Как уменьшить прицел в КСС v92+
В новых версиях CS:Source (steam, non steam) команда для изменения размера прицела была изменена на cl_crosshairsize. Маленький прицел делается так:
Логика работы этой команды: меньше значение — меньше прицел.
Настройка размера прицела в CSS v92+
Помимо cl_crosshairsize, в новых версиях ксс есть ещё несколько команд для более тонкой регулировки размера прицела. Начнём с cl_crosshairthickness.
cl_crosshairthickness «число» — толщина делений прицела (больше значение — толще прицел).
Примеры:
- cl_crosshairthickness -2 — тоненький прицел;
- cl_crosshairthickness 0.5— стандартная толщина;
- cl_crosshairthickness 2 — жирный прицел;
Перейдем к следующей консольной команде — cl_crosshairspreadscale.
cl_crosshairspreadscale «число» — размер «окошка» прицела (также зависит от текущего оружия в руках)
Примеры:
- cl_crosshairspreadscale 0.2 — маленькое окошко прицела;
- cl_crosshairspreadscale 0 — прицел «крестик», одинаковый на всех оружиях.
В целом рекомендую выбрать значение от 0 до 1 (больше единицы ставить нет смысла, так как будет трудно целиться).
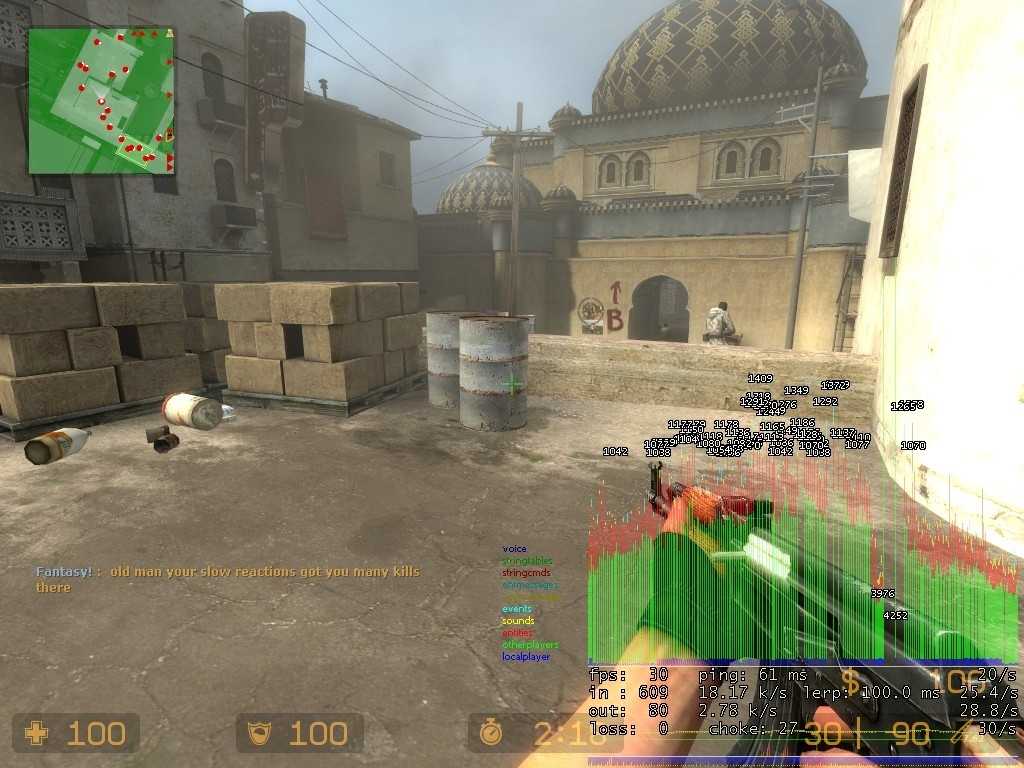
Для наглядности загружаю картинку, где указаны все вышеописанные команды для настройки прицела в новых версиях ксс:
Изменение прицела через настройки игры
В Counter Strike: Source последних версий (лицензия/пиратка) разработчики позаботились о нас, добавив абсолютно все конфигурации прицела в настройки. Это порадует игроков, которые не хотят заморачиваться с консольными командами, ведь теперь можно очень легко изменить любые параметры прицела, начиная с внешнего вида и заканчивая размером. Для этого нужно:
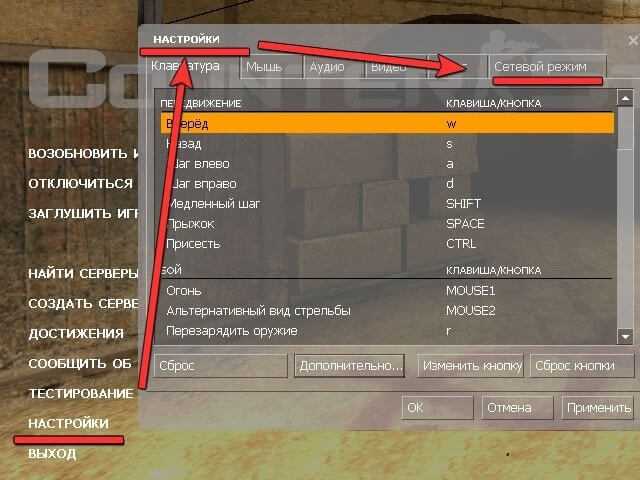
- В главном выбрать пункт «Настройки»;
- Выбрать вкладку «Сетевой режим»;

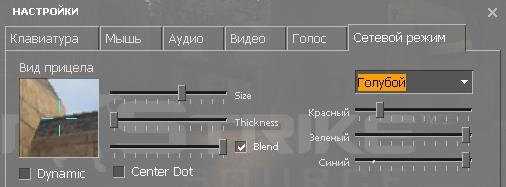
Открывшаяся вкладка условно разделена на две части: левая отвечает на размер и функционал прицела, а правая за цвет.

Как настроить Counter-Strike на ноутбуке: шаг за шагом
Шаг 1: Установка и настройка графических драйверов
Первым делом нужно установить последнюю версию драйверов на Вашу видеокарту, чтобы обеспечить максимальное качество графики и плавную работу игры. Для этого следует зайти на сайт производителя Вашей видеокарты и скачать соответствующие драйверы. После установки драйверов, рекомендуется обновить DirectX до последней версии.
