Как сделать градиентный фон у картинки
Есть 2 способа для создания градиентного фона у картинки:
переделать под себя готовый шаблон с градиентным фоном или взять только фон и добавлять к нему свои элементы.
1 Способ — шаблон с градиентом
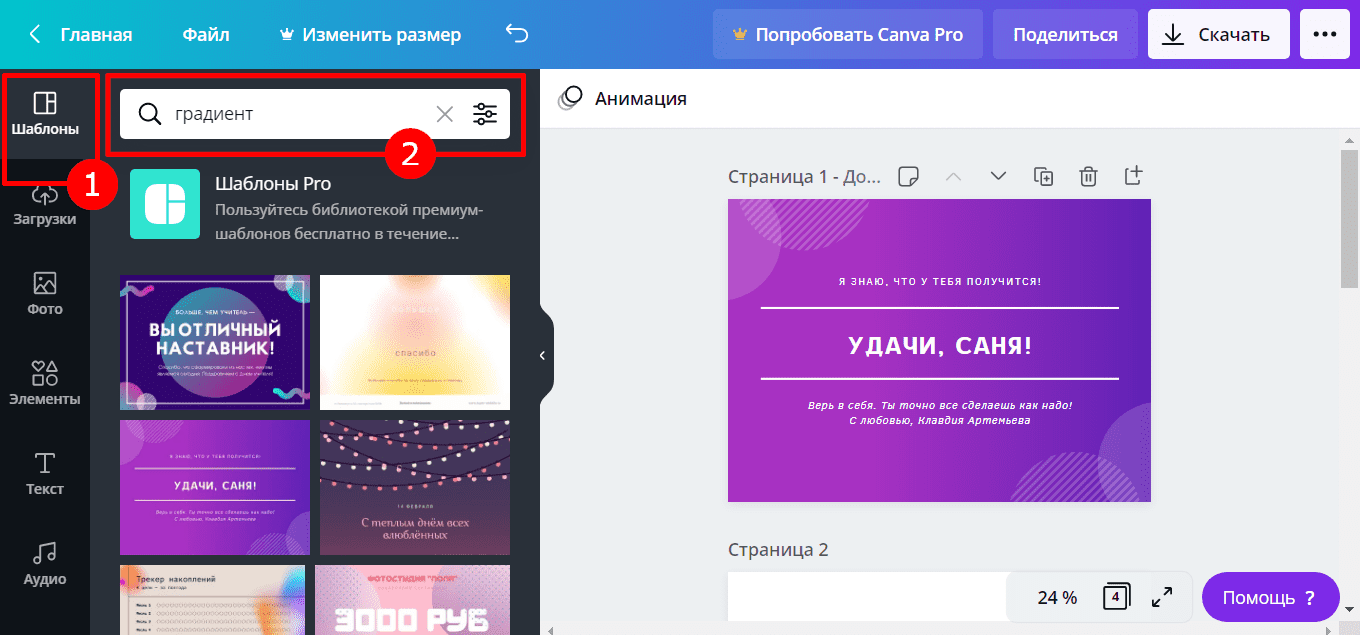
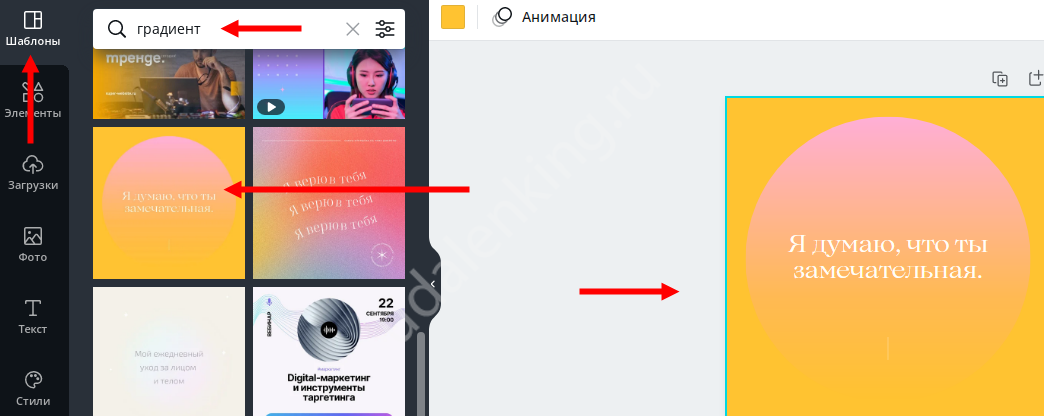
ШАГ 1. В боковом меню нажмите на вкладку «Шаблоны».
ШАГ 2. В поисковой строке введите: градиент или gradient.
Совет. На каком языке напишите на таком языке сначала Canva подберет шаблоны.
ЕСЛИ НУЖНО ПОМЕНЯТЬ ЦВЕТА ГРАДИЕНТА
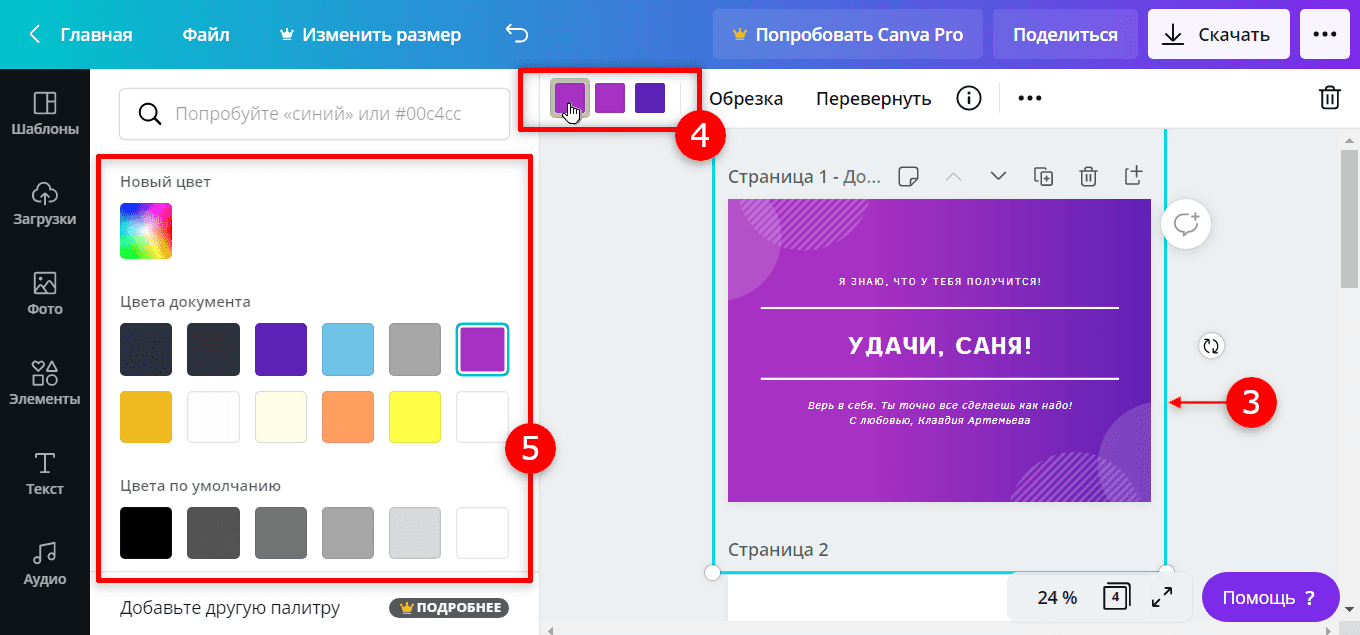
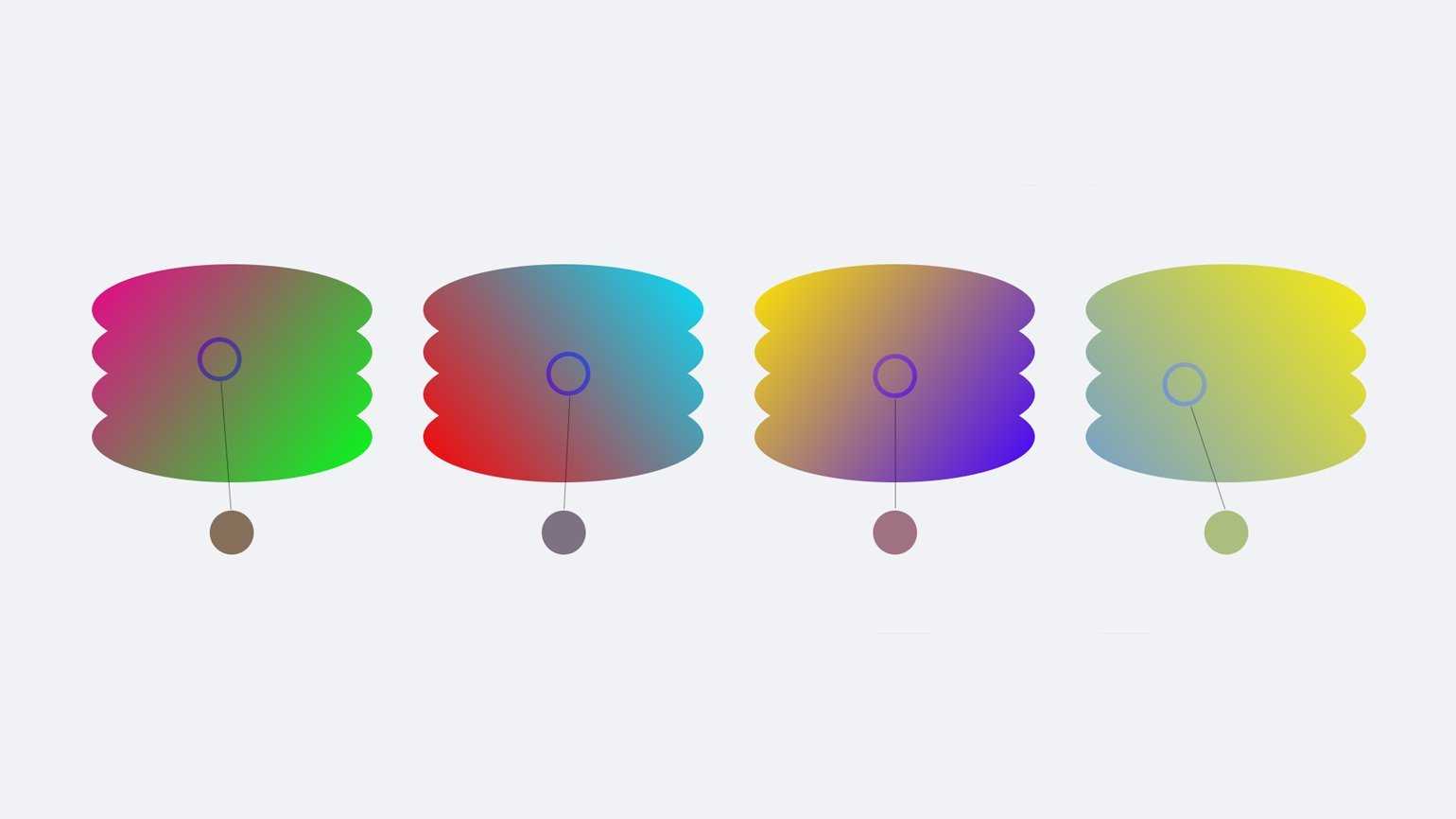
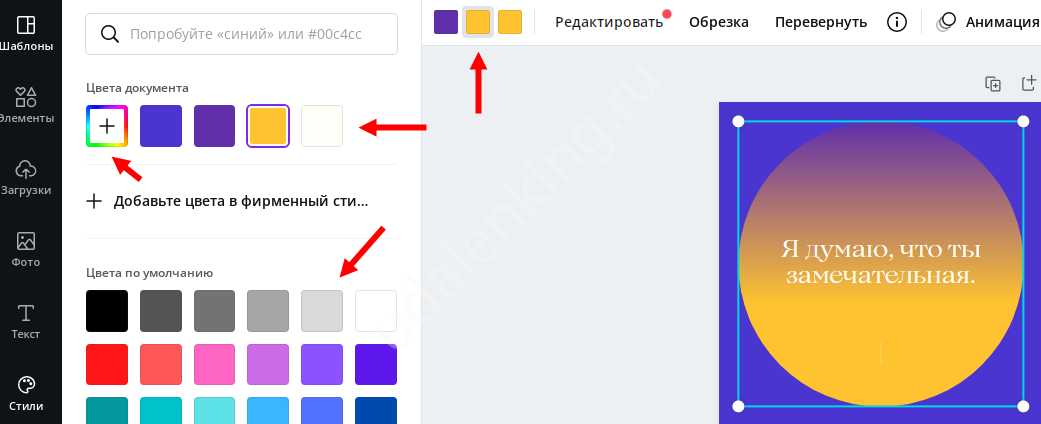
ШАГ 3. Выделите фон шаблона.После выделения фона появятся квадратики с цветами градиента.
ШАГ 4. Нажмите на нужный квадратик для выбора цвета.
ШАГ 5. Меняйте на цвет среди уже используемых или выберите новый цвет.
 Совет. Поменять форму градиента нельзя. Но можно выбрать шаблон с нужной формой градиента, а после убрать ненужные элементы. А на этом фоне создать свой дизайн.
Совет. Поменять форму градиента нельзя. Но можно выбрать шаблон с нужной формой градиента, а после убрать ненужные элементы. А на этом фоне создать свой дизайн.
2 Способ — градиентный фон
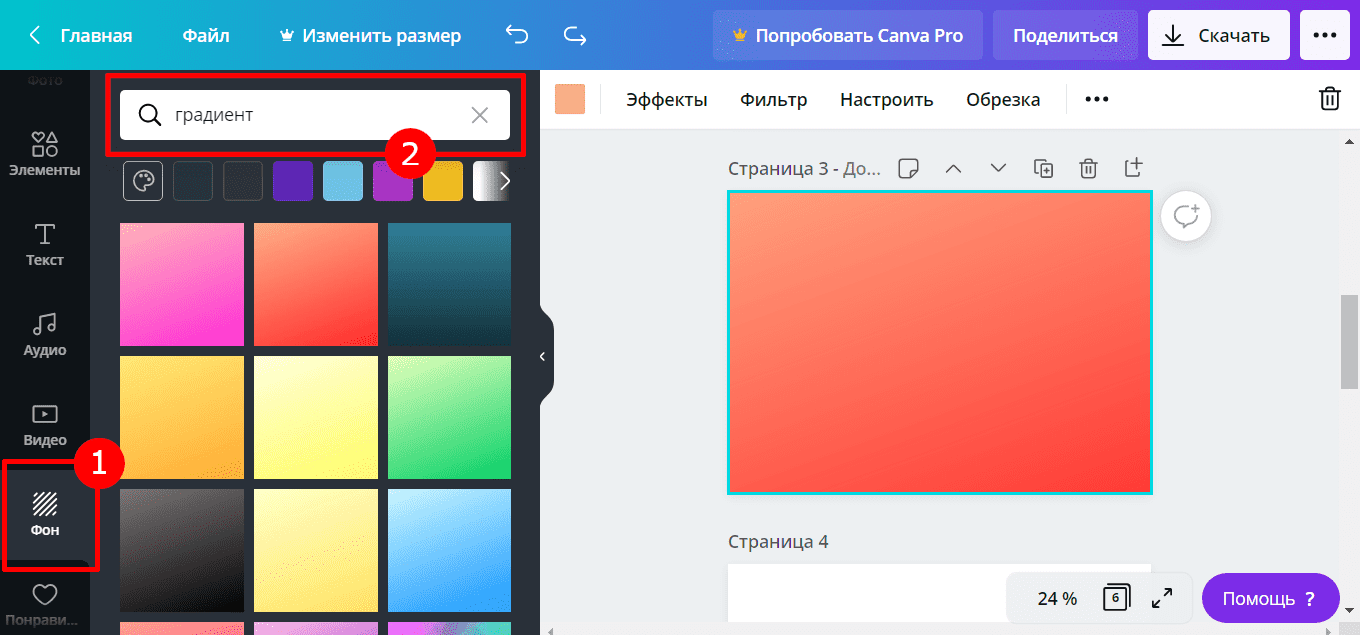
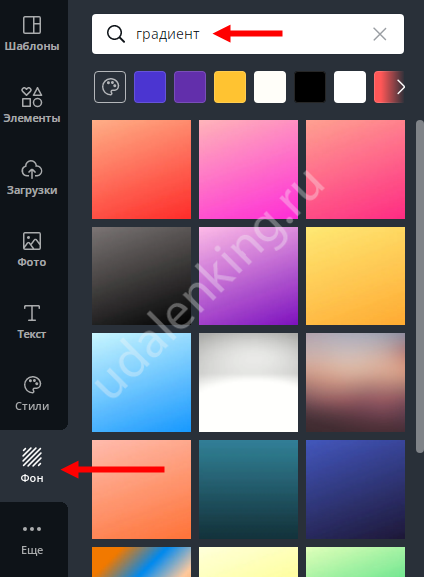
ШАГ 1. В боковом меню нажмите на вкладку «Фон».
ШАГ 2. В поисковой строке введите: градиент или gradient.
КАК ПОМЕНЯТЬ ЦВЕТА ГРАДИЕНТА ФОНА
В этом способе только для некоторых вариантов фонов можно слегка поменять цвет градиента. Разобраться, где цвет меняется можно так:
ШАГ 3. Выделите выбранный фон.
ШАГ 4. Посмотрите на маленький цветной квадратик.
-
Квадратик многоцветный, вот такой ➜ .
Цвет поменять можно. НО фон станет просто однотонным — НЕ градиентным. -
Квадратик одноцветный, например, такой ➜ .
Можно менять только цвет верхнего левого угла в градиенте.
Если вариант вам подходит — нажмите на квадратик.
ШАГ 5. Меняйте на любой цвет или среди уже используемых или выберите новый цвет.
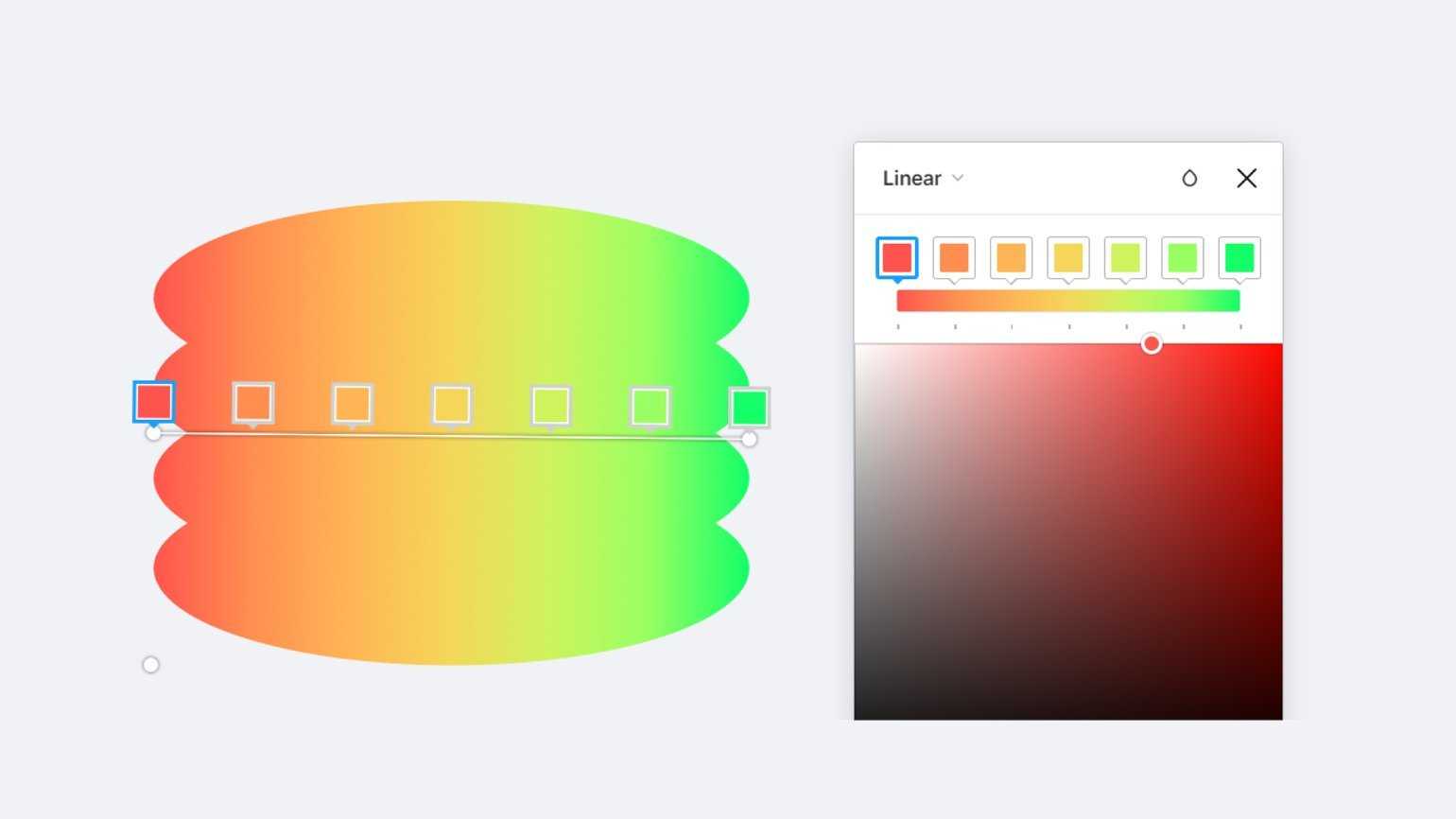
Шаг 7. Отрегулируйте точки статической остановки, не перемещая ее
Поскольку левая и правая точки остановки не могут быть удалены, это также означает, что вы не можете регулировать количество цветов, которые они создают. Это может расстраивать, особенно если вам нужно больше цветов, чем других цветов.
К счастью, есть быстрое решение этой проблемы.
Например, чтобы расширить диапазон желтых точек градиента остановки, щелкните по нему, чтобы включить его. Затем нажмите «Добавить».
Это создаст желтую остановку рядом с ней. Затем вы можете переместить эту новую остановку на полосе градиента, чтобы настроить желтый вывод.
Простой способ запоминать любые точки остановки, которые вы можете перемещать, и точки остановки благодаря их общей форме. Круг подвижен, а квадрат остается на месте.
Шаги по созданию градиента прозрачности
Для создания градиента прозрачности в дизайне следуйте следующим шагам:
- Выберите цветовую палитру: Определите основные цвета, которые вы хотите использовать в градиенте прозрачности. Учтите сочетаемость цветов и общую эстетику дизайна.
- Определите точки градиента: Решите, какие участки вашего дизайна будут иметь прозрачность, и определите точки, где градиент будет переходить от полностью прозрачного до непрозрачного.
- Используйте CSS: Воспользуйтесь CSS-кодом для создания градиента прозрачности. Например, вы можете использовать свойство background с указанием прозрачности для каждой точки градиента.
- Настройте параметры градиента: Измените параметры градиента прозрачности, чтобы достичь нужного эффекта. Вы можете изменять угол градиента, добавлять или удалять цветовые точки, а также регулировать прозрачность каждой точки.
- Примените градиент: Примените созданный градиент прозрачности к выбранным участкам вашего дизайна. Убедитесь, что градиент выглядит гармонично и соответствует заданной цветовой палитре.
- Проверьте совместимость: Убедитесь, что градиент прозрачности отображается правильно на различных устройствах и браузерах. В случае несовместимости, внесите необходимые корректировки.
Создание градиента прозрачности в дизайне может подчеркнуть особенности вашего проекта и добавить ему глубину и стиль. Следуя указанным выше шагам, вы сможете создать уникальный и привлекательный градиент прозрачности, который будет гармонично вписываться в ваш дизайн.
Как сохранить градиент в Illustrator
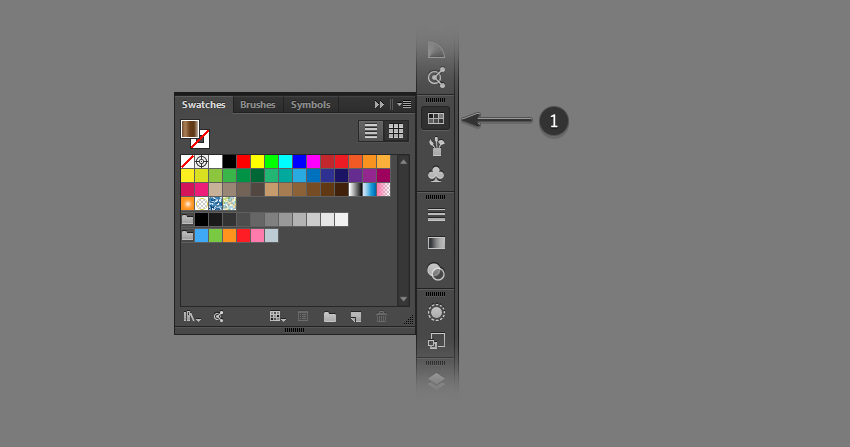
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).

