Создание узора с помощью инструментов Фотошопа
Adobe Photoshop — мощный графический редактор, который позволяет создавать уникальные узоры различной сложности. С помощью инструментов программы можно легко и быстро создать интересные узоры, используя различные текстуры, формы и эффекты.
Для начала работы с созданием узора в Фотошопе, следует выбрать нужный размер холста. Для этого можно использовать команду «Файл» > «Создать новый документ». Задайте желаемые значения ширины и высоты холста, а также разрешение.
После создания холста можно приступить непосредственно к созданию узора. Фотошоп предлагает множество инструментов и функций, которые можно использовать для этой цели.
- Инструмент «Кисть». С помощью этого инструмента можно создавать свои собственные рисунки, рисуя на холсте. Вы можете выбрать различные кисти, изменять размер, форму и прозрачность.
- Инструмент «Штамп». Данный инструмент позволяет копировать выбранную область и наносить ее на другие части холста. Вы можете изменять размер штампа, а также выбрать различные формы и прозрачность.
- Инструмент «Штриховка». Этот инструмент позволяет создавать узоры из предустановленных штриховок или создавать свои собственные штриховки.
- Инструмент «Фигуры». С помощью данного инструмента можно создавать различные геометрические фигуры, которые могут использоваться в создании узора.
Для дополнительной настройки узора вы также можете использовать различные эффекты, фильтры и слои. Например, можно изменить цвет, яркость или контрастность узора, добавить текстуры, применить эффекты освещения и тени и многое другое.
После того, как вы создали свой уникальный узор, его можно сохранить в специальном формате, например, в формате «Паттерн» (.pat), чтобы в дальнейшем использовать его в других проектах.
Создание узора с помощью инструментов Фотошопа — увлекательный процесс, который позволяет вам проявить свою фантазию и креативность. Экспериментируйте, пробуйте разные инструменты и эффекты, и вы сможете создать необычный и привлекательный узор для своих проектов.
Настройка параметров узора для идеального результата
При работе с программой Фотошоп важно уметь настраивать параметры узора, чтобы достичь идеального результата. В этом разделе мы рассмотрим основные параметры, которые можно настроить для создания своего уникального узора
- Размер узора: Одним из важных параметров является размер узора. Вы можете указать размер в пикселях или в процентах от исходного изображения. Играя с этим параметром, вы можете создать узор различного масштаба.
- Позиционирование узора: Фотошоп предлагает несколько вариантов для позиционирования узора. Вы можете выбрать, чтобы узор повторялся по горизонтали, вертикали или в обоих направлениях. Это позволяет достичь различных эффектов и визуальных решений.
- Цвета узора: Вы можете настроить цвета, используемые в узоре. Фотошоп предоставляет возможность использовать как готовые цвета из палитры, так и создавать собственные цветовые схемы.
- Прозрачность узора: Если вы хотите создать узор с прозрачными элементами, вы можете настроить степень прозрачности узора. Это позволяет создавать интересные прозрачные мотивы в вашем узоре.
- Поворот и искривление: Фотошоп предоставляет возможность поворачивать и искажать узор в различных направлениях и с разными углами. Это позволяет создавать динамичные и сложные узоры.
Сочетая эти параметры и экспериментируя с ними, вы можете создать свой уникальный узор, который будет отличаться от других идеальным сочетанием размера, позиционирования, цвета, прозрачности, поворота и искривления.
Как добавить новый узор в Фотошопе
Фотошоп предлагает множество способов добавления новых узоров к изображению. Это может быть полезно, если вам нужно создать уникальный фон или поверхность для дизайна.
Вот простая инструкция о том, как добавить новый узор в Фотошопе:
- Шаг 1: Откройте Фотошоп и выберите изображение, к которому вы хотите добавить узор.
- Шаг 2: В верхнем меню выберите пункт «Правка» и перейдите к опции «Определить узор».
- Шаг 3: В появившемся диалоговом окне настройте параметры узора, такие как размер, масштаб и угол. Можно выбрать различные параметры для создания разнообразных эффектов.
- Шаг 4: Когда вы настроили все параметры, нажмите кнопку «ОК» для создания нового узора.
- Шаг 5: Используйте инструмент «Заливка» или «Кисть с установленным шаблоном» для применения узора к изображению. Просто выберите инструмент, выберите созданный вами узор и щелкните на изображении, чтобы его применить.