Шаг 2: Настройка параметров графики в игре
Для того, чтобы игра шла быстрее и без лагов, необходимо правильно настроить параметры графики в игре. Для этого зайдите в меню настроек и следуйте указаниям:
- Разрешение экрана: настройте так, чтобы он соответствовал разрешению Вашего ноутбука.
- Графика: поставьте высокое качество, но не забывайте, что это может вызвать проблемы с производительностью. Меню настроек должно быть настроено на такую графику, на которую способен Ваш ноутбук.
- Мультитекстурирование: выключите эту функцию.
- Теневые карты: выключите эту функцию.
Шаг 3: Настройка игровых параметров и управления
Для того, чтобы добиться максимальной точности при управлении персонажем и стрельбе, нужна хорошая настройка клавиатуры и мыши. Следует настроить такие параметры, как чувствительность мыши, скорость движения и поворота персонажа, а также настройки клавиш для быстрого переключения оружия.
Шаг 4: Антивирусное программное обеспечение
Для того, чтобы игра работала без зависаний и лагов, рекомендуется отключить антивирусное программное обеспечение во время игры. Это может существенно повлиять на производительность Вашего ноутбука и сделать игру более плавной.
Шаг 5: Очистка оперативной памяти
После длительного использования ноутбука работа оперативной памяти может замедляться и частично перегружаться. Для ускорения работы ноутбука и игры рекомендуется несколькими методами очистить оперативную память. Для этого можно воспользоваться специализированными программами (например, CCleaner), или очищать память вручную с помощью командной строки.
Настройки безопасности аккаунта
1. Двухфакторная аутентификация (2FA)
Включение двухфакторной аутентификации — это один из наиболее эффективных способов защиты вашего аккаунта в CS:GO. 2FA дополнительно обеспечивает безопасность и предотвращает несанкционированный доступ к вашему аккаунту. Чтобы включить 2FA, вам необходимо установить и настроить приложение аутентификатора (например, Google Authenticator) на вашем мобильном устройстве. После этого вы будете запрашиваться код аутентификатора при попытке войти в свой аккаунт.
2. Смена пароля
Периодически меняйте пароль для вашей учетной записи на КС ГО. Используйте сложные пароли, содержащие буквы, цифры и символы. Чтобы изменить пароль, перейдите в раздел настроек аккаунта и выберите соответствующий пункт.
