Плагины для продуктивности
Следующие плагины Figma предоставляют возможности для повышения производительности.
33. Writer for Figma
Плагин Writer for Figma помогает вам создавать безошибочный контент в ваших проектах. Он использует искусственный интеллект для проверки орфографических, грамматических, читабельных и пунктуационных ошибок, а также таких статистических данных, как время чтения, количество слов и длина предложения. С помощью этого плагина Figma вы можете гарантировать, что ваш контент будет четким, последовательным и безошибочным
Обратите внимание, что для входа в плагин необходимо иметь подписку Writer
34. CopyDoc Text Kit
Плагин CopyDoc Text Kit позволяет управлять всем текстом на вашем дизайне Figma в одном месте. Эти группы текста можно легко экспортировать, импортировать, локализовать, проверять орфографию и обновлять.
35. Design System Organizer
Плагин Design System Organizer позволяет организовать вашу работу, управляя именами с , как папками. Копирование стилей между файлами. Массовое перепривязывание экземпляров и стилей к новым мастерам с теми же именами. Вы также можете организовать стили и компоненты между файлами и управлять путями, такими как «components/input/outlined», с помощью интерфейса, подобного папкам, с возможностью массового переименования.
36. Rename It
Плагин Rename It помогает упорядочить работу, позволяя пакетно переименовывать слои и фреймы. Вы также можете переименовать несколько слоев одновременно, переименовать слой(ы) с указанием ширины и высоты слоя, а также заменить любые слова или символы из выбранных слоев.
Редактирование текста в Фигме пошагово
Впервые столкнувшись с программой, пользователь может испытывать трудности даже с не сложными действиями. Например, как поменять текст в Фигме, исправить ошибки, отредактировать размер.
Установите курсор мыши на тексте, который необходимо изменить
Если его можно менять, то вокруг него образуется текстовое поле – синяя прерывистая линия. Также при наведении стрелки мыши на текст, она поменяет свой вид на вертикальный курсор.
Выделите фрагмент текста, над которым собираетесь работать
Для этого зажмите левую кнопку мыши и проведите по тексту. Он подсветится синим цветом. Свойства выделенного фрагмента отобразятся в правой части экрана в панели свойств. Если вам не надо менять внешний вид написанного, а необходимо что-то дописать или удалить, то установите курсор в нужной части текста. Так вы сможете менять то, что требуется.
Выделить текст можно и с помощью самого слоя, нажав на него с панели слоёв, которая находится слева. Чтобы изменить сразу несколько текстовых слоёв, зажмите клавишу Shift и щёлкните на те слои, которые вам нужны.

Редактирование текста в Фигме пошагово
Выясните, есть ли у текста какой-то стиль
Если при выделении текста в правой части экрана появилась панель «Текст», то на нём нет наложенного стиля. Однако, вместо той панели может высветится «Ag». Значит текст уже имеет стиль, из-за которого вы не сможете его поменять.
Отредактируйте внешний облик текста
Выделенный текст в Фигме можно как выровнять, так и изменить размер, начертание и прочие характеристики, используя текстовую панель. Информацию о типе можно узнать, нажав на три точки справа в нижнем углу текстового окна. Там вы сможете изменить показатели выравнивания, оформления и интервалов. Примените панель обводки для добавления к тексту внутренней линии, контура и изменения размера, цвета. С помощью панели эффектов можно сделать тень тексту, размытие.
Если текст в Фигме выделился серым цветом, а рядом с названием шрифта стоит значок с надписью «А?», значит на вашем устройстве отсутствует данный шрифт. В таком случает возможность изменять текст будет недоступна до тех пор, пока вы не установите нужный шрифт или замените его на тот, что у вас есть. Для замены шрифта кликните на значок «А?». В открывшемся окне «Отсутствующие шрифты» вы сможете выбрать установленный шрифт.
