Шаги по настройке полей в InDesign
Настройка полей в InDesign позволяет более точно управлять расположением и видом текста и объектов на странице. В этом руководстве мы рассмотрим основные шаги по настройке полей в InDesign.
1. Откройте документ InDesign, в котором вы хотите настроить поля. Выберите инструмент «Рамка» и создайте рамку полей на странице. Рамка полей определяет область, в которой будет содержаться ваш текст и объекты.
2. Чтобы настроить поля, выберите рамку полей и откройте панель «Стиль иск. рамки». Здесь вы сможете указать размеры и расположение полей.
3. В панели «Стиль иск. рамки» вы можете настроить отступы полей от края страницы. Установите нужные значения в полях «Отступы слева», «Отступы справа», «Отступы сверху» и «Отступы снизу».
4. Также в панели «Стиль иск. рамки» вы можете настроить отступы текста от полей. Введите нужные значения в полях «Отступ слева» и «Отступ справа».
5. Если вы хотите, чтобы поля на каждой странице вашего документа были одинаковыми, выберите рамку полей и нажмите на кнопку «Сделать ярлык стиля этой структуры». Теперь вы сможете применить этот стиль ко всем остальным страницам вашего документа.
6. После завершения настройки полей, вы можете начать добавлять текст и объекты в рамку полей. Не забудьте также настроить стили текста и объектов, чтобы они отображались правильно в поле.
7. Если вы затем решите изменить настройки полей, вы можете снова открыть панель «Стиль иск. рамки» и внести нужные изменения. Все рамки полей, к которым был применен стиль, автоматически обновятся.
Вот и все! Теперь вы знаете основные шаги по настройке полей в InDesign. Используйте эти знания, чтобы создать профессионально оформленные документы.
Симпатичные шаблоны текста векторов скачать бесплатно графический дизайн
Расширенный поиск Запросить дизайн
милые цитаты о любви плакат шаблон тексты сердечки ленты лучи звезды декор ( .ai .eps .svg 1.08MB )
All-free-download.com
Glutzz логотип шаблон тексты вешалки стилизованный текст эскиз ( .
All-free-download.com
текст шаблона революционного баннера поднимает кулак эскиз ( .ai .eps .svg 1.46MB )
All-free-download.com
kaltechxenterprise занимается ремонтом компьютеров, управлением веб-сайтом и кибер-услугами, шаблонами логотипов, текстами, кривой, квадратной рамкой, эскизом ( .ai .eps .svg 653.21KB )
All-free-download.com
я говорю вам, что я не боксер цитата шаблон футболки милая собака тексты эскиз эскиз ( .ai .eps 7.34MB )
Все-бесплатно-download.
я горжусь аутизмом titi шаблон футболки тексты медведи головоломки суставы декор ( .ai .eps 1.85MB )
All-free-download.com
лучший папа собаки на свете шаблон футболки тексты набросок лапы ( .ai .eps 1.39MB )
All-free-download.com
логотип mico решения описание шаблон текст снаряжение шлем плоский дизайн ( .ai .eps 808.35KB )
Все-бесплатно-download.com
с днем президента баннер шаблон тексты звезды лента декор ( .ai .eps .svg 1.44MB )
All-free-download.
милый милый шаблон милый текстовый шаблон шаблон текстовый текст милый детский шаблон милые шаблоны текстовое поле шаблон текстовое поле шаблоны векторный текстовый шаблон текстовое поле шаблоны текстовые шаблоны основной текст шаблон текстовый дизайн элементы шаблона мечта текст шаблон 4 мечта текст шаблон милое текстовое поле
найти недостающую букву образование шаблон милый слон тексты пустой эскиз ( .ai .eps .svg 1,007.26KB )
All-free-download.com
шаблон футболки с днем труда текст инструменты декор ( .ai .eps 1.53MB )
All-free-download.com
любовные цитаты для него шаблонные тексты сердца кардиограмма контур ( .
Все-бесплатно-download.com
Счастливый трудовой день знак шаблон тексты гаечный ключ ручной эскиз ( .ai .eps .svg 4.21MB )
All-free-download.com
корпус логотип шаблон текст декор черный белый дизайн ( ai , eps 2.01MB )
All-free-download.com
найти недостающую букву образование шаблон милый осьминог тексты пустой эскиз ( .ai .eps .svg 930,14 КБ)
All-free-download.com
любовь так коротка забывание так долго цитата плакат шаблон милые птицы тексты декор ( .
All-free-download.com
прямо из бумажной футболки шаблон текста биткойн эскиз (.ai .eps 1.50MB)
All-free-download.com
мальчишник выпивка команда футболка шаблон тексты пивной бокал декор ( .ai .eps 1.80MB )
All-free-download.com
моя мама мой герой вместе мы выиграем поддержку колоректальный рак осведомленность футболка шаблон тексты знак рака сердце декор ( .ai .eps 1.76MB )
All-free-download.com
логотип шаблоны тексты формы природа элементы эскиз ( ai, eps 814.
All-free-download.com
шаблон шаблона валентинки милые повторяющиеся тексты птицы любят элементы декора ( .ai .eps .svg 4.61MB )
All-free-download.com
Happy Labor Day футболка шаблон тексты ручной инструмент звезды декор контрастный дизайн ( .ai .eps 1.72MB )
All-free-download.com
жизнь — это цветок , для которого любовь — это мёд короткие цитаты о любви плакат шаблон тексты макет лучи декор ( .ai .eps .svg 1.20MB )
All-free-download.com
Международный женский день баннер шаблон тексты номер декор ( .
Настройка сетки в программе Indesign: полезные принципы и инструкции
1. Определите количество колонок и расстояние между ними.
Первым шагом при настройке сетки является определение количества колонок, которые будут использоваться в макете. Это может быть, например, 12 или 16 колонок. Затем вы должны решить, какое расстояние будет между колонками. Рекомендуется выбирать равное расстояние, чтобы создать симметричный и балансированный дизайн.
2. Установите отступы.
Отступы помогут создать пустое пространство между элементами в макете. Установите отступы с помощью гайдов, чтобы гарантировать равномерное распределение пространства и сохранить согласованность в дизайне.
3. Добавьте базовые линии и блоки текста.
Базовые линии позволяют выравнивать текст и другие элементы по горизонтальной линии. Рекомендуется использовать высоту базовой линии, соответствующую размеру шрифта в тексте. Также добавьте блоки текста, используя гайды, чтобы определить область, где будет располагаться текст.
4. Настройте вертикальную сетку.