Теперь у вас есть новый узор, который вы можете использовать в Фотошопе. Таким образом, вы можете создавать уникальные и креативные дизайны, добавляя различные узоры к вашим изображениям.
Применение созданного узора к другим изображениям
После того, как вы создали свой уникальный узор в программе Фотошоп, вы можете применить его к другим изображениям. Это может быть полезно, если вы хотите добавить текстуру или фоновый узор к своим фотографиям или дизайнам.
Вам потребуется открыть изображение, к которому вы хотите применить свой узор, в программе Фотошоп. После этого вы можете выбрать инструмент «Кисть» и установить в качестве кисти ваш созданный узор.
Чтобы установить свой узор в качестве кисти, вам нужно нажать правой кнопкой мыши на поле выбора кистей в панели инструментов и выбрать опцию «Заменить кисть». Затем вы можете выбрать свой узор из списка доступных кистей.
Когда вы выбрали свой узор, вы можете начать его применять к изображению. Просто щелкните и проведите курсором мыши по изображению, чтобы создать паттерн узора.
Если вам нужно, чтобы узор был видим только на определенной области изображения, вы можете создать новый слой и наложить узор только на этот слой. Таким образом, вы сможете редактировать прозрачность или режим наложения узора, чтобы достичь нужного эффекта.
Помимо этого, вы можете регулировать размер и масштаб узора, используя инструмент «Преобразование свободного трансформирования». Этот инструмент позволяет изменять размер и угол узора, чтобы лучше соответствовать вашему изображению.
Если вы хотите добавить несколько узоров на одно изображение, вы можете использовать множественные слои и наложить каждый узор на отдельный слой. Затем вы можете регулировать прозрачность и размещение каждого слоя, чтобы получить нужное вам сочетание узоров.
Таким образом, применение созданного узора к другим изображениям в программе Фотошоп является простым и эффективным способом добавить текстуру и интересные элементы дизайна к вашим проектам.
Шаг 1: Выбираем формат файла для сохранения
Выбор формата файла
Первым шагом в добавлении нового узора в Фотошоп является выбор формата файла для сохранения узора. Это важный шаг, так как неправильный выбор формата может привести к потере качества или невозможности открыть файл в будущем.
Распространенные форматы файлов
Наиболее распространенными форматами файлов для сохранения узоров в Фотошоп являются JPEG, PNG и GIF. Формат JPEG обычно используется для сохранения фотографических изображений, тогда как формат PNG и GIF обычно используются для сохранения изображений с прозрачными фонами или для создания анимаций.
Выбор формата в соответствии с целями использования
Выбор формата файла для сохранения узора должен быть сделан в соответствии с целью использования изображения. Например, если вы планируете использовать узор на веб-сайте, то лучше всего использовать формат PNG или GIF. Если же вы планируете распечатать узор в качестве постера, то могут подойти более высококачественные форматы, такие как TIFF или EPS.
Важно помнить, что каждый формат файла имеет свои особенности, преимущества и ограничения, поэтому перед выбором формата необходимо ознакомиться с его характеристиками.
Также, если вы планируете использовать узор в различных целях, вам возможно придется сохранить его в нескольких форматах файлов.
Сохраняем новый узор
Шаг 1: Выбираем опцию «Сохранить узор»
После того, как мы создали новый узор и хотим его сохранить, необходимо выбрать опцию «Сохранить узор». Ее можно найти в меню «Правка» или в контекстном меню на миниатюре узора в панели «Узор».
Шаг 2: Настраиваем параметры сохранения
В окне «Сохранить узор» можно задать имя для нового узора и выбрать папку, куда его сохранить. Кроме того, можно выбрать параметры масштабирования и повторения узора, а также указать, какие цвета в узоре следует сохранить.
Шаг 3: Сохраняем узор
После того, как мы настроили параметры сохранения, нажимаем кнопку «ОК», чтобы сохранить новый узор. Он автоматически добавится в панель «Узор» и будет доступен для дальнейшего использования в любом проекте.
Выделение и уточнение краёв
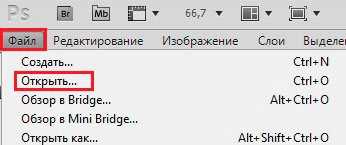
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».

