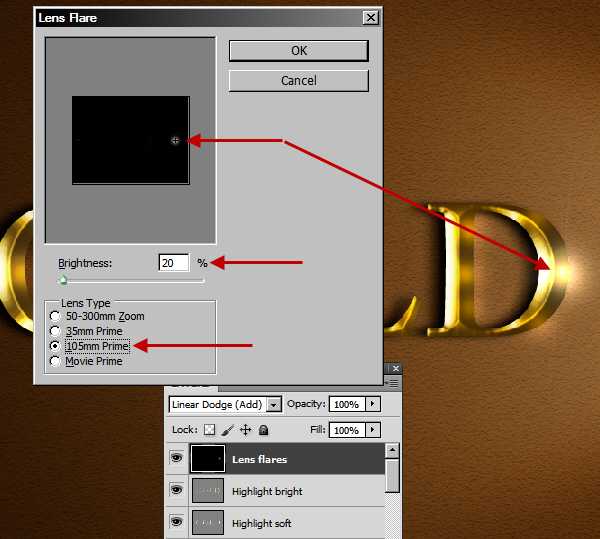
Возвращаемся в основное окно “Lens Flare”, выбираем 105 мм Prime в качестве Lens Type и нажимаем ок, чтобы принять. Теперь блик расположен в правильном месте.

Проблема фильтра Lens Flare в том, что он создает дополнительные световые артефакты (такие как кольца, пятна и т.д.) от главной вспышки. Берем мягкую кисть с черным цветом и закрашиваем эти области, чтобы скрыть их.

Дополнение: работа над ошибками с Яном Чихольдом
Первая ошибка — мнимый конструктивизм. Рекламное объявление ниже — уже не типографика, а картинка буквами, так как в типографской работе не встречаются бездумно заимствованные абстрактные формы.

Рекламное объявление, немецкая газетаИзображение: Die Neye Typographie / издательство «Бринкман унд Бозе», 1987 год
«Наборщик следовал внешней формальной идее и подчинил ей текст. Форма типографики должна быть органичной, развиваться из содержания текста».
Ян Чихольд
А это — двухцветное приглашение к сотрудничеству. Его форма также придумана заранее. В глаза бросается нарушение логики членения текста. Из-за слабого цветового контраста композиция получается бледной и скучной.

Немецкое приглашение к сотрудничествуИзображение: Die Neye Typographie / издательство «Бринкман унд Бозе», 1987 год
«В середине письма очень трудно разобраться, с какой строчки нужно продолжать чтение. Эта типографская работа подражает некоторым внешним формам абстрактной живописи, но типографика — не живопись».
Ян Чихольд
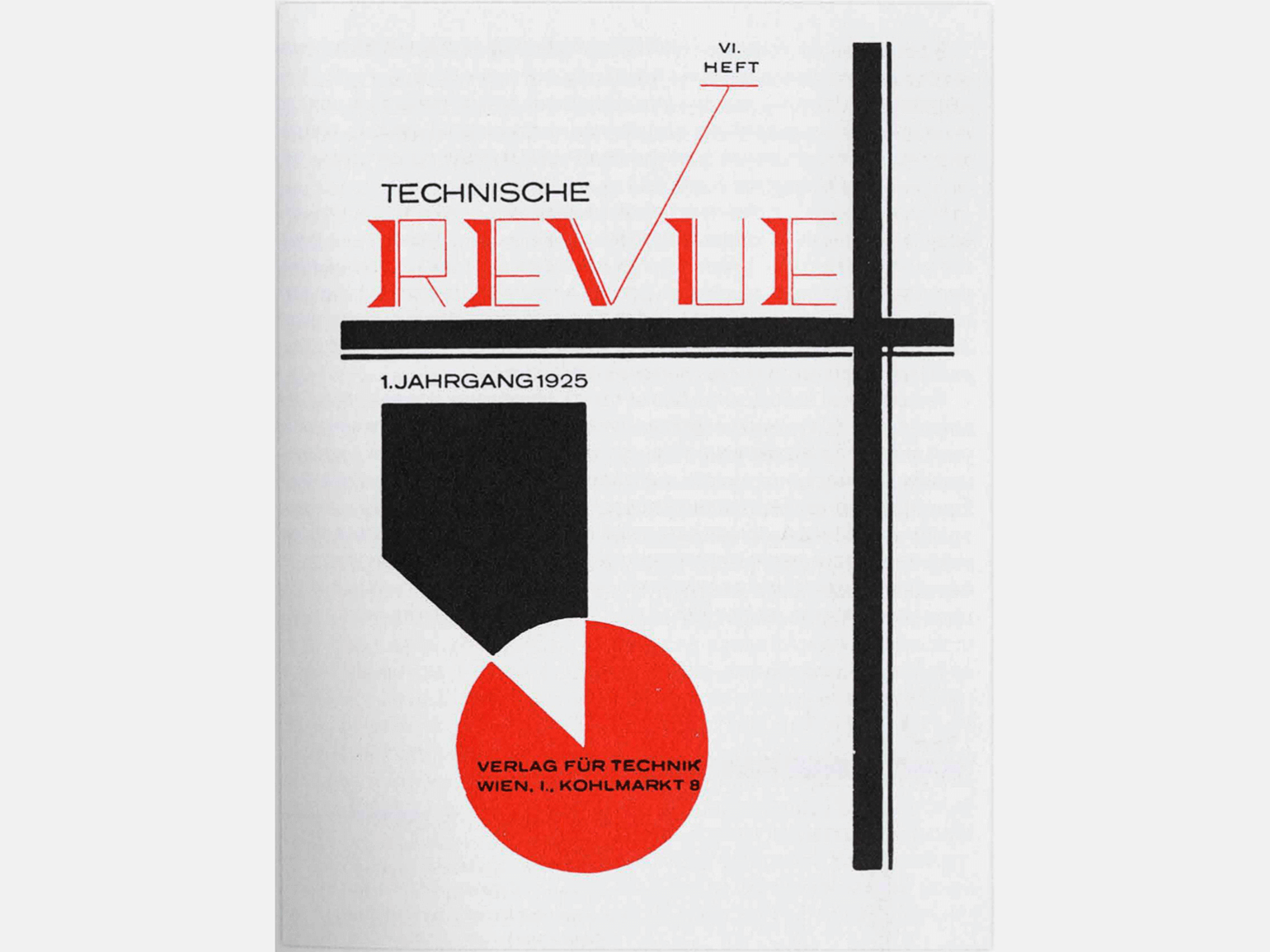
На этой обложке журнала налицо несоответствие смыслу. При работе с функциональными предметами фантазия должна опираться на реальные задачи. На обложке видна искусственность, желание сделать красиво. Главное при этом упущено.

