Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
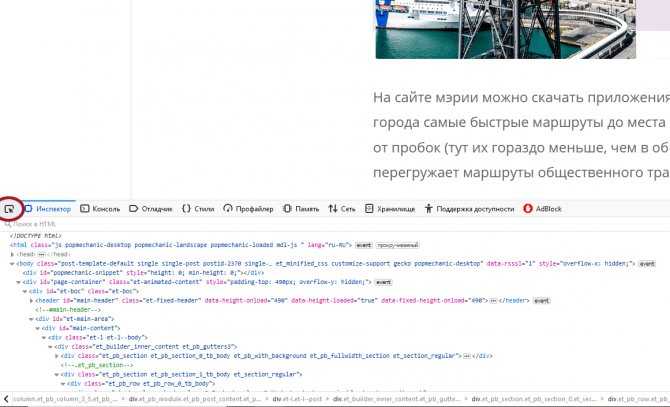
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:

Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.

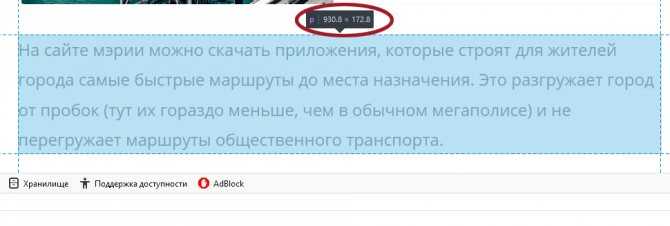
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.

Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
Программы для сжатия фотографий
Все современные более или менее продвинутые графические редакторы, а также программы групповой (пакетной) обработки изображений предоставляют пользователю возможность сохранения фотографий с предварительной настройкой качества.
Paint.net
Редактор Paint.net является бесплатным аналогом Photoshop ранних версий. Как и у своего «прародителя», в Paint.net присутствует функция сохранения изображений не только в различных форматах, но и с настраиваемым качеством. Здесь все очень просто:
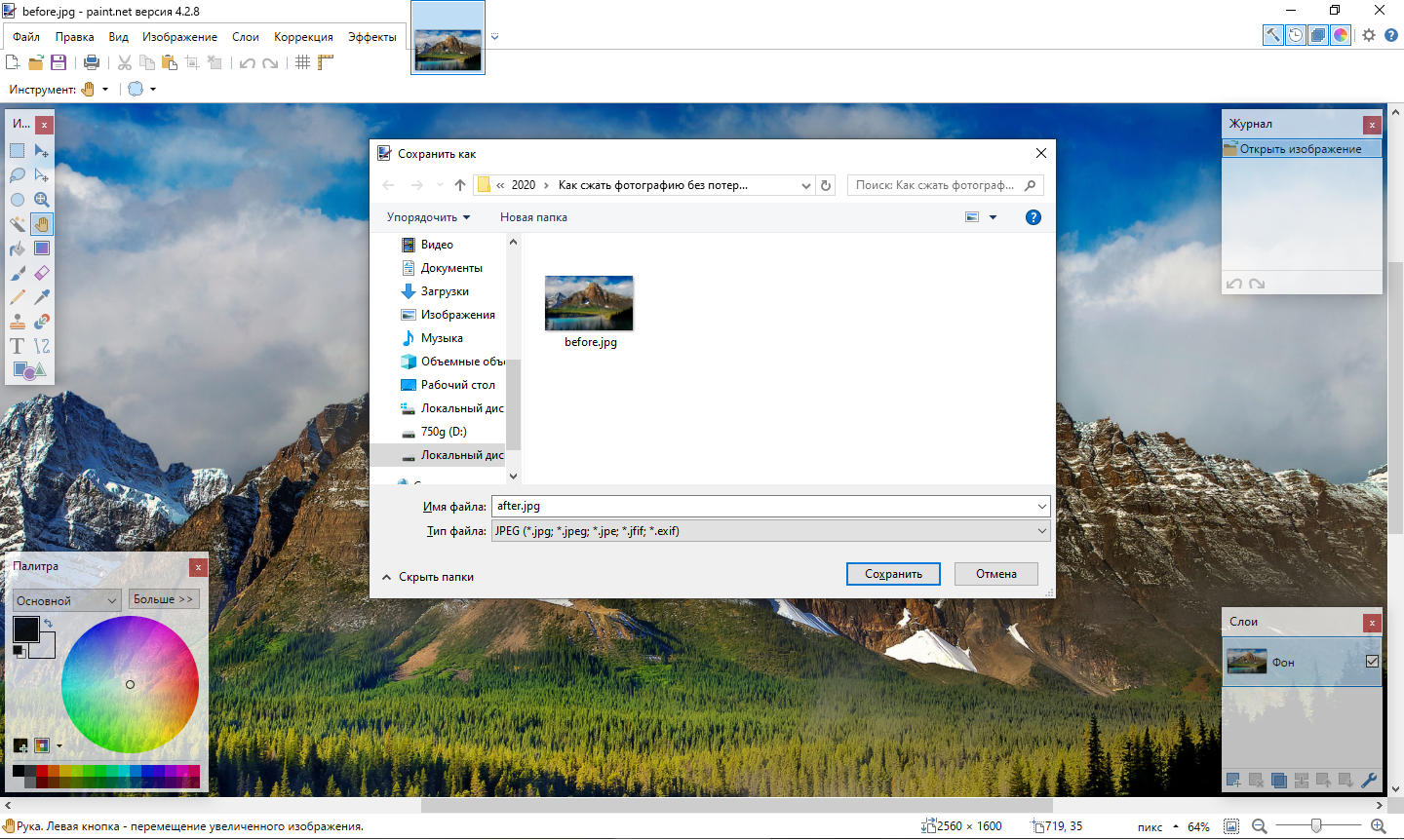
Из меню «Файл» запускаем функцию «Сохранить как…» (или «CTRL + SHIFT + S»), даем любое название сохраняемому файлу.

