Как сохранить изображение в формате ico быстро и просто?
Представим, что у нас есть вот такая картинка favicon.png размером 16х16 пикселей. Я специально выбрала этот минимальный размер для примера, потому что на нем хорошо будут видны различия миниатюр самих иконок.
Если вы думаете, что можно просто вручную поменять расширение изображения с .png на .ico, то вы ошибаетесь. Так иконка не получится и отображаться она будет такой же маленькой картинкой. Вот например так:
Поэтому, для того, чтобы сделать иконку в формате ico из обычного изображения в формате .jpg, .png, нам нужно будет воспользоваться фотошопом.
Однако, как видно на следующем фото, стандартная сборка фотошопа, начиная с версии Photoshop cs4, cs5 и cs6 не позволяет сохранять изображение в формате ico .
Плагин ICO для 32-битной версии Windows x86
Плагин ICO для 64-битной версии Windows x64
*Не забудьте разархивировать скаченный файл.
Как установить плагин для расширений .ico на Photoshop?
Все очень просто!
Скаченный файл в архиве, поэтому вам потребуется лишь разархивировать файл и закинуть его в нужную папку под названием «File formats», там где у вас хранится фотошоп. Например:
У меня Photoshop cs4 и находится он на диске C, значит, я ищу папку здесь:
C:\Program Files\Adobe\Adobe Photoshop CS4\Plug-ins\File Formats\
Копирую туда наш скачанный файл плагина .ico.
Также у вас может быть еще другой адрес этой папки:
C:\Program Files\Adobe\Adobe Photoshop CS4\App\Photoshop\Plug-ins\File Formats\
Если у вас Photoshop cs5, то вероятнее всего адрес данной папки будет такой:
C:\Program Files\Adobe\Adobe Photoshop CS5\Required\Plug-ins\File Formats\
Если у вас Photoshop cs6, то плагин ICO также нужно установить в эту папку:
C:\Program Files\Adobe\Adobe Photoshop CS6\Required\Plug-ins\File Formats\
Что касается версии Photoshop cc, то адрес папки с плагинами остался прежним. Т.е. наш скаченный плагин ico для photoshop cc устанавливаем по тому же пути, как и для версии Photoshop cs6. Только не забудьте скачать 64-битную версию плагина, если у вас 64-разрядная система.
Как сохранить картинку в формате ico?
После того, как мы скинули туда наш файл, просто запускаем фотошоп и загружаем нужную картинку. А далее, все как обычно: нажимаем Файл —> Сохранить как —> и выбираем уже наш появившийся формат .ICO.
Сохраняем и получаем результат – чудесную иконку 16х16 в формате .ico. Теперь ее уже можно будет поставить в качестве фавикона на своем сайте или просто использовать, в качестве иконки к какой-нибудь папке или файлу на рабочем столе вашего компьютера.
А о том как именно добавить фавикон на сайт, я расскажу уже в следующей статье.
Вот некоторые рекомендации, которые необходимо учитывать при создании Favicon.
#1. Значок должен быть легко распознаваемым и иметь ассоциации с вашим сайтом или нишей, к которой относится ваш сайт. В качестве значка вы можете использовать логотип или символ вызывающий ассоциацию с вашим сайтом. Кроме этого можно использовать ту цветовую гамму, в которой создан ваш сайт или логотип.
#2. Не используйте стандартные значки. Многие после создания сайта на той или иной CMS, оставляют значок этого движка сайта, ничего, не меняя. В результате в выдаче поисковой системы может находиться не один сайт с таким значком, а множество. Этим вы не как не выделите свой сайт, поэтому используйте только уникальные иконки Favicon созданные специально для вашего сайта. Сюда же можно отнести ситуацию, когда используют иконки из различных коллекций или элементов интерфейса других сайтов. Помните для того чтобы выделяться вам нужна уникальная Favicon.
#3. Старайтесь при создании значка использовать более яркие и светлые цвета, как правило, они привлекают больше внимания.
#4. Не используйте анимированные значки
Во первых анимация поддерживается не всеми браузерами, во вторых внимание посетителя должно быть сосредоточенно на содержимом, а не на иконке
Теперь рассмотрим непосредственно сам процесс создания Favicon. Для этого существует множество сервисов. Однако они больше подходят для тех у кого уже есть готовая иконка которую они где нибудь содрали или взяли из какой-то коллекции. Но как я уже говорил выше, иконка должна быть уникальной, поэтому здесь я рассмотрю процесс ее создания при помощи программы Photoshop, на примере сайта WebMasterMix.ru.
Рисуем букву
Буква «Н», которая изображена на фавиконе сайте хронофаг.ру слишком проста, чтобы впутывать в это дело шрифты, поэтому я просто нарисовал её инструментом Rectangle Tool. Но давайте сделаем нечто посложнее. Выберите инструмент Type Tool и поставьте любую буквы. Для нашего урока лучше всего подойдет буква без округлостей. Я выбрал шрифт и поставил букву H.
Но как я не пытаюсь маштабировать и подбирать размеры для моей буквы, шрифт постоянно выходит расплывчатым. Хотя его края могли бы быть предельно четкими, в букве нет округлостей и завитков. По другому и быть не может, ведь Фотошоп отображает растрированный шрифт, он как бы пытается его сгладить, что отлично, если речь идет о размерах побольше, но для 16 пиксельного фавикона хотелось бы больше четкости.

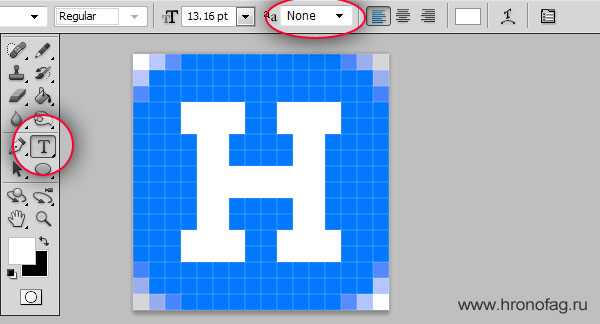
Сделайте вот что. На панели настроек шрифта отключите режимы растрирования — none. Теперь трансформируйте шрифт Edit > Free Transform Немного растяните его. Отлично.

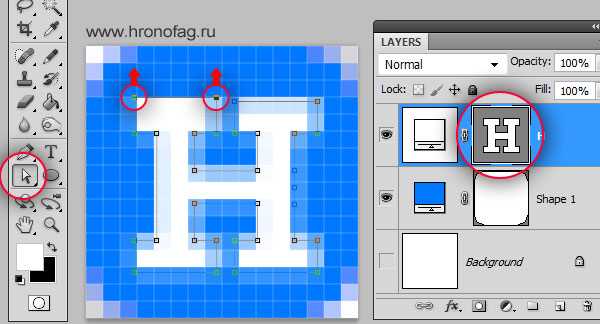
Если в вашем случае получилась ерунда, а оно может произойти в случае с режимом растрирования none, так как отсутствие сглаживания порой искажает шрифт при маленьких размерах, сделайте вот что. Переведите букву в кривые Layer > Type > Convent to Layer Shape Воспользуйтесь инструментом Direct Selection Tool.

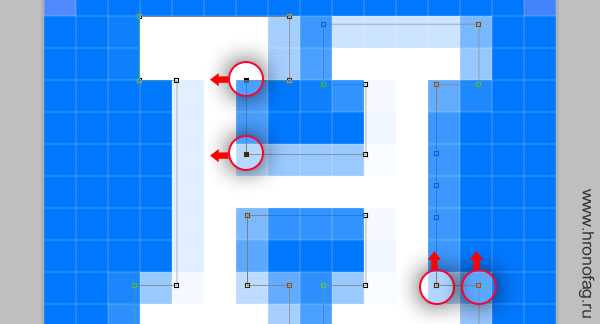
Выберите этот инструмент и зажимая SHIFT выделяйте несколько векторных точек. Затем стрелочками на клавиатуре двигайте их в нужную сторону, чтобы избавиться от не нужных переходов и выровнять края.

Надеюсь вы уловили смысл работы. Конечно нет никакого смысла тратить столько времени если ваша буква — две палочки и крестик. Но в случае буквы «В» или «D» эту работу стоит проделать с её ровными сторонами. Мы практически приблизились к созданию favicon-а.
Подготовка изображения
Следующим шагом будет удаление частей изображения, которые вам не нужны на значке. Для этого мы будем использовать GIMP, популярный бесплатный редактор изображений с открытым исходным кодом, но вы можете использовать другой редактор изображений, если хотите. Принципы будут те же.
К счастью, в нашем примере изображение имеет чистые, четкие черные линии вокруг объекта и простой фон. Это делает инструмент нечеткого выделения (Magic Wand в Photoshop) идеальным инструментом для работы. Для изображений с более сложным фоном вам понадобятся более сложные методы.
Во-первых, нам нужно убедиться, что у нашего изображения есть альфа-канал. Альфа-каналы позволяют изображениям иметь прозрачность. В случае с нашей иконкой это гарантирует, что у нас не будет неприглядного чистого белого фона.
Откройте свое изображение в GIMP, затем перейдите к правой стороне и найдите меню слоев. Вероятно, будет только один слой, если только вы не загрузили что-то вроде PSD-файла. Щелкните слой правой кнопкой мыши и выберите «Добавить альфа-канал». Если опция неактивна, вам повезло — загруженное вами изображение уже имеет альфа-канал.
Затем нам нужно настроить некоторые параметры инструмента нечеткого выделения. Активируйте суетливый инструмент выделения, щелкнув значок в левом верхнем углу, затем установите флажок «Показать маску».
Маска не обязательна, но полезна. Он выделяет выбранную область ярко-розовым цветом при щелчке левой кнопкой мыши, что значительно упрощает ее просмотр. Как только вы отпустите левую кнопку мыши, розовая маска исчезнет, но ваш регион все равно будет выделен. Нажмите клавишу Delete, чтобы удалить выбранную область.
Нинтендо
В этом случае однократного щелчка по белому фону недостаточно, поскольку черные линии, очерчивающие Марио, сходятся с краем изображения. У вас есть три варианта:
- Удаляйте белый фон по частям, пока он не исчезнет полностью.
- Удерживая нажатой клавишу Shift, щелкните левой кнопкой мыши по каждой области, образованной черным контуром Марио (или его самолета), смыкающимся с краем изображения, а затем удалите их все сразу.
- Отрегулируйте допуск палочки нечеткого выделения, чтобы выбрать все регионы одним щелчком мыши, а затем удалить их одновременно.
Совет: Третий способ действительно удобен для этого примера. Если у вас активен инструмент нечеткого выделения, однократный щелчок левой кнопкой мыши выделит область. Если вы удерживаете левую кнопку мыши и перетаскиваете вправо или вниз, это увеличивает допуск, а перетаскивание влево или вверх уменьшает допуск. Удерживайте левую кнопку мыши в первой области, которую хотите удалить, а затем перетащите курсор вправо, пока не будут выбраны все белые области. Не перетаскивайте курсор на персонажа или его самолет — тогда они тоже будут выделены.
После того, как вы выбрали и удалили весь белый фон, вы должны увидеть пилота и его самолет на сером клетчатом фоне.
Нинтендо
Нажмите «Файл» > «Экспортировать как» и экспортируйте изображение в формате PNG. Оставьте настройки сохранения по умолчанию и назовите изображение как хотите.
Конвертация JPG в ICO
Формат ICO применяется для задания иконок элементам системы, различным программам, сайтам. Размер изображения ICO не должен превышать 256 на 256 пикселей. Обычный JPG, даже нужного размера, не может использовать для задания значков в системе Windows, так как в таком случае обработка будет некорректной.

Как преобразовать JPG в ICO
Выполнить преобразование с помощью встроенных в Windows инструментов не представляется возможным. Однако это можно сделать с помощью сторонних программных решений.
Вариант 1: GIMP
Бесплатный профессиональный графический редактор, поддерживающий преобразование файлов в ICO-формат прямо «из коробки». Инструкция по взаимодействию с ним в конкретной ситуации выглядит так:
Откройте изображение, которое вы собираетесь переработать в ICO через интерфейс GIMP.
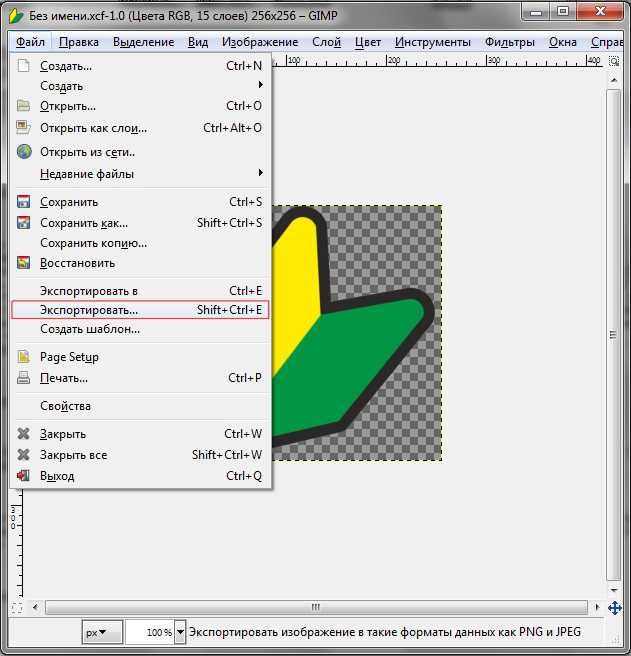
В верхнем меню нажмите на пункт «Файл». Из контекстного меню выберите пункт «Экспортировать как». Можете использовать сочетание горячих клавиш Shift+Ctrl+E.
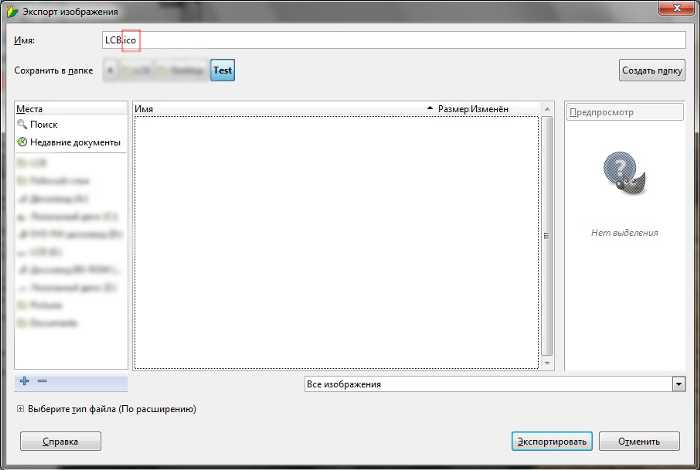
Запустится окошко настройки экспорта. В верхнем поле можно задать имя. Ниже выбираете формат «ico»
Обратите внимание, что он может называться «Значок Microsoft Windows». Здесь выбирается директория, куда будет сохранен преобразованный файл.
Нажмите кнопку «Экспортировать» для запуска преобразования.
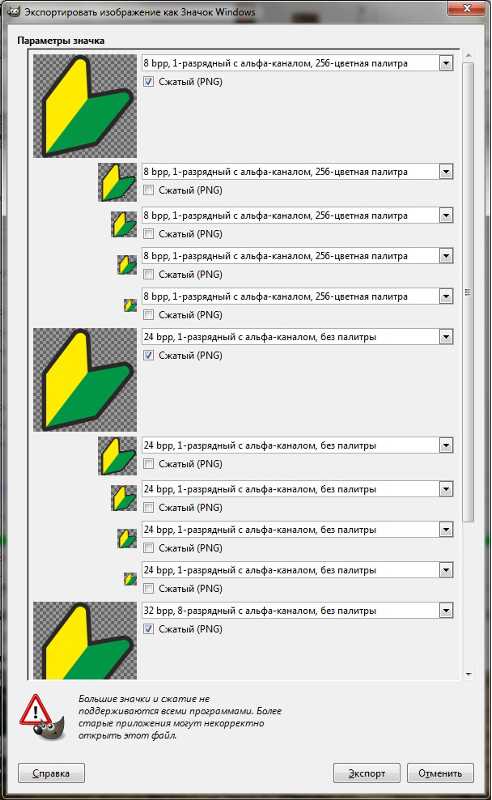
Программа предложит выполнить настройку параметров ICO
Их можете оставить по умолчанию. Для подтверждения экспорта нажмите соответствующую кнопку.
Вариант 2: XnView
Данная программа предназначена для просмотра графических файлов, но поддерживает и их преобразование в другие форматы, в том числе и ICO. Инструкция по работе с XnView выглядит следующим образом:
- С помощью этой программы откройте в режиме просмотра JPG-файл, который вам нужно преобразовать в ICO.
- В верхнем меню воспользуйтесь кнопкой «Файл» и выберите из контекстного меню «Сохранить как». Можно использовать комбинацию клавиш Ctrl+Shift+S.
- Появится окошко с настройками сохраняемого файла. Здесь указывайте имя файла. В «Тип файла» обязательно выберите параметр ICO. Нажмите «Сохранить».
- У вас появится окошко, предупреждающее о потери авторских прав после преобразования. Нажмите «Ок».
Вариант 3: Paint.NET
Является усовершенствованной версией обычного Paint. Распространяется на бесплатной основе, но по умолчанию не поддерживает работу с форматом ICO. Проблема решается скачиваем специального плагина. Его достаточно просто установить в саму программу.
Процесс установки плагина и взаимодействия с ним выглядит следующим образом:
- Скаченные файлы плагина скопируйте по одному из следующих адресов:
- C:\Program Files\paint.net\FileTypes, если речь идет о 64-битной Windows;
- C:\ Program Files (x86)\ paint.net\FileTypes, если вы пользуетесь 32-битной Windows.
- В верхнем меню нажмите по пункту «Файл». Из выпадающего списка выберите «Открыть» или воспользуйтесь сочетанием клавиш Ctrl+O.
- Выберите изображение, которое вы будете преобразовывать в ICO. Откройте его в интерфейсе Paint.NET.
- Снова нажмите на пункт «Файл» и выберите в контекстном меню пункт «Сохранить как». Можно воспользоваться сочетанием клавиш Ctrl+Shift+S.
- Укажите имя файла. В поле «Тип файла» поставьте значение «Icons (*.ico)». Нажмите «Сохранить».
Вариант 4: Adobe Photoshop
Данная программа является самым распространенным профессиональным графическим редактором. Однако распространяется на платной основе и, несмотря на весь свой функционал, не поддерживает работу с ICO-файлами. Данной ограничение исправляется с помощью плагина ICOFormat.
Инструкция по добавлению плагина и взаимодействию с ним выглядит следующим образом:
- Загруженный файл плагина необходимо поместить в одну из следующих директорий:
- C:\Program Files\Adobe\Adobe Photoshop CC 2017\Plug-ins\File Formats для Windows x64;
- C:\Program Files (x86)\Adobe\Adobe Photoshop CC 2017\Plug-ins\File Formats для Windows x32(x86).
- Иногда по указанному местоположению может отсутствовать папка File Formats. В таком случае просто создайте ее.
- Откройте изображение, которое собираетесь преобразовать через интерфейс программы.
- Измените его размер на 256×256 или меньше. Это можно сделать с помощью «Изображение» — «Размер изображения». В открывшемся окошке указываете новый размер картинки и жмете «Ок».
- В верхнем меню нажмите «Файл». Из выпавшего меню выберите пункт «Сохранить как».
- Укажите имя файла. «Тип файла» поставьте ICO и нажмите «Сохранить».
- Подтвердите выбор формата.
К сожалению, только две программы из списка рассмотренных могут похвастаться поддержкой формата ICO. В остальных случаях придется дополнительно устанавливать плагины, правда, делается это очень просто и бесплатно.
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.
Вы наверняка обращали на них внимание. Именно для этого-то они и используются
Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Экспорт (сохранение) иконки в нужном формате
Это всё, но осталось правильно сохранить. В «Gimp 2.8» нужно экспортировать, это можно сделать нажав на верхнем баре кнопку «Файл» и выбрав «Экспортировать».

Открывается окно с сохранением работы
Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «.ico», как на скриншоте

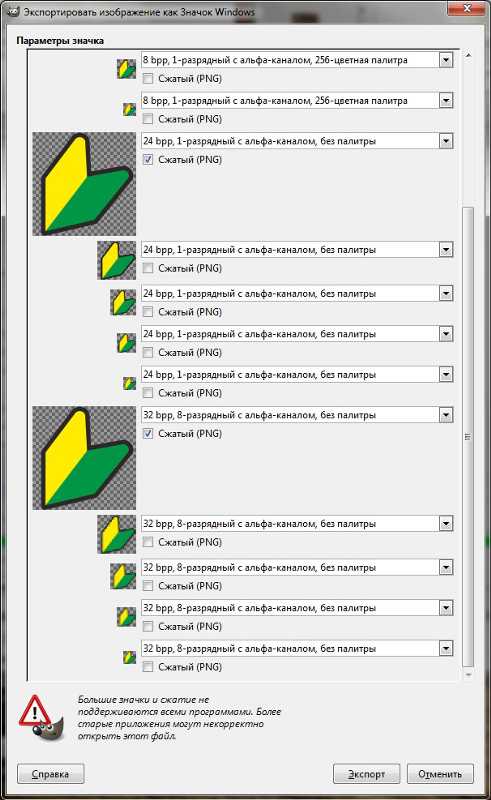
Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.


То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.


IconsFlow

IconsFlow.com — векторные иконки + редактор позволяющий создавать персонализированные наборы и экспортировать их в хорошем качестве (SVG, ICO & PNG). Главным преимуществом сервиса является наличие двух редакторов:
- главного, в котором выбирается палитра, стиль, эффекты;
- редактора формы, где можно изменить текущую форму или нарисовать новую.
Если вы уже создали иконки в Illustrator, просто загрузите файлы SVG и поэкспериментируйте с разными фонами. В IconsFlow существуют определенные ограничения при бесплатном использовании, поэтому убедитесь, что вы с ними ознакомились перед стартом. Для начинающих пользователей имеются уроки и раздел помощи, к тому же есть возможность работать в редакторе иконок на русском.

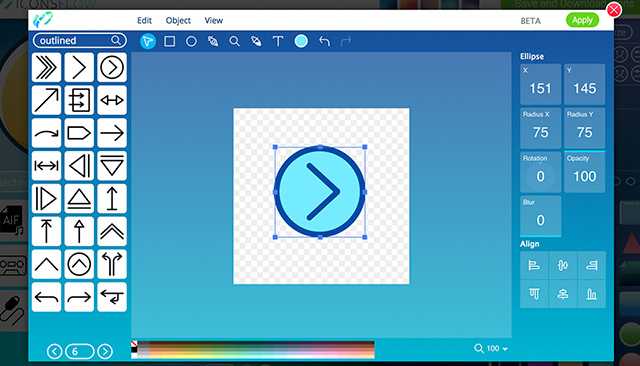
Вид векторного редактора IconsFlow:

Примеры работ:

Создание иконки
После того, как мы очистили наше изображение, нам нужно сделать его правильного размера. Иконки бывают разных размеров, но они всегда квадратные. Обычные размеры значков Windows: 256×256, 48×48, 32×32, 24×24 и 16×16, но есть и множество других. Файлы значков, ICO, часто хранят несколько версий одного и того же значка с разным разрешением. Таким образом, значок можно использовать в разных размерах.
Сначала измените размер изображения, нажав Shift + s или выбрав Инструменты > Инструменты преобразования > Масштаб. В появившемся окне показаны ширина и высота изображения, с которым вы работаете — измените большее из двух значений на 256, затем нажмите «Масштаб». Другое количество должно измениться соответственно. Если изображение не идеально квадратное, не беспокойтесь об этом.
Теперь нам нужно изменить размер холста до 256×256. Перейдите в «Изображение» > «Размер холста», установите размер холста 256×256 и нажмите «Изменить размер».
Если ваше начальное изображение не было точно 256 × 256, оно не будет должным образом центрировано ни по оси длины, ни по оси ширины. Самый простой способ исправить это — просто посмотреть на это с помощью инструмента перемещения.
Вы можете добавить направляющие, чтобы помочь вам получить его точно по центру, если вы хотите быть более точным. Перейдите в «Изображение» > «Направляющие» > «Новая направляющая (в процентах)» и поместите направляющую на 50%. Если ваше изображение не центрировано по вертикали, используйте горизонтальную направляющую; если он не центрирован по горизонтали, используйте вертикальную направляющую.
Направляющая отображается в виде синей линии, проходящей через середину холста — когда вы щелкаете изображение с помощью инструмента перемещения, в середине изображения появляется крошечный белый крестик. Щелкните и перетащите изображение с помощью инструмента перемещения, пока крест не окажется как можно ближе к синей линии.
Как только это будет сделано, вам нужно создать другие размеры. Щелкните правой кнопкой мыши исходный слой и выберите «Дублировать слой» или щелкните слой левой кнопкой мыши и нажмите Ctrl+d. В этом примере есть четыре дубликата. Дважды щелкните каждый слой и переименуйте его во что-нибудь описательное, например 256 × 256, 48 × 48, 24 × 24 и т. д. Затем выберите каждый слой и масштабируйте его до нужного размера с помощью инструментов преобразования, как вы делали раньше.
Создание дополнительных направляющих для каждого размера значка упрощает позиционирование слоев. Для любого заданного размера значка вам нужно разместить направляющие на половине общей ширины и высоты, чтобы определить центральную точку. Еще раз перейдите к «Изображение»> «Направляющие», но на этот раз выберите «Новое руководство» вместо «Направляющие в процентах». Например, если у вас размер 48 × 48, поместите горизонтальную и вертикальную направляющие на 24. Затем используйте инструмент перемещения, чтобы переместить каждый значок на место.
Примечание. Если вам все равно, как выглядит ваш рабочий файл, вам не нужно организовывать слои определенным образом
Важно, чтобы каждый слой был правильно масштабирован.Нинтендо
Нажмите «Файл» > «Сохранить» и сохраните весь проект в формате XCF. Если есть проблема или вы хотите что-то изменить позже, наличие рабочего файла бесценно.
После этого вам нужно перейти в «Файл»> «Экспортировать как», нажать «Выбрать тип файла» и найти «.ico» в списке расширений файлов. Назовите свой значок, затем нажмите «Экспорт». Продолжайте и сохраните настройки по умолчанию во всплывающем окне, затем снова нажмите «Экспорт».
Создание значка было сложной задачей — все, что осталось, это использовать свой собственный значок. Если вы хотите создать совершенно новый значок, вы также можете сделать это в GIMP. В качестве альтернативы вы можете использовать такую программу, как Inkscape.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Рисуем фон
Почему в заставке этого урока вы видите огромный гладкий и вылизанный favicon? Потому что я его увеличил для заставки к уроку. Как у меня вышло качественно увеличить изображение 16px? Очень просто, я всегда работаю в векторе, если его возможно использовать и если в этом есть смысл. А вектор легко переносит любую трансформацию и не теряет в качестве.
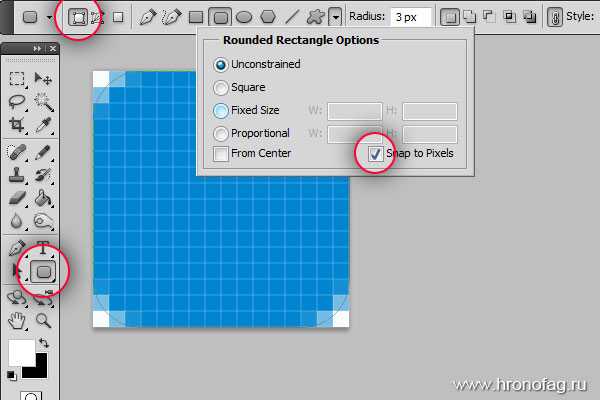
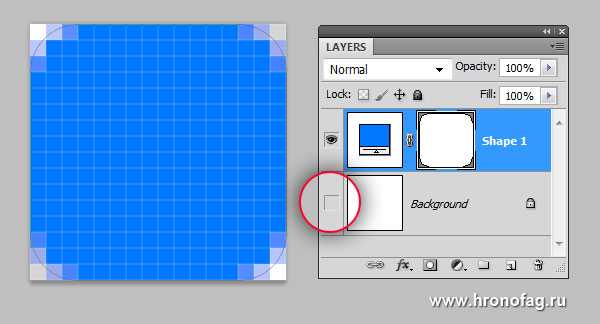
Выберите инструмент Rounded Rectangle Tool. На панели настроек выберите режим Shape Layer, что позволит рисовать в векторе. В выпадающем меню панели галочка — Snap To Pixels. Это необходимо для того, чтобы векторные контуры привязывались к пикселям и не рисовали «между» ними.

У нас есть поверхность faviconа, а полупрозрачные края создадут сглаженность округлости. Теперь пора избавиться от белого заднего фона, он не нужен. Отключите его видимость. Или сделайте двойной клик по слою, превратив его в обычный слой, а затем удалите.

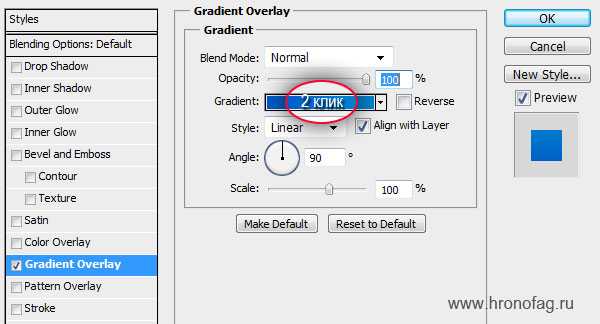
Применим стили для поверхности faviconа. Подробнее о стилях можно почитать в статье Стили в Фотошопе. На панели слоев выберите нашу форму и выберите Layer > Layer Styles > Gradient Overlay В появившемся окне кликните по градиенткой полоске. Это вызовет Окно настройки градиента. Задайте градиент с цветами 0059c6 и 0085d1. Нажмите ОК. Остальные параметры на картинке ниже.

Как поместить favicon на сайт?
Как быть уверенным в том что favicon сработает? Нужно соблюсти 4 условия.
- Фаил должен называться — favicon.
- Размер фавикона 16 на 16 px
- Оптимальное место для фавикона — корневая папка сайта.
- Адрес иконки прописать в мета-тегах heder-а в индексе сайта.
В HTML выражении это выглядит так:
<head>
<link rel=»icon» type=»image/png» href=»/someimage.png» />
</head>
Можно создать несколько иконок для разных браузеров, например одну в формате ICO, а другую в PNG и все это указать через тег link. Современные браузеры чаще всего сами ищут в корневом сайта фаил под названием favicon, однако для уверенности не помешает указать и точные линки.
Как создать фавикон всего за 2 минуты
Иконка для вашего сайта может быть в формате png или ico, размером 16 х 16 пикселей.
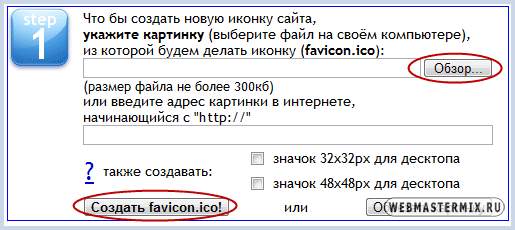
Вы можете воспользоваться конвертером и создать фавикон из любой картинки. Например, тут https://www.icoconverter.com/. Выберите файл.
Вот, например, я уже подготовил рисунок. Лучше всего выбирать формат png, тогда края будут прозрачными.
Выбираем 16 пикселей. Некоторые предпочитают изображения в 8 бит (показатель Bit depth). Тогда картинка будет грузиться быстрее. Мне кажется, что это уже не особо актуально. Используйте красивые и качественные вещи. Это будет гораздо полезнее.
Итак, казалось бы, все. Однако, у меня вылезает ошибка. Дело в том, что размер изображения превышает допустимые нормы. Картинка должна быть не более 3 мб.
Теперь выберите «Маленькие».
Скачайте то же самое фото, но меньшего размера.
Конвертируем снова.
Готово. Фавикон уже в ваших загрузках, можно добавлять на сайт.
Конвертирование изображение в формат .ICO

После этого на загрузившейся странице появится ссылка «Скачать favicon.ico!» кликнув по которой можно сохранить готовую иконку Favicon на компьютер.
Теперь пришло время добавить Favicon к вашему сайту, чтобы она отображалась для всех его страниц. Для этого поместите иконку в корневую папку вашего сайта. Если ваш сайт уже находится на хостинге то обычно эта папка называется «public_html». Затем, в каждую страницу вашего сайта, перед закрывающим тегом </head> добавьте следующие строки:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
Но в каждую страницу данные строки необходимо добавлять, если у вас сайт на HTML. Но так как, скорее всего ваш сайт создан на базе, какой-то CMS, то вам будет достаточно добавить эти строки в главный файл вашей темы, которую вы используете для сайта.
Если вы используете WordPress то пройдите в папку wp-content/themes/папка-с-вашей-темой/ найдите в ней и откройте файл header.php, а заетм вставьте необходимы строки и сохраните файл.
Если вы используете Joomla то пройдите в папку templates/папка-с-вашей-темой/ и откройте файл index.php вставьте необходимые строки и сохраните.
В некоторых темах в WordPress и Joomla уже могут быть прописаны свои пути к файлу favicon.ico в таком случае удалите их и замените на свои.
Если вы используете, какую либо другую CMS то все делайте по аналогии.
На вкладках страниц и в адресной строке браузера ваша иконка отобразится сразу, что же касается поисковой выдачи Яндекса то здесь нужно, чтобы прошло время, и специальный поисковый робот Яндекса нашел вашу иконку, после этого она станет отображаться в результатах поиска.
Рекомендуем ознакомиться:
- Подробности
-
Опубликовано: 06 Январь 2011
-
Обновлено: 14 Октябрь 2013
-
Просмотров: 15742
Как заставить фотошоп сделать картинку в формате ICO?
Однажды делала сайт-визитку для одного из своих клиентов и поймала себя на мысли, что обычный фавикон в формате .ico нельзя сделать в современном фотошопе, начиная с версии cs4 и выше.
Я раньше даже об этом и не задумывалась, поскольку делала такие фавиконы при помощи различных онлайн-конвертеров. Их тысячи в интернете, просто наберите в вашем поисковике: «конвертировать изображение в ico» или «сохранить изображение в ico», или еще как-нибудь, например, «перевести картинку в ico», и вам точно попадется один из сайтов-конвертеров, который вам бесплатно будет конвертировать изображение в ico. Но мы здесь собрались не для этого, а для того, чтобы научиться конвертировать картинку в ico самостоятельно.




