Обложка немецкого журнала Technische Revue, 1925 годИзображение: Die Neye Typographie / издательство «Бринкман унд Бозе», 1987 год
«Слово „ревю“ (revue — Ред.) набрано плохо читаемым, очень сложным по форме шрифтом. Абстрактные формы и, что ещё хуже, перекрещивающиеся рантовые линейки применяются бездумно, исключительно для украшения. Бумажный фон вообще не участвует в композиции. Принципы новой типографики здесь совершенно не поняты. Типографика должна не играть с декоративными формами, а конструировать их, то есть создавать гармоничное единство из простейших шрифтовых форм».
Ян Чихольд
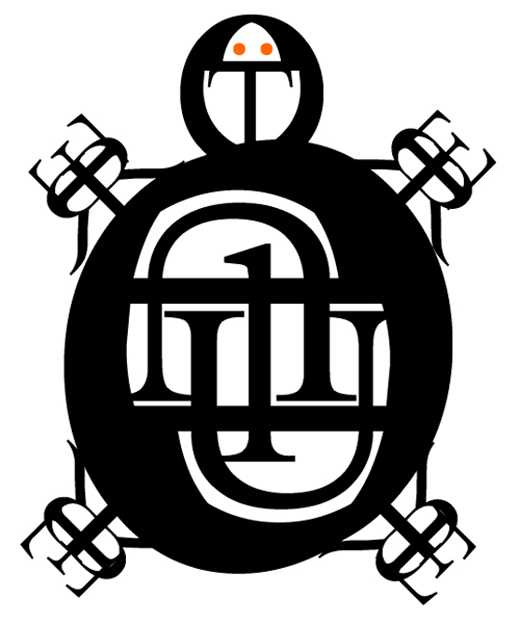
На этой схеме ещё одна ошибка — излишнее украшательство. Вместо круга здесь также часто встречается квадрат, поставленный на угол. Таким образом типографы хотят придать форме изысканности. Однако, по мнению Чихольда, эта схематическая форма не имеет ничего общего с конструктивной типографикой.