Вертикальная сетка используется для выравнивания элементов по вертикали. Установите гайды, чтобы разделить вертикальное пространство на равные части. Учтите, что вертикальная сетка может быть связана с горизонтальной сеткой, чтобы создать сбалансированный макет.
5. Используйте инструменты сетки в Indesign.
Indesign предлагает широкий выбор инструментов для управления и настройки сетки. Используйте функцию «Сетка и направляющие» для создания и редактирования сетки. Вы также можете измерять расстояния между элементами с помощью инструмента «Измерительные линейки». Это поможет вам создать точный и сбалансированный макет.
В завершение, хочется отметить, что настройка сетки является важным этапом процесса создания макетов в Indesign. Следуя полезным принципам и инструкциям, вы сможете создать гармоничный и профессиональный дизайн, который будет соответствовать вашим требованиям и ожиданиям.
Начало работы с текстом в индизайне.
Фактически мы начинаем работать с текстом в тот момент когда создаём новый документ. В этот момент нас просят указать формат, отступы, количество колонок и т.д. Какие отступы создавать и сколько колонок использовать это уже зависит от вас, но не стоит игнорировать начальные настройки для документа, которые могут сильно облегчить вам дальнейшую работу.

Указав в настройках 3 колонки никто не помешает вам в будущем расположить текст в этом документе на 2 колонки и наоборот. Задаваемые параметры отступов, колонок и т.д. не печатаются и служат лишь ориентиром для вас.
Важным является ещё и формат. Т.е. если вы задали формат А4, то переверстать его в А3 будет гораздо сложнее, в этом случае вы не обойдётесь простым изменением настроек документа.
Импорт.
Мы можем импортировать текст из документа ворд, эксель, txt и других форматов. Для импорта Ctrl + D. Для того чтобы не наследовались стили текста из ворда, лучше импортировать из txt формата.
Текстовые фреймы.
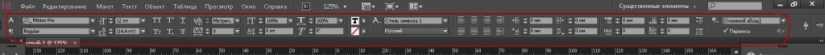
Текстовые фреймы масштабируются так-же как и фреймы с изображениями. Т.е. если вы зажали Ctrl + Shift во время масштабирования, то можете рассчитывать на пропорциональное изменение параметров. Но лучше всё-таки задавать параметры для текста более конкретно, в цифрах. Для этого на панели инструментов вверху появляется окно настроек, в то время когда вы выделяете текст для работы.
Настроить интерлиньяж, межстрочное расстояние, выключку, размер кегля, отступы и прочие параметры можно вверху, на панели активных инструментов.

Предпечатная проверка файлов перед отправкой
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Перед печатью или передачей документа поставщику услуг можно провести качественную проверку документа. Предпечатная проверка — это соответствующий промышленным стандартам термин для обозначения этого процесса. При изменении документа на панели «Предпечатная проверка» отображаются предупреждения о проблемах, которые могут привести к ошибкам печати или вывода документа/книги. К таким проблемам относятся отсутствующие файлы или шрифты, изображения с низким разрешением, вытесненный текст, а также ряд других условий.
В настройках предпечатной проверки можно указать условия, предупреждения о существовании которых будут выдаваться. Эти настройки хранятся в профилях предпечатной проверки для простоты повторного использования. Можно создать свои собственные профили предпечатной проверки либо импортировать их из принтера или другого источника.
Для достижения наилучших результатов быстрой предпечатной проверки создайте или укажите ее профиль на ранней стадии создания документа. Если предпечатная проверка включена, при обнаружении проблем программой InDesign в строке состояния отображается значок в виде красного кружка. Основные указания по исправлению ошибок представлены на панели «Предпечатная проверка» в разделе «Информация».
A. Выделенная ошибка B. Щелкните номер страницы для просмотра элемента страницы C. В области «Информация» представлены предложения по исправлению выделенной ошибки D. Укажите диапазон страниц для ограничения диапазона проверки ошибок
Основные принципы работы с модульной сеткой
Модульная сетка является важным инструментом в работе с дизайном и веб-разработке. Она позволяет создавать структурированный и сбалансированный макет, который легко адаптируется под разные размеры экранов. Вот несколько основных принципов работы с модульной сеткой:
1. Определение количества столбцов и ширины
Первым шагом в создании модульной сетки является определение необходимого количества столбцов и ширины каждого столбца
Здесь важно учесть требования проекта, чтобы достичь нужного баланса между контентом и пустым пространством
2. Использование горизонтальных и вертикальных линий
Для создания четких и сбалансированных сеток важно использовать горизонтальные и вертикальные линии. Горизонтальные линии разделяют макет на строки, а вертикальные — на столбцы
Это помогает визуально разделить контент на блоки и облегчает чтение и восприятие информации.
3. Выравнивание и отступы
Принципы выравнивания и отступов позволяют создавать упорядоченный и легко читаемый макет. Выравнивание элементов по горизонтали и вертикали создает визуальную связь между ними, а отступы помогают создать отдельные блоки информации и улучшить восприятие контента.
4. Поддержка адаптивности
Модульная сетка должна быть адаптивной, то есть должна легко масштабироваться и адаптироваться под разные размеры экранов. Это достигается путем определения гибких размеров столбцов и использования медиа-запросов для настройки сетки на разных устройствах.
5. Использование типографики
Кроме горизонтальных и вертикальных линий, модульная сетка также может быть использована для создания вертикального ритма текста
Здесь важно определить фиксированную базовую линию и выравнивать текст по ее сетке для достижения единообразия и читаемости
В конечном счете, работа с модульной сеткой требует определенного понимания эстетики и дизайнерских принципов. При правильном использовании она поможет создать сбалансированные, читаемые и привлекательные макеты.
Изменение сетки в процессе работы
Иногда в процессе работы над документом в Adobe InDesign возникает необходимость изменить сетку. Причины могут быть разными: изменение ориентации страницы, добавление нового раздела, изменение вида разметки и другие. В InDesign есть несколько способов изменить сетку на уже созданном документе.
1. Изменение количества колонок:
Для изменения количества колонок можно воспользоваться панелью «Макет» («Layout») или контекстным меню. В панели «Макет» в секции «Сетка и направляющие» («Grids and Guides») есть регуляторы «Количества столбцов» («Number of Columns»), которые позволяют установить нужное количество колонок. Также можно воспользоваться контекстным меню, вызвав его правой кнопкой мыши на активной области документа.
