Задание параметров обводки фигуры
Используйте инструмент Выделение контура для выделения фигуры, контур которой необходимо изменить.
На панели Свойства или панели параметров инструментов щелкните значок меню Задать тип штриха фигуры , чтобы открыть панель Параметры обводки .
На панели Параметры обводки выполните любое из следующих действий.
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
Щелкните значок Угол для отображения обводки в угловых точках.
Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
источник
Без заливки
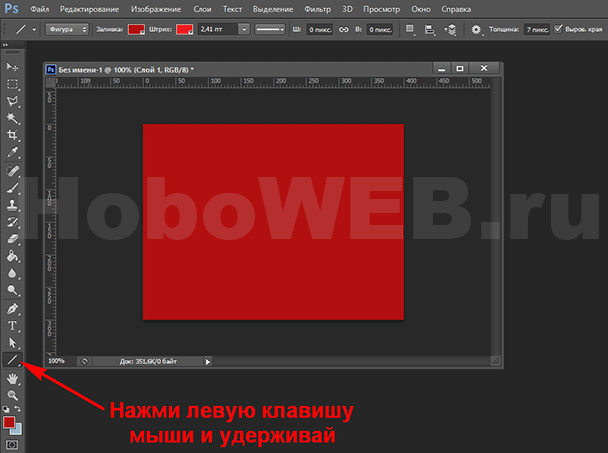
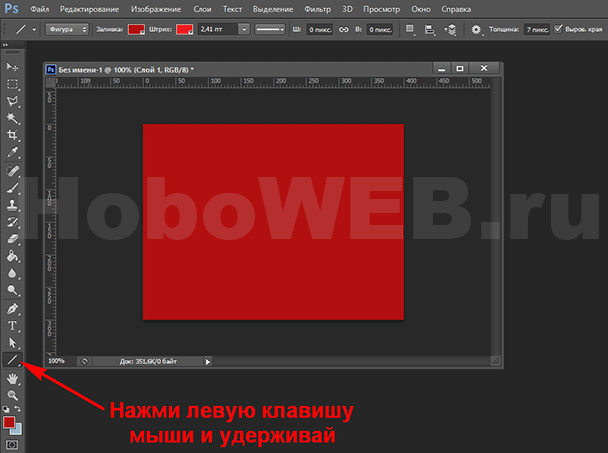
Итак, у меня в фотошопе открыто изображение прямоугольной формы красного цвета. Стоит задача на его фоне нарисовать прямоугольник белого цвета.
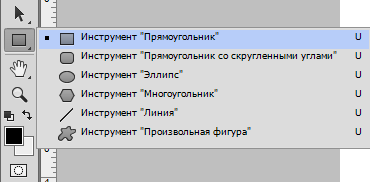
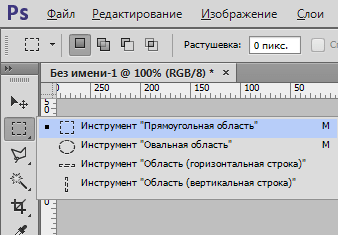
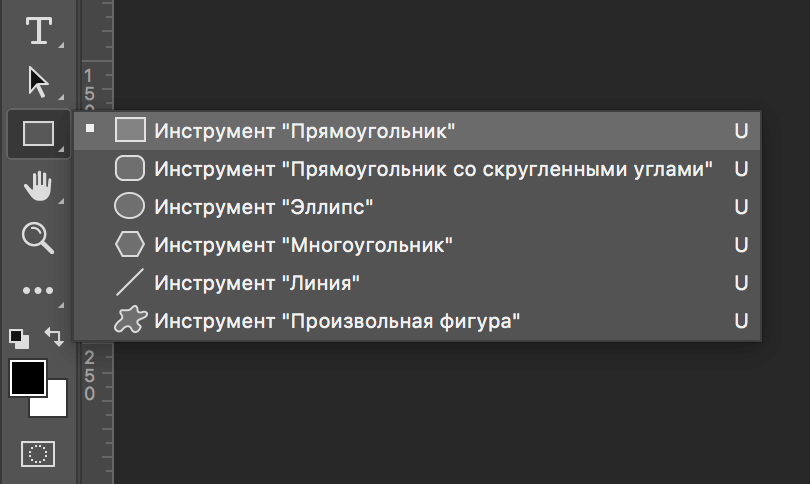
Слева имеется колонка с инструментами. На скриншоте ниже, стрелкой я отметил тот из них, с которым нам и предстоит работать. Если изначально у вас там отображается иконка в виде прямоугольника, это прекрасно, меньше нужно телодвижений. В противном же случае, наведите стрелку мышки на открытый инструмент, кликните левой клавишей и удерживайте клавишу какое-то мгновение, пока не увидите выпадающее меню.