Образец схематичной формыИзображение: Die Neye Typographie / издательство «Бринкман унд Бозе», 1987 год
Шаг 22
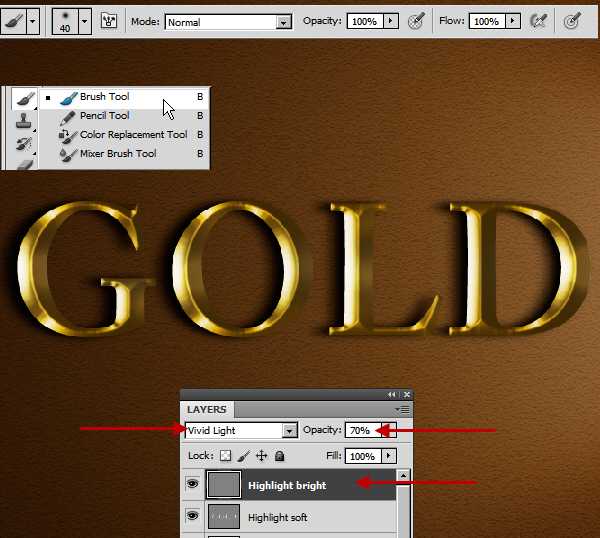
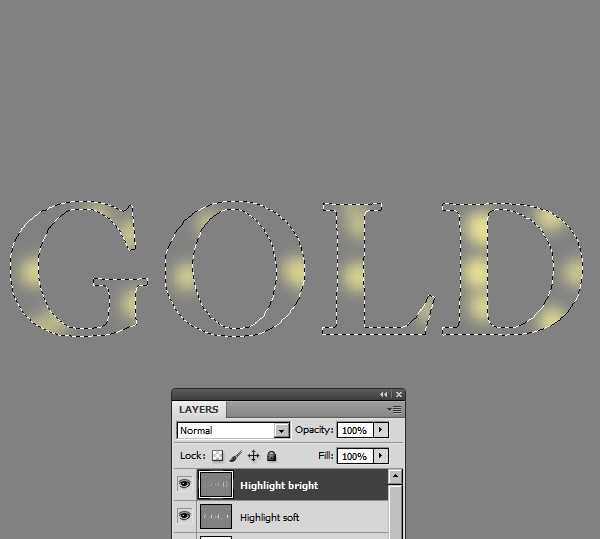
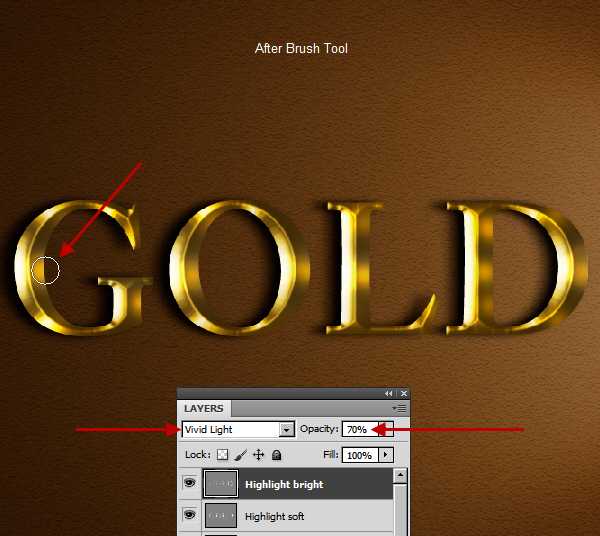
Следуем такой же процедуре, чтобы создать другой слой с 50% серого цвета под названием “Highlight bright”. В этот раз меняем режим смешивания слоя на Vivid Light, но с теми же 70% непрозрачности, как и до этого. Режим Vivid Light создаст более сильный эффект. Мы создаем маленькие яркие пятна на ярких областях. Но яркие пятна должны показывать и цвет. Выбираем мягкую круглую кисть и нажимаем Alt. Кисть временно будет преобразована в инструмент Eyedropper. Выделяем яркий желтый цвет на ярких областях текста “Gold”. Уменьшаем размер кисти до размера, меньшего, чем на слое “Highlight soft”. Теперь нажимаем, чтобы создать яркие пятна прямо над пятнами, созданными ранее на слое “Highlight soft”. Используем в качестве примера изображение ниже:



Добавление выступающих цветов и листьев из — под текста
1. Возвращаюсь к слою с букетом, дублирую его и добавляю маску черного цвета.
2. Перемещаю его выше группы с текстом и в областях, где хочу, чтобы цветы выступали над текстом, создаю области выделения.
3. Активирую маску и заливаю выделение белым цветом.Снимаю выделение.
4. Чтобы элементы смотрелись правдоподобнее, надо добавить от них тень на буквах.
Создаю новый слой над букетом с маской, называю его Тень, перевожу его в режим Умножение (Multiply).
С зажатым Ctrl кликаю на маске нижележащего слоя — создается область выделения.
Заливаю выделение цветом #180534 и снимаю выделение.
Добавляю размытости:Фильтр (Filter) — Размытие (Blur) — По Гауссу (Gaussian Blur)(параметры размытия подбираются индивидуально, у меня радиус размытия 2,4 пикс).
Перемещаю под букет с маской, смещаю слой Тень стрелками немного вниз и вправо, уменьшаю Прозрачность до 25-30%.
Ластиком стираю лишнее.
Если вы хотите, чтобы тень была реалистичнее, можно:1. Осветлить её по краям инструментом Осветлитель (Dodge Tool)
2. Затемнить ближе к основанию Затемнителем (Burn Tool).3. Инструментом Палец (Smudge Tool) вытянуть кончики теней и подтянуть в местах соприкосновения тени с плоскостью букв.4. Я еще дорисую теней стандартной мягкой кистью такого же цвета с 10-20% прозрачности.
Шрифт как иллюстрация
Известный живописец и график, мастер иллюстрации и шрифтового искусства, представитель стиля конструктивизма, С. Б. Телингатер писал: «Образ шрифта это тоже мысль, только выраженная художественными специфическими средствами».
Одним из самых интересных моментов в работе со шрифтами является возможность создавать иллюстрации, используя формы и начертания букв. Для дизайнеров, которые любят «поиграть» с буквами, это обширные и бесконечные возможности проектировать, творить, создавать картинки.
Здесь буквы играют роль строительных кирпичиков. С их помощью можно создавать изображения, обращенные к зрителю, как на текстовом, так и на визуальном уровне.
В качестве примера я обратился к работам дизайнера Roberto de Vicq de Cumptich:



