Как запустить код в Atom
1. Установите соответствующее расширение
Для того чтобы запускать код в Atom, необходимо установить соответствующее расширение. Одним из самых популярных является platformio-ide-terminal. Для его установки необходимо открыть Atom, выбрать в меню Edit пункт Preferences и перейти на вкладку Install. В поиске введите platformio-ide-terminal и установите его.
2. Запустите терминал
Чтобы запустить терминал в Atom, нажмите клавишу Ctrl + Shift + P и введите Terminal: Toggle. Теперь терминал будет открыт в нижней части экрана.
3. Напишите код и запустите его в терминале
Напишите свой код в редакторе Atom. Если вы хотите запустить его в терминале, нажмите клавиши Alt + R. Это приведет к тому, что ваш код будет выполнен в терминале, и вы увидите результаты своей работы.
- Если ваш код написан на Python, используйте команду python и название файла с расширением .py
- Для запуска кода на языке JavaScript используйте команду node и название файла с расширением .js.
- Если вы работаете с файлами HTML, то откройте их в браузере, чтобы увидеть результат.
Пакеты, которые себе установил
Я себе установил следующие пакеты (помните, что многие пакеты включаются при перезагрузке программы):
- minimap – отображение карты документа.
pigments – для отображения цветов там, где мы их обозначаем в коде.
color-picker – теперь цвет можно менять через пипетку Ctrl + Alt + C :
file-icons – у файлов появляются иконки под их расширение:
language-qml – для отображения файлов *.qml.
markdown-preview-plus – для отображения preview файлов Markdown *.md. Превью появляется после комбинации клавиш Ctrl + Shift + M .
open-recent – позволяет открывать недавно открываемые файлы.
highlight-selected – Если выделили слово, то в других местах это же слово будет подсвечиваться. Очень полезное сочетание клавиш Ctrl + F3 для перемещения к следующему фрагменту кода, содержащего выделенный текст.
minimap-highlight-selected – дополнение к предыдущему пакету. Теперь подсветка выделяемого слова будет и в карте документа справа.
copy-path – добавляет в контекстное меню вкладок возможность скопировать имя файла или его путь.
symbols-tree-view – по сочетанию Ctrl + Alt + O добавляет список функций в файле для быстрого перехода между ними.
sort-lines – сортировка текста по F5 . А если войти в консоль Ctrl + Shift + P и там набрать Sort , то увидите, что есть еще команды для работы с текстом по сортировке.
export-html – позволяет экспортировать документ в html с подсветкой синтаксиса. Переходим в консоль и там набираем export и выбираем нашу команду. Данным плагином можно частично заменить функцию печати документов: конвертируем файл в Html и уже в браузере его печатаем.
pdf-view для просмотра pdf документов.
language-latex для отображения LaTeX кода.
Установка необходимых пакетов
Прежде чем начать использовать Atom для разработки на Python, необходимо установить несколько пакетов, которые обеспечат дополнительные функциональные возможности и инструменты.
Перед установкой пакетов убедитесь, что на вашем компьютере установлен Python и его окружение.
- Откройте Atom и перейдите в меню «Файл».
- Выберите «Настройки», чтобы открыть настройки программы.
- Перейдите в раздел «Пакеты».
- Введите название необходимого пакета в поле поиска.
- Найдите нужный пакет в списке и нажмите кнопку «Установить».
Вот некоторые популярные пакеты, которые могут быть полезны для разработки на Python в Atom:
- atom-python-run — позволяет запускать код напрямую из редактора и просматривать результат в отдельной вкладке.
- linter-flake8 — инструмент статического анализа кода для проверки соответствия стандартам PEP 8.
- autocomplete-python — предоставляет автозаполнение кода и подсказки по методам и атрибутам.
- python-indent — предоставляет автоматическое выравнивание отступов в коде Python.
- platformio-ide-terminal — добавляет терминал в Atom, позволяя выполнять команды напрямую из редактора.
