Как сделать сетку в adobe Illustrator
Доброго времени суток, дорогие читатели. В сегодняшней статье мы хотим рассказать вам об одной интересной функции в Adobe Illustrator, называется которая сетка. А именно, мы расскажем вам, что это за инструмент, где его искать и как его включать, а также постараемся рассказать вам о паре примеров, для которых и нужна сетка.
Что представляет собой сетка в Adobe Illustrator
Как вы, наверное, знаете, программа Adobe Illustrator предназначена по большей части для графических эскизов, иллюстраций и других, менее очевидных объектов. Иногда пользователям нужно перенести в точности какой-нибудь рисунок в необходимых масштабах. Для таких случаев разработчики предусмотрели 2 инструмента: линейку и сетку. О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
Как сделать сетку
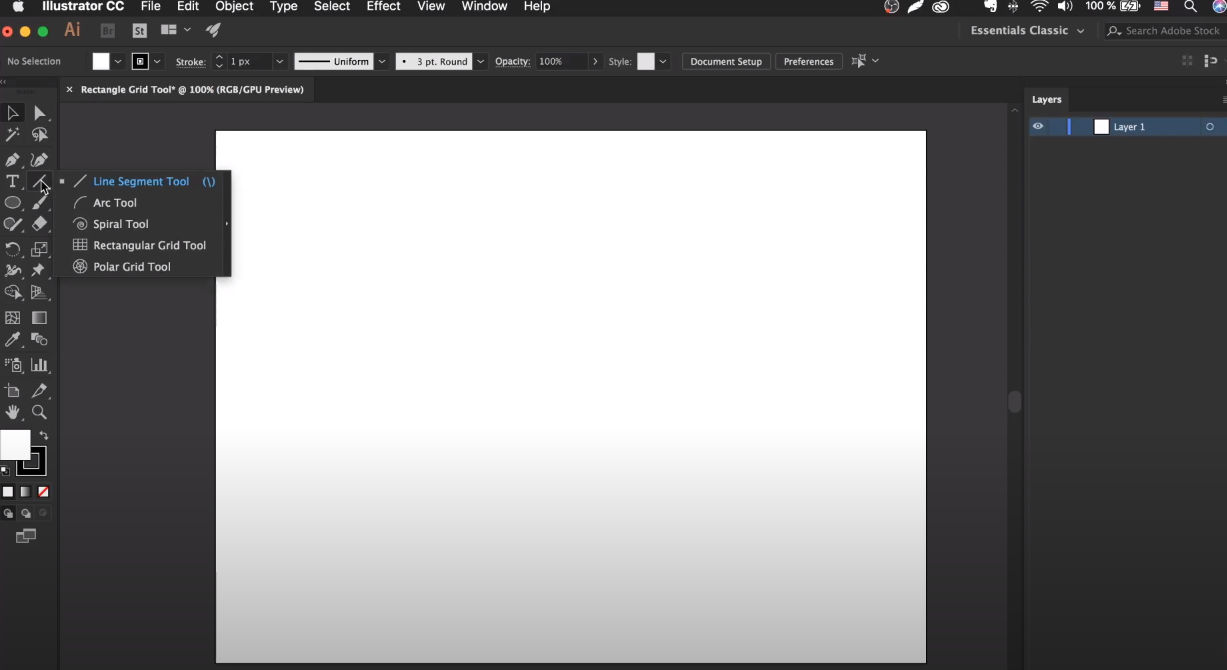
Изначально вы должны будете зайти программу и открыть в ней чистый холст. Далее, на панели инструментов слева, найдите «линейку» (Line Segment Tool). Кликните по этой функции правой кнопкой мышки.