Продолжение следует…


Дайджест Квартблога
Очевидное — невероятное: как менять комнату по сезонам — Вместе со сменой сезонов появляется желание внести изменения и в свою жизнь. Именно поэтому Квартблог собрал множество стильных DIY-идей для декора комнаты для каждого сезона отдельно.
Суккуленты: виды милых толстячков и уход за ними — Самая полная инструкция по уходу за суккулентами в домашних условиях. Покажем примеры растений в интерьере.
Серый в интерьере: энциклопедия цвета — Мы разобрались с серым цветом и теперь знаем точно, с чем сочетать, в каких стилях его можно смело применять, и готовы показать вам самый полный гид по гармоничному использованию серого в интерьере.
Философия лофта: самый полный год по стилю — Квартблог сделал самый полный гид по стилю лофт в интерьере, который поможет понять философию стиля, определиться с материалами и дизайном, а также покажет фото самых интересных примеров индустриального жилья.
Комнатный бамбук: разбираем самое важное по уходу — Квартблог расскажет, как правильно ухаживать за домашним бамбуком, как его закрутить и почему могут пожелтеть листочки
Способ 2. Копирка
Этот способ чуть сложнее в реализации, зато открывает больше возможностей, ведь изготовление большого количества трафаретов затратно. Вам понадобится распечатанная надпись или изображение, скотч, графит, карандаш и тонкий мел или меловой маркер.
Технология такова:
- заштрихуйте заднюю сторону листа бумаги графитом (можно заменить мелом, но он больше испачкает поверхность вокруг);
- переверните лист и приклейте скотчем к грифельной поверхности;
- обведите изображение карандашом, сильно нажимая;
- отклейте лист — на поверхности останется контур изображения;
- аккуратно обведите и закрасьте его мелом;
- поправьте неаккуратные участки мокрой ватной палочкой.

Архив статей
Архив статейВыберите месяц Август 2023 Июль 2023 Апрель 2023 Март 2023 Ноябрь 2022 Сентябрь 2022 Июль 2022 Май 2022 Апрель 2022 Февраль 2022 Ноябрь 2021 Октябрь 2021 Сентябрь 2021 Август 2021 Июль 2021 Май 2021 Март 2021 Январь 2021 Декабрь 2020 Ноябрь 2020 Октябрь 2020 Август 2020 Июль 2020 Июнь 2020 Март 2020 Февраль 2020 Январь 2020 Декабрь 2019 Ноябрь 2019 Октябрь 2019 Сентябрь 2019 Июнь 2019 Май 2019 Апрель 2019 Март 2019 Февраль 2019 Январь 2019 Декабрь 2018 Ноябрь 2018 Июнь 2018 Май 2018 Ноябрь 2017 Июнь 2017 Апрель 2017 Март 2017 Январь 2017 Декабрь 2016 Ноябрь 2016 Сентябрь 2016 Август 2016 Май 2016 Апрель 2016 Март 2016 Январь 2016 Октябрь 2015 Сентябрь 2015 Август 2015 Апрель 2015 Февраль 2015 Январь 2015 Декабрь 2014 Ноябрь 2014 Октябрь 2014 Август 2014 Июль 2014 Июнь 2014 Май 2014 Март 2014 Ноябрь 2013 Сентябрь 2013 Август 2013 Июль 2013 Июнь 2013 Май 2013 Февраль 2013 Декабрь 2012 Октябрь 2012 Сентябрь 2012 Август 2012 Июнь 2012 Апрель 2012 Март 2012 Февраль 2012 Декабрь 2011 Октябрь 2011 Сентябрь 2011 Август 2011 Июнь 2011 Апрель 2011 Март 2011 Февраль 2011 Январь 2011 Декабрь 2010 Июль 2010 Июнь 2010 Май 2010 Апрель 2010 Март 2010 Февраль 2010 Декабрь 2009 Ноябрь 2009 Октябрь 2009 Август 2009 Июнь 2009
Шаг 19
Теперь перейдите в меню Редактирование — Трансформирование — Деформация (Edit — Transform — Warp). В верхней панели параметров, в настройках опции Деформация (Warp) выберите вариант Аркой (Arc) и установите такие настройки:
Изгиб (Bend) примерно 23%,
По горизонтали (H) -37.5%,
По вертикали (V) 8.5%
После введения настроек нажмите клавишу Enter для применения трансформации. Текст примет вид дуги, что придаст ему больше динамики.
Ниже на скриншоте вы можете увидеть итоговое изображение. Для более интересного вида, автор перетащил смарт объект с надписью в изображение с доской и добавил пару слов, созданных в том же стиле с помощью методов из урока.
Шрифт, задающий сетку
Использование одного элемента типографики для влияния на другие части дизайна
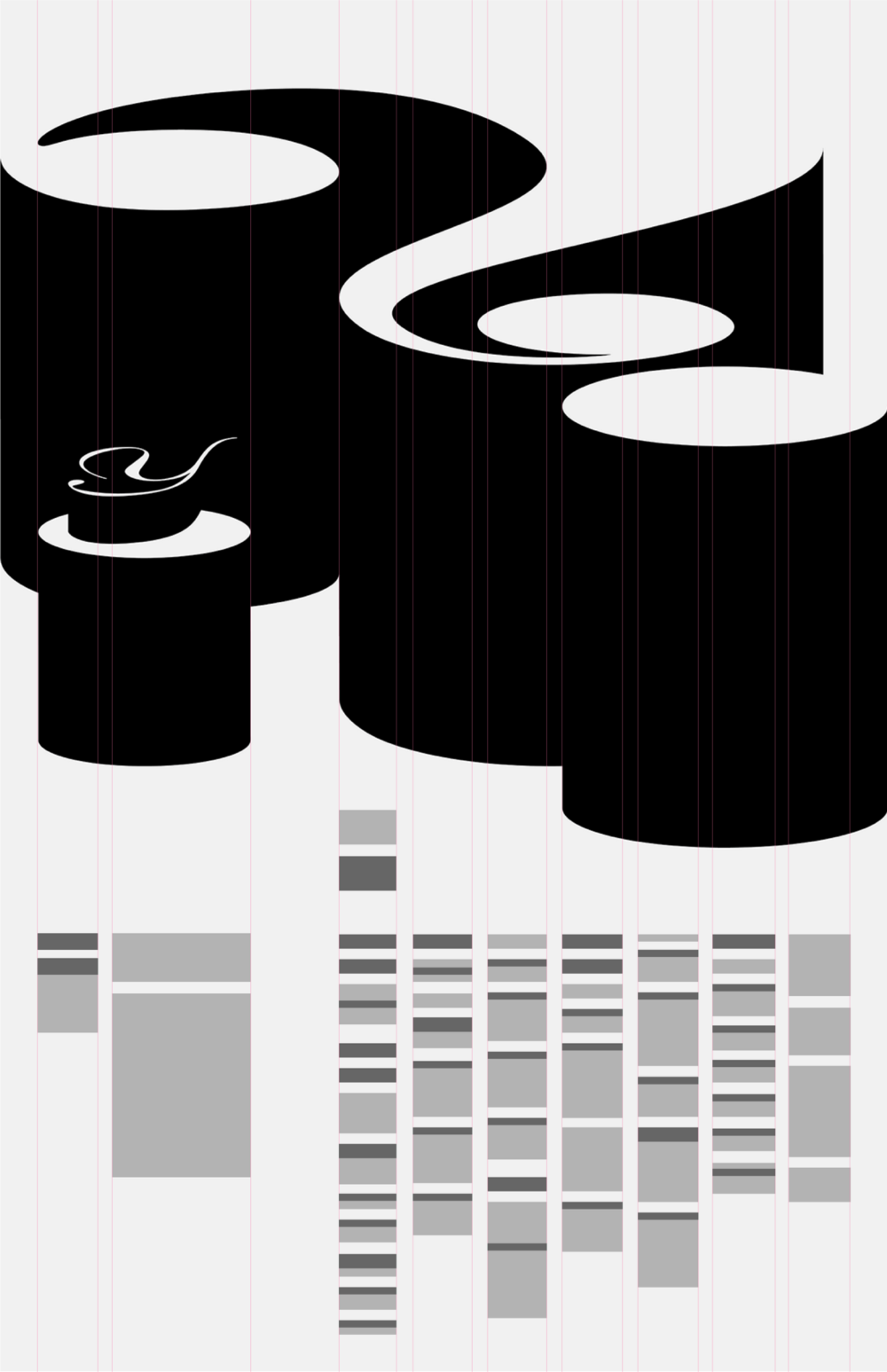
Давайте начнем с великого и очевидного примера. Постер Джессики Свендсен «Экспонирование Архитектуры: Парадокс?» — один из постеров захватывающей серии, созданной ею для архитектурной программы Йельского университета (позже мы рассмотрим другой постер из этой серии).

