Откройте окно «Слои»
Шаг 1: Найти и открыть окно «Слои»
Для того чтобы начать работать с png-иконками, необходимо открыть окно «Слои». Обычно это окно расположено в левой части экрана, внизу палитры инструментов.
Если вы не видите окно «Слои», вы можете найти его в главном меню: «Окно» → «Слои».
Шаг 2: Загрузить png-иконку и создать новый слой
Для того, чтобы установить png-иконки в фотошоп, сначала нужно загрузить их из файла. Вы можете сделать это, перетащив файл png-иконки в окно «Слои».
После того, как файл png-иконки загружен, создайте новый слой, щелкнув на кнопке «Создать новый слой» в нижней части окна «Слои».
Шаг 3: Установить png-иконку на слой
Теперь, когда у вас есть новый слой, переместите установленную png-иконку на новый слой, требуемым способом. Вы можете использовать инструменты, такие как «Вырезать», «Скопировать» и «Вставить».
Также вы можете установить png-иконку на слой, выбрав ее и перетащив на нужный слой в окне «Слои».
Вы можете повторить эти шаги для каждой png-иконки, добавляемой в ваш документ фотошопа.
Откройте Фотошоп
Шаг 1: Запустите Фотошоп
Первым делом необходимо запустить Фотошоп. Найдите его в списке приложений на вашем компьютере и откройте программу.
Шаг 2: Создайте новый документ
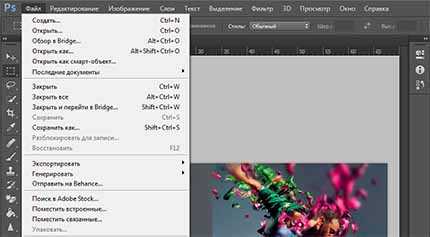
Для того, чтобы начать работу с png-иконками, необходимо создать новый документ. Для этого выберите «Файл» в верхнем меню, затем «Создать». Откроется окно «Новый документ», где вы сможете выбрать нужные настройки.
Шаг 3: Откройте нужный файл
Если вы хотите установить уже готовую png-иконку на своем изображении, вам необходимо открыть ее файл в Фотошопе. Для этого выберите «Файл» в верхнем меню, затем «Открыть», и выберите нужный файл.
Шаг 4: Установите png-иконку
Чтобы установить png-иконку на своем изображении, необходимо открыть ее файл в Фотошопе и выбрать инструмент «Выделение». Затем выберите нужную иконку и скопируйте ее в буфер обмена.
Откройте документ, в который вы хотите установить иконку, и вставьте ее из буфера обмена. Разместите иконку на нужном месте на изображении и сохраните изменения.
Инструкция
Итак, мне понадобится 2 изображения. В качестве фонового изображения, внутрь которого я буду вставлять другую картинку, возьмём вот такой шаблон. Назовём его – изображение №1.
Внутри изображения имеется прямоугольная область белого цвета. Моя задача – вместить вторую картинку в эту область таким образом, чтобы она не выходила за границы белого прямоугольника.
В качестве второго изображения возьму фото Джека с мячиком.
Далее, откроем изображение №1 в фотошопе и выделим нужную область, то есть обведём по контуру белый прямоугольник. Сделать это удобнее при помощи инструмента “Прямолинейное лассо”, которое вызывается из панели инструментов слева.
Выбираем “Прямолинейное лассо” и аккуратно очерчиваем контур, то есть выделяем необходимую нам область. Эту же операцию можно выполнить и при помощи инструмента “Волшебная палочка”.
Теперь откроем в Photoshop изображение №2 и полностью выделим, нажав сочетание клавиш “Ctrl+A”. Вы увидите пунктирное выделение картинки в активном окне. Теперь просто скопируем картинку в буфер обмена, нажав “Ctrl” и “C”.
Далее вставим картинку №2 в фоновое изображение №1. Но сочетание клавиш “Ctrl+V” в этом случае не сработает. В Photoshop есть для этого функция “Специальная вставка”, которая вызывается из пункта “Редактирование” верхнего меню.
Итак, чтобы внедрить картинку №2 в выделенную область картинки №1, перейдите в окно с изображением №1 и клацнете на пункт меню “Редактирование”. Далее в выпавшем списке наведите курсор на строку “Специальная вставка” – появится ещё одно подменю, где щёлкнете по строке “Вставить в”. Либо, вместо вызова из меню, нажмите сочетание “горячих” клавиш “Alt+Shift+Ctrl+V”.
Обратите внимание на панель слоёв (у меня она находится справа). Над слоем фонового изображения (Слой 0) появился ещё один слой (Слой 1) с картинкой №2 и миниатюрой слоя-маски
Белый прямоугольник миниатюры слоя-маски – это и есть область выделения в картинке №1, которую мы ранее создали.
А окно с картинкой №1 теперь выглядит следующим образом, как на скриншоте ниже.
Встав на Слой 1 и выбрав инструмент “Перемещение”, мы можем двигать картинку №2 как нам угодно и она не будет перекрывать цветную рамку. Всё перемещение будет происходит внутри слоя-маски.
С помощью этого нехитрого способа вы также сможете вставить любое изображение в какую-нибудь красивую рамку, создать коллаж из множества картинок и так далее.
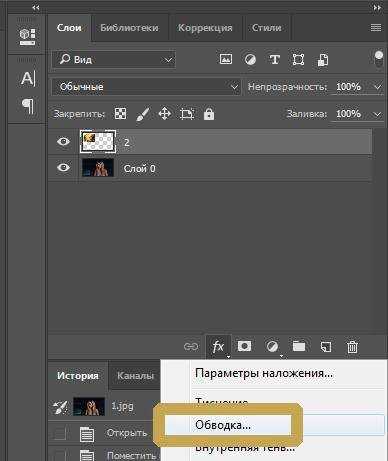
Обводка
В этом блоге уже есть подробная инструкция по созданию обводки, в ней вы сможете узнать как работать со сложными контурами. Сейчас, думаю, нам понадобится простой вариант оформления рамки для изображения.
Для этого кликаю в правом меню на функцию Fx и в появившемся окне выбираю «Обводка». Не забывайте, что она будет применена к тому слою, по которому вы кликнули, а он впоследствии подсветился. В данном случае «2».

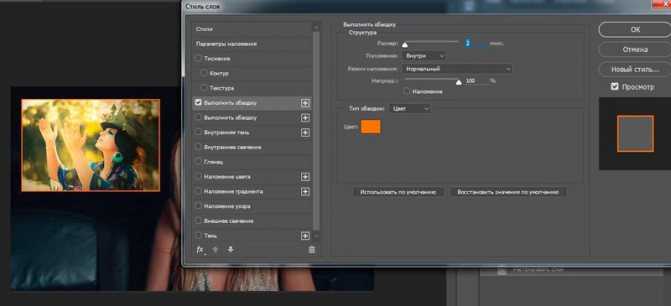
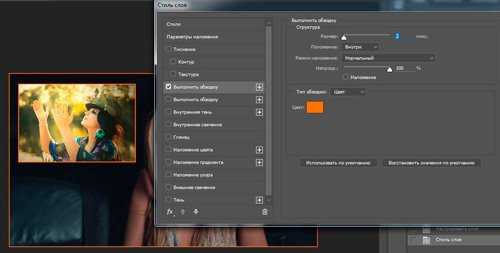
Разобраться в настройках просто. Размер определяет ширину рамки, можете выбрать положение (из центра, снаружи или внутри картинки), оттенок сделайте более или менее насыщенным – за это отвечает параметр «Непрозрачность», ну и, собственно, сам цвет, который при желании можно заменить на градиент или узор в меню «Тип».
Поиграйтесь с этими настройками самостоятельно. Не забывайте включить «Просмотр», для этого поставьте соответствующую галочку под кнопками «Новый стиль» справа.

Применю обводку для обеих картинок, расположенных рядом.

Готово.
Advertisement
Редактирование PNG онлайн
Сегодня мы рассмотрим наиболее функциональные и стабильные сайты, позволяющие работать с изображениями в формате PNG. К преимуществам таких онлайн-сервисов можно отнести то, что они не требовательны к ресурсам вашего компьютера, так как все манипуляции с файлами производятся с помощью облачных технологий.
Онлайн-редакторы не нужно устанавливать на ПК — это значительно уменьшает вероятность подхватить вирус.
Способ 1: Online Image Editor
Самый функциональный и стабильный сервис, который не надоедает пользователям навязчивой рекламой. Подходит для осуществления любых манипуляций с изображениями PNG, абсолютно нетребователен к ресурсам вашего компьютера, может быть запущен на мобильных устройствах.
К минусам сервиса можно отнести отсутствие русского языка, однако при длительном использовании данный недостаток становится малозаметным.
- Переходим на сайт и загружаем картинку, которая будет обрабатываться. Допускается загрузка либо с диска, либо с сайта в интернете (для второго способа необходимо указать ссылку на файл, после чего нажать «Upload»).
- При загрузке файла с ПК или мобильного устройства переходим на вкладку «Upload» и выбираем нужный файл, нажав на кнопку «Обзор», а затем загружаем фото с помощью кнопки «Upload».
- Попадаем в окно онлайн-редактора.
- На вкладке «Basic» пользователю доступны базовые инструменты для работы с фотографией. Здесь можно изменить размер, обрезать изображение, добавить текст, рамку, сделать виньетку и многое другое. Все операции удобно показаны на картинках, что позволит русскоязычному пользователю понять, для чего предназначен тот или иной инструмент.
- На вкладке «Wizards» представлены так называемые «магические» эффекты. К картинке можно добавить различные анимации (сердца, воздушные шары, осенние листья и др.), флаги, блестки и другие элементы. Здесь же можно изменить формат фотографии.
- На вкладке «2013» размещены обновленные анимационные эффекты. Разобраться в них не составит особого труда за счет удобных информационных иконок.
- Если необходимо отменить последнее действие, щелкаем на кнопку «Undo», для повторения операции нажимаем на «Redo».
- После того, как манипуляции с картинкой были завершены, нажимаем на кнопку «Save» и сохраняем результат обработки.
Сайт не требует регистрации, разобраться с сервисом несложно, даже если вы не знаете английский язык. Не бойтесь экспериментировать, если что-то пойдет не так, вы всегда сможете отменить это нажатием всего одной кнопки.
Способ 2: Фотошоп Онлайн
Разработчики позиционируют свой сервис, как онлайн-фотошоп. Функционал редактора действительно похож на всемирно известное приложение, он поддерживает работу с картинками в разных форматах, в том числе и PNG. Если вы когда-либо работали с Фотошопом, разобраться в функционале ресурса будет несложно.
Единственный, но довольно существенный недостаток сайта – это постоянные зависания, особенно если работа ведется с большими изображениями.
Попробуйте все сами
Вот видите, как быстро у нас получилось освоить все способы! Согласитесь, что в них нет ничего сложного и алгоритм действий понятен на интуитивном уровне. Какой же будет удобнее использовать при обработке фотографий? Да хоть все по очереди! Это дело каждого из вас.
Возможно, сегодня по душе придется первый способ, а завтра захочется поиграться с третьим. Здесь все зависит от настроения, желания и конечно же, времени.
Кстати, если по каким-то причинам, у вас нет под рукой компьютера с фотошопом, а поработать очень срочно нужно или же наоборот, хочется скорее обработать новые фоточки с только что проведенной фотосессии, то всегда выручит онлайн фотошоп. Да, да и так тоже можно было.
Могу посоветовать хороший объемный курс по фотошопу, если вы захотите изучать программу быстро и самостоятельно. Он не бесплатный, но он того стоит, потому что в нем есть все, чтобы вам полностью освоить фотошоп в очень короткое время.
Ведь полезной и нужной информацией необходимо делиться со своим окружением! Кто-то узнает что-то новое для себя, а кто-то вспомнит азы и вернется к творчеству. Поэтому, ждите новые статьи! Я буду продолжать вас радовать новой информацией!
До встречи! Иван.
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.
Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
“>
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (делаем коллаж своими руками). Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com , и на официальном сайте Pixlr.com
Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».
Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.
Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть PNG
Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс « Волшебный коллаж ». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, логотипов, открыток. Всего.
Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, создать лендинг и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Шаг 5: Сохранение и экспорт готового изображения
После успешного добавления и настройки изображения PNG на фото, остается совершить последний шаг — сохранить и экспортировать готовый результат.
Во многих программных продуктах есть функция «Сохранить как», которая вам понадобится для сохранения выходного файла в выбранном формате. В зависимости от задачи, вы можете сохранить ваше изображение в формате JPEG, TIFF, PDF, PNG или другом.
Важно помнить, что высокое качество композиции для экспорта гарантирует лучшие результаты. Проверьте, что у вас выставлена необходимая разрешающая способность и несжатое качество фото
После сохранения вы можете использовать ваше готовое изображение для веб-дизайна, печати, социальных сетей или других задач. Какой бы формат вам ни потребуется — вы сможете легко получить желаемый результат благодаря представленным инструкциям.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
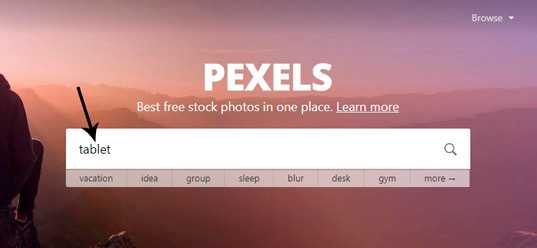
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:

Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:

При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Создайте новый документ
Шаг 1: Откройте Photoshop и выберите «Создать новый документ»
Первым шагом в установке png-иконок в фотошопе является создание нового документа. Для этого запустите фотошоп и выберите пункт «Файл» в верхнем меню, затем выберите «Создать новый документ» из выпадающего меню.
Шаг 2: Настройте документ
Перед созданием документа вам необходимо выбрать настройки для вашего документа. В качестве основы для вашего документа можете выбрать стандартные параметры для картинок, например, ширину и высоту. Настройки могут быть изменены позже, если будет необходимость.
- Выберите соответствующую папку в «Расположении», чтобы сохранить документ
- Выберите желаемые размеры документа в «Ширине» и «Высоте»
- Выберите желаемые цветовые настройки документа в «Режиме цвета»
После выбора настроек, нажмите кнопку «Создать». Теперь вы готовы начать установку png-иконок в фотошопе.
Как отменить действие в Фотошопе
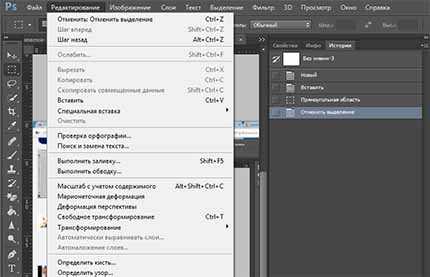
При работе с изображением может возникать необходимость отменить одно или несколько действий. Чтобы вернуться к предыдущему шагу во вкладке «Редактирование» нажмите «Отменить» или «Шаг назад». Данная функция доступна для нескольких предыдущих действий. Если вы считаете, что работа с изображением получилась неудачной, можно сразу же вернуть к исходному состоянию фото с помощью команды «Восстановить», которая находится во вкладке «Файл».
Может возникнуть ситуация, когда нужно вернуться, например, на 10 шагов назад, однако не к исходному состоянию изображения. Тогда воспользуйтесь панелью «История», которая находится справа от рабочей области. Вкладка «История» пошагово поможет вам вернуться в нужную позицию. Количество сохраняемых в истории шагов можно изменить в настройках.


Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
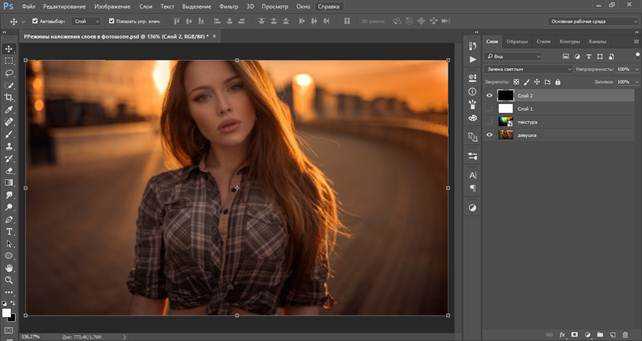
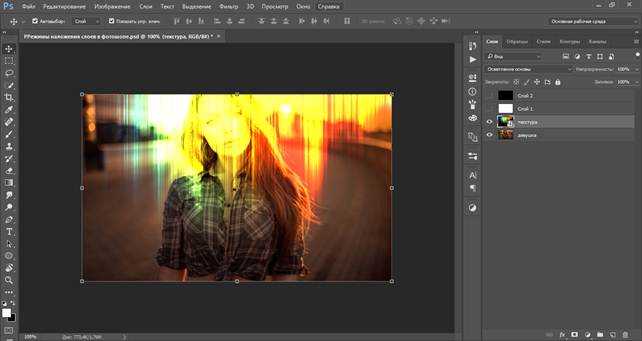
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение (Darken). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.

В группе Осветляющих режимов игнорируемый цвет – черный. На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:

Черный цвет полностью невидимый.
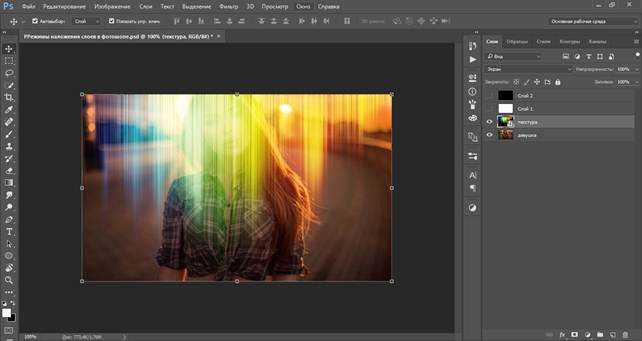
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.

Режим наложения Осветление основы (Color Dodge)
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.

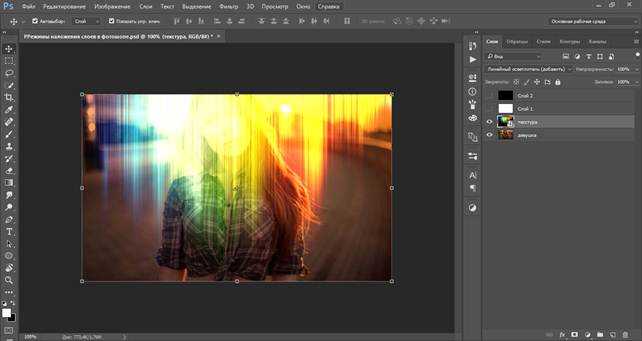
Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.

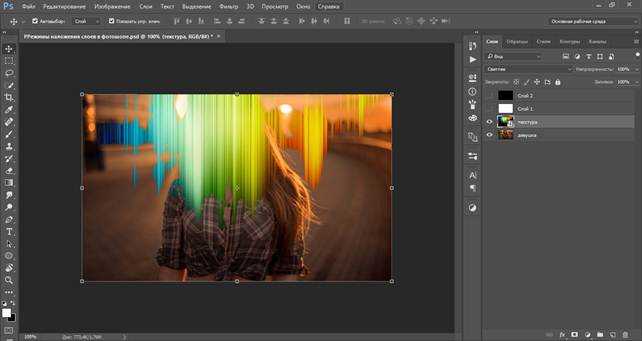
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.

Добавление PNG на фото: шаг 2
Чтобы начать работу с изображением, необходимо открыть его в специальном графическом редакторе. Для этого вы можете воспользоваться одним из множества бесплатных приложений, доступных в интернете.
Выберите программу, которая вам наиболее удобна в использовании, и откройте в ней изображение, на которое нужно добавить PNG. В некоторых редакторах можно сразу открыть оба файла – и основное изображение, и PNG-файл, который нужно вставить.
После того, как вы откроете файлы, посмотрите на панель инструментов своего редактора. Обычно там находятся все необходимые инструменты для работы с изображением, включая инструменты для выделения, рисования и прочие.
- Если вы работаете в программе, которую нигде ранее не использовали, можете потратить несколько минут на ознакомление с интерфейсом.
- В большинстве случаев приложения предоставляют удобный и интуитивно понятный интерфейс, с помощью которого можно быстро разобраться в основных возможностях программы.
Если вам не нужно сделать каких-либо других изменений в основном изображении, можно приступать к работе непосредственно с PNG-файлом. Для этого необходимо открыть его на отдельном слое, который потом можно будет объединить с основным изображением.
Добавление изображения в слой
После того, как вы загрузили png-иконки в фотошоп, вы можете добавить их в слой для дальнейшей работы с ними.
Шаг 2: Кликните «Добавить изображение в слой»
Чтобы добавить иконку в выбранный слой, нажмите на кнопку «Добавить изображение в слой» на панели инструментов (инструмент «Выделение прямоугольной области»).
В результате, вы получите выделенную область, которая является вашим будущим слоем. Добавьте к ней png-иконку, как описано в предыдущей инструкции, и настройте ее положение и размер, используя инструменты панели «Слои» и «Движение».
Теперь вы знаете, как добавить png-иконку в нужный слой в фотошопе!
Измените размер и расположение иконки
Шаг 1: Измените размер иконки
Чтобы изменить размер png-иконки в Photoshop, выберите инструмент «Перемасштабирование» (Transform). Можно использовать горячие клавиши Ctrl+T (для Windows) или Cmd+T (для Mac).
После этого появится сетка, позволяющая изменять размер иконки. Выберите уголок сетки, удерживая клавишу Shift, и перемещайте, чтобы увеличить или уменьшить размер иконки. Если нужно сохранить пропорции, то можно удерживать клавишу Shift+Alt.
Когда иконка достигла нужного размера, нажмите Enter (Return), чтобы применить изменения.
Шаг 2: Разместите иконку
Чтобы переместить иконку на другое место на изображении, выберите инструмент «Перемещение» (Move). Кликните на иконку, чтобы выбрать ее. Потом ее можно переместить в нужное место на изображении, удерживая кнопку мыши.
Вы также можете управлять положением иконки, использовав панель «Выравнивание и распределение» (Alignment and Distribution Panel). Он автоматически выровняет и распределит объекты на изображении по сетке. Чтобы использовать эту панель, выберите нужные объекты и нажмите кнопки «Горизонтальное выравнивание» или «Вертикальное выравнивание».
После того, как установить размер и разместить иконку, можно сохранить измененное изображение в нужном формате.
Как вставитькартинку в AdobePhotoshop
Есть 4 способа каквставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.

Поочереди рассмотрим каждый из них.
Перетаскиваниекартинки из вкладки
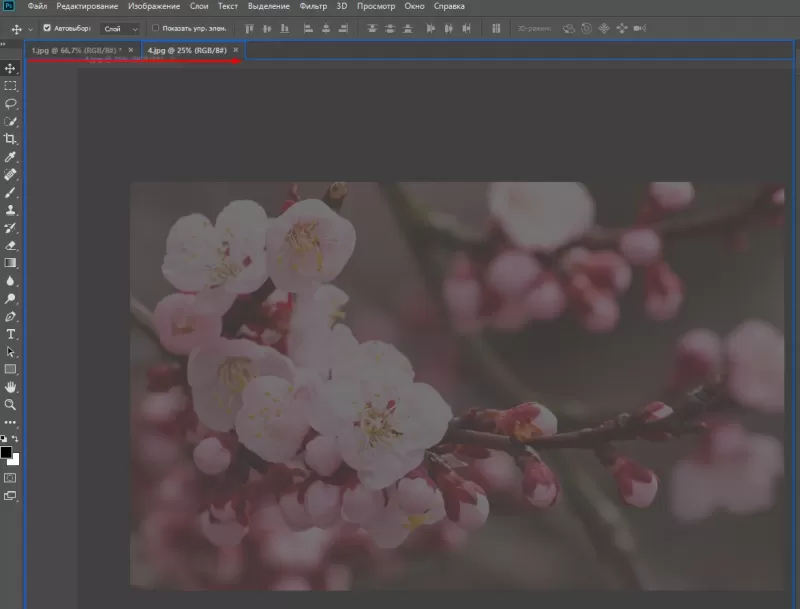
Зачастую пользователипредпочитают данный способ остальным.Нужно перетянуть одну вкладку с фото вдругую. После открытия несколькихизображений, вкладки будут показаны водин ряд над линейкой в верхней частиэкрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).

Теперь на выбранномфоне появилось изображение. Обработайтеслои для улучшения эффекта.
Копировать –вставить
Аналогичнопредыдущему способу, откройте фон иизображение, которое хотите добавить.Этот способ похож на работу с текстовымредактором.
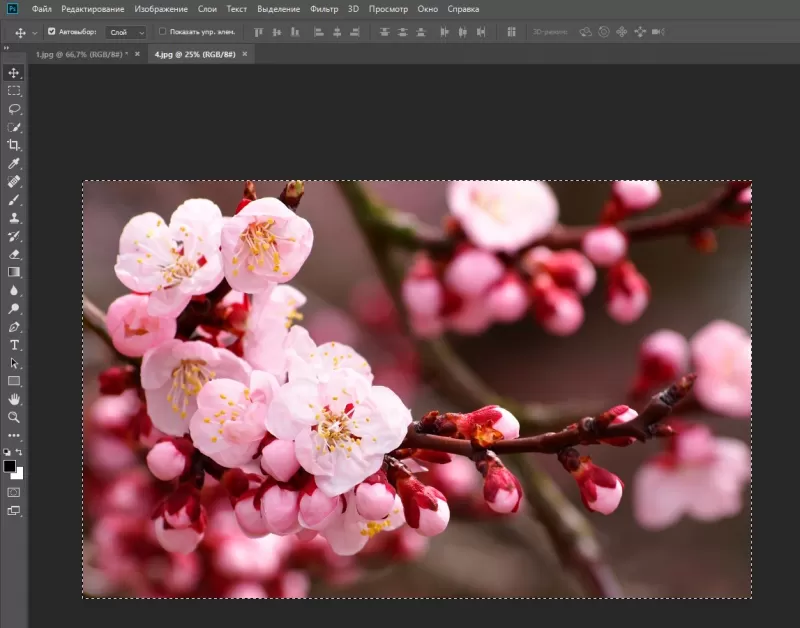
Откройте вкладку с изображением, которое необходимо перенести.

- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
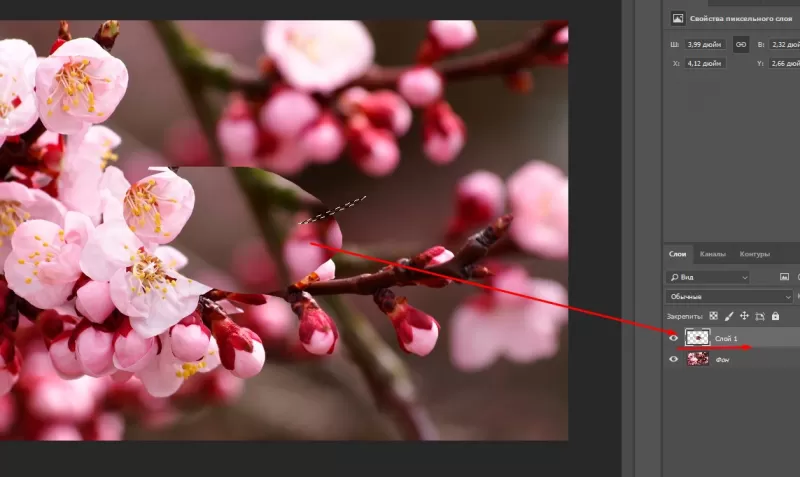
После этого вцентре изображения появится содержимоебуфера обмена, вынесенное Фотошопом вотдельный слой.

Команда меню«Поместить»
Так каквставить картинку в Фотошопене всегда бывает возможно из-за размера,команда «Поместить» при добавленииизображения создает смарт-объект. Этослой, в котором рисунок будет послевставки. Он позволяет изменять размерыбез потери качества изображения. Поможетпри работе с надписями или фото в маломразрешении.
- Перейдите на вкладку фона.
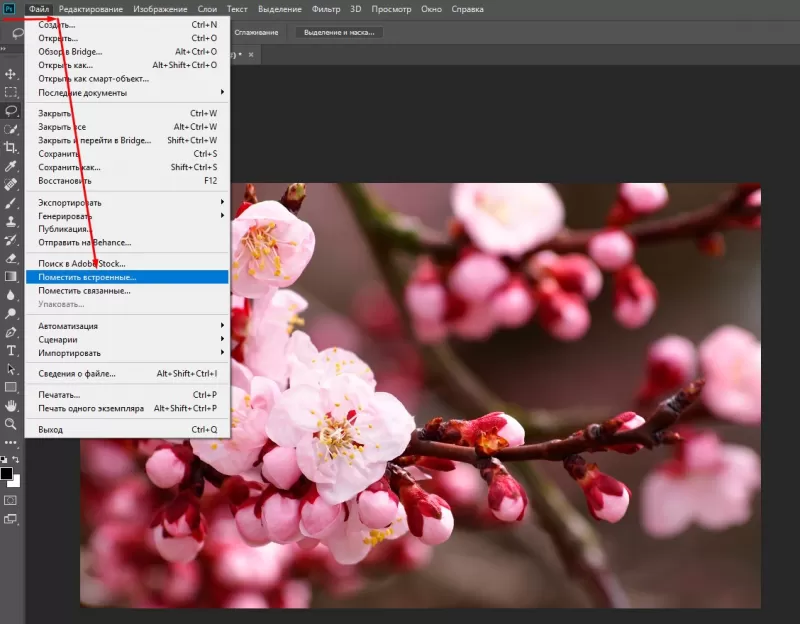
- Откройте меню «Файл» в верхнем левом углу страницы.
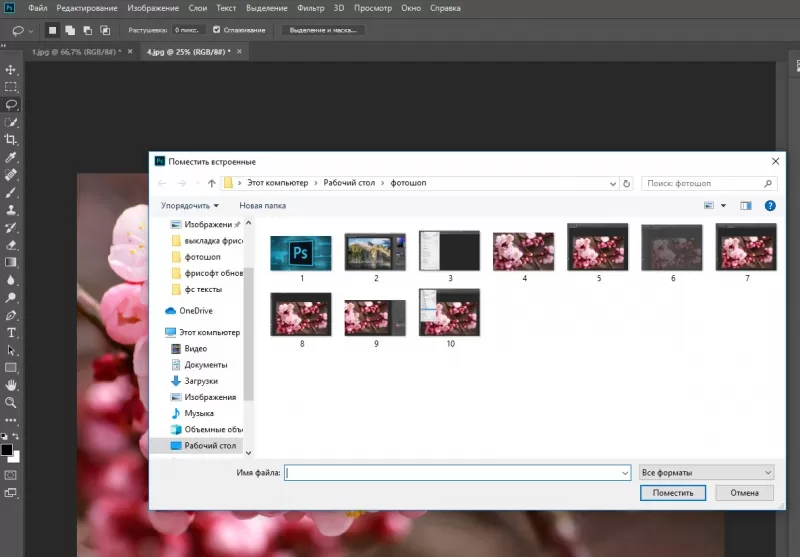
- В выпадающем списке найдите пункт «Поместить…».

- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.

В центре фоновогоизображения появится рамка с рисунком.Измените размеры, растягивая углы зачерные точки на рамке. После завершенияработы кликните по кнопке с рисункомгалочки в панели инструментов.
Перетаскиваниефото из папки Windows
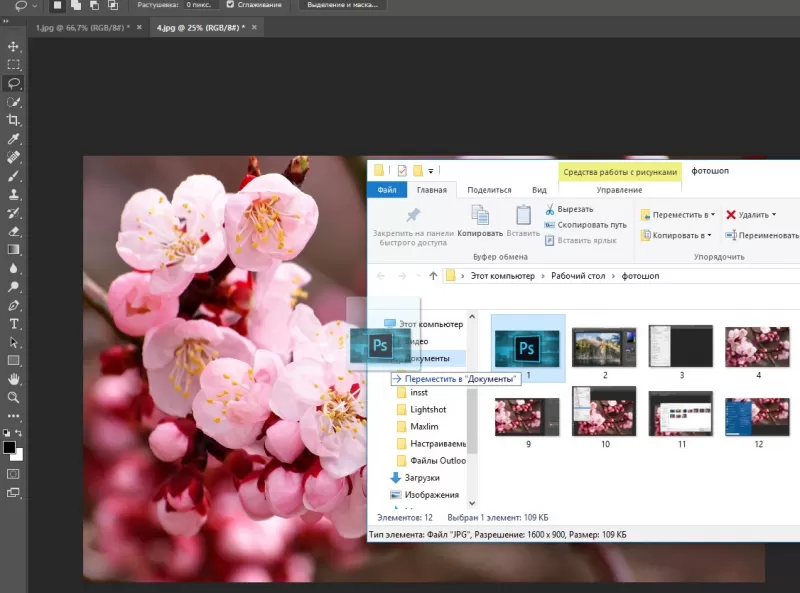
Последний способ– drag-n-dropфайла из интерфейса окна Windows.Это упрощенная версия предыдущегоспособа переноса. Результатом такжебудет смарт-объект, но не понадобитсязаходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».

- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.

Снова появитсярамка с рисунком, которую нужно будетрастянуть и применить результат работы.
Как “разморозить” изображение PNG
И ещё одно небольшое дополнение. Если вы используете изображения в формате jpeg, то проблем с перемещением картинки в картинку возникнуть не должно. Но я, например, использовал png формат. И в окне “Слои”, слой с картинкой был закреплён. Это видно по иконке закрытого замочка на слое с изображением png.
В такой ситуации я ничего не мог делать с изображениями. Для того чтобы снять это ограничение, нужно поступить следующим образом: преобразовать изображение в цветовой режим RGB 8 бит/канал.
Кстати, рекомендую посмотреть также материал о том, как легко и просто скруглить углы фото онлайн
Благодарю за внимание!





