3. Проверка почты
Подтверждение адреса электронной почты является неотъемлемой частью безопасности аккаунта. Убедитесь, что ваш электронный адрес связан с аккаунтом и проверьте его на предмет подтверждения. В случае необходимости запросите повторное отправление ссылки для подтверждения на вашу почту.
4. Ограничение доступа к торговой площадке
Для обеспечения безопасности ваших товаров и предотвращения возможной кражи, вы можете настроить ограничение доступа к торговой площадке Steam. Вам будет необходимо ввести код аутентификатора, чтобы подтвердить свои действия при попытке продажи или обмена предметов.
5. Посещение только доверенных сайтов
Будьте осторожны при посещении внешних сайтов, связанных с CS:GO. Не вводите логин и пароль на непроверенных ресурсах, чтобы избежать потери аккаунта.
6. Антивирусное ПО и обновления ОС
Поставьте на ваш компьютер надежное антивирусное программное обеспечение и регулярно обновляйте операционную систему. Это поможет защитить ваш аккаунт от вредоносных программ, вирусов и других угроз.
7. Внимательность при общении
Будьте осторожны при общении с другими игроками и не раскрывайте вашу личную информацию, в том числе данные аккаунта. Не поддавайтесь на попытки мошенников получить доступ к вашему аккаунту путем обмана или социальной инженерии.
Настройка мыши
Чтобы вас не беспокоил тот факт, что акселерация может включиться неожиданно вам необходимо сделать такое действие, вписать в параметры загрузки данные символы: -noforcemparms -noforcemaccel -noforcemspd
- Инверсия мыши — консольную команду этой настройки не нашел. Поставив галочку на первом пункте, вы примените инверсию к движениям прицела по оси Y. То есть, когда вы будете мышкой двигать от себя, то прицел вместо движения вверх будет двигаться вниз. Наоборот, в общем от стандартной настройки. К этой настройке имеет значение команда m_pitch (устанавливает множитель чувствительности скорости движения вверх/вниз у мыши), но она не включает ее.
- Фильтр мыши — сглаживание движений мыши. Немного мешает наведению на цель. При резких движениях сглаживает рывки курсора. Контролируется переменной m_filter (0 — выключено, 1 — включено).
- Чувствительность мыши (регулируется командой sensitivity) — чем выше параметр тем быстрее будет двигаться курсор при движениях мыши. Для игры во все виды кс от себя хочу посоветовать вам низкую чувствительность. Почему, я писал выше.
- Прямое подключение или raw_input — регулируется командой m_rawinput (0 выключено, 1 — включено). Если параметр будет включен, то движения мыши будут обрабатываться только приложением hl2.exe (CS:S то есть) в обход настроек Windows. Советую вам этот параметр держать включенным, так как всегда лучше, когда такого рода настройки зависят только от одного приложения. Не будет, например, таких недоразумений, когда вы измените настройки скорости перемещения курсора в Windows и забудете скорректировать это в CS:S — снова придется привыкать к новой чувствительности и восстанавливать старую. Также, если эта команда включена вам не надо будет выключать акселерацию мыши в Windows, достаточно будет снять галку в меню игры, но об акселерации ниже…
- Ускорение движения — при резких рывках мышки ваш курсор проходит большее расстояние благодаря приобретаемому ускорению. Когда же при выключенной акселерации, курсор при быстрых движениях мыши будет конечно двигаться быстрее, но будет проходить то же расстояние, что и при максимально медленных движениях мыши. Включается в конфиге командой m_customaccel 1 (0-выключено), значение акселерации изменяется командой m_customaccel_exponent (диапазон используемых чисел — 1-1.40). Также следующие команды влияют на значение акселерации, поэкспериментируйте с ними, если есть желание играть с акселерацией (с ней мне кажется трудно добиться стабильной стрельбы)
Убираем лаги в CSS
Все, что мы будем объяснять ниже, будет понятно всем. Дальнейшие шаги помогут Вам исправить большинство неприятных лагов в CSS.
Нужно понимать, что на каждом сервере придется ставить различные рейты, так как все сервера в CSS настроены по-разному (смотрите выше описание tickrate). Благодаря этой инструкции Вы без труда научитесь это делать.
Для установки рейтов, просто введите в консоли нужное значение. Например: cl_cmdrate 30.
- cl_updaterate – сколько раз в секунду Ваш компьютер запрашивает сервер о позициях игроков (по умолчанию 20);
- cl_cmdrate – сколько раз в секунду Ваш компьютер посылает позиции игроков на сервер (по умолчанию 20);
- rate – максимальное количество байтов, которые Вы можете получить.
Настройка cmdrate и updaterate
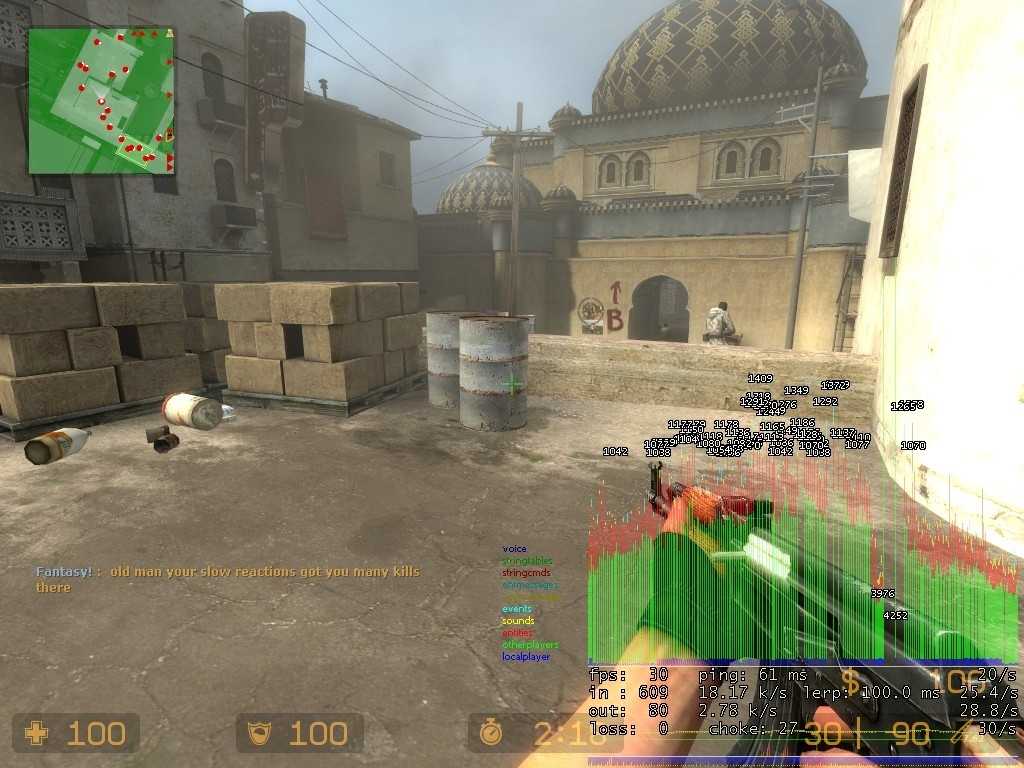
Зайдите на сервер и поменяйте Ваши рейты на cl_cmdrate 80 и cl_updaterate 60. Поиграйте несколько минут. Вы должны убедится, что значения в области под номером 5 на net_graph не урезаются сервером. Если значения все время показывают 33.3 или 66.6, это значит, что Вы должны уменьшить значения до cl_cmdrate 66 и cl_updaterate 45. Поиграйте несколько раундов и понаблюдайте за loss и choke. Если у Вас все-таки есть choke, то Вы должны поставить рейты на более низкие значения. Придерживайтесь соотношения три к четырём, то есть updaterate должен составлять 75% от cmdrate. В принципе это не сыграет особой роли, но все-таки желательно соблюдать правила.
К примеру, если у Вас choke 10, то и рейты следует опустить на 10 значений, до cl_updaterate 40 и cl_cmdrate 55. При игре на паблик серверах вполне нормальным считается choke 5 в середине раунда, а в начале и в конце раунда до 10-20 (choke всегда выше в начале и в конце раунда, когда сервер сбрасывает и обновляет объекты).

Важно! Как правило на серверах с постоянным респауном игроков (типа DM или Conquest) choke выше, так как на сервер ложится большая нагрузка, чем на обычный сервер. Поэтому изменение рейтов, к сожалению, не всегда спасает от choke, но позволяет его уменьшить
Если до этого момента вам не было что-то понятно, то обращайтесь на наш форум (Вам обязательно ответят).
Установка рейтов в CS:S
Настройка рейтов позволяет Вам установить максимальное количество данных, которые приходят к Вам от сервера в байтах в секунду. В принципе, по правилам необходимо устанавливать следующие значения:
- Modem 56k —
- Slow DSL/Cable – минимум 20000
- Fast DSL/Cable – минимум 25000
Для установки рейтов просто введите в Consol (консоль) нужное значение. Например: rate 5000.
Популярные команды
Часть из всех консольных опций для CS GO можно выделить, так как такие опции чаще всего применяются игроками. К ним, как правило, относятся основные коды на читы, настройку звука, или какие-нибудь базовые бинды.
- sv_cheats 1 — включает полный спектр опций;
- sv_cheats 0 — отключает читы;
- kill — убить себя;
- god — бессмертие;
- noclip — полёт сквозь текстуры;
- disconnect — выйти с сервера в главное меню;
- voice_enable 0 — отключение голосового чата;
- cl_chatfilters 0 — отключение письменного чата и голосовых команд;
- cl_autowepswitch 0 — команда отключает автоматическую смену на подобранное оружие;
- cl_crosshaircolor “цифра” — цвет вашего прицела, где 0 — красный, 1 — зеленый, 2 — жёлтый, 3 — синий, 4 — голубой.
- volume “цифра” — настройка общей громкости игры. Интервал от “0.0 до 1.0”;
- voice_scale “цифра” — настройка громкости голосового чата. Интервал от “0.0 до 1.0”;
- cl_righthand 0 — опция для смены рук на левую сторону;
- cl_righthand 1 — смена рук на правую сторону;
- mat_wireframe 1 — просмотр сквозь стены (Альтернативный ВХ);
- mat_wireframe 0 — выключает опцию;
- r_drawothermodels 2 — включает ВХ в КС ГО, противники подсвечиваются;
- r_drawothermodels 1 — отключить ВХ;
- r_drawparticles 0 — активирует возможность видеть через дым;
- net_graph 1 — включает датчик ФПС в игре;
- mp_warmap_start — перезапуск сервера. Результат по рандом обнуляется;
- mp_warmap_end — принудительно заканчивает разминку на сервере;
- weapon_recoil_scale 0 — минимализирует отдачу оружия;
- sv_infinite_ammo 1 — бесконечные патроны. Подробнее о команде вы можете прочитать в нашей статье.
- sv_showimpacts 1 — показывает прострелы;
- sv_grenade_trajectory 1 — включает траекторию гранат;
- mp_limitteams — отключает лимит игроков за сторону.
Команды для изменения настроек карты и раунда

- mp_timelimit — ограничивает время карты;
- mp_winlimit — тоже самое, только ограничение касается количества выигрышей у отдельной команды;
- mp_maxrounds — определяет общее количество раундов;
- mp_flashlight 1 — позволяет приобретать светошумовые гранаты;
- mp_forcecamera — фиксирует камеру;
- mp_c4timer — ставит таймер на бомбу (секундный);
- mp_fadetoblack 1 — умерев, игрок увидит только черноту;
- mp_roundtime — определяет длительность раунда;
- mp_tkpunish — кикает стреляющих по своим;
- mp_startmoney — ставит начальное количество денег;
- mp_autoteamballance 1 — автоматически балансирует команды по численности.
Как изменить цветовую схему
Изменение цветовой схемы в CSS может значительно повлиять на общий внешний вид веб-страницы. Вот несколько способов, как это можно сделать:
- Использование предустановленных цветов
В CSS есть несколько предустановленных цветов, которые можно использовать, например, «red» (красный), «green» (зеленый), «blue» (синий) и т.д. Для изменения цвета текста, фона или границы элемента, можно воспользоваться свойствами «color», «background-color» и «border-color» соответственно.
Использование HEX-кодов
HEX-коды представляют цвета в шестнадцатеричной системе счисления и состоят из символов #, за которыми следуют шестнадцатеричные цифры. Например, #FF0000 соответствует красному цвету. HEX-коды могут быть использованы для установки цветов с помощью свойств «color», «background-color» и «border-color».
Использование RGB-значений
RGB-значения представляют цвета в виде комбинации красного (R), зеленого (G) и синего (B) цветов. Каждое значение может находиться в диапазоне от 0 до 255. Например, rgb(255, 0, 0) соответствует красному цвету. RGB-значения также могут быть использованы для установки цветов с помощью свойств «color», «background-color» и «border-color».
Это лишь некоторые из способов, как можно изменить цветовую схему в CSS. Они могут быть комбинированы и дополнены другими стилями и свойствами, чтобы создать уникальный внешний вид веб-страницы.
Взаимодействие с друзьями
В игре Контр-Страйк: Глобальное Оптическое Обновление (КС: ГО) на клиенте Контр-Страйк: Исходный Ресурс (КСС) есть возможность взаимодействовать с другими игроками, добавлять их в свой список друзей и играть с ними вместе.
Для добавления друга в список друзей необходимо выполнить следующие действия:
- Откройте главное меню КСС, нажав клавишу «Esc».
- Выберите пункт «Социальный интерфейс» и нажмите клавишу «Enter».
- В открывшемся окне выберите пункт «Друзья» и нажмите клавишу «Enter».
- В списке друзей нажмите на кнопку «Добавить друга».
- В появившемся окне введите ник или Steam-идентификатор друга и нажмите клавишу «Enter».
- Подождите подтверждения от друга.
После подтверждения запроса на добавление в друзья, друг будет добавлен в ваш список. Вы сможете видеть, когда друг играет в КС: ГО, и приглашать его в игру.
Также можно создавать группы друзей, чтобы удобно управлять списком друзей. Для создания группы необходимо выполнить следующие действия:
- Откройте главное меню КСС, нажав клавишу «Esc».
- Выберите пункт «Социальный интерфейс» и нажмите клавишу «Enter».
- В открывшемся окне выберите пункт «Друзья» и нажмите клавишу «Enter».
- В списке друзей нажмите на кнопку «Управление группами».
- В появившемся окне нажмите на кнопку «Создать группу».
- Введите название группы и нажмите клавишу «Enter».
Созданная группа будет добавлена в список групп друзей. Вы сможете добавлять друзей в группы и удалять их из групп, чтобы легко находить нужных игроков.
Взаимодействие с друзьями в КСС позволяет организовывать игры с командой, обмениваться информацией и проводить время в хорошей компании. Удобный социальный интерфейс делает процесс взаимодействия с друзьями максимально простым и удобным.
Основные настройки CSS Steam
При работе с CSS Steam, существует несколько основных настроек, которые необходимо учесть для достижения оптимального вида и функциональности вашего сайта. В данном разделе мы рассмотрим эти настройки.
- Цвета и фоны: Определите цвета фона, текста и других элементов вашего сайта, используя свойства CSS, такие как background-color, color и т.д. Выберите сочетания цветов, которые являются удобочитаемыми и гармонируют друг с другом. Убедитесь, что выбранные цвета являются доступными для всех пользователей, включая людей с ограниченными возможностями.
- Шрифты: Определите шрифты, которые будут использоваться в вашем сайте. Укажите основные шрифты и резервные варианты, чтобы быть уверенным, что текст будет отображаться правильно на всех устройствах и браузерах. Используйте свойства CSS, такие как font-family, font-size и другие, чтобы настроить шрифты согласно вашим потребностям.
- Размеры и расположение: Определите размеры и расположение различных элементов вашего сайта. Используйте свойства CSS, такие как width, height, margin, padding и другие, чтобы контролировать размеры блоков и пространство между ними. Убедитесь, что ваши элементы отображаются корректно на разных устройствах и в разных ориентациях.
- Адаптивность: Учтите, что ваш сайт должен быть адаптивным и отзывчивым для различных устройств и размеров экранов. Используйте медиа-запросы и другие техники CSS, чтобы настроить разное поведение вашего сайта на различных устройствах. Убедитесь, что ваш сайт выглядит и функционирует правильно как на больших мониторах, так и на мобильных устройствах.
Учитывая эти основные настройки CSS Steam, вы сможете создать красивый и функциональный сайт, который будет привлекать и удерживать пользователей.
Подготовка к созданию CSS на весь экран
Прежде чем приступить к созданию CSS на весь экран, необходимо выполнить несколько шагов для подготовки:
1. Определите размеры экрана:
Перед началом работы необходимо узнать размеры экрана вашего ноутбука. Это поможет определить точные значения, которые будут использоваться в CSS для достижения полноэкранного отображения.
2. Создайте новый файл CSS:
Для создания CSS на весь экран создайте новый файл с расширением «.css». Вы можете использовать любой текстовый редактор для создания этого файла.
3. Подключите файл CSS к HTML-документу:
Чтобы ваш созданный CSS файл стал применимым к HTML-документу, необходимо подключить его. Для этого внутри тега «
<link rel=»stylesheet» type=»text/css» href=»название_вашего_CSS_файла.css»>
4. Используйте правильные единицы измерения:
При создании CSS на весь экран важно использовать правильные единицы измерения для определения размеров элементов. Рекомендуется использовать относительные единицы, такие как проценты или «vw» и «vh», чтобы CSS был адаптивным и хорошо отображался на различных экранах
Следуя этим шагам, вы будете готовы к созданию CSS на весь экран на вашем ноутбуке.
Как настроить CSS в CS:GO
Настройка CSS в CS:GO позволяет изменять различные аспекты интерфейса игры, такие как цвета, шрифты, фоны и многое другое. Следуя простым шагам, вы сможете создавать уникальный стиль для своей игры.
Шаг 1: Создание CSS-файла
Первым шагом является создание CSS-файла, в котором вы будете задавать настройки внешнего вида игры. Вы можете использовать любой текстовый редактор для создания файла, например, Блокнот или Visual Studio Code. После создания файла, сохраните его с расширением «.css».
Шаг 2: Определение элементов стиля
В CSS-файле вы должны определить элементы стиля, которые вы хотите изменить. Например, если вы хотите изменить цвет фона, вы можете использовать следующий код:
Этот код изменит цвет фона на черный (#000000). Вы можете изменить этот код в соответствии с вашими предпочтениями.
Шаг 3: Применение CSS-файла
Для того чтобы CS:GO начал использовать ваш CSS-файл, вы должны указать путь к файлу в настройках игры. Для этого выполните следующие действия:
- Откройте настройки игры;
- Перейдите во вкладку «Настройки интерфейса»;
- Внизу страницы найдите раздел «Настройки CSS»;
- Нажмите на кнопку «Обзор» и выберите ваш CSS-файл;
- Сохраните изменения.
Шаг 4: Проверка настроек
После сохранения настроек CSS в CS:GO, перезапустите игру для применения изменений. Если все было выполнено правильно, вы увидите новый стиль внешнего вида игры.
Важно помнить, что использование CSS-файлов, изменяющих внешний вид игры, может привести к неправильной работе игровых элементов или конфликтам с другими модификациями. В результате вы сможете создавать уникальные стили для вашей игры CS:GO, которые будут отражать ваш индивидуальный вкус и предпочтения
Экспериментируйте и наслаждайтесь игрой в уникальном стиле!
В результате вы сможете создавать уникальные стили для вашей игры CS:GO, которые будут отражать ваш индивидуальный вкус и предпочтения. Экспериментируйте и наслаждайтесь игрой в уникальном стиле!
Как настроить ксс v91
Всем привет! В этом руководстве я вам расскажу про настройку игры. Здесь я собрал всё основное чтобы вы не бегали по обсуждениям и не тратили своё время.
zoom_sens 1.1 (сенса в зуме)sens — 2.3 (сенса на основных ганах без зума)dpi — 400 (сенса мышки)GHz — 1000 (мышки)
cl_crosshairsize Устанавливает длину вертикальных и горизонтальных «рисочек» прицела.cl_crosshairthickness Задает толщину «рисочек» прицела.cl_crosshairspreadscale Устанавливает размер «окошка» прицела.Цвет и прозрачность прицела
Цвет и прозрачность прицела, как и все остальные параметры, имеют очень большое значение. Опять же, все зависит от личных предпочтений, но нужно стараться настроить прицел так, чтобы он был хорошо различим на окружающем фоне. Иногда даже приходится производить корректировку под определенную карту. Правильно настроенные цвет и прозрачность во многом повлияют на точность вашей стрельбы.
cl_crosshaircolor устанавливает цвет прицела (0 — зеленый; 1 — красный; 2 — синий; 3 — желтый; 4 — голубой; 5 — настраиваемый пользователем).
С установленным значением cl_crosshaircolor 5, вы сможете назначить абсолютно любой цвет:cl_crosshaircolor_r 155красная составляющаяcl_crosshaircolor_g 182зеленая составляющаяcl_crosshaircolor_b 222синяя составляющая
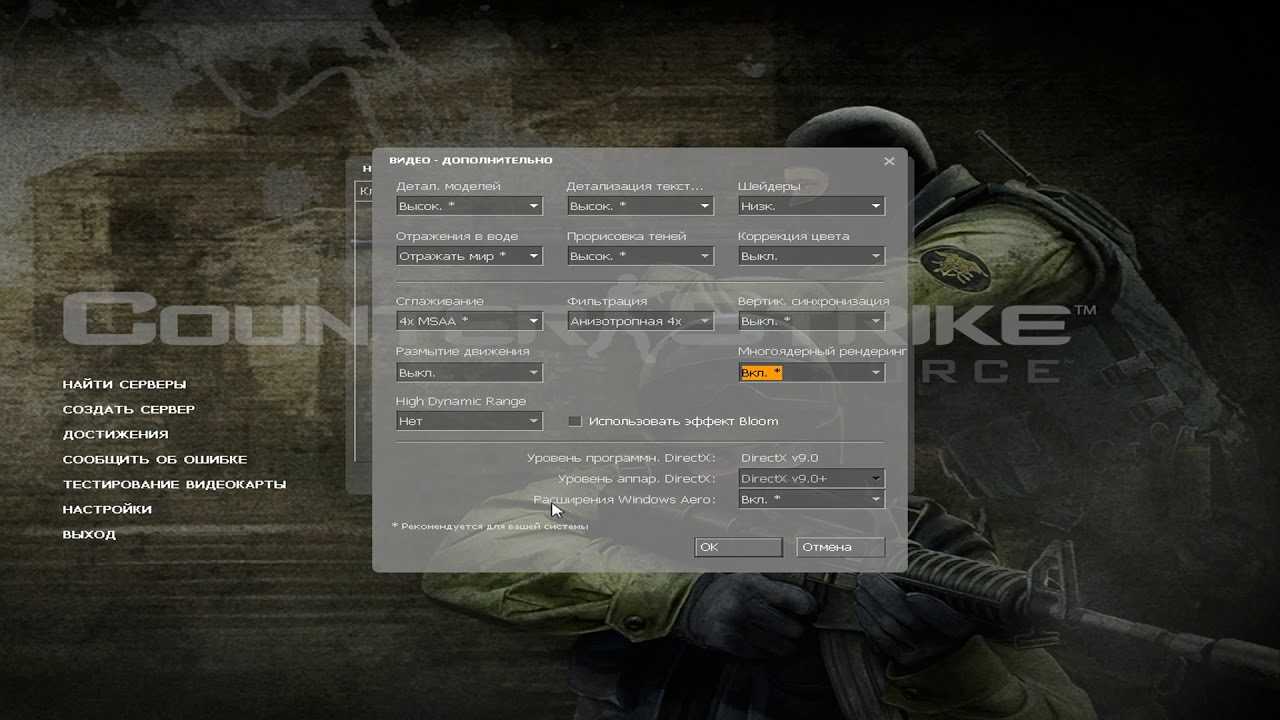
Качество текстур — среднее.Все остальное — low. Многоядерная обработка обязательно включена!Тени — off.Советую ставить ограничение в 101 fps, будет меньше нагрузка на пк, игра будет плавнее, не будет резкого падения fps.
800×768 (кастомное) (растянутое).Прицел: маленькое перекрестие, без точки посередине.
-high -novid +mat_dxlevel 90 -32bit -nocrashdialog -nosyncПодойдет для слабого пк!
Источник
Проверьте изменения
После внесения изменений в CSS стили через консоль браузера, проверьте, как они применяются на веб-странице. Для этого выполните следующие действия:
- Обновите веб-страницу, чтобы увидеть изменения. Для этого вы можете нажать на клавишу F5 или щелкнуть правой кнопкой мыши в любом месте на странице и выбрать «Обновить».
- Посмотрите, изменились ли элементы, которые вы стилизовали через консоль. Например, если вы изменили цвет фона заголовка, проверьте, что его цвет стал таким, как вы задали.
Если примененные изменения не отображаются, в консоли браузера проверьте, нет ли ошибок в вашем CSS коде. Также убедитесь, что вы изменили правильные селекторы CSS, чтобы изменения применялись к нужным элементам.
Если все верно, но изменения все равно не применяются, возможно, это связано с приоритетностью других CSS стилей или настройками браузера. В таком случае, вы можете попробовать добавить !important к вашим стилям, чтобы увеличить их приоритет:
| Пример: |
Однако не рекомендуется использовать !important в реальных проектах, так как он может приводить к проблемам со специфичностью стилей и усложнять поддержку кода.
После проверки изменений и их успешного применения, вы можете сохранить внесенные в консоль CSS стили в внешний файл, чтобы они автоматически применялись на всех страницах вашего сайта. Для этого создайте новый файл с расширением .css, скопируйте в него внесенные изменения и подключите его к вашей веб-странице, добавив тег в секцию :
| Пример: |
При этом, убедитесь, что путь к файлу со стилями указан правильно.