2. Изменение размера и ширины колонок:
Для изменения размера и ширины колонок можно воспользоваться панелью «Макет» («Layout») или контекстным меню. В панели «Макет» в секции «Сетка и направляющие» («Grids and Guides») есть регуляторы «Размер столбцов» («Gutter Size») и «Ширина столбцов» («Column Width»), которые позволяют настроить размер и ширину колонок соответственно. Также можно воспользоваться контекстным меню, вызвав его правой кнопкой мыши на активной области документа.
3. Добавление или удаление направляющих:
Для добавления или удаления направляющих можно воспользоваться панелью «Макет» («Layout»). В секции «Сетка и направляющие» («Grids and Guides») есть кнопки «Добавить вертикальные направляющие» («Add Vertical Guides») и «Удалить вертикальные направляющие» («Remove Vertical Guides»), а также аналогичные кнопки для горизонтальных направляющих. При добавлении направляющих они появляются на странице, их можно перетаскивать и изменять положение.
4. Изменение размера и ширины страницы:
Для изменения размера и ширины страницы можно воспользоваться панелью «Макет» («Layout») или меню «Размер страницы» («Page Size»). В панели «Макет» в секции «Размер страницы» («Page Size») есть регуляторы «Ширина страницы» («Page Width») и «Высота страницы» («Page Height»), которые позволяют настроить размеры страницы. Также можно воспользоваться меню «Размер страницы», вызвав его в полосе меню.
5. Использование сетки подложки:
Для настройки сетки подложки можно воспользоваться панелью «Сетка подложки» («Baseline Grid»). Эта панель позволяет настроить параметры сетки подложки и ее отображение на странице. Чтобы включить сетку подложки, необходимо активировать флажок «Сетка подложки» («Baseline Grid») в панели «Сетка подложки». Затем можно настроить параметры отображения сетки, такие как шаг сетки, цвет, прозрачность и другие.
Изменение сетки в процессе работы в InDesign — удобный способ адаптировать документ под новые требования или изменить его структуру. Эти инструменты позволяют быстро и легко настроить сетку и направляющие в соответствии с вашими потребностями.
Уменьшите свой словарный запас в InDesign
Чтобы создать текстовый фрейм, используйте инструмент «Текст». (Этот инструмент выглядит как T.) Щелкните и перетащите его по странице, чтобы создать текстовый фрейм. Затем используйте инструмент «Выделение» (черная стрелка), чтобы изменить размер созданного текстового фрейма, выделив и перетащив квадратные маркеры в каждом углу фрейма.
Теперь подумайте о макете вашего документа. Вы хотите, чтобы текст перетекал из одного текстового фрейма в другой либо в другом разделе документа, либо на другой странице целиком. Когда вы соединяете два или более текстовых фрейма, это называется цепочкой или связыванием текстовых фреймов. Набор связанных или связанных текстовых фреймов называется историей.
Если в выходном порте текстового фрейма есть красный знак плюса, это означает, что фрейм недостаточно велик для отображения всего текста во фрейме, и у вас есть некоторый вытесненный текст.
inDesign как создать сетку базовых линий
Сегодня мы поговорим о создании сетки базовых линий для последующей верстки в программе AdobeIndesign. Но для начала имеет смысл разобраться — для чего вообще нужна сетка, что к ней привязывется и зачем.
Кстати, у нас есть видео на эту тему. Смотреть видеоурок по сетке базовых линий
Зачем нужна сетка базовых линий
- В первую очередь — для того, чтобы предотвратить «сползание» строк в колонках относительно друг друга. Строки начинают «ползти» когда в текст вставляется изображение, заголовок или векторный рисунок некратного межстрочному интервалу размера. Попросту говоря — текст раздвигается по вертикали.
- С сеткой гораздо удобнее заливать текст и вставлять в верстку рисунки, при этом придерживаясь определенной ритмики. Сетка придает верстке смысл, толк и расстановку. Она играет роль метронома и помогает сохранить гармонию и избежать хаотичного нагромождения элементов.
Построение базовой сетки
Перед тем, как приступить к расчету и построению базовой сетки хорошо бы знать следующие параметры:
- Формат документа
- Величины отступов по края по вертикали
- Кегль наборного шрифта
Вообще говоря, кегль шрифта неплохо было бы посчитать исходя из формата, количества информации на страницу и гигиенических стандартов чтения, но про это я расскажу отдельно и в другой раз. А сегодня упростим себе жизнь и допустим, что у нас есть задача — сверстать стандартную брошюру формата А4 с отступами по 10 мм от края документа и мы выбрали в качестве наборного шрифта — Helios 8pt.
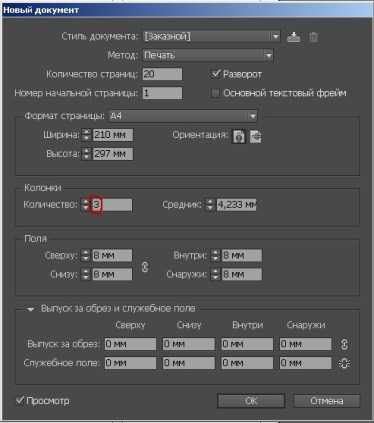
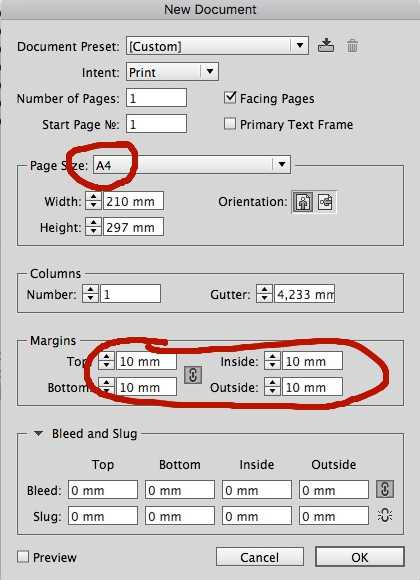
Создаем новый документ

Задаем формат и отступы. За правильностью выполненных нами действий можно следить, поставив галочку на чекбокс «Preview».