Это только некоторые из доступных пакетов, их список постоянно обновляется и пополняется новыми разработчиками.
Установите все необходимые пакеты, чтобы получить максимальные возможности для разработки на Python в Atom.
Что учитывать при выборе бизнес идеи?
Выбирая бизнес идею, необходимо учитывать следующие факторы.
Современность товаров или услуг, способов их продажи
Некоторые идеи становятся устаревшими уже по истечению нескольких лет. Например, нанимать
коммивояжеров, чтобы они напрямую распространяли товары, еще пару лет назад было выгодной идеей,
особенно, если такой продукции не могли предложить конкуренты. Но сейчас с большой долей
вероятности такой бизнес потерпит катастрофу.
Наличие постоянной клиентской аудитории
Разумно выбрать такую идею, которая охватывала бы максимально широкий круг населения, или
наоборот, максимально специфический, требующий уникальных услуг. К примеру, открывать барбершоп стоит, если город довольно большой, и есть
достаточно людей, постоянно пользующихся услугами. Если нет уверенности, что клиентов будет
достаточно, лучше открыть обычную парикмахерскую.
Отсутствие прямых конкурентов
При наличии, например, супермаркета по соседству лучше не открывать маленький продуктовый
магазин – большинство решит пойти в привычное место.
Высокое качество предлагаемых товаров или услуг
Задача рекламы и маркетинга – привлечь покупателя. Удержать его сможет лишь качество
предлагаемой продукции или услуг.
Atom editor
Для удобного и эффективного программирования мне понадобилась среда разработки, которая должна быть быстрой, легко и гибко настраиваемой, с поддержкой плагинов. В процессе поиска я наткнулся на Atom, именно про него и его плагины расскажу в статье.
Atom editor — среда разработки с открытым исходным кодом от создателей GitHub на базе фреймворка Electron, на котором пишут кроссплатформенные десктопные приложения, используя веб-технологии.
Установка редактора
Переходим на главную страницу редактора и качаем нужную нам версию для Linux, Mac или Windows. Я буду работать в Ubuntu Linux и производить установку через терминал.
- 1-ая команда скачивает пакет с Atom в текущую дерикторию
- 2-ая команда устанавливает этот пакет
Чтобы запустить Atom, достаточно ввести команду в терминале.
Ctr + Shift + P вызовет все горячие клавиши редактора. Советую пробежаться по ним и знать хотя бы основные. Ctr + P вызовет строку поиска файлов по проекту, с помощью нее можно быстро находить нужные файлы.
В Atom уже из коробки есть предустановленные плагины (их можно посмотреть в Settings → Packages → Core Packages).
Emmet
Этот плагин считается “must-have” для веб-разработчиков, так как позволяет очень быстро верстать страницы. Клавиша Tab или Ctr + Eактивирует плагин. Также удобно выделить нужную область нажать Ctr + / и закомментировать ее. Скачать
Color-picker
Из названия понятно, что плагин позволяет удобно выбирать цвета из палитры в различных форматах, включая форматы для выбора цвета в Sass и LESS. Чтобы вызвать палитру нажимаем Ctr + alt + c в Linux и Windows, Cmd + Shift + c для Mac. Скачать
Git projects
Ctr + Alt + O — выведет список всех локальных репозиториев в операционной системе. Если вы часто работаете с git, думаю, этот плагин будет очень удобен. После установки, в настройках плагина нужно прописать путь к папке со всеми локальными репозиториями.
Merge conflicts
Если вы работаете в команде, вероятно вы используйте систему контроля версий, и наверняка сталкивались с конфликтами при слиянии веток. Данный плагин делает процесс разрешения конфликтов очень комфортным и понятным. Когда вы открываете Atom, этот плагин анализирует репозиторий на наличии конфликтов, и если он их находит, то выводит внизу редактора окошко с перечнем файлов с конфликтами. Скачать
Minimap
Показывает маленькую карту документа, которую можно скроллить, удобно ориентироваться в большом количестве кода. Так же в настройках плагина можно настроить размер символов и расположение мини-карты. Скачать
Atom-alignment package
Плагин позволяет, выделив участок кода, отформатировать его в более приличный вид. Например, у нас есть такой код:
Нажимаем Ctr + Alt + A и код форматируется в более красивый вид.