Поменяйте цветовое решение надписи
Цвет текста меняется не в текстовой панели, а в окне заливки, которая располагается справа. Для использования желаемого цвета нажмите на него на панели заливки, после этого текст приобретёт выбранный оттенок.
Поменяйте расположение текста
Если вы решили поменять местоположение текста в Фигме, то при этом весь текст на слое переместится. Как изменить расположение надписи:
- Кликните и переместите надпись в желаемое место.
- Кликните мышью в окне «Слои» на текстовом слое, который надо расположить в другом месте.
- Необходимо выбрать инструмент «Перемещение». Для этого нажмите не клавиатуре клавишу с буквой М.
Для вас подарок! В свободном доступе до
29.10
Скачайте ТОП-10 бесплатных нейросетей
для дизайнера
Помогут находить референсы и изображения в 2 раза быстрее
Чтобы получить подарок, заполните информацию в открывшемся окне
Перейти
Скачать
файл
Как уменьшить или увеличить текст в Фигме? Поможет инструмент «Масштабирование»
В самой программе есть рекомендация, по которой надо менять размер текста, используя текстовую панель. Но сделать это можно и с помощью инструмента «Масштабирование». Способы отличаются только тем, что во втором варианте текст во всём проекте может получиться неодинакового размера. И всё же данный инструмент особенно полезен, если вам надо «подогнать» текст под определённые рамки. Масштабирование делается следующим образом:
- На клавиатуре нажмите на клавишу «К». Она откроет нужный инструмент.
- Выберите текстовый слой в окне «Слои», расположенном слева.
- Измените размер, перетаскивая любой из угловых ограничивающих прямоугольников текста внутрь или наружу.
Плагины для работы с ассетами изображений
Далее мы рассмотрим некоторые выдающиеся плагины Figma для управления активами изображений.
16. Photos
Photos был создан для поиска и вставки фотографий в файлы Figma из Unsplash, Google, Flickr, Pixabay, Pexels, Giphy и Tenor. Плагин Photos также позволяет вам найти GIF-файлы для вашего дизайн-проекта с помощью простого процесса. Вы также можете выбрать сразу несколько фотографий и разместить их на странице или вставить в слои. Он поддерживается как в Figma, так и в FigJam.
17. Удалить фон
Вы можете удалять фоны фотографий с помощью Remove BG. Он использует API, позволяющий распознать главный объект на фотографии и стереть окружающее его пространство — подобно инструменту выделения объектов.
18. Трассировка изображений
Трассировщик изображений берет все выделенные слои и объединяет их в одно изображение (независимо от того, являются ли они уже векторными). Затем он преобразует новое изображение в черно-белое и пытается оттрассировать его в новый векторный слой. Это экономит время, предоставляя альтернативу ручному рисованию и редактированию векторов.
19. Палитра из изображения
Палитра из изображения позволяет выбрать изображение с компьютера и сгенерировать цветовую палитру. Это означает, что изображение не обязательно должно быть в вашем файле Figma, а все цвета генерируются внутри вашего приложения. Это дает вам доступ к цветовому коду каждого блока цвета в палитре (простым нажатием на него), и вам не нужно быть в сети, чтобы генерировать палитры цветов.
Design System Organizer

Design System Organizer — это плагин системы дизайна Figma, который помогает вам управлять и организовывать ваши компоненты и стили. Он позволяет быстро реорганизовывать и очищать огромную библиотеку с несколькими именами, копировать стили между файлами и массово повторно связывать экземпляры и стили между библиотеками. Вы также можете клонировать стили и компоненты одним щелчком мыши, когда нужно изменить всего несколько параметров.
Организатор Design System поддерживает все типы стилей, варианты компонентов, а также локальные и внешние библиотеки. Он также имеет контекстное меню и ярлыки для быстрого выбора, удаления, переименования и группировки элементов. Вы даже можете применить повторную ссылку к выделенному фрагменту, странице или всему документу.