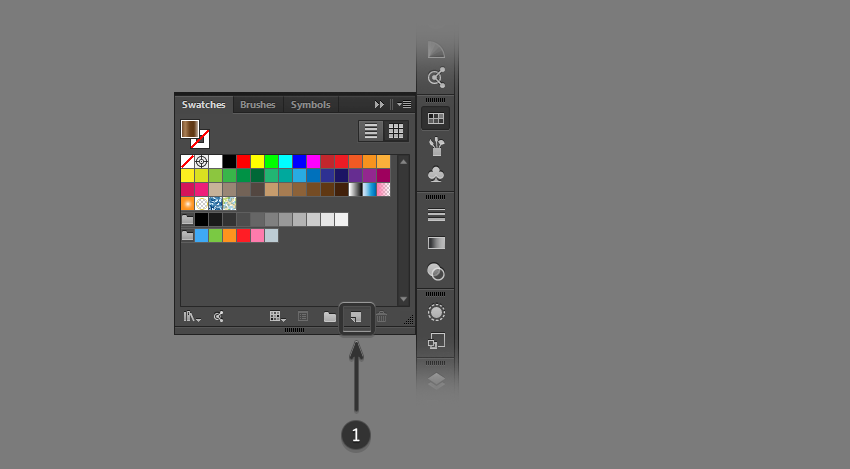
С выбранным градиентом, нажмите на кнопку «Новый образец».

Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.

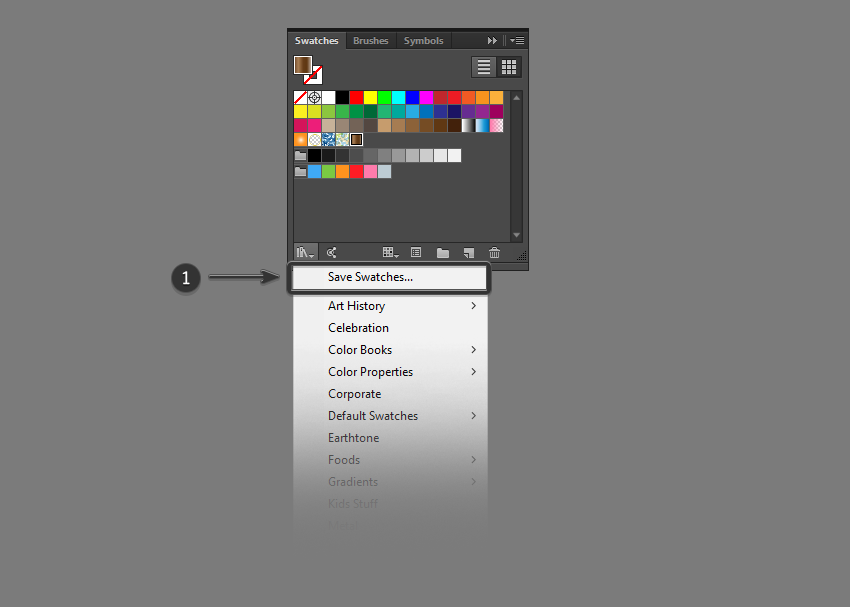
Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.

Преимущества использования градиента прозрачности
1. Визуальная глубина: Градиент прозрачности позволяет создавать иллюзию глубины и объемности, что делает дизайн более привлекательным и удивительным для глаза. Он может быть использован для создания трехмерных эффектов, сглаживания переходов и добавления пространственности к элементам дизайна.
2. Улучшенный фокус: Градиент прозрачности может быть использован для создания эффекта плавного перехода между элементами и косвенно указывать на главный объект или информацию. Это помогает улучшить фокус пользователя и сделать дизайн более интуитивно понятным.
3. Гармоничный цветовой микс: Градиент прозрачности позволяет создавать легкие и гармоничные цветовые переходы, добавляя более плавные и естественные цвета к дизайну. Он может быть использован для создания эффектов освещения и отражений, делая дизайн более реалистичным и привлекательным.
4
Контраст и акцент: Градиент прозрачности помогает создать контрастные и выдающиеся элементы дизайна, привлекая внимание пользователя
Он может быть использован для выделения важной информации, создания фокусных точек или добавления визуального интереса к дизайну
5. Гибкость и креативность: Градиент прозрачности предоставляет широкие возможности для творчества и экспериментов в дизайне. Он может быть использован совместно с другими эффектами, текстурами и элементами дизайна, чтобы создать уникальный и оригинальный вид.
В целом, градиент прозрачности обогащает дизайн, делает его более интересным и привлекательным для зрителя. Он играет важную роль в создании эффектов и настроений, а также повышает пользовательский опыт.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.

Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Радиальный градиент
Используем все, что мы уже узнали ранее, чтобы создать радиальный градиент. На самом деле это довольно просто,
достаточно в начале указать значение radial-gradient.
background: radial-gradient(#edf1cf, #43acb4);
Такой радиальный градиент принимает форму родительского блока, поэтому вместо круга мы получили эллипс. Чтобы
градиент был в форме круга независимо от пропорций родителя, необходимо указать ключевое слово circle.
background: radial-gradient(circle, #5d1a78, #414b50);
К тому же мы можем указать где будет центр радиального градиента. Давайте сделаем так, чтобы он был в левом верхнем
углу:
background: radial-gradient(circle at top left, #e1d767, #d3f6da);
Грязные градиенты → чистые градиенты
При построении градиента между некоторыми насыщенными цветами возникает область сероватого оттенка посередине. Связано это с . Выглядит такой градиент грязно.

Изображение: Skillbox Media
Убрать ненасыщенную область сероватого оттенка можно несколькими способами.
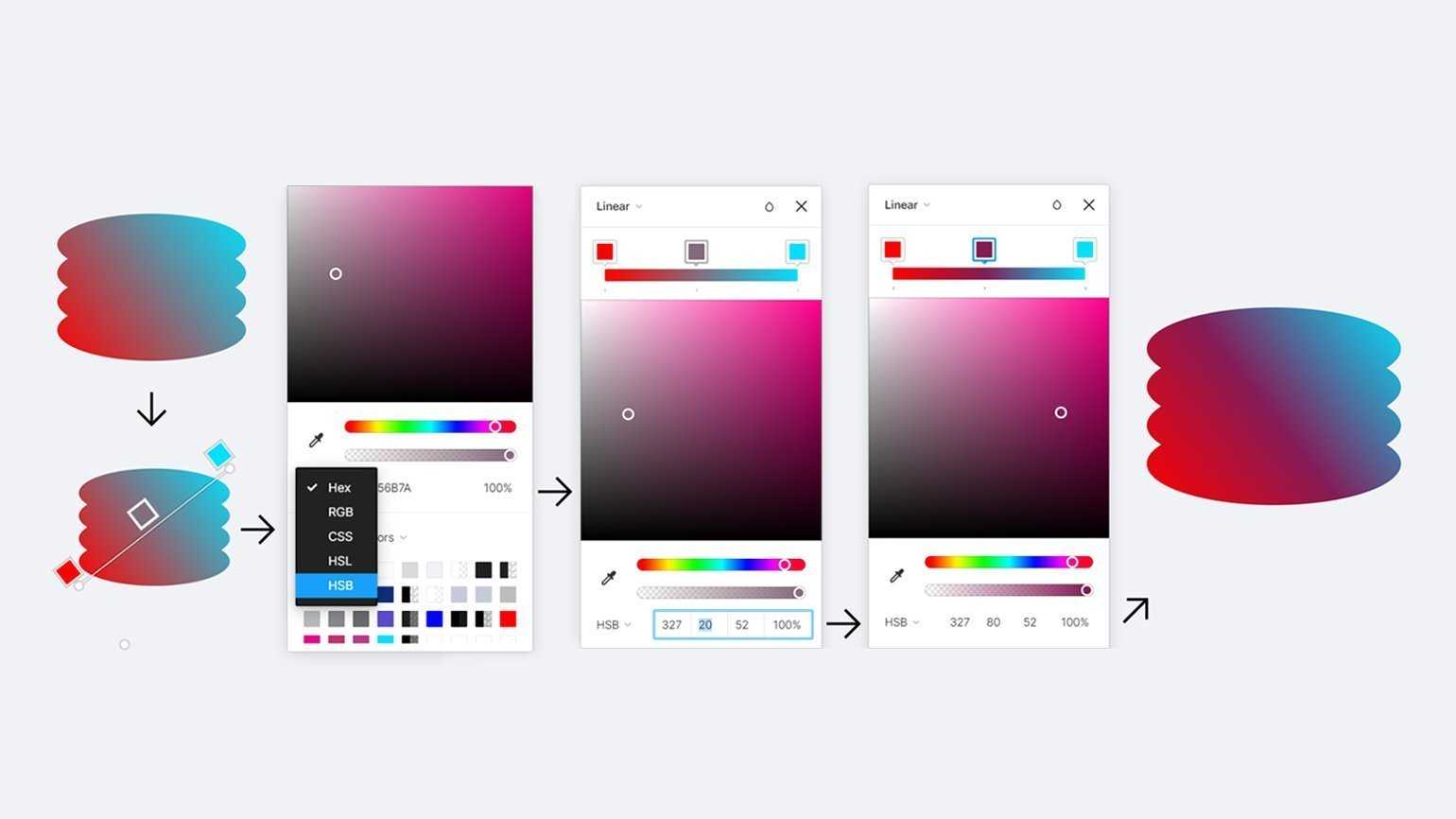
Промежуточная точка
Во-первых, проблему можно решить вручную, добавив в градиент промежуточный цвет. Для этого нужно поставить точку посреди градиента, а затем повысить её насыщенность.
Увеличивать насыщенность можно на глаз, передвигая кружок на цветовом поле. А можно перейти в и увеличить значение параметра S (Saturation — насыщенность) — это позволит сохранить цветовой тон и яркость без изменений.

Изображение: Skillbox Media
По сути, в этом случае градиент будет строиться не по прямой от одного цвета к другому, а с использованием промежуточных точек ближе к краям цветового круга.
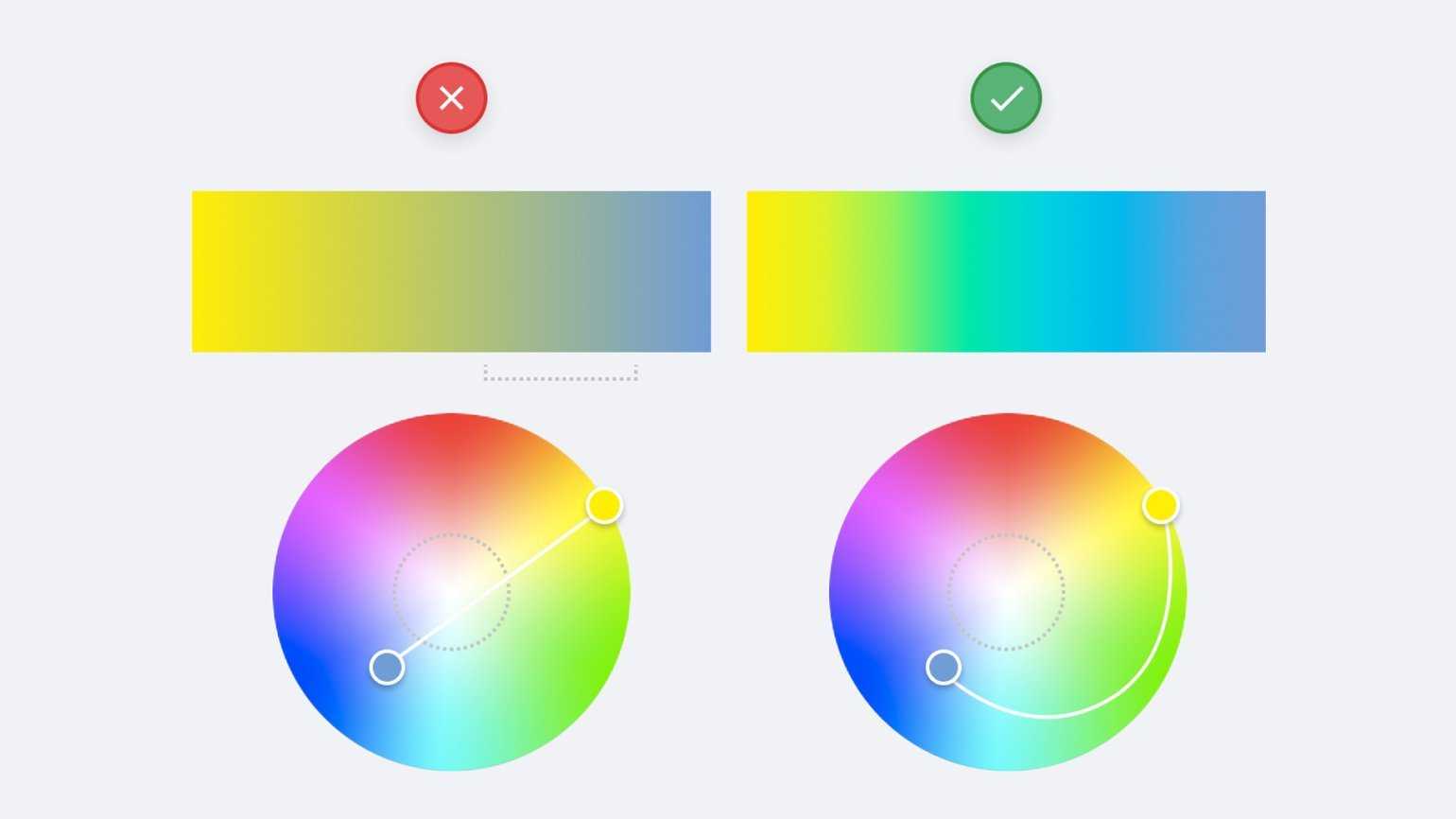
По дуге
Когда мы строим градиенты по прямой, линия проходит через ненасыщенную середину, поэтому градиенты лучше строить по дуге.
UI Gradient Generator строит градиенты по дуге автоматически. Сервис сам сделает плавный цветовой переход, обойдя ненасыщенную середину круга RGB.

Изображение: сайт learnui.design
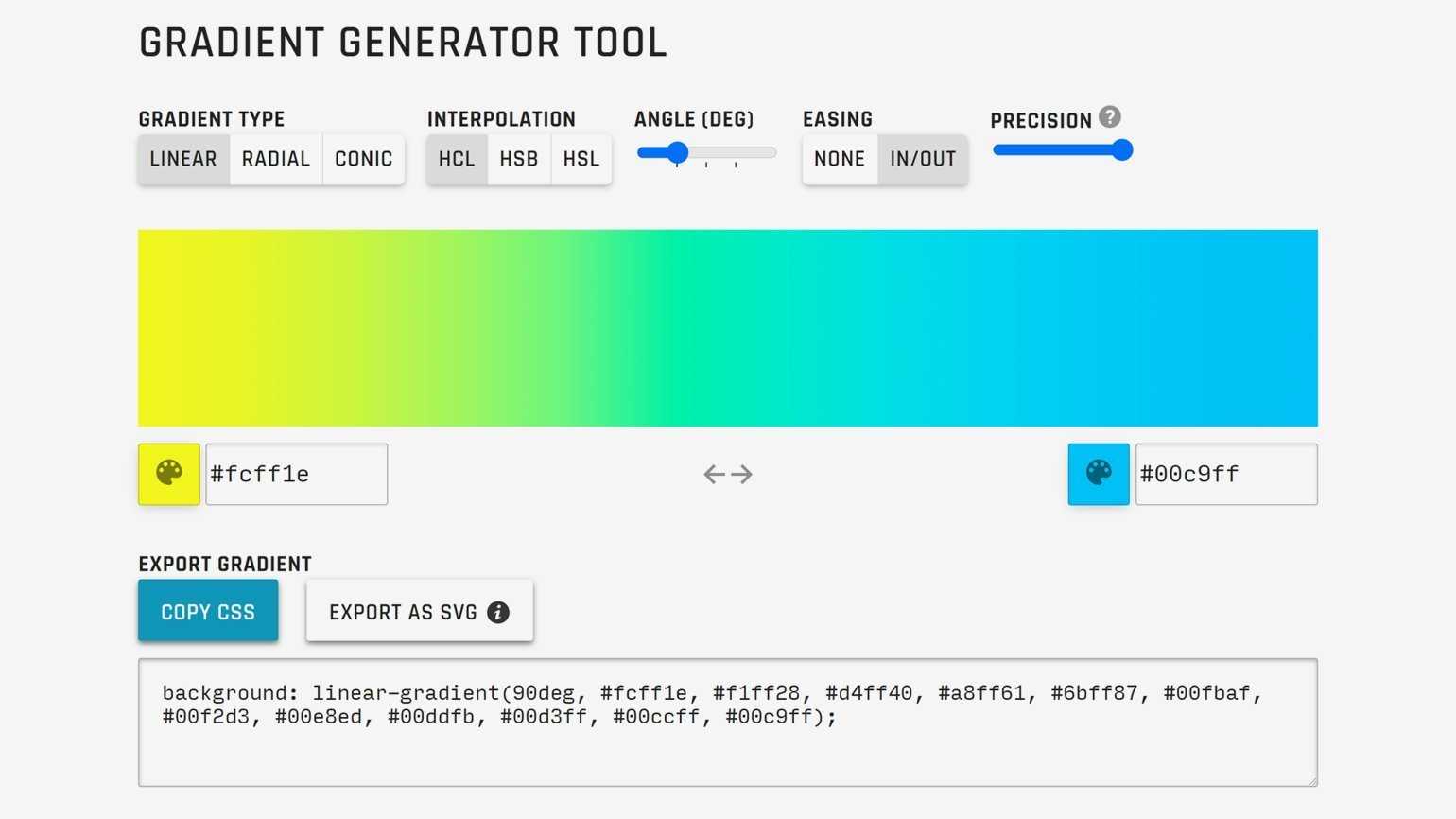
Для более качественного градиента переключите параметр Easing (смягчение градиента) на In/Out, а Precision (количество промежуточных точек градиента) выберите максимально возможный. Далее градиент можно перенести в Figma вручную, копируя каждый цвет, либо скачать SVG-файл с градиентом через кнопку Export as SVG. Этот векторный файл нужно перетащить мышью в графический редактор. Если свойство градиента требуется перенести на другой объект, то выделите в Figma объект с градиентом, в свойстве Fill выделите градиент и нажмите Ctrl (⌘) + С. Затем выделите другой объект и нажмите Ctrl (⌘) + V.
Для разработчиков, которым нужно вставить градиент на сайт при помощи CSS, сервис создаёт код, который можно скопировать.

Скриншот: сайт learnui.design
RGB → LAB
Раз проблема грязных градиентов связана с устройством RGB, то можно воспользоваться альтернативным цветовым пространством . Оно спроектировано с учётом восприятия цветов глазом человека, поэтому градиенты будут не только плавными, но и с понятной логикой перехода цветов.
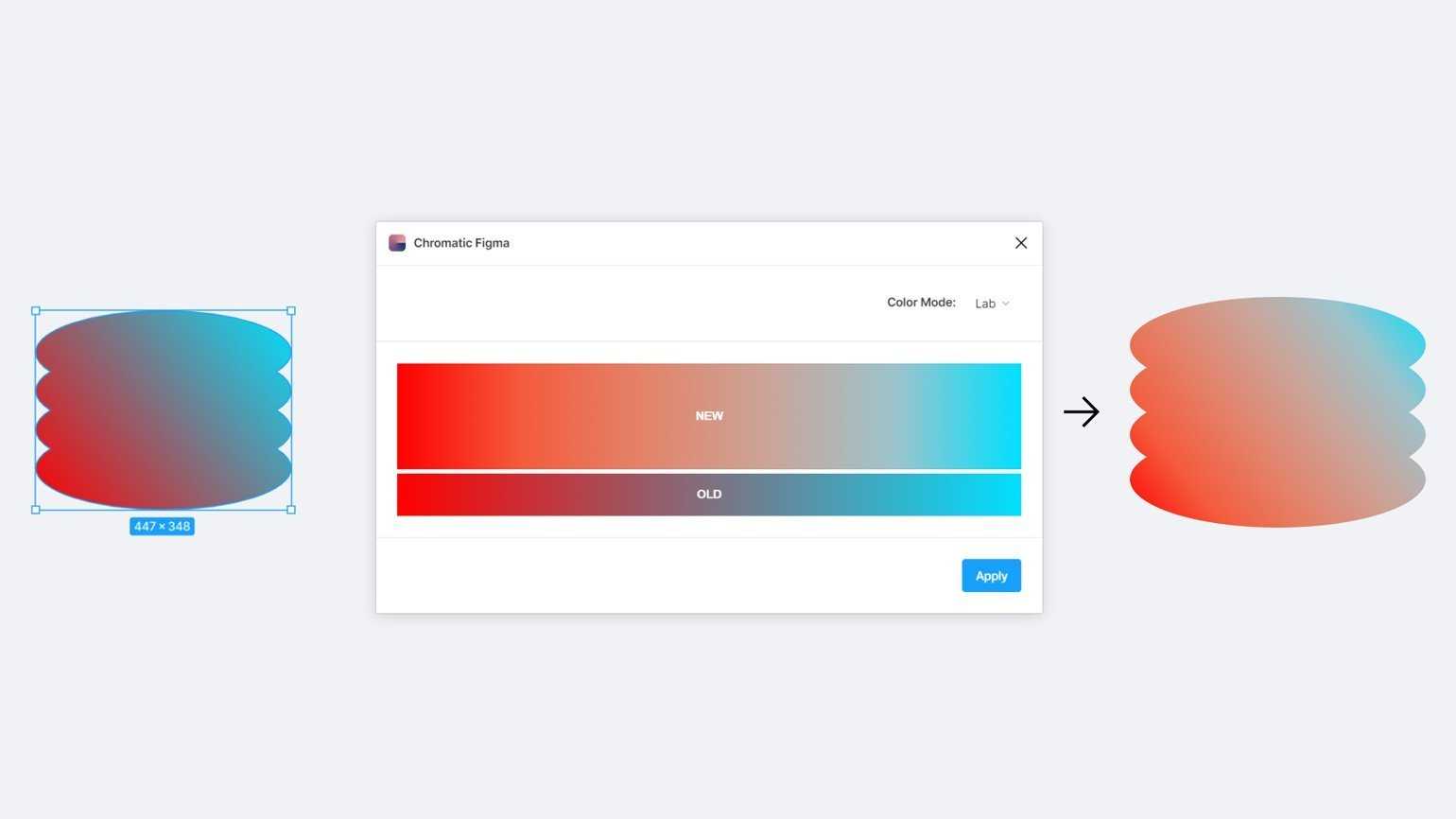
В Figma градиенты исправляются через плагин Chromatic Figma. Выделите фигуру с градиентом, запустите плагин Chromatic Figma, выберите Fix Gradient и нажмите Apply.

Изображение: Skillbox Media
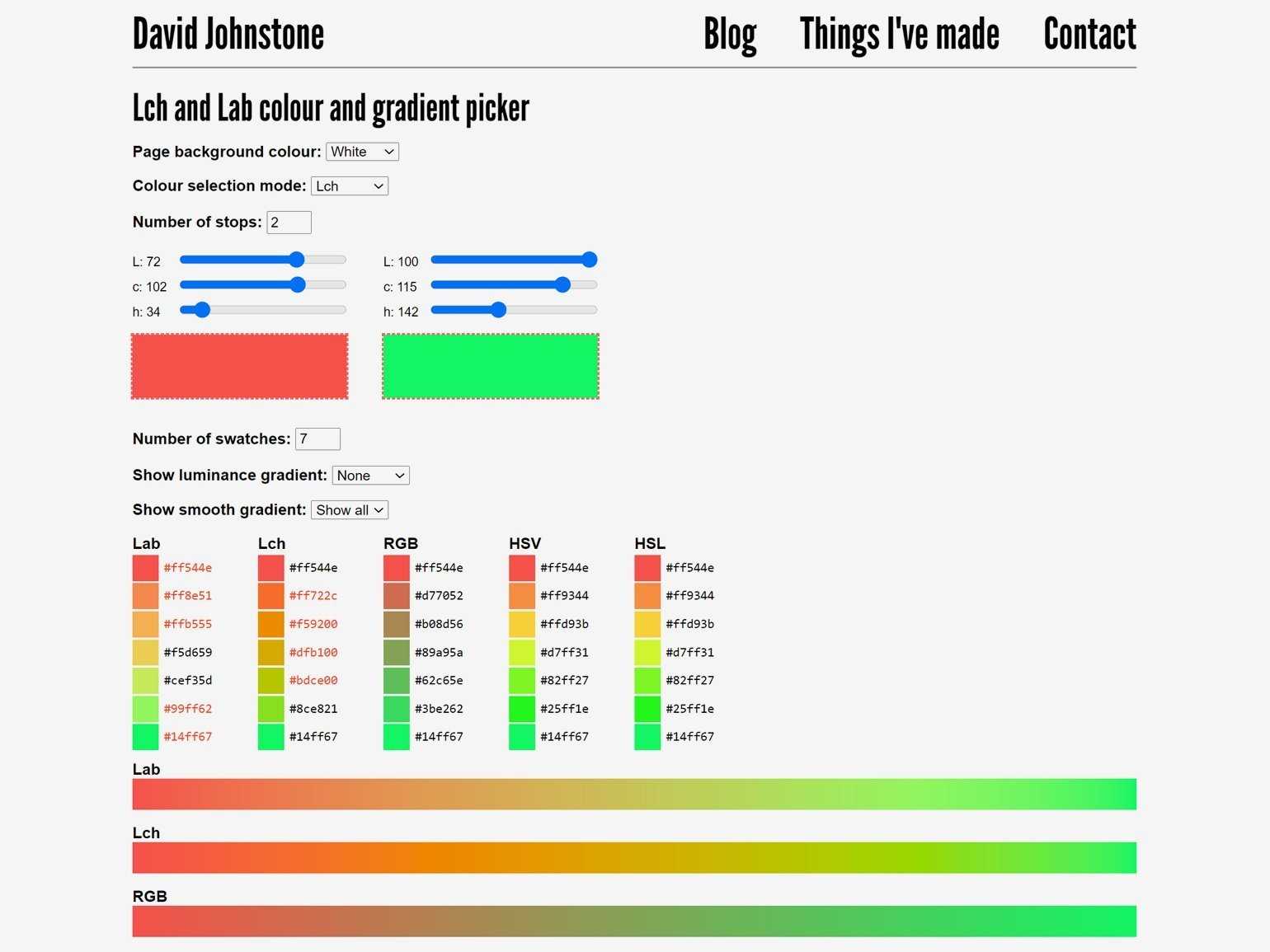
В качестве альтернативного метода создания градиента в LAB можно воспользоваться инструментом Lch and Lab colour and gradient picker Дэвида Джонстона.
Выберите два цвета, между которыми надо проложить градиент, и введите желаемое количество ступеней. Чем больше ступеней, тем более плавным будет переход.

Скриншот: архив сайта Дэвида Джонстона
Затем перенесите цвета из колонки Lab в редактор.

Изображение: Skillbox Media
В Figma для того, чтобы расставить точки градиента на равном расстоянии, можно использовать плагин Precise Gradients. Сначала расставьте точки на случайном расстоянии, сохранив порядок цветов, затем запустите плагин и нажмите на иконку выравнивания, которая расположена в строке Gradient stops справа.
Как поменять цвет?
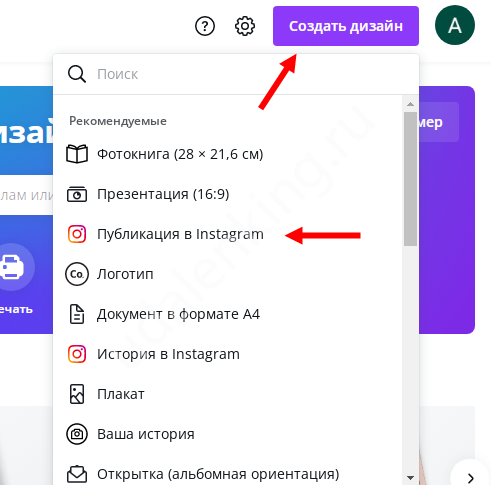
Для начала нам нужно нажать на кнопку «Создать дизайн» наверху справа и выбрать продукт, который мы будем делать. Это может быть что угодно – сторис в Инстаграме или плакат, например. Определились? Выбираем нужный вариант и переходим в режим редактирования.

Шаблоны
Первый способ создать градиент в Канве – поработать с шаблонами.
- Находим вкладку «Шаблоны» на панели слева;
- в поисковую строку наверху вбиваем слово «градиент» (можно по-русски и по-английски);
- появится целая коллекция шаблонов, отвечающих вашему требованию.
Теперь вы можете выбрать, какая картинка вам больше всего нравится – а потом кликнуть по ней мышкой, чтобы применить настройки шаблона!

Вам хочется узнать, как в Канве сделать градиент фона своими руками? Вы не можете менять радиальность/линейность шаблона, но можете отредактировать цветовую гамму.
- На верхней панели находим плитки с отображением используемых цветов;
- нажимаем на каждую последовательно – слева будет появляться панель с палитрой;
- меняем старый цвет на новый, выбранный из палитры или подобранный вручную.
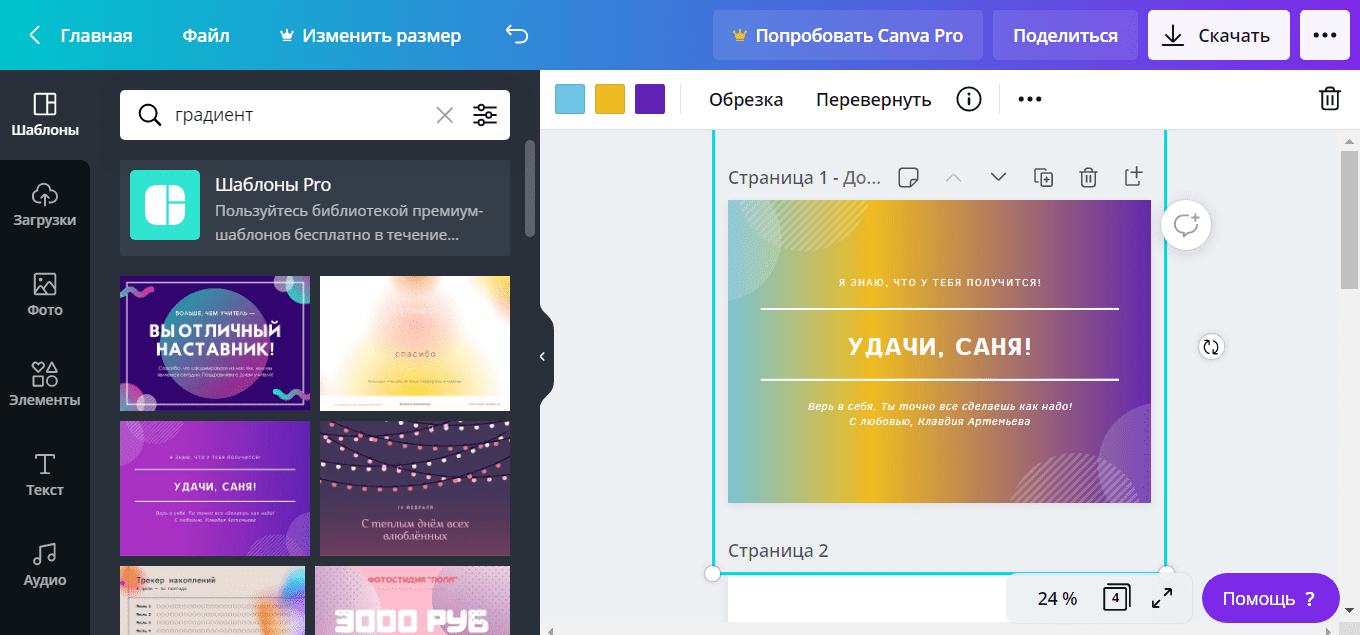
Так вы можете сделать градиент цвета в Канве, как вам нравится. Допустим, вы выбрали вариант с красно-розовым оформлением – можно заменить его на горчично-жёлтое, оставив лишь схему перехода оттенков.

Фон
Еще один ответ на вопрос, как в Canva сделать градиент фона, звучит так:
- Переходите на вкладку «Фон» на панели слева;
- вбивайте ключевое слово эффекта в строку поиска;
- вы получите огромное количество результатов по запросу – просто подбирайте понравившееся цветовое решение и нажимайте на него, чтобы применить настройки!

Элементы
Вы уже можете догадаться, как подыскать отдельные элементы в переливающемся оформлении.
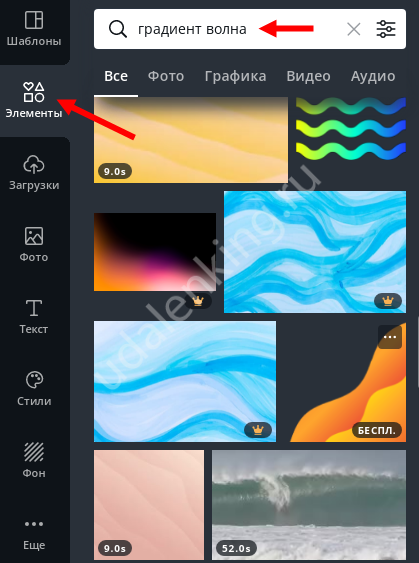
- Находим на панели слева вкладку «Элементы»;
- снова вводим ключевое слово в поисковую строку – и получаем множество интересных разноцветных фигур.

Менять оттенки можно так же, как и в случае с фоном – ищем наверху цветные плитки, нажимаем на каждую из них и переходим к палитре. Выбираем новые оттенки и наслаждаемся получившимся результатом.
Разумеется, не забывайте о других возможностях редактирования – вы можете перемещать элемент, менять его размер и многое другое.
Текст
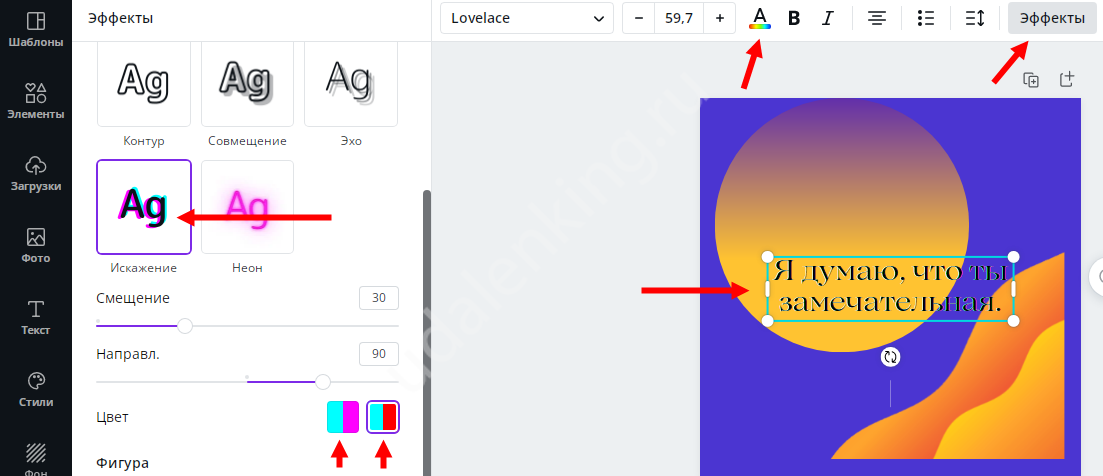
Последнее – как сделать градиент текста в Канве. Здесь немного сложнее! После того, как вы добавите нужные слова и предложения, на верхней панели нужно выбрать цвет (иконка в виде буквы «А»).
- Нажмите на кнопку «Эффекты» там же на верхней панели;
- в разделе «Стиль» выберите вариант «Искажение»;
- появится два варианта цветового перехода – кликайте по наиболее интересному.
К сожалению, тут выбрать оттенки не получится, система сама подставляет оптимальное решение.

Кроме того, вы можете добавить градиент в Канве как пользовательский файл. Если у вас уже есть картинка с нужным цветовым решением, просто загрузите ее в качестве настраиваемого дизайна. А потом работайте с готовым шаблоном, добавляя элементы, текст и другую графику!

Разобраться, как сделать градиент в Canva, несложно – платформа достаточно проста в управлении и интуитивно понятна каждому. Если вы давно хотели поэкспериментировать с цветовыми переходами, сейчас самое время попробовать!
Как сделать градиент в повер поинт
Вы можете использовать множество вариантов градиентов заливки — от простых встроенных градиентов до созданных самостоятельно. Заливать градиентом можно обычные фигуры или текстовые поля, фигуры, входящие в диаграммы, а также графические элементы SmartArt и объекты WordArt. Вы можете быстро применить заготовку градиента или создать свой вариант, выбрав необходимые цвета и настроив яркость, прозрачность, а также направление и положение заливки.
Простейший способ применить градиентную заливку — выбрать фигуру, а затем открыть появившуюся вкладку Формат.
Для фигур, текстовых полей и объектов WordArt вкладка Формат появляется в группе Средства рисования.
Для диаграмм вкладка «Формат» появляется в группе Работа с диаграммами.
Для графических элементов SmartArt вкладка Формат появляется в группе Работа с рисунками SmartArt.
На вкладке Формат нажмите кнопку Заливка фигуры, выберите пункт Градиентная и укажите необходимый вариант.

Совет: Чтобы быстро применить такую же градиентную заливку к другим фигурам, используйте функцию Формат по образцу.
Не очень подходит? Можно выполнить еще несколько действий и применить заготовку градиента.
Выберите фигуру, а затем на вкладке Формат нажмите кнопку Заливка фигуры.
Последовательно выберите пункты Градиентная и Другие градиентные заливки.
В группе Заливка установите переключатель Градиентная заливка и выберите нужный вариант в списке Предустановленные градиенты.
Совет: Используйте эти предустановленные градиенты в качестве отправной точки для создания собственной градиентной заливки.
Если представленные заготовки градиентов вам не подходят, вы можете создать свой вариант. Для этого потребуется выполнить дополнительные действия.
При создании градиентной заливки задаются точки градиента — особые точки, в которых смешиваются два цвета. Вы можете добавлять и удалять их с помощью специального ползунка, а также менять их положение тем же способом или с помощью параметра Положение, позволяющего задать более точные процентные значения. После выбора точки градиента можно настроить другие параметры, чтобы добиться желаемого результата. Максимальное число точек градиента —10, минимальное — 2.
Чтобы добавить градиент, нажмите кнопку Добавить точку градиента . Чтобы изменить градиент, щелкните точку на ползунке, которую хотите изменить. Чтобы удалить градиент, нажмите кнопку Удалить точку градиента .
Выберите фигуру, а затем на вкладке Формат нажмите кнопку Заливка фигуры.
Последовательно щелкните пункты Градиентная, Другие градиентные заливки и в появившемся окне выберите параметр Градиентная заливка.
Выберите Тип в списке.
Чтобы выбрать направление для градиента, щелкните Направление.
Для каждого цвета градиентной заливки выполните приведенные ниже действия.
Чтобы применить цвет к точке градиента, щелкните ее на ползунке Точки градиента, а затем нажмите кнопку Цвет, чтобы выбрать нужный вариант.
Ниже представлен пример линейного радужного градиента, созданного с помощью шести точек градиента, для каждой из которых был выбран свой цвет.
Если вы хотите точно задать положение определенной точки градиента, введите процентное значение в поле Положение.
При необходимости вы можете изменить яркость или прозрачность для каждой точки градиента с помощью соответствующих ползунков. Эти параметры следует настроить для каждой точки.
Чтобы направление градиентной заливки совпадало с направлением поворота фигуры, установите флажок Повернуть вместе с фигурой.
Чтобы создать эффект заливки одним цветом с переходом от 100%-й непрозрачности до 100%-й прозрачности, установите одинаковое значение цвета для всех точек градиента.
Градиентная заливка — это заливка, постепенно изменяющая цвет поверхности фигуры.

Заливка фигуры, в которой три цвета плавно переходят друг в друга
При этом можно использовать оттенки одного цвета, как показано выше, или смешать несколько разных цветов, чтобы добиться более яркого эффекта (см. примеры ниже).
Заготовка градиентной заливки Горизонт
Произвольная градиентная заливка
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки
Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке)
Дополнительные настройки градиента в Фотошопе
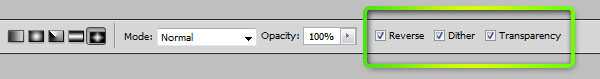
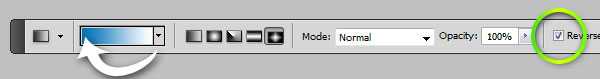
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?

Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.

Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
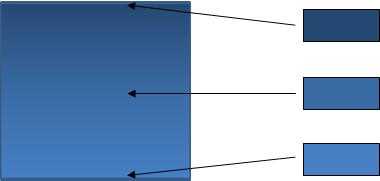
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.

Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.

Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Как создать градиент на тексте
Добавление градиента к тексту позволяет он выделяется на плоском цветном фоне, создавая ощущение глубины, которое выделяет текст. Опять же, процесс зависит от того, используете ли вы ПК или мобильное приложение Canva.
ПК
Есть два способа создать градиентный текст на ПК. Первый — это обходной путь, который позволяет вам создать этот текст в бесплатной версии программного обеспечения. Второй использует некоторые платные функции для ускорения процесса.
Бесплатный метод
Бесплатный метод требует, чтобы вы создали собственный градиент в Canva, прежде чем вы сможете применить его к тексту.
- Создайте новый дизайн.
- Нажмите кнопку “Элементы” на левой боковой панели.
- Найдите “Градиенты” и выберите бесплатный дизайн.
- Найдите два варианта цвета в верхнем левом углу и выберите нужные цвета.
- Сохраните и загрузите новый файл в формате PNG.
Теперь, когда у вас есть градиент, вы готовы использовать его для создания текстового эффекта.
- Открыть новую страницу.
- Выберите “Элементы”
- Введите и нажмите “Прамки для писем” option.
- Выберите нужную букву и перетащите ее в нужное место.
- Повторите этот процесс для каждой необходимой буквы.
-
Найдите PNG-файл с градиентом и перетащите его в каждую букву.
- Дважды щелкните каждую букву и измените размер градиентного изображения, чтобы оно покрывало все края страницы.
- Выберите градиент и нажмите «Позиция». Назад в правом верхнем меню.
Платный метод
Платный метод использует Инструмент удаления фона Canva для ускорения процесса.
-
Откройте новую страницу.
- Щелкните значок “Элементы” и добавьте градиент к фону.
- Выберите “Элементы&rdquo ; еще раз и нажмите “Прамки для писем”
- Перетащите выбранный буквы на страницу.
- Выберите все буквы и установите их прозрачность до 35%.
-
Загрузите все изображение в формате PNG.
-
Загрузите новый PNG в Canva.
- Нажмите “Добавить страницу”
- Перетащите новую страницу в загруженный PNG-файл.
- Нажмите “Редактировать изображение” вверху блока.
- Выберите “Удаление фона” и подождите около пяти секунд.
- Нажмите “Применить&rdquo. ;
Теперь у вас должен быть градиентный текст без необходимости многократного перетаскивания PNG файл в каждое письмо.
Мобильный
Создать градиентный текст с помощью мобильного приложения Canva немного сложнее, чем с помощью ПК. Это также требует, чтобы вы сохранили несколько градиентных изображений на фотографиях вашего мобильного устройства. Начните с создания нового градиентного фона.
- Откройте панель инструментов Canva и нажмите значок + в правом нижнем углу экрана.
- Нажмите “Публикация в Facebook” шаблон.
- Снова нажмите значок + и перейдите к фотографиям.
- Найдите &ldquo ;Градиент.”
- Нажмите на нужное изображение с градиентом.
- Перетащите края, чтобы градиентное изображение покрыло весь шаблон.
Теперь вам нужно добавить текст, к которому вы хотите применить градиент.
- Нажмите значок +.
- Выберите “Текст” значок. Если его не видно, нажмите “••• Подробнее” чтобы найти его.
- Выберите заголовок, подзаголовок или основной текст и выберите шрифт.
- Вставьте текст в изображение.
- Перетащите текст’ s, чтобы придать ему нужный размер.
- Нажмите на текстовое поле и введите нужные слова.
Теперь у вас есть градиент и шрифт. Теперь пришло время применить к тексту градиент.
- Измените цвет текста на белый.
- Выберите текстовое поле и с помощью ползунка установите прозрачность текста на 40%.
- Загрузите изображение в виде файла PNG.
- Повторно войдите в Canva и проведите по экрану, чтобы открыть пустой шаблон.
- Нажмите значок +.
- Перейдите в “Загрузки” и выберите только что созданный файл PNG.
- Измените размер PNG, чтобы он заполнил шаблон.
- Выберите “Эффекты” в инструментах внизу экрана.
- Нажмите “ Удаление фона” и ждите.
Теперь у вас должен быть градиентный текст на белом фоне. Последние шаги включают настройку текста, чтобы градиент был более выраженным.
- Обрежьте текст в изображении PNG.
- Выберите “Настроить” на панели инструментов.
- Используйте ползунки, чтобы настроить цвета в тексте.
Сохраняем созданный цветопереход
Если планируется дальнейшее применение градиента, в «Фотошопе» на этот счет все продумано.
Чтобы новенький эффект попал в один из предустановленных (или собственных) наборов стандартных вариантов, нужно, прежде чем утвердить работу редактора (Ok), придумать ему название и внести в текстовое поле «Имя», а затем нажать кнопку «Новый».
Можно «Сохранить» градиент на своем диске как файл с расширением GRD (Adobe Photoshop Gradient), который по умолчанию угодит в папку Gradients в директории Presets вашей версии программы Adobe Photoshop. Оттуда же извлекаются и загружаются в редактор новые эффекты.
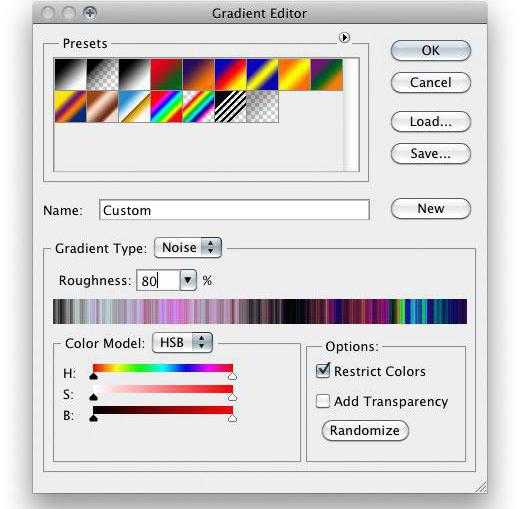
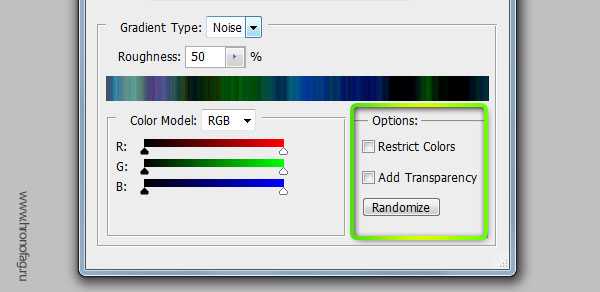
«Шумный» цветовой переход
Градиент «Шум», в отличие от эффекта в непрерывном режиме, представляет собой случайное распределение красок в указанном диапазоне цветов. В зависимости от плавности (неровности) он может выглядеть как «нормальный» эффект с плавными переходами (плавность/ roughness до 30-40 %) либо как пестроокрашенный, тонкополосчатый спектр (плавность/ roughness до 90-100 %).

Помимо настройки плавности, при создании перехода можно:
- выбрать цветовую модель (RGB, HSB, LAB);
- ограничить цвета (для излишне насыщенных красок);
- включить прозрачность (для случайных цветов);
- выбрать «Другой вариант» (создается эффект с произвольными переходами цветов, но в соответствии с заданными настройками).
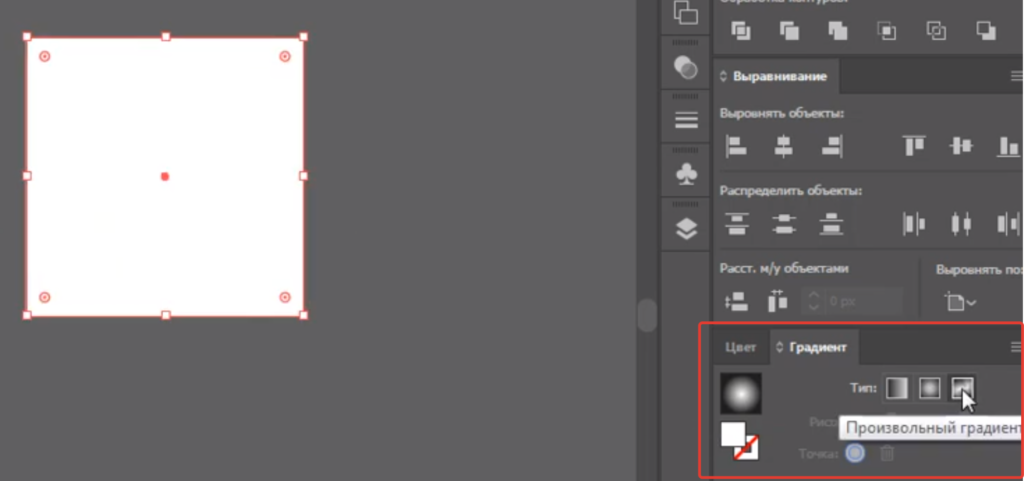
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
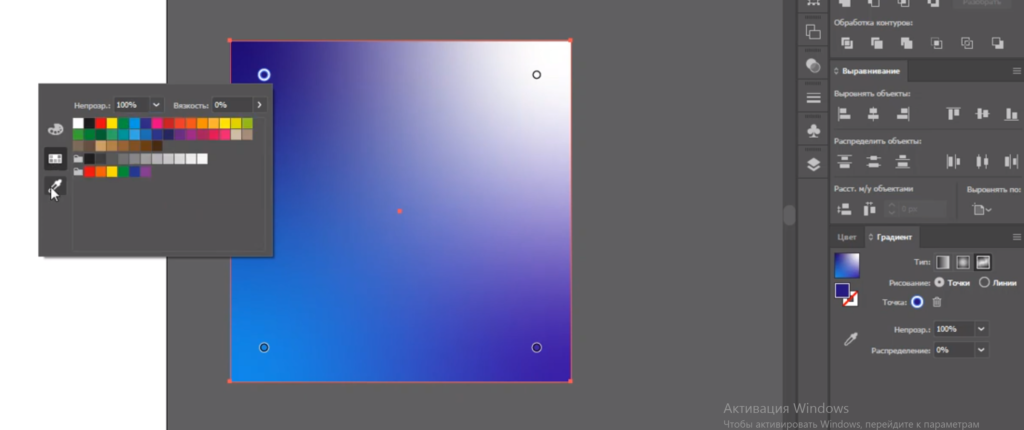
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.

Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.

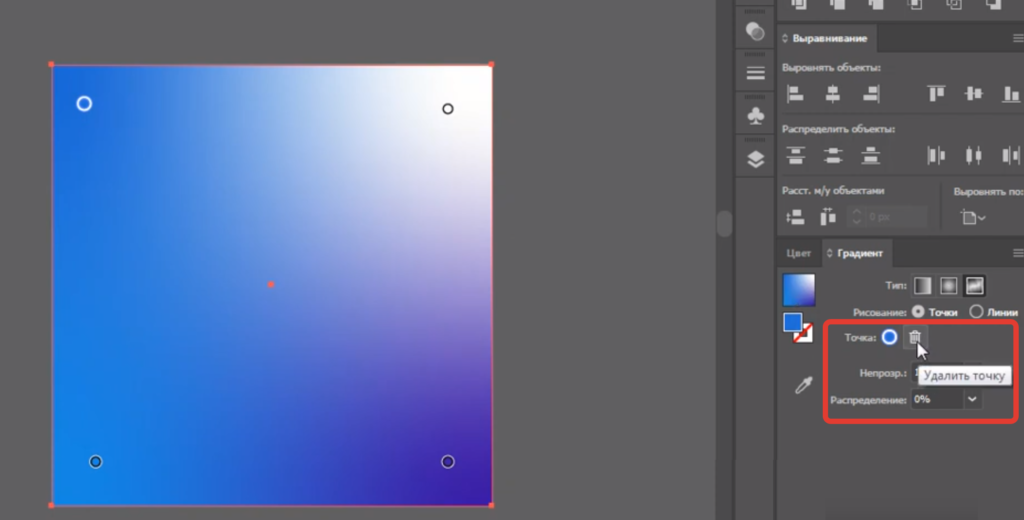
Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.

Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
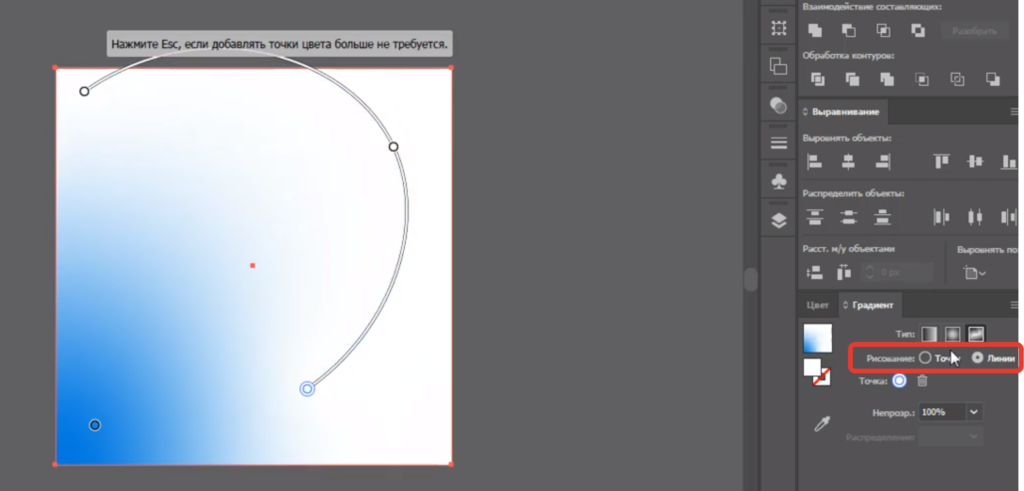
Так же можно использовать этот инструмент в режиме Линии.

Панель настроек инструмента
Для ведерка в меню «Редактирование» предусмотрена команда «Выполнить заливку», где можно настроить ее параметры, указав, каким цветом (или узором) залить, как поступать с прозрачными участками и проч. А градиент в «Фотошопе» окрашивает все без разбору, правда, придерживаясь рамок выделенной области, если таковая задана, но больше никаких «условий» ему не ставят.
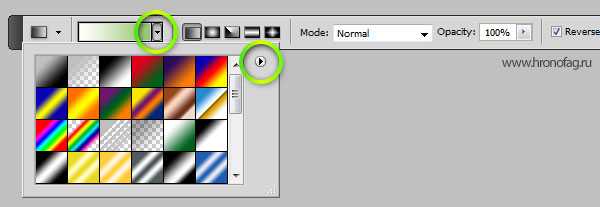
Параметры эффекта, как и во всех остальных инструментах, задаются на панели настроек вверху. Щелчок левой кнопкой мыши по маленькому треугольнику рядом с миниатюрой слева (или правой кнопкой по рисунку) открывает палитру с предустановленным набором стандартных цветовых переходов.
В этом окне есть собственное меню, которое разворачивается щелчком по шестеренке (или маленькой стрелочке рядом) в правом верхнем углу. Здесь можно выбрать еще несколько «штатных» наборов, перебирая их командой «Заменить градиенты», и задать размер миниатюр, а по умолчанию градиент в «Фотошопе» выполняет плавный линейный переход от первого цвета ко второму.
В стандартных наборах есть и варианты переходов к прозрачности, но, для того чтобы они работали, нужно поставить галочку в чекбоксе «Прозрачность», а иначе рисунок будет ровно залит одним выбранным цветом.
Кроме вариантов цветовых решений градиента, на панели настроек можно выбрать его форму (линейный, радиальный, конусовидный, зеркальный и ромбовидный).
С выбором режима наложения и непрозрачности все понятно, галочка в квадратике «Инверсия» выстроит обратный эффект. С прозрачностью мы разобрались, а функция «Дизеринг» (Dithering), намеренно «зашумливая» рисунок, делает цветовой переход более естественным.
В отличие от заливки «из ведерка», чтобы нарисовать градиент, нужно, включив инструмент и выбрав вид цветоперехода, провести линию на рисунке, указав тем самым начальную и конечную точки эффекта. После этого программа зальет документ красками с выбранными переливами и в указанном направлении.
Если проводить линию с нажатой клавишей Shift, переход можно сделать строго по вертикали, горизонтали или под углом 45 градусов.
Режимы градиента в Фотошопе
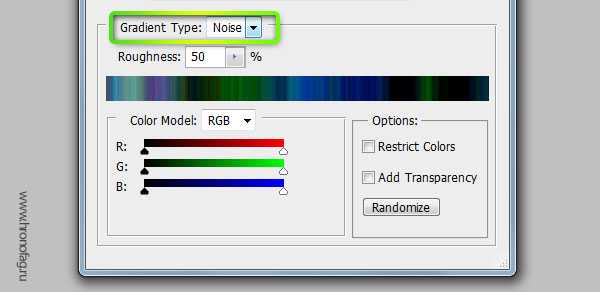
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.

Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.

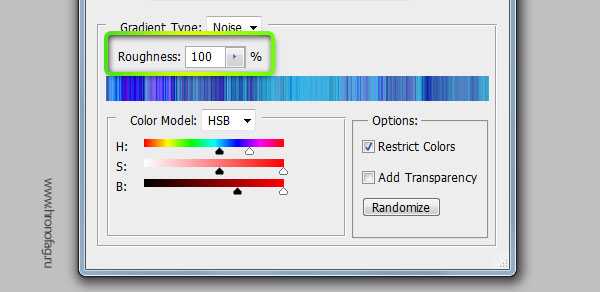
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
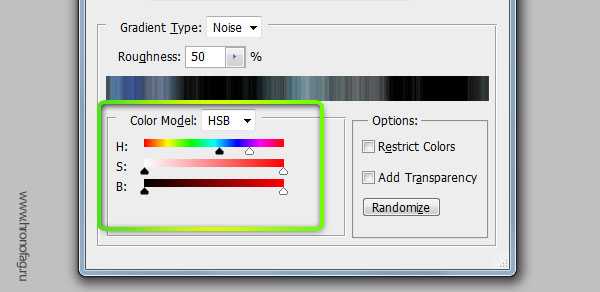
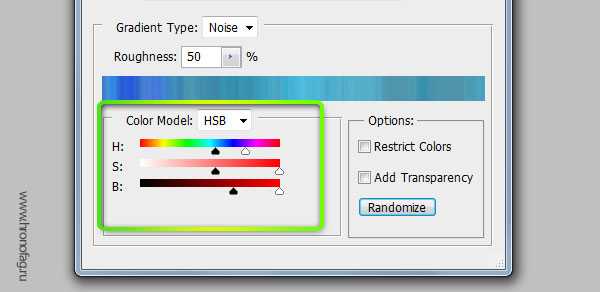
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.

Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.

Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.

Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Практическое использование CSS градиента
Давайте попробуем использовать градиент более оригинальным способом.
Градиент поверх картинки
Ниже вы видите пример слоя с градиентом поверх изображения. Здесь мы использовали полупрозрачные rgba цвета.
Свойство background может принимать сразу несколько значений. При этом первое будет
верхним слоем, а последнее — нижним.
Мы получаем такой эффект:
Градиент в тексте
Градиент в тексте — это классный эффект, хотя и не полностью поддерживаемый в чистом виде. Вместо него мы используем
свойство background-clip, это что-то вроде хака, но отлично работающего хака.
Возьмем элемент, в данном случае h1, и применим к нему градиент. Свойству background-clip присвоим значение text, это удалит фон из всего блока, за
исключением текста. И, конечно же, следует сделать свойство color прозрачным, иначе мы не увидим градиент.
gradient generator