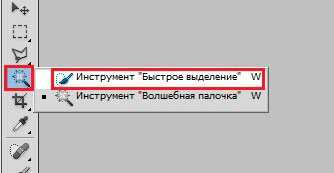
Самое сложное в данном методе — , если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.

Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
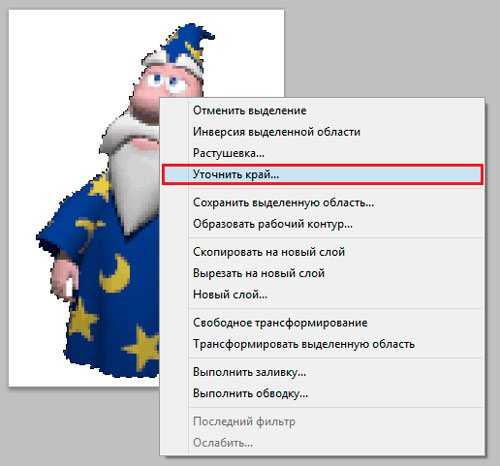
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:

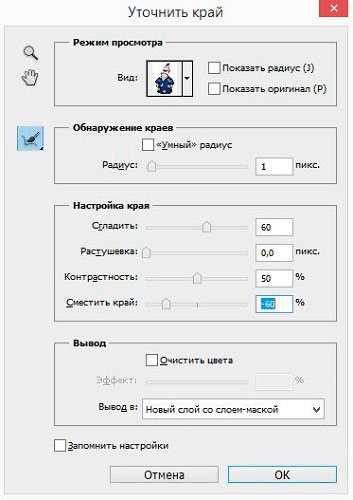
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:

На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Применение узора ко всей картинке
Для того чтобы применить узор ко всей картинке в Фотошопе, вам потребуется следовать нескольким простым шагам.
1. Откройте картинку, к которой вы хотите применить узор, в Фотошопе.
2. Выберите инструмент «Заливка» из панели инструментов.
3. На панели опций выберите опцию «Узор».
4. В открывшемся окне выберите узор, который вы хотите применить ко всей картинке. Вы также можете загрузить свой собственный узор, нажав на кнопку «Загрузить узор».
5. Установите параметры настройки узора, такие как масштаб, угол и смещение, в зависимости от ваших предпочтений.
6. Нажмите на изображение, чтобы применить узор ко всей картинке.
7. Если узор не применяется как ожидалось, вы можете отменить последнее действие, нажав на клавишу «Ctrl + Z».
Теперь у вас есть узор, примененный ко всей картинке в Фотошопе. Вы можете настроить параметры узора или продолжить работу с изображением, если это необходимо. Благодаря удобному инструменту «Заливка» вы можете быстро и легко добавить узор ко всему изображению, чтобы создать интересный и уникальный эффект.
Шаг 2: Создаем новый документ
Чтобы добавить новый узор в Фотошоп, необходимо создать новый документ. Для этого нужно выполнить следующие действия:
Кликните на кнопку «Файл» в верхнем меню программы и выберите «Создать».
Шаг 2.2: Указать параметры документа
В появившемся окне нужно указать параметры нового документа: его размеры, разрешение, цветовую модель и т.д
Обратите внимание, что параметры документа должны соответствовать требованиям узора, который вы собираетесь создавать
Для удобства работы можно сохранить настройки документа как пресет, чтобы использовать их в будущем.
Шаг 2.3: Нарисовать узор
Теперь можно начинать работать над узором. Используйте инструменты и фильтры Фотошопа, чтобы создать нужный вам рисунок.
Обратите внимание, что при работе с узорами может быть полезным использовать сетку и направляющие линии, чтобы рисунок получился ровным и симметричным. Вы также можете использовать уже готовые шаблоны узоров, которые можно найти в интернете
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Загрузка узора в фотошоп
Добавление нового узора в фотошоп позволяет расширить возможности дизайнера и создать уникальные текстуры, фоны и элементы для своих проектов. Чтобы загрузить узор в фотошоп, следуйте следующим шагам:
- Откройте программу фотошоп и создайте новый документ.
- Выберите инструмент «Заливка» или нажмите клавишу Shift+F5 на клавиатуре.
- В появившемся окне «Заливка» выберите опцию «Узор» в выпадающем меню.
- Нажмите на кнопку «Обзор» и найдите файл с узором на вашем компьютере.
- Выделите нужный узор и нажмите кнопку «Открыть».