Цены начинаются с 24 долларов за однопользовательскую пожизненную лицензию. Доступна бесплатная пробная версия.
Лучшие плагины для работы с векторной графикой в Figma
1. Content Reel
Content Reel — это плагин, который позволяет загружать и вставлять изображения из собственной коллекции или из сторонних источников, таких как Unsplash, в пределах рамок вашего документа. Это особенно полезно при работе с векторной графикой, когда необходимо вставить фотографии или другие изображения для создания композиций.
2. Auto Layout
Auto Layout — плагин, который позволяет быстро создавать и настраивать компоненты с изменяемыми размерами. Это полезно при работе с иллюстрациями и инфографикой, когда необходимо создать элементы, которые могут изменяться в зависимости от содержимого или контекста.
3. Stark
Stark — плагин, который помогает обеспечить доступность векторной графики. Он предоставляет инструменты для проверки контрастности цветов, использования альтернативного текста для изображений и других элементов дизайна
Это особенно важно при создании векторной графики, которую будут использовать люди с ограниченными возможностями
4. Vectary 3D
Vectary 3D — плагин, который позволяет создавать и редактировать 3D-модели прямо в Figma. С его помощью вы можете добавлять объемные элементы к векторной графике, создавать сложные композиции и визуализации. Это полезно, если вам нужно добавить объемные детали к вашему дизайну.
5. Speedy
Speedy — плагин, который улучшает производительность работы с векторной графикой в Figma. Он позволяет оптимизировать и упрощать сложные векторные объекты, удалять ненужные точки и упрощать пути. Это удобно при работе с большими проектами или сложными иллюстрациями.
Это лишь некоторые из лучших плагинов для работы с векторной графикой в Figma. Все они помогут улучшить вашу эффективность и работу с векторной графикой в Figma.
Style Organizer
Плагин Style Organizer предназначен для управления цветом и стилями текста в ваших проектах.
Организатор стилей также имеет ряд замечательных функций, в том числе возможность группировать элементы с одинаковым внешним видом, а также объединять и связывать выбранные стили. Он также имеет функцию автоматического исправления, которая автоматически связывает все элементы с одинаковым внешним видом с наиболее часто используемым стилем на странице.
Это может помочь вам упорядочить цветовые и текстовые стили, упрощая поиск и использование правильного стиля для ваших проектов.
Style Organizer — бесплатный плагин.
Плагины для создания SVG
Добавляете SVG в Figma? Эти плагины сделают вашу жизнь немного проще.
47. Blobs
Иногда самые простые вещи — самые лучшие. Если вашему дизайну нужны уникальные формы для придания эстетичности, вам пригодится Blobs. Он позволяет создавать органические формы в виде шариков одним нажатием кнопки. Каждая созданная форма уникальна. Вы можете контролировать уникальность формы, а также количество точек. Фигуры создаются в формате SVG.
48. Синтезатор линий
Синтезатор линий позволяет создавать волновые модели и стили с помощью регуляторов аудиостиля. Ручки также придают ему уникальное винтажное звучание.
49. BlendingMe
BlendingMe — это лучший способ создать смешение двух линий, эллипсов или прямоугольников. Все, что вам нужно сделать, это выбрать два объекта, которые вы хотите смешать, выбрать количество шагов смешивания, и плагин выполнит всю работу. Кроме того, во время работы плагина можно изменить контур смешивания, цвет, вес штриха и непрозрачность.
50. Закрыть контур
Close Path позволяет легко закрыть любой открытый путь между выбранными объектами. Он работает с прямыми и изогнутыми соединениями.
Плагины для управления цветом
Эти плагины Figma улучшают визуальную привлекательность вашей работы, принимая от вашего имени несколько решений, связанных с цветом. Вы можете создавать различные цветовые палитры, градиенты и более интуитивно понятный макет, и все это с меньшими затратами времени и усилий, чем обычно.