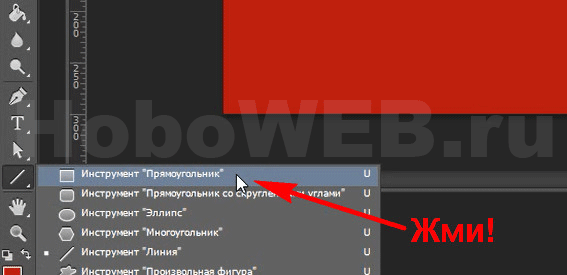
В появившейся менюшке необходимо выбрать Инструмент «Прямоугольник», кликнув по соответствующей ссылке.

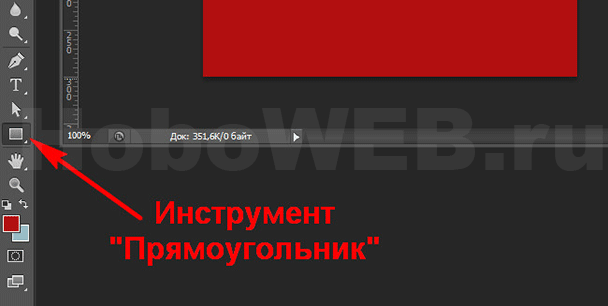
Теперь в колонке слева отображается инструмент, с которым далее и будем работать. Посмотрите на скриншоте, как это выглядит.

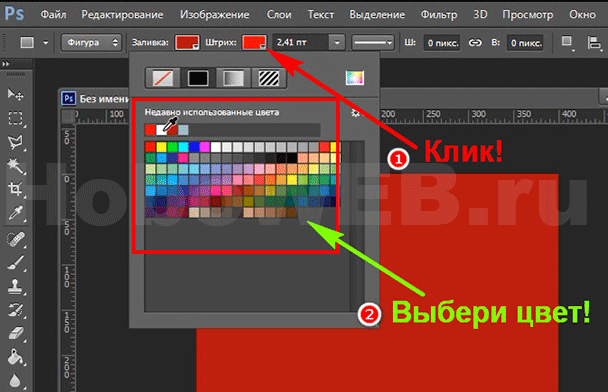
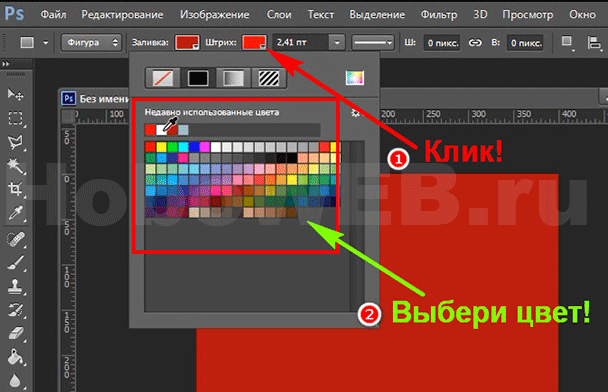
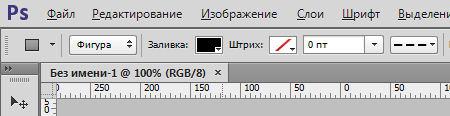
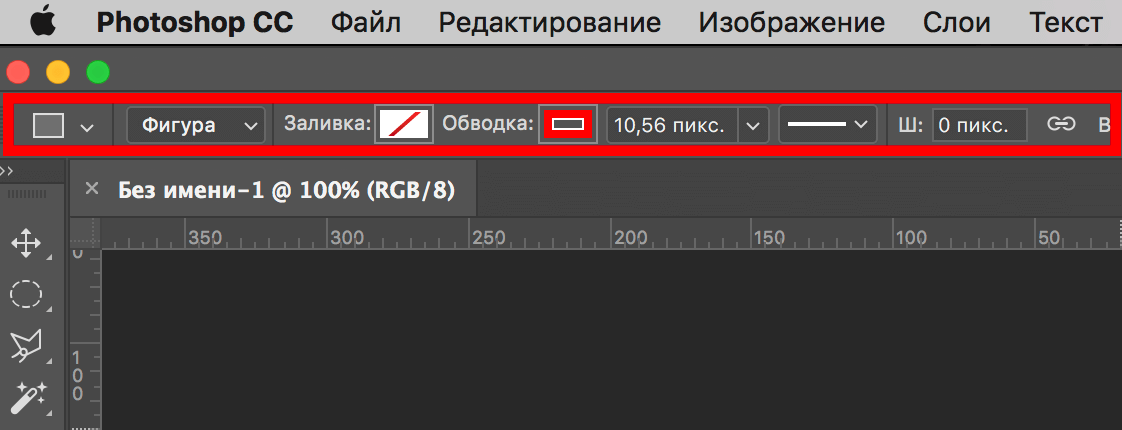
Далее, для того чтобы выбрать цвет прямоугольника, необходимо обратиться к инструментам, расположенным под горизонтальным основным меню. Кликните по инструменту «Штрих», как это показано на скриншоте. Появится палитра, при помощи которой и можно подобрать желаемый цвет. Я выбрал для примера белый.