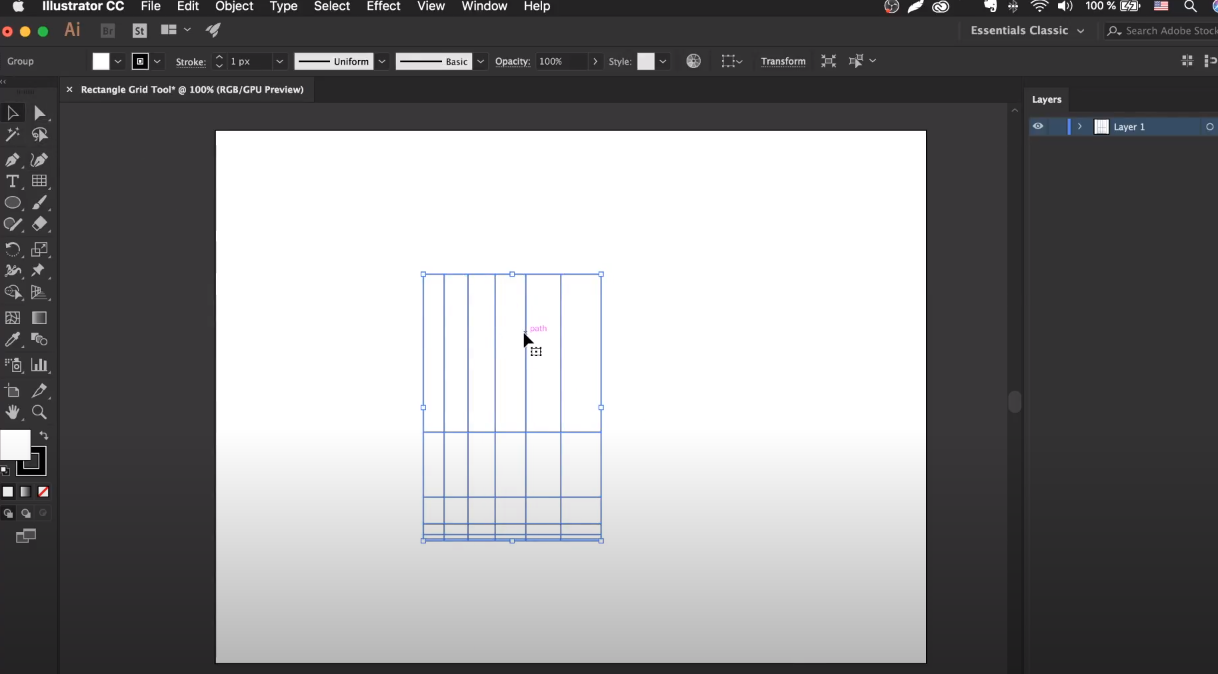
У вас откроется табличка, в которой будет инструмент «создание сетки» или Rectangular Grid Tool. Выбираем данный инструмент. Далее вам нужно будет перевести курсор на ваш холст и кликнуть по нему 1 раз левой кнопкой мышки. У вас на экране появится табличка с первичными настройками сетки.

В первых 2 окошках вы можете настроить ширину и высоту сетки. По умолчанию это 200 и 300 пикселей. Рядом с верхними пикселями вы увидите чертеж квадрата, со светлой точкой у одного из краев. Таким образом Illustrator показывает угол, из которого будет начата ваша сетка. Поставьте тот угол, который будет вам более удобен. Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Далее вы увидите количество разделителей, а говоря простыми словами – горизонтальных и вертикальных линий в вашей сетке. Под каждым из пунктов будет пункт «цифра», где вы и проставите их количество. Помните, что количество линий не учитывают линии, являющиеся границами.
Ниже будет ползунок асимметричности. Это то, что мы говорили о размере ячеек. Таким образом вы можете сделать полностью симметричную сетку, а можете сделать разделение от больших ячеек к меньшим.
В самом низу будут 2 галочки. Первая отвечает за границы вашей сетки. Т.е., если вы уберете галочку, то на вашей сетке не будет контурных линий. Вторая же галочка позволяет вам использовать текущий фон рисунка, для принятия цвета контурных линий сетки.
Вот, собственно, и все. Вам нужно будет только нажать ОК, чтобы создать свою сетку.

Как взаимодействовать с сеткой в Adobe Illustrator
Мы показали вам более сложный способ, с изначальной настройкой сетки. Но также вы можете просто выбрать инструмент сетку и левой кнопкой мышки растянуть ее по экрану так, как вам то будет нужно. Можете ее и отредактировать, в случае необходимости. Например:
- Shift + ЛКМ – вы сделаете вашу сетку квадратной.
- ALT + ЛКМ – сделает центр сетки в точке, куда вы кликаете.
- Пробел + ЛКМ – переносит таблицу в любое свободное место на холсте.
- ЛКМ + стрелки клавиатуры – увеличивают или уменьшают количество разделительных линий на вашей сетке.