Пространственный шрифт образует вертикальную сетку, которая задает не только сам шрифт, но и дизайн вопросительного знака.
Если мы абстрагируемся и схематически изобразим этот дизайн, то увидим, как Свендсен позволяет вертикальным линиям, выведенным из 3D экструзии, установить сетку, к которой привязан вспомогательный текст. Такой подход привносит ощущение упорядоченности даже с учетом размашистых линий вопросительного знака — мы видим, что сам вопросительный знак совпадает со многими из тех линий, которые организуют нижнюю секцию. Данная структура приводит к общему знаменателю обе части дизайна, несмотря на огромную разницу в стиле, перспективе и масштабе. Постеры в модернистском стиле часто имеют ключевой графический элемент или типографику и привязанный к ней шрифт, но я не видела, чтобы кому-то удавалось связать главные и второстепенные элементы так, как это делает Свендсен.
Взаимодействие размерностей и плоского шрифта снизу добавляет ощущения движения, пространства и масштаба дизайну, которого не доставало бы, будь основной шрифт тоже плоским.
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Как написать текст в фотошопе на картинке — шаг 8
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Как нанести текст на картинку — шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Как наложить картинку на текст в фотошопе — шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
-
Вид на исаакиевский собор с крыши отеля
-
Лучшие светильники для ванной комнаты влагозащищенные потолочные
-
Как покрасить декоративный кирпич
-
Узел пирога теплого пола
- Замена основного запора пластикового окна roto
Что изобразить
На грифельной поверхности можно просто рисовать, импровизируя, записывать свои мысли и рецепты или оставлять послания домочадцам. Однако такое творчество может выглядеть небрежно и не служить на пользу интерьера. Часто эталоном оформления грифельной стены становятся кафе — стены в современных заведениях расписаны красивыми шрифтами в разных сочетаниях и дополнены рисунками.
Сделать красивый леттеринг на доске от руки человеку без специального образования и опыта практически невозможно, поэтому просто найдите заготовку в интернете или составьте свою композицию из разных шрифтов в любимом графическом редакторе. Как перенести это художественное великолепие на стену или доску мы и расскажем далее.
Чем писать
Ответ на этот вопрос кажется очевидным — конечно же мелом! Однако производители проявили фантазию: кроме мела разного размера и цвета существуют меловые карандаши, меловые маркеры и даже меловые краски. Выбор инструментария очень важен для конечного результата.
Маркер — идеален для небольших надписей и тонких четких линий, но надписи получаются без характерной текстуры мела. Его удобнее и приятнее держать в руках. Если покупаете такой, учтите, что не все маркеры одинаково хорошо стираются — лучше поэкспериментировать на менее заметном участке.
Меловую краску можно сделать своими руками, потерев на мелкой терке обычный мелок и смешав получившийся порошок с санитарным гелем для рук до консистенции сиропа. Краска незаменима для закрашивания трафаретов и больших участков.

