With Figma, developers can contribute more meaningfully—and more efficiently
Without feedback, there is no collaboration. Figma allows anyone who has access to a document to comment anywhere and tag others.
Note: A bit off-topic but good to know… Figma integrates in Slack. So you can sync your comments and be notified in the channel of your choice when someone leaves a comment
There isn’t just one way to structure a Figma document. In fact, there may be as many ways to organize a doc as there are teams using them!
Ok, at this point, you get it. Easy, right? Maybe you’ve even been using Figma for a while and you’re feeling comfortable with the tool. But, for some reason, your designer’s file is harder to inspect than usual, and some images/icons are harder to export.
What can your designer do about it and how can you both work simultaneously on this?
Create a good file structure to ensure autonomy
One of the biggest ways a designer and a developer can work on a project a the same time (without getting in each other’s way) is by taking the time to create a clear file structure. Typically, a good file structure has the following elements:
-
Clearly identified pages, artboards, and elements: This prevents miscommunication and make finding a particular element much easier.
-
Well structured components: Figma is very powerful when it comes to components (watch this video if you’re curious about it) and a well-structured document will ensure a more flexible environment, facilitating discussions and iterations.
-
Well documented elements and features: Because being forced to halt implementation because a feature isn’t just clear enough to proceed is never fun.
-
Consistent spacing and dimensions: Figma gives designers the ability to use systems like the 8pt grid (you can learn more about that here) to ensure their spaces and dimensions are closer to what they would be when coded.
Like any relationship, it all comes down to clear communication. With the tips mentioned above, you’ll make sure that you and your designer go on to lead a long, beautiful relationship (totally professional though… of course).
Основные принципы работы с Figma: скетчи, маски, компоненты
Для эффективной работы с Figma, важно понимать основные принципы и функциональные возможности этого инструмента. В данном разделе мы рассмотрим три основных понятия, которые позволяют легко и удобно работать с макетами в Figma: скетчи, маски и компоненты
Скетчи
Скетчи в Figma представляют собой текущий этап разработки макета, их можно рассматривать как черновики будущего дизайна. С помощью скетчей вы можете быстро создавать и редактировать элементы макета, экспериментировать с их расположением и формой. Скетчи можно легко перетаскивать, изменять размер, вращать и скопировать.
Маски
Маски в Figma позволяют создавать интересные эффекты и настраивать прозрачность изображений. Вы можете использовать изображение в качестве маски, чтобы создать эффект обрезания или скрыть определенную область изображения. Также вы можете настраивать прозрачность маски, чтобы создать полупрозрачный или градиентный эффект.
Компоненты
Компоненты в Figma позволяют создавать повторяющиеся элементы дизайна, которые можно многократно использовать в проекте. Компоненты могут содержать группы объектов, текстовые стили, сетку и другие настройки. Один раз созданный компонент можно легко обновить во всех местах, где он был использован. Это упрощает работу с проектом и позволяет увеличить скорость разработки.
Используя скетчи, маски и компоненты в Figma, вы можете с легкостью создавать и редактировать макеты, экспериментировать с дизайном и повторно использовать элементы в своих проектах. Эти инструменты помогут вам ускорить работу и повысить эффективность процесса разработки.
Функция экспорта в Figma
Список доступных форматов для экспорта, как лучше экспортировать проект для верстки, или клиента. Как оптимизировать файлы. Все это вы найдете в данной статей.
Основные вопросы:
Как делать в Figma экспорт элементов или групп? Какие виды объектов можно экспортировать в figma и как сохранить в фигме работу?
Функция экспорта в Figma позволяет не только выводить готовый дизайн в единое изображение, но и помогает нарезать макет для будущей верстки интерфейса. Данная функция находится внизу в правом нижнем углу программы.
Экспорт в JPG
Экспорт макет в формат изображения JPG является самым популярным. В настройках экспорт вы можете управлять масштабом экспорта, добавлять суффиксы к имени, он будет вписан после имени файла, а также если вы хотите экспортировать несколько версий макетов (версия для клиента, для портфолио, для behance), то просто нажмите на знак плюса и настройте нужные опции.
Экспорт в PDF
По моему мнению данный формат не очень нужен, так как на выходе вы получаете документ, который в несколько раз больше весит, чем картинка. И если у клиента нет программы для чтения данного формата – он просто не сможет открыть его.
Но у этого формата есть особенности экспорта:
- Вы можете выделять текст, который набран в макете;
- Все векторные объекты прорисовываются идеально независимо от масштаба приближения.
Казалось бы преимущества очевидны, но на практике, лично я еще ни разу не сталкивался с просьбой предоставить макет в формате PDF.
Экспорт в PSD
Очень частый вопрос: как открыть psd в Figma, или как загрузить psd в Figma? К сожалению, в Figma не предусмотрен экспорт в программу Adobe Photoshop. Так как фотошоп более сложная программа, то и интерпретатор для него будет сложно написать. Поэтому разработчики, по моему мнению, просто не хотят тратить время на разработку данного решения. Да оно и не нужно особо, так как все больше людей переходит на специализированный для веб-дизайна софт.
Экспорт в SVG
Данный метод является популярным при экспорте иконок для верстки сайта. Так как SVG — это векторный формат, то для верстальщика намного проще использовать не картинки формата PNG для разных разрешений, а одну иконку, которая будет прорисовываться на нужный размер, на разных размерах устройства. Поэтому данный метод используйте для экспорта иконок, а также мелких графических элементов.
Экспорт в HTML
Функции экспорта в html в программе Figma нет. Но есть подсказки для верстальщика в виде свойств каждого объекта. Они находятся в левой вкладке «Code». Здесь вы получите полный список CSS свойств для верстки сайта, а также параметры для разработчиков на iOS и Android.
Один из вопросов, который волнует начинающих пользователей: как сохранить проект в фигма?
Сохранение проекта в Figma происходит с помощью экспорта файла с расширением «.fig». Для этого нужно в главном меню выбрать пункт «Save as».
Размещение элементов и выравнивание
1. Рамки — основной инструмент, который позволяет размещать элементы на холсте. Вы можете создавать рамки разных размеров и двигать внутри них элементы для получения нужного расположения.