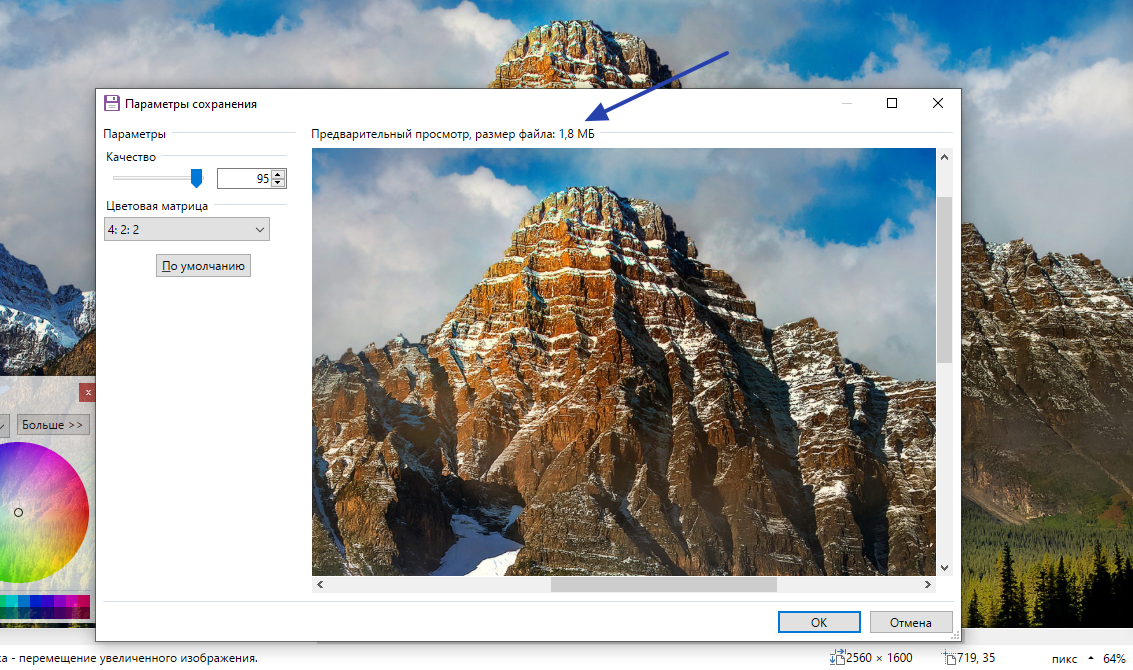
Откроется окно «Параметры сохранения» с возможность предварительного просмотра изображения
Обратите внимание, что при настройках сохранения «По умолчанию» размер сохраняемого изображения превышает таковой у исходной фотографии (в нашем случае — 1,8 Мб) — видимо, это какая-то особенность редактора Paint.net (неважно)

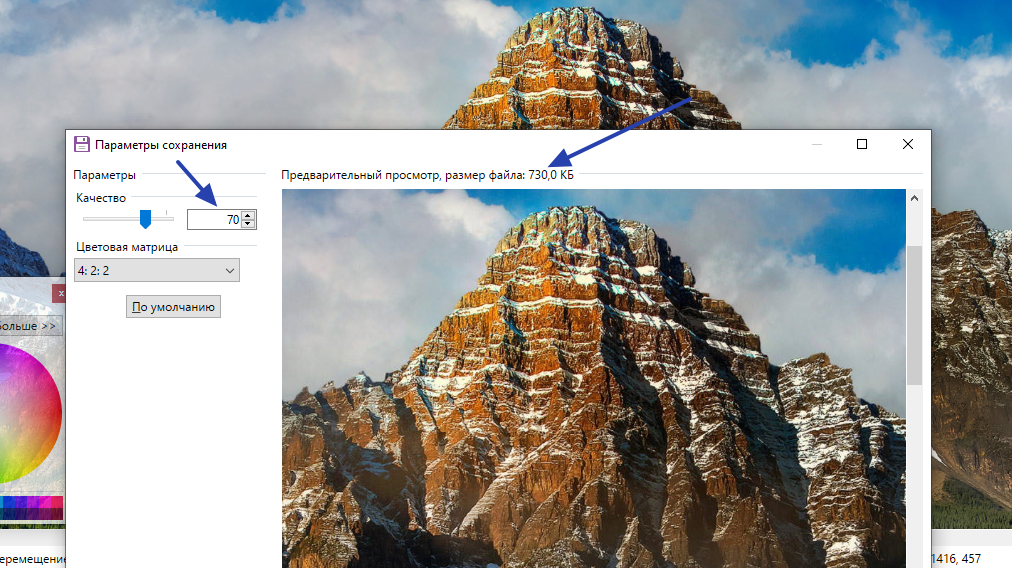
Но стоит сдвинуть ползунок «Качество» влево, как физический размер фотографии начнет уменьшаться. Для примера понизим качество исходного снимка до 70 пунктов. Сравнив картинку в окне предварительного просмотра с оригиналом, особой визуальной разницы вы не заметите, однако физический размер изображения будет уменьшен до 730 Кб.

А вот сравнение фотографий «До» и «После» преобразования с некоторым увеличением масштаба.