Создаем произвольный текстовый блок
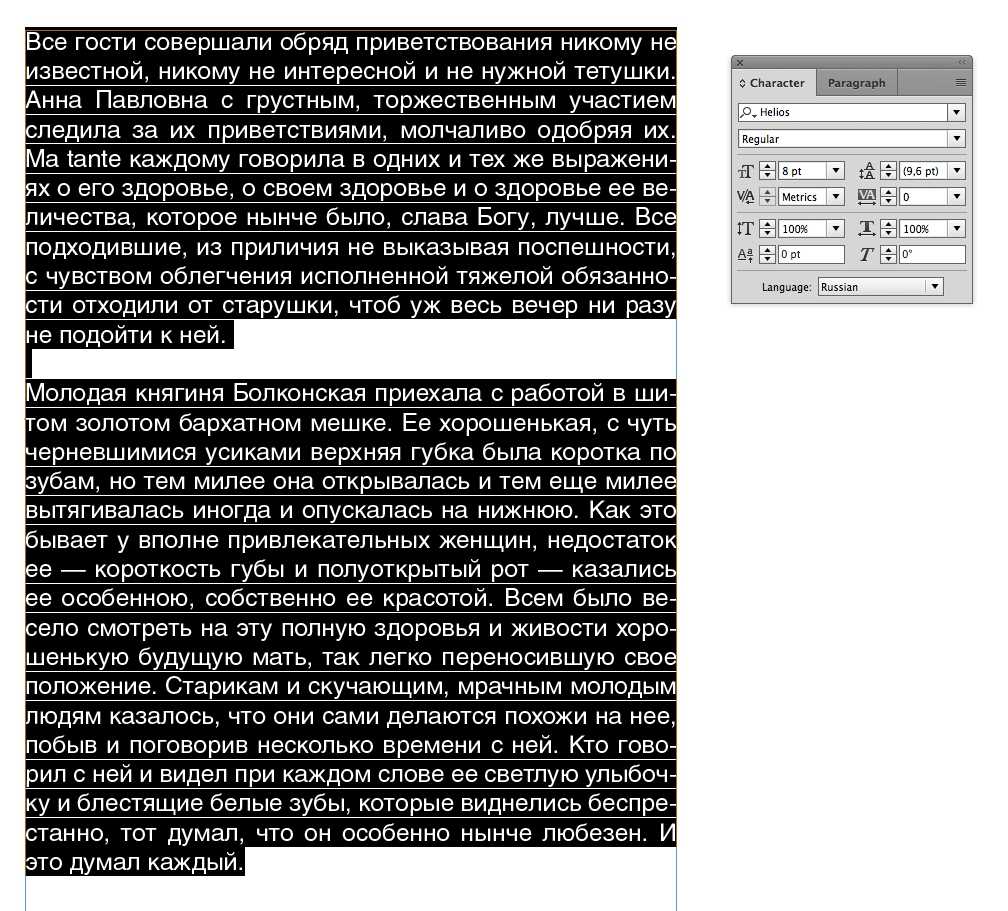
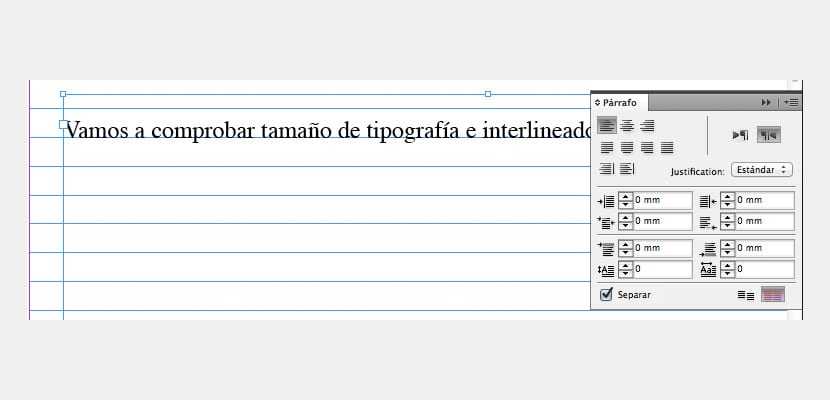
После того, как документ создан — давайте создадим текстовое поле произвольного размера и положения с произвольным текстом, набранным шрифтом Helios 8pt.

Создаем сетку базовых линий
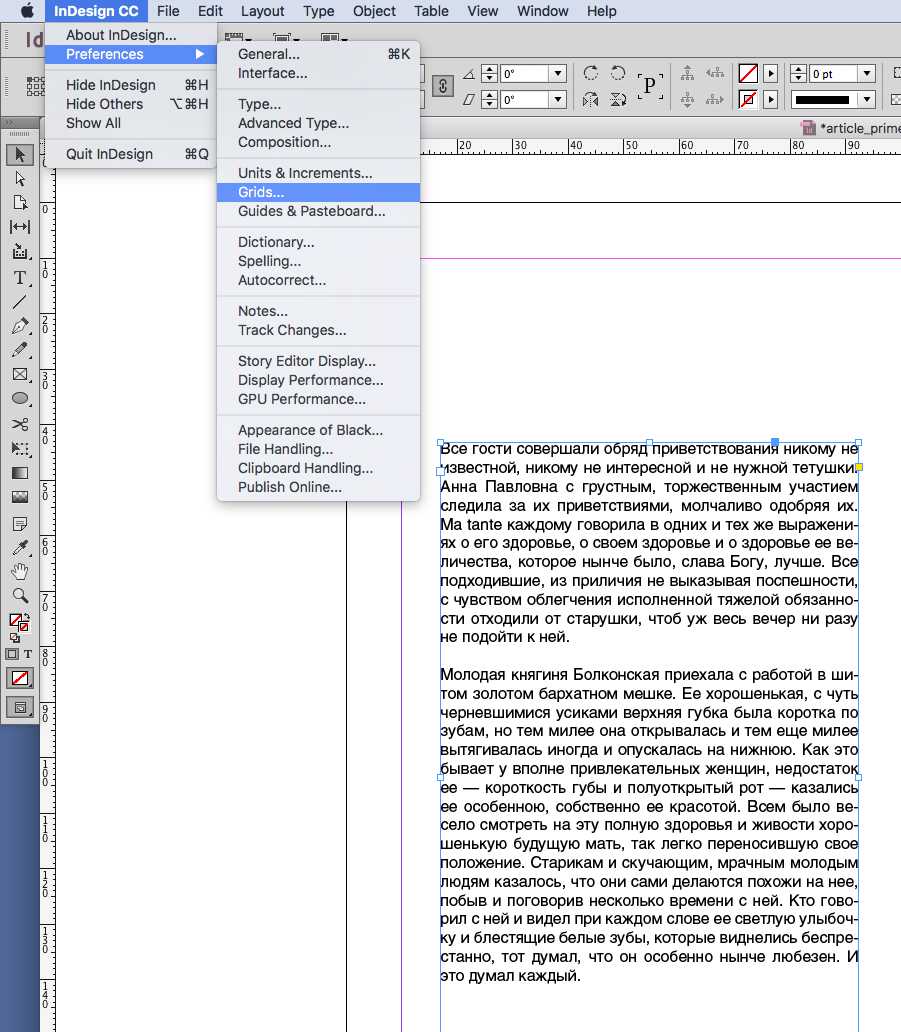
Давайте посмотрим на интерлиньяж — он по умолчанию составляет 9.6pt. Давайте возьмем эту величину за основу. Переходим в меню InDesign->Prefences->Grids

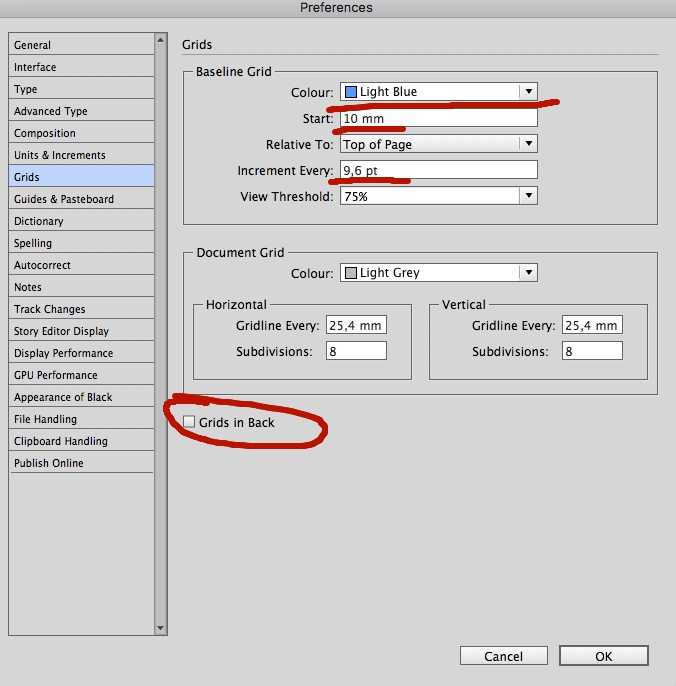
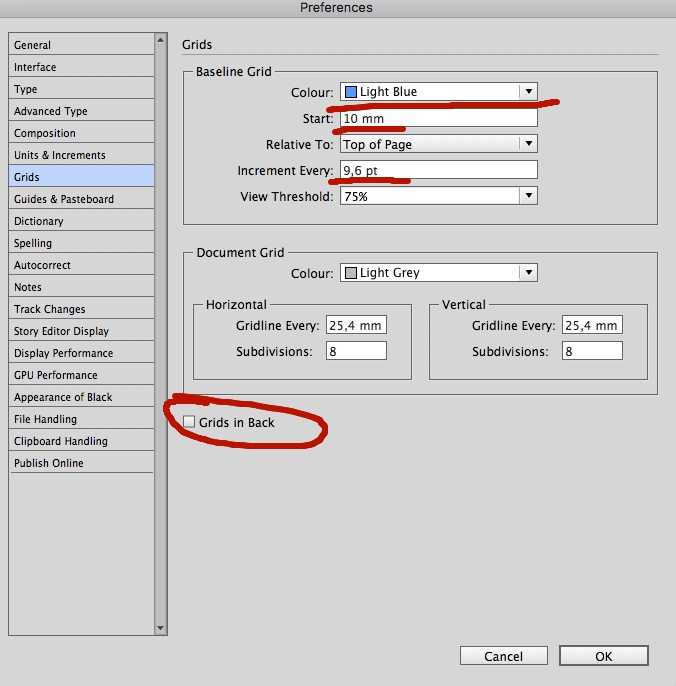
В открывшемся меню в разделе Baseline Grid (сетка базовых линий) выставляем:
- Во вкладке Colour — можно выбрать цвет нашей сетки
- В поле Start — координату начала — откуда базовая сетка будет стартовать. В нашем случае — это верхний отступ: 10 мм. Обычно имеет смысл не засорять поля документа лишними элементами, поэтом давайте не будем рисовать сетку там, где в любом случае мы ничего верстать не собираемся. Откуда будет стартовать нарш отступ — задает поле Relative to — тут можно выбрать — край страницы или верхний отступ. То есть мы можем сделать отступ сетки в 10 мм от верхнего отступа. Здорово, правда?
- В поле Increment — мы должны вбить наши 9,6pt (интерлиньяж). Таким образом мы зададим шаг сетки, равным межстрочному расстоянию наборного шрифта.
- Снимаем галочку с чекбокса Grids in Back. Если эту галочку оставить — то сетка базовых линий InDesign будет находиться позади элементов, расположенных на странице. Это неудобно, поскольку элементарная цветная подложка на всю полосу размером перекроет вам сетку и вы не будете ее видеть.

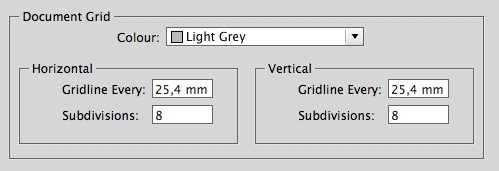
Чуть ниже раздела Baseline Grid, вы можете поиграть с координатной сеткой документа, задать ее цвет, расстояние между линиями по вертикали и горизонтали и т. п. Пока здесь ничего не трогайте.