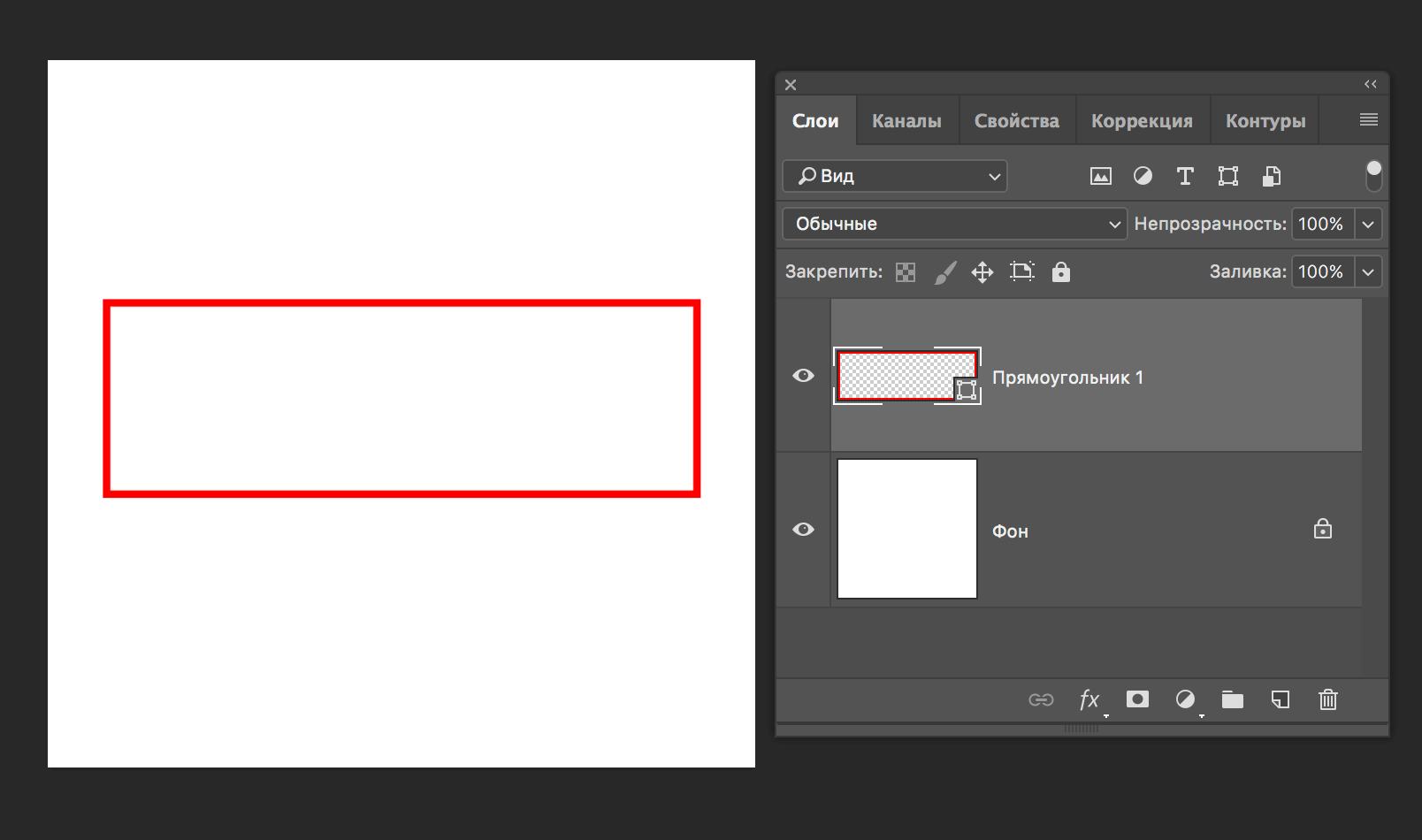
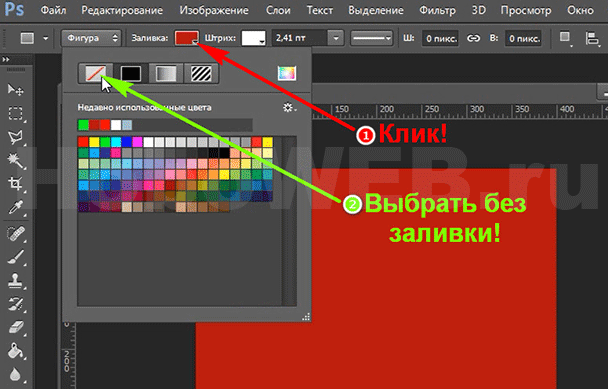
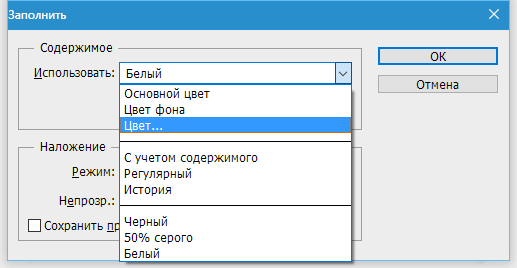
Теперь, чтобы начертить прямоугольник, кликнем по инструменту «Заливка» и в открывшейся палитре цветов выберем параметр «Без заливки». На скриншоте действия отмечены стрелочками.