Таким образом, при помощи Paint.net за несколько секунд можно сжать фотографию, оставив ее первоначальное разрешение нетронутым (впрочем, если требуется, в редакторе можно габариты картинки уменьшить, добившись еще большего сжатия).
FastStone Photo Resizer
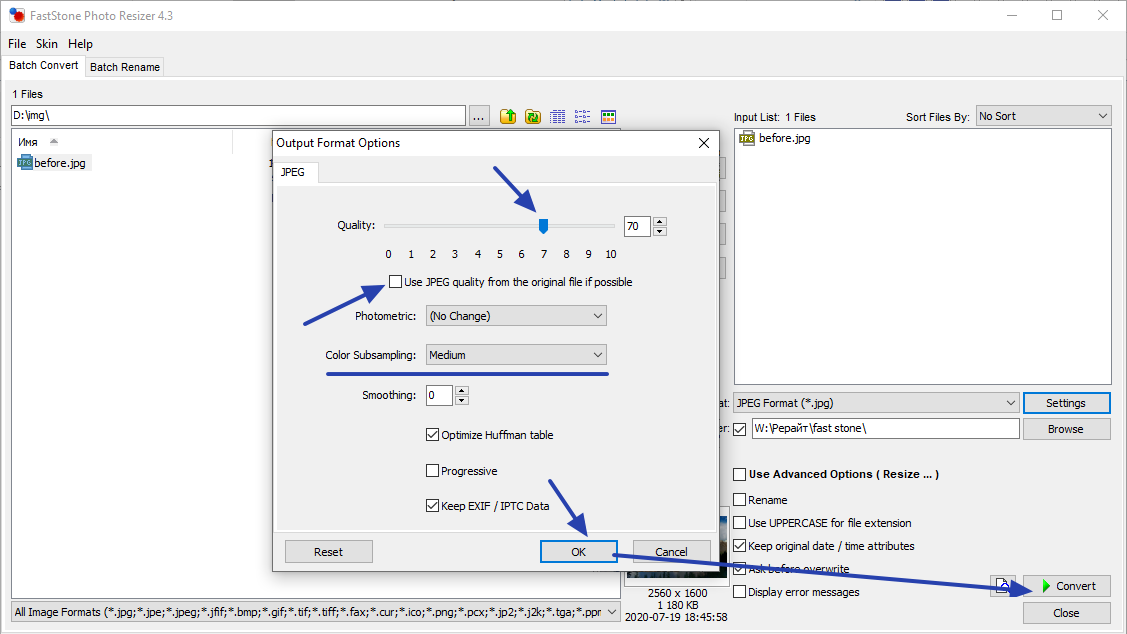
Использовать Paint.net удобно при обработке небольшого количества фотографий. Если же их сотни или тысячи, и каждую необходимо сжать для сайта или чего-то еще, на помощь придет FastStone Photo Resizer — бесплатная программа для пакетной обработки изображений. Функций у нее имеется много, в т.ч. и нужная нам функция сжатия. Рассмотрим работу с приложением на той же самой фотографии горного пейзажа:
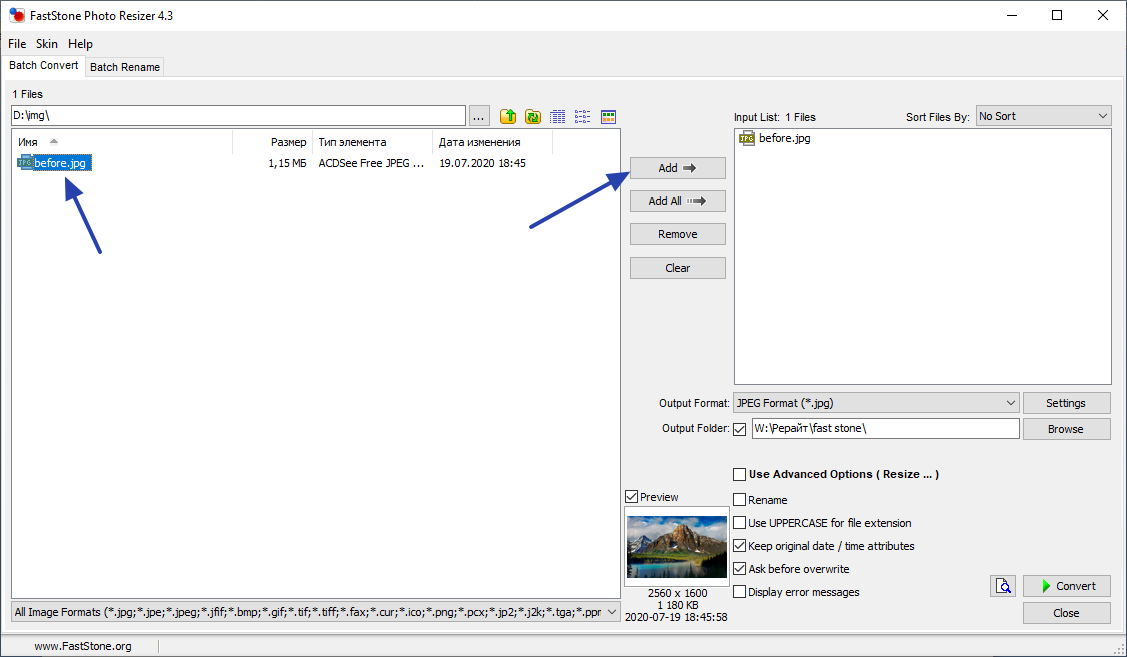
В левой части окна открываем папку, содержащую изображения для сжатия. Выделяем файлы, которые следует обработать (в нашем случае это всего 1 картинка), и жмем в середине кнопку «Add».