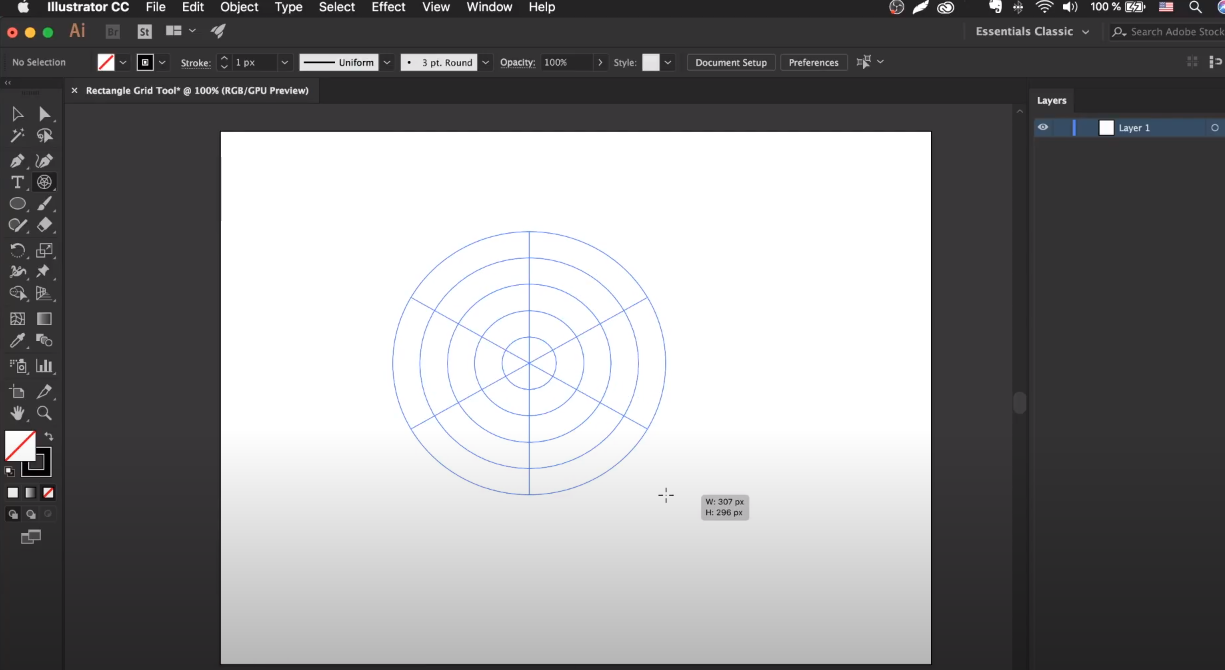
Аналогичным образом вы сможете создать и полярную сетку. Для этого выберите соответствующий инструмент в том же разделе линеек (polar grid tool).

Горячие комбинации для этой сетки такие же, как и в предыдущем случае.
На этом мы хотим закончить сегодняшнюю статью, всем удачи и до новых встреч.
Сохраните и экспортируйте готовую сетку
После того, как вы создали и настроили сетку в Illustrator, вам потребуется сохранить ее и экспортировать в нужном формате.
Для сохранения сетки в Illustrator вы можете использовать следующие шаги:
- Выберите все элементы вашей сетки.
- Нажмите правой кнопкой мыши на выбранные элементы и выберите пункт «Группа».
- В верхнем меню выберите «Файл» > «Сохранить как».
- Выберите место, где хотите сохранить файл, и введите имя для него.
- В выпадающем списке «Формат файла» выберите нужный формат, например, «Illustrator (*.AI)» или «EPS (*.EPS)».
- Нажмите кнопку «Сохранить» и подтвердите дополнительные параметры сохранения, если это необходимо.
Теперь ваша готовая сетка сохранена в нужном формате и готова к использованию в других программах или проектах.
Как устроен Adobe Illustrator
Это программа для создания векторной графики. В отличие от фотографий или других растровых изображений, которые состоят из мелких разноцветных точек (пикселей), векторные картинки состоят из кривых линий. Кривые задаются математическими формулами: любой рисунок в векторе может быть описан координатами. Из-за этого принципа сложно создавать детализированные изображения, зато файлы с картинками мало весят и быстро загружаются.

Так выглядит векторная графикаИзображение: Kelly Richman-Abdou / The New Yorker
Картинки в Adobe Illustrator состоят из отдельных цветных фигур. Можно редактировать контур этих фигур, добавлять разные заливки или обводки. Чтобы получилось полноценное изображение с несколькими цветами, приходится собирать фигуры вместе. В Illustrator они накладываются одна на другую, как в аппликации, и можно менять их порядок по ходу работы.
Шаг 3: Создание модульной сетки
1. Выберите инструмент «Прямоугольник» из панели инструментов или нажмите клавишу «M» на клавиатуре.
2. Нажмите на холсте и укажите размеры прямоугольника, который будет служить базовым модулем сетки. Например, вы можете выбрать размер 10×10 см. Если вам нужны большие модули, выберите большие размеры.
3. Создайте несколько копий базового модуля сетки, используя команду «Копировать» (Ctrl+C) и «Вставить» (Ctrl+V). Разместите копии на странице так, чтобы они образовывали ряды и столбцы базовых модулей.