2. Группировка — позволяет объединять несколько элементов в группу. Это удобно, если вы хотите перемещать группу элементов, сохраняя при этом их относительное положение.
3. Выравнивание — Figma предоставляет различные инструменты для точного выравнивания элементов. С помощью этих инструментов вы можете выровнять элементы по горизонтали и вертикали, а также распределить их равномерно.
4
Отступы и высота строки — для достижения правильного выравнивания элементов важно использовать отступы и задавать правильную высоту строки. Это поможет создать четкую и сбалансированную композицию макета
5. Сетка — использование сетки в Figma позволяет выстраивать элементы в макете на основе определенной системы. Это позволяет создать более структурированное и последовательное размещение элементов.
Важно помнить, что при переводе макета из PSD в Figma следует аккуратно и внимательно размещать элементы, чтобы сохранить их исходное положение и внешний вид. Использование вышеперечисленных инструментов поможет вам достичь этой цели и создать качественный макет в Figma
How Do I Import a PSD File Into Figma?
Figma is a vector graphics editor and design tool, developed by Figma, Inc. It is available for macOS, Windows, and Linux. One of the advantages of Figma is that it offers a free starter plan.
If you’re new to Figma, one of the first things you’ll want to learn is how to import a PSD file. Luckily, it’s a pretty simple process!
Here’s how to do it:
- Open your PSD file in Photoshop.
- Select the layer or group of layers that you want to import into Figma.
- Right-click on the layer or group and select “Export As..”
- In the Export As dialog box, choose “PNG” as the file format and click “Export”.
- Open Figma and create a new file.
- Click on the “Import” button in the toolbar.
- In the Import dialog box, select your PNG file and click “Open”.
- Your PNG file will now be imported as a vector graphic!
Morgan Bash
Technology enthusiast and Co-Founder of Women Coders SF.
About us
When we started our online journey we did not have a clue about coding or building web pages, probably just like you.
All we wanted to do is create a website for our offline business, but the daunting task wasn’t a breeze. After months and years of trying out CMS’s and different website creators, we became experts in creating these, and wanted to share our knowledge with the world using this site.
We now review dozens of web related services (including domain registrars, hosting providers and much more), and write in-depth guides about site creation, coding and blogging.
Переход от макетов в PSD к использованию Figma
В мире дизайна и разработки веб-сайтов немало инструментов, но одним из самых популярных и удобных в последнее время стал Figma.
Переход от макетов в формате PSD к использованию Figma имеет несколько преимуществ. Во-первых, Figma – это веб-приложение, доступное из любого браузера, что позволяет работать с макетами в любом месте, где есть интернет. Во-вторых, Figma предоставляет возможность совместной работы над проектом, что упрощает командную работу и сокращает время на обмен файлами. Кроме того, Figma обладает множеством полезных функций и инструментов, которые значительно упрощают процесс создания и редактирования макетов.
Для перехода от макетов в PSD к использованию Figma следует выполнить следующие шаги:
Зарегистрироваться в Figma и создать новый проект.
Импортировать макеты в формате PSD в Figma. Для этого можно воспользоваться интеграцией с другими приложениями или загрузить файлы PSD на компьютер и перетащить их в Figma.
После импорта макетов, рекомендуется пересмотреть их и убедиться, что они были правильно обработаны
Иногда могут возникнуть некоторые проблемы с текстом или слоями при импорте, поэтому важно внимательно проверить все детали и внести необходимые исправления.
Далее следует изучить функционал Figma и настроить рабочее пространство в соответствии со своими потребностями. Figma предлагает широкий выбор инструментов и опций для работы с макетами, что позволяет создавать дизайны высокого качества.
После того, как макеты были импортированы и настроены, можно приступить к работе с ними
Figma предоставляет множество возможностей для редактирования и тестирования макетов, а также совместной работы с командой.
После завершения работы над макетами в Figma можно экспортировать их в различные форматы, такие как PNG, SVG или PDF. Это позволяет легко предоставить клиентам или разработчикам готовый дизайн.
В целом, переход от макетов в PSD к использованию Figma является весьма простым и удобным процессом. Figma предоставляет все необходимые инструменты и функции для работы с макетами, а также обеспечивает удобство и гибкость в вопросах командной работы и обмена файлами. Неудивительно, что все больше дизайнеров и разработчиков предпочитают использовать Figma для своих проектов.
What’s Figma?
Figma has become the UX/UI design tool of choice for forward-thinking designers to create digital interfaces. According to The Hustle, in June 2021 they raised $200MM in a round that valued the company at $10B.
Adobe’s recent acquisition of Figma is a huge coup for the software giant, and will no doubt help them to further cement their place as the go-to choice for creative professionals. Figma is a cloud-based vector graphics editor and prototyping tool, which will complement Adobe’s existing Creative Cloud suite of tools perfectly. It is also used by many top design firms and has a very loyal following among designers. With this acquisition, Adobe is clearly signalling its intention to be the one-stop-shop for all things design.
Since then, they’ve released their FigmaJam collaboration tool. And plan to become an end-to-end solution from initial designs to finished products.
With its rate of growth, vast plugins, and generous free plan — It’s taking the industry by storm. Light years ahead of traditional tools like Photoshop which can cost anywhere from $252/year.
The trouble is… Figma doesn’t let you create beautiful device mockups from your designs.
In this post, I’ll walk you through how to access Figma’s plugin library. How to make a mockup on Figma. And how to use Figma mockups.
Let’s jump in.
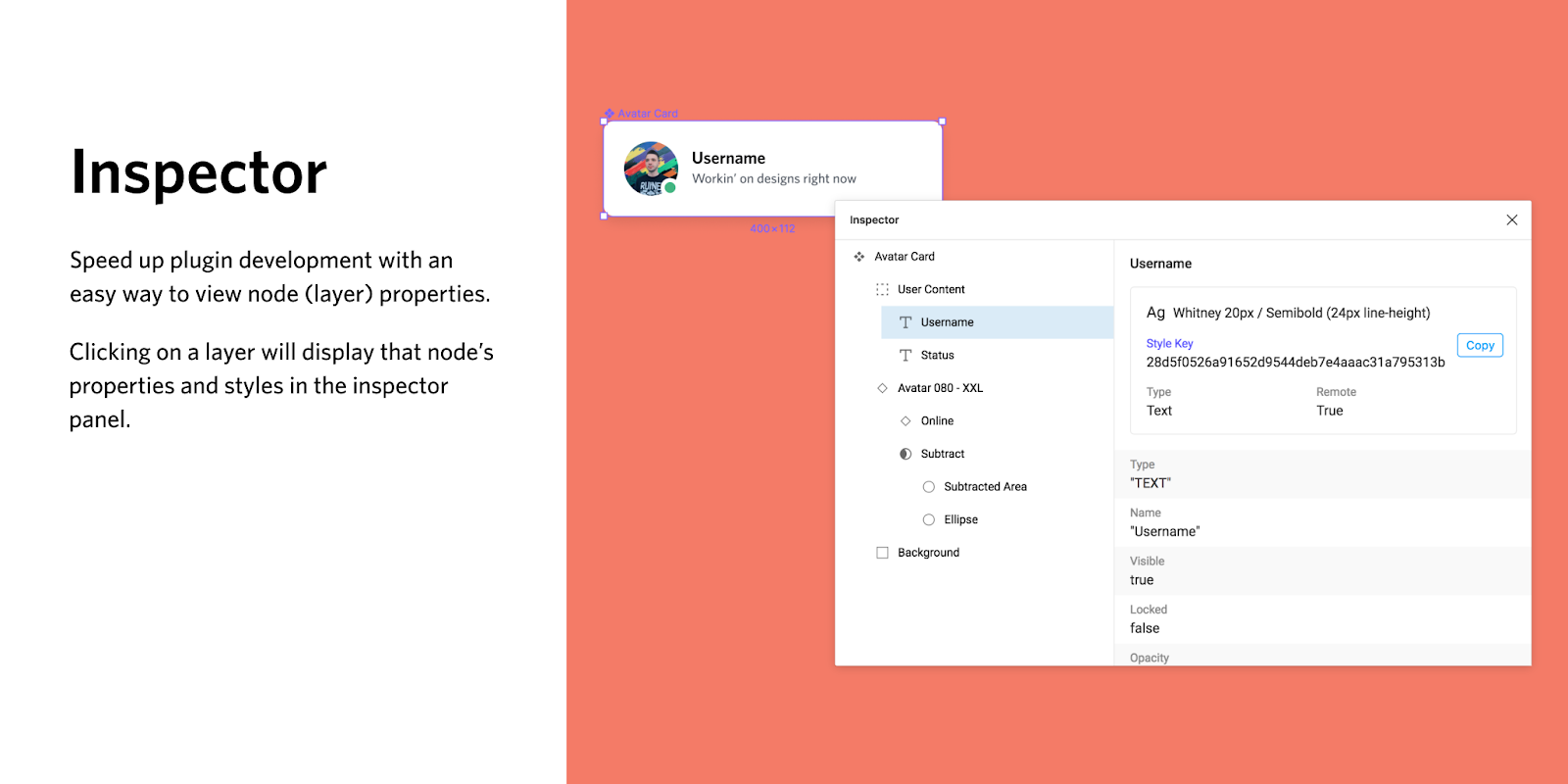
Inspector
Inspector is a plugin that provides an easy way to view and explore node properties. You only need to click on a layer to display that node’s properties and styles within the inspector panel.
Each of them has a copy-to-clipboard button for finding the properties you need while working on Figma. The Inspector plugin is a useful tool for developers who need to access node properties in their Figma projects, without having to use console.log statements.
So, for instance, if a button in your Figma design has a Hex colour value of “#C0C0C0”, font size of “16px”, and padding of “10px”, these values can be quickly copied from the Inspector panel and pasted into your CSS code.