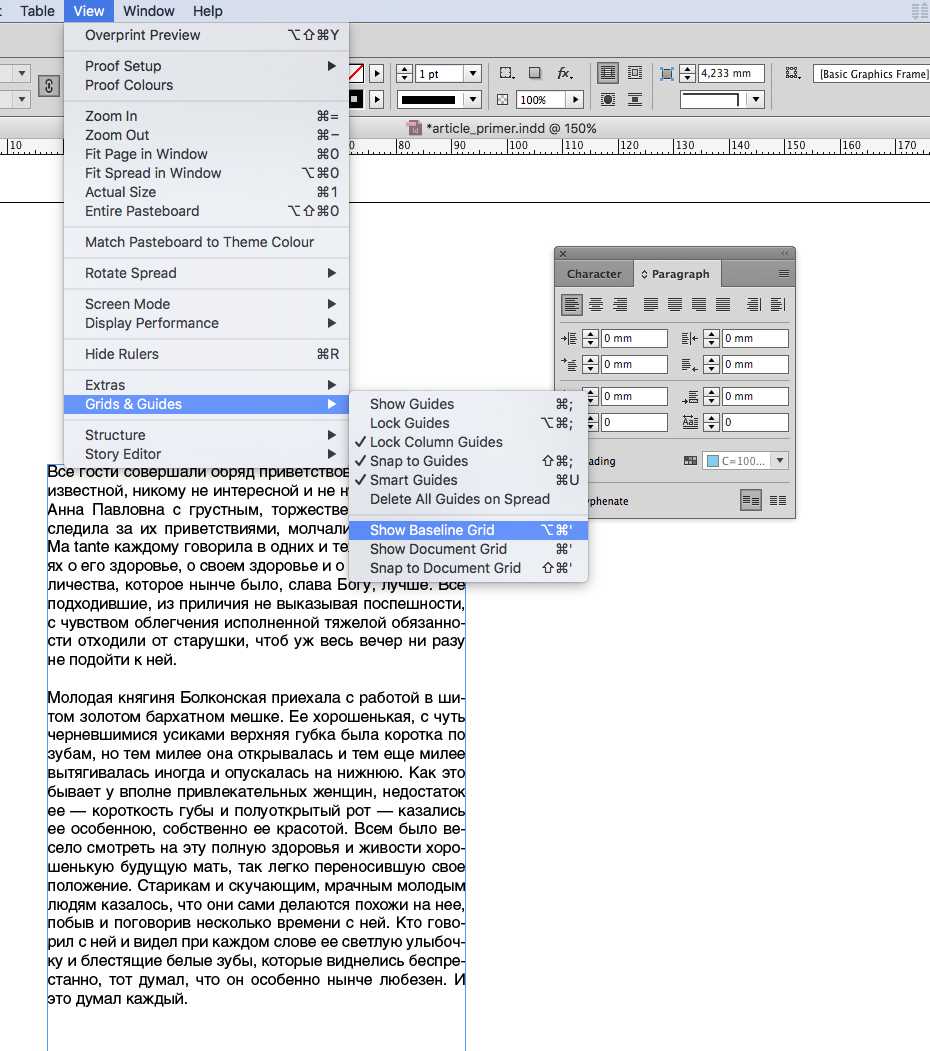
Параметры сетки заданы
Жмем ОК и возвращаемся на страницу с версткой нашего текста. Для того, чтобы беазовая сетка появилась — идем в меню View->Grids&Guides->Show Baseline Grid. По аналогии для того, чтобы убрать сетку View->Grids&Guides->Hide Baseline Grid.

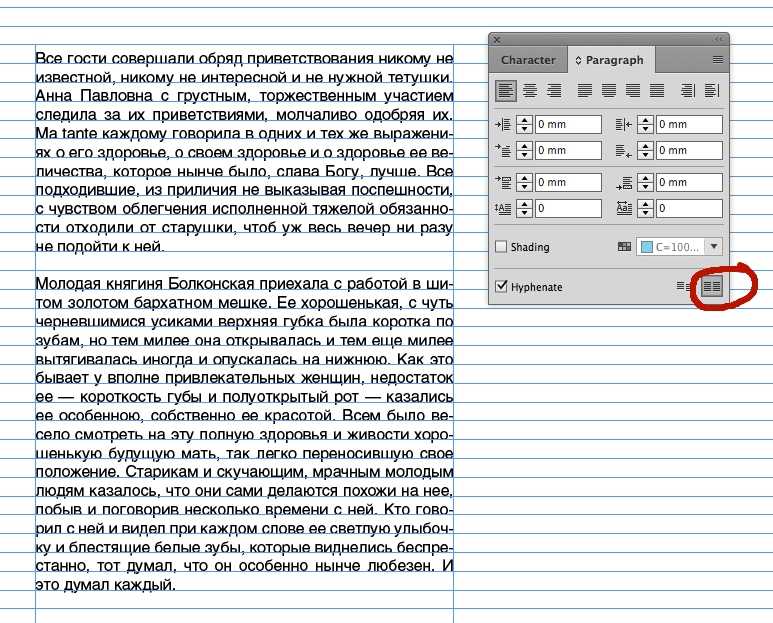
Привязываем текст к базовой сетке
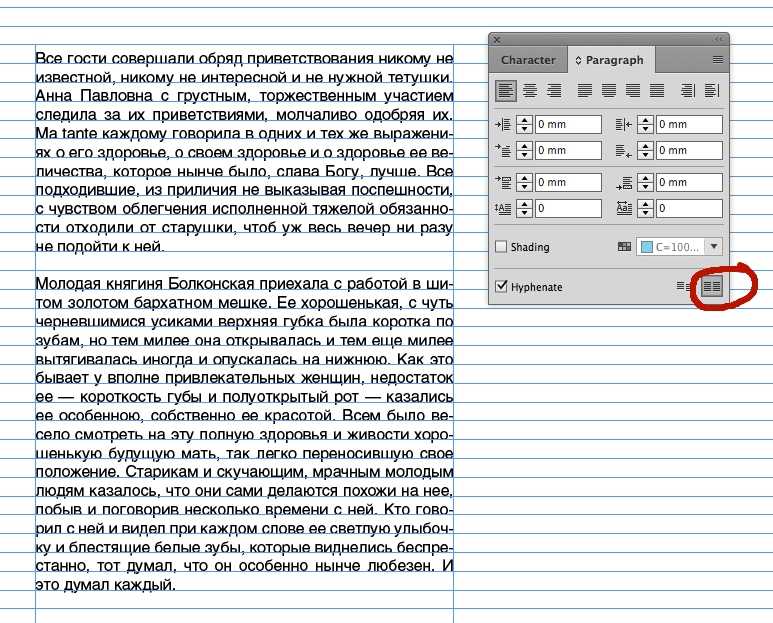
Итак — сетку мы вызвали, но текст по-прежнему к ней не привязан и висит произвольно. Чтобы текст выстроился по Baseline Grid — мы выделяем текстовый блок, идем в палитру Paragraph и нажимаем кнопочку «привязать к Baseline Grid» в правом нижнем углу.