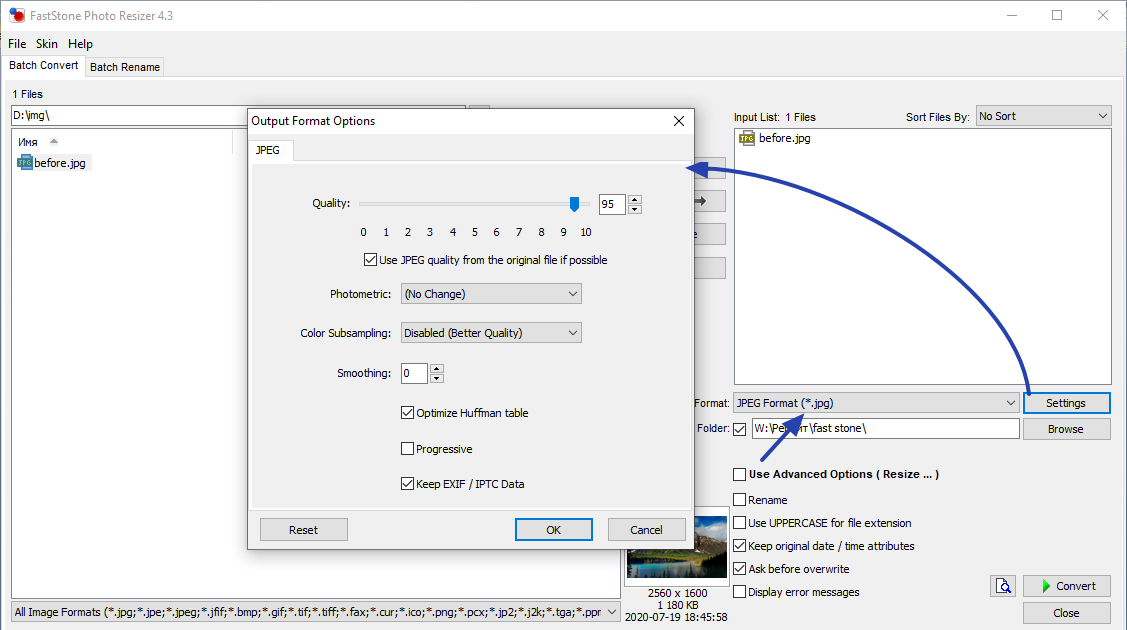
Под списком файлов справа можно выбрать формат сохраняемого изображения (если требуется его конвертация) и задать параметры его сохранения (кнопка «Settings»).

Для примера в окне «Output Format Settings» выставим следующие значения: Quality — 70 пунктов, убираем галочку с пункта «Use JPEG quality from the original file if possible», иначе преобразование может не сработать, настройки фотометрии (Photometric) оставляем как есть, в настройках цветовой субдискретизации (Color Subsampling) выставляем «Medium». Жмем «ОК», затем «Convert».

В окне завершения преобразования можно увидеть, что размер изображения уменьшился с 1180 Кб (т.е. 1,15 Мб) до 728 Кб. Приводить скриншот фотографий «До» и «После» преобразования не будем, т.к. результат «После» и в плане физического размера, и в плане качества практически полностью аналогичен таковому при обработке картинки в редакторе Paint.net.
Таким образом, если стоит задача по сжатию большого числа изображений, используем FastStone Photo Resizer. Он, кстати, способен не только сжимать изображения, но и изменять их габаритные размеры, накладывать текст и водяные знаки, изменять глубину цвета, поворачивать, отражать зеркально и т.д. — главное, что программа может все это делать применительно к большому числу фотографий.
Как уменьшить вес картинки
Существует два способа:
- Специализированный софт;
- Онлайн сервисы.
Специализированный софт
Рассмотрим лучшие четыре программы, уменьшающие изображение без потери качества.
Paint
Приложение встроено разработчиками в ОС Windows. Поэтому не нужно скачивать дополнительное ПО. Это простой и надежный инструмент. Если вы не занимаетесь профессиональной обработкой графических файлов, хватит возможностей Pain. Чтобы запустить программу, нажмите «Win+R», пропишите команду:
Рассмотрим его работу на примере фотографии размера 1,3 мегабайт.
Уменьшаем ширину и высоту Перейдите:
Уменьшите ширину и высоту. Посмотрите, как будет выглядеть изображение. В моем примере это:
Сохраните его.
Удаление лишних деталей Часто на фото есть ненужные (неинформативные элементы). Особенно по краям. Удалите их. Перейдите:
Выделите часть фото, которая останется. Все что за рамкой удалится.
Далее:
Сохраните готовый результат. Размер файла был 1,3 мегабайт. Стал 198,9 килобайт. При этом качество не изменилось.
Программа сохраняет изображение сжимая его в качестве на десять-двадцать процентов. Это незаметно для человеческого глаза.
FastStone Image Viewer
Вы задумывались, как уменьшить вес фото без изменения размера. Поможет FastStone. Программа бесплатна. Скачайте ее по адресу: https://www.faststone.org/FSIVDownload.htm. Откройте фото, выберите:
Перейдите:
Откроется окно, где посмотрите размер файла. Передвигая ползунок в пункте «Качество», не меняя размера установите значение не менее 60. Это зависит от фото. Посмотрите на скриншоте. Вес уменьшился с 1,3 мегабайта до 751 килобайт.
Меняем размер Перейдите:
Укажите ширину и высоту в пикселях.
Например, при установке значений 800Х500 получилось уменьшить вес картинки без потери качества до 152 килобайт.
IrfanView
Загрузите программу по адресу: https://www.irfanview.com/. После установки откройте файл в приложении, выберите:
Укажите степень сжатия. Рекомендую устанавливать не меньше 60. Остальные настройки не трогайте. Сохраните файл. Фото без изменения размера стало весить 553 килобайт.
Изменяем разрешение Перейдите:
Измените значения:
При установке 800Х500 размер без потери качества стал 52,8 килобайт
Как уменьшить вес картинки без потери качества в Фотошопе
Это программа для профессиональной работы с изображением. В нем качество сжатия будет наилучшее. Откройте файл фото в программе. Перейдите:
Переместите влево ползунок в пункте «Качество». Посмотрите, чтобы на изображении не было видимых отличий. Измените ширину и высоту фото в пикселях.
Изменив разрешение до 800Х500 вес картинки стал 66,12 без потери качества.
Уменьшаем вес картинки без потери качества онлайн
Не хотите устанавливать на ПК дополнительное ПО. Воспользуйтесь онлайн сервисами. Их преимущество: получение максимального сжатия без ухудшения качества, простота в использовании. Для работы нужен доступ в интернет. Рассмотрим лучшие площадки.
Как это работает
Все онлайн сервисы функционируют по принципу:
- Загрузка изображений на площадку при помощи формы;
- Установка нужных параметров.
Рассмотрим лучшие из них.
Optimizilla
Доступен по адресу: https://imagecompressor.com/ru/. Загрузите фото или перетащите его мышкой на форму:
Через 1-2 секунды произойдет его сжатие. В меню справа отрегулируйте качество перемещением ползунка. Сравните изображения.
Compressjpeg
Доступен по адресу: https://compressjpeg.com/ru/. Работает аналогично рассмотренному выше. Особенность — поддержка мультизагрузки. Добавьте для обработки одновременно двадцать файлов. Нажмите «Настройки», чтобы отрегулировать его вручную.
Готовый результат скачайте в архиве.
TinyJPG
Доступен по адресу: https://tinyjpg.com/. Загрузите файл на сервис. Работает с PNG форматом. После обработки нажмите «Download».
Cжатие PNG без потери качества
Рассмотрим 3 программы для оптимизации PNG:
- Adobe Photoshop
- OptiPNG
- PNGOUT
Сравним их по качеству сжатия картинок. Сжимать будем nginx.png из предыдущего раздела. Вес оригинала 27,5 Кб.
PNG до сжатия
Cжатие PNG с помощью Adobe Photoshop
Первый в списке — хорошо известный всем фотошоп. Многофункциональный комбайн для дизайнера, который умеет почти всё, в том числе и сжимать изображения.
В фотошопе открываем Файл-Cохранить для Web либо используем комбинацию Alt+Shift+Ctrl+S
Сжимаем PNG в Adobe Photoshop
В результате получаем 22,7 Кб, т.е. сжали на 17,5%
PNG после сжатия в Adobe Photoshop
К сожалению, большинство графических программ не способны раскрыть весь потенциал алгоритмов, используемых для сжатия PNG. Главная причина в том, что для определения оптимальной стратегии сжатия они используют эвристические алгоритмы, которые позволяют без проведения компрессии прикинуть эффективность тех или иных параметров, что, в результате, даёт большой процент ошибок. Поэтому для сжатия PNG мы используем специально созданные для этого утилиты, а именно OptiPNG и PNGOUT.
Использование OptiPNG для сжатия PNG
Рекомендую скачать и установить Far Manager. Далее он нам пригодится
Как установить и пользоваться OptiPNG
Скачали .exe, залили в C:\Windows, взяли нужный PNG-файл, положили в какую нибудь папку. Теперь с помощью FAR Manager либо другого файлового менеджера с поддержкой консоли зашли в эту папку и ввели команду в консоль
optipng -o7 nginx.png
Команда заставляет сжать PNG в папке. Позже рассмотрим простой вариант, как делать сжатие в один клик.
Но сначала взглянем на результат.
Сжимаем PNG с помощью OptiPNG
18,8 Кб, т.е. сжали на 31,6%, почти на треть. Весьма недурно, неправда ли? У фотошопа получилось намного хуже.
Использование PNGOUT для сжатия PNG
Как установить и пользоваться PNGOUT
Всё точно так же, как и для OptiPNG. Скачиваете PNGOUT.exe, закидываете в C:\Windows, открываете в файловом менеджере, например, Far Manager папку с PNG, и в командной строке пишете
pngout nginx.png
Результат ниже
PNG после сжатия в PNGOUT
Результат 23,4 Кб, т.е. удалось сжать на 15%. Весьма неплохо.
Вообще, скажу сразу, у меня были разные результаты с разными файлами, где-то PNGOUT работал эффективнее, где-то OptiPNG, поэтому советую прогонять изображения по очереди через обе утилиты.
Как быстро сжать PNG в OptiPNG и PNGOUT
Создаёте файл png.reg и записываете туда данные для реестра
Windows Registry Editor Version 5.00 @="Run OptiPNG on Folder" @="cmd.exe /c \"TITLE Running OptiPNG on %1 && FOR /r \"%1\" %%f IN (*.png) DO optipng -o7 \"%%f\" \"" @="Run PNGOUT on Folder" @="cmd.exe /c \"TITLE Running PNGOUT on %1 && FOR /r \"%1\" %%f IN (*.png) DO pngout \"%%f\" \""
Потом запускаете этот файл и записываете данные в реестр Windows.
Теперь при клике по папке с файлами PNG, которые нужно сжать, выбираете нужные вам команды, сжатие произойдёт автоматически и для всех изображений разом.
Чтобы удалить всё из контекстного меню, записываете нижеследующий код в png.reg и запускаете его
Windows Registry Editor Version 5.00
Интеграция TinyPNG с Photoshop
Установив плагин TinyPNG Photoshop, вы прямо в программе можете сжимать и сохранять изображения.
После установки плагина в программе появится новое меню. С помощью его вы можете просматривать, выбирать и сжимать нужные вам изображения не выходя из программы.
Также не будет ограничений на загрузку файлов.
Так обычно не более 20 фоток можно загружать, а с плагином без разницы. Хоть сотню за раз можно взять.
Итак, давайте перейдем на страницу плагина. В верхнем меню сайта щелкаем на «Photoshop».

Далее просматриваем информацию о плагине. Как я уже говорил ранее, получить все на халяву у нас не получиться. Придется заплатить.
На данный момент плагин стоит 40 $ — 1 штука.
Честно скажу, лично мне этот плагин нафиг сдался. Думаю, большинство из вас тоже так думают.
Не знаю, кому этот плагин может понадобиться, ведь проще воспользоваться бесплатным сервисом. Ну и что, если стоят какие-то ограничения. Они в принципе не такие уж и страшные.
Пережить можно. А отдавать 40 $, так сказать за то, чтобы не делать лишние телодвижения для меня полный абсурд.
Также вам нужно знать, что плагин не будет работать с фотошопом ниже версии CS5. То есть на данный момент он работает с версией CS5, CS6 и CC.
Внизу страницы выбираете ОС, с которой работаете. После чего ниже нужно заполнить данные.
Скажу, что оплата идет только с кредитной карточки (рисунок ниже). Пока других способов у них нету.
Также будьте внимательны, что не все версии ОС поддерживаются. Например, для Windows подойдет только версия не ниже семерки.

Итак, после того, как вы приобрели данный плагин, вам его нужно установить в программу Photoshop. Я не буду тут расписывать подробную инструкцию по установке плагина в графический редактор.
На самом сервисе есть подробное описание установки (1) для разных операционных систем. Так что почитайте там.

Как уменьшить вес фото в программе Adobe Photoshop
Для частой работы с изображениями, лучше использовать программу Adobe Photoshop, есть как платные, так и бесплатные версии.
Расскажу, как я уменьшаю вес фото, при этом придав ему нужный размер в бесплатной версии Adobe Photoshop CS5.
Как создать фото нужного размера в Adobe Photoshop
Для начала работы, следует открыть программу фотошопа, затем, в верхнем левом углу нажать на «Файл», затем «Создать».
Появится вот такая таблица, в которой следует указать размер файла по ширине и высоте (все фото для блога желательно делать одного размера, согласно вашей теме оформления. Например, я выбираю размер 730 на 410) и нажать «ОК».
Таким образом, вы создали фон для Вашего будущего фото и в него следует поместить нужный файл.
На своем компьютере, заходим в проводник, выбираем нужное фото и зажав его левой клавишей мышки, перетаскиваем в фотошоп.
Вверху, в панели нажимаем на птичку, чтобы файл установился для дальнейших изменений в нем.
После вставки файла, с правой стороны панели переходим на «Фон», дважды кликаем мышкой и в появившемся меню нажимаем «ОК», это нужно для того, чтобы снять замок.
Затем, там же, возвращаемся к нашему фото, если есть необходимость то его можно отредактировать, выбрав в верхней панели пункт «Редактирование», затем «Трансформирование», в котором можно повернуть файл по горизонтали, сделать искажение и так далее, после каждого изменения нажимаем на птичку вверху.
Наконец, когда результат правки фото вас начал устраивать, настало время сохранить его и при этом сделать файл легким.
Для этого, вверху, с лева нажимаем на «Файл», «Сохранить как…». В появившемся окне, выбираем в какую папку сохранить файл, даем имя файлу и самое главное выбираем «Тип файлов», нажав на скобку и из списка следует выбрать формат JPEG(*JPG, *JPEG, *JPE) и нажимаем «Сохранить».
Но не торопитесь сразу нажимать на «ОК», у нас есть еще важное дело, а именно уменьшить вес фото в мегабайтах, но визуально чтобы оно осталось прежним
Как уменьшить вес изображения в Фотошопе
После того, как мы выбрали, в каком формате сохранить файлы и какое имя ему дать, перед вами выйдет вот такое меню, в котором мы и будем уменьшать вес нашего фото.
Для этого в пункте меню «Качество» стоит установить «Среднее» или «Низкое». В пункте «Разновидность формата», лучше отметить «Прогрессивный», если вес файла Вас устраивает, то нажимаем «ОК».
А если вы хотите сделать его еще легче, то бегунком под пунктом меню «Качество» нужно отрегулировать размер в сторону «маленький файл». При этом он станет еще легче, а визуальный размер фото не изменится.
Все, сохраняем файл, который смело можно размещать на страницах вашего сайта. До обработки файла в фотошопе, его вес составлял 534 КБ, как видите его вес уменьшился до 45,8 КБ.
Масштабирование
Одна из основных функций при работе с картинками в фотошопе – увеличение изображения на мониторе. Некоторые новички пользуются лупой, чтобы масштабировать фотографию. Это очень долго, неудобно и заставляет вас нажимать очень много кнопок.
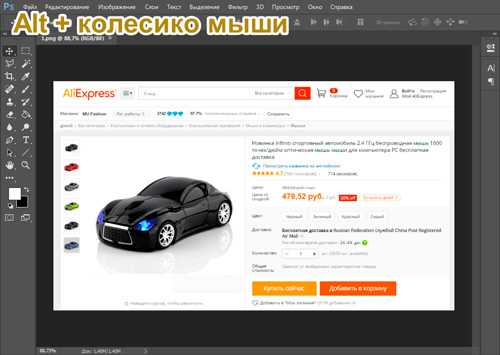
Предположим мне нужно увеличить скриншот компьютерной мыши в виде машинки с Ali.

Я ни за что не полезу в инструменты. Я просто зажму Alt на клавиатуре и начну двигать колесиком мыши. Это намного быстрее.

Конечно же, этот способ не увеличивает ни веса, ни размера изображения. В каком оно было расширении, таким и осталось. Однако не забывайте этот прием при работе с картинками.
Предварительная подготовка
Поскольку каждый килобайт на счету, нужно провести предварительную подготовку изображения: обрезать лишнее и уменьшить до оптимального размера. Остановимся на каждом пункте подробнее.
Кадрирование
Высокое качество современных камер мобильных телефонов привело к широкому их использованию. Однако при съёмке не всегда удаётся сделать правильную компоновку. Поэтому первое, что я делаю — кадрирую фото.
В случае скриншотов, группирую элементы ближе друг к другу, удаляю лишний белый фон. При этом шрифты будут выглядеть крупнее и чётче.
Размер картинок для сайта
Обычно нет смысла размещать изображения большего размера, чем контейнер для текста. Исключением могут стать скриншоты или картинки с мелкими деталями, тогда на помощь придёт лайтбокс.
В зависимости от выбранного макета и его настроек ширина статьи разная для каждого сайта. Давайте научимся её вычислять.
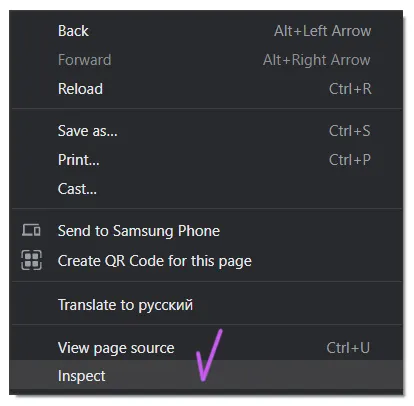
Откройте любую статью, можно даже воспользоваться примером страницы от WordPress. Нажмите правую кнопку мышки и выберите Inspect (Посмотреть код). В большинстве браузеров также можно открыть панель разработчика с помощью кнопки F12.

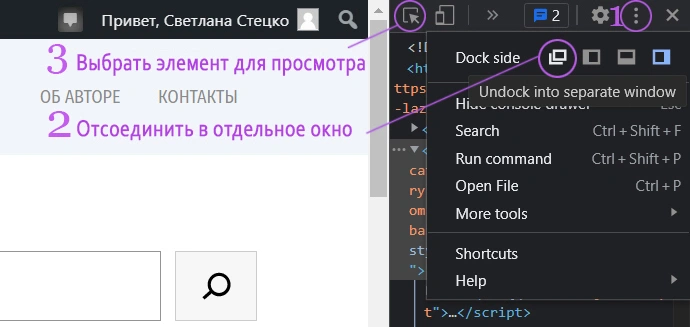
С правой стороны появится панель DevTools (Developer Tools) — инструменты разработчика, её можно отсоединить в виде отдельного окна. Для этого нажмите на три точки и выберите режим отделения.
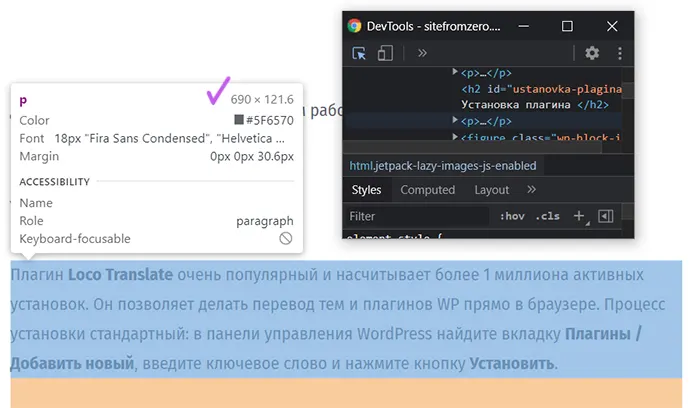
Чтобы вы смогли выбирать различные элементы страницы для просмотра нажмите на значок со стрелочкой в верхнем левом углу.

Выберете абзац (параграф) с текстом и смотрите его размеры, так в моём случае ширина 690 пикселей.

Большинство изображений для сайта делаю именно такого размера, но в случае скриншотов может плохо читаться мелкий шрифт. В этих случаях оставляю оригинальный размер и тогда при нажатии на картинку она увеличивается.
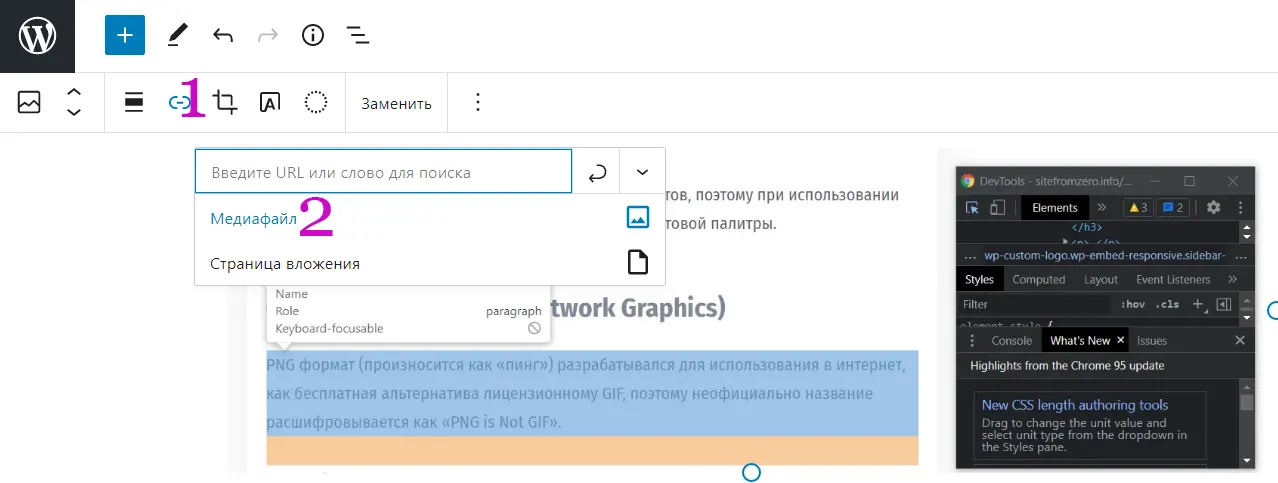
В теме Reboot данная функция (Лайтбокс) уже встроена и не требует дополнительного плагина, достаточно просто активировать её в настройках и сделать ссылку на медиафайл. Нажмите на изображение, чтобы оценить работу лайтбокса на практике.

Наконец-то мы переходим непосредственно к сжатию. Моя задача — полностью контролировать процесс и найти наилучшие параметры. Поэтому автоматизацию с помощью плагинов на данном этапе я не рассматривала.
Подобрала онлайн-конвертер и дополнительный модуль для Photoshop. Давайте рассмотрим как это происходит на практике.
Как уменьшить размер фото с помощью программы ACDSee Pro 4
Программой ACDSee Pro 4 пользуются и профессиональные фотографы и в ней довольно несложно работать с фото.
Данная программа разработана для всех версий windows, имеется русскоязычная версия и удобнее всего взять её здесь, стоит лишь указать вашу версию windows.
После установки программы, в контекстном меню, которое появится при нажатии правой кнопкой мыши на файле, будет отображаться строчка: «Открыть с помощью ACDSee Pro 4″
И вообще, когда программа установится, то она присвоит себе все графические файлы и будет автоматически открывать их через себя, или если вы дважды щелкните мышкой по файлу (картинке).
Кликнув дважды по файлу, Фото откроется в окне быстрого просмотра. Чтобы получить доступ к функциям обработки, нужно опять дважды кликнуть по фото.
Теперь открылись все изображения с вашего компьютера, а в левом меню и сверху появились инструменты, при помощи которых можно вносить изменения в фото. Стрелкой указано, какая кнопка меняет размер картинки.
Но легче использовать второй способ, особенно если вам нужно изменить размер одного файла – можно прямо на картинке щелкнуть правой кнопкой мыши на фото и выбрать – «Пакетное изменение размера»…
Обратите внимание! Здесь изменяется размер картинки по высоте и ширине! Есть большая разница в понятиях уменьшить размер в мегабайтах, или уменьшить размер в ширину и высоту. Да, уменьшая ширину и высоту, Вы автоматически уменьшаете и вес в мегабайтах
Но бывает так, что сделав нужный размер фото, который требуется для блога, файл все равно имеет большой вес, а нам нужно сделать его легким, чтобы страницы сайта быстрее загружались. Сталкивались с такой проблемой?
Да, уменьшая ширину и высоту, Вы автоматически уменьшаете и вес в мегабайтах. Но бывает так, что сделав нужный размер фото, который требуется для блога, файл все равно имеет большой вес, а нам нужно сделать его легким, чтобы страницы сайта быстрее загружались. Сталкивались с такой проблемой?
Итак, уменьшаем вес изображения (размер в мегабайтах)
Для этого следует снижать его качество. Как это сделать, чтобы максимально сохранить видимое качество и уменьшить вес?
Фото измеряется в пикселях. Например, требуется фото не больше 100Х200 точек (пикселей).
Мы имеем фото размером 900х650. Для того, чтобы уменьшить вес фото в пикселях, в открывшемся окошке выбираем «Размер в пикселях». Выставляем, какая ширина и высота нас устраивает и нажимаем на «Изменить размеры».
Начинается преобразование вашего фото, после чего нужно нажать «Готово».
У вас сохранится копия нового файла вот в таком виде. И что интересно, внешне, фото осталось прежним, но до изменений оно весило 415 КБ, а после обработки через ACDSee Pro 4 его вес составил 115 КБ. Именно этого мы и хотели с вами добиться!
В программе ACDSee Pro 4 можно изменять не только размеры фото, но и добавить яркость и контрастность, убрать фон, эффект красных глаз, создать слайд-шоу и много других функций для профессиональных фотографов.
TinyPNG
Онлайн сервис TinyPNG служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах «.pnf» и «.jpg» (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG.
- Загрузка на сервис до 20 изображений.
- Размер одного файла не более 5 MB.
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.
Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.
Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.











![Как уменьшить размер картинки [jpeg png svg gif]](http://vvk-yar.ru/wp-content/uploads/f/5/0/f507e47a0d0d9a2c264a1dbd6f3ade7c.jpeg)











![Как уменьшить размер картинки [jpeg png svg gif]](http://vvk-yar.ru/wp-content/uploads/d/d/2/dd2be903d6b797a87d386cb258f831ed.jpeg)