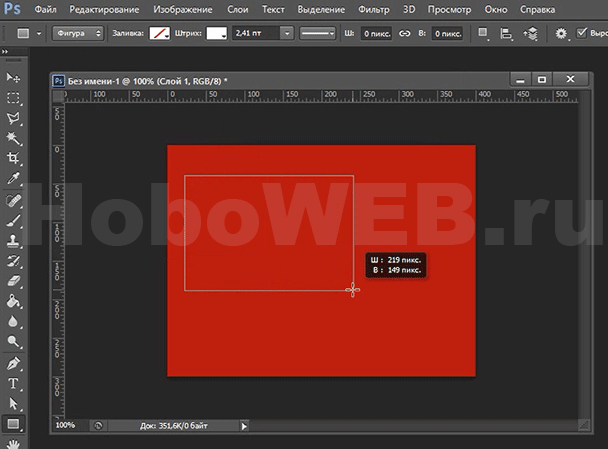
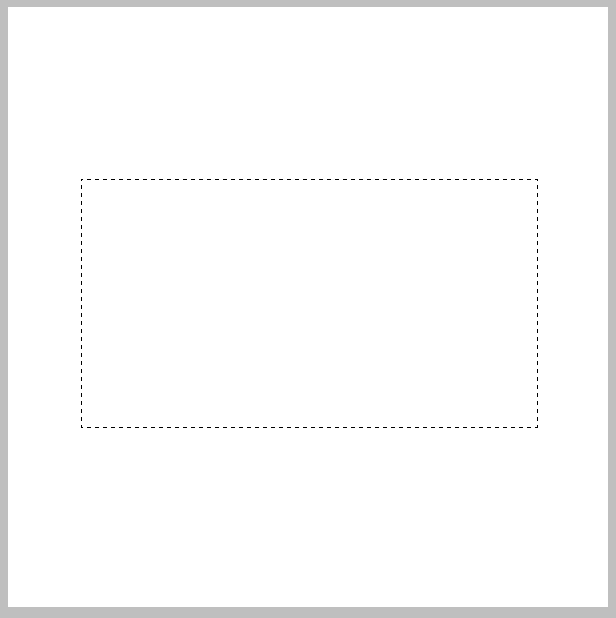
Далее, наведите курсор на свою картинку, зажмите левую клавишу мыши и просто потяните в сторону и вниз или вверх
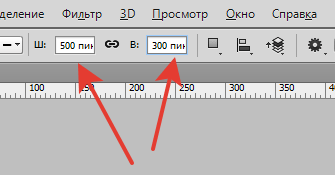
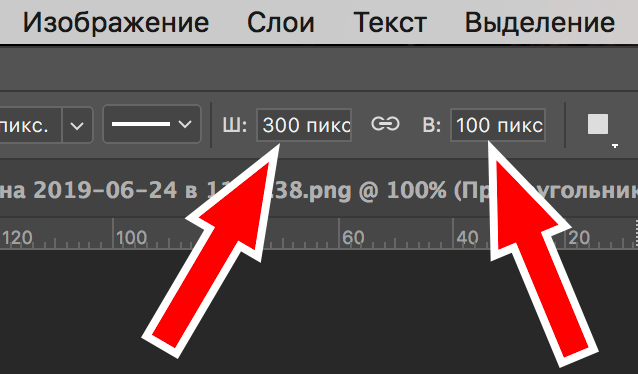
Обратите внимание, что в момент, когда вы рисуете, будут отображаться размеры фигуры — ширина и высота в пикселях