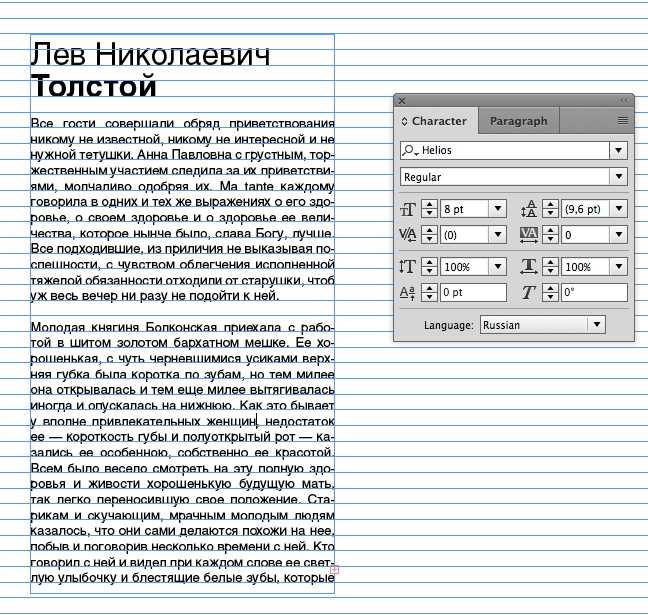
Все. Текст привязан к базовым линиям и можно начинать верстать наш документ — теперь колонки никуда не съедут друг относительно друга. Добавите заголовок — он тоже может быть привязан к сетке и никуда не съедет.

Текст раскрепощенный
Таки вы по-прежнему можете создавать текстовые блоки, отвязанные от базы. Это могут быть, например — подписи к фотографиям или цитаты. Просто создайте новый текстовый блок и нажмите кнопку отвязки. И текст снова станет сам по себе.
Базовая сетка InDesign | Учебник для верстальщиков

Если вы начинаете в редакционном дизайне вы должны уметь верстать правильно предоставленные вам тексты
Для этого необходимо ознакомиться с некоторыми концепциями и принять во внимание различные конфигурации, которые мы можем сделать в программе верстки, такой как InDesign. В этом случае мы поделимся с вами рядом фундаментальных понятий о базовой сетке, например, что это такое, для чего она используется, какие типы существуют и как она настроена
Уделите много внимания!
Что такое базовая сетка InDesign и для чего она используется?
Это набор воображаемых горизонтальных линий используются для правильного размещения текстов на страницах наших документов и, таким образом, имеют упорядоченный вид. Они также служат для дизайнера руководством по поддержке на них других графических элементов (изображений, символов и т. Д.).
Базовая сетка это просто руководство для дизайнера, которые ни в коем случае не будут отражены в наших документах. Это визуальная ориентация, которая помогает нам сделать лучший макет.
Какие типы базовой сетки есть в InDesign?
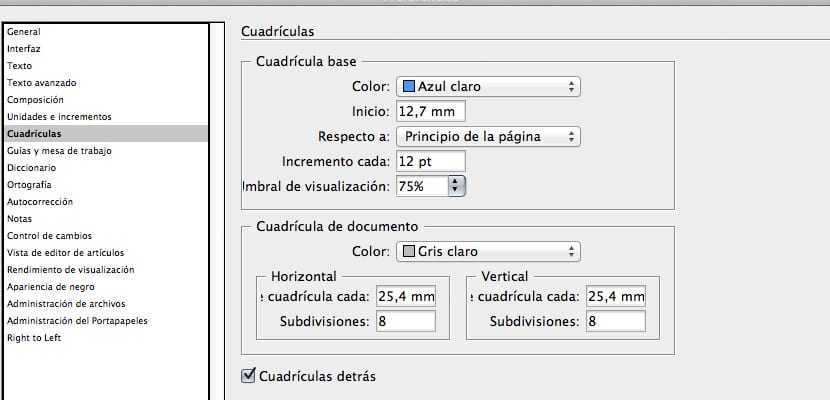
- Базовая сетка документа. Конфигурация этой сетки будет одинаково влиять на весь документ и применяться ко всем страницам. Является сетка существует по умолчанию в наших файлах он по умолчанию скрыт. Мы можем сделать его видимым и настроить в соответствии с конфигурацией нашего документа по своему вкусу. Чтобы продолжить его настройку, нам нужно будет перейти в меню «Правка»> «Настройки»> «Сетки»> «Базовая сетка» (в Windows) или в InDesign> «Настройки»> «Сетки» (в Mac).
- Базовая сетка текстовых полей. Эта опция позволяет нам применить другую базовую сетку в нужное текстовое поле. Таким образом, мы можем выровнять весь текст в соответствии с базовой сеткой документа, а прямоугольник — в соответствии с другими параметрами. Для этого просто установите флажок и выберите «Объект»> «Параметры текстового фрейма»> «Параметры базовой линии» (как для Windows, так и для Mac).
Как правильно настроить базовую сетку?
Сетка представляет собой межстрочный интервал текста. нашего документа. Таким образом, параметры нашей сетки будут меняться в зависимости от того, составляет ли основной текст нашего шрифта размер интерлиньяжа 14 пунктов или 16,8 пунктов (интерлиньяж 12 пункта). Этот последний вариант будет по умолчанию в нашем файле.
Мы собираемся настроить базовую сетку нашего документа. Мы открываем InDesign и вместе с ним новый документ. В нашем случае мы оставляем значения такими, какие они есть (размер страницы A4, поля 12,7 мм, 1 столбец). Мы выбрали шрифт Times 12 pt и межстрочный интервал 14,4 pt. Как только это последнее значение известно и с учетом наших полей (особенно в нашем верхнем поле), мы приступаем к настройке нашей базовой сетки.
Перейдем в Edit> Preferences> Grids> Base Grid (в Windows) или InDesign> Preferences> Grids (в Mac). Теперь нам нужно внимательно изучить три поля: Главная, О e Увеличивать каждые.

Диалоговое окно, в котором мы настроим параметры нашей базовой сетки
En Главная нам нужно будет ввести значение, соответствующее нашему верхнему полю. В нашем случае, поскольку это значение InDesign по умолчанию, мы оставим его равным 12,7 мм.
En О мы выберем тот вариант, который хотим. Если мы отметим «Верх страницы», сетка будет применена ко всей странице (включая поля). Если же мы выберем Top Margin, сетка будет применена к нему. Мы оставим это во втором варианте.
В рамке Увеличивать каждые мы поставим значение, соответствующее нашему межстрочному интервалу: 14,4 pt.
После подтверждения этой конфигурации вы все еще не видите базовую сетку? Конечно, нет. Вам нужно перейти в меню «Вид»> «Сетки и направляющие»> «Показать базовую сетку». Готовы!
Все еще не видите текстовое «руководство» по вашей сетке? Вам не хватает одной последней мелочи. Выделите текстовые поля в своем файле и выберите вариант, который вы найдете в палитре абзацев, с надписью «Выровнять по базовой сетке».