8. Color Kit
Создавать аналогичные палитры стало еще проще. С помощью Color Kit достаточно ввести код цвета, а также другие значения, например, количество оттенков, и вы получите палитру, состоящую из различных оттенков этого цвета. Вы можете создавать более светлые или более темные оттенки любого цвета.
9. Spectrum
Spectrum позволяет создавать цветовые системы, проектировать сложные векторные рисунки и мгновенно применять их к иллюстрациям, изображениям и интерфейсам. Этот процесс происходит без задержек — что является отличной новостью для вашего рабочего процесса. Вы можете попрощаться с методом проб и ошибок, когда дело доходит до цветов.
10. CoShuffler
CoShuffler позволяет применять различные цвета к большому количеству объектов. Так что если вы делаете итерации для активов (например, кнопок) проекта, CoShuffler сделает большую часть работы за вас, применив цвета к объектам с помощью предварительно выбранной палитры.
11. Pikaso
Иногда самая сложная часть проекта — решить, с каких цветов начать. Мы все это проходили. Pikaso поможет вам принять решение быстрее и эффективнее, предоставляя вам выбор на основе одного актива, предоставленного клиентом. Это может быть логотип или картинка.
12. Dopely Colors
Dopely Colors имеет широкий спектр палитр, поэтому может быть очень полезен, когда вы испытываете творческий блок или что-то подобное. Он создан Dopely, чтобы помочь вам лучше и быстрее создавать цвета.
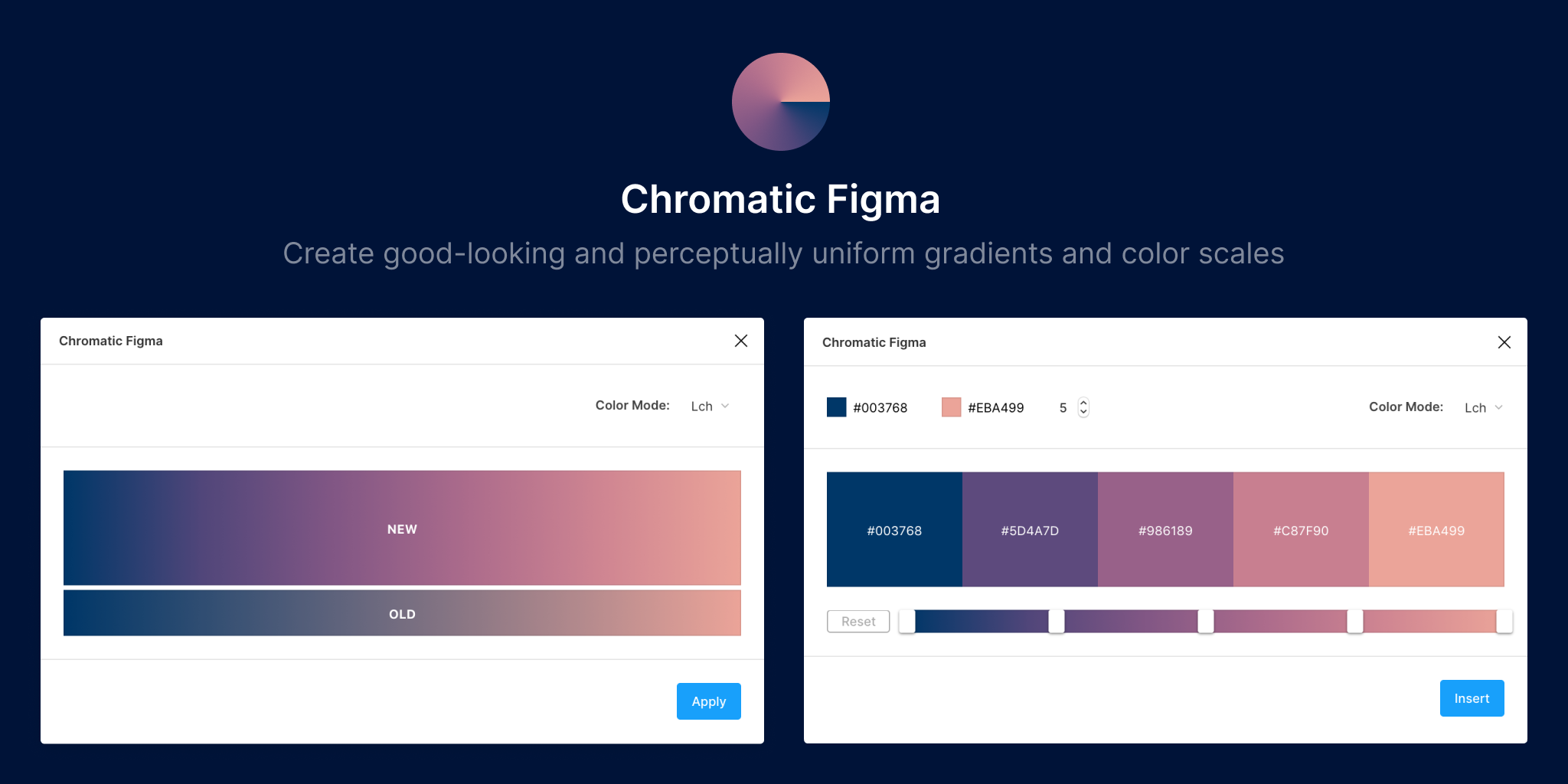
13. Chromatic Figma
С помощью Chromatic Figma вы можете использовать цветовые пространства, отличные от RGB, для создания красивых и визуально однородных градиентов и цветовых шкал. Результаты обычно выглядят более естественно и эстетично, чем при использовании традиционного пространства RGB.
14. Случайно отличные градиенты
«Если вы чувствуете себя синим, используйте синие оттенки». С помощью Accidentally Great Gradients вы можете генерировать партии градиентов и выбирать из них лучшие. Настройте светлоту и насыщенность, или просто сделайте все наугад и позвольте плагину выбрать случайно отличный градиент для вашего проекта. Этот плагин использует шкалу HSL для создания множества градиентов.