4. Используя инструменты выравнивания, выровняйте базовые модули по горизонтали и вертикали. Нажмите на базовый модуль, удерживая клавишу Shift, чтобы выбрать несколько модулей одновременно, затем выберите инструмент «Выравнивание» из панели управления. Выровняйте модули по вашему усмотрению.
5. Если вам нужны промежутки между модулями, создайте дополнительные прямоугольники и разместите их между базовыми модулями. Выровняйте их так, чтобы они занимали нужное вам пространство.
6. Убедитесь, что модульная сетка выглядит гармонично и удовлетворяет вашему видению расположения элементов на странице.
Теперь, когда вы создали модульную сетку, вы можете использовать ее в качестве руководства при размещении текста, изображений и других элементов вашего журнала на странице.
Использование линеек
С помощью линеек можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области. Точка, отмеченная цифрой 0 на каждой линейке, называется началом координат.
В Illustrator предусмотрены отдельные линейки для документов и монтажных областей. Одновременно можно выбрать только одну из линеек.
Глобальные линейки находятся на верхней и левой сторонах окна иллюстрации. По умолчанию начало координат линейки находится в левом верхнем углу окна иллюстрации.
Линейки монтажной области находятся на верхней и левой сторонах активной монтажной области. По умолчанию начало координат линейки монтажной области находится в левом верхнем углу монтажной области.
Различие между линейками монтажной области и глобальными линейками заключается в том, что для линеек монтажной области изменение начала координат выполняется на основе активной области. Кроме того, для линеек монтажной области можно задавать различные точки начала координат. Теперь при изменении начала координат линейки монтажной области нарушение узорных заливок объектов на монтажных областях не происходит.
Точка начала координат по умолчанию для глобальной линейки располагается в левом верхнем углу первой монтажной области, точка начала координат по умолчанию для линеек монтажной области располагается в левом верхнем углу соответствующей монтажной области.
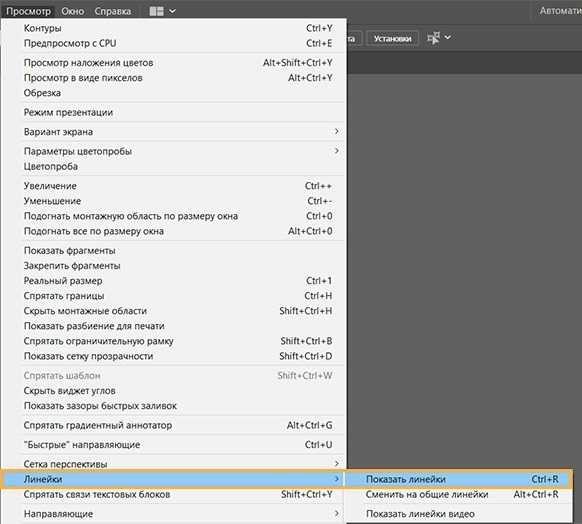
Чтобы показать или скрыть линейки, выберите «Просмотр > Линейки > Показать линейки» или «Просмотр > Линейки > Скрыть линейки».

Чтобы переключиться между линейками монтажной области и глобальными линейками, выберите «Просмотр > Линейки > Сменить на общие линейки» или «Просмотр > Линейки > Сменить на линейки монтажной области». Линейки монтажной области отображаются по умолчанию, поэтому параметр «Сменить на общие линейки» отображается в подменю «Линейки».
Чтобы показать или скрыть линейки видео, выберите «Просмотр» > «Линейки» > «Показать линейки видео» или «Просмотр» > «Линейки» > «Скрыть линейки видео».
Чтобы изменить начало координат линейки, поместите курсор на левый верхний угол окна иллюстрации, где пересекаются линейки, и затем перетащите туда, где должно находиться новое начало координат.
Во время перетаскивания перекрестье в окне и на линейках показывает изменение начала координат общей линейки.
Примечание. Изменение начала координат общей линейки затрагивает разбиение узоров.
Чтобы восстановить начало координат по умолчанию, дважды нажмите левый верхний угол, где пересекаются линейки.
Система координат теперь перемещена в четвертый квадрант, ранее она располагалась в первом квадранте. То есть в Illustrator CS5 значения по оси Y увеличиваются при перемещении вниз, а значения по оси X — вправо.
Для сохранения в документе предыдущей версии Illustrator глобальные линейки остаются в положении, заданном в таком документе. Хотя начало координат не перемещается в верхний левый угол, система координат переключается на четвертый квадрант.
Изменение системы координат и начала линейки не влияет на сценарии, что позволяет использовать сценарии, созданные ранее
Однако обратите внимание, что при трансформировании объектов с помощью сценария значения координаты Y будут отличаться от значений, заданных в пользовательском интерфейсе Illustrator. Например, выполняется операция перемещения Y = +10 пунктов
Для реализации того же перемещения с помощью сценария, необходимо выполнить трансформацию Y = -10 пунктов.
Тонкости использования
1. Нестандартные сетки. В программе Adobe Illustrator вы можете создавать не только стандартные сетки, но и задавать свои собственные параметры. Для этого выберите инструмент «Сетка» в панели инструментов, затем откройте настройки сетки и укажите необходимые значения. Таким образом, вы сможете создавать уникальные сетки под свои потребности.
2. Выравнивание по сетке. При работе с объектами, вы можете использовать функцию «Выравнивание по сетке». Для этого выберите нужные объекты, затем откройте панель выравнивания и выберите опцию «Выровнять по сетке». Теперь ваши объекты будут автоматически выравниваться по сетке, что значительно упростит работу.
3. Горизонтальная и вертикальная сетки. В Illustrator вы можете работать не только с обычной сеткой, но и создавать отдельные горизонтальные и вертикальные сетки. Для этого выберите инструмент «Сетка» в панели инструментов, затем откройте настройки сетки и выберите соответствующую опцию.
4. Изменение размеров сетки. Если вам нужно изменить размеры сетки, вы можете сделать это в любой момент. Для этого откройте настройки сетки, измените нужные значения и нажмите «ОК». Сетка автоматически обновится с новыми размерами.
5. Группировка объектов сетки. Если вы работаете с большим количеством объектов в сетке и хотите их группировать, вам поможет функция «Группировка объектов сетки». Для этого выберите нужные объекты, затем откройте панель управления объектами и нажмите «Группировка». Теперь вы сможете легко перемещать, копировать или изменять свойства всей группы объектов.
6. Кривые сетки. В Illustrator вы можете создавать не только прямоугольные сетки, но и кривые сетки. Для этого выберите инструмент «Сетка» в панели инструментов, затем создайте форму, которую вы хотите превратить в сетку. Затем откройте настройки сетки, установите нужные значения и нажмите «ОК». Теперь ваш объект превратится в кривую сетку.
Основные инструменты для работы со сеткой в Adobe Illustrator
Инструмент
Описание
Сетка
Создание и редактирование сетки.
Настройки сетки
Изменение параметров сетки.
Панель выравнивания
Выравнивание объектов по сетке.
Панель управления объектами
Группировка объектов сетки.
Используя эти тонкости работы со сеткой в программе Adobe Illustrator, вы сможете значительно упростить свою работу и создавать уникальные дизайнерские проекты.
Шаг 3: Настройка сетки для работы с объектами
После того, как вы определили размер документа и выбрали единицы измерения, можно приступить к настройке сетки для работы с объектами. Сетка помогает выравнивать и располагать объекты на холсте, что делает процесс работы более удобным и эффективным.
Чтобы настроить сетку в Иллюстраторе, выполните следующие действия:
- Откройте панель «Сетка»: для этого выберите «Вид» в главном меню, затем «Сетка», и нажмите на «Показать сетку».
- Настройте параметры сетки: в настройках сетки можно задать расстояние между линиями, цвет и прозрачность. Выберите значения, которые наиболее удобны для вашей работы.
- Выберите тип сетки: Иллюстратор предлагает три варианта типа сетки — линейная сетка, радиальная сетка и шестигранная сетка. Выберите подходящий тип сетки в зависимости от задачи.
- Расположите объекты по сетке: после настройки сетки вы можете использовать ее линии в качестве направляющих, чтобы выровнять и расположить объекты на холсте с высокой точностью.
- Изменяйте параметры сетки при необходимости: если позже в процессе работы вы хотите изменить параметры сетки, вы всегда можете вернуться в панель «Сетка» и внести соответствующие изменения.
Настройка сетки в Иллюстраторе позволяет сделать работу с объектами более точной и упорядоченной. Используйте этот инструмент, чтобы создавать профессиональные и эстетически приятные дизайны.