What is Uizard?
Uizard is a rapid prototyping tool used for transforming your wireframes into prototypes automatically, create custom style guides, export as Sketch files, download frontend code, and iterate as fast as possible. It breaks away the problem and time to transform the low-fidelity wireframe into a high-fidelity wireframe.
Uizard uses computer vision and machine learning algorithms to transform the wireframe images captured from a hand-drawn sketch into high-fidelity mockups. It has a built-in style guide system which is three by default (Simple mockup, Cozy and Adventurous) to customize components in the UI and also a prototype engine to build an interactive user flow.
Convert Photoshop files to Figma

Simply convert your PSD files and import them into Figma by using our converter.
Seamlessly from PSD to Figma
Our converter supports all types of elements
Our fully automated converter supports all native Photoshop elements: Shapes, path elements, images, groups and text elements.
Protected by our Money Back Guarantee
We understand that you expect perfect results when using our converter. That’s why we offer a full money back guarantee in case you’re not happy with the result.
Full protection of your data
We don’t sell or share any of your data with 3rd parties neither do we have any rights in the data you upload to our service.
The (long and bumpy) road to Figma
To understand what Figma is, we first need to understand where it came from.
Back in 2014, new design tools started to emerge with interface design as their primary focus.
This was in direct opposition to Photoshop—still widely used at the time—which procured a myriad of options and features from photo and graphics editing to web design, animation, or even 3d!
But, Photoshop was still far from perfect.
The big issue at the time was that Photoshop wasn’t vector-based, and its performance wasn’t that good for the type of work UI designers needed to do. Anyone who tried to operate a 20 artboard psd knows what I’m talking about.
Designing a normal website was tricky enough with Photoshop, but designing an e-commerce site which relies on responsive experiences?
Then Sketch (and other tools like Zeplin and Invision) came along which helped things… a bit.
Sketch was the leader of the pack and introduced a simple, clear interface, where every feature was destined for UI design. It was a drastic change. It was light, vector-based, performant, and the tool quickly gained in popularity with the release of symbols in 2014.
To make a long story short, Sketch set new standards now followed by every major tool in the business and, 5 years later, Sketch is still the leader in the field.
But like everything in life, the more this tool was used, the more limitations have appeared, specifically regarding projects that require heavier collaboration from all parts of the team.
The difficulty collaborating across operating systems, the rise in third-party tooling, and new software allowing multiple parties to interact with designers (simultaneously) led to an iteration nightmare!
In short, projects became cluttered with “noise” from all directions, and the result of all these tools (aiming for more efficiency) was actually a decrease in productivity. And, after all, isn’t finding tools for increasing developer productivity what we’re all after for professional projects?
And thus, we came down to the real problem:
How do we encourage team-wide collaboration while making the workflow as lean and simple as possible?
That’s where Figma comes in.
What are Figma plugins?
If you’re new to Figma, you might be new to plugins. In a moment, I’ll show you how to install them. But you can think of them as adding extra functionality to your design tool by adding other apps inside the program.
For example, Mockuuups Studio is a desktop app to create over 1600 drag and drop mockups in a few clicks.
With the rise of Figma in 2019, we turned it into a Figma mockup plugin to give users access to over 1600+ device mockups inside Figma.
Since then, the Mockuuups Studio plugin has over 135K Figma installs by designers like you. There are tons of Plugins to enhance your workflow. We go into detail about these here.
But to give you an idea of how much functionality the plugin can bring, here’s a round-up from our friend Nattu at LottieFlies (another great plugin):

Side note: If you’re wondering how to build a mockup plugin yourself so you can contribute to this space too, keep reading to the .
Инструкция по переводу макета из PSD в Figma
Перевод макета из формата PSD в Figma может показаться сложным процессом, но с помощью правильных инструментов и практик это можно сделать эффективно и без лишних проблем. В этой инструкции мы расскажем о лучших практиках и шагах, которые помогут вам успешно перевести макет.
1. Подготовка PSD-макета:
Перед началом перевода макета из PSD в Figma, важно проверить файл PSD на наличие всех необходимых элементов и слоев. Убедитесь, что все графические элементы вырезаны и находятся на отдельных слоях
Если возможно, сгруппируйте элементы в папки по логическому принципу.
2. Создание нового проекта в Figma:
Откройте Figma и создайте новый проект. Затем выполните следующие действия:
- Выберите шаблон для начала проекта, основываясь на макете PSD.
- Настройте размеры холста, соответствующие размерам изначального макета.
- Импортируйте изображения и шрифты, использованные в исходном макете.
3. Разбиение PSD-макета на отдельные слои:
Чтобы упростить перевод изображений из PSD в Figma, рекомендуется разделить макет на отдельные слои. Создайте новый слой для каждой группы элементов, таких как шапка, боковая панель, основное содержимое и т.д. Это позволит легко перемещать, редактировать и масштабировать элементы в дальнейшем.
4. Копирование и вставка изображений:
После разбиения макета на слои вы можете начать копировать и вставлять изображения из PSD в Figma. Выберите каждый слой по очереди, скопируйте его содержимое и вставьте на соответствующий слой в Figma. Убедитесь, что изображение полностью соответствует оригинальному макету.
5. Перевод текстовой информации:
Некоторых текстовых элементов, таких как заголовки, пометки и кнопки, возможно необходимо перевести из PSD в Figma. Для этого выберите текстовый слой в PSD, скопируйте его содержимое и вставьте в Figma. Убедитесь, что шрифты соответствуют оригиналу и что текст выравнен и отформатирован правильно.
6. Добавление взаимодействий и анимаций:
Figma предлагает широкие возможности для создания взаимодействий и анимаций в макете. Используйте инструменты Figma для добавления ссылок, переходов и других интерактивных элементов. При необходимости, добавьте анимацию для создания более динамичного пользовательского опыта.
7. Проверка и тестирование:
После завершения перевода макета из PSD в Figma необходимо выполнить проверку и тестирование. Убедитесь, что все элементы макета корректно отображаются и взаимодействуют. Подтвердите, что ссылки, переходы и анимации работают должным образом.
8. Экспорт готового макета:
Когда макет полностью переведен и проверен, вы можете экспортировать его в нужные форматы. Figma предлагает широкие возможности для экспорта, включая PNG, JPG, SVG и PDF. Выберите нужный формат экспорта и сохраните готовый макет на своем компьютере.
Следуя этим шагам и рекомендациям, вы сможете успешно перевести макет из PSD в Figma. Знание особенностей обоих инструментов и правильный подход позволят значительно упростить процесс и достичь хороших результатов.
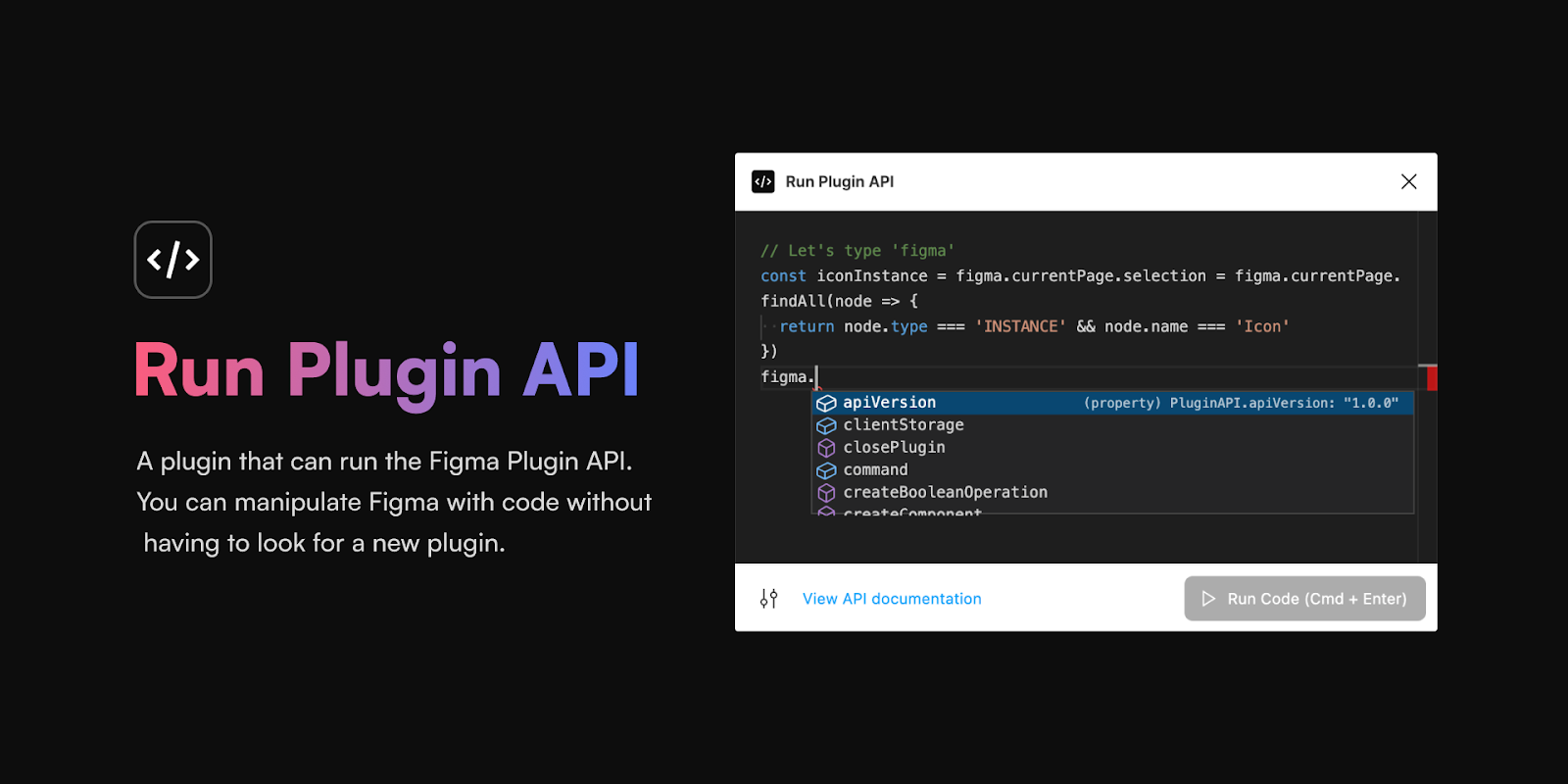
Run Plugin API
Brought to the Figma community by a self-assessed developer and designer, Run Plugin API is a plugin that can, as the name states, run the Figma Plugin API, which allows developers to create their own plugins that can be run within the Figma design interface. The Plugin API enables communication between Figma and external applications or services using JavaScript, HTML, and CSS.
Run Plugin API can be highly beneficial for frontend developers in several ways:
- Creating custom plugins: As a frontend developer, you might have specific workflows or tasks that you perform repeatedly when designing interfaces in Figma. You can automate them. Or maybe you want to land a spot in this article. That’s why this plugin is so meta.
- Learning and experimentation: If you’re a frontend developer looking to learn more about plugin development or are interested in experimenting with the Figma Plugin API, the Run Plugin API plugin provides a sandbox for you to test, learn, and iterate.
- Bridging design and development: With the Run Plugin API plugin, you can manipulate Figma documents programmatically, using code.
- Prototyping and testing: Developers can use the Run Plugin API plugin to prototype and test out ideas for new plugins or to create proof-of-concept models for new functionality.

Открытие файла PSD в Figma
Figma предоставляет возможность работать с файлами PSD, сохраняя все слои и эффекты. Вам понадобится бесплатная учетная запись Figma, чтобы иметь доступ к этой функции.
Чтобы открыть файл PSD в Figma, следуйте этим шагам:
- Шаг 1: Зайдите на сайт Figma.com и войдите в свою учетную запись или зарегистрируйтесь, если у вас еще нет аккаунта.
- Шаг 2: Нажмите на кнопку «Создать файл» в верхней части экрана и выберите «Импортировать файл».
- Шаг 3: В открывшемся окне выберите файл PSD на вашем компьютере и нажмите «Открыть».
- Шаг 4: Figma загрузит ваш файл PSD и отобразит его слои и элементы на рабочей области.
После успешной загрузки файла PSD в Figma вы сможете редактировать его, добавлять новые элементы, изменять стили и многое другое. Кроме того, вы можете пригласить других пользователей для совместной работы над проектом.
Важно: Figma поддерживает большинство функций Photoshop, однако могут возникнуть некоторые несовместимости, особенно в отношении сложных фильтров и эффектов. При открытии сложных файлов PSD в Figma, рекомендуется внимательно проверить результаты и внести необходимые корректировки
Таким образом, используя Figma, вы можете легко открывать файлы PSD и работать с ними онлайн, без необходимости установки Photoshop или другого ПО.
Figma to React
Figma to React converts your Figma to React codes instantly. This plugin aids in this process by turning Figma designs into usable React components, effectively translating the visual design into code.
To better understand this, let’s consider a simplified example. Suppose you design a simple button in Figma with the label “Submit” (or “absenden,” if you’re working for a Munich startup). In Figma, you would visually design the button with the appropriate size, colours, and text. With the Figma to React plugin, you can convert this design to a fundamental React component, which might look like the following:
The Figma to React plugin does much more than this simple example, as it can convert complex designs with multiple components, nested elements, and dynamic behaviour. However, the basic concept remains the same: the visual design in Figma is converted into a React component (or components) that you can use in your actual application. Sounds like a 20-billion-dollar idea, doesn’t it?
Convert Photoshop files to Figma

Simply convert your PSD files and import them into Figma by using our converter.
Seamlessly from PSD to Figma
Our converter supports all types of elements
Our fully automated converter supports all native Photoshop elements: Shapes, path elements, images, groups and text elements.
Protected by our Money Back Guarantee
We understand that you expect perfect results when using our converter. That’s why we offer a full money back guarantee in case you’re not happy with the result.
Full protection of your data
We don’t sell or share any of your data with 3rd parties neither do we have any rights in the data you upload to our service.
Шаг 5: Редактирование и адаптация дизайна
После загрузки PSD файла в Figma, вы можете начать редактирование и адаптацию дизайна под ваши нужды.
В Figma вы можете выбирать и редактировать различные элементы дизайна, такие как текст, изображения и фоны. Выбирайте нужный элемент, щелкнув по нему на холсте.
Для редактирования текста в Figma, вам нужно выбрать инструмент «Текст» и щелкнуть по текстовому блоку. После этого вы сможете отредактировать содержимое, шрифт, размер, цвет и другие параметры текста.
Если вы хотите изменить изображение, вы можете выбрать инструмент «Выбор» и щелкнуть по изображению, которое вы хотите заменить. Затем выберите новое изображение с помощью инструментов браузера Figma или загрузите свое собственное изображение.
Вы также можете изменить фоны и цвета элементов дизайна в Figma. Для этого выберите нужный элемент и измените его параметры с помощью панели инструментов.
Несмотря на возможность редактирования и адаптации дизайна в Figma, помните, что некоторые элементы могут быть заблокированы или недоступны для редактирования, особенно если они были созданы в Photoshop.
По окончании редактирования и адаптации дизайна сохраните ваши изменения и подготовьте файл для экспорта в нужном формате.
Примечание: При редактировании и адаптации дизайна, рекомендуется сохранить оригинальный PSD файл в безопасном месте, чтобы иметь возможность внести изменения в дизайн, если это будет необходимо.
Импорт слоев и изображений в Figma
Figma предлагает удобный способ импортировать слои и изображения из макетов в формате PSD. Это позволяет вам сохранить основные элементы и структуру макета при переносе в Figma.
Чтобы импортировать слои из PSD в Figma, следуйте этим простым шагам:
- Откройте макет в Figma.
- Выберите файл PSD, который вы хотите импортировать.
- Щелкните правой кнопкой мыши на файле и выберите «Import» (Импортировать).
- Figma автоматически откроет диалоговое окно импорта, где вы сможете выбрать, какие слои или изображения вы хотите импортировать.
- Выберите необходимые слои или изображения и нажмите «Import» (Импортировать).
Примечание: Figma позволяет импортировать не только слои и изображения, но и другие элементы макета, такие как текстовые блоки, градиенты и векторные рисунки.
После импорта слоев из PSD в Figma можно легко изменять их, добавлять стили, изменять размеры и расположение. Это удобно, если вам нужно внести изменения в макет, сохраняя при этом все основные элементы и структуру.
Импорт слоев и изображений в Figma очень полезен для дизайнеров, которые хотят использовать PSD-макеты в Figma, чтобы работать с ними в онлайн-редакторе и делиться своими идеями с другими членами команды.
Теперь, когда вы знаете, как импортировать слои и изображения в Figma из PSD-макетов, вы можете легко начать работать с вашими дизайнами и воплощать свои идеи в жизнь!
Using Photoshop with Figma
Photoshop is one of the most popular image manipulation programs out there and is used by millions of people across the globe. With the new integration of PSD files into Figma, users can now access their Photoshop files on the platform. This allows them to quickly and easily access and edit the files without having to switch back and forth between different programs.
Additionally, using Photoshop with Figma means users can make use of their existing Photoshop files and quickly adjust their focus when adding new features. What’s more, because both programs use vector graphics, users can easily mix and match design elements between Photoshop and Figma. This flexibility enables them to create unique and eye-catching designs faster.
Furthermore, users can export elements from Photoshop and put them into their designs in Figma. This gives them access to both Photoshop’s and Figma’s tools and means they can work with the best of both worlds. For example, users can create a logo in Photoshop and then embed it directly into their Figma projects.
To sum up, the integration of PSD into Figma makes it easier than ever to work with both programs in tandem. With access to both Photoshop’s advanced features and Figma’s collaboration capabilities, users can take their projects to the next level.
Автоматическая конвертация
При использовании онлайн-инструментов вам просто нужно загрузить файл PSD на соответствующем веб-сайте и выбрать режим конвертации в Figma. После завершения процесса конвертации вы получите файл, который можно открыть в Figma и продолжить работу.
Если вы предпочитаете использовать программу, можно воспользоваться Adobe XD или Sketch, которые поддерживают экспорт в формат Figma. Вам нужно всего лишь открыть файл PSD в одной из этих программ и экспортировать его в формат Figma. Затем вы сможете открыть полученный файл в Figma и редактировать его по своему усмотрению.
Важно отметить, что при конвертации файлов PSD в Figma могут возникать некоторые проблемы, связанные с несовместимостью некоторых элементов и функций. В таком случае вам придется вручную настроить их в Figma после открытия файла
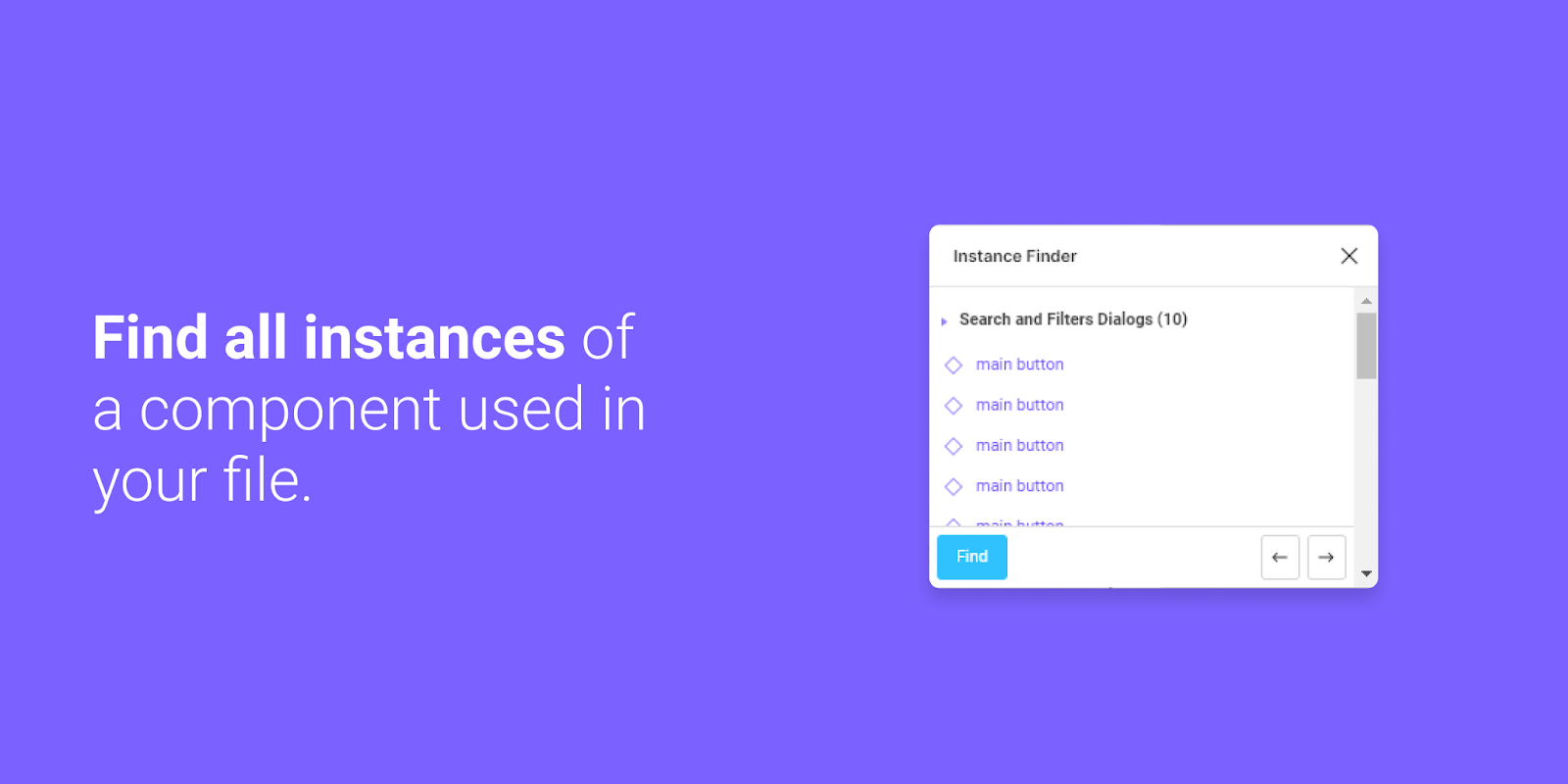
Instance Finder
The Instance Finder plugin allows users to find all instances of a specific component used in their Figma file, by searching through all pages and frames. It creates a list of all instances used, which can save time when working on larger Figma projects with multiple instances of the same component. The Instance Finder plugin is a useful tool for designers and developers who need to manage and locate components within their Figma files.
Ever noticed a website using two different shades of blue for two seemingly paired buttons? Instance Finder can also support a frontend developer’s consistency in design by ensuring that the same components are being used consistently throughout the project.

Из Figma в Photoshop. Как проект из фигмы перенести в фотошоп.
В данной статье и видео вы узнаете как экспортировать проект из Figma в photoshop и перевести файл в формате FIG в PSD. Ниже видео и пошаговая инструкция в формате статьи.
Как из фигмы перенести в фотошоп
Чтобы перенести файл из фигмы в фотошоп, нужно сделать 4 шага:
1. Сохранить проект из фигмы в формате .fig
2. Перенести проект в онлайн сервис Photopea.
3. Сохранить проект в формате PSD.
4. Открыть проект в Photoshop.
Как сохранить проект из Figma в формате .fig для преобразования в PSD

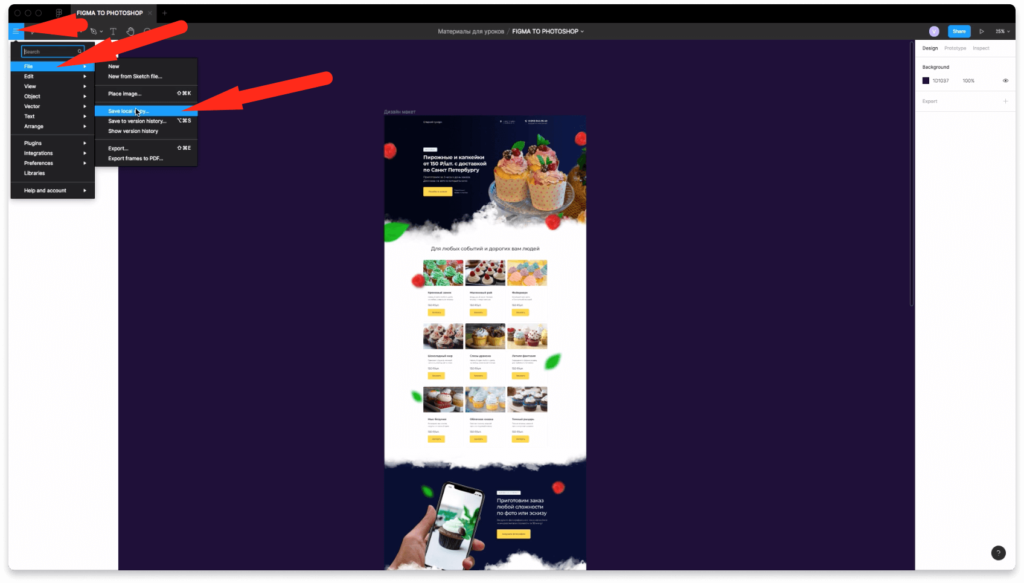
Чтобы сохранить проект из Figma в формате .fig нужно нажать на меню слева и сверху, выбрать вкладку «File», затем нажать на надпись «Save local copy». Лучше сохранять один макет за 1 раз, чтобы не было хаоса. Также рекомендую навести порядок в слоях.
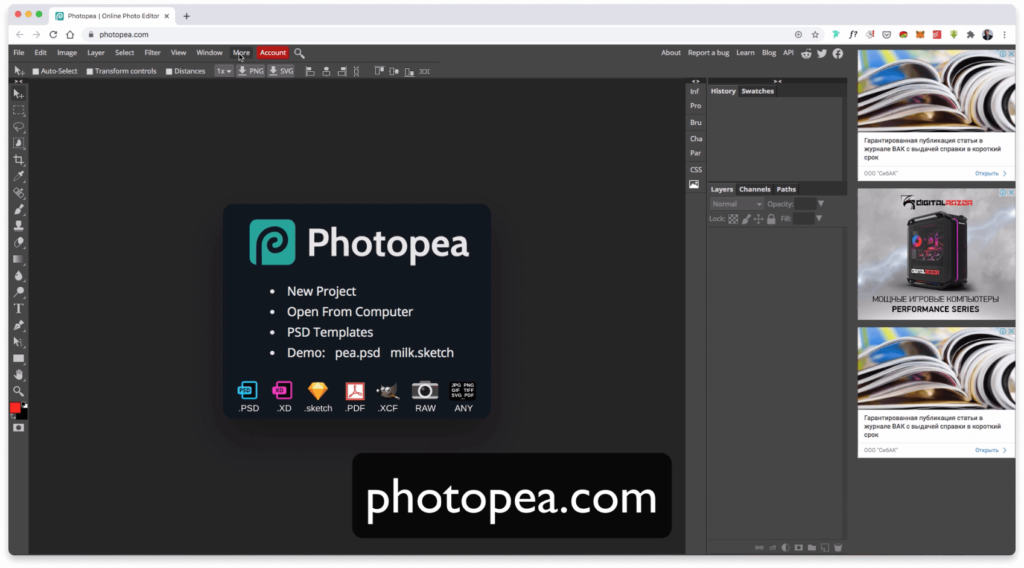
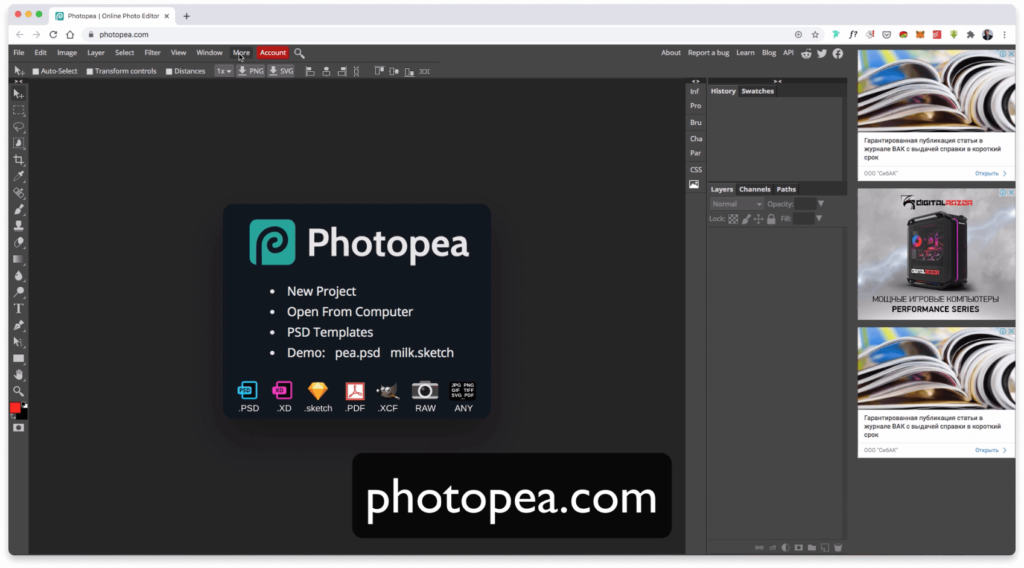
Перенос проекта фигмы в онлайн сервис Photopea

Сервис photopea находится по адресу photopea.com

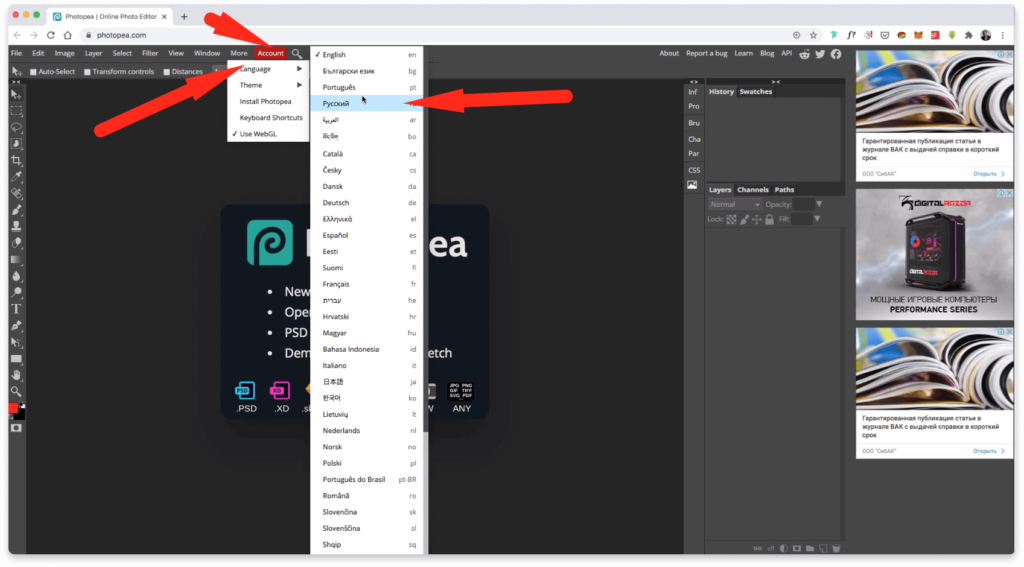
Для удобства использования сервисом «Photopea», лучше поставить русский язык. Для этого наверху нажмите на надпись «Account», далее вкладка «Language» и выберите русский язык из списка.

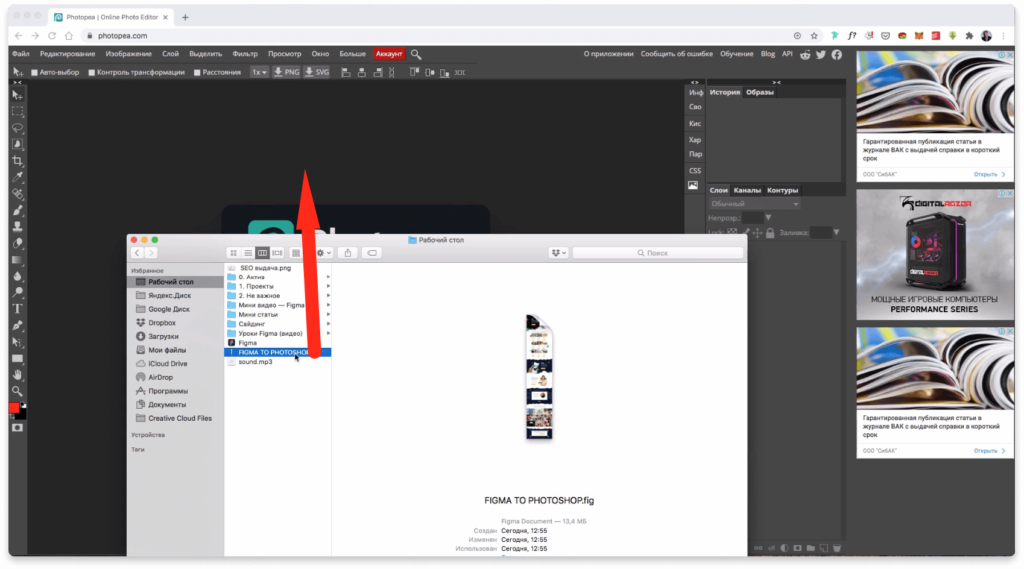
Выберите файл фигмы, который сохранили на компьютере и перенесите его в сервис, как показано на скриншоте выше.

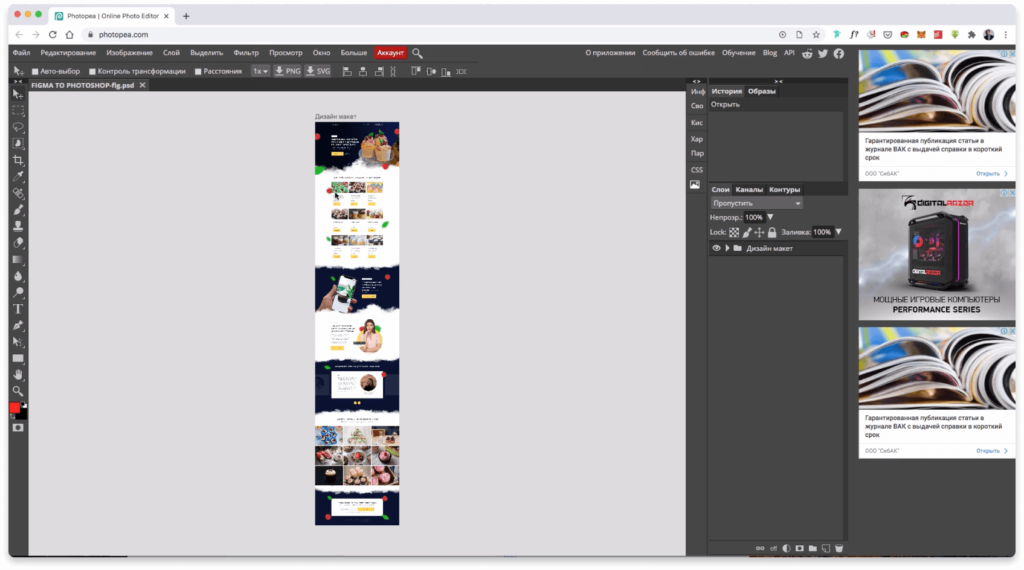
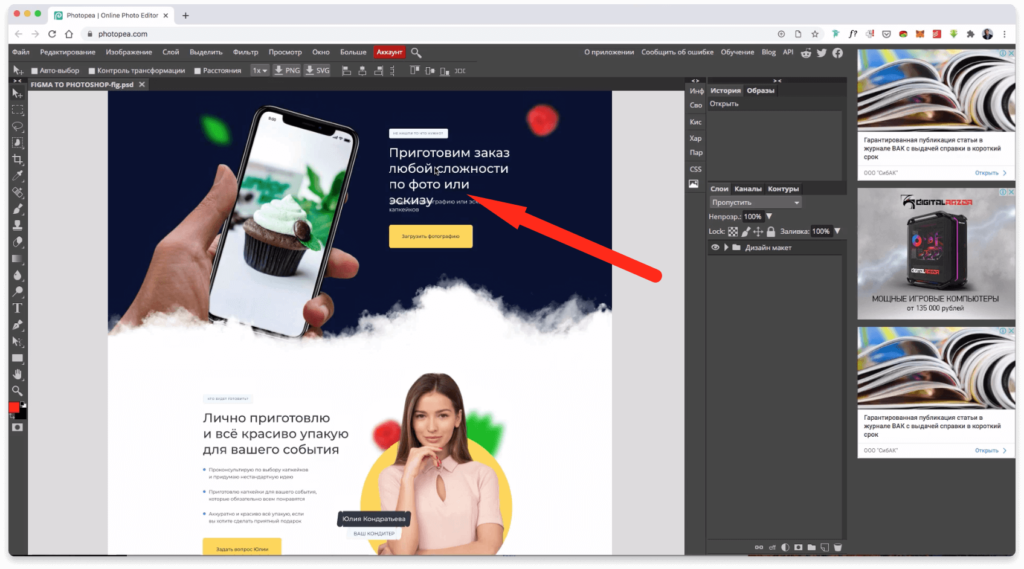
Макет будет выглядеть следующем образом. Просмотрите внимательно насколько корректно все отображается в сервисе. Все ли элементы находятся на своих местах и нет ли каких-то багов.

Например в некоторых местах может съезжать текст. Это можно исправить просто выбрав текстовый фрейм.
Конвертация файла из фигмы (.fig) в формат фотошопа (PSD)

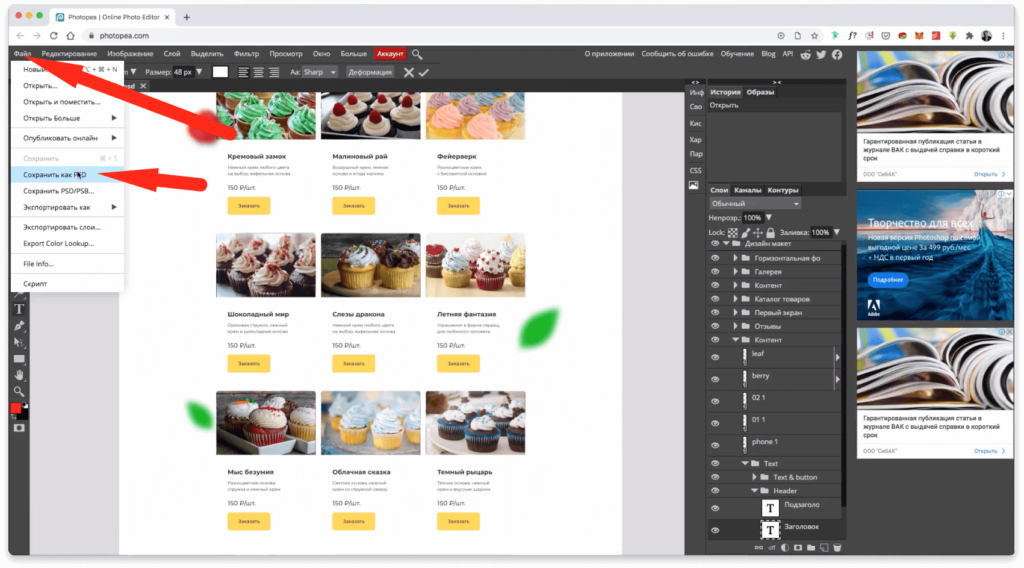
Чтобы конвертировать файл в формат фотошопа в сервисе Photopea нажмите сверху на надпись «Файл», затем выберите надпись «Сохранить как PSD». Таким образом вы преобразуете проект в формате .FIG.
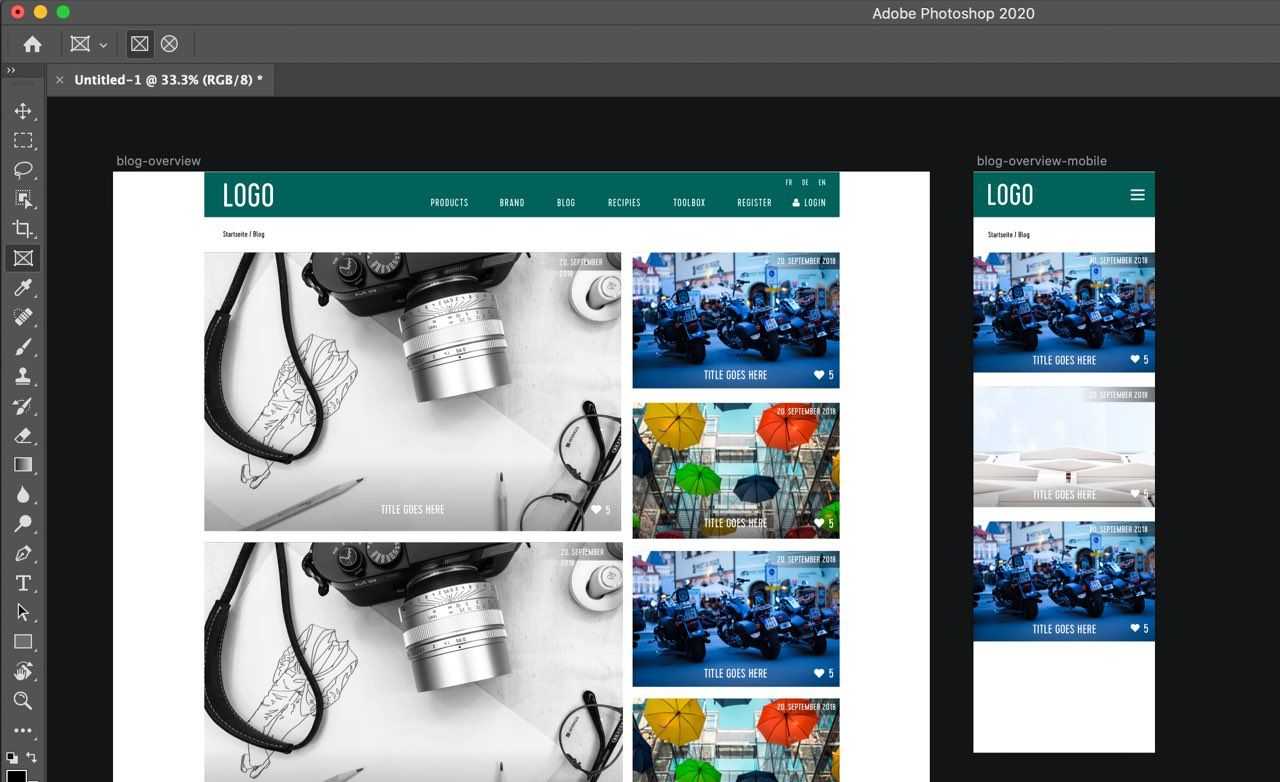
Открываем файл из фигмы в фотошопе

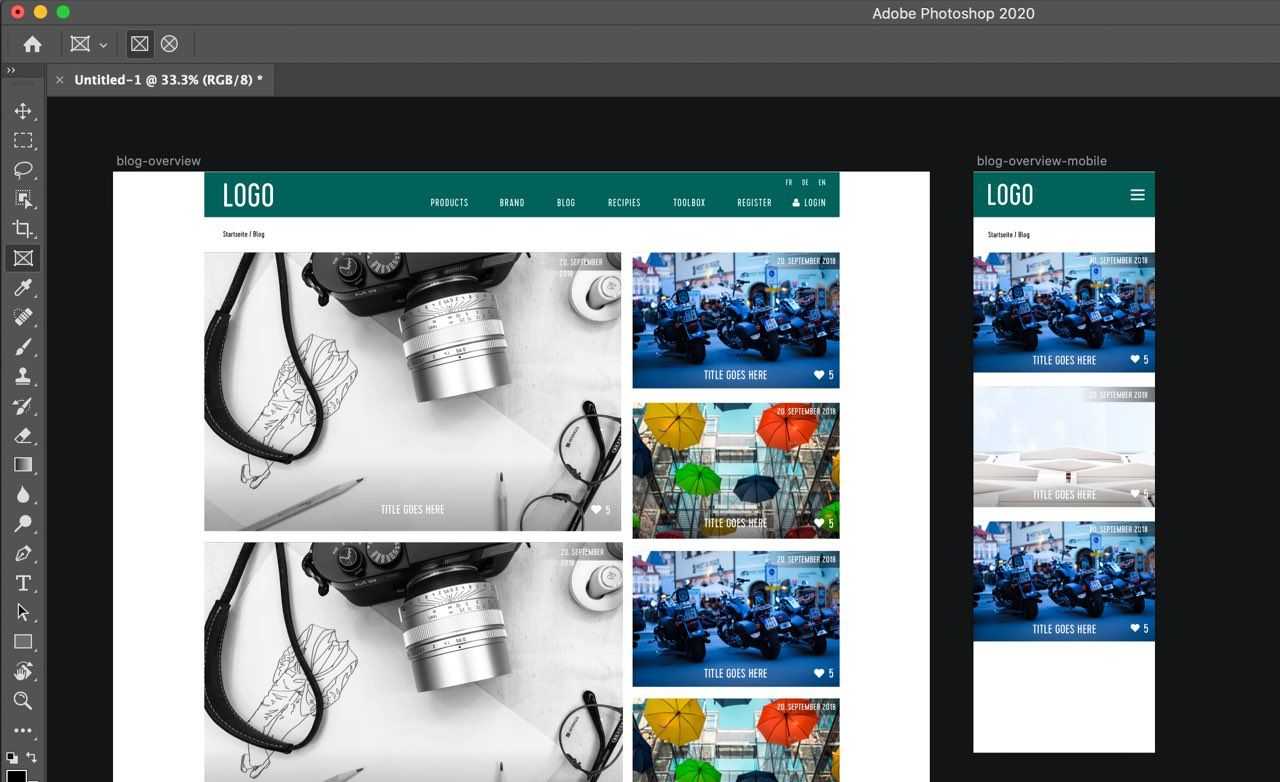
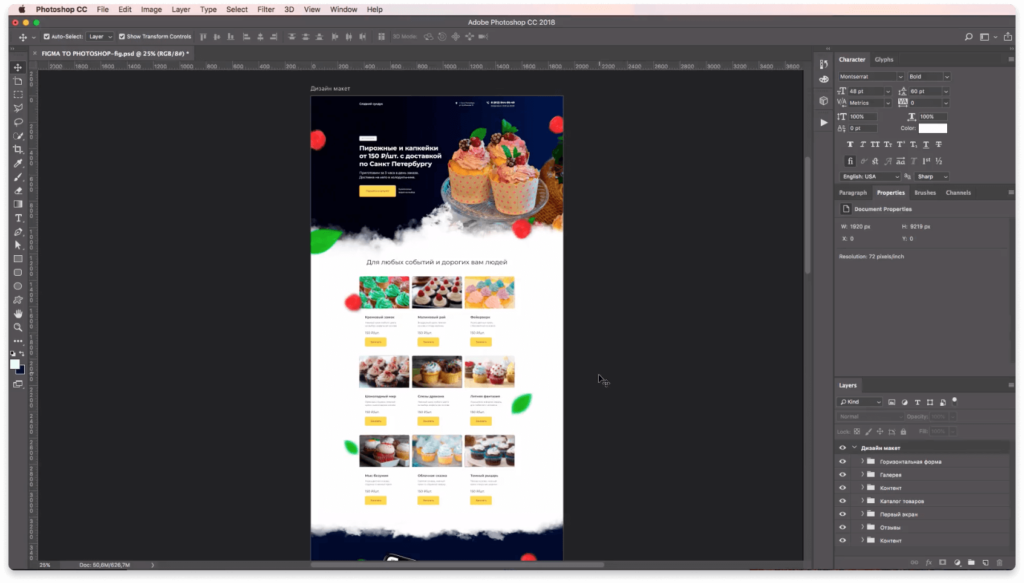
Теперь можно открыть файл фигмы в фотошопе. Получается практически такой же дизайн макет как и в Figma. Иногда бывают небольшие баги.

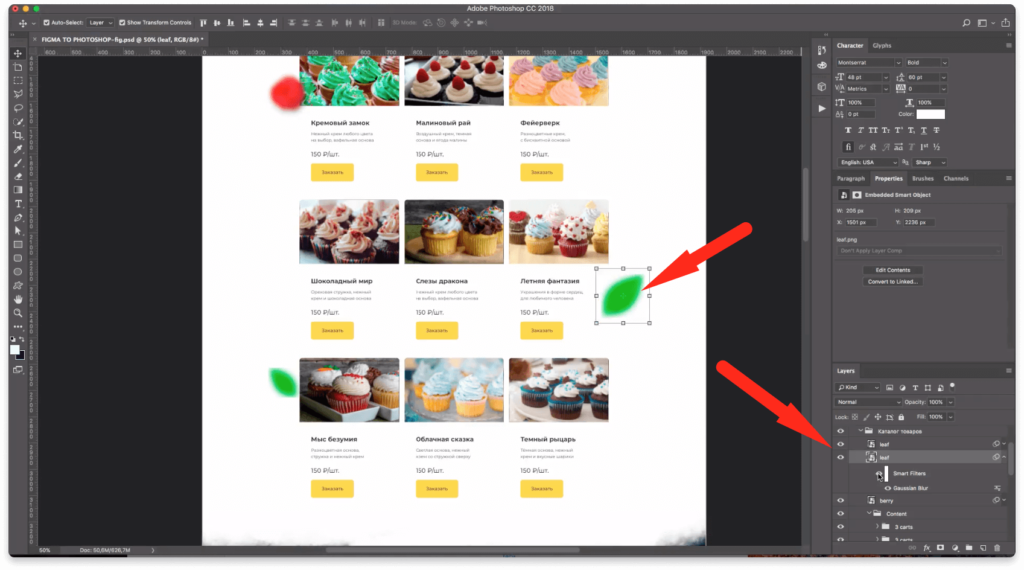
Если посмотреть в слои, то будут такие же слои как и в Figma. Можно даже отключать и включать эффекты тени или размытия, которые вы добавили в фигме.

Кстати, макет выше вы можете создать с нуля с помощью фигмы и фотошопа за 60 минут. Для этого перейдите по этой ссылке и скачайте дополнительные материалы и получите доступ к видео уроку.