15. Coco
Ищете вдохновение прямо посреди работы? Как насчет плагина, который позволит вам изучить коллекцию официальных цветовых палитр брендов, популярные цветовые подборки и последние тенденции палитры? Coco от UXPlugins позволяет сделать все это. Вы также можете проверить контрастность и убедиться, что выбрали правильные цвета для вашего дизайна с помощью простого рабочего процесса.
Отличие фигур в формате кривых в фигме
Давайте разберёмся в чём отличие в фигур, если они находятся в формате кривых.
Если вы создадите фигуры стандартными инструментами Figma, то сможете их редактировать с помощью точек на углах. Например в прямоугольнике с помощью этих точек сможете задавать скругление.
При редактировании круга можно вырезать часть круга или создавать круговые диаграммы. В многоугольнике будет возможность задавать количество углов. Когда редактируете звезду тоже есть возможность увеличивать или уменьшать количество углов.
При переводе элементов в кривые появятся опорные точки, которые можно двигать.
Для примера выделим 2 опорные точки в звезде.
Если нажать на клавиатуре на клавишу «Наверх», точки переместятся на 1 px наверх. Если дополнительно при этом зажать «Shift», то точки будут перемещаться на 10 px. Аналогично можно перемещать точки курсором мыши.
Плагины для отзывчивого дизайна
Для начала мы рассмотрим некоторые из лучших плагинов Figma для отзывчивого дизайна.
1. Anima
Anima может конвертировать ваши высокоточные прототипы Figma в удобные для разработчиков HTML, CSS, React и Vue. Вы можете создать единый прототип для всех размеров экрана, используя точки останова и пины. Этот плагин, созданный Anima, также дает вам доступ к живым интерактивным прототипам и позволяет встраивать видео, анимацию, реальные поля ввода, эффекты наведения и пользовательский код, работая прямо из Figma для экономии времени. Для доступа к некоторым функциям может потребоваться членство в Anima.