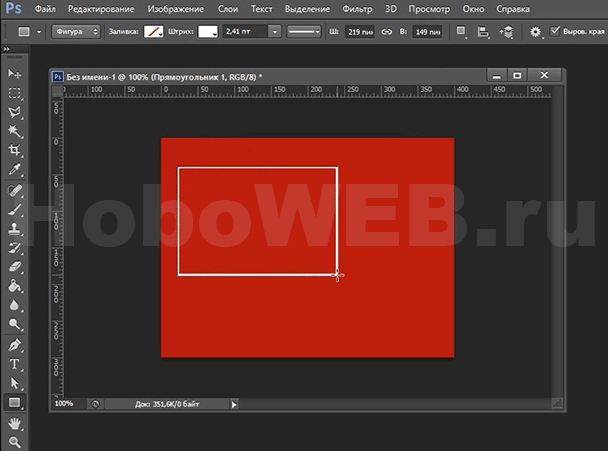
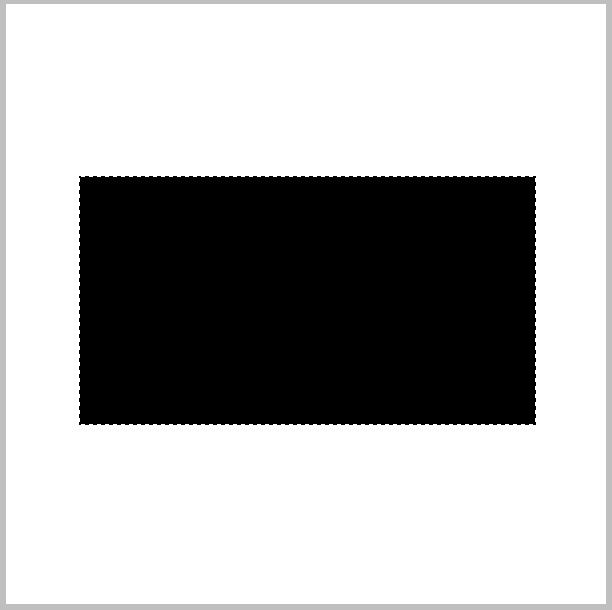
И вот, прямоугольник готов. При помощи инструмента «Перемещение» (самый первый в колонке инструментов слева) его можно двигать как угодно.

Рисуем прямоугольники в Фотошопе
Существует два способа изображения прямоугольных форм в Фотошопе. Первый подразумевает использование векторных инструментов, а второй — заливку цветом выделенной области.
Способ 1: Инструмент «Прямоугольник»
Данный инструмент находится в группе «Фигуры» на левой панели.

Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании. Настройки инструмента находятся на верхней панели. Здесь можно выбрать цвет заливки и задать вид границы и ее толщину.

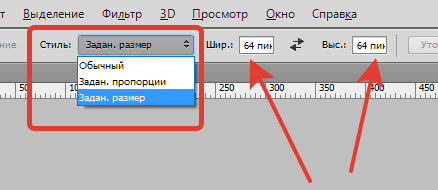
Зажатая клавиша SHIFT позволяет сохранить пропорции, то есть нарисовать квадрат. Существует возможность изобразить прямоугольник с заданными размерами.

Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.

Способ 2: Выделенная область
Для создания прямоугольников используется инструмент «Прямоугольная область» из группы «Выделение».

При помощи данного инструмента создается выделенная область прямоугольной формы. Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT, создавая квадрат.

«Прямоугольная область» нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки.

Также можно воспользоваться инструментом «Заливка».

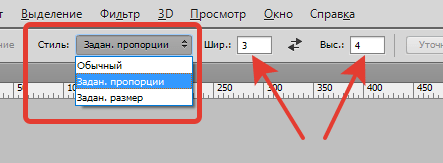
Выделение снимается клавишами CTRL+D. Для прямоугольной области также можно задать произвольные размеры либо пропорции (например, 3х4).

Кроме того, существует возможность создать выделение с заданными пропорциями, например, 3х4.