Обычные мелки тоже можно сделать приятнее: разнообразные держатели мелков, которые сейчас совсем несложно найти и купить, не будут оставлять сухость на пальцах.
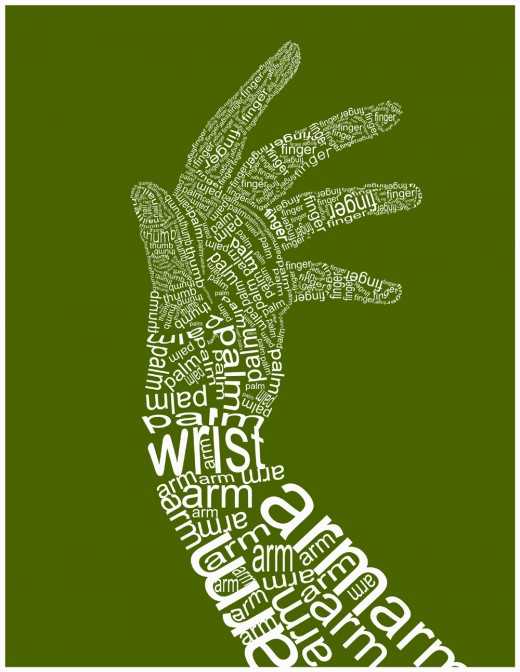
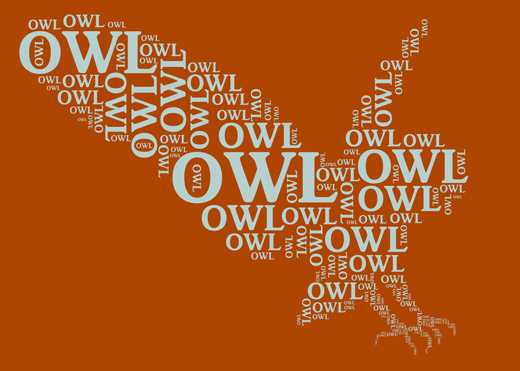
Буквы, цифры, знаки – всё в дело!
С появлением компьютерных графических программ искусство шрифтовой иллюстрации предельно упростилось. Одна из самых простых техник создания таких псевдокаллиграмм состоит в простом заполнения контура иллюстрации различными фрагментами текста, словами, буквами или цифрами.


Но при всей кажущейся простоте такой «каллиграммы», эта работа требует воображения и большой аккуратности
Создавая шрифтовую композицию, важно соблюдать параметры полей и аккуратно настраивать выравнивание текста
Если в параметрах абзаца выставить режим «выравнивание по центру» или «полная выключка», то могут образоваться неровные, «рваные» поля и неравномерные промежутки между словами и буквами. Как вы понимаете, ничего хорошего от этого ожидать не приходиться. В результате понадобится все переделывать.
Конечно, если вы опытный иллюстратор, то вам не составит особого труда создать каллиграмму. Смело заполняйте выдуманную форму шрифтом! Главное, чтобы все изменения текстуры рисунка были оправданы.
Техника шрифтового «рисунка» довольно проста — для тонирования и усиления контраста в иллюстрации обычно используют более крупный шрифт и более контрастное начертание. Также желательно, чтобы в текстуре «рисунка» не было неоправданных пробелов или слишком «сложных» мест.
Начертания шрифтов
Для изучения начертаний возьмем один из самых распространенных шрифтов – Roboto. У Roboto есть группа стандартных начертаний, курсивных – Italic, а также Condensed – сжатый. Посмотрите, как выглядит каждое начертание, чтобы в дальнейшем иметь визуальное представление.
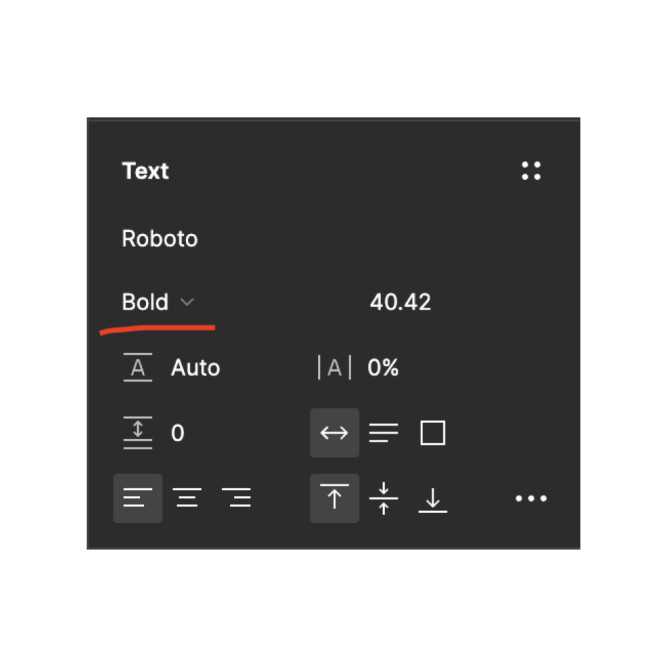
Чтобы выбрать начертание, находим на панели справа раздел Text. Первой строкой в этом разделе находится название шрифта, на второй строке – выбор начертания и размера шрифта.