Мы нажмем на красный значок на изображении, чтобы указать нашему текстовому полю, что оно должно соответствовать нашей базовой сетке.
Последнее предложение. Есть много людей, которые вместо того, чтобы применять значение ведущего к полю Увеличивать каждые введите половину этого числа. В нашем примере половина 14,4 балла будет 7,2 балла. Преимущество этого метода в том, что у нас будет большая гибкость, когда дело доходит до верстки текста. Недостатком является то, что наш документ может довольно запутать из-за наличия избытка горизонтальных линий. Тем не менее, я рекомендую вам попробовать.
Полный путь к статье: Интернет-объявления » Общие » Графический дизайн » Базовая сетка InDesign | Учебник для верстальщиков
Настройка вертикальных и горизонтальных направляющих
Настройка вертикальных и горизонтальных направляющих в Adobe InDesign позволяет создавать выравнивание и регулировать расстояние между элементами дизайна. Для этого в программе предусмотрены различные инструменты и опции.
Добавление вертикальных направляющих
Чтобы добавить вертикальную направляющую в InDesign, выполните следующие шаги:
- Выберите инструмент «Линейки» на панели инструментов или используйте комбинацию клавиш Ctrl+R (Windows) или Command+R (Mac) для отображения линеек.
- Перетащите курсор с линейки на рабочую область и установите вертикальную направляющую в нужном месте.
Вы также можете добавить точные вертикальные направляющие, указав их координаты через панель «Линейки и направляющие». Для этого выполните следующие действия:
- Выберите меню «Вид» > «Направляющие» > «Настройка направляющих…».
- В диалоговом окне «Настройка направляющих» выберите вкладку «Вертикальные».
- Введите нужные значения координат и нажмите кнопку «Добавить».
Добавление горизонтальных направляющих
Добавление горизонтальных направляющих в InDesign осуществляется аналогично:
- Выберите инструмент «Линейки» на панели инструментов или используйте комбинацию клавиш Ctrl+R (Windows) или Command+R (Mac) для отображения линеек.
- Перетащите курсор с линейки на рабочую область и установите горизонтальную направляющую в нужном месте.
Вы также можете добавить точные горизонтальные направляющие через панель «Линейки и направляющие», следуя тем же шагам, что и при создании вертикальных направляющих.
Удаление направляющих
Чтобы удалить направляющую в InDesign, выполните следующие действия:
- Выберите инструмент «Линейки» на панели инструментов или используйте комбинацию клавиш Ctrl+R (Windows) или Command+R (Mac) для отображения линеек.
- Перетащите курсор на направляющую, которую вы хотите удалить.
- Нажмите и удерживайте клавишу Shift и перетащите направляющую за пределы рабочей области.
Вы также можете удалить направляющую через панель «Линейки и направляющие». Для этого выполните следующие действия:
- Выберите меню «Вид» > «Направляющие» > «Настройка направляющих…».
- В диалоговом окне «Настройка направляющих» выберите вкладку «Вертикальные» или «Горизонтальные» в зависимости от того, какую направляющую вы хотите удалить.
- Выберите направляющую в списке и нажмите кнопку «Удалить».
Настройка вертикальных и горизонтальных направляющих в Adobe InDesign помогает сохранить аккуратность и целостность дизайна, а также облегчает задачу выравнивания и расположения элементов.
Настройка полей, столбцов и направляющих в Adobe InDesign CC
Когда вы создаете новый файл в Adobe InDesign, вы указываете поля в окне «Новый документ», которое вы открываете одним из трех способов:
- Нажмите Создать в рабочей области «Пуск».
- Используйте сочетание клавиш Control >N на ПК или Command >N на Mac.
- В меню «Файл» выберите Новый >Новый документ t.
В окне «Новый документ» есть раздел с надписью Поля . Введите значение в поля для полей сверху, снизу, внутри и снаружи (или слева и справа). Если все поля одинаковы, выберите значок звена цепи, чтобы повторить первое значение, введенное в каждом поле. Если поля различаются, отмените выбор значка звена цепи и введите значения в каждом поле.
В разделе Столбцы окна «Новый документ» введите желаемое количество столбцов на странице и значение желоба, которое представляет собой расстояние между каждым столбцом.
Нажмите Предварительный просмотр , чтобы просмотреть предварительный просмотр нового документа с полями и направляющими столбцов. Открыв окно предварительного просмотра, вы можете вносить изменения в поля, столбцы и желоба и просматривать изменения в реальном времени на экране предварительного просмотра.
Когда вы будете удовлетворены значениями, нажмите ОК , чтобы создать новый документ.
Изменение полей и столбцов в существующем документе
Если вы решите изменить поля или настройки столбцов для всех страниц в существующем документе, вы можете сделать это на главной странице или страницах документа. Внесение изменений в настройки полей и столбцов только некоторых страниц документа выполняется на панели «Страницы». Вот как:
- Чтобы изменить настройки только на одной странице или развороте, перейдите на страницу или разворот или выберите разворот или страницу на панели Страницы . Чтобы внести изменения в настройки полей или столбцов нескольких страниц, выберите главную страницу для этих страниц или страницы на панели Страницы .
- Выберите Макет >Поля и столбцы .
- Измените поля, введя новые значения в соответствующие поля.
- Измените число столбцов и выберите ориентацию по горизонтали или по вертикали .
- Нажмите ОК , чтобы сохранить изменения.
Настройка неравной ширины столбца
Всякий раз, когда у вас есть более одного столбца на странице, направляющие столбцов, которые находятся в середине столбцов и указывают на то, что желоб соединены. Если вы перетащите одну направляющую, пара движется. Размер желоба остается тем же, но ширина столбцов с обеих сторон пары направляющих увеличивается или уменьшается при перетаскивании направляющих желоба. Чтобы сделать это изменение:
- Перейдите на спред или главную страницу, которую вы хотите изменить.
- Разблокируйте направляющие столбцов, если они заблокированы в Вид >Сетки и направляющие >Блокировать направляющие столбцов.
- Перетащите направляющую столбца с помощью инструмента Выбор , чтобы создать столбцы неравной ширины.
Настройка направляющих линейки
Горизонтальные и вертикальные направляющие линейки могут быть размещены в любом месте на странице, развороте или картоне. Чтобы добавить направляющие линейки, просмотрите документ в обычном режиме и убедитесь, что линейки и направляющие видны. Советы, которые следует учитывать при использовании направляющих линейки: