Параметр FcgidMaxRequestLen и ошибка «Обработка изображения не удалась…»
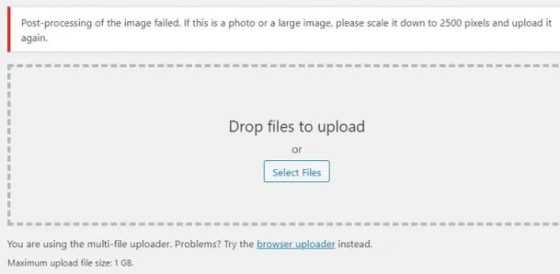
В новых версиях WordPress пользователям может встречаться проблема при загрузке изображений в медиабиблиотеку, которая сопровождается следующим сообщением: «Обработка изображения не удалась. Если это фотография или большое изображение, пожалуйста, уменьшите его до 2500 пикселей и загрузите снова.»

При этом, как видите, максимальный размер файла для загрузки позволяет добавлять любые изображения. Более того, “подопытный сайт” находился на сервере с memory_limit под 2 Гб. То есть проблемы с ресурсами хостинга исключены.
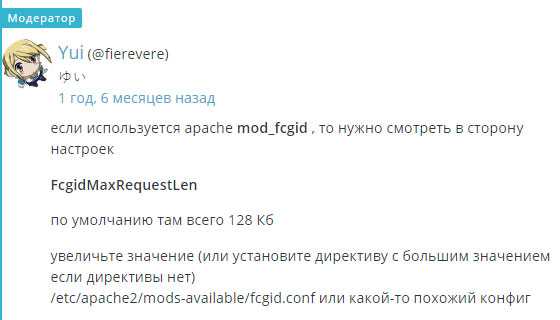
Спустя некоторое время поиска причины ошибки я наткнулся на интересную информацию с официального форума wordpress.org:

Во вкладке админки “Здоровье сайта” я увидел, что на сервере действительно было установлено расширение mod_fcgid для Apache. Поэтому решил найти и отредактировать эту проблемную настройку – FcgidMaxRequestLen.
Сложность задачи заключалась еще в том, что работал я не с «классическим хостингом», где всегда можно попросить помощи в тех.поддержке (которая бы сделала всю работу). В моем случае пришлось разбираться самостоятельно, используя панельку ISPmanager.
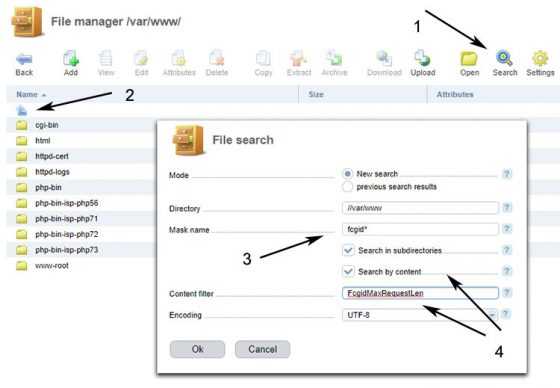
1. Первым делом надо было отыскать файл конфига, т.к. по указанному в скриншоте выше адресу /etc/apache2/mods-available/fcgid.conf ничего не было. Переходим в ISPmanager в раздел System – пункт File Manager. Там воспользуемся функцией поиска:

Тут два варианта – либо искать по ключу «fcgid» или попытаться найти переменную по содержимому файлов (гораздо медленнее)
Предварительно важно выйти в корневую директорию сервера (пункт 2 на картинке выше) чтобы искать по всем файлам
2. Как только вы обнаружили нужный конфиг (у меня он находился в директории etc/httpd/conf.d/fcgid.conf дважды кликаете по нему и переходите к редактированию. Далее просто указываете значение переменной FcgidMaxRequestLen в байтах.

По умолчанию значение равно 131072, поэтому картинки выше 100 Кб и не грузились. Сделал размер чуть выше 4 Мб
Затем сохраняетесь и важно(!) перезагружаете сервер. Только после этого можно вернуться в админку и проверить все ли ок
На этом, в принципе, все. Начинайте с самых простых подходов, приведенных в начале, а дальше уже придется переходить на более сложные. Конечно, неприятно получать ошибку HTTP при загрузке WordPress фото или картинок, но, как видите, это не критично. Кто знает еще какие-то методы? — делитесь ими ниже.
Расскажем, почему перестали загружаться картинки на сайтах…
Сейчас многие пользователи часто задают вопрос — почему не открываются картинки на сайтах, когда они там точно есть.
Причин такого сбоя немало: от проблем с подключением до ошибок на самом сайте. Разберем все причины — далее.
Картинки могут не загружаться, если:
- Сайт не оптимизирован для мобильных устройств / десктопа;
- Картинок очень много;
- Сайт «тяжелый»;
- Существуют проблемы с интернет-соединением.
Попробуйте загрузить сайт с другого устройства. В некоторых случаях вернуть картинки помогает очистка кукиз и кэша. Кроме удаления временных файлов, обязательно очищаем историю браузера.
Ссылка на изображение удалена из публикации
Когда картинки загружаются на хостинг и начинают отображаться в медиабиблиотеке, их можно добавлять в публикации. Пользователю нужно лишь выбрать картинку и добавить в запись или страницу. А “под капотом” это выглядит как размещение ссылки на изображение, находящееся на хостинге, но пользователь ссылку вручную не размещает.
Иногда по невнимательности ссылку можно удалить или повредить, особенно, если работать не в визуальном редакторе публикации, а в редактировании кода. И тогда картинка в данной публикации WordPress отображаться не будет. В таком случае нужно добавить картинку в публикацию заново, удалив перед этим то, что от неё осталось, если осталось (повреждённую ссылку, например).
Чем смотреть фотографии на windows 10
Все вышеперечисленные способы в нашем случае нам не помогли. К счастью, данное стандартное приложение – не единственное, при помощи которого можно просматривать изображения.
Специалисты могут использовать привычные программы для упорядочивания фотографий и просмотра фотографий. В нашем же случае будет достаточно вернуть привычный классический «Просмотр фотографий Windows».
- Перейдите в «Настройки» – «Приложения» – «Приложения по умолчанию«
- Выберите «Просмотр фотографий» вместо приложения Фотографии.
Но что делать, если такой программы больше нет? Ее можно вернуть достаточно легко.
Для этого скопируйте данный код и вставьте в окно PowerShell, запущенное от администратора.
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dll»)){New-Item -Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dll» -ItemType RegistryKey -Force}
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshell»)){New-Item -Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshell» -ItemType RegistryKey -Force}
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellopen»)){New-Item -Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellopen» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellopen» -Name «MuiVerb» -Type «String» -Value «@photoviewer.dll,-3043»
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellopencommand»)){New-Item -Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellopencommand» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellopencommand» -Name «(Default)» -Type «ExpandString» -Value «%SystemRoot%System32rundll32.exe `»%ProgramFiles%Windows Photo ViewerPhotoViewer.dll`», ImageView_Fullscreen %1″
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellopenDropTarget»)){New-Item -Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellopenDropTarget» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellopenDropTarget» -Name «Clsid» -Type «String» -Value «{FFE2A43C-56B9-4bf5-9A79-CC6D4285608A}»
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellprint»)){New-Item -Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellprint» -ItemType RegistryKey -Force}
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellprintcommand»)){New-Item -Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellprintcommand» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellprintcommand» -Name «(Default)» -Type «ExpandString» -Value «%SystemRoot%System32rundll32.exe `»%ProgramFiles%Windows Photo ViewerPhotoViewer.dll`», ImageView_Fullscreen %1″
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellprintDropTarget»)){New-Item -Path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellprintDropTarget» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOTApplicationsphotoviewer.dllshellprintDropTarget» -Name «Clsid» -Type «String» -Value «{60fd46de-f830-4894-a628-6fa81bc0190d}» #
После этого на компьютере появится классическое приложение.
Отсутствие соединения с интернетом
Отсутствие соединения с интернетом является одной из основных причин, по которой не удается загрузить картинку на веб-странице. Если у вас нет доступа к интернету, браузер не сможет получить необходимую информацию о картинке и отобразить ее.
Если у вас возникли проблемы с загрузкой картинки на страницу, первым шагом необходимо проверить ваше интернет-соединение. Убедитесь, что у вас есть доступ к сети Интернет, проверьте подключение к Wi-Fi или подключитесь к другой сети, если это необходимо.
Если после проверки соединения вы все равно не можете загрузить картинку, возможно, проблема на стороне провайдера интернет-соединения. В этом случае свяжитесь с вашим провайдером для уточнения причин и решения данной проблемы.
Также стоит учесть, что некоторые веб-сайты и сервисы могут быть недоступны в определенных странах или регионах из-за блокировки или ограничений. Если вы пытаетесь загрузить картинку с такого сайта, то возможно, проблема связана с доступом к этому ресурсу.
Иногда проблему с загрузкой картинки можно решить путем очистки кэша браузера или использования другого браузера. Кэш браузера может содержать устаревшую информацию, которая может привести к проблемам при загрузке картинок и других элементов страницы.
В случае, если проблема с загрузкой картинки остается и вы считаете, что она обусловлена неисправностью на вашей стороне, то возможно, стоит обратиться к веб-разработчику или администратору соответствующего сайта для получения дальнейшей помощи и решения проблемы.
Проблема с расширением ImgLikeOpera
Одной из причин этого могут быть последствия работы расширения, называемого ImgLikeOpera. Для отображения картинок необходимо либо отключить его, либо изменить в его настройках опции загрузки контента.
Нужно нажать «Меню» (Оранжевый значок с надписью Firefox в левом верхнем углу браузера) и выбрать пункт дополнения. Откроется страница «Управление дополнениями».
В ней необходимо в левой области выбрать вкладку «Расширения» (на ней изображена синяя деталь от мозаики) и зайти в настройки ImgLikeOpera (либо нажать отключить).
После этого в открывшемся окне во вкладке «Кэш, разное» в пункте Политика новых окон/табов по умолчанию выбрать вариант «Загружать всё». Потом необходимо нажать Ок и перезапустить браузер.
Очистка куки и кэша и другие способы решения проблемы
Кроме того в некоторых случаях проблемы, возникающие при загрузке изображений на сайтах, можно решить, удалив лишние «куки» и, очистив «кэш». Для этого необходимо щелкнуть по оранжевой кнопке Firefox, навести курсор на пункт Журнал и в раскрывшемся меню выбрать «Удалить недавнюю историю».
В открывшемся окне из выпадающего списка выбрать пункт «Всё», щелкнуть по стрелке рядом с Подробности, оставить галочки на пунктах «Куки», а также «Кэш» и нажать «Удалить сейчас».
Для некоторых сайтов в интернете также может быть запрещена загрузка изображений, чтобы ускорить процесс загрузки страниц. Нужно щелкнуть по значку, расположенному слева от адреса сайта в строке браузера (это может серое изображение планеты, зеленый или серый замок, восклицательный знак в оранжевом треугольнике). В открывшемся окне нажать кнопку «Подробнее».
В открывшемся окне необходимо перейти на вкладку «Разрешения», в пункте «Загружать изображения» снять флажок с варианта по умолчанию и выбрать кнопку «Разрешить».
Дело может быть также в проблемах на самом вебсайте. Чтобы проверить это необходимо зайти на сайт с другого браузера и посмотреть – отобразятся ли при этом картинки.
Сброс настроек браузера
В случае если ни один из вариантов не помог решить проблему можно прибегнуть к так называемому сбросу Firefox. При этом все настройки браузера будут возвращены к значениям по умолчанию. Все закладки и открытые вкладки сохранятся. Чтобы сделать это, необходимо нажать на оранжевую кнопку Firefox и навести курсор на пункт «Справка». В открывшемся меню необходимо выбрать пункт Информация для решения проблем и нажать кнопку «Сбросить Firefox», расположенную сверху слева.
Это может быть интересно:
- https://firefox-browsers.ru/zagruzku-kartinok-v-mozilla.html
- https://firefx.ru/faq/ne-otobrazautsa-kartinki-v-brauzere-firefox
- http://tehno-bum.ru/chto-predprinyat-esli-mozilla-firefox-ne-pokazyvaet-kartinki/
Оптимизация загрузки картинок: советы и практики
Загрузка картинок на веб-сайты – важный аспект, который может оказывать существенное влияние на пользовательский опыт. Чем быстрее картинка загружается, тем лучше, поэтому оптимизация загрузки может повысить производительность вашего сайта и улучшить его общую пользовательскую оценку.