- Настройте параметры узора, такие как масштаб, сдвиг, режим смешивания и прозрачность.
- Нажмите «ОК», чтобы применить узор к выбранному слою или к документу.
Теперь у вас есть новый узор, который можно использовать в своих проектах. Помните, что размер и разрешение изображения могут влиять на качество узора, поэтому рекомендуется выбирать высококачественные файлы для загрузки в фотошоп.
Выбор подходящего узора
При выборе узора в фотошопе, важно учесть несколько факторов:
Тематика проекта: узор должен соответствовать общей тематике дизайна, чтобы гармонично вписываться в композицию. Например, для создания новогодней открытки подойдут узоры с снежинками или снеговиками, а для веб-дизайна магазина модной одежды – узоры с модными принтами.
Размер и масштаб: узор должен быть подходящего размера и масштаба, чтобы выглядеть естественно и не слишком затеряться или забить пространство. При выборе узора, учитывайте размер рабочей области и масштаб проекта.
Цветовая гамма: узор должен иметь подходящую цветовую гамму, которая сочетается с фоном и другими элементами дизайна. Выбирайте узор с цветами, которые гармонично дополняют основные цвета проекта.
Качество и детализация: узор должен быть достаточно качественным и детализированным, чтобы выглядеть профессионально и не терять в качестве при масштабировании
Обратите внимание на текстуру и четкость деталей перед выбором узора.
Подбирая подходящий узор, учтите основные принципы дизайна, такие как гармония, контрастность и баланс. Это поможет создать эстетически привлекательный проект с использованием нового узора в фотошопе.
Добавление дополнительных эффектов
В фотошопе можно добавить дополнительные эффекты к узору, чтобы сделать его более интересным и привлекательным. Одним из таких эффектов является использование фильтров. Фильтры могут изменять цвета, добавлять текстуру, применять эффекты размытия или искажения. Чтобы добавить фильтр к узору, выберите его в меню «Фильтры» и настройте нужные параметры.
Еще одним способом добавить дополнительные эффекты является использование наложений. Наложения позволяют добавить тени, свечение, объемность или другие эффекты к узору. Чтобы добавить наложение к узору, выберите его слой в палитре слоев, нажмите правой кнопкой мыши и выберите «Стили слоя». Здесь вы сможете настроить различные параметры наложения, такие как тени, свечение, обводка и т.д.
Также в фотошопе можно добавить текст к узору. Для этого выберите инструмент текст и щелкните на месте, где хотите разместить текст. Затем введите текст и настройте его шрифт, размер и цвет в панели свойств. Вы можете также применить к тексту эффекты, такие как тени, свечение, обводка и другие.
Для того чтобы улучшить вид узора, можно также применить маски слоев. Маски слоев позволяют скрыть или отобразить определенные части узора, точно задавая область, на которую будет применен эффект. Чтобы добавить маску слоя, выберите нужный слой в палитре слоев, нажмите правой кнопкой мыши и выберите «Добавить маску слоя». Затем, используя инструменты рисования, задайте форму и прозрачность маски.
Наконец, одним из самых эффективных способов добавить дополнительные эффекты является использование слоев наложения. Слои наложения позволяют добавить эффекты к узору без изменения исходного изображения, что делает их мощным инструментом для креативных экспериментов. Чтобы добавить слой наложения, выберите пункт «Создать новый слой наложения» в палитре слоев и выберите нужный эффект.
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить
Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Открытие изображения в фотошопе
Открытие изображения в программе Adobe Photoshop является первым шагом для начала работы над редактированием и добавлением новых узоров. Чтобы открыть изображение, следует выполнить несколько простых действий.
1. Запустите программу Adobe Photoshop на вашем компьютере.
2. В верхней части экрана найдите и нажмите на вкладку «Файл». В появившемся выпадающем меню выберите пункт «Открыть».
3. Появится окно «Обозреватель файлов». В нем необходимо найти местоположение файла с изображением на вашем компьютере. Выберите нужный файл и нажмите кнопку «Открыть».
4. После этого выбранное изображение откроется в программе Adobe Photoshop и станет доступно для редактирования.
Теперь вы готовы начать работу над добавлением нового узора в фотошопе. Для этого вам понадобятся специальные инструменты и настройки программы, которые мы рассмотрим в следующих этапах. Удачи в творчестве!
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг»
Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.





