Разбираемся с сеткой в Adobe Illustrator +9
- 16.06.15 19:00
•
MagiC
•
#260163
•
Хабрахабр
•
•
8790
Дизайн мобильных приложений, Векторная графика, Веб-дизайн, Usability, Работа с иконками
Рекомендация: подборка платных и бесплатных курсов веб-дизайна — https://katalog-kursov.ru/
От переводчика
мою предыдущую публикацию про Pixel Perfect
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Разбираемся с сеткой в Adobe Illustrator
Расширенное понятие сетки
Шаг 1
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.Effect > Document Raster Effects Settings. 100х100 пикселейAlign
100х100 пикселейAlign
View > Show Grid
Шаг 4
Привязки к СеткеView > Snap to Grid (Shift + Ctrl + Y)
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
1000 пикселей1000 х 1000 пикселей250 х 250 пикселей1000/4 = 250800х800 пикселей250 пикселей50 пикселей1000 х 1000 пикселей200 пикселей250 пикселях100х100 пикселей250х250 пикселей
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Edit > Preferences > Guides & Grid
Быстрое прототипирование с использованием сетки
800 пикселей800 х 800 пикселей
Шаг 1
800х200 пикселей#191919На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 4
800х200 пикселей#191919
Двойственная привязка
Привязкой к настраиваемой сеткеПривязкой к пиксельной сеткеSnap toСеткеPixel PreviewView > Pixel PreviewпикселиKeyboard IncrementEdit > Preferences > General > Keyboard Increment200.9х60.40 пикселейпривязка к пикселямпривязки к сеткеPixel Previe
Полезные ресурсы
- Чои Вин. Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки. б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем. - 960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
- GuideGuide и Griddify — плагины для Photoshop для создания сеток.
К сожалению, не доступен сервер mySQL
Где, если не в Illustrator?
Программа Adobe — не единственный векторный редактор, и главный её конкурент — CorelDRAW. Возможности двух программ практически одинаковые, так что выбор между ними — во многом дело вкуса и привычки к конкретному интерфейсу.
Главный минус Adobe Illustrator — ограниченный размер рабочей области: дизайн билборда на шесть метров в нём сделать не удастся. Поэтому для особенно крупных макетов всегда используют Corel.
В остальных случаях дизайнеры нередко выбирают Illustrator, потому что он интегрирован в экосистему Adobe. Можно легко переносить иллюстрации в программу InDesign для вёрстки книги или логотипы в Photoshop для создания презентации заказчику. Изменения всех файлов будут синхронизироваться — это значительно ускоряет работу
Поскольку большинство дизайнеров и художников работают сразу в нескольких программах, это важное преимущество Illustrator
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Использование линейных и радиальных сеток в Adobe Illustrator
В Adobe Illustrator вы можете использовать линейные и радиальные сетки для точного размещения, выравнивания и масштабирования объектов на вашем холсте. Эти инструменты могут быть особенно полезными при создании сеточных дизайнов, создании логотипов или иллюстраций с использованием симметрии или перспективы.
Для использования линейной сетки вам необходимо открыть панель «Сетка» в Adobe Illustrator. Щелкните на пункте меню «Вид» и выберите «Показать сетку». Затем вы увидите сетку, состоящую из вертикальных и горизонтальных линий, которые могут помочь вам выровнять ваши объекты.
Вы можете настроить параметры линейной сетки, такие как единицы измерения, шаг, цвет и прозрачность, в меню «Сетка». Это позволяет вам создавать сетки с разной плотностью или ориентацией, чтобы лучше соответствовать вашим потребностям и дизайну.
Радиальная сетка — это еще один полезный инструмент в Adobe Illustrator. Она позволяет вам создавать круглые и спиральные сетки, которые могут быть полезными при создании радиального дизайна или создании эффектов перспективы.
Для создания радиальной сетки вы можете выбрать инструмент «Сетка» из панели инструментов и включить опцию «Радиальная сетка». Затем вы сможете настроить параметры радиальной сетки, такие как число концентрических колец, число разделительных линий и их прозрачность.
После создания линейной или радиальной сетки вы можете легко перемещать и изменять масштаб сетки, чтобы соответствовать вашим потребностям. Они также сохраняются в вашем документе Adobe Illustrator, поэтому вы можете легко сохранить их для будущего использования или поделиться с коллегами.
Использование линейных и радиальных сеток в Adobe Illustrator может значительно упростить вашу работу, сэкономить время и помочь вам достичь более точных и профессиональных результатов в вашем дизайне. Попробуйте использовать эти инструменты в своем следующем проекте и посмотрите, как они могут улучшить вашу работу!
Шаг 9. Создание первого указателя и текстовых полей
Включите видимость сетки (Ctrl + «) и выравнивание по сетке (Shift + Ctrl + «).
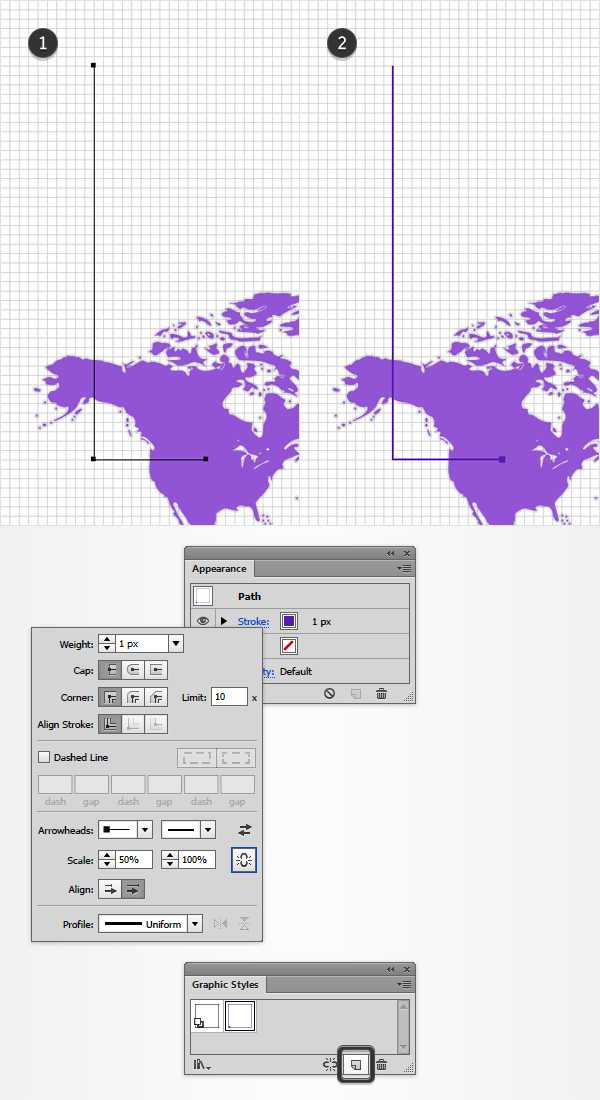
Используя Инструмент Перо — Pen Tool (P), создайте простой контур, как показано на первом рисунке. При выделенной фигуре, перейдите на панель Оформление (Appearance)
Удалите цвет заливки и выберите обводку, цвет которой выставьте R=84 G=28 B=176, затем откройте панель Обводка (Stroke): толщину (Weight) поставьте 1 пиксель, затем внизу панели в левом выпадающем меню Указатели (Arrowhead) выберите «Стрелка 22» («Arrow 22»), потом измените Масштаб (Scale) в левом окошке на 50%. Если вышло так, что стрелка появилась не на том конце контура, вы можете нажать кнопку Поменять начальный и конечный указатели стрелки (Swap).
Наконец, ваш пурпурный контур должен выглядеть, как на второй картинке. Выделите этот контур и перейдите на панель Стили графики (Graphic Styles) (Окно > Стили графики (Window > Graphic Styles) и просто кликните на иконку Новый стиль графики (New Graphic Style).

Как выбрать и настроить оптимальное количество столбцов и строк
При создании дизайна или иллюстрации в Adobe Illustrator выбор оптимального количества столбцов и строк в сетке может значительно упростить работу и облегчить восприятие композиции. В этом разделе мы рассмотрим, как выбрать и настроить количество столбцов и строк, которые будут наилучшим образом соответствовать вашим потребностям.
Шаг 1: В начале проекта определите, какую задачу вы хотите решить с помощью сетки. Разные задачи требуют разного количества столбцов и строк. Например, для создания сайта может понадобиться сетка из 12 столбцов, в то время как создание логотипа может потребовать всего нескольких столбцов.
Шаг 2: Определите, какие элементы вы будете размещать в сетке. Если у вас уже есть контент или объекты, которые должны вписываться в сетку, учтите их размеры и формы при выборе количества столбцов и строк. Например, если у вас есть текст, который должен занимать половину ширины страницы, то вам понадобится сетка из двух столбцов.
Шаг 3: Продумайте пропорции. Идеальное соотношение столбцов и строк может помочь достичь гармонии и баланса в дизайне. Например, пропорции Фибоначчи (1:1.618) и пропорции золотого сечения (1:1.618) широко используются в дизайне, так как считаются приятными для глаза.
Шаг 4: Постепенно увеличивайте или уменьшайте количество столбцов и строк. Начните с базового количества, которое вы выбрали на предыдущих шагах, и внесите изменения по мере необходимости. Используйте тестовый итерационный подход: создайте несколько вариантов сеток, протестируйте их, а затем выберите оптимальный вариант.
Помните, что оптимальное количество столбцов и строк может зависеть от специфики вашего проекта и личных предпочтений. Поэтому экспериментируйте и выбирайте то, что вам наиболее удобно и эстетично.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.

Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
Использование модульной сетки для создания дизайна
Модульная сетка представляет собой мощный инструмент, который можно использовать для создания сбалансированного и гармоничного дизайна. При проектировании веб-сайта, печатной продукции или любых других графических работах, модульная сетка помогает организовать контент и элементы дизайна в удобные и логические блоки.
Преимущества использования модульной сетки:
- Улучшает визуальное восприятие – модульная сетка помогает установить согласованность в дизайне, создавая единый визуальный язык и делая документ более симметричным и легко читаемым.
- Облегчает организацию контента – модульная сетка позволяет расположить все элементы дизайна (текст, изображения, кнопки и т.д.) в одном и том же макете, что делает работу более структурированной и организованной. Это упрощает их позиционирование и выравнивание, а также обеспечивает более сбалансированный внешний вид документа.
- Ускоряет процесс работы – использование сетки позволяет экономить время и усилия, так как она предоставляет шаблон для размещения элементов дизайна. Это делает процесс создания макета более эффективным и последовательным.
В Adobe Illustrator вы можете создать модульную сетку, используя функцию «Сетка» или инструмент «Линейка». Выбор подходящего метода зависит от ваших предпочтений и требований проекта. Однако независимо от выбранного метода, модульная сетка поможет вам создать сбалансированный и гармоничный дизайн.
Выводы
Модульная сетка — это мощный инструмент в Иллюстраторе, который помогает создавать точные композиции и расположение объектов. При правильном использовании сетки можно значительно ускорить и улучшить процесс создания иллюстраций и дизайна. Уверенное владение модульной сеткой поможет вам стать более профессиональным дизайнером и создавать высококачественные проекты.
Как открыть пульт AJAX
Для замены батареек необходимо снять старые батарейки и поместить новые
При этом важно следить за правильной полярностью, чтобы не повредить устройство. После замены батареек, обратно закрепите переднюю крышку и закрутите шурупы
При желании, вы также можете провести проверку работы датчика движения, чтобы убедиться, что все функционирует должным образом. В случае каких-либо проблем или неисправности, рекомендуется обратиться к специалистам сервисного центра. Важно помнить о том, что замена батареек является регулярной процедурой и выполнять ее на время, чтобы избежать сбоев в работе устройства. Хорошо исправная батарейка обеспечит надежность и длительность работы Ajax MotionProtect.
Как подключить новый пульт к Ксиоми
Для подключения нового пульта к телевизору Xiomi нужно выполнить следующие действия. Сначала зайдите в главное меню телевизора, затем выберите «Mi TV устройства» и перейдите в раздел «Внешнее устройство и Bluetooth». Далее выберите вариант «Mi Bluetooth пульт» и выберите «Добавить Mi пульт дистанционного управления». Следуйте инструкциям на экране телевизора для завершения процесса сопряжения. После успешного сопряжения на экране телевизора должно появиться оповещение о том, что устройства успешно сопряжены. Теперь вы можете использовать новый пульт для управления телевизором Xiomi.
Почему Яндекс пульт не подключается
Чтобы решить проблему с подключением пульта Яндекс, необходимо проверить батарейки. Следует извлечь их из пульта, а затем снова установить на свои места. Если после этого проблема не исчезает, следует обратиться в службу поддержки. Возможно, специалисты смогут помочь в решении проблемы. Например, если вы пытаетесь с помощью пульта от телевизора войти в настройки телевизора, а вместо этого попадаете в настройки Модуля, то, скорее всего, есть некоторые проблемы с программным обеспечением пульта. Обратившись в службу поддержки, можно получить квалифицированную помощь и узнать, как решить данную проблему.
Какие устройства можно подключить к Home Assistant
Home Assistant — это универсальная система умного дома, которая позволяет подключать различные устройства и интегрировать их в одну единую платформу. Это открывает огромные возможности для автоматизации и управления домом.
С помощью Home Assistant можно подключать такие устройства, как умные лампы, термостаты, дверные замки, камеры видеонаблюдения, датчики движения и многие другие. Также можно интегрировать системы безопасности, аудио и видео оборудование, системы отопления и кондиционирования и многое другое.
Благодаря открытости и гибкости системы, можно использовать устройства разных производителей и различных протоколов связи, таких как Wi-Fi, Zigbee, Z-Wave, Bluetooth и другие.
Наличие мобильного приложения позволяет контролировать устройства и управлять ими удаленно, что обеспечивает удобство и гибкость использования системы.
Таким образом, Home Assistant открывает широкие возможности для создания умного дома и управления устройствами из одной универсальной платформы.



