На сегодня все о прямоугольниках. Теперь вы умеете их создавать, причем двумя способами.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Новые функции Прямоугольника со скруглёнными углами в Photoshop CC
В Photoshop CC много новых функций получил инструмент «Прямоугольник со скруглёнными краями» (Rounded Rectangle Tool). Одним из важнейших нововведений является то, что Вы можете изменить размер радиус скруглений, цвет заливки и обводки уже после создания фигуры.
Кроме того, создав обычную фигуру «Прямоугольник» (Rectangle Tool), Вы можете преобразовать его прямоугольник со скруглёнными краями, используя панель свойств, которая автоматически открывается сразу после создания фигуры.
В Панели свойств указаны все параметры фигуры: высота, ширина, цвета заливки и обводки, форма углов (скошенные, прямые), тип обводки и т.п.
Кроме того, Photoshop СС позволяет без каких-либо сторонних плагинов экспортировать данные CSS фигурs в буфер обмена, но об этом позже.
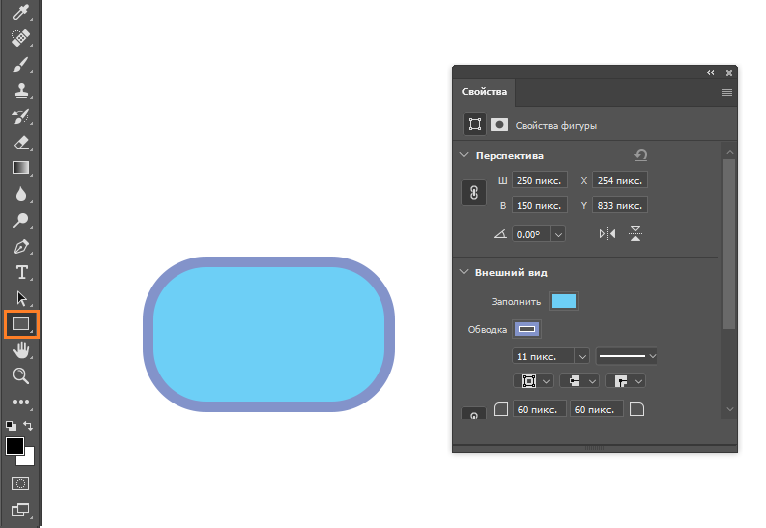
В этом уроке, изменив только лишь настройки фигуры в панели слоёв, из прямоугольника я получил сектор круга:
Для примера я создал обычную фигуру «Прямоугольник»:
Как Вы видите, радиус скругления углов этой фигуры ноль, что показано в панели свойств (я обвёл эти параметры зелёным овалом), цвет обводки синий #0000ff, цвет заливки красный #ff0000.
Давайте попробуем изменить радиус скругления. Я введу значение 20px в верхний нижний угол и нажму Enter. Результат:
Как видите, из обычного (Rectangle) наш прямоугольник превратился в совершенно другую фигуру, Rounded Rectangle, или «Прямоугольник со скруглёнными углами». Я могу ввести любое другое значение радиуса и радиус изменится сразу после нажатия Enter.
Но, как Вы, наверное, заметили, я ввожу значение в окно ввода одного радиуса, а меняются все четыре. Это происходит потому, что по умолчанию активна кнопка «Связать значение радиусов:
Если мы кликнем по ней, тем самым, отключив эту опцию, то величины радиусов будут не связаны между собой, и я могу получить, например, это:
Толщина обводки по умолчанию задана в пунктах, но я могу изменить эту величину на привычные мне пиксели, кликнув правой клавишей мыши по окну ввода:
А теперь давайте представим, что вдруг из прямоугольной фигуры, которую я показал в начале, мне понадобилось создать сектор круга с радиусом 200 пикселей и углом между радиусами 90° и шириной обводки 5 пикс.
Я ввожу значение ширины и высоты по 200 пикс., меняю единицы измерения ширины обводки на пиксели и ввожу значение 5. Затем я ввожу величину радиусов трёх углов, равную нулю, а величину оставшегося угла подгоняю вручную ползуном (обычная формула расчёта длины дуги L = πRα/360° здесь не подойдёт из-за особенностей построения кривых Безье). Результат:
Итак, я получил из прямоугольника сектор круга:
А теперь об экспорте фигуры в код CSS. Нет ничего проще. Идём Слои —> Копировать CSS и данные фигуры копируются в буфер обмена компьютера.
Открываем, текстовый редактор, например, Notepad++, создаём новый документ и вставляем туда код.
Вот какой SCC стиль данной фигуры выдал мне Photoshop:
Мало того, что он не полный и не оптимизированный, да ещё и название класса на кириллице, что является грубейшей ошибкой.
Поэтому с родным фотошоповским экспортом CSS рекомендую пока повременить, лучше пользоваться бесплатным плагином CSS3Ps, об установке и использовании этого плагина подробно рассказано здесь, а ещё лучше ваять стили самому.
Метод №1: С помощью инструмента «Прямоугольник»
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.

Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.

Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:

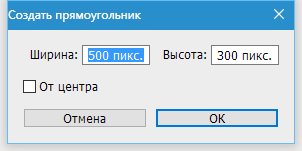
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.

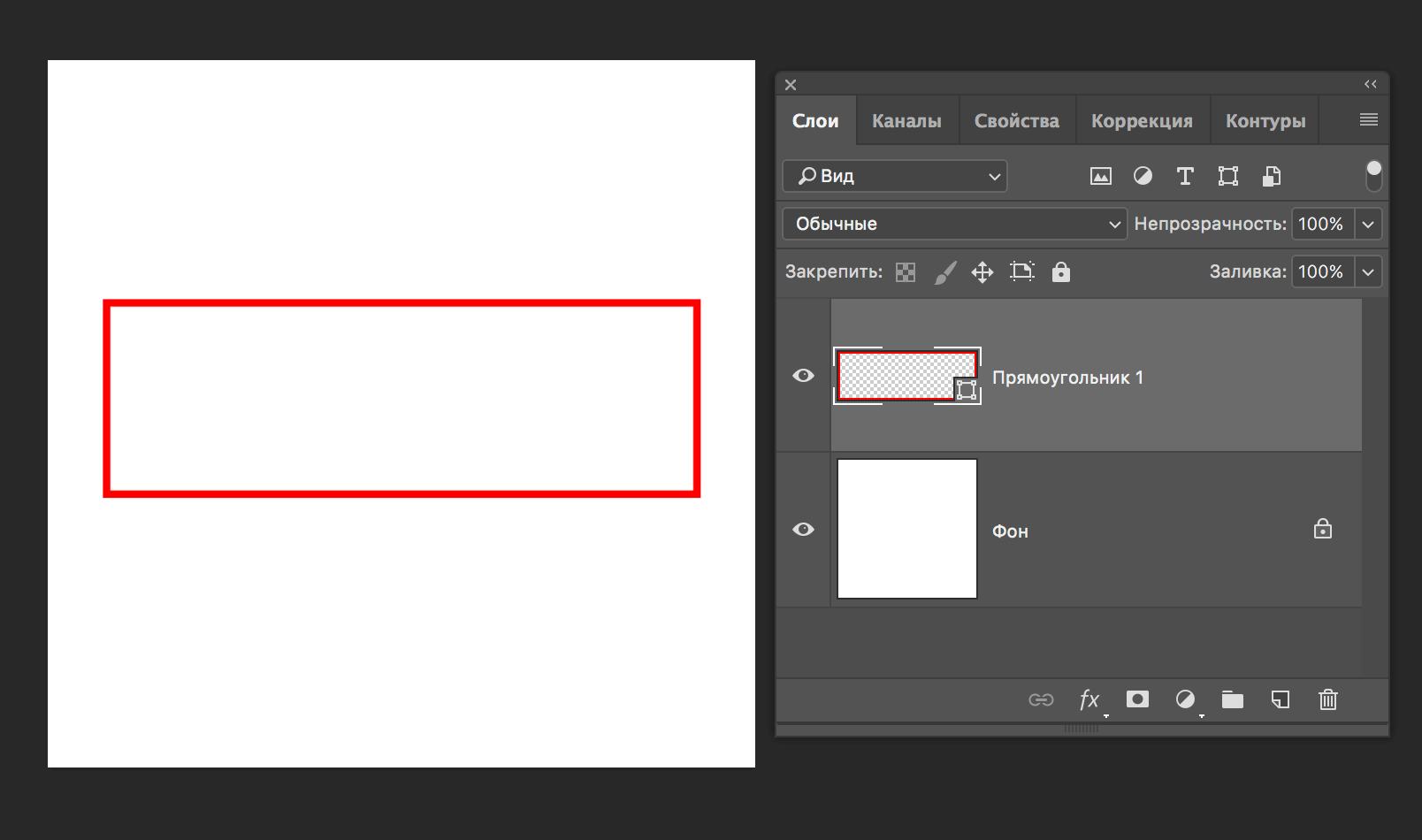
Результат:

Рисование прямоугольника
Инструмент «Прямоугольник» позволяет рисовать прямоугольники и прямоугольники со скругленными углами на холсте.
Выберите инструмент Прямоугольник
На панели инструментов щелкните и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Прямоугольник .
Настройте свойства фигуры инструмента «Прямоугольник»
![]()
На панели параметров инструментов группы «Фигура» можно задать следующие настройки:
- «Режим»: задайте режим для инструмента «Прямоугольник» — «Фигура», «Контур» и «Пиксели».
- «Заливка»: выберите цвет заливки прямоугольной фигуры.
- «Обводка»: выберите цвет, ширину и тип обводки фигуры.
- «Ширина обводки»: вручную укажите ширину обводки прямоугольника.
- Stroke type (Тип обводки): выберите тип обводки для построения прямоугольника.
- Shape W&H (Ш и В фигуры): вручную задайте ширину и высоту фигуры.
- «Операции с контуром»: используйте операции с контуром для настройки взаимодействия нарисованных прямоугольников друг с другом.
- «Выравнивание контура»: используйте этот параметр для выравнивания и распределения прямоугольников.
- «Упорядочение контура»: используйте этот параметр для настройки порядка расположения создаваемых прямоугольников.
- Дополнительные параметры фигур и контуров: щелкните значок шестеренки () для доступа к дополнительным параметрам прямоугольных фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при построении прямоугольника.
- Radius of rounded corners (Радиус скругления углов): вручную задайте радиус скругления углов прямоугольника.
Рисование прямоугольника
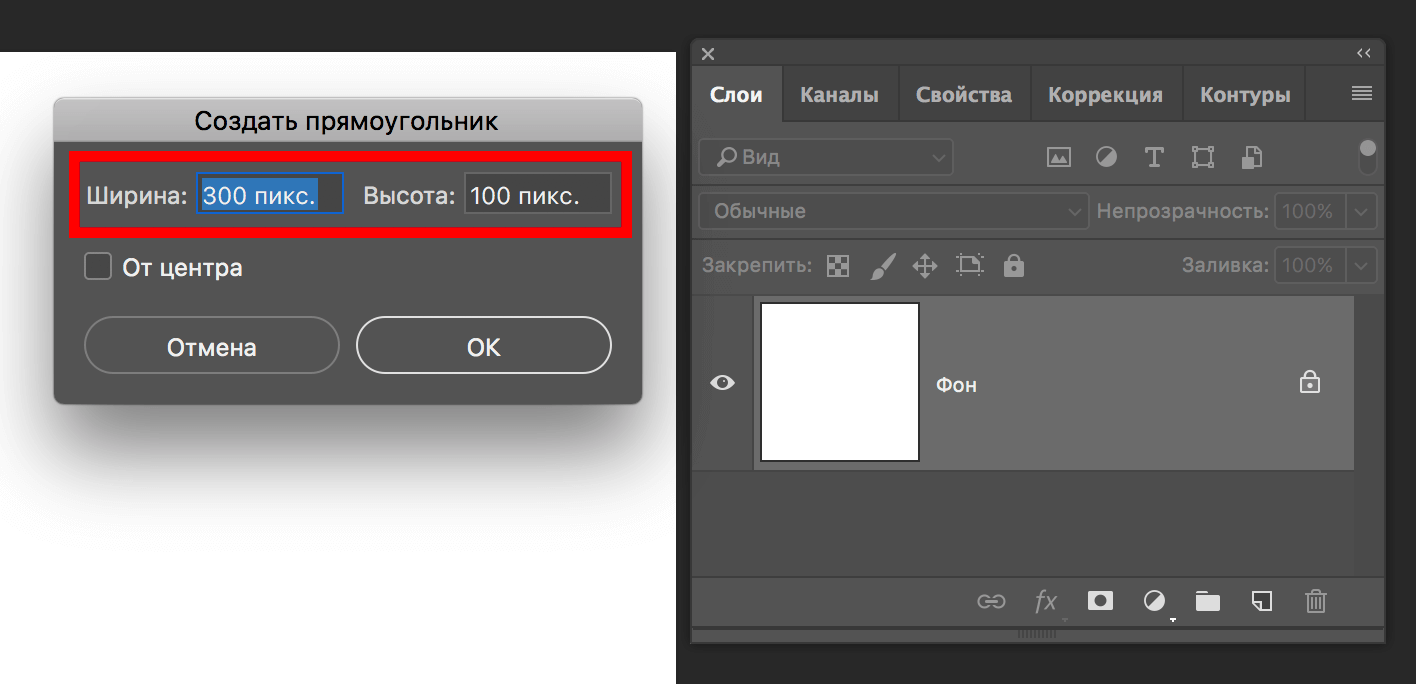
Щелкните холст, чтобы вызвать диалоговое окно «Создание прямоугольника». В этом диалоговом окне можно вручную задать размер, радиусы углов прямоугольника и выбрать выравнивание по центру. Для применения изменений нажмите кнопку «ОК». Разместите и перетащите указатель мыши на холсте, чтобы нарисовать прямоугольник. При этом автоматически создается новый слой на панели «Слои».
В выпуске за март 2021 г. Photoshop 22.3 инструмент «Прямоугольник со скругленными углами» удален. Однако вы можете использовать улучшенный инструмент «Прямоугольник», чтобы рисовать прямоугольники со скругленными углами и задавать радиусы углов в соответствующем поле.
Редактирование свойств прямоугольной фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства.