Как добавить картинку и не попасть под суд
Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом.
Хорошим примером нарушения закона об интеллектуальной собственности можно считать историю одного магазина из Перми. Тогда предприниматель решил не нанимать личных фотографов, а взял снимки изделий из интернета, после чего был оштрафован на 820 000 рублей. Естественно, что такие случаи на территории России не столь частые, но лучше соблюдать законы, коль они есть.
Откуда же брать фотографии, неужели самому идти снимать? Если вы выпускаете какую-либо продукцию, то в таком случае лучше заплатить хорошему фотографу и все качественно отснять — и пользователю приятно будет смотреть на снимки, и бизнес будет процветать.
Другой случай, когда нужно взять какие-нибудь фотографии для наполнения контента, бэкграунда и прочего. Для этого лучше всего использовать бесплатные или платные фотографии, которые размещены на специальных сервисах, фотостоках. Зачастую хватает бесплатных картинок, но если нет ничего подходящего, то можно и заплатить — быть может, из-за этой фотографии увеличится конверсия сайта.

Вот список некоторых сервисов, на которых размещены как бесплатные, так и платные изображения:
- Unsplash
- Shutterstock
- Pixabay
- Freepik
- Pexels
На таких площадках вы сможете найти любые фотографии: от абстрактных иллюстраций до снимков публичных людей. Помните, что качество картинки напрямую влияет на восприятие контента – чем оно лучше, тем профессиональнее выглядит страница сайта.
Год хостинга в подарок при покупке лицензии 1С-Битрикс
Закажите лицензию 1С-Битрикс, легко размещайте картинки в визуальном редакторе и не платите за хостинг весь год.
Заказать
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Вставка изображений в фигуру (прямоугольник, круг)
Вы можете вставлять картинки в любые фигуры созданные в фигме. Это может быть круг, прямоугольник, квадрат, звезда, многоугольник и т.д. Также с помощью этого способа можно сделать фон картинкой в фрейме.
3 способа вставить изображение в любую фигуру в Figma.
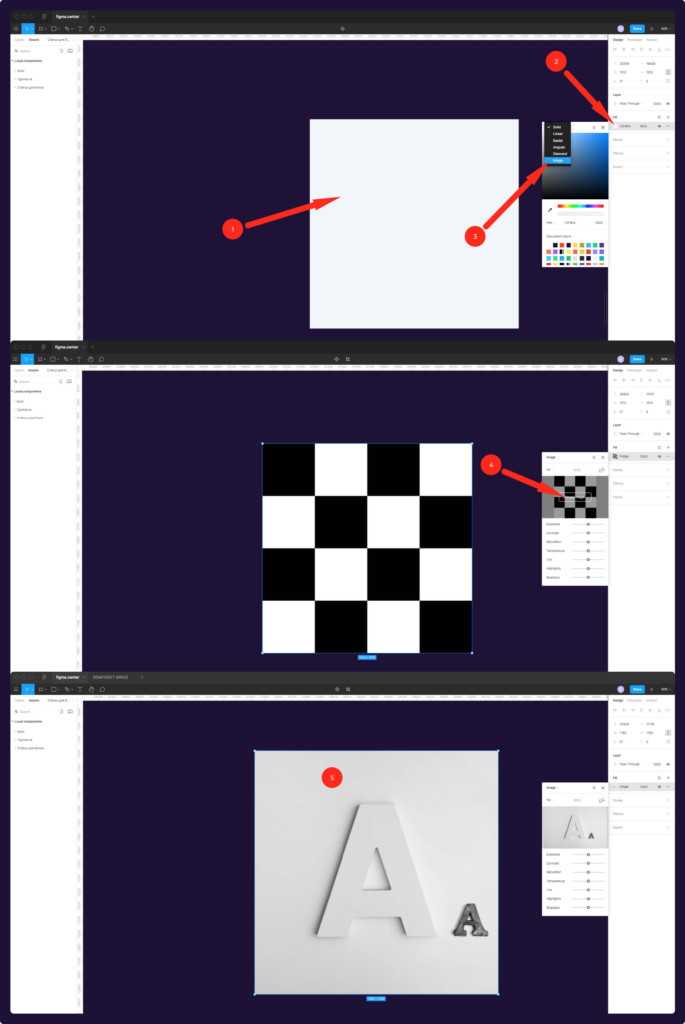
Через правую панель:
Чтобы вставить изображение в фигуру через правую панель сделайте следующее:
- Выберите нужную фигуру.
- В правой панели нажмите на цвет.
- Кликните на «Fill» и выберите из списка «Image».
- Нажмите на кнопку «Place image».
- Выберите изображение для вставки на компьютере.

Вставка картинок в фигугу в Figma
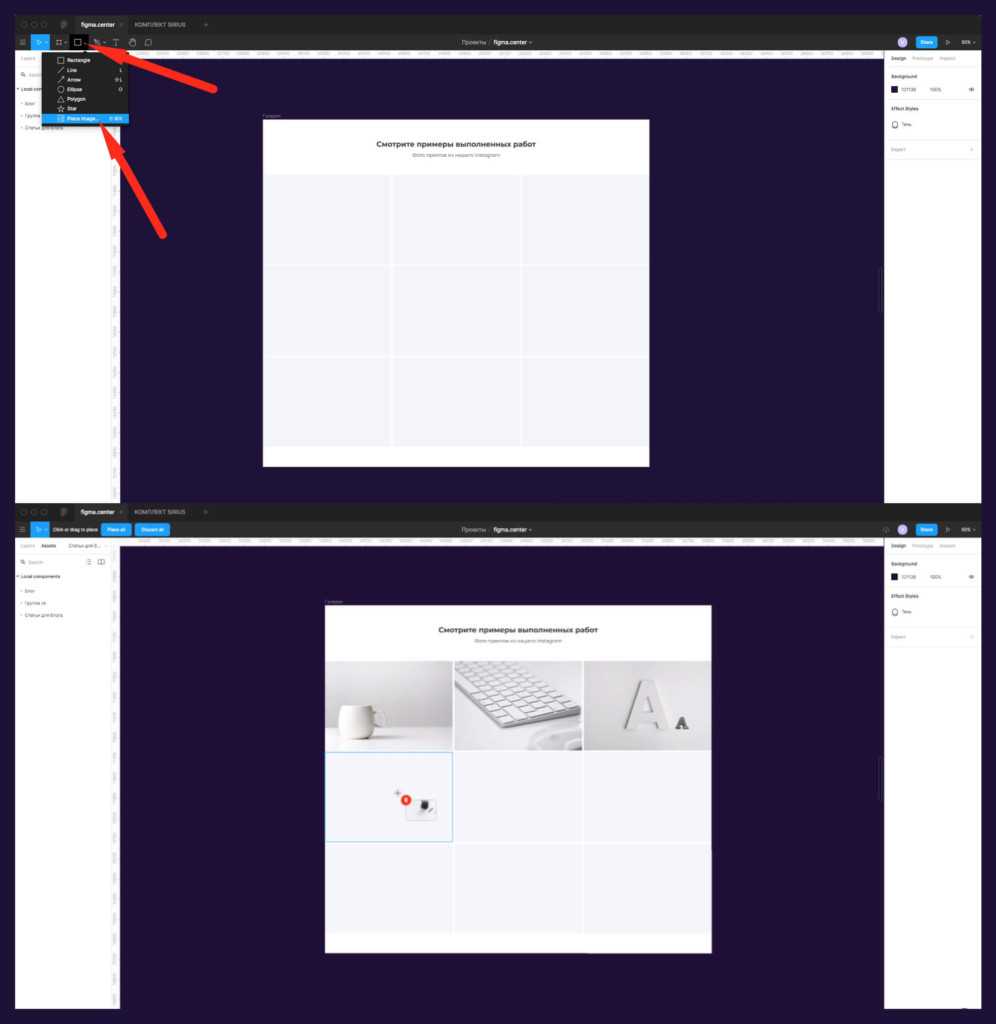
Через инструмент «Place images»:
Можно вставить несколько разных изображений в несколько фигур в фигме одновременно. Например: если в дизайне сайта галерея или портфолио. Можно вставить нужные картинки в эти раздел массово.
- Выберите в панели сверху, слева инструмент «Place images». Он находится во вкладке с фигурами (Shape tools).
- Найдите на рабочем столе нужные изображения и выделите их для вставки.
- Рядом с курсором появится количество вставляемых изображений. Вставьте их в нужные фигуры кликнув на них левой клавишей мыши.

Как попасть в возможные друзья: базовые принципы
Понимая, как увеличивается список ВК «Возможные друзья» и кто появляется, можно сделать выводы по попаданию в этот перечень. Чтобы человек оказался в этом списке, необходимо понимать принцип, по какому социальная сеть предлагает возможных товарищей. Вероятность попасть в перечень повышается в следующих случаях:
- Наличие общих знакомств.
- Переписка.
- Комментирование записей человека, лайки.
- Общее место обучения, работы, отдыха.
- Совпадение интересов по многим направлениям и т. д.
Система анализирует информацию и предлагает определенного человека. Если этот блок не устраивает, возникает вопрос, как отключить «Возможные друзья» ВКонтакте и можно ли это сделать. Такая опция позволила бы разгрузить страницу. Но стоит ли принимать такое решение — вопрос, ведь могут пропасть полезные рекомендации. Подробнее на этом вопросе остановимся ниже.
Что делать, если кто-то взял картинки с вашего сайта
Предотвратить копипаст не получится, но можно принять меры, чтобы усложнить воровство контента или облегчить защиту своих прав в случае суда.
Как защититься от копипастеров:
Нужен ли копирайт или водный знак?
Указывать копирайт на сайте художника или фотографа в России не обязательно, закон защищает авторское право одинаково вне зависимости от его указания.Для защиты от копирования многие иллюстраторы и фотографы используют водяные знаки или размещают изображения в плохом качестве. Водяные знаки и плохое качество — технические методы, они могут усложнить воровство контента. Есть организации, которые занимаются депонированием — своего рода неофициальной регистрацией произведений, в случае спора такая организация подтвердит, что конкретное изображение давно числилось за вами как за автором, так будет проще доказать авторство в суде.
Как правильно подписать свое произведение?
Суды считают автором того, чье имя указано на оригинале или экземпляре произведения, пока не доказано иное. Из-за этого лучше использовать настоящие имя и фамилию в подписи для фотографии.
Плохая идея — подписываться чужим именем как, например, в фильме «Большие глаза», где художница подписывалась именем своего мужа. Доказать свое авторство можно другими способами, но будут сложности.
Кадр из фильма «Большие глаза», реж.Тим Бертон, 2014 год
Подписываться псевдонимом можно, но придется доказывать, что этим именем пользуетесь именно вы. К примеру, в договорах с заказчиками вы ранее прописывали, что разрешаете размещать ваше произведение при указании этого псевдонима.
Что делать, если картинки с сайта украли:
Вы обнаружили на чужом сайте ваши фотографии или иллюстрации. Есть три варианта, по которым можно взыскать с нарушителя компенсацию:
- взыскать все причиненные убытки, если их размер можно доказать;
- взыскать двойную стоимость использования ваших изображений;
- взыскать фиксированную компенсацию от 10 тыс рублей до 5 млн рублей за каждое нарушение, например, за каждую свою фотографию на чужом сайте.
О размерах компенсаций указано в
Статье 1301 Гражданского кодекса РФ об ответственности за нарушение исключительного права на произведение.
Алгоритм действий такой же, как при
копипасте текстов:
- Зафиксируйте нарушение.Например, проведите нотариальный осмотр сайта, многие нотариусы предлагают такую услугу.
-
Предъявите нарушителю претензию.
Часто можно решить вопрос по договоренности до суда. -
Обратитесь за защитой своих прав.
Если договориться не получается или жалобу игнорируют, обращайтесь в суд за возмещением убытков, в Роскомнадзор за блокировкой сайта и в полицию для привлечения к уголовной ответственности, если вам нанесли ущерб в крупном или особо крупном размере.
Как доказать свое авторство на иллюстрации или фото?
Если украли ваши собственные работы, доказательством авторства в суде будут исходники, наброски и эскизы произведения. Смотрите дату создания цифровых версий, сохраняйте скетчи с разбивкой по слоям в Adobe Illustrator или Adobe Photoshop. Если направляли работы, к примеру, на конкурсы, или давали кому-то разрешение на использование, запросите подтверждение от получателей и клиентов.
Если картинки скопировали с вашего сайта, можно подготовить заключение от специалиста, который подтвердит, что изображения на вашем сайте появились раньше, чем на сайте плагиатора.
Что делать, если взяли ваши личные фотографии?
Иногда на сторонних сайтах можно обнаружить собственные фотографии — свой портрет с чужим именем, например, на сайте вакансий или в разделе отзывов. Если на рисунке или фотографии запечатлен конкретный человек, у него есть особые права, которые перечислены в другой
части Гражданского кодекса РФ.
Пример: дизайнер Владислав Шарлович обнаружил свое фото на аватарке некоего Марка Романенко, который предлагал услуги настройки рекламы.
Пользователь обнаружил свое фото на бирже под чужим именем
Общее правило — использовать изображение человека можно только с его согласия. Три исключения, когда разрешение не нужно:
- изображение используется в публичных интересах: государственных, общественных, к примеру, в новостном сюжете или на стенде «Их разыскивает полиция»;
- фотография сделана на публичном мероприятии, причем фотографировали не конкретного человека, а толпу;
- человек позировал за плату, например, был моделью в рекламной съемке.
В отличие от авторских прав, пострадавшему не положено никаких фиксированных денежных компенсаций при использовании фото с ним. Но можно добиться удаления фото с сайта и потребовать компенсацию морального вреда, ее размер определит суд.
Как поместить одну картинку поверх другой в Paint 3D
Наложение изображений в Paint 3D проще, чем в традиционной Paint. К счастью, Paint 3D сохраняет исходную прозрачность изображений PNG. Следовательно, вы не увидите никакого белого фона, добавленного к вашему изображению.
Давайте посмотрим, как вставить изображение поверх другого изображения в Paint 3D.
Шаг 1: Запустите приложение Paint 3D на своем компьютере.
Шаг 2: Откройте фоновое изображение, на которое вы хотите вставить другое изображение, используя Меню > Открыть.
Шаг 3: Чтобы добавить изображения, перейдите в Меню > Вставить.
Шаг 4: Откройте изображение, которое вы хотите добавить в фон.
Измените размер, поверните или измените положение второго изображения в соответствии с вашими предпочтениями. Точно так же добавьте больше изображений.
Если изображение, которое вы хотите добавить, имеет цвет фона, вы можете сделать фон прозрачным в самом Paint 3D. Вы также можете изменить цвет фона.
Шаг 5: Нажмите «Меню» > «Сохранить как», чтобы сохранить окончательное изображение.
Топ-3 аналогов Canva, которые работают на территории России в 2023 году
Топ составлен на основе личных предпочтений автора. Выбирала самые удобные и функциональные, на мой взгляд, аналоги Канвы, доступные российским пользователям как в плане отсутствия блокировок, так и в отношении цены. Мое мнение предвзято, поскольку именно эти сервисы иногда мне заменяют “Канву”.
1 место – онлайн-редактор картинок и видео Supa
Supa – отечественный сервис, довольно простой в использовании, есть много шаблонов, можно создавать картинки, коллажи, посты, видео для Ютуба и TikTok. Удобный дашборд, постоянные модернизации. Имеется бесплатный тариф, платные стартуют от 333 руб. (при оплате за год).
Подробный обзор функционала онлайн-редактора “Супа”. Как сделать картинку в Supa за 5 минут

2 место – графический редактор дизайнов “Флайви”
Flyvi.io – русскоязычный сервис, предназначенный для реализации самых разных творческих идей. Позволяет создавать посты, сторис, баннеры, аватарки, визитки, презентации, логотипы, полиграфия и многое другое. Должен понравиться тем, кто привык к Canva – сервис очень похож по интерфейсу и функционалу, но немного попроще. Присутствует планировщик публикаций и множество полезных для дизайнера опций. Есть бесплатный тариф “Старт”, на платные дается пробный период 5 и 10 дней. Цены – от 399 руб/мес.
Достойный аналог Canva – онлайн-редактор Flyvi: обзор и скидка на премиум-подписку для читателей блога stepvweb

3 место – онлайн-конструктор документов для бизнеса, творчества, учебы “Вилда”
Как сделать логотип в онлайн-конструкторе для учеты, творчества и бизнеса wilda.

Где посмотреть возможных друзей
В зависимости от применяемого устройства подходы и принципы предлагаемого перечня меняются. Чтобы понять, как формируется список возможных друзей в ВК, можно посмотреть эти данные лично на ПК / ноутбуке через сайт vk.com или с помощью мобильного приложения. Рассмотрим каждый из вариантов подробнее.
На телефоне
Сегодня все больше пользователей спрашивает, где в ВК возможные друзья при пользовании ВК на мобильном устройстве. Чтобы открыть интересующий список, сделайте следующие шаги:
- Войдите в программу на смартфоне.
- Кликните с правой стороны в раздел «Друзья», который предлагает софт.
- Найдите пункт «Возможные …».
Немного ниже находится непосредственно список товарищей, которым можно сразу написать сообщение. Многие спрашивают, почему ВК предлагает возможных друзей в ограниченном количестве. Этот принцип обусловлен особенностью приложения, в котором не так много места для размещения предложений. При этом количество таких предложений у каждого владельца аккаунта может отличаться.
На компьютере
Удобней всего разобраться, откуда берутся возможные друзья ВКонтакте, на компьютере / ноутбуке. Для просмотра интересующей информации сделайте следующие шаги:
- Войдите н сайт vk.com.
- Зайдите в раздел «Друзья» с левой стороны, который предлагает приложение.
- Отыщите с правой стороны колонку «Возможные …».
![]()
По желанию вы можете нажать на название раздел и перейти в него. Здесь можно увидеть фото самого человека, его имя и фамилию, а также количество общих товарищей. Уже здесь понятно, по какому принципу ВК предлагает возможные знакомства. При этом список пользователей достаточно широк, чтобы подобрать подходящий вариант.
Какие еще альтернативы Canva есть на российском рынке
Дополнение от 2023 г. Пользователи стали все чаще наблюдать мешающие работе баги сервиса. Видимо, авторы проект все-таки забросили. Убирать из списка эй!тизер не стала, но на альтернативу Canva он уже не тянет
123apps.com нельзя назвать полноценным онлайн-редактором, это, скорее, набор веб-приложений для отдельных операций с мультимедийными файлами. Возможно, кому-то пригодится, ведь не всем нужны универсальные “комбайны”, наподобие “Флайви” или “Супа”. Иногда достаточно просто изменить скорость звуковой дорожки или переконвертировать видео в другой формат. Этот сервис предоставляет инструменты для видео, аудио, PDF, конверторы и разархиватор. Бесплатный тариф – до 5 файлов в день плюс реклами, платный – 390 руб/мес.
Ну а если вам приходится делать 3D-обложки и коробки, рекомендую использовать вот этот сервис. Ничего проще и удобнее я не встречала. Классные упаковки для дисков, книг, инфопродуктов, листовки, флаеры можно сделать всего за 5 минут.
Если вы работает не только с графикой, но и с фотографией, вам будет полезна эта программа для редактирования фото. А для создания роликов и целых фильмов пригодится простой и комфортный в работе редактор видео на русском языке.
Несмотря на то что официально самый знаменитый сервис для дизайна Canva.com (не конва или conva, как иногда набирают пользователи в поиске, а именно Canva) в России теперь не работает, это не повод расстраиваться. Альтернативы есть – просто надо разобраться и привыкнуть. Возможно, какой-то из этих или других сервисов будет даже удобнее. Когда Canva вернется, неизвестно, в 2023 году снимать блокировку она не планирует, так что у российских пользователей всего два варианта: использовать для входа VPN или выбирать аналог.
Надо отметить, что большинство аналогов “Канвы” предоставляют продвинутый функционал только на платных тарифах.
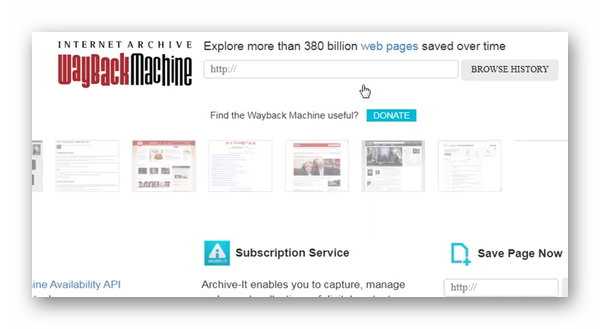
Веб архив archive.org позволяет просматривать фото в ВК по ID
В Интернете есть сервис, который помогает открыть уже не существующие сайты. Или их старые версии, недоступные сегодня. Порталом archive.org успешно пользуются пользователи из разных стран. Архивный сервис не взаимодействует с сайтами напрямую. Он существует и работает независимо. В связи с чем может быть очень полезным для тех, кто ищет в сети устаревшую информацию. В архиве на сегодняшний день хранится более 50 петабайт заархивированной (сжатой) информации.

С его помощью можно восстанавливать некоторые устаревшие данные страниц социальных сетей, в частности ВКонтакте. На сайте можно искать устаревшую информацию, а также архивировать веб-страницы вручную.
Для этого на сайте необходимо найти раздел с названием «Save Page Now» и добавить ссылку. Также пользователю понадобится личный аккаунт на сайте archive.org, чтобы появилась возможность добавлять страницы.

При помощи сервиса «Вебархив» можно получить доступ к некоторой информации, если ввести идентификатор пользователя. Портал не хранит изменённые данные за каждый день. Но кое-что здесь всё же можно получить, если ввести определённый ID человека в ВК.
-
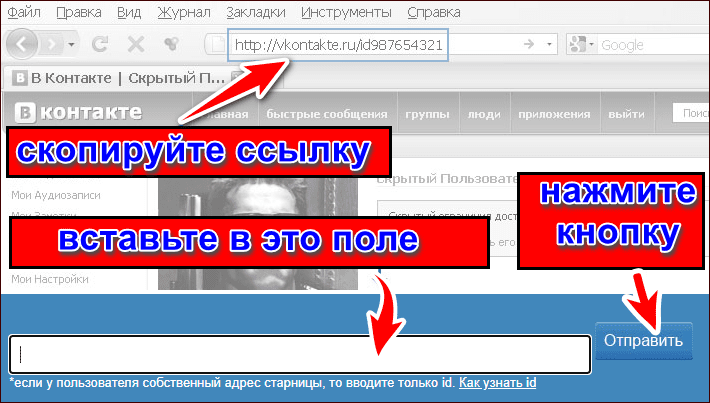
Переходим по адресу https://web.archive.org/web/ и в строке для поиска данных вводим ссылку с идентификатором пользователя;
- На экране появится таблица с данными. Выберите интересующую дату;
- Архив можно будет сохранить на компьютер, выбрав необходимую информацию.
С сайта данные загружаются в ZIP-архиве, который можно открыть при помощи встроенного архиватора в Windows или Android. Если файл с архивом не открывается, попробуйте загрузить другой архиватор.
Онлайн-сервисы
Этот способ работает с каким-то невероятным количеством «если»:
- приватность установлена до 2018 года и не изменялась;
- при загрузке новых фотографий не менялись альбомы со старыми (посмотреть можно будет только старые);
- цифровой id пользователя не изменен на никнейм;
- установлена общая приватность, без выбора отдельных категорий;
- ваш аккаунт не заблокирован владельцем страницы.
И даже при соблюдении всех условий, удастся посмотреть только сообщества, в которые вступал пользователь, добавленные аудиозаписи и старые фотографии.
Сервисы следующие:
- vk-look.com (уже не работает),
- doguran.ru.
Работают без авторизации, чтобы посмотреть закрытый аккаунт, скопируйте ссылку на страницу пользователя и вставьте ее специальное поле.

Canva в России больше не работает: что можно предпринять, как зайти в сервис в 2023 г.
По-прежнему сохраняется возможность заходить через VPN. Актуально для тех, у кого в аккаунте много заготовок и шаблонов и кто не готов переходить на Photoshop, а хочет по-прежнему пользоваться удобной и функциональной “Канвой”.
Чтобы продолжать пользоваться canva.com в русском сегменте интернета в 2023 году, самое простое, что можно сделать, – установить расширение для браузера. Для себя я выбрала Browsec, у которого есть бесплатная и платная версии. В бесплатной расширение подменяет IP-адреса всего на 4 страны: Нидерланды, Сингапур, Великобритания, США. В платной версии список стран намного больше.

Подобные дополнения позволяют заходить на заблокированные в России сайты и сервисы, но у них есть существенный минус: они замедляют работу браузера. Готовьтесь к тому, что Canva будет подтормаживать. В остальном все, как обычно.
Добавиться в друзья с фейковой страницы
Это не этичное мероприятие, но пока еще относительно законное. Подойдет для того, чтобы посмотреть скрытый профиль и анонимно следить за пользователем в социальной сети.
А если вы ничего страшного не замышляете, но по какой-то причине не можете добавиться с настоящей страницы, то вот вам несколько советов как увеличить шансы на успех:
Обратите внимание на количество уже имеющихся друзей. Чем их больше, тем меньше усилий придется приложить при оформлении вашего «альтерэго».
Не создавайте аккаунт-однодневку, ведите его несколько дней.
Если человек вам знаком, в описание укажите схожие предпочтения
Тоже касается музыки и видео, а также подписки на сообщества.
Выполняя третий пункт, не списывайте все под копирку, выбирайте только основные моменты и разбавьте их. Но не указывайте в интересах вещи, в которых не разбираетесь.
Добавьте друзей, но не из общих знакомых. Для этого введите в поиске групп запрос «добавить в друзья», обменяйтесь подписками и лайками. Но не переусердствуйте 150-300 контактов достаточно.
Удалите все откровенно фейковые аккаунты ботов и отпишитесь от групп из пункта выше.
Не ставьте на аватарку фото реальных людей. Подойдут герои фильмов, аниме и даже мультиков.
Прежде чем «постучаться» в друзья, заведите диалог (если вы знакомы и много переписывались, сведите общение к минимуму; ведите себя естественно, но не используйте привычные речевые обороты, стикеры и смайлики).
Если пользователь сразу не принял вашу заявку в друзья, но продолжает общаться в переписке, предложите ему добавить к вам. Не наставайте, спустя пару дней отмените заявку и отправьте повторно.
Если не хочется или нет времени заниматься подготовкой профиля, то можно его купить. Стоимость хорошо проработанного аккаунта ВК варьируется в пределах 300-500 рублей. В таком случае вам останется немного скорректировать интересы, добавить пару сообществ и несколько аудиозаписей. И дальше следовать рекомендациям с 5 пункта.
Как увидеть фото ВК в закрытом профиле
Есть несколько простых способов посмотреть, какие фотографии хранит пользователь, если он закрыл свою страницу от просмотров. Одним из них является добавление человека в друзья. Ведь только этому списку пользователей доступна информация на закрытой странице. Если по каким-то причинам вы не можете этого сделать, но данные очень хочется посмотреть, создайте фейковый аккаунт ВК. Добавьте в него реальную фотографию и опишите увлечения, которые бы заинтересовали пользователя.

Существуют также технические способы посмотреть изображения, которые хранит закрытый от всех пользователь. Нужно в браузере вставить ссылку: https://vk.com/login?u=2&to=/albums0, где вместо знаков «x» нужно записать ID ВК. В браузере должны открыться фотографии, к которым нет возможности получить доступ. Можно также воспользоваться помощью общих друзей. Если вы общаетесь с теми, кто может посмотреть фото, попросите их сделать для вас несколько скриншотов.
Видеоинструкция
Как увидеть скрытый архив фотографий ВКонтакте при помощи ID пользователя и другие способы описаны в этом ролике.
Как заключать договор с художником или фотографом
Что должно быть в договоре, чтобы можно было потом использовать фото и иллюстрации на своем сайте и в других материалах.
1. Укажите в договоре передачу нужных вам прав
Продажа экземпляра — иллюстрации, комикса, фотографии сама по себе не означает передачу исключительных прав. Если вы просто купили иллюстрацию у художника, вы можете использовать ее в личных целях: распечатать и повесить на стену, поставить на заставку рабочего стола. Если на портрете или фотографии изображены лично вы, то прав у вас чуть больше, но недостаточно для полноценного коммерческого использования. Выкладывать на своем сайте или печатать в рекламных буклетах своей фирмы можно, только если это разрешено в договоре.
С автором картинки или фотографии всегда нужно заключать отдельный договор о передаче исключительных прав. Есть два варианта договоров, которые вы можете заключить с художником или фотографом:
- договор об отчуждении исключительного права: вам передаются все возможные права навсегда;
- лицензионный договор: вам передаются лишь прямо указанные в договоре права на определенный срок.
2
Обратите внимание на ретушь фотографии. Вы заказали фотосессию товарного ряда для своего сайта, фотограф сделал снимки, и предположим, что отдал на ретушь другому человеку
Обработанное фото считается производным от оригинала, поэтому у ретушера возникают самостоятельные права на фотографии, которые он корректировал. Фотограф может отдать одинаковые снимки нескольким ретушерам и у каждого возникнут свои права на готовые версии фото. Использовать отретушированные фотографии сам фотограф сможет уже только с согласия ретушера.
Вы заказали фотосессию товарного ряда для своего сайта, фотограф сделал снимки, и предположим, что отдал на ретушь другому человеку. Обработанное фото считается производным от оригинала, поэтому у ретушера возникают самостоятельные права на фотографии, которые он корректировал. Фотограф может отдать одинаковые снимки нескольким ретушерам и у каждого возникнут свои права на готовые версии фото. Использовать отретушированные фотографии сам фотограф сможет уже только с согласия ретушера.
Большинство фотографов обрабатывают снимки сами, но в любом случае при составлении договора обращайте внимание на то, кто занимается ретушью и сколько итоговых снимков получится, а также на перечень способов разрешенного использования фотографий
Эффекты Photoshop. Вставляем фигуру человека в другое изображение
Вам потребуется Фотошоп 7 или выше.
1.Открываем изображение из которого будем вырезать фигуру человека (файл — открыть). Активируем инструмент «Магнитное лассо» и на панели параметров инструмента задаем параметры как на рисунке.
![]()
2.Выделяем фигуру человека, если где-то, что-то не захватили или наоборот выделили лишнее ничего страшного — дальше мы это подкорректируем. Для коррекции выделения переходим в режим быстрой маски (горячая клавиша Q), все невыделенные участки изображения заливаются полупрозрачным красным цветом.
3.Активируем инструмент кисть, выбрав небольшой диаметр. Увеличиваем изображение, чтобы было удобнее работать с ним. Закрашиваем черным цветом места, которые нужно убрать из выделения, а белым — которые необходимо прибавить
Особое внимание уделяем волосам
4.После того как мы подкорректировали выделение, выходим из режима быстрой маски (снова нажимаем клавишу Q). Если выделение Вас устраивает, то активируем инструмент «Магнитное лассо» правым кликом по выделению вызываем меню и выбираем пункт СКОПИРОВАТЬ НА НОВЫЙ СЛОЙ. Теперь для удобства отключаем видимость фонового слоя (нажав на значек глаза рядом со строкой слоя).
5.В данном уроке на девочке платье из полупрозрачной ткани, через которую просвечивается задний план. Для того, чтобы избавиться от этого активируем инструмент «Губка», на панели задач инструмента в окне режим выбираем СНИЗИТЬ НАСЫЩЕННОСТЬ, устанавливаем НАЖИМ 50%. Выбрав кисть нужного диаметра с мягкими краями проводим на изображении по полупрозрачной ткани.
6.Затем активируем инструмент «Ластик» установив на панели задач Режим — кисть, Непрозрачность — 10%. И снова проводим по полупрозрачной ткани. Готово.
7.Открываем изображение на которое мы будем переносить нашего человека. Возвращаемся к изображению с человеком и при помощи инструмента «Перемещение» перетаскиваем фигуру в открытое только что изображение. Размещаете человека там где Вам больше нравится (при необходимости увеличиваете или уменьшаете фигуру при помощи произвольной трансформации).
8.Копируем слой с человеком перетащив его на значек «Создать новый слой» в нижней части палитры СЛОИ. Перемещаем под слой с оригиналом и применяем команду ИЗОБРАЖЕНИЕ — КОРРЕКЦИЯ — ОБЕСЦВЕТИТЬ, а затем ИЗОБРАЖЕНИЕ — КОРРЕКЦИЯ — УРОВНИ, переместив черный ползунок к белому. Будем делать тень.
9.При помощи произвольной трасформации раполагаем тень так, как расположены тени на изображении в которое мы переместили человека. Размоем тень (фильтр — размытие — размытие по Гауссу), параметр размытия задаем в зависимости от того насколько размытые или четкие тени на фоновом изображении. Изменяем режим наложения на «Мягкий свет» (в вашем случае возможно больше подойдет другой режим).
10.В данном примере для повышения общей контрастности был применен корректирующий слой, для этого нажимаем кнопку «Создать новый корректирующий слой или слой — заливку» в нижней части палитры СЛОИ. В появившемся меню выбираем пункт КРИВЫЕ и меняем кривую пока не получим устраивающий нас результат. Кривая для нашего примера.
Готово.

Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
src — базовый и обязательный, включающий в себя ссылку на изображение. Она может быть прописана как до файла, размещенного на другом веб-ресурсе, так и до изображения, которое находится на домашнем компьютере.
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
Пример:
<img src="https://example.com/photo/low.jpg"> или <img src="photo/low.jpg">
alt — устанавливается альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на этой картинке. Помимо этого, данный атрибут также необходим для поисковых систем – таким образом они индексируют изображение и выводят пользователю подходящий результат. Может содержать русскую раскладку.
Пример:
<img src="photo/low.jpg" alt=”яхта на море”>
align — определяет выравнивание картинки относительно рядом находящегося текста.
Возможные значения: top, bottom, middle, left и right.
Пример:
<img src="photo/low.jpg" align=”middle”>
border — добавляет вокруг картинки рамку с выбранным размером.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" border=”25px”>
height – позволяет изменять высоту изображения, пропорционально которому изменяется ширина.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" height=”125px”>
width — позволяет изменять ширину изображения, пропорционально которой изменяется высота.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" width=”100px”>
hspace — добавляет отступ слева и справа от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" hspace=”50px”>
vspace — добавляет отступ сверху и снизу от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" vspace=”150px”>
longdesc — позволяет добавить адрес с расширенным описанием выбранной фотографии.
Возможный формат: txt.
Пример:
<img src="photo/low.jpg" longdesc="img/low.txt">
crossorigin — разрешает выполнить вставку изображения из другого источника, использовав кросс-доменный запрос.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
Пример:
<img src="https://switch.com/img/low.jpg" crossorigin="anonymous">
srcset – добавляет список изображений, которые будут отображаться в зависимости от ширины или плотности экрана. Не поддерживается в браузерах Android и Internet Explorer.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w">
sizes — относится к предыдущему атрибуту и позволяет указать размер выбранных изображений.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w" sizes="(max-width: 800px) 500px, (min-width: 800px) 800px">
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
usemap — позволяет совместить картинку с картой, которая была указана в теге .
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
Пример:
<img src="img/low.jpg" usemap="#my_point">
ismap — совмещает фотографию с областью серверной карты. Таким образом, при нажатии считываются координаты клика от левого верхнего угла. Они отправляются запросом на указанный адрес в ссылке. Обязательное требование для работы с атрибутом: картинка должна быть обвернута в тег .
Пример:
<a href="map/ismap.php">
<img src="img/low.jpg" ismap>
</a>
Как вставить картинку в фигме
Вставить нужную картинку в Figma можно 4 разными способами.
С компьютера:
Выберете нужное изображение на вашем компьютере и поместите картинку в фигму простым перетаскиванием в ваш проект (зажав левую клавишу мыши).
С интерента:
Вы можете скопировать нужную картинку с любого сайта. Для этого наведите на нужную картинку и нажмите правую клавиши мыши. Выберите пункт «Копировать изображение». Перейдите в фигму и нажмите на клавиатуре 2 клавиши «Ctrl + V», чтобы его вставить.
Главное, если будете публиковать в интернете (например на сайте), то обязательно смотрите лицензию. Есть огромное количество сайтов, которые предоставляют изображения для коммерческих целей.
Сделать скриншот:
Можно вставить снимок экрана в Figma. Для этого нужно сделать скриншот. Это легко реализовать с помощью различных программ, таких как: «Lightshot», «Joxi».
Через плагины:
Чтобы не искать изображения можно воспользоваться плагинами. Один из популярных плагинов для вставки фотографий — Unsplash. C его помощью можно вставлять фотографии с популярного сайта unsplash.com. На нём размещены тысячи изображений, которые можно использовать в любых ваших целях.
Добавляем картинку в HTML
Немного поговорили, теперь давайте приступим к основной части статьи – добавлению изображений в разметку HTML. Как мы уже выяснили ранее, вставить картинку в код и отобразить ее на сайте мы можем с помощью тега <img>. В него по умолчанию входят два атрибута – «src» и «alt». Первый должен содержать в себе путь к изображению, второй – текстовое описание, которое используется поисковыми системами. Если вы не хотите, чтобы фотография индексировалась поисковиками, то не используйте атрибут «alt».
Шаблон: <img src=»/photo/low.jpg»>, где photo – папка, размещенная рядом с основным файлом HTML. Если бы изображение было размещено в другом месте, то до него бы полностью указывался путь, например, <img src=”С:\Users\Admin\Desktop\HTML\img\low.jpg”>.
Давайте рассмотрим, как добавить картинку в HTML на примере фотографии из Unsplash:
Скачиваем нужную фотографию из стоков и добавляем ее в папку img, заранее созданную в директории с содержимым сайта. Необязательно создавать новую папку, файл можно разместить рядом с HTML-документом. Если вы берет картинку из другого места, то также учитывайте ее путь.
Прописываем тег и добавляем в него атрибут «src» со скопированным путем. В нашем случае получается просто . При использовании снимка из другой папки, потребовалось бы указать полный путь с обратным слэшем.
Запустим HTML-файл и убедимся, что все было прописано правильно
В результате фото должно занимать всю область – обратите внимание на ползунки, расположенные справа и снизу. Мы можем их прокрутить, чтобы просмотреть изображение полностью.
Если при запуске HTML-файла вы не увидели изображения, убедитесь, правильно ли прописан путь, а также название файла. Кроме того, расширение может быть не .jpg, а .png или любое другое.
Для того чтобы изображение не занимало всю площадь, мы можем воспользоваться специальными для этого атрибутами. Например, width — позволяет отрегулировать ширину изображения. Пропорционально ей будет также изменяться высота, которую можно подправить атрибутом height.
Размер указывается как в единицах измерения, так и без; если указать простое число, то оно автоматически определится в пикселях. Также можно указать в em, ex, % и прочих единицах.
Попробуем немного сжать нашу фотографию, чтобы она не расплывалась по всей территории страницы. Для этого пропишем внутри тега атрибут width=”500px”. После этого обновим страницу и убедимся, что изображение было сокращено до размера 500х500(px).

Это был один из атрибутов, который дал возможность немного поиграться с тегом <img>. Атрибуты позволяют сделать вид страницы наиболее презентабельным и гибким. Значение всегда заключается в двойные кавычки, рекомендуется указывать в нижнем регистре. Существует более 10 различных свойств для изображений, необходимых в разных ситуациях. Далее мы подробно разберем каждый из атрибутов, относящихся к тегу <img>.