2. CSSGen
CSSGen, созданный Microsoft и Ori Ziv, позволяет генерировать код Sass или Less из локальных стилей Figma. Этот плагин считывает все используемые стили в документе Figma и позволяет экспортировать их в Sass или Less.
3. Responsify
С помощью Responsify вы можете быстро протестировать свой дизайн на устройствах разных размеров. Вам нужно выбрать любой фрейм, компонент или экземпляр и запустить плагин Responsify, чтобы увидеть, как выглядит ваш дизайн на нескольких экранах.
4. Makers
«От Figma до сайта»: Способность Makers автоматически публиковать дизайны Figma в пользовательском домене — это то, что принесет пользу сообществу, особенно для простых проектов. С помощью этого плагина можно создавать целевые страницы, портфолио и персональные сайты. Чтобы успешно использовать этот плагин Figma, вы должны создавать дизайн с помощью их встроенных компонентов или дублировать свою работу, если у вас уже есть дизайн.
5. Assistant
Assistant мгновенно генерирует пригодный для использования и читаемый код для производства. Он дает мгновенную обратную связь по вашему дизайну с рабочим кодом, а также исполняемый и отзывчивый предварительный просмотр. Assistant — это проект с открытым исходным кодом.
6. Breakpoints
Breakpoints позволяет просматривать отзывчивый макет внутри фрейма Figma. Он работает даже без открытого окна плагина, и любой член вашей команды может изменить размер фрейма без установленного плагина. Это помогает вам быстрее и лучше принимать дизайнерские решения, а также вы можете делиться анимированными прототипами.
7. UIcode
UIcode позволяет вам мгновенно получить чистый код для вашего мобильного дизайна прямо в Figma. Он может генерировать и экспортировать код для всех экранов сразу или для каждого экрана в отдельности. Это снижает вашу рабочую нагрузку, поскольку код требует минимальной доработки со стороны разработчиков.
С чего начать изучение 3D-моделирования
Всё предельно просто — скачать программы для моделирования и начать работу над интересными для себя проектами, которые пополнят портфолио.
Часто рекомендуют начинать с освоения работы в Blender, ведь он бесплатен, не займёт много памяти и по нему много туториалов. Но лучше всего скачать и «пощупать» побольше программ, и выбрать то, что больше всего понравится и подойдёт под ваши задачи. Определиться поможет статья «10 популярных программ для 3D-моделирования».
Когда вы определились с программой, можно приступать к детальному изучению интерфейсов, техник моделирования, текстурирования, в общем погружению в специальность с помощью всевозможных курсов, статей и книг. И не забывать, что просмотр видео о моделировании становится обучением только после применения материала на практике.
Если нет времени собирать знания по крупицам, то вас может заинтересовать Факультет 3D-моделирования и визуализации. За 12 месяцев вы поработаете во всех популярных программах, освоите базовые и профессиональные инструменты, а также сделаете 10 работ для портфолио и получите гарантию трудоустройства.
Текст в Фигма. Работа с текстом в Figma
В Фигме есть хорошие возможности для работы с текстом через специальный тип слоёв. Чтобы создать текстовый слой, нажимаем T и кликаем в нужное место, либо растягиваем блок как прямоугольник или фрейм и в нем уже можно писать.
Шрифты из Google Web Fonts
Круто: в Фигме по умолчанию доступна вся библиотека шрифтов Google Fonts,
Не круто: нельзя динамически просматривать как будут выглядеть эти шрифты. Чтобы увидеть, как будет выглядеть шрифт в проекте его обязательно нужно применить. не удобно — факт. Лично я просматриваю шрифты на самом сайте гуглфонтс, копирую название подходящего и применяю его в Figma.
Если ты используешь десктопную версию, то все шрифты с твоего компьютера подтянуться автоматически в фигму. подробно о загрузке локальных шрифтов в браузерную версию программы описано в отдельной статье http://figmaweb.ru/kak-zagruzit-v-figma-shrifty/
Режимы текстового слоя в Figma
• Horizontally — Текстовый блок обволакивает текст по горизонтали( если нет перехода на новую строку — текст выстроится в линию)
• Vertical — обводка текста по вертикали
• Fixed -фиксированный размер текстового блока вне зависимости от количества текста.
Основные настройки текста
Если выделен текстовый слой, справа мы увидим панель работы с текстом.
Справа вверху блока иконка Text Styles — всплывающее меню стилей текста. Подробнее о создании стилей для текста читай в отдельной статье.
Далее идут поля:
• Typeface — само название шрифта
• Weight – выбор начертания
• Size не знаю что это такое))
• Line Height – межстрочное расстояние. В мае 2019 пофиксили баги этой настройки и теперь она работает, как нужно.
• Letter Spacing — трекинг, межбуквенное расстояние или разрядка.
• Paragraph Spacing — отступ между параграфами, разделёнными обрывом строки, Enter
• Paragraph Indentation — красная строка, абзац.
Так же тут у нас есть возможность выравнивать текст по левому краю, центру и по правому краю. Но что более примечательно — есть настройки по вертикальному выравниваю, что просто невероятно круто и полезно.
В доп меню за тремя точками скрывается более подробная настройка выравнивания текста внутри блока по вертикали и горизонтали
Красным выделен блок в котором можно настроить все буквы заглавные, строчные, каждое слово с большой буквы, подчеркнутый и зачеркнутый текст.
Блок Font Features
Содержит дополнительные возможности шрифта для…. блин, я не знаю для кого)) Это супер редко используемые фишки.
Discretionary and historical ligatures — использовать ли дискретные и исторические лигатуры.
Fractions – дроби. Соединять ли такие значения как 1/2 в один глиф с дробью.
Выставление степеней и числовых подписей
Numbers
Тут можно выбрать размеры ячейки для каждой буквы. Например, сделать так, чтобы каждая буква занимала определенную ширину или чтобы занимала ширину равную своему размеру. полезно для табличек и перфекционистов, имхо.
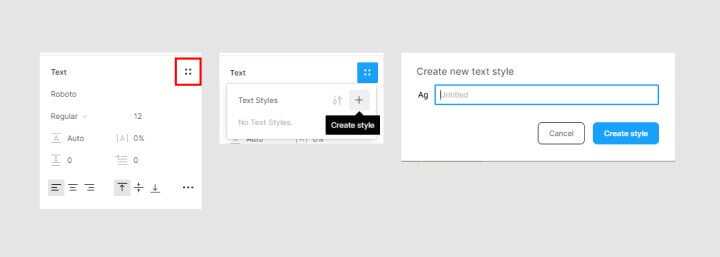
Как создать стиль текста в фигме
В начале тебе нужно выставить все настройки текста(выбрать шрифт, его размер, начертание и тд). После этого кликаешь на вот эту иконку (выделена красным) после кликаешь на плюсик и даешь название своему стилю текста в Figma.
 Создать стиль текста в фигма
Создать стиль текста в фигма
Полезные статьи по типографике для новичков
Горячие клавиши в работе с текстом в Фигма
В начале ответы на популярные вопросы:
Как вставить текст в Фигма? — CTRL+v (удивительно)Как растянуть текст в Фигме? — выбирай scale tool (K) и растягивай текст, как нужно. Он будет растягиваться пропорционально.
ctrl+с копироватьctrl+v вставитьctrl+d сделать дубль (дубль появляется мгновенно поверх копируемого элемента)ctrl+alt+c копировать свойства текста(цвет, тени, обводку, для шрифта — размер, начертание, керлинг и тд.)ctrl+alt+v вставить свойства ctrl+shift+v вставить текст со свойствами текстового блока, в который ты вставляешь сам текстctrl+b текст станет жирнымctrl+i текст станет наклонным ctrl+u текст станет подчеркнутым
Полезные советы и выводы
Фигма — мощный инструмент для создания дизайна и прототипирования, и работа с текстом в нем может быть настоящим удовольствием, если знать правильные методы работы.
- Для изменения размера текста используйте scale tool.
- Для изменения шрифта текста выберите текстовый слой и откройте панель свойств.
- Для выравнивания текста используйте комбинации клавиш.
- Для преобразования текста в кривые используйте комбинацию клавиш Ctrl + Shift + O (на Windows) или ⌘ + Shift + O (на Mac).
Помните, что правила и хитрости работы с текстом в Фигме могут отличаться в зависимости от версии программы, поэтому имейте в виду, что варианты, предложенные в данной статье, могут быть неактуальными. Но в целом, все основы работы с текстом вы узнали и сможете легко и быстро распоряжаться шрифтами и выравниванием текста в Фигме.
Как скрывать текст в телеграмм
Для того, чтобы скрыть текст в приложении Telegram, необходимо нажать на стрелку, расположенную на всплывающей панели форматирования текста, после чего найти кнопку BIU и кликнуть на нее. Далее выбрать пункт «Скрытый» и отправить сообщение. В результате на экране у получателя вместо выделенного текста появится мерцающий прямоугольник. Единственный способ узнать, что именно было написано, — это навести курсор на прямоугольник, и тогда скрытый текст отобразится
В случае, если требуется обеспечить большую конфиденциальность переписки, возможно использование данной функции для скрытия важной информации или секретных договоренностей. В целом же, выбор использования скрытых сообщений остается за отправителем сообщения, и зависит от того, насколько важной является информация, которую необходимо передать
Как Заблюрить текст CSS
Для того чтобы заблюрить текст с помощью CSS, нужно использовать специальное свойство backdrop-filter. Это свойство добавляет эффект размытого фона к элементу, на котором оно применяется. С его помощью можно легко создать эффект нечеткости, который придает веб-сайту более эстетичный и современный вид. Добавить данное свойство можно к любому блоку или элементу страницы, на котором требуется создать эффект размытия. Для этого нужно задать стиль элемента с помощью CSS и добавить свойство backdrop-filter с нужными параметрами размытия. Таким образом, можно добиться эффектного визуального результата без применения дополнительных графических элементов.
Как разбить текст на колонны в ворде
Если вам необходимо разбить текст на колонки в программе Microsoft Word, необходимо выполнить следующие действия. Сначала поместите курсор в место, где должен быть разрыв колонки. Затем перейдите на вкладку «Разметка страницы» и нажмите кнопку «Разрывы». В меню, которое появится, выберите опцию «Столбец». После этого в тексте будет вставлен разрыв колонки, который можно увидеть при помощи кнопки «Показать или скрыть», расположенной на вкладке «Главная». Теперь вы можете продолжать работу с текстом в колонках. Этот простой способ позволяет с легкостью разбивать текст на колонки в программе Word и делать его более компактным и удобочитаемым для читателя.
Как в таблице сделать раскрывающийся список
Чтобы создать раскрывающийся список в таблице Google, необходимо выполнить несколько простых действий. Сначала откройте файл в Google Таблицах и выделите нужные ячейки. Затем выполните одно из следующих действий: на панели «Проверка данных» в разделе «Правила» выберите нужный вариант. Для создания списка можно выбрать вариант «Список элементов», после чего необходимо ввести значения, разделяя их запятыми. Готово, список готов! Теперь, если в ячейку с раскрывающимся списком ввести значение, которого нет в списке, оно будет отклонено. Создание раскрывающегося списка упростит ввод данных и поможет избежать ошибок.