- Выбор правильного формата
Выбор правильного формата для изображений может существенно снизить их размер и ускорить их загрузку. Для маленьких и простых изображений, таких как иконки или логотипы, лучше использовать формат PNG. Для фотографий наиболее подходящим форматом является JPEG, который обеспечивает хорошее качество при относительно небольшом размере файла.
Сжатие изображений
Сжатие изображений – это процесс уменьшения размера файла, не сильно отражаясь на его визуальном качестве. Существуют множество онлайн-инструментов и программ для сжатия изображений, которые помогут вам уменьшить их размер без потери качества. Это позволит ускорить загрузку изображений на вашем веб-сайте.
Оптимальный размер изображений
Убедитесь, что размеры отображения картинок на вашем сайте соответствуют их фактическому размеру. Загрузка изображений со значительно большими размерами, чем они отображаются на веб-сайте, приводит к ненужной нагрузке на сервер и увеличению времени загрузки страницы. Используйте CSS для изменения размеров изображений в соответствии с требованиями дизайна вашего сайта.
Ленивая загрузка изображений
Ленивая загрузка изображений – это техника, которая откладывает загрузку изображений до тех пор, пока они не станут видимыми на экране. Это помогает ускорить начальную загрузку страницы и улучшить ее производительность. Множество библиотек и плагинов, таких как Lazy Load, могут помочь вам внедрить эту технику на вашем веб-сайте.
Использование CDN
CDN или сеть доставки контента – это группа серверов, расположенных в разных частях мира, которые хранят кэшированные копии вашего сайта и его ресурсов. Использование CDN для хранения и доставки изображений может существенно ускорить их загрузку и уменьшить нагрузку на ваш сервер. Многие платформы веб-разработки предлагают встроенную поддержку CDN, объединяющую эту технологию в ваш веб-сайт.
Все эти советы и практики помогут вам оптимизировать загрузку картинок на вашем веб-сайте, улучшить его производительность и удовлетворить пользовательские ожидания.
Apple Safari

Необходимо отметить, что все версии наиболее известных и популярных браузеров на сегодняшний день обеспечивают поддержку JavaScript. Поддерживают они третью редакцию спецификации, а в Mozilla Firefox была даже предпринята попытка поддержки четвертой редакции. По-умолчанию практически на всех интернет-обозревателях JavaScript используется по умолчанию, а отключается он, как правило, самим пользователем.
Что же касается использования языка, то он необходим, например, в некоторых веб-приложениях, скриптах в обозревателях (речь идет об особых программах, которые позволяют форматировать страницы, автоматически заполнять формы, скрывать часть содержимого и так далее), а также в AJAX (подход к построению интерфейсов приложений, при котором обмен данными браузера с сервером происходит в фоновом режиме, благодаря чему страница перезагружается не полностью, а работа самого приложения лишь ускоряется).
Включение загрузки картинок в браузере Firefox
Графический контент может быть недоступен по различным причинам. Рассмотрим основные из них.
Причина 1. Выключение загрузки изображений другим пользователем
Возможно, отображение графического контента было отключено другим юзером данного компьютера. Чтобы включить загрузку графики, необходимо сделать следующее:
- Запустить веб-обозреватель Мазила Файерфокс.
- В адресной строке набрать about:config для входа в настройки системных параметров Мозиллы.
- Подтвердить свое намерение в появившемся диалоговом окне, нажав на надпись «Обещаю, что буду осторожен».
- Вызвать окно поиска сочетанием клавиш Ctrl+F и найти параметр permissions.default.image.
- Два раза кликнуть мышкой по названию параметра.
- Отобразится форма, в ней нужно поставить цифру «1» для включения показа графики.
Причина 2. Переполненный кэш
Интернет-обозреватель Мозилла может также неправильно функционировать (не показывать картинки) из-за переполнения специального хранилища – кэша, в котором сохраняются данные, необходимые для ускорения открытия веб-страниц. Чтобы избежать подобной ситуации, кэш необходимо периодически чистить. Порядок действий следующий:
Сохранить закладки в Mozilla Firefox
- Открыть интернет-браузер.
- Вызвать на экран главное меню, нажав по иконке с тремя полосками.
- Кликнуть по пиктограмме с шестеренкой для входа в опции приложения.
- Перейти в раздел «Приватность и защита».
- Найти подраздел «Куки и данные сайтов».
- Нажать кнопку «Удалить».
Причина 3. Повреждение приложения веб-обозревателя
Если ни одна из предложенных методик не помогла с решением проблемы загрузки изображений, а полностью переустанавливать веб-браузер нет желания, можно произвести его программный сброс к первоначальным параметрам, так как некорректная работа может быть вызвана повреждением файлов приложения-обозревателя.
Чтобы это сделать, нужно произвести следующие манипуляции:
- Запустить веб-браузер Мазила Фирефокс.
- Открыть главное меню кликом по иконке с тремя параллельными линиями.
- Кликнуть левой клавишей мышки по надписи «Справка».
- В контекстном меню выбрать «Информация для решения проблем».
- Нажать кнопку «Очистить Firefox…».
| Рекомендуем!InstallPack |
|---|
| Официальный дистрибутив Firefox |
| Тихая установка без диалоговых окон |
| Рекомендации по установке необходимых программ |
| Пакетная установка нескольких программ |
Каждый пользователь сталкивался с трудностями при загрузке статических и динамических изображений. Причин неполадок может быть множество и сегодня мы расскажем, почему Firefox не показывает картинки.
Ручное отключение загрузки картинок
Каждый из нас сталкивался с ситуацией, когда страница загружается слишком медленно из-за большого количества картинок.
Яндекс браузер предоставляет возможность ручной отключения загрузки картинок, чтобы ускорить процесс работы.
Для того, чтобы отключить загрузку картинок в яндекс браузере, необходимо выполнить следующие шаги:
- Откройте браузер и нажмите на кнопку меню в верхнем правом углу.
- Выберите «Настройки» в выпадающем меню.
- В открывшемся окне выберите раздел «Прочее».
- В разделе «Картинки» установите переключатель на положение «Выкл».
- После этого картинки на веб-страницах не будут загружаться, что значительно ускорит загрузку страниц.
Важно иметь в виду, что при отключении загрузки картинок некоторые веб-страницы могут отображаться некорректно и некоторая информация может быть недоступна. Поэтому рекомендуется отключать загрузку картинок только в случае крайней необходимости
В то же время, отключение загрузки картинок может быть полезным при работе в ситуации ограниченного интернет-трафика или при использовании мобильного интернета.
Настройки яндекс браузера
В яндекс браузере пользователь имеет возможность настроить различные параметры работы программы, включая загрузку картинок. Это особенно актуально для пользователей, которым необходимо сэкономить трафик или улучшить скорость загрузки страниц.
Для отключения загрузки картинок в яндекс браузере следует выполнить несколько простых действий. Во-первых, необходимо открыть настройки браузера, для этого нужно нажать на иконку с тремя горизонтальными линиями, расположенную в правом верхнем углу окна программы. В появившемся меню следует выбрать пункт «Настройки».
Далее, в настройках нужно найти раздел «Приватность и безопасность». В этом разделе находится опция «Загрузка картинок», которую можно включить или отключить. Для того чтобы отключить загрузку картинок, нужно снять галочку рядом с этой опцией.
Важно отметить, что отключение загрузки картинок может существенно ускорить загрузку веб-страниц, особенно на медленном интернет-соединении. Также это позволяет сэкономить трафик, особенно при использовании мобильного интернета
Отключение загрузки для конкретных сайтов
Когда вы пользуетесь Яндекс Браузером, вы можете отключить загрузку картинок для конкретных сайтов. Это может быть полезно, если вы хотите ускорить загрузку страниц или сократить использование интернет-трафика. Вот как это сделать:
- Откройте Яндекс Браузер на вашем устройстве.
- Нажмите на кнопку меню в верхнем правом углу экрана (три точки).
- Выберите опцию «Настройки».
- В окне настроек выберите вкладку «Сайты».
- Прокрутите вниз и найдите раздел «Загрузка изображений».
- В этом разделе вы найдете поле для ввода адресов сайтов, для которых вы хотите отключить загрузку картинок.
- Введите адрес или адреса сайтов через запятую и нажмите кнопку «Сохранить».
Теперь Яндекс Браузер будет блокировать загрузку картинок для указанных вами сайтов. Это поможет вам ускорить загрузку страниц и сэкономить интернет-трафик. Вы всегда можете вернуться в настройки и удалить адреса сайтов из списка, если захотите снова загружать картинки на этих сайтах.
Как настроить отображение картинок
Отображение картинок в браузере можно настроить различными способами, чтобы удобнее просматривать контент и сократить время загрузки страницы.
1. Оптимизируйте размеры картинок. Для уменьшения времени загрузки страницы следует использовать изображения с оптимальными размерами. Это можно сделать с помощью графического редактора или онлайн-инструментов.
2. Выберите подходящий формат файла. Для разных типов картинок (фотографии, иллюстрации, иконки) лучше использовать соответствующий формат файла (JPG, PNG, SVG). Это поможет сохранить качество и уменьшить размер файлов.
3. Используйте атрибуты и альтернативный текст. Для каждой картинки стоит задавать альтернативный текст с помощью атрибута «alt». Это позволит посетителям с ограниченными возможностями получить информацию о изображении.
4. Кэшируйте картинки. Используйте кэширование, чтобы ускорить загрузку страницы при повторном посещении пользователя.
5. Используйте CDN. Для ускорения загрузки картинок можно воспользоваться контент-доставочными сетями (CDN), которые помогут доставить изображения из ближайшего сервера.
6. Оптимизируйте сжатие. Существуют специальные алгоритмы сжатия для уменьшения размера файлов без потери качества. Это позволяет ускорить загрузку страницы.
7. Поддерживайте ретину. Для устройств с высоким разрешением (например, смартфонов с дисплеем Retina) следует использовать изображения с увеличенным разрешением (2x, 3x), чтобы они выглядели четче.
8. Избегайте использования картинок вместо текста. Вместо того, чтобы создавать текстовый контент в виде картинок, лучше использовать HTML и CSS, чтобы текст был доступен для поисковых систем и технологий помощи.
Учитывая эти простые рекомендации, вы сможете улучшить отображение картинок в браузере и повысить пользовательский опыт.
Программное управление отображением
Динамическая загрузка изображений
Для улучшения скорости загрузки страницы можно использовать динамическую загрузку изображений. Вместо того, чтобы загружать все изображения при загрузке страницы, можно загружать их по мере необходимости, например, при прокрутке страницы к нужной секции. Для этого можно использовать JavaScript и AJAX.
- Для загрузки изображений по AJAX можно использовать функцию XMLHTTPRequest.
- Для определения момента загрузки изображения можно использовать событие onload в JavaScript.
- Для определения момента, когда изображение попадает в область видимости, можно использовать событие scroll, в котором проверять позицию изображения относительно окна браузера.
Адаптивное отображение изображений
Чтобы изображения корректно отображались на разных устройствах и экранах, нужно использовать адаптивный подход к их отображению. Для этого можно использовать медиа-запросы в CSS, которые позволяют задать разные стили для разных устройств.
- Медиа-запросы задаются с помощью ключевого слова @media и определяются для разных типов устройств (например, для мобильных телефонов, планшетов и десктопов) и разных размеров экранов.
- Для задания разных размеров изображений можно использовать свойство srcset в HTML. Оно позволяет задать несколько изображений разного размера и разрешения и браузер сам выберет оптимальный вариант, исходя из размера экрана.
- Для улучшения производительности можно использовать lazy loading – отложенную загрузку изображений, которые находятся вне области видимости, чтобы снизить нагрузку на сервер и ускорить загрузку страницы.
Как заблокировать сайт в Яндекс браузере: способы
Существует несколько способов запретить доступ к определенному сайту:
- Установка соответствующего расширения;
- Использование средств операционной системы.
Пользователи самостоятельно решают, какой именно метод им подходит. Но стоит отметить, установить утилиту намного легче, чем изучить компьютер и внести определенные изменения.
Скачивание дополнений
В первую очередь стоит рассмотреть самый простой вариант – установка мини-программы, которая в автоматическом режиме будет блокировать доступ к сайту при попытке открыть его.
Yandex Browser создан на движке Chromium, поэтому в него можно смело внедрять дополнения, предназначенные для гугл хрома. В Google store имеется соответствующие расширения, позволяющие запретить открывать определенную интернет-страницу. Среди них:
- Block Site;
- Simple Blocker.
Для установки одного из плагинов, необходимо перейти в магазин гугл, введя в поисковик соответствующий запрос.
После запуска диалогового окна, обратите внимание на панель слева, где расположен мини поисковик. Введите в него название расширения, в высвеченных результатах выберите «установить»
С этого момента в веб-проводнике будет установлена утилита, не позволяющая запустить определенный сайт.
Настройка расширения
Узнав, как заблокировать сайт в Яндекс браузере, необходимо изучить, как добавить интернет-страницу в список нежелательных.
Для внесения изменений войдите в меню ЯБ, выберите дополнения. В открывшемся списке отыщите утилиту, кликните по ней. Высветится небольшое меню, где нужно выбрать «настройки».
Далее все просто, справа будет строка, куда нужно ввести ссылку на сайт, который нужно заблокировать, сохранить действия.
Как заблокировать при помощи системы компьютера
Если использовать специальное дополнение нет желания, отправляйтесь в настройки системы виндовс.
Откройте меню пуск, в строке поиска пропишите «cmd». Появится черная иконка, кликните по ней правой кнопкой мыши, выберите «Запустить от имени администратора».
Загрузится черное диалоговое окно, где необходимо прописать «C:WindowsSystem32driversetc» .
Запустится проводник, с выбранной ранее папкой. Отыщите файл hosts. Откройте его, используя блокнот.
После запуска документа пролистайте страницу в нижнюю его часть, где располагается файл «Localhost», который ни в коем случае нельзя изменять. Ниже него пропишите «127.0.0.1», после чего введите адрес нужного ресурса, сохраните изменения.
Можете попробовать посетить введенную страницу в яндекс браузере, сделать это не получится, приложение будет блокировать к платформе доступ.
Чтобы запретить доступ к определенным сайтам, не нужно обладать сверхъестественными знаниями, достаточно установить соответствующее дополнение. Если засорять приложение плагинами не хочется, воспользуйтесь вторым способом, который не менее эффективный.
</index>
- http://pc-knowledge.ru/content/kak-v-brauzere-kartinki-otklyuchit
- https://gaidi.ru/lajfxaki/kak-vklyuchit-i-otklyuchit-kartinki-v-yandeks-brauzere/
- https://luchiy-brayzer.ru/yandeks-brauzer/kak-zablokirovat-sajt-v-yandeks-brauzere/
Дополнительные опции
Иногда требуется не просто добавить изображение на страницу сайта, но и сделать его кликабельным или фоновым объектом. В этом нам помогут дополнительные теги и CSS-стили:
Изображение как ссылка на другую страницу:
<a href="https://www.google.ru/"> <img src="img/low.jpg"> </a>
Атрибут img позволяет добавлять не просто картинки, но и GIF-изображения:
<img src="low.gif">
Гибкий тег, появившийся в HTML5 под названием , позволяет изменять картинки при различных расширениях:
<picture> <source media="(min-width: 750px)" srcset="img_pink_flowers.jpg"> <source media="(min-width: 265px)" srcset="img_white_flower.jpg"> </picture>
При размере дисплея больше 750px будет показано одно изображение, при размере больше 265px, но меньше 750px – другое.
Фоновое изображение добавляется в тег body с помощью CSS стиля «background-image» и других подобных:
<body style="background-image:url('img/low.jpg')">
<h2>Привет, мир!</h2>
</body>
На этом статья подходит к концу. Сегодня мы разобрали довольно простые вещи из HTML-разметки, которые могут быть полезны не только начинающим веб-разработчикам, но и тем, кто уже давно знаком с версткой. Не всегда получается запомнить все атрибуты, иногда проще их посмотреть и скопировать в пару кликов. В этом и должно помочь данное руководство. Надесь, что после его прочтения у вас не осталось вопросов
Спасибо за внимание!
Не загружаются картинки на сайты что делать | сеть без проблем
Windows 10 — отличная операционная система, и то же самое можно сказать о многих компьютерах, на которых она работает. Но приходит время, когда все просто не работает должным образом, и одной из этих проблем является невозможность загрузки изображений. Многие пользователи Windows 10 хотя бы раз пострадали от этой проблемы. Теперь, хотя это всего лишь незначительная проблема, это может быть проблемой для тех, кто загружает изображения на регулярной основе. Итак, сейчас вопрос заключается в том, можно ли исправить эту проблему.
К этому мы должны предоставить громкое да. Наш обширный опыт показывает, что невозможность загрузки изображений связана не с аппаратным обеспечением вашего компьютера, а с программным обеспечением. Во многих случаях это проблема веб-браузера или даже блокировка вашего интернет-провайдера.
1] Проверьте, является ли расширение браузера причиной
Время от времени расширения браузера, хотя они и есть, могут вызывать проблемы для веб-браузера. Если вы установили несколько расширений, то выяснение, какое из них является виновником, может занять некоторое время, но не слишком долго.
Этот пост покажет вам, как управлять надстройками и расширениями браузера . Тут должно быть достаточно хорошей информации для большинства. Просто имейте в виду, что, когда все расширения были отключены, пожалуйста, включите их один за другим, чтобы обнаруживать расширение с плохим поведением.
После того, как вы выяснили, какая из них является причиной всего этого беспорядка, пожалуйста, отключите его и дождитесь обновления, прежде чем включить его снова.
2] Сброс веб-браузера
Надеемся, что первый вариант работает, потому что никто не хочет переживать проблему сброса настроек своего веб-браузера. Это приведет к удалению всей истории, паролей, закладок и многого другого, поэтому это никогда не будет отличной идеей.
Однако, если ваш контент сохранен в облаке, то перезагрузка вашего веб-браузера должна быть как прогулка в парке без единого беспокойства.
3] Измените свой браузер
Возможно, проблема связана с вашим веб-браузером, поэтому в этом случае мы рекомендуем выбрать другой инструмент для просмотра веб-страниц. Сегодня в Интернете доступно несколько веб-браузеров, поэтому ни у кого не должно быть проблем с поиском замены.
Важность оптимизации загрузки изображений
Оптимизация загрузки изображений на сайте является одной из ключевых задач для достижения высокой производительности и улучшения пользовательского опыта. При неправильной настройке загрузки картинок, сайт может работать медленно и тормозить, что отпугнет посетителей и приведет к потере трафика.
Одним из важных аспектов оптимизации является выбор правильного формата изображений. Необходимо выбирать формат, который обеспечит наилучшее соотношение качества и размера файла. Например, для фотографий лучше использовать формат JPEG, а для иллюстраций и логотипов — PNG. Также можно использовать формат WebP, который обеспечивает отличное качество при сильном сжатии.
Следующим шагом в оптимизации загрузки изображений является правильное масштабирование
Очень важно загружать изображения с уже установленным размером, подходящим для конкретного места на сайте. Если загружать изображия слишком большими, такие как фотографии высокого разрешения, они будут медленно загружаться и выглядеть некачественно
Масштабирование изображений также помогает сэкономить пропускную способность сервера и снизить нагрузку на него.
Еще одним важным аспектом оптимизации является использование атрибута «srcset». Он позволяет браузеру автоматически выбрать наиболее подходящую версию изображения в зависимости от размера экрана и разрешения устройства пользователя. Это позволяет сократить объем загружаемых данных, ускорить загрузку страницы и улучшить пользовательский опыт.
Кроме того, следует использовать сжатие изображений, чтобы уменьшить их размер без существенной потери качества. Есть множество инструментов и плагинов, которые помогают сжимать изображения без значительной потери качества. Также можно использовать lazy loading — технику, которая загружает изображения только при прокрутке страницы к ним, что позволяет быстрее отобразить начальный контент и снизить время загрузки страницы.
В целом, оптимизация загрузки изображений является важным фактором для достижения высокой производительности и позитивного пользовательского опыта на вашем сайте. Аккуратное выбор формата, правильное масштабирование, использование атрибута «srcset», сжатие изображений и lazy loading — все это помогает улучшить скорость загрузки страницы и создать комфортные условия для посетителей.





















![Изображения не загружаются в chrome, firefox и edge [fixed] - zanz](http://vvk-yar.ru/wp-content/uploads/4/1/5/415ed329818d8c7da6adc64a2f9aa94a.png)