Не у всех шрифтов есть возможность выбора начертания. Тогда пункт с выбором начертания выглядит бледно-серым и на него нельзя нажать. Количество начертаний зависит только от автора шрифта — сколько захотел, столько и сделал. То же самое с языком — некоторые авторы переводят свой шрифт на все популярные языки, другие делают шрифт только под латиницу.
Рекомендации по выбору начертаний
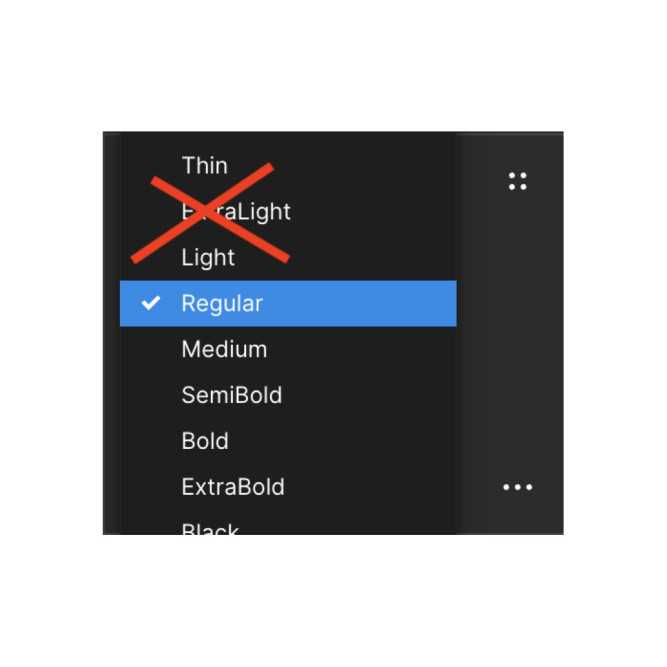
Для обычного текста всегда используйте начертание Regular. Все, что тоньше будет сложно читать — тонкие линии имеют низкий контраст.

Для заголовка подойдет любое начертание от Semibold до Black. Главное, чтобы заголовок был хотя бы в два раза толще основого текста, поэтому пропускаем начертание Medium. Так заголовок с текстом будут смотреться гармонично. Ниже примеры заголовков в разном начертании.
Что запомнить
Помните о силе шрифта en masse
В то время как многие примеры в этом эссе полагаются на масштаб как один формальный элемент, усиливающий воздействие, важно помнить, что длинный мелкий текст имеет огромный потенциал усилить сторителлинг и месседж. Основной текст не должен быть скучным, и вам не нужно жертвовать разборчивостью, чтобы получать удовольствие от того, как вы это спроектируете
Вам не нужны «воздействующие» шрифты, чтобы создать интересную типографику
Журнал Pin-Up полностью выполнен шрифтом Arial, и это интересный контраст, который подталкивает дизайнеров создавать интригу и интерес с помощью композиции. Попытайтесь ограничиться более скучными шрифтами на некоторое время и посмотрите, не пользовались ли вы эксцентричными приемами, как костылем, компенсирующим отсутствие креативности в других аспектах набора.

Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
Как наложить надпись на фото в Adobe Photoshop — шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Как вставить текст в фотошопе на картинку — шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Как сделать текст на фото в Adobe Photoshop — шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Наложение текста на фото в Adobe Photoshop — шаг 5
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Как нанести текст на фото в Adobe Photoshop — шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Как сделать красивую надпись в фотошопе — шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Удаление белого фона у букета
1. Открываю изображение с букетом.
2. Дублирую слой (Ctrl+D) и выполняю для него:Изображение (Image) – Настройка (Adjustments) – Порог (Threshold) – 250.Оставшиеся на букете белые участки выделяю инструментом Лассо (L) и заливаю черным цветом (D, Alt+Delete).
Снимаю выделение (Ctrl+D).
3. Выделить белый фон
Выделение (Select) — Цветовой диапазон (Color Range) и кликаю пипеткой по участку с белым цветом.Инвертирую выделение (Shift+Ctrl+I), отключаю видимость черно-белого слоя и перехожу на исходный.Выбираю какой-нибудь из инструментов выделения, например Лассо , и уточняю границу. Параметры:
Просмотр (View) — На черном (On Black)Радиус (Radius) 0.2 пкСглаживание (Smooth) 1Растушевка (Feather) 0.1 пк
Уточняющей кистью прорабатываю контур выделения.
Подробнее о том, как Уточнить край выделенной области в уроке Как вырезать сложные объекты с нечеткими границами: волосы, мех, шерсть
После проработки границы — OK, получили область выделения.
Копирую ее на новый слой (Ctrl+J), и, если какие-то участки цветов потерялись, восстанавливаю их Архивной кистью .
4. Удаляю черно-белое изображение и исходное с белым фоном.Слой с вырезанными цветами переименовываю в Flowers.
5. Цветокоррекция букета
1. Изображение (Image) – Настройка (Adjustments) – Вибрация (Vibrance):
Вибрация (Vibrance) 16Насыщенность (Saturation) -6 2.
2. Изображение (Image) – Настройка (Adjustments) – Выборочная коррекция цвета (Selective Color):
В Пурпурных (Magentas):Голубой (Cyan) +15%Пурпурный (Magenta) -14%Желтый (Yellow) +22%Черный (Black) +9%
Шаг 1
Откройте Adobe Illustrator и создайте новый документ. С помощью инструмента « Шрифт » ( T ) добавьте текст « 2013 ». Я использую бесплатный шрифт, который называется Pistilli Roman :
Шаг 2
Теперь пришло время добавить немного орнаментов. Есть несколько ресурсов, откуда вы можете скачать орнаменты. Те, которые использую я, любезно предоставлены сайтом Shutterstock . Файл под названием Set of vector graphic elements for design .
Начните добавлять орнамент, пытаясь соответствовать дизайну шрифта:
Шаг 7
Теперь создайте новый документ в программе Adobe Photoshop . Размер моего документа 2880 на 1800 пикселей. Затем найдите изображение черной доски для того, чтобы использовать его как фон для вашего дизайна:
Шаг 8
Скопируйте графику, которую вы создали в Illustrator и вставьте ее в Photoshop . Кроме того, добавьте новый слой и заполните его черным цветом. После этого создайте дубликат изображения « 2013 » и объедините его с черным фоном:
Шаг 10
Зайдите в Фильтр — Галерея фильтров — Наклонные штрихи ( Filter — Filter Gallery — Angled Stroke ). Установите значение 67 для « Баланса направления » ( Direction Balance ), 9 для « Длины штриха » ( Stroke Length ) и 5 для « Резкости » ( Sharpness ):
Шаг 11
Добавьте маску, и, воспользовавшись инструментом « Кисть » ( Brush ), закрасьте маску 30% черного цвета, чтобы сделать белый менее однородным:
Шаг 12
Расположив слой с надписью « 2013 » поверх остальных слоев, перейдите во вкладку Слои — Стиль слоя — Внешнее свечение ( Layer — Layer Style — Outer Glow ). Используйте изображение, приведенное ниже, для задания необходимых значений:
Шаг 13
После этого выберете опцию « Падающая тень » ( Drop Shadow ). Задача этих двух стилей слоя — создать своего рода эффект мела:
Шаг 14
Примерно такой эффект должен получится у вас на данном этапе. После этого измените режим смешивания слоя со стилями на « Растворение » ( Dissolve ):
Шаг 15
Выберете все слои и создайте их дубликаты. Объедините все дублированные слои в один, и затем перейдите в Фильтр – Размытие — Размытие по Гауссу ( Filter – Blur — Gaussian Blur ).
Для радиуса задайте значение 5 пикселей. После применения фильтра измените режим смешивания ( Blend Mode ) на « Мягкий Свет » ( Soft Ligh ) со значением 50%. Снова создайте дубликат слоя и измените режим смешивания на « Осветление » ( Screen ):
Добавьте свой логотип в конце, и если хотите, немного шума и с помощью корректирующих слоев снизьте контрастность. Но это уже на ваше усмотрение. Идея этого урока заключалась только в том, чтобы создать красивый эффект меловой доски с помощью программ Adobe Photoshop и Adobe Illustrator :
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создаем в Фотошоп реалистичный текст мелом на доске
В этом уроке вы узнаете, как, используя набросок карандашом, создать в фотошопе эффект реалистичного рисунка мелом на доске.
Сложность урока: Легкий
Здравствуйте. Данный урок посвящен созданию логотипа, путем переноса изображения, нарисованного от руки на листе бумаги, в Adobe Photoshop, придав эффект рисования на школьной доске мелом.
Создание такого эффекта может быть нелегкой задачей. В то время, когда эту задачу могут упростить фильтры, плагины и другие дополнения, помогающие достичь желаемого эффекта. Но самый реалистичный метод, это нарисовать все вручную, вооружившись простым карандашом и белой бумагой.
Примечание переводчика: 1. Источник доски указан платный. В архиве вы найдёте альтернативный вариант бесплатного изображения. 2. В архивах, автор, разместил свое изображение. В первом, HomemadeNoodles.eps, исходное изображение логотипа, сохраненный в универсальном файле для Adobe Photoshop и Adobe Illustrator, кому как удобно. Во втором, HomemadeNoodles-sketch.jpg, рисованное от руки карандашом на бумаге.





