Linter
Проверяет синтаксис кода налету и выдает уведомление об ошибках. Этот плагин является основным пакетом и к нему доустанавливаются остальные «линтеры-аддоны» для каждого языка программирования (полный список). Это сделано для прекращения «войны между плагинами» (The idea is to stop the linter plugins war, by providing a top level API for linters to parse and display errors in the Atom editor). Скачать
Multi-cursor
Из названия понятно, что этот плагин делает. В Linux нажимаем Alt + Shift + Up, чтобы размножить курсоры наверх или Alt + Shift + Down, чтобы размножить их вниз. Скачать.Чтобы выйти из режима мультиредактирования, нажмите Esc.
Показывает иконку рядом с именем файла. Скачать
HTML/CSS/JS/React Specific Packages
atom-ternjs
JavaScript code intelligence for atom with Tern. Adds support for ES5, ES6, ES7, Node.js, jQuery, Angular and more. Extendable via plugins. Uses suggestion provider by autocomplete-plus.
Coolness of emmet, for css-modules. .foo will now expand to <div className=></div> instead of <div className=»foo»></div> .
es6-javascript
A collection of commands and ES6 focused snippets for optimizing modern Javascript development productivity. It aims to be compliant with AirBnB’s mostly reasonable approach to Javascript.
linter-eslint
This linter plugin for Linter provides an interface to eslint. It will be used with files that have the “JavaScript” syntax.
Основные возможности Atom
Для знакомства с редактором не потребуется никаких специальных знаний, надо просто открыть файл и приступить к работе. После первых минут использования этой утилитой не захочется возвращаться к прежним редакторам.
- Поддержка всех языков программирования.
- Подсветка синтаксиса.
- Поиск новых дополнений, расширяющих функционал.
- Самостоятельное расширение функционала и изменение внешнего вида, благодаря открытому исходному коду.
- Умное автозаполнение, с которым написание кода становится значительно быстрее.
- Многооконность: разделение интерфейса на несколько панелей для сравнения и редактирования.
- Инновационная функция поиска и замены частей кода во всех файлах сразу.
- Мультиплатформенность: сделав паузу, позже можно продолжить на любой другой ОС.
- Более двух тысяч дополнений для решения любых задач.
Поскольку каждое окно – это отдельная веб-страница, нет никакой нужды заботится о загрузке ресурсов. Инновационная веб-технология обеспечивает быструю работу, не нагружая систему.
Для установки Atom необходимо быть обладателем одной из следующих систем: Mac OS, Windows 7, 8 и 10, RedHat Linux, или Ubuntu Linux. Такое разнообразие различных операционных систем даёт возможность избежать проблем с синхронизацией при командных вызовах.
Atom — это программа для редактирования текста и программного кода с максимально прагматичным интерфейсом. Она умеет работать практически со всеми распространенными кодировками и форматами текстовых файлов, а также включает в себя функцию подсветки синтаксиса. При желании Atom можно вполне успешно использовать в качестве менеджера файлов. Встроенный «обзорщик» позволяет легко переключаться между файлами и папками, перемещать текстовые документы «по одиночке» и массово, а также комфортно просматривать структуру директорий древовидным списком.
Как и большинство других современных текстовых редакторов, Atom открывает новые файлы в отдельных вкладках, работая по принципу веб-браузера. Благодаря этому пользователь может легко копировать и перемещать информацию между документами. Открытые вкладки программа запоминает при закрытии, если вы конечно не отключили эту функцию в настройках. По умолчанию редактор использует тему оформления в темных и тусклых тонах. Если вам приходится много работать с текстом (особенно в ночное время), то вы наверняка понимаете преимущества таких цветов интерфейса. Черный фон не «режет» глаза при работе в темноте, а также снижает утомляемость. Обычно подобное оформление графической оболочки используется в «ночных режимах», которыми нынче принято снабжать различные текстовые редакторы и «читалки».
Atom — полностью бесплатная программа. Редактор является превосходным инструментом для разработчиков, копирайтеров да и вообще для всех, кому функционала стандартного «Блокнота» Windows недостаточно.
Как установить русский язык интерфейса в программе Atom? 100% СПОСОБ.
Редактор кода Атом (Atom) официально имеет только англоязычный интерфейс. Но для пользователей, которые не достаточно хорошо знают английский язык, есть специальный плагин, при установке которого появляется возможность менять интерфейс программы на нужный язык.
Чтобы установить такой плагин, необходимо запустить Atom, зайти в меню File – Settings (или нажать комбинацию клавиш Ctrl + «запятая» на английской раскладке клавиатуры) – в открывшейся вкладке выбрать меню Install – затем в строке поиска ввести название плагина Atom-i18n – в первом появившемся результате нажать Install (т.е. установить) и данный плагин будет установлен!
Сразу после установки плагина программа Атом будет русифицирована, — если ваша операционная система на русском языке. Если же по каким-либо причинам русификация не произошла сразу, то необходимо зайти в «Настройки» данного плагина, прокрутить чуть ниже и выбрать нужный вам язык (например, русский или украинский). Появится всплывающее окно, которое сообщит о необходимости перезагрузки Атома. Нажимаете кнопку Reload, и перезагружаете программу Atom с выбранным языком интерфейса.
Если вам необходимо удалить данный плагин с Атома, точно также заходите через меню Настройки – Расширения (packages) – в списке Пользовательские расширения выбираете плагин для удаления и нажимаете Удалить.
Хочу заметить, что в сети существует много разных сайтов, которые предлагают уже готовую русифицированную версию редактора Atom. Но лично я НЕ РЕКОМЕНДУЮ скачивать и устанавливать Atom с этих ресурсов, т.к. эти варианты программы могут содержать в себе дополнительный вредоносный код. Программа Атом – бесплатна и её можно скачать с официального сайта: https://atom.io/ и уже потом самостоятельно установить нужный вам язык интерфейса.
Редактор кода Atom от GitHub имеет англоязычный интерфейс. Для того, чтобы его русифицировать, необходимо установить соответствующий плагин. Какой именно? Смотрите в данном видеоуроке!
Источник
Установка Atom
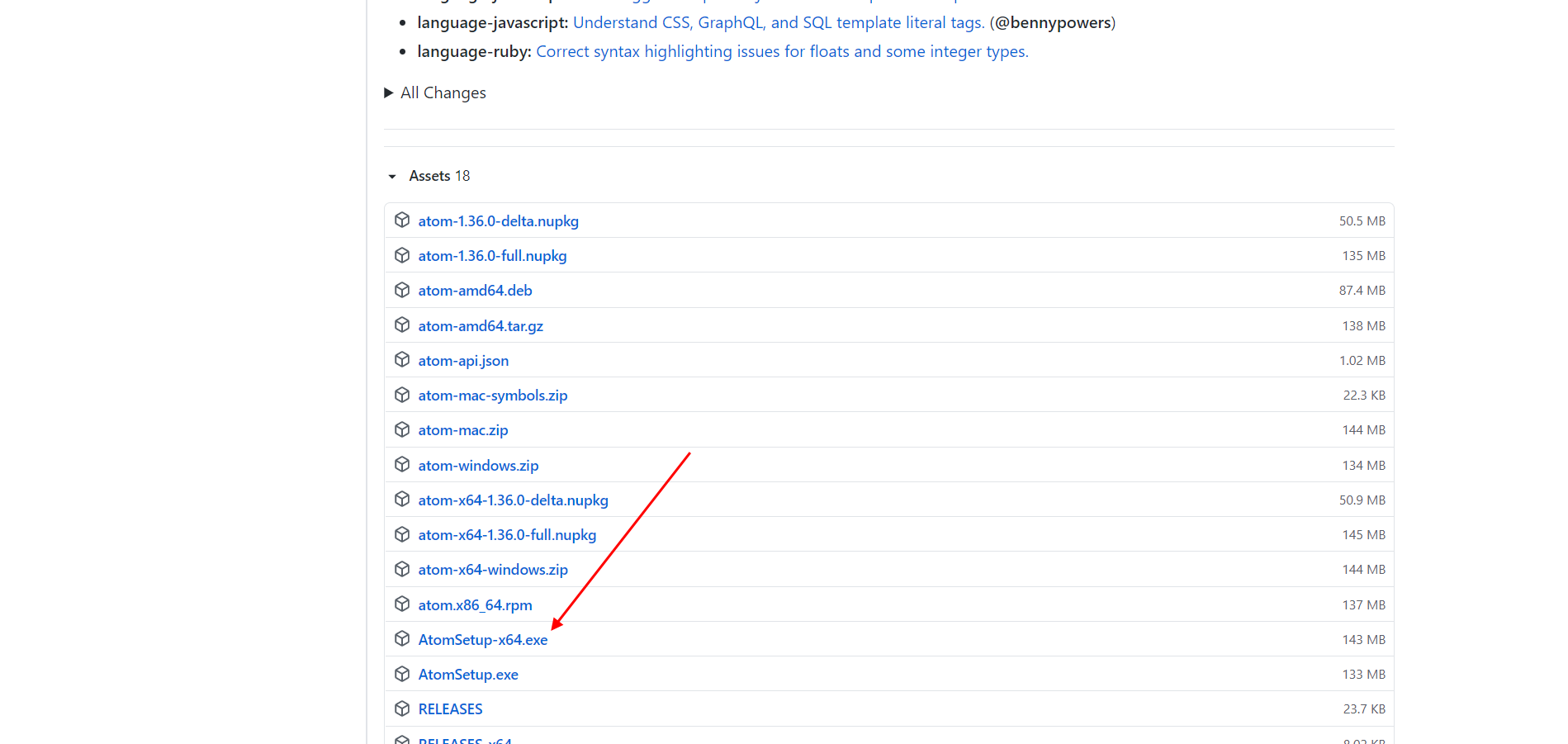
Скачать текстовый редактор для ОС Windows мы можем напрямую из GitHub. Переходим по этой ссылке, пролистываем вниз страницы и находим там файл AtomSetup-x64.exe.

После запуска установщика перед нами отобразится небольшое окно, информирующее нас о том, что программа находится в процессе установки.

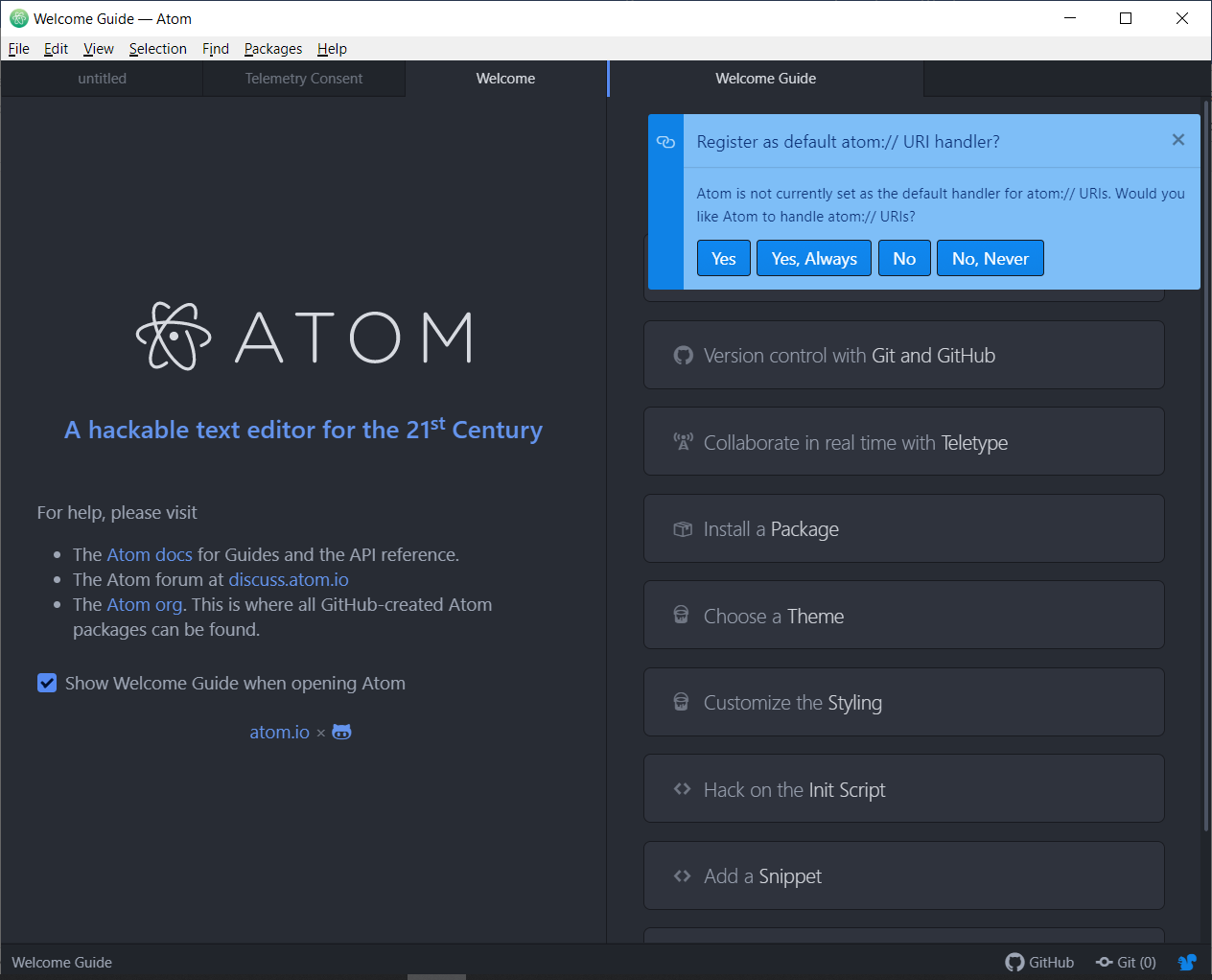
Как только инсталляция будет завершена, откроется новое окно – главный экран самой программы. С него мы и будем начинать взаимодействие с редактором, но об этом уже в следующем разделе.

Если вы пользователь операционной системы Linux, то для нее вы также можете скачать установщик из того же репозитория. Там доступны deb- и rpm-пакеты, а также есть возможность собрать программу из исходников.
Установка выполняется с помощью следующей команды:
sudo dpkg -i atom-amd64.deb
Для Ubuntu мы также можем воспользоваться менеджером пакетов snap:
snap install atom
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 1: Установка Atom
1.1 Скачайте установочный файл
Первым шагом для запуска кода в Atom необходимо скачать и установить саму программу на компьютер. Atom доступен для скачивания на сайте разработчика — atom.io. На главной странице сайта выберите платформу, под которую нужно скачать установочный файл, и нажмите кнопку «Download».
1.2 Запустите установку
После того, как установочный файл Atom успешно скачан, откройте его и запустите установку на своем компьютере. Во время установки вам нужно будет следовать инструкциям на экране и выбирать нужные опции, в зависимости от ваших потребностей.
1.3 Проверьте работу программы
Как только установка Atom закончена, вы можете проверить, работает ли программа корректно, открыв ее на своем компьютере. Если все сделано правильно, вы должны увидеть интерфейс программы и быть готовы к запуску кода в Atom.
Шаг 2: Создание проекта
Выбор директории
Перед тем как создать проект в Atom, необходимо выбрать директорию, в которой будет храниться код. Для этого нужно открыть меню выбора папки, нажав на кнопку «Open Folder» в главном меню Atom или через команду «File -> Open Folder».
Если же вам нужно создать новую папку для проекта, то следует выбрать нужную директорию и нажать на кнопку «New Folder» в правом верхнем углу окна выбора папки.
Создание файлов проекта
После выбора директории осуществляется создание файлов проекта. Для этого нужно нажать на кнопку «New File» в левом верхнем углу окна Atom или через команду «File -> New File».
Код можно написать в открывшемся окне, дав ему название и расширение файла, или же загрузить нужный файл в папку проекта через команду «File -> Save As».
Использование пакетов
Чтобы упростить процесс работы над проектом, можно использовать пакеты, которые предоставляют дополнительные возможности для разработки. Для установки пакета нужно открыть меню «Settings -> Install» и ввести имя нужного пакета в строку поиска. После установки пакета он будет доступен в списке установленных пакетов через меню «Packages».
Шаг 4: Запуск кода в Atom
Запуск кода на локальном сервере
Если вы пишете веб-приложение и хотите запустить свой код на локальном сервере, вы можете сделать это прямо в Atom.
- Установите пакет atom-live-server через менеджер пакетов Atom.
- Нажмите ctrl-option-l на Mac или ctrl-alt-l на Windows/Linux для запуска локального сервера.
- Приложение будет автоматически перезагружаться при сохранении изменений.
Запуск кода в терминале
Если вы пишете скрипты на Python или Node.js, или вам нужно запустить код из командной строки, вы можете использовать терминал Atom.
- Установите пакет atom-terminal-panel через менеджер пакетов Atom.
- Нажмите ctrl-` или выберите «Toggle Terminal» из меню «View» для открытия терминала.
- Запускайте свой код в терминале, используя обычные команды для вашей операционной системы.
Utilities
atom-beautify
Beautify HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL, and more in Atom. ⌃+⌥+B
prettier-atom
Format your JavaScript using Prettier. Comes with powerful optional ESlint integration. (Recommended by Dan Abramov — Thanks!). ⌃+⌥+F
atom-transpose
Atom’s alt+t (transpose) is more like a string flip. Sublime’s would switch two selected strings one with another, which is a much more useful behavior. ⌥+T
duplicate-line-or-selection
Duplicates the selection if there is one, otherwise, duplicates the line. Same behavior of Sublime Text. Atom duplicates whole line. ⌘+⇧+D
git-plus
vim-fugitive like package for atom. make commits and other git things without the terminal
update: Atom 1.18.0 added git integration which is pretty nice. so I don’t use this one anymore.
related
Related provides a quick way to access files that are “related” to the file currently opened. For example, switching between .js and .spec.js files. ⌘+⇧+R
My JS Related config (Menu > Packages > Related > Edit related patterns):
sync-settings
Synchronize settings, keymaps, user styles, init script, snippets and installed packages across Atom instances. I back up all my settings to Gist and sync between work/personal computers.
Linter
Кроме всех перечисленных пакетов есть еще один из мощных плагинов Atom редактора – Linter. Он позволяет проверять ошибки в коде. Очень полезная вещь.
Но сам по себе он бесполезен. Он скорее выступает как посредник для других подпакетов, которые заточены под конкретные языки программирования. Непосредственно в этих пакетах написано какие ошибки надо искать в коде. Но для них требуется обязательно установленный основной пакет Linter.
Например, устанавливаю я потом пакет linter-csslint, и у меня появляется возможность править документы с CSS и HTML.
Например, в данном документе я забыл поставить открывающую скобку:
Источник
Горячие клавиши
Горячие клавиши – это то, с чем нужно дружить. Использование различных комбинаций ускорит вашу работу в разы, поэтому рекомендую ознакомиться с ними поближе. Не нужно их заучивать, просто время от времени используйте, и они сами запомнятся.
- Ctrl + S – сохраняет файл;
- Ctrl + Shift + P – запускает консоль;
- Ctrl + Shift + T – открывает последнюю закрытую вкладку;
- F5 – сортировка;
- Ctrl + P – открывает поиск по проекту;
- Ctrl + F – поиск и замена;
- Shift + Ctrl + F – поиск по всем файлам проекта;
- Ctrl + Shift + D – дублирует строку;
- Ctrl + / – комментирует строки;
- Ctrl + J – складывает строки в одну;
- Ctrl + Alt + F2 – позволяет поставить метку около строки;
- F2 – перемещение между метками строк;
- Ctrl + Space – вызывает автодополнение;
- Ctrl + K + U – устанавливает буквы заглавными;
- Ctrl + K + L – устанавливает буквы маленькими;
- Ctrl + M – позволяет перейти к закрывающейся или открывающейся строке;
- Ctrl + Shift + : – вызывает подсказку;
- Ctrl + Alt + V – превью SVG-файлов;
- Ctrl + Alt + B – автоматически расставляет отступы в коде;
- Alt + Ctrl + I – вызывает инструменты разработчика.
Сегодня мы поговорили о мощном текстовом редакторе Atom, который отлично подойдет как для начинающих, так и для опытных веб-разработчиков. Надеюсь, что статья была для вас полезной, и теперь работа с этим редактором кода для вас не страшна
Спасибо за внимание!
Подготовка к настройке Atom
Прежде чем начать настройку Atom для использования с Python, необходимо выполнить несколько предварительных шагов.
1. Установите саму среду разработки Atom на ваш компьютер. Вы можете загрузить установочный файл с официального сайта Atom и следовать инструкциям по установке.
2. Установите Python на ваш компьютер. Atom использует Python для выполнения кода и работы с интерпретатором. Вы можете загрузить установочный файл Python с официального сайта Python и следовать инструкциям по установке.
3. Установите необходимые пакеты и плагины для работы с Python в Atom. Несколько популярных пакетов и плагинов для Python в Atom включают:
— atom-python-run: позволяет выполнять Python-скрипты и видеть результаты прямо в редакторе Atom.
— linter-flake8: предоставляет подсказки о потенциальных проблемах в вашем коде на основе стандартов PEP8 и других правил оформления.
— python-indent: обеспечивает автоматическое форматирование и отступы в вашем коде на Python.
— autocomplete-python: предлагает автозаполнение кода на Python на основе ваших предыдущих действий и контекста.
Вы можете установить эти пакеты и плагины, перейдя в меню Atom > Preferences (или Settings в Windows), выбрав вкладку Install и выполнить поиск по названиям пакетов.
4. Проверьте, что все инструменты установлены и функционируют должным образом. Откройте Atom и создайте новый файл с расширением .py. Напишите простую программу на Python и попробуйте использовать функции автозаполнения, проверки кода и выполнения скрипта. Если все работает, вы можете приступить к настройке Atom по своему вкусу и настройке дополнительных функций.
Вывод
В Atom просто запустить код можно несколькими способами: при помощи комбинации клавиш Ctrl+Shift+B, нажатия на кнопку «Run» внизу экрана или установив и запустив плагин. Кроме того, для JavaScript-кода можно использовать консоль, для запуска виртуальной машины Node.js.
В примерах, представленных выше, мы рассмотрели как запускать код в Atom для языков C++, Python, Java и JavaScript. Однако, любой другой язык программирования, поддерживаемый Atom, также может быть запущен при помощи аналогичных методов.
Запуск и отладка кода – неотъемлемые части разработки программного обеспечения. Для удобства, можно использовать Atom и не отвлекаться на открытие других приложений. Благодаря разнообразным инструментам и плагинам, Atom может стать основным редактором кода для многих разработчиков.






























